AMP 開発 | Accelerated Mobile Pages の完全ガイド
公開: 2021-01-27 |
近年、世界中でモバイル インターネットの使用率がデスクトップの使用率を上回っています。 これにより、ユーザーの期待も大きく変化しました。
彼らは、必要なときに優れたデジタル エクスペリエンスが提供されることを期待しています。 これは、 Accelerated Mobile Pages (AMP) によって実現できます。
これは、 Accelerated Mobile Pages (AMP) によって実現できます。
コンテンツ
AMPとは?

Accelerated Mobile Pages は、モバイル デバイスでサイトを超高速でロードする Web コンポーネント フレームワークです。 これにより、コンテンツ配信ネットワークと CSS および JavaScript コンポーネントが削減されます。
そのため、ページは即座に読み込まれます。これにより、モバイル デバイスでのユーザー エクスペリエンスが向上します。
AMP の利点は何ですか?

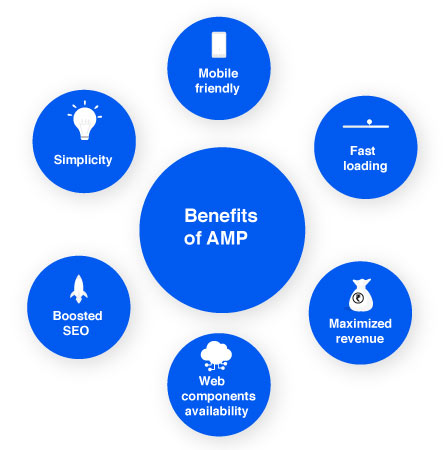
AMP を採用するブランドや企業がますます増えている理由はいくつかあります。 ここにそれらのリストがあります。
1.モバイルフレンドリー
AMP はモバイル フレンドリーです。 スマートフォン、タブレット、ラップトップ、電子書籍リーダーなど、すべてのモバイル デバイスからアクセスできます。
最近ではこれらのデバイスがデスクトップよりも広く使用されているため、Web ページはより多くのインターネット ユーザーが利用できるようになります。
2.高速読み込み
AMP はページの読み込みを高速化します。 これにより、ユーザー エクスペリエンス、ページ エンゲージメント、保持率が向上します。
調査によると、読み込みに時間がかかるページは、ページの平均滞在時間が短く、直帰率が高く、コンバージョン率が低いことが示されています。 AMP は、このような悪影響をすべて回避するのに役立ちます。
3.収益の最大化
統計によると、ウェブサイトの読み込みが 1 秒遅れると、コンバージョン率が 12% 低下します。 AMP は Web ページの読み込みを高速化するため、AMP を通じて収益を最大化できます。
また、AMP ページは作成後すぐに複数のプラットフォームに一括配信されるため、AMP ページと非 AMP ページで広告が表示されます。 したがって、すべてのプラットフォームでブランド エクスペリエンスを提供して、広告予算の ROI を高めることができます。
4. Web コンポーネントの可用性
AMP では、最適化された Web コンポーネントを使用できます。 A/B テストを実行したり、CSS を使用して Web ページからデータを取得したりできます。
5.SEOの強化
モバイルの応答性とページの読み込み速度は、ウェブサイトをランキングする際に Google によって最も重要視されています。 これらは両方とも AMP によって保証されるため、サイトは検索エンジンの結果ページで上位にランクされます。
この可視性の向上により、サイトの訪問者と収益が増加します。
6.シンプルさ
AMP 開発は単純明快です。 CMS アーカイブを含むアーカイブ全体を簡単に AMP に変換でき、AMP ページを最適化するための特別なスキルは必要ありません。
さらに、AMP 形式は完全に移植可能であり、AMP ページは、ユーザーがアクセスする方法に関係なく、一貫して高速です。 NotifyVisitorsは、サイトを AMP に変換するのに役立ちます。
AMP の仕組み

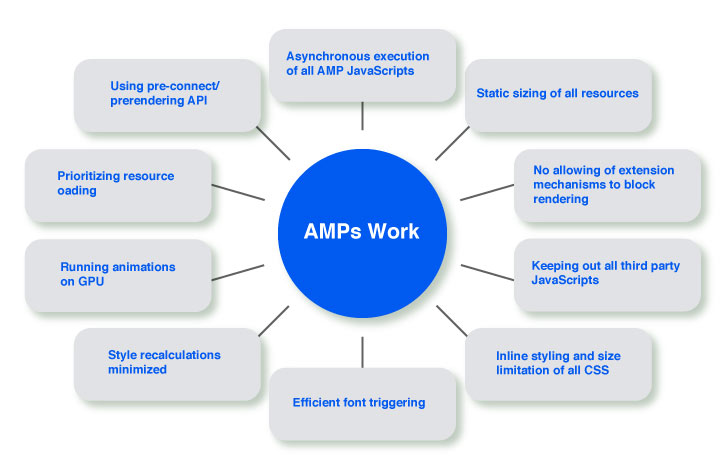
複数の最適化が組み合わされて動作し、AMP ページを超高速で読み込みます。 ここにそれらのリストがあります。

1.すべての AMP JavaScript の非同期実行
JavaScript は Web ページにとって強力ですが、ページのレンダリングを遅らせる可能性があります。 JavaScript には AMP コンポーネントが含まれる場合がありますが、これらはパフォーマンスを低下させないように設計されています。
