モバイル向けに最適化されたメールの5つの例
公開: 2016-11-03私たちマーケターは、モバイルユーザー向けにメールを最適化することで、キャンペーンを競合他社よりも優位に立てることができるという考えに慣れてきました。 残念ながら、時代は進んでおり、当然のことながら、モバイル向けに最適化された電子メールの亜種を作成する必要があります。
数年前、私たちは、電子メールを読むために最も頻繁に使用されるデバイスタイプとして、スマートフォンがデスクトップコンピューターを追い抜く転換点に到達しました。 最近、MovableのDevice Preference Report(2015)は、驚異的な52%の電子メールが現在スマートフォンで開かれていることを発見しました。デスクトップはわずか32%を占めています。
主にデスクトップユーザー向けのメールを作成するという罠に陥るのは簡単です。おそらく、デスクトップを使用して自分でメールを作成しているのでしょう。 今度は、この時代遅れの考え方を振り払い、モバイルを第一に、デスクトップを第二に置く時が来ました。
この記事では、モバイル向けに最適化されたメールの5つの感動的な例について説明します。これらはすべて、コンバージョンを促進するように慎重に設計されています。 実用的なヒントがいくつか含まれているので、自分のキャンペーンで取り上げられたアイデアを複製できます。
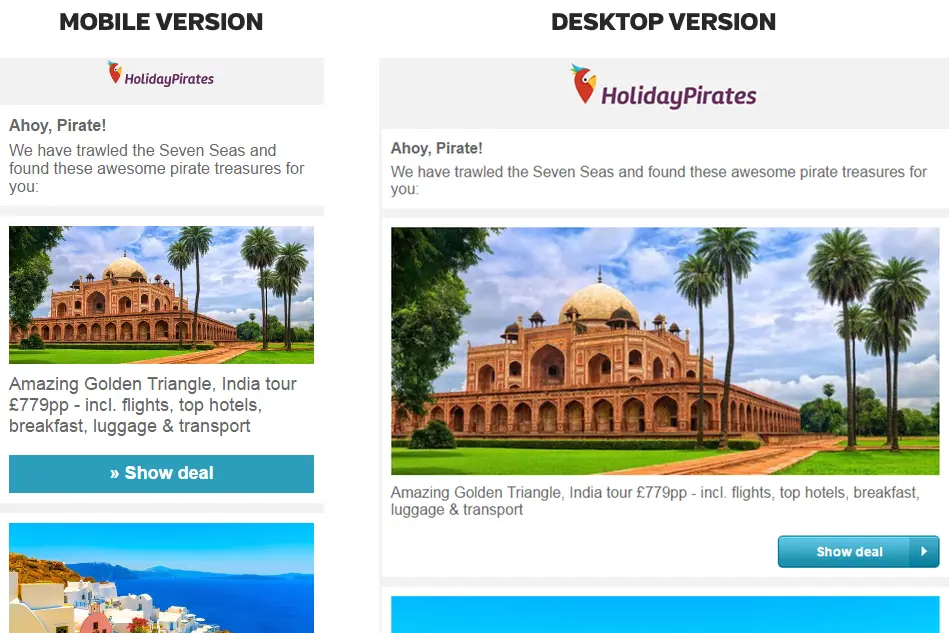
HolidayPirates –第一原理

このメールから始めることを選択した理由の1つは、間違いなく最初にモバイル向けに設計されていることです。
これは、Eメールマーケティング戦略の中心にあることを絶対に主張する1つのポイントです。 なんで? 第一に、モバイルは電子メールの開封に最も広く使用されているデバイスタイプであり、過半数のシェアは依然として年々増加しているためです。 第二に、モバイル向けに最適化された設計をベースとして使用し、その逆を行うよりも、より大きなデバイス用に追加の要素を組み込む方がはるかに簡単だからです。
[mailchimpsf_form access =” web” title =”このようなニュースレターにサインアップしてください”]コピーに対する視覚要素の比率
このメールは、ページにある単語の数、つまりそれほど多くない単語を見るだけで、最初にモバイル向けに設計されていることがわかります。
電子メールに大量のコピーを含めると、通常、モバイルコンバージョンに悪影響を及ぼします。 HolidayPiratesの電子メールでは、コピーはモバイルバージョンのコンテンツアイテムごとに3行に制限されています(コピーとCTAボタンは、スペース使用量の点で、付随する画像とほぼ同じです)。 デスクトップバージョンでは、同じコピーが1行をわずかに超える場合があり、画像のキャプションとして多かれ少なかれ機能します。 この電子メールが最初にデスクトップ用に設計されていた場合、大きな画面サイズのバリエーションでは追加のコピーが見られ、小さなデバイスでは簡略化されたバージョン(またはさらに悪いことにコピーと水平スクロールが多すぎる)が見られた可能性があります。
