WordPress サイトに Facebook レビューを追加する方法
公開: 2022-03-17WordPress サイトに Facebook のレビューを表示する方法をお探しですか?
はいの場合、検索はここで終了します。
ご存知のように、世界中のオンライン ショッパーの約 88% は、Facebook のレビューや評価を見て購入を決定する際に簡単に影響を受けます。 また、多くのビジネス オーナーは、Web サイトにレビューや評価を表示することを利用して、コンバージョンを増やし、権限を構築し、ROI を高めています。
そのため、このガイドでは、WordPress サイトに Facebook レビューを追加するための段階的なプロセスについて説明しました。
これ以上遅れることなく、Let's begin!
Web サイトに Facebook のレビューを表示する必要があるのはなぜですか?
Facebook のレビューと評価を表示することは、信頼と信用を築き、コンバージョンを促進するための最も強力な方法の 1 つです。
多くの企業は、新しい顧客が行動を起こし、製品を購入することを奨励するために、Web サイトにお客様の声を掲載しています。
ウェブサイトに Facebook のレビューと評価を表示する主な目的は、新しい顧客に、人々が製品を購入して利益を得ていることを伝え、購入の決定を促すことです。
したがって、売り上げを伸ばし、コンバージョンを高め、顧客との信頼を築きたい場合は、Web サイトに Facebook のレビューを表示することが必要です。
しかし、問題は...
WordPress サイトに Facebook レビューを追加するにはどうすればよいですか?
WordPress サイトに Facebook レビューを数分で追加する簡単なステップバイステップのプロセスがあります。
チュートリアルに飛び込みましょう!
ステップ 1 - WiserNotify プラグインをダウンロードする
最初に行う必要があるのは、WordPress ダッシュボードに移動し、プラグイン セクションに移動することです。
プラグイン「 WiserNotify 」を検索し、 [今すぐインストール] をクリックする必要があります。
次に、[プラグインを有効にする] をクリックします。
WordPress Web サイトにインストールした後、 Wisernotifyで新しいアカウントを無料で作成するか、既存のアカウントにログインするかを選択できます。

新しいアカウントを作成するには、[今すぐサインアップ] をクリックして基本情報を入力します。
- 名前
- Eメール
- パスワード
無料アカウントを作成したら、WordPress ダッシュボードに接続します。
WiserNotify プラグインを開くと、WordPress に接続するための「 API キー」が必要になります。 また、API キーは WiserNotify アカウントで利用できます。
