eコマースウェブサイトの簡単なガイド–移動する前に計画を立てましょう!
公開: 2015-06-08eコマースサイトの構築を開始すると、サイトのデザインと機能に関して多くの選択肢に直面します。 オンラインショッピングの世界に飛躍することは大きな決断であり、慎重な計画と戦略が成功への準備を整える唯一の確実な方法です。
eコマースの紹介
実店舗の計画と装備にどれだけの時間とお金が費やされているかを考えると、eコマースショップの外観と流れを徹底的に考えることがいかに重要であるかを理解し始めることができます。
AesopやAppleのような大手小売業者は、顧客の心理に焦点を当てて、外観の調査、作成、維持に数百万ドルを費やしてきました。 この種の現金を持っている企業は多くありませんが、オーディエンスを獲得することに関しては、少しの計画が大いに役立つ可能性があります。
人々にあなたから購入するように促すために、あなたがしなければならない特定の印象があります。 あなたは信頼できるように見える必要があります。そうすれば、人々は彼らの支払いの詳細を喜んで引き渡すことができ、あなたは透明でプロフェッショナルでなければなりません。 連絡先情報とプライバシー、返品、配送ポリシーを常に含める必要があります。 証言は、見込み客の間で信頼を築くための良い方法でもあります。
eコマースショップの最も重要な特徴の1つは、その使いやすさです。 顧客は物を買うためにあなたの店にいるので、彼らが購入プロセスを通過するのをできるだけ簡単にしてください。
サイトが完全にモバイル対応であることを確認して、サイトにアクセスしているデバイスの種類に関係なく、メニュー、製品、ショッピングカートを簡単に見つけてクリックできるようにします。 購入プロセスの最後に人を失うことがないように、さまざまな支払い方法を提供します。
関連記事:オーストラリアの成長するeコマース業界とそれが小売動向をどのように変化させているか
販売する製品の数を決定する
これにより、サイトのページ数とレイアウトが決まります。 1つのページのサイトを作成することを検討している製品を1つだけ販売している場合でも、それ以上の製品がある場合は、見つけて購入しやすいように、それらをどのように配置および分類するかについての包括的な計画が必要になります。 何百もの製品がある場合は、除外を適用して検索を絞り込む機能を含む検索機能を検討する価値があります。
この良い例は、何百もの製品と、顧客を探しているものに導くための非常に包括的なシステムを備えたASOSです。カテゴリとサブカテゴリにより、ユーザーは多くのオプションにさらされながら検索を絞り込むことができます。
ルックアンドフィールを検討する
あなたのブランドとウェブサイトの名前を決めることに加えて、あなたはまたあなたを群衆から分離する視覚的な言語を確立したかもしれません。 すでに視覚的なアイデンティティを持っている場合は、当然、同じ外観をエコーするサイトが必要になります。
たとえば、ロゴ、販促資料、および/または実店舗がモダンでクリーンな場合、それを反映するためにクリーンでモダンなサイトも必要になります。 これは、ナビゲーション、レイアウト、さらには製品の写真にも及ぶはずです。 これらの要素を決定し、eコマースWebデザイナーに伝達することで、時間とお金の両方を消費する可能性のある衝突が後で発生しないようにすることができます。
優れたビジュアルコンテンツを提供する
商品ページは、商品をアピールして購入を促すことを唯一の目的としてデザインする必要があります。 製品のいくつかの異なる角度を与える一連の大きくて高品質の写真を提供し、さらに詳細にズームする機能を含めます。
Outlierのような一部のサイトでは、動作中の製品のgifやビデオも掲載されています。 その機能の仮想製品ビデオを販売している場合は、特に便利です。
Lotuff Leatherは、革小物の風合いを実際に感じられるような印象の商品写真を掲載しています。 彼らは、さまざまな視点を提供し、詳細を示しているだけでなく、そのサイズのアイデアを与える写真を含む製品の高品質の写真を多数持っています。
関連記事:eコマースでビジュアルを使用する方法