AMP では、非同期 JavaScript のみがページ レンダリングの遅延を防ぐことができます。
2. すべてのリソースの静的サイジング
AMP はリソース レイアウトをドキュメント レイアウトから分離し、リソースのダウンロードを待たずにページのレイアウトの読み込みを開始します。
さらに、広告、画像、iframe などの外部リソースは、HTML でサイズを指定する必要があります。これにより、AMP はそれらをダウンロードする前に要素の位置とサイズを判断できます。
3. レンダリングをブロックする拡張メカニズムを許可しない
AMP は、ツイート、Instagram 埋め込み、ライトボックスなどの拡張機能をサポートしています。これらには追加の HTTP リクエストが必要ですが、AMP はこれらがレイアウトとレンダリングをブロックすることを許可していません。
4. サードパーティの JavaScript をすべて排除する
サードパーティの JavaScript は、同期的に JS をロードすることを好みます。 これにより、読み込みプロセスが遅れます。 ただし、AMP ページはサンドボックス化された iframe に限定されます。 このように、これらはメイン ページの実行を妨げることはありません。
複数のスタイル再計算を刺激する場合でも、小さな iframe の非常に小さな DOM により、それらの実行にかかる時間が短縮されます。
5. すべての CSS のインライン スタイルとサイズ制限
CSS はページの読み込みとすべてのレンダリングをブロックするため、肥大化する可能性があります。 AMP ページの HTML ではインライン スタイルのみが許可されるため、1 つ以上の HTTP リクエストがメインのレンダリング パスから除外されます。
さらに、インライン スタイル シートの最大サイズは 50 キロバイトに制限されています。
6. 効率的なフォント トリガー
ウェブフォントは巨大です。 ブラウザーがこれらのダウンロードを開始するには、かなりの時間がかかります。 したがって、効果的なパフォーマンスを確保するために、 AMP 開発 システムは Web フォントを最適化します。
フォントのダウンロードが開始されるまで、ゼロの HTTP 要求を宣言します。 これは、JavaScript の非同期実行とインライン スタイルによって可能になります。
7. スタイルの再計算を最小化
スタイルの再計算にはコストがかかりますが、何かを測定するたびにスタイルの再計算がトリガーされます。
AMP システムは、すべての DOM 読み取りがすべての書き込みの前に発生するように設計することで、これに取り組みます。 このように、フレームごとにスタイルの再計算が最大 1 回だけ行われます。
8. GPU でのアニメーションの実行
グラフィックス プロセッシング ユニット (GPU) のアニメーションを実行すると、高速な最適化が促進されます。 GPUは、レイヤー上の要素の移動やフェードなどを実行します。
ただし、ページのレイアウトを更新したり、ブラウザーにタスクを割り当てたりすることはできません。これは良くありません。
したがって、 AMP システムでは、不透明度と変換のアニメーション化と遷移のみが可能です。 このようにして、ページ レイアウトが削除されます。
9. リソースの読み込みを優先する
AMP は、すべてのリソースのダウンロードを制御します。 必要なものだけをロードし、遅延ロードされたリソースをプリフェッチします。
そのため、現在最も重要なリソースのみが最初にダウンロードされます。 広告と画像は、ユーザーが見る可能性が高い場合にのみダウンロードされます。 この種の優先順位付けにより、読み込みが高速になります。
10. 事前接続/事前レンダリング API の使用
AMP システムは、新しい事前接続 API を頻繁に使用します。 そのため、HTTP リクエストが作成されると、可能な限り高速になります。
これにより、ユーザーがナビゲートしたいことを伝える前にページがレンダリングされます。 そのため、ユーザーが実際に選択したとき、ページはすでに利用可能であり、瞬時の読み込みが容易になります。
AMP 開発の恩恵を受けるのはどのような種類のビジネスですか?