- Click Hereでログインできます
- ピクセル ページに移動し、API キーをコピーします。
WordPress WiserNotify プラグインに戻り、API キーを貼り付けて、WordPress ページを更新します。
今! WiserNotifyとの接続に成功しました。
ステップ 2 - Facebook レビュー通知を作成する
今、あなたのアカウントをWiserNotifyに接続した後。
「通知セクション」に移動し、「通知の追加」をクリックします。
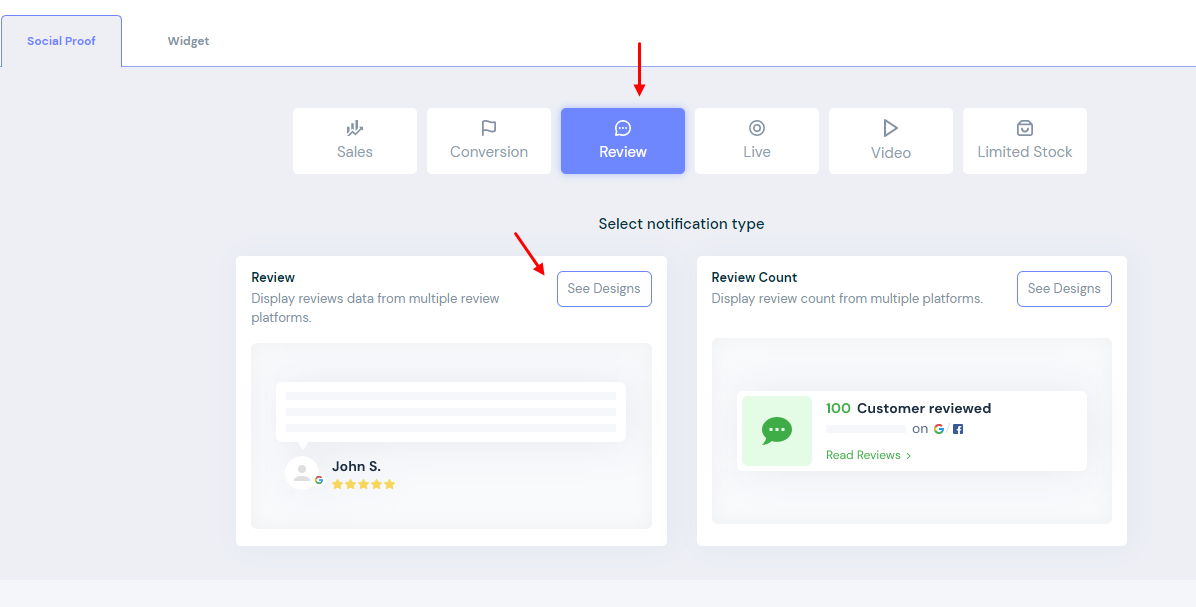
ここでは、社会的証明のさまざまなカテゴリが表示されます。

「レビュー」をクリックし、レビュー通知を選択する必要があります。

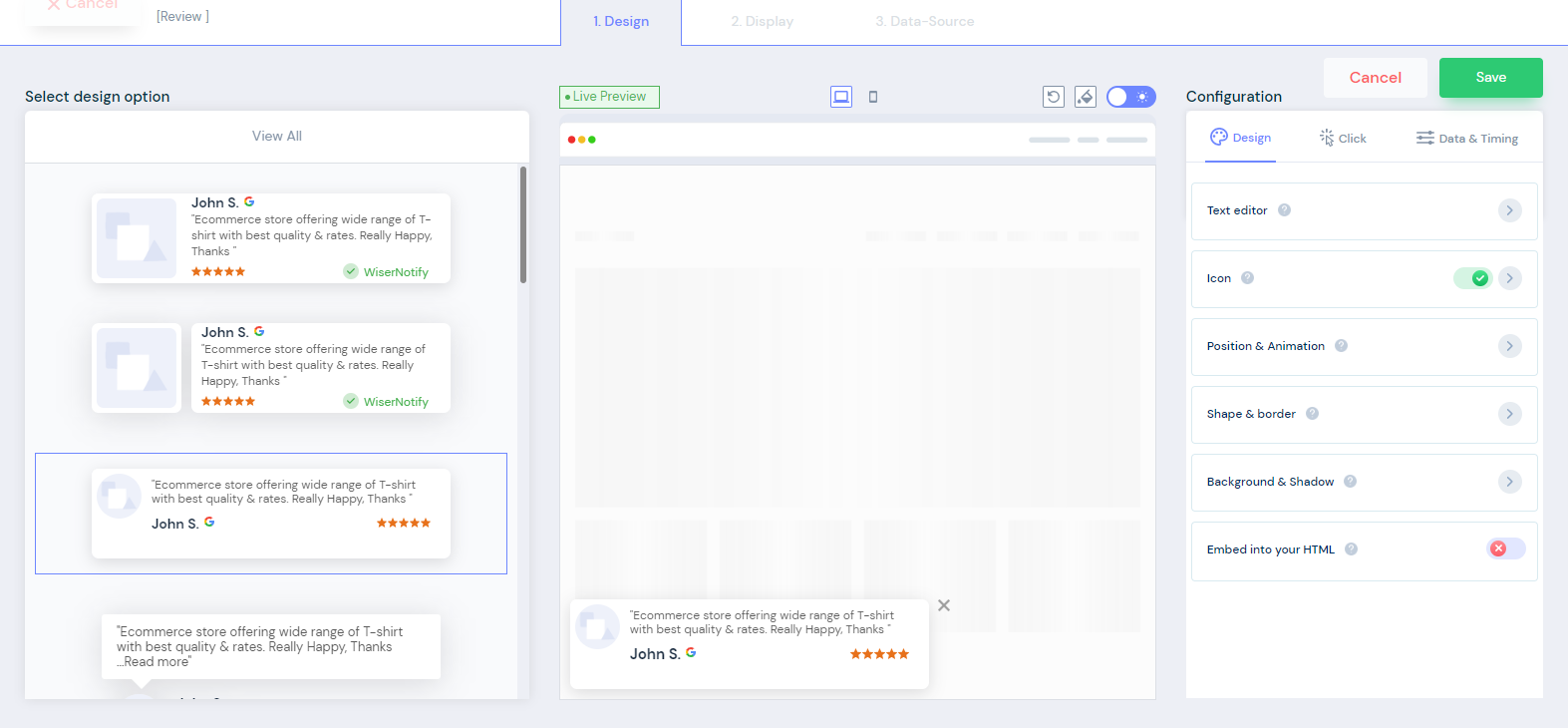
ステップ 3 - レビュー通知のデザインを変更する

レビュー通知のデザインを選択したら、興味に応じて変更を開始できます。
数回クリックするだけで、通知デザインのテキスト、外観、アイコン、アニメーション、位置、形状、境界線、および背景を変更できます。 また、時間、日付の設定、リンクの追加など、その他の重要な変更もいくつかあります。
これらのレビュー通知はモバイル対応で、ナイト モードも備えています。
WiserNotify を使用すると、ブランド アイデンティティに合わせて数分で多くのカスタマイズを行うことができます。
これで、Web サイトの表示に最適な通知デザインが完成しました。
ステップ 4 - ディスプレイ設定を構成する
これは、戦略に従って調整を行うための重要なステップの 1 つです。
まず、これらのポップアップ レビュー通知を表示する Web サイト ページを選択する必要があります。
Facebook のレビューを表示する URL を追加できます。
次に、通知を表示できます
- すべてのページ
- 特定のページ
- 特定のページ (条件一致あり)
ページを選択したら、セグメンテーションを実行できます。
- リピーターまたは新規訪問者
- UTM ベースの表示
- Cookie 名が利用可能かどうか
- リファラー サイト
これらのタイプのセグメンテーションは、要件に応じて検討できます。
必要なカスタマイズがすべて完了したら、次のステップに進むことができます。
ステップ 5 - フィードを埋め込んで Facebook のレビューをキャプチャする
ここでは、Facebook ページを統合して、レビューと評価を取得する必要があります。
WiserNotifyは、Facebook ページから Facebook レビューを自動的に収集して、WordPress サイトに表示します。