関連商品を提案する
多くの非常に成功しているeコマースサイトにこの特定の要素が共通していることに気付いたかもしれません。見ている製品の情報と写真の後に、興味があるかもしれない同様の製品のいくつかの提案が表示されます。
人々がeコマースサイトにアクセスして1回購入することはめったにありません。この手法により、購入している商品を補完する他の商品を検討する機会がさらに増えます。
Aesopには、主要な製品の詳細のすぐ下に、現在の選択でどの製品が最適に機能するかを示す機能があります。 シンプルなレイアウトにより、製品を相互に組み合わせて使用する方法を提案する少量のテキストが可能になります。
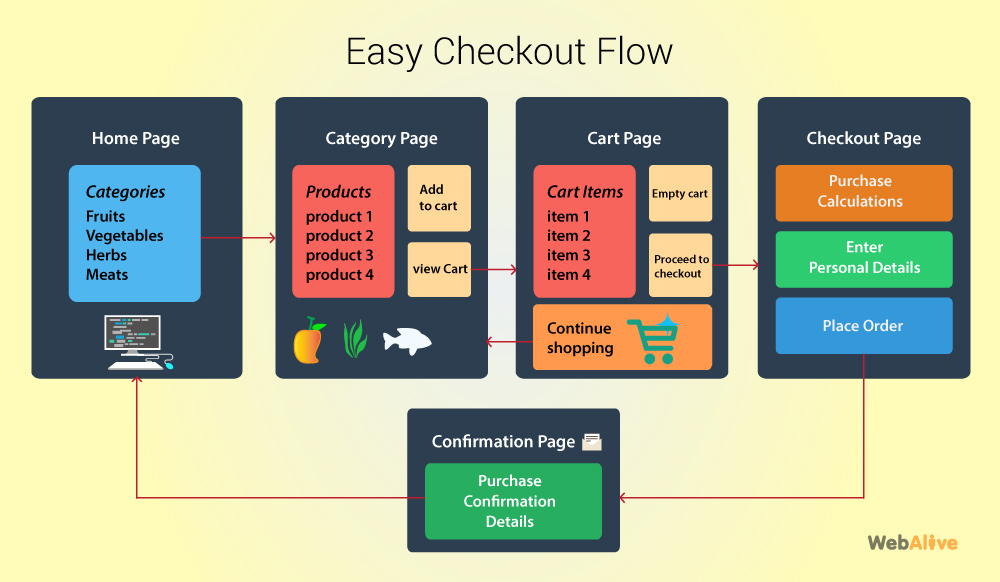
チェックアウトをできるだけ簡単にする
複雑なチェックアウトプロセスにより、支払い前にカートを放棄する顧客が増えます。 プロセス全体を可能な限り合理化してください。 顧客が注文を確認できるページを含めるようにしてください。ただし、追加の確認ページは省略し、必要な情報のみを要求してください。
チェックアウトするとき、記入しなければならない長いフォームを人々に提示するとき、人々にアカウントにサインアップさせる余分なページと制限された支払い方法はプロセスをさらに複雑にするので避けるべきです。

詳細な説明を含める
顧客は、購入を決定する前に、販売している製品についてすべてを知りたいと考えています。手に持って物理的な品質を判断できない場合は、アイテムの完全な説明を提供することが次善の策です。 測定値、詳細、仕様を含めます。
悪い説明(または説明がまったくない)は、情報を提供できないだけでなく、怠惰で未完成に見えます。 ページデザインで、製品ページに少なくとも1つの段落を含めることができることを確認してください。
アーバンアウトフィッターズには数百の製品がありますが、それでもそれぞれの詳細な説明を提供することを妨げるものではありません。 製品とその機能の完全なアイデアを提供するだけでなく、その寸法とお手入れ方法も含まれています。
「販売ファネル」を計画する
サイトのある部分から次の部分に顧客をどのように誘導するかを検討してください。 販売ファネルがどのように機能するかを決定することは、販売している製品の種類とそれらを販売している価格によって異なります。
簡単なクリックスルーオプションと製品ページからの論理パスを提供して、ユーザーがホームページ、検索結果ページ、製品ページ、そしてチェックアウトプロセスを進むようにチェックアウトおよびマップします。

行動を促す召喚状を多数含める
おそらくeコマースサイトの最も重要な要素–行動の呼びかけは不可欠です。 複数の商品を掲載しているeコマースウェブサイトでは、各商品ページでアクションを起こす必要があります。「今すぐ購入」「カートに追加」「ウィッシュリストに追加」「買い物を続ける」は、最も一般的なもののほんの一部です。
選択肢が多すぎて購入者を圧倒しないことが重要です。これらの行動の呼びかけは明確でクリックしやすいものでなければなりませんが、製品情報を覆い隠してはなりません。
eコマースWebサイトの構築を検討しているが、どこから始めればよいかわからない場合、またはこれらの機能のどれをサイトに追加すべきかわからない場合は、WebAliveが役立ちます。 カスタムeコマースソリューション、素晴らしいレスポンシブWebデザインを提供し、成功のための最良の戦略を決定するのに役立つ専門家を用意しています。 詳細については、今すぐお問い合わせください。
