2020年にページ速度を測定するための高度な概念
公開: 2020-04-092020年のページ速度に影響を与えるものを理解するには、まずブラウザがWebページをレンダリングする方法を理解する必要があります。 ページ速度と、DOM、CSSOM、レンダリングツリー、リフローコスト、DOMタイプなどのWebテクノロジの概念に精通していない場合は、上記のリンク先の記事を読むことから始めてください。
WebサイトとWebブラウザーがより複雑になるにつれて、ページの速度は、ページの大きさやサーバーが応答できる速度以上のものになります。 この記事では、2020年以降のページ速度に関する新しい指標のいくつかを見ていきます。リソースリクエストの数とサイズ、重要なレンダリングパス、LCP、CLS、合計ブロック時間です。
この記事は、ページ速度に関する一連の4つの記事の2番目です。 ここで最初の記事を見つけることができます:ブラウザはどのようにWebページを作成しますか?
リソースリクエストの順序、サイズ、および数の管理
レンダリングプロセスの各ステップには時間がかかります。 あなたのウェブサイトが遅い場所を見つける方法、そしてそれをスピードアップする方法は、ページを再構築するプロセスの間にブラウザがリソースをどのように処理するかを見ることを含みます。
これは、リクエストの順序、数、およびサイズが、今日のページ速度の測定に大きな役割を果たしていることを意味します。
リソースの順序とリソースの負荷のヒントの最適化の最も重要な貢献は、最大のコンテンツフルペイントによってTTI(インタラクティブまでの時間)を短縮することです。 リソースの順序を最適化すると、同じ数と同じサイズのファイルを短時間でアップロードして、ユーザーや検索エンジンに配信できます。
クリティカルレンダリングパスとは何ですか?
重要なレンダリングパスには、折り目の上のWebページの一部を作成するすべてのリソースが含まれます。
