完全に成功したサイト移行のための4つのダッシュボード
公開: 2021-02-25移行は重要で複雑なプロジェクトであり、体系的に実施する必要があります。 操作が正しく実行されない場合、SEOに悪影響を与える可能性があります。
大きな変更を加えると、ランキングに影響を与え、トラフィックが大幅に減少する可能性があります。
移行を図式化するための目標は、サイトAからサイトBに移動することです。
サイトBは通常、サイトAの最適化を表します。例:HttpのサイトAをhttpsのバージョンBに移行します。
サイトBを準備するには、「preprod」または「staging」バージョンと呼ばれる「オフライン」バージョンで作業することをお勧めします。 このバージョンは、サイトAから最終サイトBに切り替える前に分析できるようにするために、移行演習の不可欠な部分です。
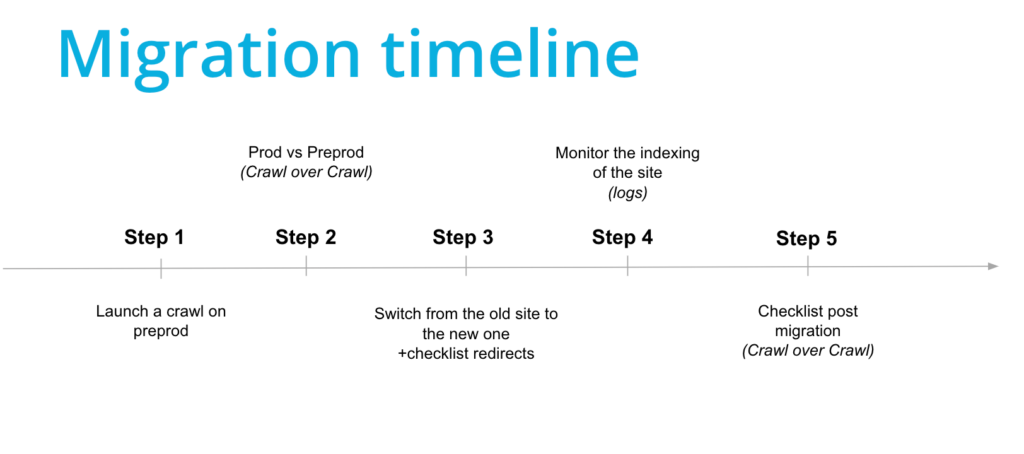
さまざまなステップを視覚化するために、以下のタイムラインはプロセスを分類し、移行をガイドするために従うべき方法を示しています。

問題を回避するには、プロジェクト全体で計画と厳密さを適用する必要があります。
まず、preprodサイトをクロールします。 これにより、現在公開されている本番Webサイトを変更せずに、技術的な変更やテストを行うことができます。 Webサイトの構造を確認したり、ページの構造を改善したり、内部リンクを最適化したりできます。
次に、既存のサイトのクロールは、すべてのURLを一覧表示し、リダイレクト計画を作成するのに役立ちます。 サイトの2つのバージョンのクロールを比較することで、ページを忘れないようにすることができます。
古いサイトから新しいサイトに切り替えるときは、トラフィックとSEOに悪影響を与えないように、リダイレクトが設定され、正しく機能していることを確認することをお勧めします。
その後、移行が完了したら、インデックスの監視は重要なステップです。サーバーログと新しいクロールを使用して、検索エンジンがすべてのURLを考慮に入れているかどうかをすばやく判断できます。
最後に、移行後のサイトの進化を監視して、そのパフォーマンスを追跡する必要があります。
以下の手順に従って、移行中に順調に進むことができます。
前提条件
必要なもの:
- 少なくとも1つのクロールがあるOnCrawlの既存のプロジェクト
- ページタイプ、テーマに基づくいくつかの既存のセグメンテーション…あなたのサイトのいくつかの角度を持っています
- preprodサイト専用のクロールプロファイル
- 各ダッシュボードのクロール構成手順に従います。
ステップ1:予想される問題がpreprodサイトで正しく解決されていることを確認します。
移行の多くの問題は、実動前の段階で解決できます。 移行中の潜在的な問題を予測するために、プリプロッドをクロールして特定の要素をチェックおよびテストすることは興味深いことです。 たとえば、サイトの一部をリダイレクトするのを忘れたり、リダイレクトループを作成したりすると、SEOに悪影響を及ぼします。
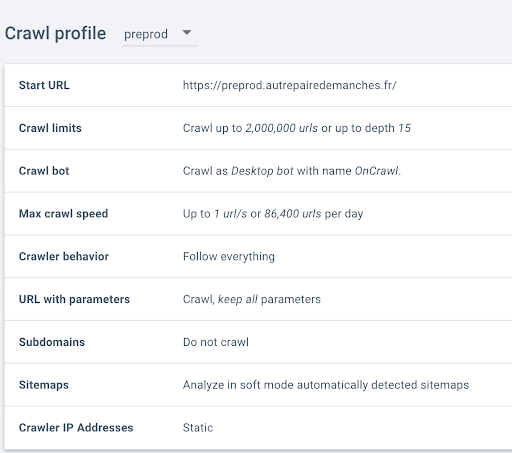
preprodでクロール構成を設定します
Preprodサイトは、多くの場合、それらを安全に保つように構成されています。 これが、本番サイトのクロール設定が本番サイトの分析に常に適切であるとは限らない理由です。
本番環境でサイトをクロールするために使用されるパラメータのセットを保持するには、プレプロッドサイト用に別のプロファイルを作成することをお勧めします。 次に、本番サイトのクロールプロファイルに影響を与えることなく、サイトへのアクセスに関連するクローラーの動作を変更できます。
- Oncrawlで、クロール構成に新しいクロールプロファイルを作成し、「preprod」という名前を付けます。


