ShopifyテーマのA/Bテストのステップバイステップガイド(Convert Experiencesを使用)
公開: 2021-09-28
Shopifyのビジネスオーナーとして、適切なテーマを見つけるのは困難です。 成功するeコマースストアの設立には多くの時間とエネルギーが費やされます。 そして、それはすべて、オンラインストアに適切な外観を与えるために最適なテーマを選択するために何時間も費やすことから始まります。これにより、パフォーマンスが低下するとさらにイライラします。
非常に多くの異なるテーマから選択できますが、それらはすべてどのように比較されますか? 訪問者を喜ばせ、売り上げを最大化するために、ビジネスにどちらを使用する必要がありますか?
さて、複数のテーマを選択する方法があったとしたらどうでしょうか? デザインが実際に機能し、1つだけにコミットする前に売上を上げていることを確認するには?
A / Bテストは、選択したShopifyテーマの効果を測定するための優れた方法です。 これを行う1つの方法は、異なるデザインの2つ(またはそれ以上)のテーマ(たとえば、テーマAとテーマB)を選択し、それらの有効性を相互にテストすることです。
このチュートリアルでは、ShopifyテーマのA/Bテストについて知っておく必要のあるすべてのことを説明します。 説明のために、Convertの[URLの分割]オプションを使用してこのプロセスの詳細を説明します。
1.テストするShopifyテーマを選択します
まず、テストする2つのShopifyテーマを選択する必要があります。 (最初のテストでは、2つのテーマのみに制限する必要があります。3つ以上のテーマを検討している場合は、後続のテストを実行する必要があります。)
メインテーマは、Shopifyストアの訪問者にライブで表示するテーマですが、テストするもう1つのテーマは、プレビューモード(公開されていません)になります。