ページの合計読み込みサイズが原因で、Webページが競合他社のWebページよりも遅くなる場合があります。 ただし、ここに秘訣があります。他の事業部門がページの読み込みサイズを修正できない場合でも、重要なレンダリングパスを最適化することで、競合他社よりも速くコンテンツを提供できます。
重要なレンダリングパスを最適化する方法

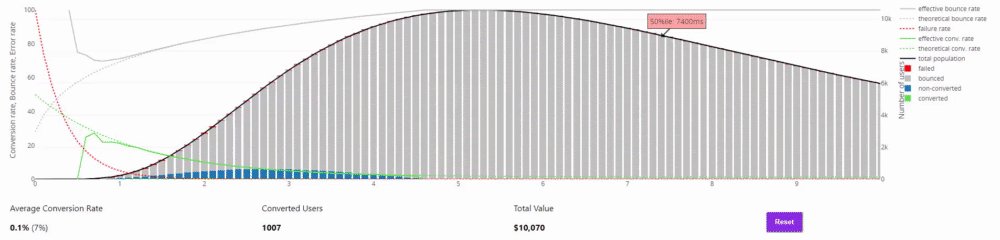
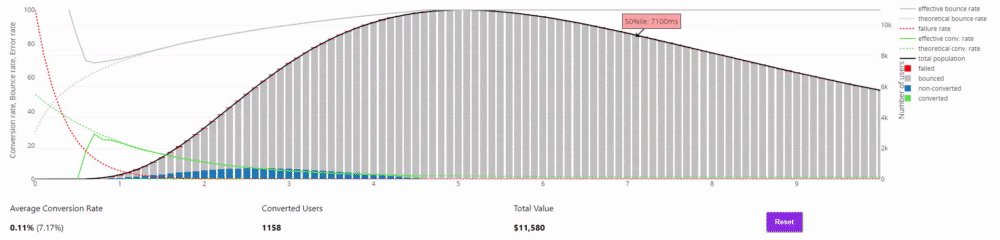
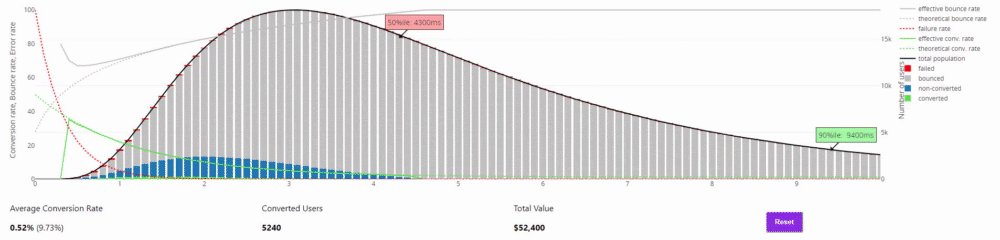
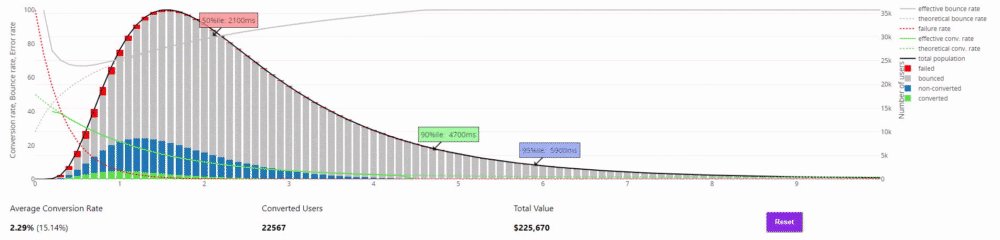
これは、SergeyChernyshevによって作成されたページ速度とコンバージョン率の相関シミュレータです。 私のウェブページがユーザーにとって0.5秒速く読み込まれ、ミリ秒ごとに変換を改善できることを指定するように開発者チームに表示するとどうなるかという質問に対する答えが見つかるかもしれません。
重要なレンダリングパスを最適化するには、折り畳み部分の上に作成する必要のあるリソースを決定する必要があります。 その後、いくつかの小さな質問があります。
- 重要なソースがブラウザによってダウンロードされるのを妨げるリソースはどれですか?
- 重要なソースのサイズと数を減らすことはできますか?
- 重要なソースをインライン化できますか?
- 重要なレンダリングパスソースを統合して、DNSルックアッププロセスを制限できますか?
例を見てみましょう。 また、CSS、JS、およびHTMLを高速化するためのいくつかの推奨事項も提供します。

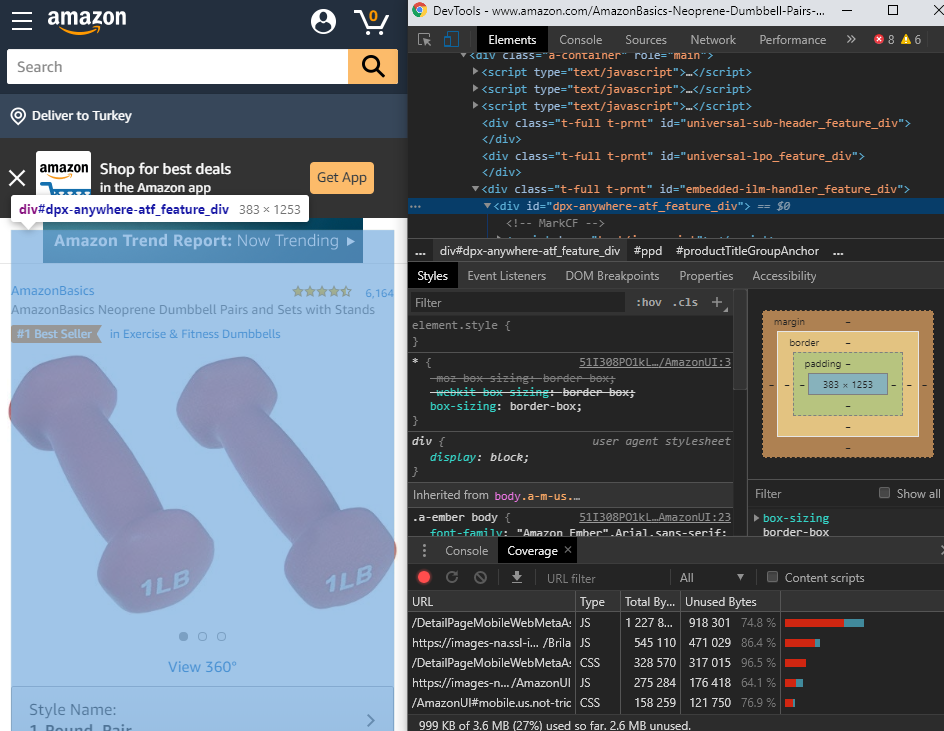
これは、AmazonWebページの重要な部分の例です。 DevToolsを使用すると、ページの重要な部分にある最も重要な<div>要素と必要なCSSコードを確認できます。 このようにして、レンダリングブロッキングリソースがブラウザを妨害する前に、インラインCSSコードブロックを作成できます。 未使用のコードスタックが下部に表示される場合もあります。 Amazonは、最適化されていない場合でも、異なるカテゴリに対して常に同じCSS/JSリソースパターンを使用します。