preprodサイトの特定の設定
多くの場合、preprodサイトはボットをブロックします—そして正当な理由で:これらのページは本番環境に移行する前にインデックスを作成してはなりません!
指定した開始URLがエラーを返すことをOncrawlが警告するのを見るのは非常に一般的です。 これは、preprodサイトがそのURLへのアクセスを制限していることを最もよく示しています。
これをクロールするいくつかの方法があります:
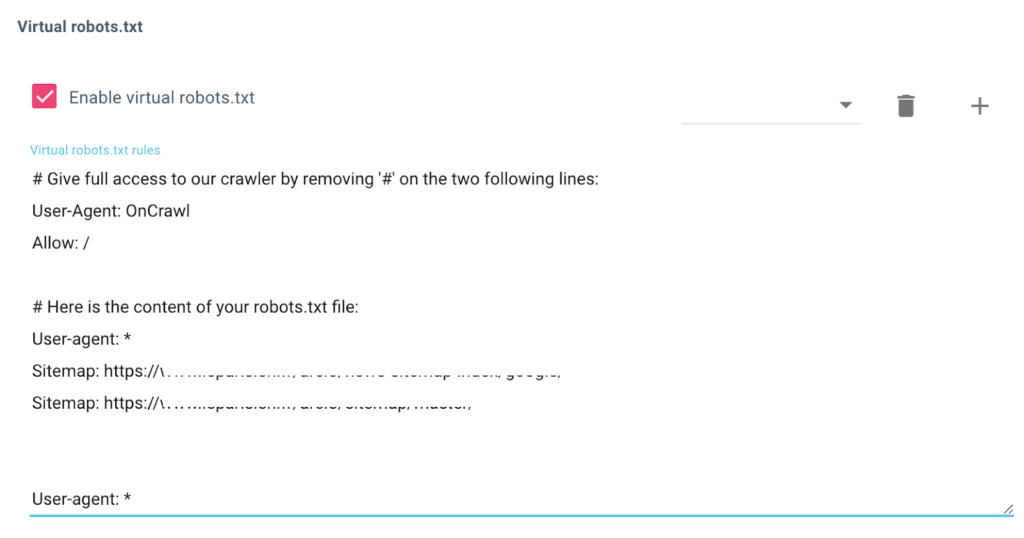
1-仮想robots.txtを確認します
新しいサイトのpreprodがUser-Agentをブロックしている場合:robots.txtを介してオンクロールします。
仮想robots.txtファイルを使用して、User-Agent:Oncrawlへのアクセスを許可します。 クロール設定>追加設定>仮想robots.txtで設定されます。
行の先頭にある#を削除して、仮想ファイルの行のコメントを解除することを忘れないでください。