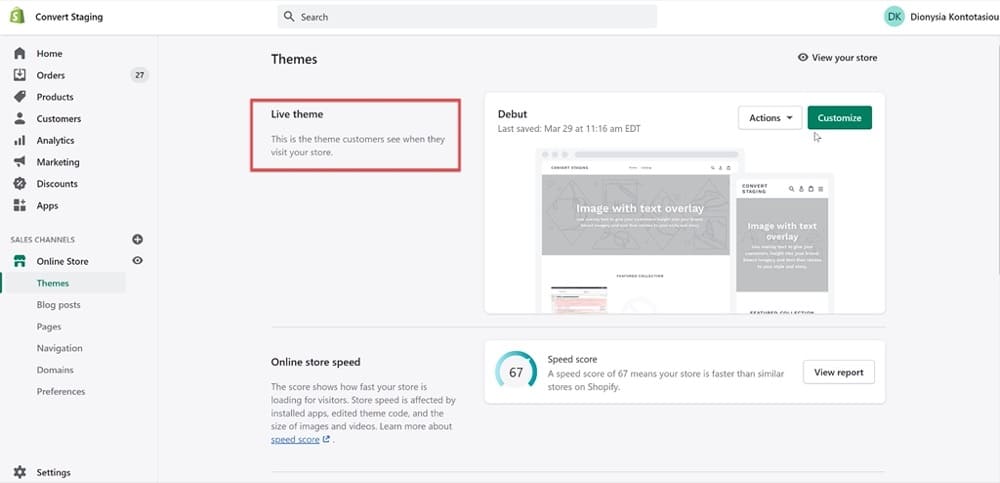
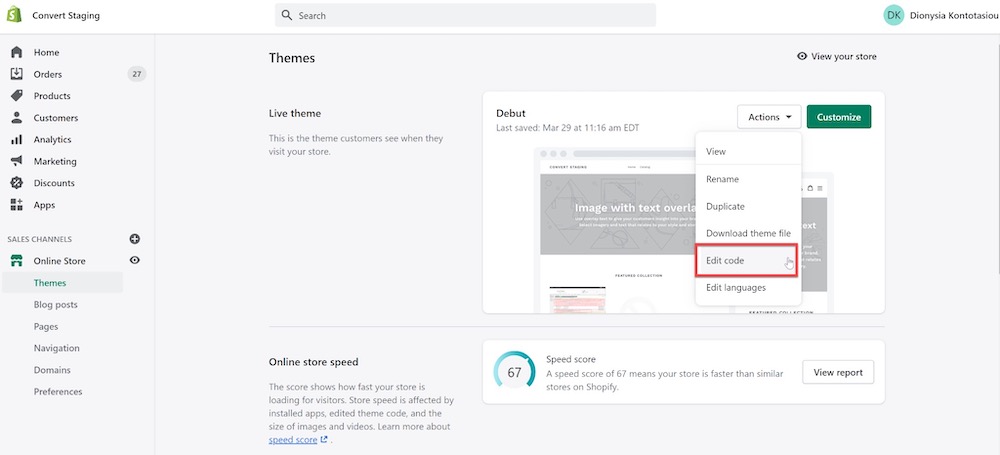
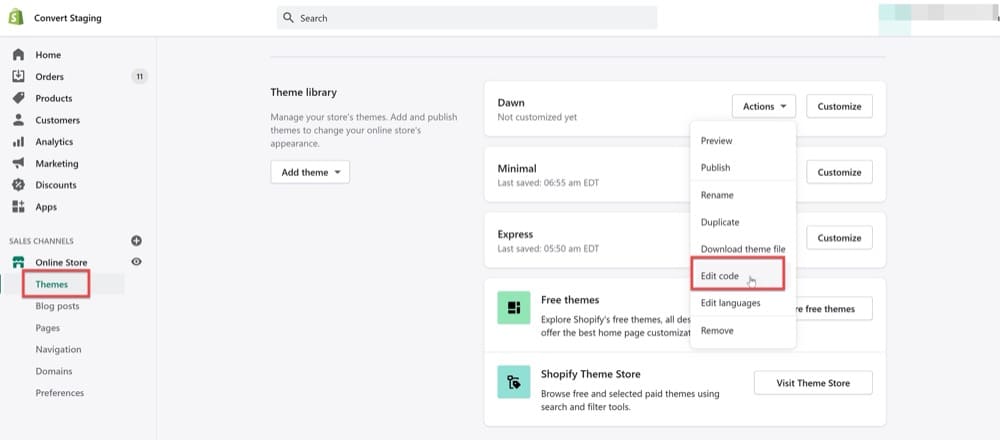
Shopifyアプリで、 [販売チャネル]> [オンラインストア]、[テーマ]の順にライブテーマを見つけます。

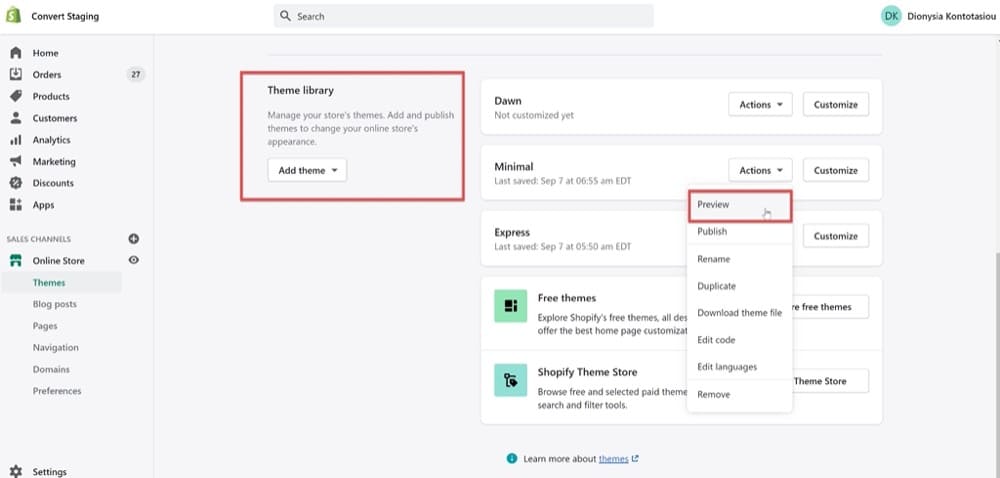
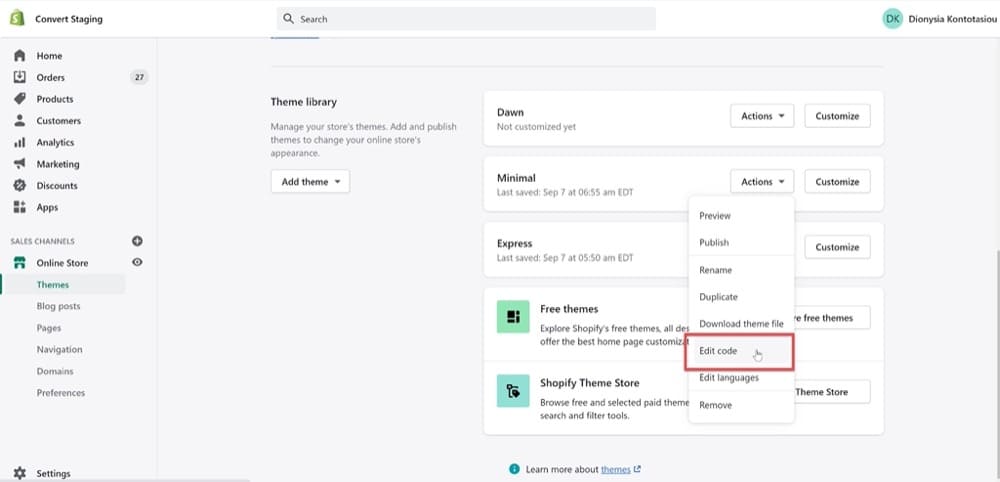
次に、テーマライブラリからテストする2番目のテーマを選択します。

2.両方のテーマにConvertTrackingCodeをインストールします
Shopifyプラットフォームからテーマを選択したので、トラッキングコードをインストールする必要があります。 これは、訪問者の行動が適切に追跡され、テストによって正当な勝者が得られるようにするための重要な部分です。
分割テストするShopifyテーマの両方にConvertExperiencesトラッキングコードをインストールするには、以下の手順に従ってください。
[販売チャネル]>[オンラインストア]>[テーマ]>[その他のアクション]>[コードの編集]に移動します。

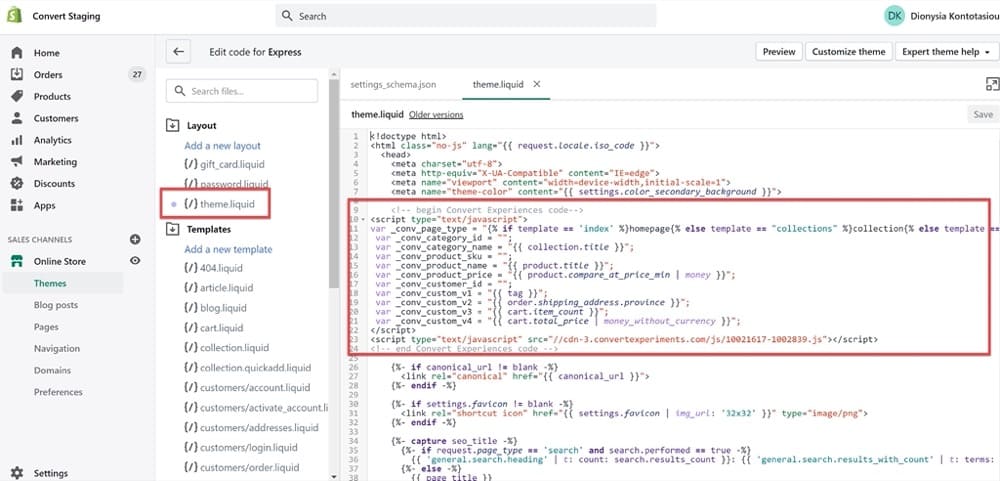
次に、theme.liquidファイルを選択し、スクリーンショットに示すように、最初の「{%if%}」セクションの直前にConvertトラッキングコードを貼り付けます。 プロジェクトID番号を独自のConvertアカウント(プロジェクトID)に置き換えてください。
<!-エクスペリエンスコードの変換を開始します->
<script type = "text / javascript">
var _conv_page_type = "{%if template =='index'%} homepage {%else template == "collections"%} collection {%else template == "article"%} article {%else template == "product"% } product {%else template == "cart"%} cart {%else%} other {%endif%} ";
var _conv_category_;
var _conv_category_name = "{{collection.title}}";
var _conv_product_sku = "";
var _conv_product_name = "{{product.title}}";
var _conv_product_price = "{{product.compare_at_price_min | money}}";
var _conv_customer_;
var _conv_custom_v1 = "{{tag}}";
var _conv_custom_v2 = "{{order.shipping_address.province}}";
var _conv_custom_v3 = "{{cart.item_count}}";
var _conv_custom_v4 = "{{cart.total_price | money_without_currency}}";
</ script>
<script type = "text / javascript" src = "//cdn-3.convertexperiments.com/js/<これをプロジェクトID番号>.jsに置き換えます"></script>
<!-ConvertExperiencesコードを終了します-> 
最後に、変更を保存することを忘れないでください!