速度のほかに、ここには別の問題もあります。 携帯電話の画面のサイズが異なると、Webページの重要な部分はモデルごとに異なります。 価格が表示されない画面もあれば、在庫情報が表示されない画面もあります。 これは重要な設計エラーですが、重要なレンダリングパスの最適化を困難にします。 また、この領域にリンクがある場合はPageRank値を分割し、変換の可能性を減らします。
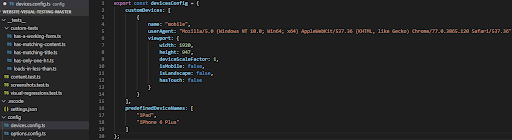
Puppeteer(Googlebotのクロールエンジン)を使用して、このタイプの問題を調べ、すべてのスマートフォン/タブレットモデルの自動スクリーンショットを撮り、Webページの重要な部分のデザインを確認できます。 Jean-Francois Lagardeには、このタスクのための素晴らしいPuppeteerライブラリがあります。

これは、すべてのデバイスビューポートツールのPuppeteer自動スクリーンショットでのデバイス構成の簡単なスクリーンショットです。
最大の満足のいくペイントは何ですか?
Largest Contentful Paint(LCP)は、バイト数とサイズの点でWebページの最大の領域です。 すべてのWebページには、多くの「div」要素があり、それらすべてに異なるページコンポーネントが含まれています。 また、これらのコンポーネントのページ読み込み値は異なります。
Googleによると、最大のコンテンツフルペイントは、ページの最も重要な要素の影響をほとんど受けます。 LCPの重要性を理解するために、Googleは将来この新しい指標をLighthouseレポートに追加することを決定しました。