2-認証が必要かどうかを確認します
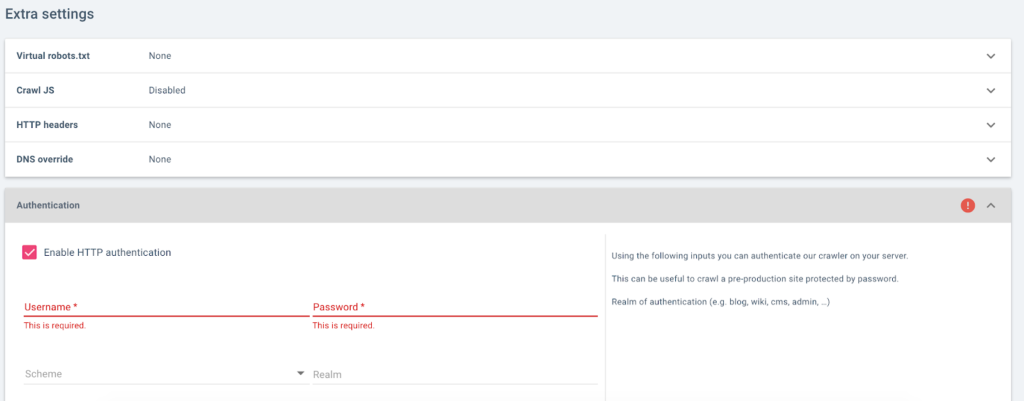
preprodにアクセスするために認証が必要な場合:「Authentication」タブのクロール構成にユーザー名とパスワードを追加する必要があります。
- 追加の設定を表示することを忘れないでください。
- [認証]タブにユーザー名とパスワードを入力します。
- NoindexタグはOncrawlクローラーをブロックします
- エラー403、503、または406
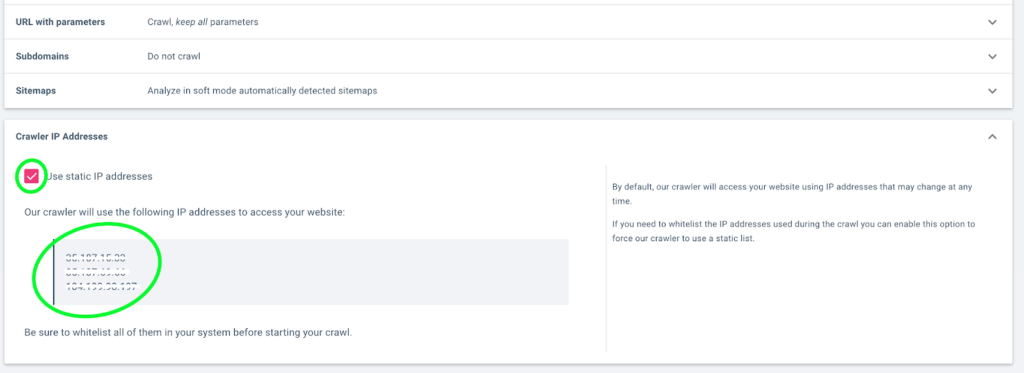
- プレ製品にアクセスできるようにするには、オンクロールIPアドレスをホワイトリストに登録する必要があります。
- staticipsオプションをチェックする必要があります。
- これらの3つのIPは変更されません。
- Oncrawlユーザーエージェントがグリーンリストに登録されていることを確認してください


