効果的な Web サイトを作成するための 4 つの Web デザインのヒント
公開: 2022-10-17ウェブサイトのデザインには、さまざまなスタイルと方向性があります。 ミニマルなものから上品なものまで、遊び心のある配色からモダンなデザインまでさまざまです。 最終的には、最終的なルック アンド フィールとインタラクティブな要素が、ブランドのアイデンティティを醸し出す必要があります。
しかし、それだけではありません。
Web デザインは、優れたユーザー エクスペリエンスも備えている必要があります。 一見すると理解しやすいはずです。 もちろん効果もあるはずです。 つまり、販売の確保、電子メールのキャプチャ、ウェビナーのサインアップなど、最初に意図したことを実行できる必要があります。
効果的なウェブサイトをどのように設計できますか? 以下に 4 つのヒントを示します。
目次
1. 関連性の高い高品質の画像を追加する
画像は効果的なウェブサイトにとって重要です。 適切な方法で使用すると、Web サイトで求めていた結果が得られるようになります。
Web サイトではさまざまな方法で画像を使用できます。 それらを使用して、製品やサービスを紹介できます。 あなたの会社の背後にいる実際の人々を見せることもできます。 画像を使用して、ブランドを信頼している人々に顔を向けることもできます. これにより、信頼を獲得し、Web サイトの訪問者が目的の行動を取るように促すことができます。
美的目的だけに画像を使用することもできます。 これらの写真を撮る時間がない場合は、ストックフォトが役に立ちます。 高品質であることを確認して、会社の信頼性を確保してください。 Jumpstory は、これらのタイプの写真の優れたソースです。
適切な高品質の画像を取得するのに役立つ Web デザインのヒントをいくつか紹介します。
- 現実のシナリオで人物の画像を使用する
- デザイン プロセスで視覚的な階層を使用して、視聴者の目を正しい方向に向けます