上で述べたように、テストする2番目のテーマにも同じ手順を適用する必要があります。 これがプレビューモードで保持するテーマであることを忘れないでください。
まず、[販売チャネル]>[オンラインストア]>[テーマ]>[テーマライブラリ]>(必要なテーマを選択)>[コードの編集]に移動します。

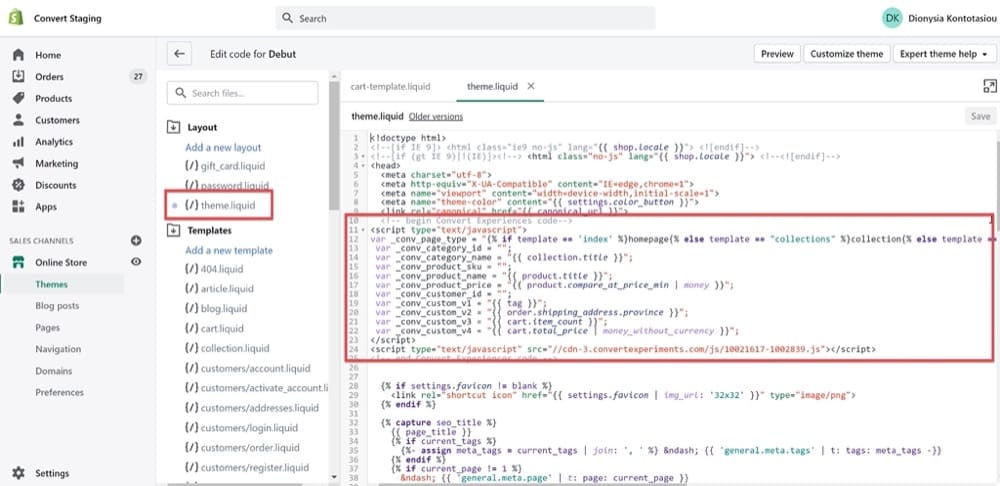
次に、2番目のテーマに対してプロセスを繰り返します。theme.liquidファイルを選択し、上記のスクリプトを使用してコードを編集し、変更を保存します。
選択したテーマに応じて、次のようになります。

Convertトラッキングコードをインストールする方法の詳細については、こちらの手順に従ってください。
3.収益追跡を許可する
ここで重要なのは、収益の追跡です。 どのShopifyテーマがあなたのビジネスに適しているかを他にどのように知ることができますか?