注目を集めるCTAボタンがたくさん
コンバージョン率の最適化について読んだことがあれば、ウェブページにCTAボタンを戦略的に配置することでどれだけの利益が得られるかがわかります。
CTA、つまり召喚ボタンは画像タイプのリンクであり、テキストが必須のボタンデザインを使用しています(例:「今すぐ購入」、「無料でサインアップ」、「もっと見る」)。 HolidayPiratesは、ここでCTAボタンを使用して、Webサイトのコンテンツにリンクしています。
上記のモバイルバージョンのスクリーンショットでは、HolidayPiratesの電子メールに掲載されているコンテンツアイテムの1つのみを見ることができます。 これは純粋に、この記事で自由に使えるスペースの量によるものです。実際、10の宛先が電子メールに含まれており、それぞれに独自の画像、コピー、および「取引の表示」CTAボタンがあります。
メールでCTAを使用することは、モバイルユーザーが行きたい場所にクリックスルーするための最良の方法として広く認識されています。 CTAを非常に効果的にするためのヒントを次に示します。
- それらを大きくて比較的明るくします。電話でブラウジングしているときに(または他の奇妙なコンテキストで)親指で小さくて目立たないターゲットを叩こうとしたことがある場合は、CTAを目立たせることが重要である理由を理解できます。 これにより、CTAがより魅力的になります。
- 同じ理由で、それらを空白で囲みます。
- CTAのコピーを明確かつ簡潔にします–2、3語で言います。
- モバイルフレンドリーなコンテンツへのリンク–モバイルユーザーをモバイルに敵対するサイトに誘導しても意味がありません。
これまでに学んだこと
この単一のマーケティングEメールから、Eメールマーケティングに関する3つの重要なポイント(それらを第一原理と呼びましょう)を確認しました。
- モバイルファースト向けのデザイン
- コピーを簡単に
- リンクにCTAを使用する
私たちにとって、これらはあなたがあなたのマーケティングメールを作成するときに考慮する必要がある最も重要な要素です。 次に、モバイルユーザーに興味深く示唆に富む方法で対応するさらに4つの電子メールを見ていきます。
PayasUgym –モバイルアクティビティへの埋め込み
受信者の日常のモバイルアクティビティにブランドを組み込む手段として使用できるのに、なぜスマートフォンと互換性のある電子メールを作成するのをやめるのですか?