- TinEye などのアプリケーションで写真を実行すると、何人のユーザーが使用したかがわかります。 数千の場合、使用するのに最適なものではありません。

写真は、会社のブランドの差別化と、他の人がそれをどのように認識しているかをよりよく表すのに役立ちます。
さらに、デザインの色、背景色、原色がうまく調和するようにする必要があります。 美しくユーザーフレンドリーなウェブサイトを作成するには、配色理論が不可欠です。 また、視覚的な複雑さは避けてください。
2. モバイルフレンドリーであること
使いやすさにプラスの影響を与えるには、モバイル ユーザーがデスクトップ版と同じように Web サイトを楽しめるようにします。 ユーザーの約 75% がモバイル フレンドリーなサイトを好みます。 残念ながら、消費者の 96% は、モバイル向けに設計されていないサイトに遭遇したことがあると言っています。
したがって、サイトをモバイル向けに最適化することは、B2C および B2B の Web デザインのベスト プラクティスであることを常に覚えておいてください。
優れたモバイル エクスペリエンスを確保するための Web ヒントを次に示します。
- 読みやすいフォントを使用し、明確な CTA を追加します。
- 画像を圧縮することで読み込み時間を最小限に抑えます。 Google によると、モバイル ページが 3 秒以内に読み込まれないと、ウェブサイトの訪問者のほぼ半数がサイトを離れてしまうため、読み込み速度の高速化は非常に重要です。
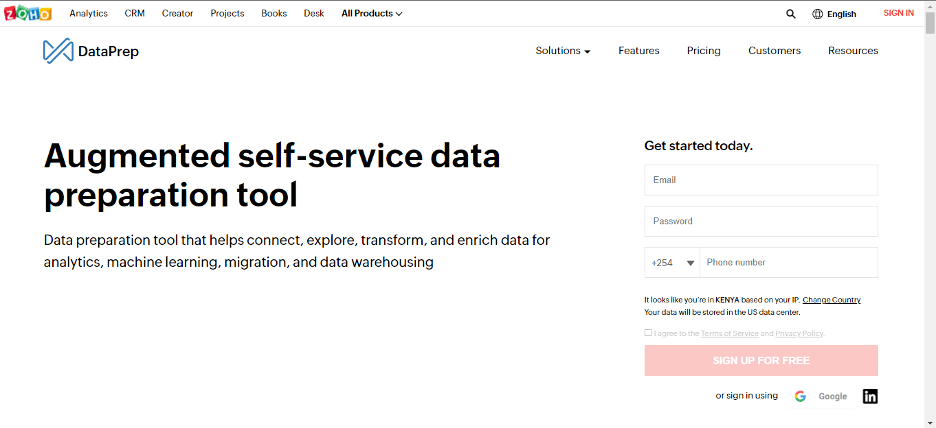
モバイル向けに最適化されたサイトの良い例を次に示します。 以下のスクリーンショットは、Zoho デスクトップのホームページです。

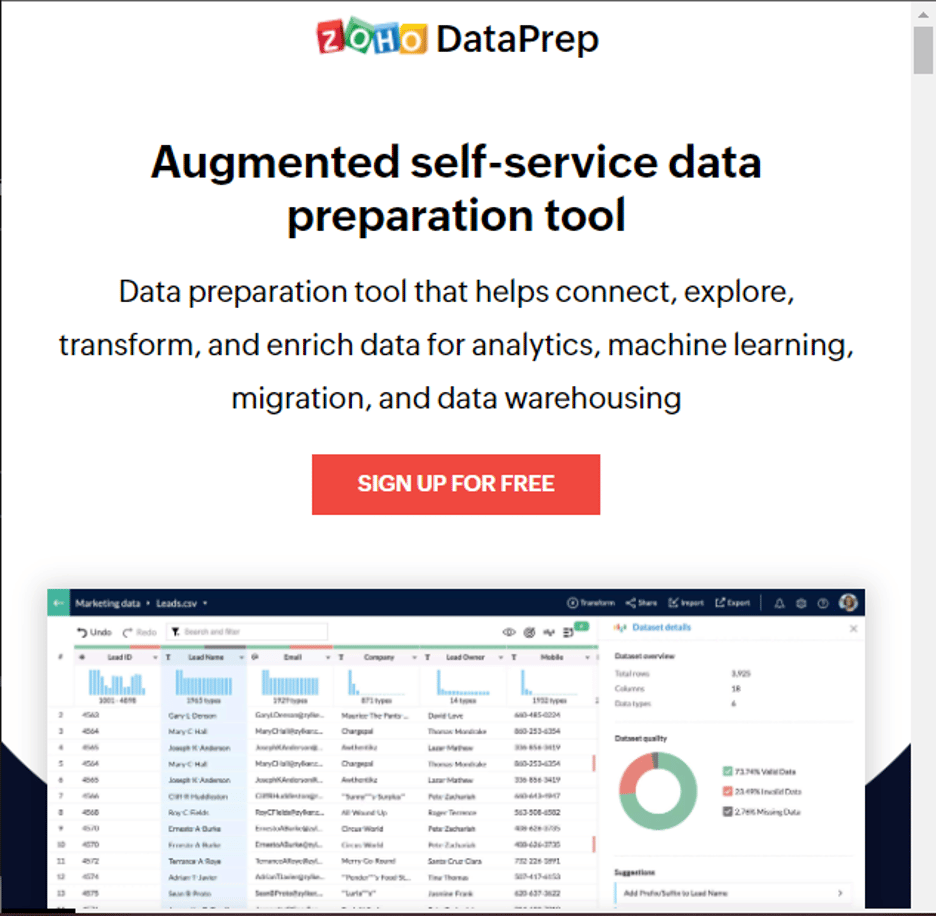
これはモバイルのものです:

出典:ゾーホー
サイトが小さな画面から表示されている場合でも、すべてが適切にレイアウトされていることに注意してください (2 番目のスクリーンショット)。 要素間に適切な間隔があります。 どちらのバージョンにも、提供するサービスを簡単に理解できる美しいデザインの視覚的要素があります。