収益を追跡する主な方法は3つありますが、この投稿で詳しく説明します。
要するに、あなたはどちらかを決めることができます
- 注文ステータスのShopifyページにConvertトラッキングコードをインストールして、GoogleAnalyticsを介して収益/購入を追跡できるようにします。
- 手動の収益追跡コードを設定する、または
- Webhookを使用します。
収益追跡を使用して、顧客がいつチェックアウトにアクセスし、どのくらいの頻度で購入したかを知ることができます。 また、平均注文額や商品あたりの総売上高など、店舗での購入傾向について詳しく知るための優れた方法でもあります。
設定するには、 [設定]> [チェックアウト]に移動し、[追加のスクリプト]セクションまでスクロールします。 [追加のスクリプト]フォームフィールドに、次のコードを貼り付けます。
<script type = "text / javascript">
if(typeof _conv_host == "undefined"){
window ["_ conv_prevent_bodyhide"] = true;
(関数() {
var _conv_track = document.createElement( "script");
_conv_track.src = "//cdn-3.convertexperiments.com/js/XXXXX-XXXXX.js"
document.getElementsByTagName( "head")[0] .appendChild(_conv_track
</ script>「XXXXX-XXXXX」というテキストを、プロジェクトの設定にあるConvertaccount-projectIDに置き換えます。
4.ShopifyプレビューテーマIDを見つけます
次に、ShopifyWebサイト内から未公開のテーマのコードを編集する必要があります。 これを行うには、 [販売チャネル]>[オンラインストア]>[テーマ]>[その他のアクション]>[コードの編集]に移動します。

次に、管理URL / admin / themes/xxxxxxxxからテーマIDをコピーできます。

分割URLテストのバリエーションURLとして?preview_theme_id = xxxxxxxxを追加できるように、このIDが必要になります(これについては次のセクションで詳しく説明します)。
5. ConvertSplitURLテストを作成します
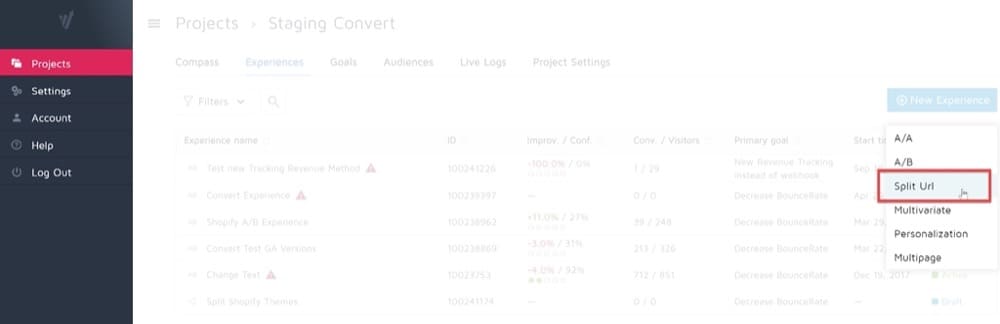
次に、A / Bテストツール(この場合はConvert Experiences)に移動して、分割URLテストを設定します。

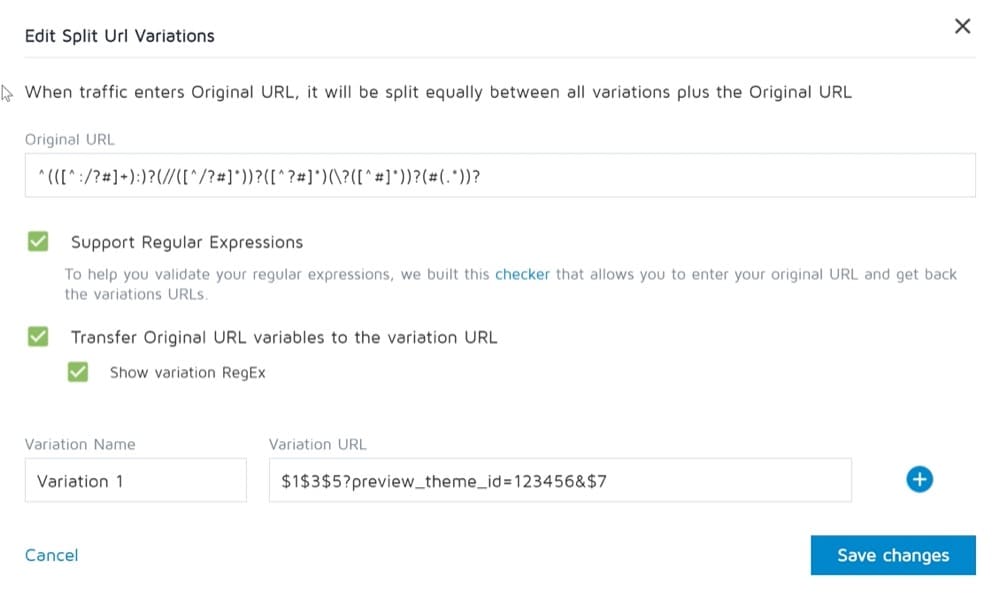
[分割URLバリエーションの編集]セクションで、次のコードを[元のURL ]フィールドに挿入します。
^(([^:/?#] +):)?(//([^ /?#] *))?([^?#] *)(\?([^#] *))?( #(。*))?