これは、LCPがReal User Metrics(RUM)と一緒に使用され、特に重要なレンダリングパスが関係する場合に重要なメトリックになるため、LCPについてますます多くのことを聞くことを意味します。

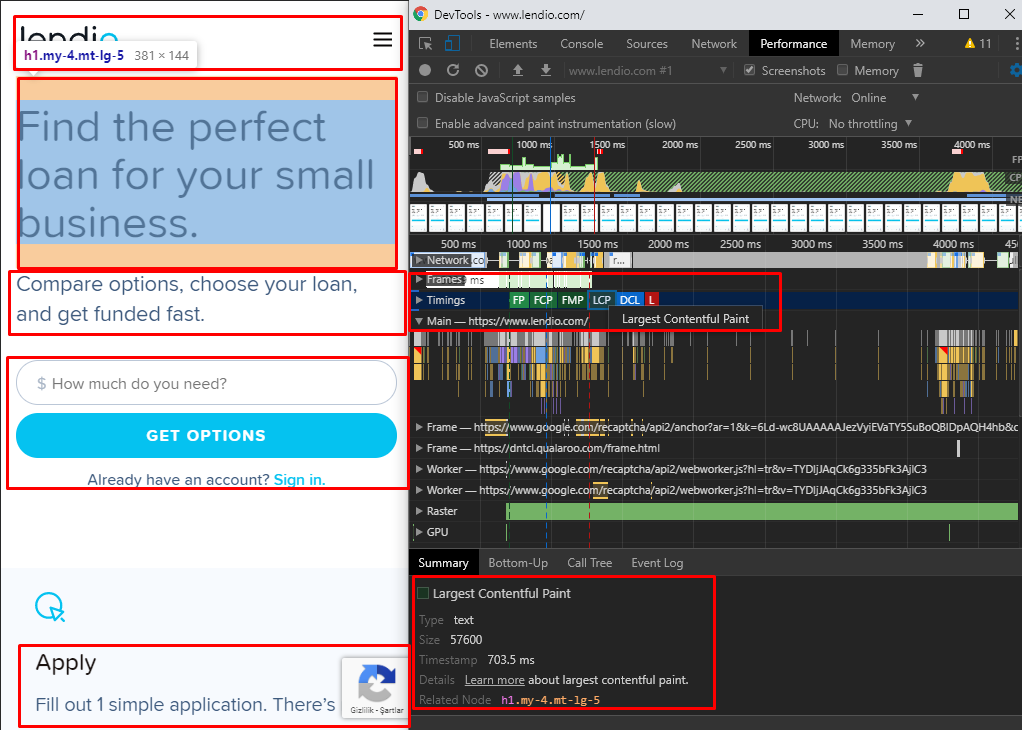
これは、Lendioの最大のコンテンツフルペイントの例です。 ご覧のとおり、DevToolsは、タイプ、サイズ、および読み込み時間に関するデータとともに、ページにLCPを表示します。 最大のコンテンツフルペイントのコンテンツには、ページの目的と価値、および最も重要な機能またはCTAが常に含まれている必要があります。また、最も重要なこととして、最初にロードする必要があります。
この例では、テキストのみです。 それを機能的なツールと組み合わせると、単なるテキスト/画像のLCPよりも優れたものになります。
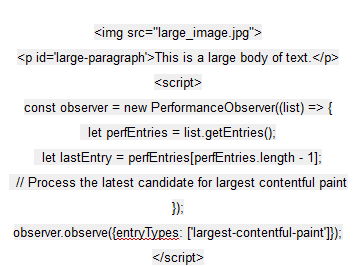
LCPは、特定のタイプのリソースのみを考慮します。 これの主な理由は、最初はLCP測定を単純に保つためです。 以下は、LCPエントリリストを作成するためにスタンプされる「スクリプトインスタンス」です。 これらのコードを調べることで、GoogleDevelopersがページを読み込むときに何にどのように注意を払っているのかがわかります。
[露出=ウィンドウ]
インターフェイスLargestContentfulPaint:PerformanceEntry {
読み取り専用属性DOMHighResTimeStamprenderTime;
読み取り専用属性DOMHighResTimeStamploadTime;
読み取り専用属性のunsignedlongサイズ。
読み取り専用属性DOMStringid;
読み取り専用属性DOMStringurl;
読み取り専用属性要素? エレメント;
[デフォルト]オブジェクトtoJSON();
};
このリストに表示されるのは、LCPエントリーリストに入る候補アイテムの比較に必要なスケールです。 以下に、LCP候補(「大きな本文」と「大きな画像」)を選択する方法を示します。