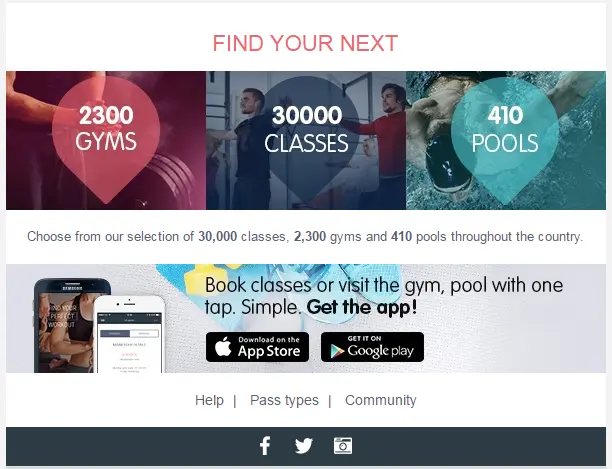
これは、従量制のジムとフィットネスクラスのファインダーサービスからの1通のメールのセクションです。これはまさにそれを実行し、大きな効果をもたらします。
- 「次を見つける」–サブヘッダーは受信者の問題を紹介し、ブランドが解決策を提案するための道を開きます。
- マップマーカースタイルのグラフィック–スクリーンショットの上部にあるグラフィックに注意してください。ジム、クラス、プールの数が示されています。 ここでマップマーカースタイルのグラフィックを使用すると、GoogleマップやUberなどの非常に人気のあるアプリで使用されているアイコンを連想させるので賢いです。
- アプリバナー–このCTAバナーは、Get the app!をサポートしています。 有益で信頼性を高めるAppleAppStoreとGooglePlayボタンを備えたメッセージ。 バナーは大きく、人目を引くもので、空白で囲まれています。
この電子メールは、消費者の問題に対するモバイル互換ソリューションプロバイダーとしてブランドを位置付ける方法のモデル例です。 そのメッセージの構造は魅力的です。「私たちはあなたが必要としているものを理解しています。 私たちはあなたにそれを与えるのに本当に良い立場にあります。 この明確でシンプルで信頼できるダウンロードリンクをクリックすると、現在および将来必要なときにいつでも問題を解決できます。」 ブランドは、ユーザーのモバイル活動において特定の役割を果たすために非常に効果的に前進しています。
ブランドがアプリまたはモバイル向けに最適化されたWebサイトを介してオンラインの役割を果たすかどうかにかかわらず、マーケティングメールでPayasUgymのアプローチを複製できる場合があります。 同様の構造内にCTAを含めてみてください。

- サブヘッダーを使用して問題を紹介します。たとえば、「新しいスタイルを見つけたいですか?」、「新しい本が必要ですか?」などです。
- 権限/範囲/品質/価値提案を確立します。 アプリやeコマースの要素を模倣したグラフィック要素(PayasUgymのマップマーカーなど)を微妙に組み込みます。
- 前に説明した手法を使用して、CTAバナーを追加します。 これは、アプリのダウンロード、または顧客にとって有用な役割を果たすことができるビジネスの別のデジタル側面にリンクする可能性があります。
アメリカンアパレル–ジャンクフォルダーでの生活の準備