バリエーションURLとして以下を使用します。preview_theme_id変数は前の手順で見つけたものです(「123456」を独自のShopifyプレビューテーマIDに置き換えることを忘れないでください)。
$ 1 $ 3 $ 5?preview_theme_id = 123456&$ 7
結果のURLは次のようになります。
https://www.store.com?preview_theme_id=123456&。
次に、[正規表現のサポート]を有効にし、元のURL変数をバリエーションURLに転送します。 テストバリエーションは次のようになります(テーマIDが異なる場合を除く)。

6.ターゲットとするShopifyページを指定します
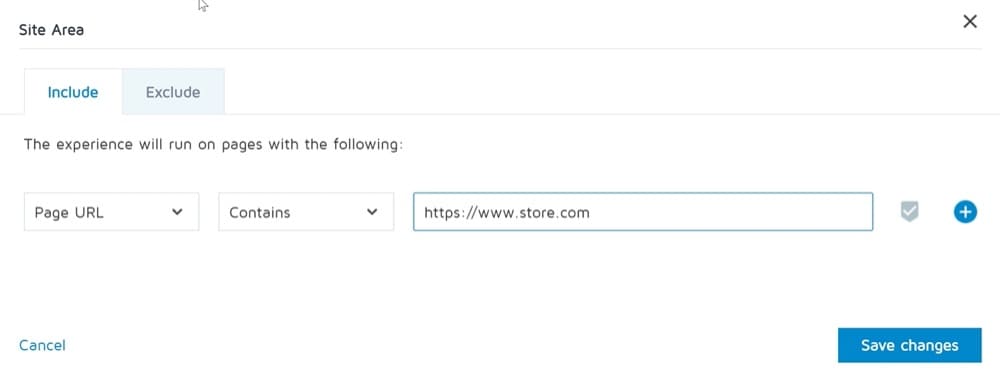
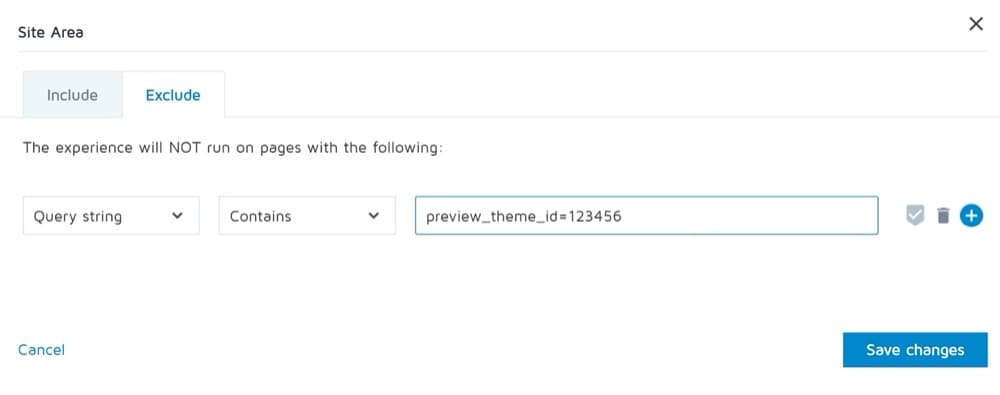
もう一度、ConvertExperiencesアプリに移動します。 サイトエリアセクションにShopifyストアのすべてのページ(これらの貴重な製品ページをすべて含む)が含まれていることを確認してください。
次のようになります。

クエリ文字列にpreview_theme_id=123456が含まれている場合は、必ずページを除外してください。
これは、実験をアクティブ化したときにループが発生しないようにするために非常に重要です。 ループが表示された場合は、この手順を見逃したことがわかります。

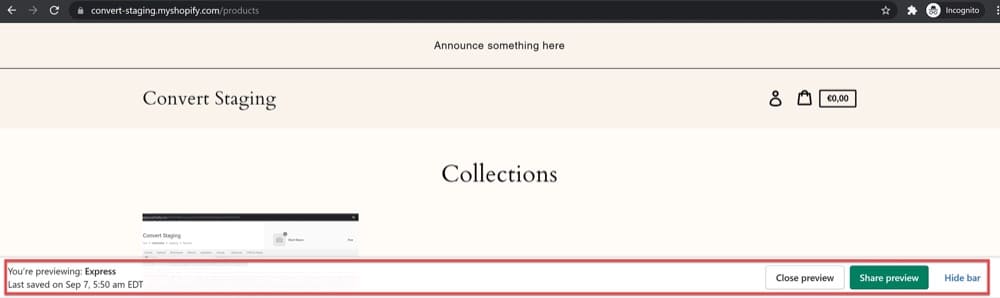
7.Shopifyプレビューバーを非表示にします
ここで停止し、プレビューテーマテンプレートがWebサイトの訪問者にランダムに表示されたときに、分割URL実験をアクティブにすると、プレビューテンプレートであることを示す迷惑なポップアップが表示されます。 これは訪問者にとって魅力的ではない可能性があり、ストアで実行されている他のテストについて懸念を引き起こす可能性があります。