LCPを定義するための原則とプロセスを理解する
LCPを決定するための原則は非常に重要です。
- ページが読み込まれている間、LCPは数秒で変更できます。 場合によっては、ページコンポーネントが画面上のLCPとして十分な長さのままであっても、後ろにロードされた大きなページ要素でも前の状態が変更されないことがあります。
- 場合によっては、折り目の下の大きなアイテム(Webページの重要でない部分)ではなく、折り目の上の要素(Webページの重要な部分)がLCPとして選択されます。
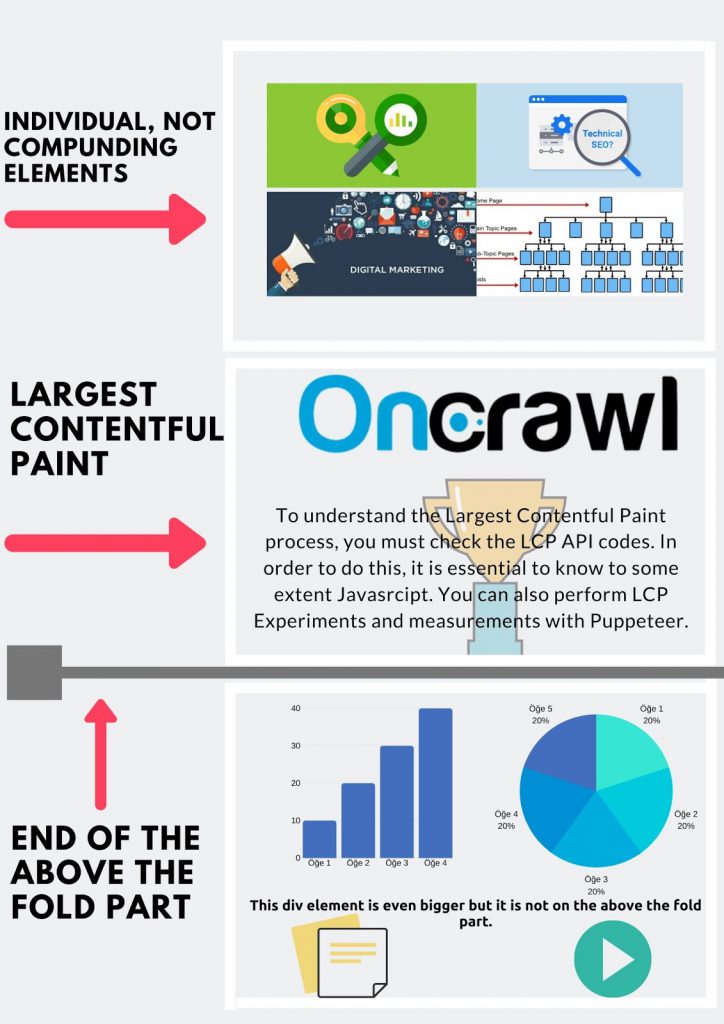
- より大きな<div>要素は、そのコンポーネントが画面上で分割されている場合、LCPとして選択できません。 代わりに、ブロック<div>要素がLCPとして選択されます。 以下に、これを説明する例を示します。

この例では、最大のコンポーネントが4つの異なる画像を含む<div>であることがわかります。 ただし、これらの個々の画像はいずれも、Oncrawlロゴと同じ<div>要素に含まれているテキストよりも大きくはありません。 どちらもWebページの重要な部分にあるため、2番目の要素はLCPになります。

LCPのタイミングを計算し、Google Developersの視点を決定する際には、「複合」設計にも焦点を当てる必要があります。 <div>要素に複合的で統一されたデザイン感覚/ビューがない場合、LCPとして選択されない可能性があります。
選択されている場合でも、Google Chromeは、これが将来LCPAPIに追加される新しいコードを含む健全なLCPではないと見なす場合があります。 UXとページ速度の理解を深めるために、Googleはこれらの方法を使用して独自の認識を改善し続けます。
レイアウトシフトと累積レイアウトシフトとは何ですか?
レイアウトシフトとは、ページがブラウザによってダウンロードされているときに、ページ要素がユーザーの邪魔になるような方法で位置を変更するという考え方です。