noindexタグは、検索エンジンにこのページのインデックスを作成しないように指示します。
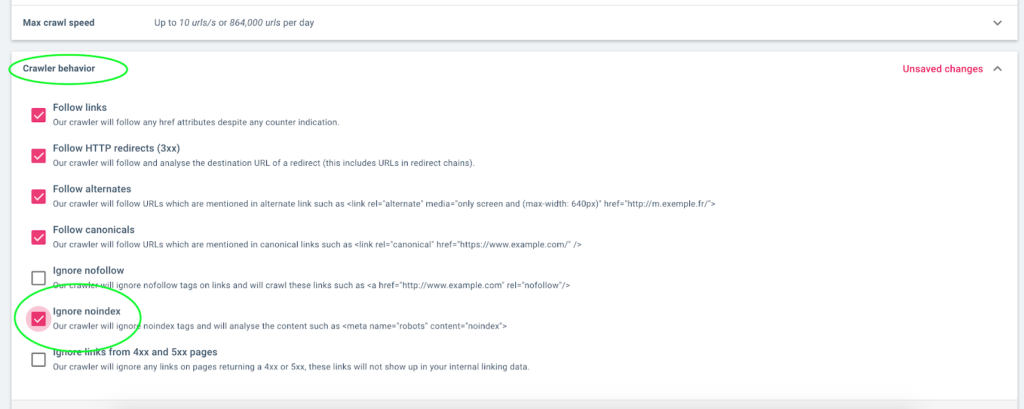
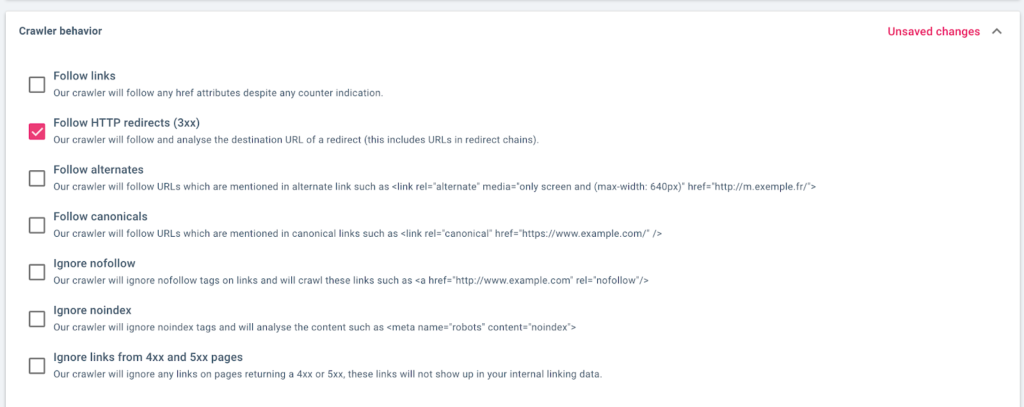
ホームページにnoindexタグがある場合:クロール中にタグを無視するには、クロール構成の「クロール動作」タブで構成を設定する必要があります。 
クローラーは次のエラーを表示する場合があります。
エラー403、エラー503、HTTPステータスコード406
エラー403は、サーバーが要求を理解したが、実行を拒否したことを意味します。 503の場合、サービスは一時的に利用できないか、メンテナンス中です。 ステータスコード406は、要求の「Accept」ヘッダーを満たす応答を提供することが不可能であることを示します。
これらの場合:

場合によっては、受け入れられたユーザーエージェントのリストにユーザーエージェントを追加する必要があります。 たとえば、サイトが安全である場合、クローラーにはデフォルトの認証がない可能性があります。 したがって、技術チームにOncrawlユーザーエージェントをこのリストに追加するよう依頼する必要があります。

- デフォルトのユーザーエージェントは、クロール構成にあります。
- 必要に応じてボット名を変更できます。
- それでも開始URLでクローラーにアクセスできない場合は、ユーザーエージェントをカスタマイズする必要があります。右下のチャットスペースからお問い合わせください。
[電子ブック]非技術的な思想家のための技術的なSEO
ステップ2:製品前チェックリストを検証する
実稼働前のチェックリストは、一般的なエラーを回避し、新しいサイトの基本的な技術要素が意図に沿っていることを検証するのに役立ちます。 チェックリストには、多くの場合、次の要素が含まれています。
- あなたのサイトの構造
- 正規のステートメント
- Rel代替ステートメント(hreflang、mobile)
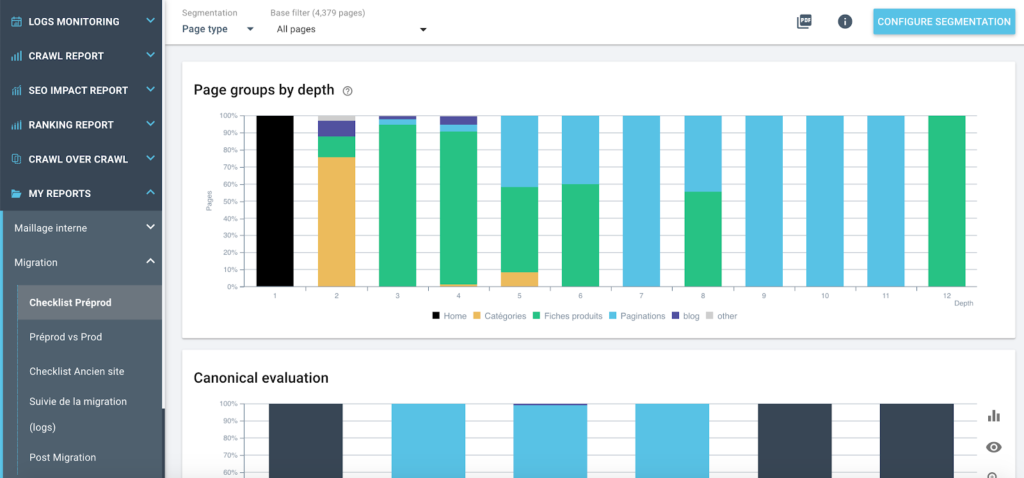
完了したクロールに基づいてこのチェックリストを検証するためのダッシュボードを用意しました。 このダッシュボードはここからダウンロードできます。