すべての電子メールマーケティング担当者は、受信者の受信トレイに送信され、リストの一番上に直接送信されることを想像するのが大好きです。しかし、実際のところ、受信者の電子メールクライアントの多くは、メッセージを信頼できないメールまたはジャンクメールとして扱います。
受信者は引き続きこれらのメッセージを表示できますが、コンテンツ(特に画像やその他のリッチメディア)が表示されない場合があります。 ほとんどのモバイルフレンドリーな電子メールマーケティングで使用されるコピーに対する画像の比率が高いことを念頭に置いて、これは、受信者がジャンクフォルダをフリックするときに電子メールのキーフックを見逃すことを意味する可能性があります。

この問題に対する完全に満足のいく解決策はありませんが、電子メールで使用される画像の属性であるaltタグを使用して、損傷の制限に影響を与えることができます。
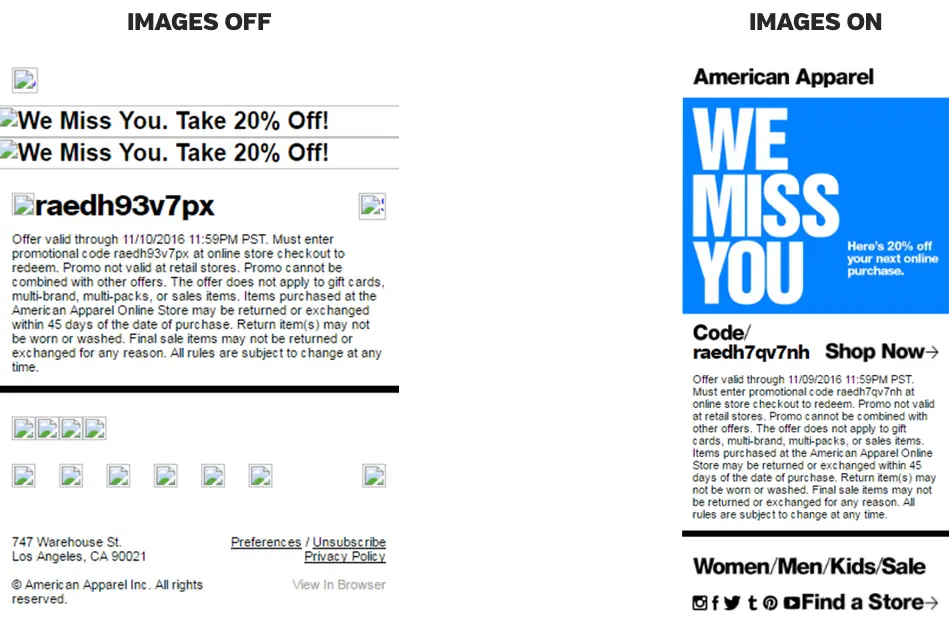
上記の2つのスクリーンショットに注目してください。 どちらも、ファッション小売業者のアメリカンアパレルからの同じメールを表示しています。 左側のバージョンでは画像がオンになっていますが、右側の画像は画像を無効にした場合の同じメールの外観を示しています。 右側の画像は見栄えがよくないかもしれませんが、メールの本質的な目的を伝えることができます。 20%オフ!」 これらの単語は、<p>タグで囲まれたコピーのセクションからのものではありません。 それらは、非表示になっている画像のaltタグ属性に由来します。
画像のaltタグ属性でメールのマーケティングフックを繰り返すことにより、画像が無効になっている場合でも、受信者がテキスト形式でコアメッセージを受信する可能性を高めることができます。
原則として、オンラインで公開する予定の画像には、時間をかけて効果的なaltタグを作成することを常にお勧めします。 altタグは、メールマーケティングメッセージをより多くの受信者に届けるのに役立つだけでなく、視覚障害のある人々のインターネット体験の基本でもあり、画像が画像検索結果で上位にランク付けされるのに役立ちます。
Trainline –評価への高速ルートを提供します

顧客からのフィードバックは、メールキャンペーンを前進させる最善の方法を特定したいマーケターにとって貴重なリソースです。 TheTrainline.comからの電子メールにある上記の星評価セクションの場合と予想されるように、分割テストのコンテキストで使用すると特に効果的です。