ページがダウンロードされている間、すべてのページ部分が指定された順序で1つずつ表示されます。 これは正常です。 ただし、これらのパーツが後続のパーツのために開始位置を変更する場合、これはレイアウトのシフトです。
累積レイアウトシフト(CLS)は、すべてのレイアウトシフトイベントの合計です。
Chromeユーザーエクスペリエンスには、CLSスコアに関するセクションもあります。 しかし、それはUXだけではありません。 レイアウトの変更は、光過敏性てんかん患者にとって有害な場合があります。 「健康企業」として、Googleはユーザーの健康にも価値を与える必要があります。 彼らは可能な限り「ウェブストレス」を減らそうとします。
「Googleはすでに健康企業だと思います。 それは最初から会社のDNAに含まれています。」
David Feinberg –GoogleHealthの責任者

これは、このシリーズの前半で見た同じサイトの1つからの単純で決定的なレイアウトシフトの例です。 これはトルコからのメインニュースウェブサイトであり、これは彼らのメインページです…
Moz Developersから、健康に危険なレイアウトシフト、フリッカー、フラッシュ、カラーバリエーションの詳細を読むことができます。
あなたのウェブサイトでシフトしている累積的なレイアウトを見つける方法
ウェブページのレイアウト部分の移動を確認するには、Google Chrome DevToolsを使用するか、LayoutInstabilityAPIを使用してすべてのウェブページのプロセスをスケーリングします。
累積レイアウトシフト、またはすべてのレイアウトシフトイベントの合計は、2020年以降のページ速度とUXの両方の重要な基準です。 読み込み中にウェブページの折り畳み部分がずれている場合は、速度を最適化するときにも最適化する必要があります。
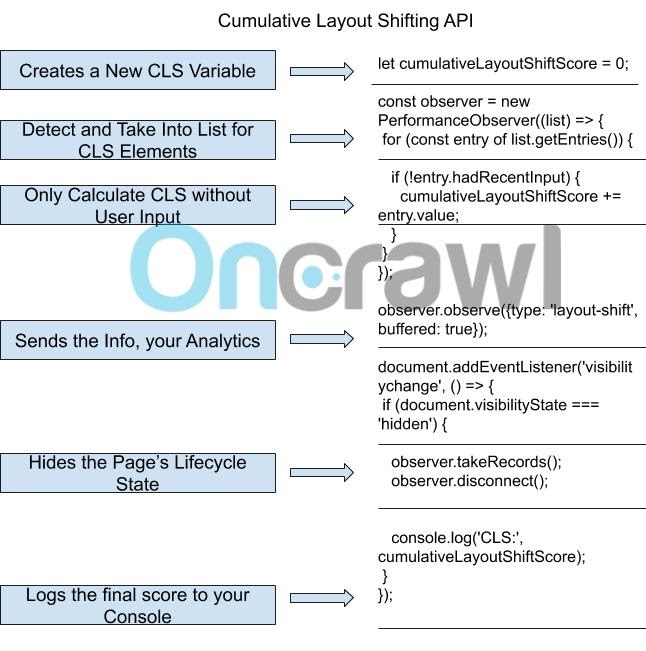