3.スムーズなナビゲーションを確保する
Web サイトを設計する場合、ナビゲーションの設計アプローチは重要です。 デザイン戦略では、ユーザーがアクセスできる主要な場所を計画することが不可欠です。
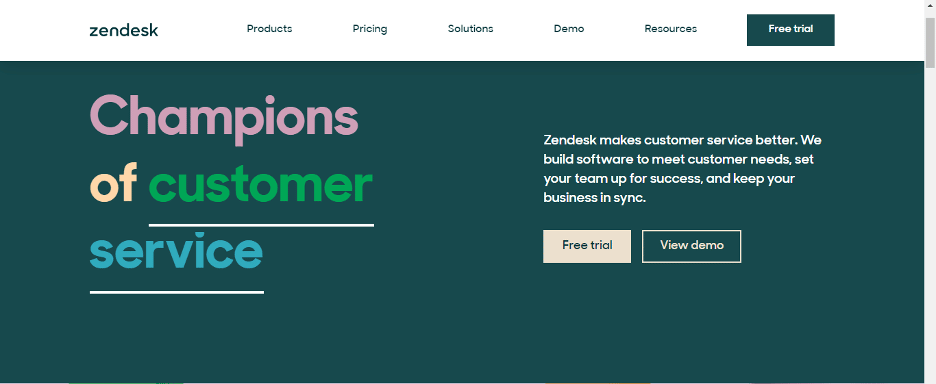
たとえば、Zendesk を例にとってみましょう。 これには、訪問者が Web サイトにアクセスしたときに知りたい重要な情報が含まれています。

出典:ゼンデスク
しっかりしたナビゲーション システムを用意することに加えて、検索エンジンがコンテンツをインデックスに登録し、優れたユーザー エクスペリエンスを実現するための Web デザインのヒントをいくつか紹介します。
- 忙しい背景を避ける
- Web アクセシビリティを統合して、障害のある人を含め、誰もが Web サイトを使用できるようにします。
- ロゴをホームページにリンクする
- サイトのメニューは見つけやすく、目立ち、階層構造になっている必要があります。
- 垂直方向のナビゲーションがあります。 1 ページの Web サイトなど、スクロールが長い場合は、アンカー メニューを含めるか、[トップに戻る] ボタンの使用を検討してください。
- Web サイトのフッターを使用します。 これは、連絡先情報、メニューの短縮版、ソーシャル メディア アイコンなど、すべての重要なリンクを配置するのに最適な場所です。
Web サイトのナビゲーションを改善することで、訪問者の注意を必要なものに簡単に向けることができます。 これには、ドロップダウン メニュー、プルアウト メニュー、合理化されたコンテンツ、ナビゲーション階層、レスポンシブ デザインの使用が含まれます。
4.強力なCTAを含める
訪問者が Web サイトにアクセスしたら、行動喚起ボタンを使用して、Web サイトが訪問者をコンバージョンに導くのに役立つコンテンツまたは場所に訪問者の注意を向ける必要があります。 人々は物事が簡単であることを望んでいるので、デザイン手法を使用してブラウジング エクスペリエンスを最適化します。