このダッシュボードを使用するには、次のものが必要です。
- preprodのクロール構成を使用します
- サイトの構造を視覚化できる少なくとも1つのURLベースのセグメンテーション
- このダッシュボードをOncrawlに追加するには、以下の手順に従ってください
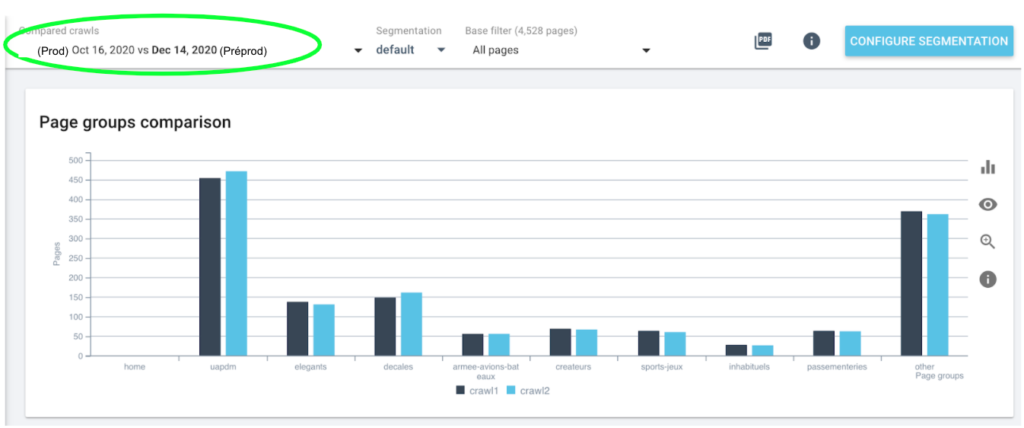
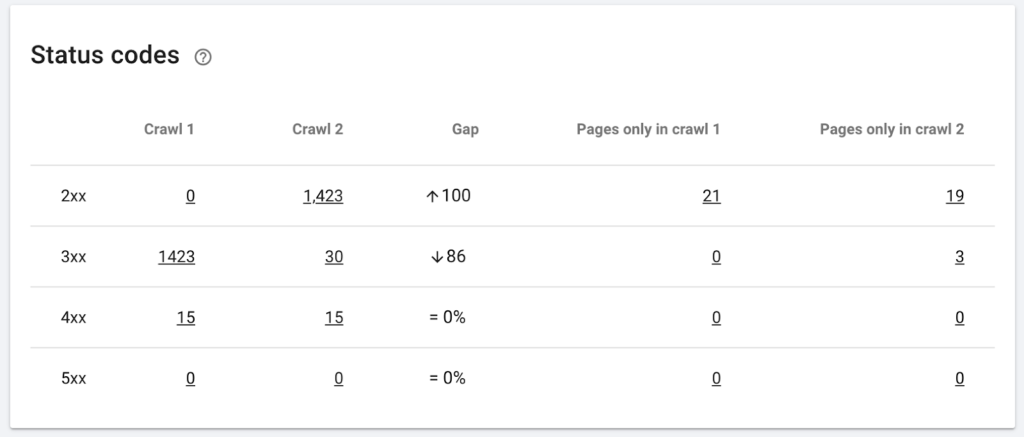
ステップ3:製品と製品を比較する
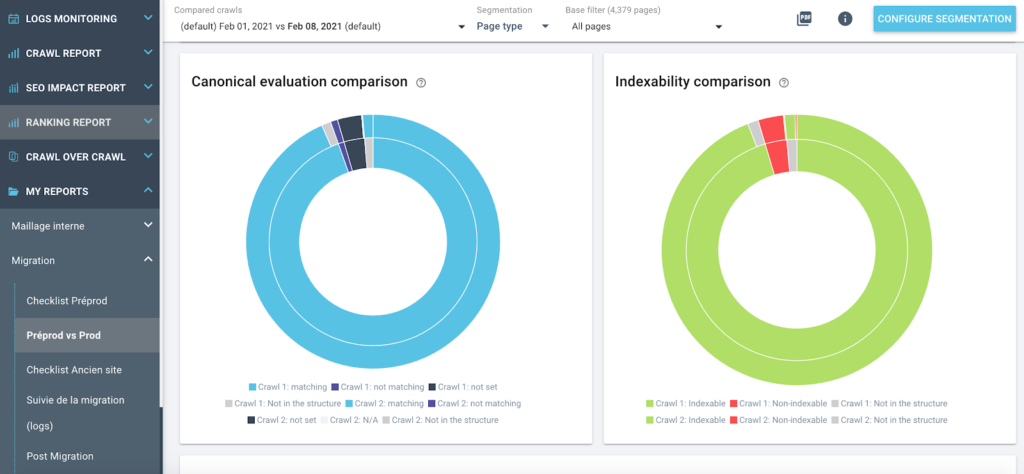
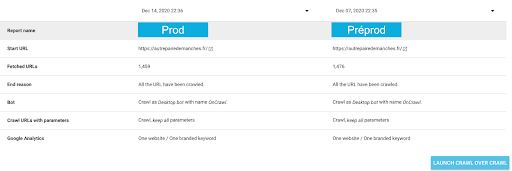
preprodサイトが正しく設定されていることがわかったので、現在本番環境にあるサイトと比較する必要があります。 この手順により、新しいサイトに現在のサイトの必要なすべてのページと機能が含まれていることを確認できます。
特に以下を確認することをお勧めします。
- preprodとprodのページ数
- 新しいサイトの範囲。同一である必要があります
そうすることで、本番環境に切り替える前に完全なチェックも実行します。
古いサイトと新しいサイトを比較するためのダッシュボードを用意しました。これはここからダウンロードできます。