以下に、レイアウトシフト式とレイアウト不安定性APIコードの例を示します。これは、CLSの寄与と、レイアウトシフトスコアを計算する方法についての見通しを示しています。
レイアウトシフトの式は次のとおりです。
レイアウトシフトスコア=影響の割合*距離の割合
レイアウトシフトスコアは、2つの有用な新しい用語、インパクトフラクションとディスタンスフラクションを使用して計算されます。
- 影響の割合は、シフトの影響を受ける画面の割合です。 モバイルデバイスのビューポートの50%をカバーするページ要素がレイアウトシフトを作成する場合、CLSが高くなることがわかっています。これは、ページ要素を移動すると、少なくとも画面の50%以上に影響を与えるためです。
- 距離の割合は、シフト要素がシフト中に元のポイントからシフトする方向にどれだけ離れるかによって測定されます。 最初の位置と最後の位置の間の距離が大きすぎると、距離の割合も大きくなります。
これにより、CLSスコアを見積もり、ITチームとUXチームにアドバイスすることが容易になります。

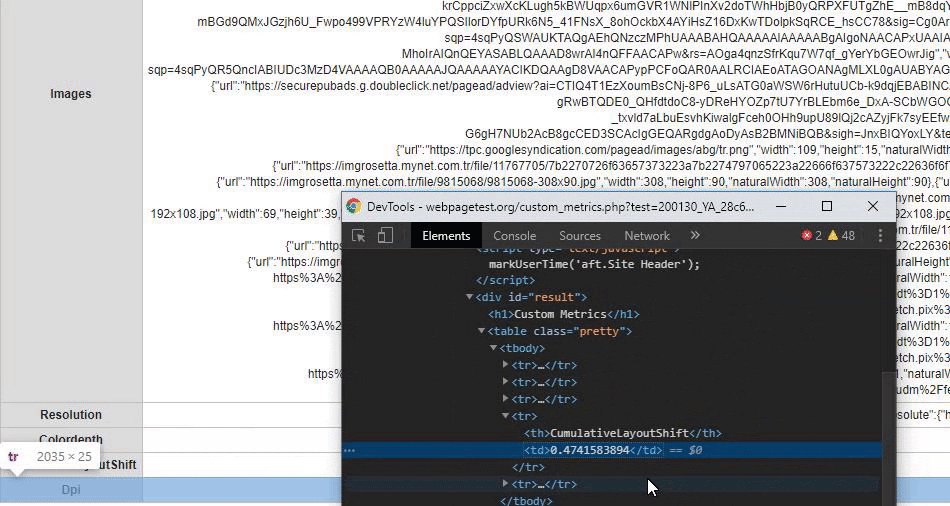
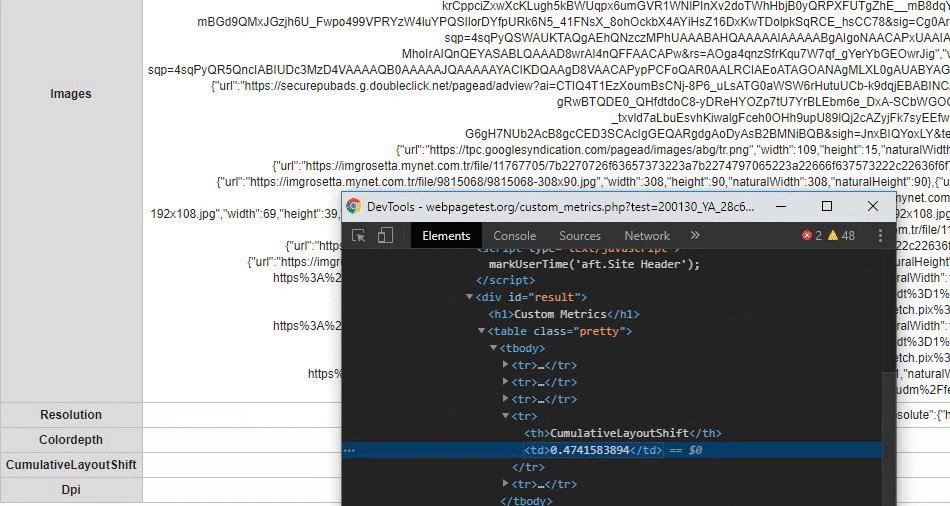
上にCLSAPIコードスニペットを、下に累積レイアウトシフトの計算方法を示すGIFを示します。

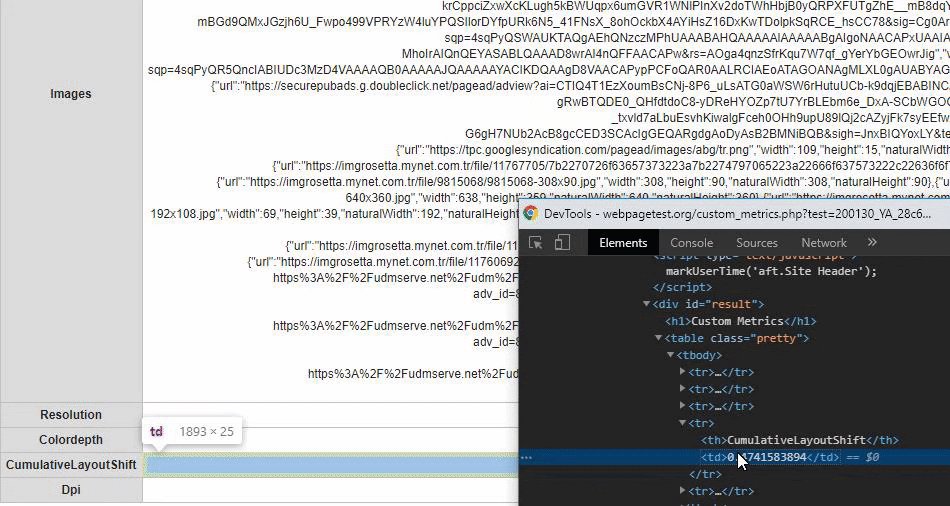
私たちが見ているのと同じトルコのニュースサイトでは、CLSは0,47です。 0から1の間で計算されることを考えると、これはかなり悪いスコアです。
Webpagetest.orgの高度なカスタムメートル法を使用してCLSを計算できます。 「情報パーツを送信する」まで、CLSAPIのコードを使用する必要があります。 その後、URLをroot /results/からroot/custom_metrics.php?test={同じ結果番号}に変更する必要があります。
総ブロッキング時間とは何ですか?