ステップ 6 - レビューと公開
最後に、WordPress Web サイトで通知を開始する準備が整いました。
前のすべての手順を確認し、すべての詳細を正しく入力したことを確認する必要があります。
[公開]をクリックして、売上、エンゲージメント、コンバージョンを増やす準備をします。
おめでとうございます。あなたのウェブサイトに魅力的なポップアップ レビュー通知が表示されるようになり、新しい訪問者が購入をより迅速に決定できるようになります。
ウェブサイトに Facebook のレビューを埋め込むメリットは?
WiserNotifyを使用して Facebook のレビュー通知を Web サイトに表示すると、多くのメリットがあります。 Facebook レビューを表示するために WiserNotify を使用する主な利点を厳選しました。
#1 ブランドの社会的証明を表示する
新しい訪問者があなたのウェブサイトに来て、誰かの購入、レビュー、ブランドの価値とその人気を示すサブスクリプションについて、非常に多くのポップアップ通知がウェブサイトに来るのを見るたびに.
私たちが知っているように、顧客は他の顧客の行動に基づいて決定を下します。 あなたのブランドや商品について非常に多くの肯定的な評価やレビューが見られれば、彼らはきっと購入を決定しようとするでしょう。 また、訪問者の前でブランドのアイデンティティを構築します。 WiserNotifyの助けを借りて、Web サイトに魅力的なポップアップ通知を簡単にデザインして表示し、訪問者に表示することができます。
#2 ウェブサイトのエンゲージメントを高める
Facebook のレビューと評価を表示すると、ウェブサイトでのエンゲージメントが向上します。 訪問者はレビューに気づき、ウェブサイトでより多くの時間を費やして、他の顧客の証言やレビューを読み始めます。
これらの通知ポップアップは魅力的で、訪問者を Web サイトの探索に引き付けます。
#3 売上とコンバージョンを増やす
ウェブサイトに Facebook のレビューを表示する主な目的は、売り上げとコンバージョンを増やすことです。 また、 WiserNotifyは、ウェブサイトでの売り上げとコンバージョンを増やすのに役立ちます。
これらの魅力的なポップアップ通知は、訪問者が行動を起こし、購入をより迅速に決定できるようにします。
WiserNotifyを使用して Facebook のレビューを Web サイトに表示すると、他にも多くのメリットが得られます。
関連:社会的証明の50以上の実際の例
最終評決
この記事が、WordPress サイトに Facebook レビューを数分で追加するのに役立つことを願っています。 手順に従う必要があり、売上とコンバージョンを増やすために、クールで魅力的なポップアップ通知を Web サイトに公開する準備が整いました。