このレビューセクションには特別なことは何もありません-そしてそれがまさに私たちがそれを好きな理由です。 ユーザーは星の1つをタップして、5つのうちの電子メールを評価します。 デザインがシンプルなため、コメントを書くなどの面倒な作業に遅れをとる可能性のあるモバイルユーザーにとって、レビューを残すことははるかに管理しやすいように見えます。
しかし、詳細なフィードバックの欠如はどうですか? このメールの2つ以上のバリエーションが異なるオーディエンスに送信された可能性があり、受信者から提供された一般的な評価をメールの作成者が使用して、どのバリエーションが最も効果的かを判断することをお勧めします。
多変量テストを使用して、どのタイプの件名が最も効果的か、どの取引または製品を電子メールで宣伝するか、さまざまなコンテンツタイプがユーザーエクスペリエンスにどのように影響するかなどを判断できます。 収集された情報は、それ自体で使用することも、電子メールのオープンデータとエンゲージメントデータを分析して得られた結果をバックアップするために使用することもできます。
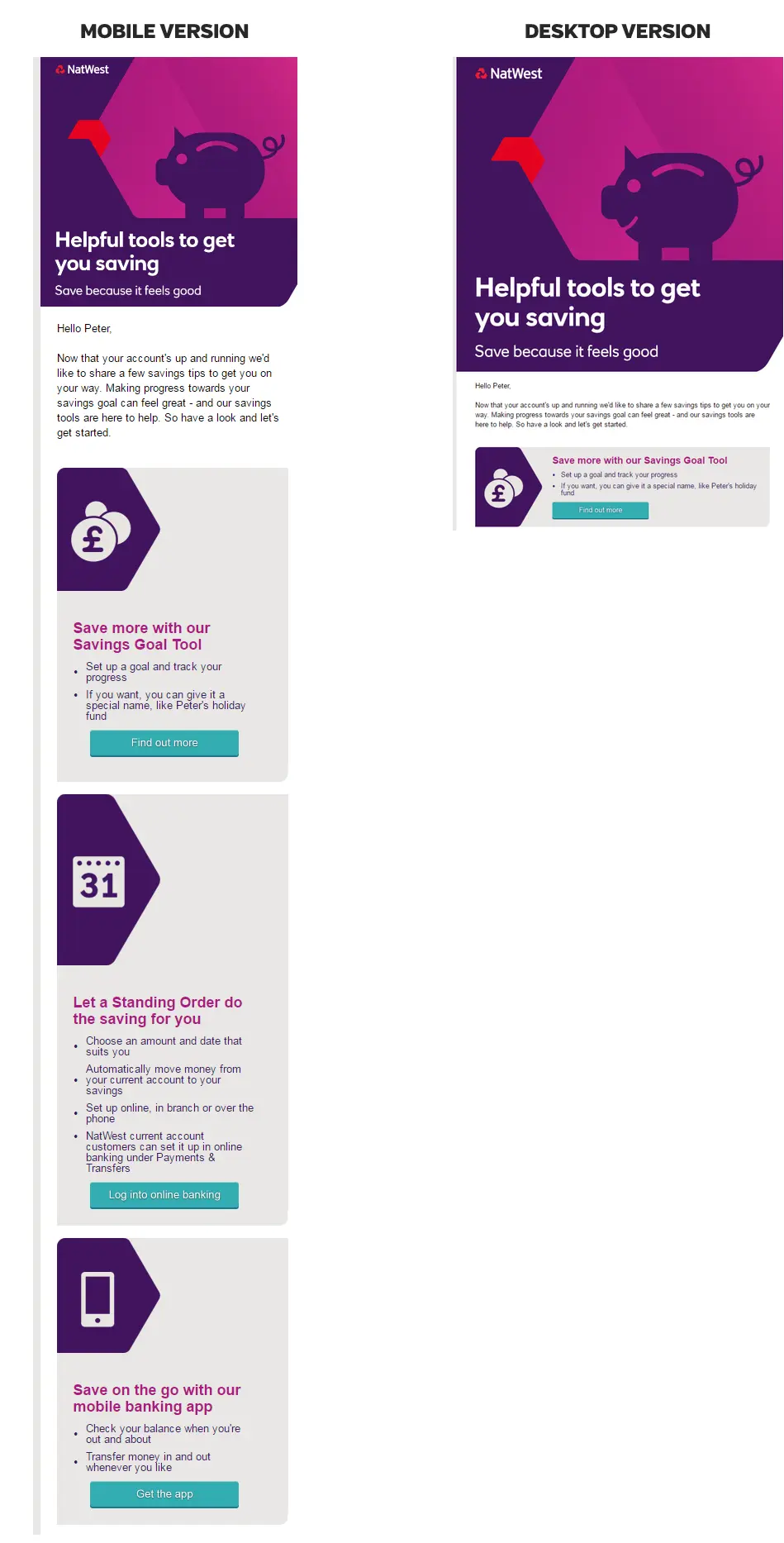
ナットウェスト

このメールの影響の鍵は、デザインの観点から、上部にある人目を引く貯金箱のGIFです。 重要なのは、モバイル、タブレット、デスクトップのいずれで表示しても、見栄えがよくシャープに見えることです。
電子メールの開発者は、画像をスケーリングするためにバイキュービック補間アルゴリズムを設定することでこれを実現しました。これは、画像のスタイル属性の一部を「-ms-interpolation-mode:bicubic」に設定することで実現されました。 これにより、画像が「流動的」になります。
この効果を実現するにはさまざまな方法がありますが、そのほとんどは上記よりも技術的な響きが少ないものです。 メールの送信を開始する前に、開発者にメールテンプレートにバイキュービック補間または画像スケーリングの別のメカニズムが含まれているかどうかを確認してもらいます。 すべてのデバイスで鮮明に見えるように画像を単純に大きくすることは、モバイルユーザーにとって水平スクロールを必要とする可能性があるため、問題があります。これは、まさに私たちが避けようとしていることです。
今すぐ無料メンバーシップを取得-クレジットカードはまったく必要ありません
無料会員