レイアウトを変更せずにウェブページの折り畳み部分の上をすばやくダウンロードできますが、ユーザーの入力に応答しない場合、Googleアルゴリズムは別のUXとページ速度の問題があると主張します。 合計ブロッキング時間は、この段階で失われた時間です。
累積レイアウトシフトや最大のコンテンツフルペイントと同様に、合計ブロッキング時間は、2020年以降の新しいページ速度とUXメトリックです。
Total Blocking Time(TBT)にカウントされるのは、First Paint(FP)とTime to Interactive(TTI)の間の読み込みイベントで、ブラウザー(またはデバイス)のメインスレッドを50ミリ秒以上ブロックし、ユーザーが任意のプロセスを実行します。
TBTを計算して最適化する方法
Long Tasks APIを使用して、合計ブロッキング時間(TBT)を計算できます。
TBTスコアを最適化するには、リクエストの数とサイズに加えて、リソースをロードするための順序と設定にも焦点を当てる必要があります。

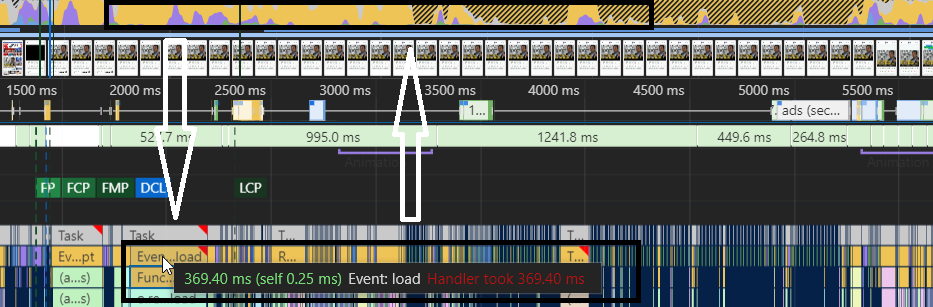
これは以前と同じサイトからのものです。 お気づきかもしれませんが、メインスレッドは5秒以上ノンストップで完全にビジーです。 彼らのLCPは約2.5秒後もまだロードされています…ここで注意すべき重要なことは、彼らの最長のタスク要求が350MSより長いということです。 これは、300MSを超えてメインスレッドをブロックしていると見なされることを意味します。
また、すべてのブロックされた時間は、合計ブロック時間の一部としてカウントされます。 これには、上記の部分の要素が含まれるだけでなく、すべてのWebページコンポーネントに適用されます。 それはあなたのウェブサイトに有害なブラウザ履歴を作成します。
TBTが300ミリ秒を超える場合、これはおそらくユーザーの維持とコンバージョン率にかなりの悪影響を及ぼします。

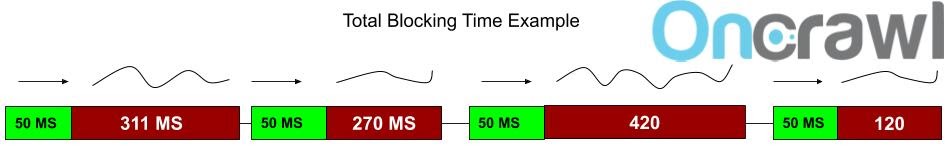
上記のメインスレッドのTBTの計算例が表示される場合があります。 この例では、4つのリクエストがあります。 Google Chromeは、同じサーバーから一度に6つのリクエストを作成できます。 それらの最初の50MSだけがスムーズに進みます。 その後、CPU /ネットワークの能力が許す限り、同時に複数のタスクを実行し始めます。 人間は16MSごとに1つのフレームを見ることができることを忘れないでください。 Googleは、ユーザーのミリ秒ごとに気を配っています。
この例では、合計ブロッキング時間は1秒で100MSです。
ページ速度の最適化の次のステップ
これまでのこのシリーズでは、ブラウザーがWebページを作成する方法を検討しました。これにより、この記事で、ブラウザーでのページの読み込みに関連する新しいメトリックがページ速度にどのように影響するかを確認できました。 いくつかの上位の新しい指標と、それらを測定および最適化する方法について見てきました。
今日のWebサイトのページ速度に関するこのシリーズの次の記事では、SEOとWeb開発の主要な主題となっているトピックを取り上げます。JavaScriptアセットを最適化してページ速度とページレンダリングを改善します。