サイトに静的なコンテンツがあり、メディアが豊富ではないビジネスは、AMP を使用することでメリットが得られます。
為に、 多くのビデオ コンテンツを含む Web サイトは、 AMP 開発によって超高速で読み込むことはできません。 ただし、費用と労力を追加することで、追加の機能を AMP に組み込むことができます。
AMP は、記事、ブログ、レシピを共有するための優れたプラットフォームです。 また、そのスピードから、リードジェネレーションのランディングページでも利用されています。
AMP の可能性を最大限に活用できる業界は、広告、電子商取引、およびニュース発行サイトです。 AMP をうまく使用している大手企業には、The Washington Post、US Xpress、WIRED、Fast Commerce、GIZMODO などがあります。
たとえば、アメリカの消費者信用調査機関である TransUnion は、読み込みが遅いモバイル ページに直面していたため、モバイル コンバージョン率が低下し、直帰率が高くなりました。
同社は、ユーザー エクスペリエンスを強化し、より高い ROI を得るために AMP を利用しました。 これにより、コンバージョン数が 3% 増加し、直帰率が 26% 低下し、ユーザーがサイトで過ごす時間が 2.5 倍になりました。
同様に、デザイン、テクノロジー、サイエンス、サイエンス フィクションの Web サイトである Gizmodo は、ユーザー エクスペリエンスを向上させるために 2016 年 5 月に AMP を採用しました。 その結果、モバイルでのページの読み込みが 3 倍速くなりました。
これにより、毎日のアクセス数が大幅に増加しました。 さらに、 AMP ページからのトラフィックの 80% 以上が新規トラフィックです。 これらのページでは、同社はページビューあたりのインプレッションが 50% 増加したことも確認しています。
インドでは、同国最大のオンライン ファッション ストアであるMyntraが、2017 年 5 月に AMP を実装した後、大きな成功を収めました。
同社は、モバイルを介した販売から以前よりも高い収益を上げました。 そして最も良いことは、収益の増加が継続して上昇していることです。
AMP 開発を通じて大きな成功を収めた他の企業には、Grupo Expansion、India Today、Metromile、InnKeeper's Advantage、DiscoverCarHire.com、Tokopedia、Jagran New Media、VOGSY、KG Media、RCS Media Group などがあります。
切り上げ
Accelerated Mobile Pages は、コンテンツ配信ネットワークと CSS および JavaScript コンポーネントを削減することで、モバイル デバイスにサイトを超高速でロードするオープンソース フレームワークです。
これにより、スマートフォン、タブレット、ラップトップ、電子書籍リーダーなどのすべてのモバイル デバイスからサイトにアクセスできるようになり、これらのデバイス全体でのユーザー エクスペリエンスが向上します。
AMP の高速読み込み属性は、コンバージョン率、ページ エンゲージメント、維持率も向上させ、直帰率を低下させます。 これらは ROI を最大化します。
さらに、AMP に切り替えることで、A/B テストや CSS などの最適化された Web コンポーネントを使用することもできます。 もう 1 つの利点は、検索エンジンの結果ページでの AMP のランキングが高くなり、SEO が向上することです。
世界中の多くの企業が、AMP の計り知れない可能性をうまく活用しています。 AMP の作成はシンプルで簡単です。 NotifyVisitors は、この点であなたを助けることができます。
また読む:
- AMP ページは SEO にどのように影響しますか?
- AMP ページで広告を有効にする方法