このダッシュボードを使用するには、次のものが必要です。
- 少なくとも1つのURLベースのセグメンテーション。
- Crawl over Crawlを起動して、prod/preprodを比較します。
- 少なくとも1つのURLベースのセグメンテーション。
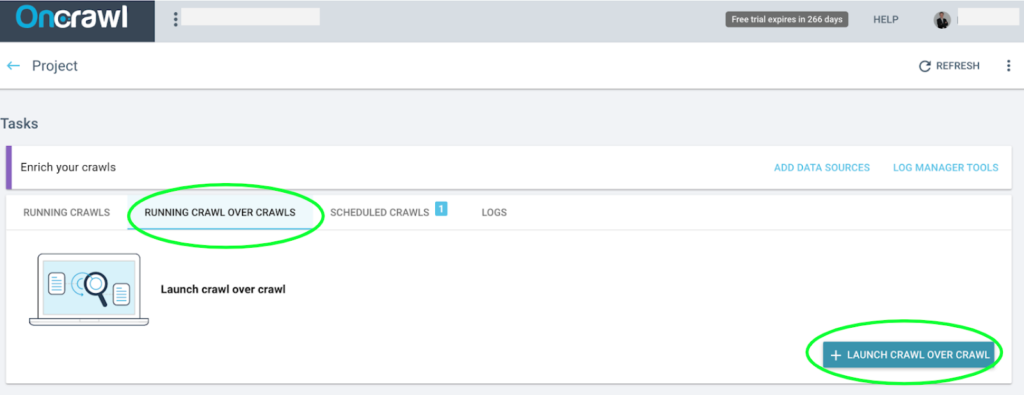
クロールオーバークロールを起動する方法
- プロジェクトページからクロールオーバークロールを起動します

- 2-製品と製品前の構成を選択します

- 3-分析でクロールオーバークロール製品/プレ製品を選択します

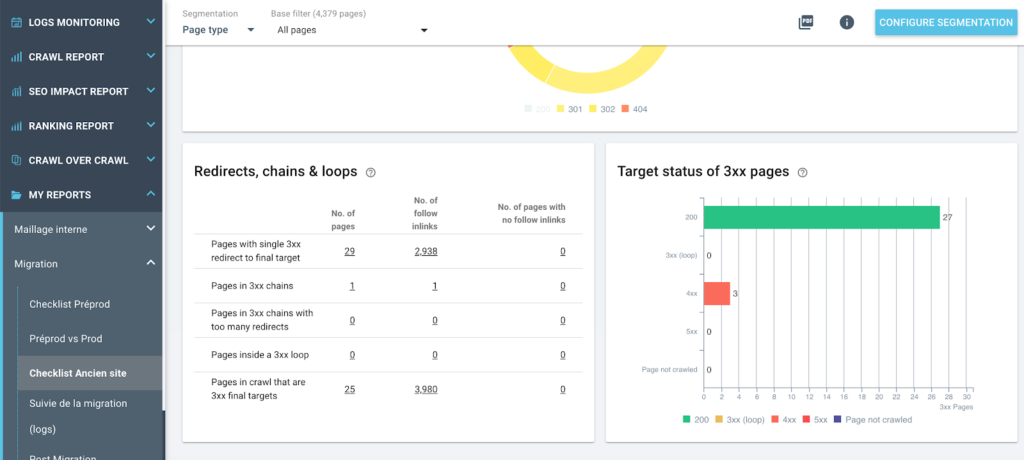
ステップ4:リダイレクトを確認する
この段階で、preprodサイトで、古いURLから新しいURLへのすべてのリダイレクトを設定しておく必要があります。 これは、トラフィックとランキングを失うことなく移行を成功させるための重要なステップです。
古いURLでのみクロールを使用して、404エラーをチェックし、リダイレクトのターゲットをチェックできます。 必要な情報を収集するダッシュボードを使用すると、この手順がはるかに簡単になります。
私たちはあなたのためにそれを用意しました。 このダッシュボードはここからダウンロードできます。