考慮すべき Web デザインのヒントをいくつか紹介します。
- コールトゥアクションボタンを戦略的に配置して、ウェブデザインを改善します
- すべてのリンク、ロールオーバー効果、およびボタンの「アクション カラー」を選択します。 このアクション カラーは、クリック可能な部分以外には使用しないでください。
- ナビゲーションの右上、アクションが必要なセクションの下、Web サイト ページの下部などの領域で CTA ボタンを使用します。
- 購入者のジャーニーを見失わないように、ファネルの最下部 (BOFU) の行動を促すフレーズで訪問者を殺到させてください。
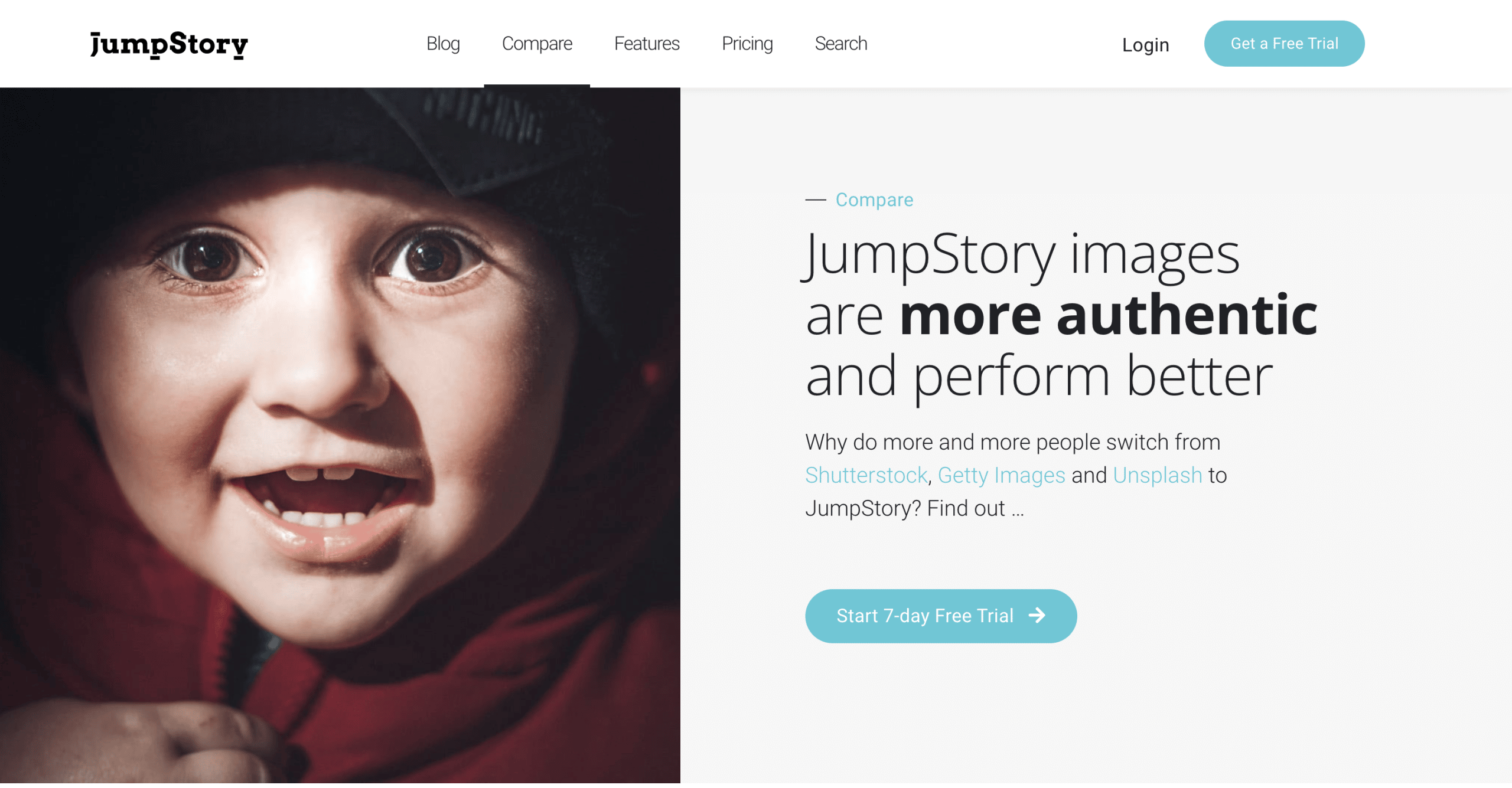
これは、JumpStory の Web サイトにある実際の例です。これにたどり着いた読者は、行動を促すフレーズが表示され、詳細を確認できる場所に誘導されます。

リソースのオファーは、ユーザー間の信頼構築にも役立ちます。 彼らの教育を支援すれば、彼らはあなたの会社をソート マーケット リーダーと見なし始めるでしょう。
最後に
Web デザインは、ページにアクセスした閲覧者がブランドをどのように認識するかに影響を与えます。 Web デザインが彼らに与える印象は、彼らがあなたのビジネスについてさらに学び続けるか、すぐにあなたのサイトを離れて競合他社に目を向けさせるかのどちらかです。
これらの Web デザインのヒントは一般的な推奨事項のように思えるかもしれませんが、時間をかけてこれらのヒントを Web サイトに実装することで、サイトを劇的に改善することができます。
これらのヒントを使用した後、プロジェクトの次の部分は、再設計でサイトを更新することです. 確かに威圧的ですが、役立つテンプレートとデジタルデザインエージェンシーがあります. これらのコンポーネントを使用することで、Web サイトはゲーム内でさらに優位に立つことができます。