不必要な摩擦を引き起こさないように、プレビューバナーを非表示にするためにShopifyに以下のCSSコードを追加してください。 このバナーをチェックアウトページからも非表示にする場合は、コードがShopify Plusクライアントにのみ適用されるため、ShopifyPlusアカウントが必要になることに注意してください。
Shopifyで、 [オンラインストア]>[設定]>[Google Analytics]に移動し、[追加のGoogleAnalyticsJavaScript]ボックスに次のコードを追加します。
関数() {
var css_override = document.createElement( "style");
document.getElementsByTagName( "head")[0] .appendChild(css_override);
})();
var css ='iframe#preview-bar-iframe {display:none!important; }'、
head = document.head || document.getElementsByTagName('head')[0]、
style = document.createElement('style');
style.type ='text / css';
if(style.styleSheet){
style.styleSheet.cssText = css;
} そうしないと {
style.appendChild(document.createTextNode(css));
}
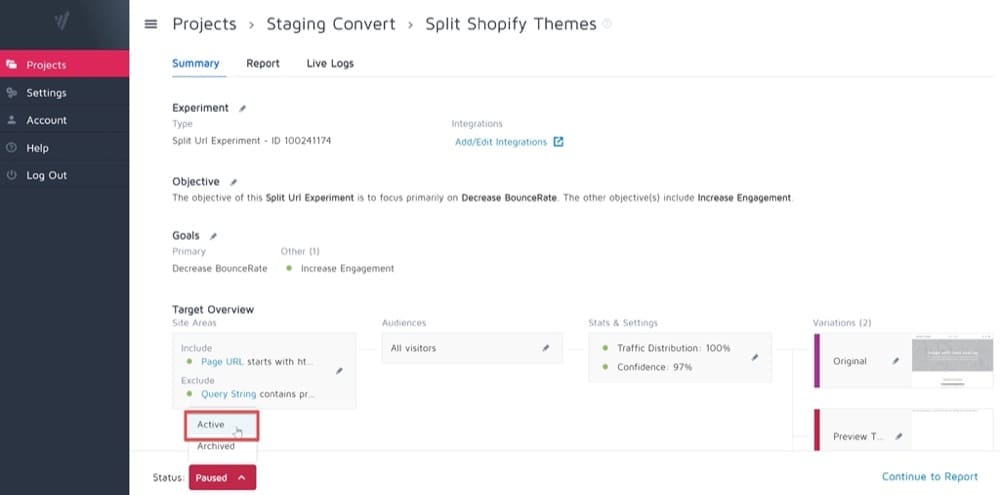
head.appendChild(style);8.分割URL実験を起動します