このダッシュボードを使用するには、次のものが必要です。
- 古いURLのリストにクロール構成を作成するには
- サイトのセグメンテーション
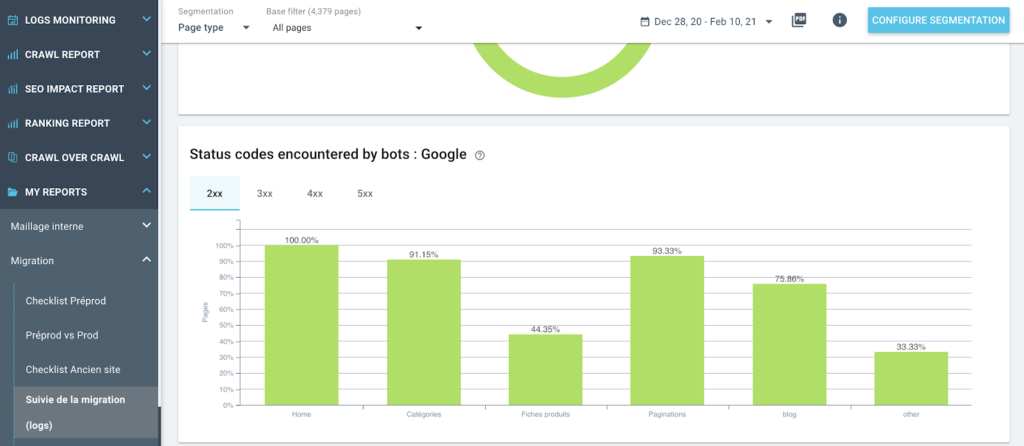
ステップ5:移行を起動して監視する
これで、preprodサイトをprodに切り替えることができます。
しかし、これで移行が終了するわけではありません。 サイトが稼働して本番環境に移行したらすぐに、Googleが新しいURLについてすばやく学習するようにする必要があります。 これを行うには、Google検索コンソールで新しいドメインを宣言する必要があります。 リダイレクトプランを使用すると、Googleは変更を理解します。
Google検索コンソールでURLのステータスを1つずつ確認することは可能ですが、クロールとサーバーログの追跡を使用して確認します。 これには、高速であり(検索コンソールからのデータは数日遅れて表示できます)、ページ数が多い場合に便利であり、他のいくつかの技術パラメータを検証できるという利点があります。同時。
簡単にするために、チェックするポイントでこのダッシュボードをダウンロードできます。

このダッシュボードを使用するには、次のものが必要です。
- 新しいサイトのクロール構成を使用するには(切り替え後)
- ログファイルを毎日アップロードするには
このダッシュボードは次のことに役立ちます。
- Googlebotが新しいURLを探索するかどうかを確認します
- ログ分析を使用した移行後の健全性チェックの実行
ステップ6:移行の終了を検証する
あなたのサイトがグーグルによって正しく探索された場合、残っているのは、prodの新しいサイトがpreprodサイトとまったく同じであることを確認することだけです。
次の項目を必ず確認してください。
- 正規URLは、サイトの新しいバージョンで更新する必要があります。
- 古いサイトには、200ステータスコードで応答するページがあってはなりません。

適切なダッシュボードを使用して、最後のチェックを行うことができます。
このダッシュボードから既製のレポートを生成して、クライアントまたは管理者への移行について通知することもできます。
このダッシュボードはここからダウンロードできます。
このダッシュボードを使用するには、次のものが必要です。
- クロールオーバークロールを実行してprod/preprodを比較するには
- ログ分析に適用できる少なくとも1つのURLベースのセグメンテーション
URLリストでクロールを開始する方法
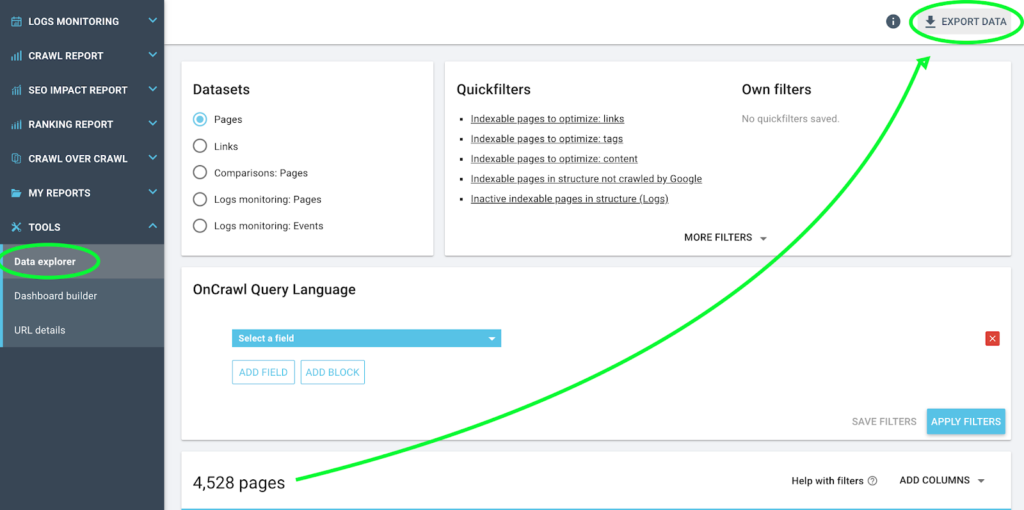
- 古いサイトからすべての既知のURLをエクスポートします(古いクロールを介して)
- 新しいクロールプロファイルを介してこのURLのリストをクロールし、リダイレクトが正しく設定されていることを確認します。
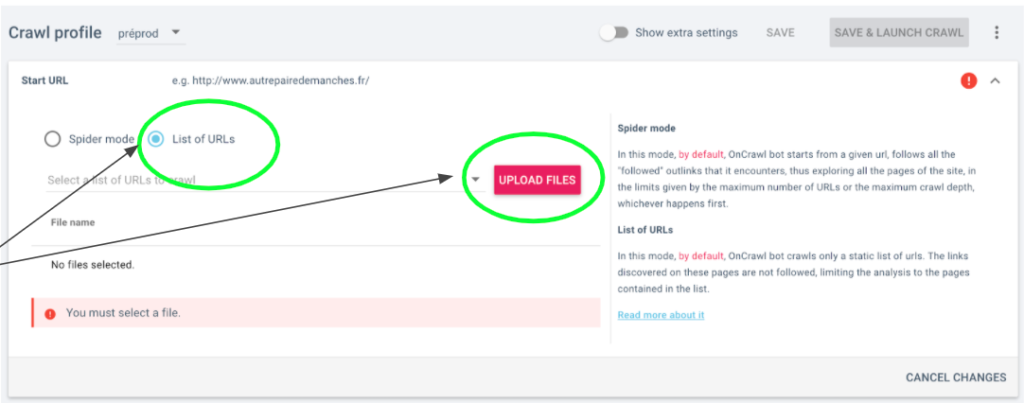
- クロール構成で、[開始URL]タブで[URLリスト]モードを選択し、URLリストをアップロードします。

- [クローラーの動作]タブで、[HTTPリダイレクトに従う]チェックボックスをオンにすることを忘れないでください。 (デフォルトでは、すべてのボックスがすべてオフになっています)。

- クロールを開始します!
URLのリストをエクスポートする方法

レポートをエクスポートする方法

各ダッシュボードをインポートする方法
次の移行時に適切なクロール結果に焦点を当てる
移行は、SEOに影響を与える可能性のある潜在的な問題を予測するために完璧な組織を必要とするプロジェクトです。 また、サイトの完全なチェックを実行する機会として使用することもできます。移行は、コンテンツを取得する機会になる可能性があります。古いページを削除し、一部のページをマージし、他のページを書き換えます…
preprodとサイトをクロールすると、新しいサイトを立ち上げる前に、既存の違いを強調し、これらのエラーを修正できます。 新しいサイトが稼働したら、SEOパフォーマンスだけでなく、他のトラフィックソースとコンバージョンも監視することが重要になります。
将来の移行がどれほどスムーズに進むかに驚かれることでしょう。