これで、分割URL実験をアクティブ化する準備が整いました。 これを行うには、Convert Experiencesの実験ページに移動し、アクティブに設定する必要があります。

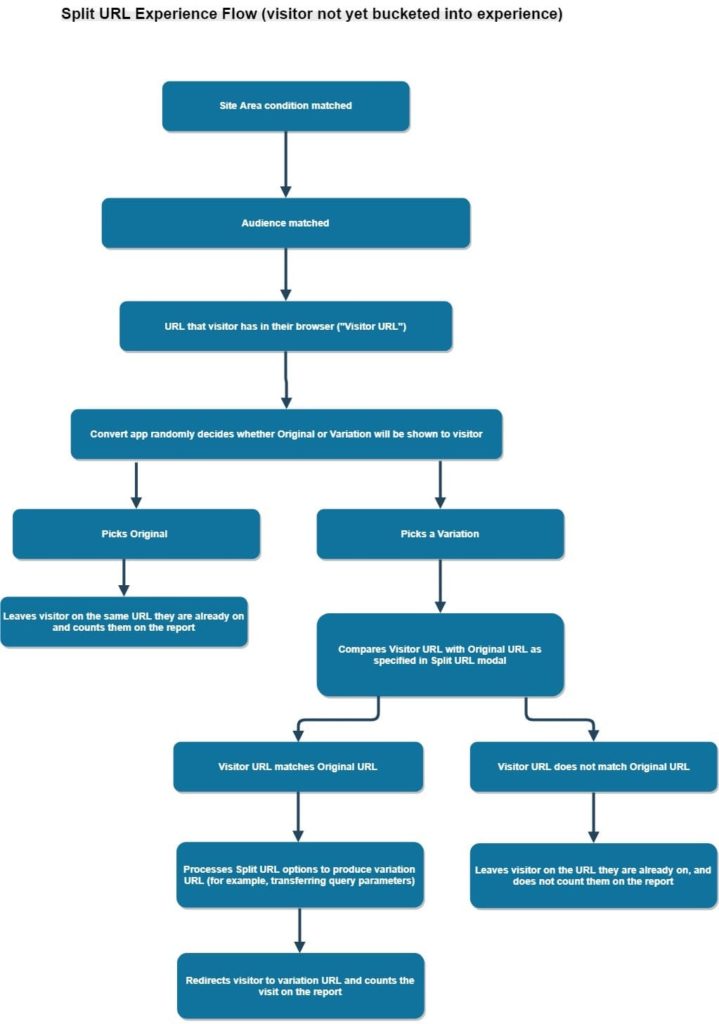
実験がライブになると、訪問者がShopifyストアページの1つにアクセスすると次のようになります。

8.結果を分析し、勝者を選びましょう!
Convertは、頻度主義的推論を使用して、Shopifyのテーマがいつどの程度優れているかを判断します。 経験則として、当選テーマを選択する前に2週間待つことをお勧めします。通常、ツール自体は、これより前に当選者を通知しません(サイトのトラフィックが多い場合を除く)。
これが、無料トライアルが2週間実行される主な理由でもあります。
eコマースの世界では、2週間もそれほど長くはありません。 したがって、少なくとも2週間に固執することは悪い考えではありません。 結局のところ、私たちはテーマ全体をテストしているので、テストが与える影響について完全に確信することは害にはなりません。
結論
だからあなたはそれを持っています。
あなたがあなたのビジネスに最適なテーマを探している新しいShopifyストアの所有者であろうと、より良いパフォーマンスのテーマを探している経験豊富なeコマースビジネスの所有者であろうと、Shopify A / Bテストは、ユーザーエクスペリエンスを改善し、コンバージョン率と売上高、そしてより良いビジネス上の意思決定を行います。
上記のすべての手順の概要を説明したので、テストプロセスがあなたにとってなじみのない領域であっても心配しないでください! また、Convert Experiencesの使いやすさが気に入った場合は、下のバナーをクリックして無料トライアルを受講し、適切なShopifyテーマをすぐに見つけられるようにしてください。