Web デザインにおける 3D の最先端の 10 の使用法
公開: 2021-08-243Dにするかしないか? これは、私たちが自問する必要がある質問です。
3D テクノロジーとデザインは、私たちの生活の一部として確立されています。 それは、映画、ゲーム、テレビ番組、スマートフォン、プリンター、AR、VR にあります。
しかし、それはウェブデザインの場所を持っていますか? もしそうなら、どの程度ですか? 完全に 3D で Web サイトを作成しますか? おそらくそうではありません。
まず第一に、ほとんどの Web サイトは、迷子になるような没入型の世界のように感じられるべきではありません。目標が訪問者に行動を起こさせることである場合は、訪問者のための簡単なジャーニーを設計する必要があります。
パフォーマンスの問題もあります。 テレビが 3D によって過負荷になることはありませんが、Web ホスティングに負担がかかる可能性があります。特に、3D レンダリングが外部のプラグインまたは API によって生成される場合. 最近のデータによると、ビジターに関しては、一瞬一瞬が重要です。
しかし、それは、Web デザインに 3D の居場所がないという意味ではありません。 実際、3D を使ってできることはたくさんあり、さまざまな方向に進むことができます。
Web に最適な 3D の種類とその使用方法を見てから、現在 3D を使用している Web サイトの 10 の素晴らしい例を見てみましょう。
目次
- Web デザインにおける 3D とは?
- 3D Web デザインの歴史
- Web デザインにおける 3D の利点
- Web デザインにおける 3D の驚くべき 10 の例
Web デザインにおける 3D とは?
すべての 3D Web デザインの意味は、オブジェクトを x 軸、y 軸、および z 軸に沿って配置することです。
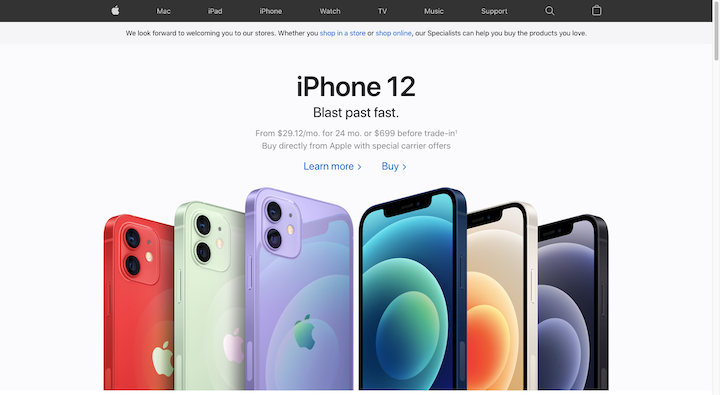
3D デザインの最も一般的な解釈は、Apple の Web サイトで見られるものです。

このヒーロー画像の iPhone 12 のスタイルは 3 次元で存在します。 グラフィックに動きはありませんが、それでも奥行きがあることがわかります。
そうは言っても、Richard Sancho の Web サイトのヒーロー画像も 3D Web デザインの外観です。

目に見える 3D オブジェクトはありません。 ただし、テキストの背後にあるフローティング (およびインタラクティブ) のカラー オーブが別のプレーン (または複数のプレーン) で動き回っていることは明らかです。
したがって、デザインやオブジェクトの幅を広げたり高くしたりする 2D Web デザインとは異なり、3D Web デザインでは奥行きを追加したり、前後に移動したりできます。
3D Web デザインの歴史
1950 年代と 60 年代には、3D コンピューター モデリングを行う機能を備えたコンピューター プログラムが数多く開発されました。 Ivan Sutherland の Robot Draftsman ソフトウェア (Sketchpad とも呼ばれる) は、グラフィカル ユーザー インターフェイス (GUI) を使用した最初のソフトウェアであり、コンピューター支援設計 (CAD) への道を切り開きました。
現在、CAD は建物、製品、その他の物理オブジェクトなどの 3D レンダリングを作成するために主に使用されていますが、これらの以前のテクノロジがどのように最新の 3D Web デザインへの道を開いたかは容易に理解できます。
3D が Web デザインのトレンド リストを支配していない理由の 1 つは、これまで作成がそれほど簡単ではなかったからです。
1994 — バーチャル リアリティ マークアップ言語 (VRML) が導入されました
VRML は、インターネットの黎明期に登場しました。 これは、デザイナーが 3D オブジェクトやシーンを作成できるようにする「ワールド」(.wrl) とも呼ばれるファイル形式です。
1997 — フラッシュの登場
Web サイトで Flash 3D グラフィックスとアニメーションを有効にするには、開発者は Flash ソフトウェア ライセンスを取得し、ActionScript でコーディングして Web サイトに埋め込む必要がありました。 これには多くの作業が必要であり、特にダイヤルアップの時代には、Web サイトの読み込み時間に深刻な負担がかかりました。
2001 — X3D が VRML の後継となる
現在、X3D は、Web3D コンソーシアムによって維持されているロイヤリティ フリーのオープン スタンダードです。 CAD、地理空間の可視化、ヒューマン アニメーション、AR、VR、3D 印刷、医療トレーニング、そしてもちろん Web デザインなど、さまざまな 3D アプリケーションに使用できます。 さらに、ブラウザで実行するプラグインに依存しません。
2010 — スキューモーフィズムの人気が高まる
スキューモーフィズムは、インターフェイスやその要素を実際のオブジェクトのように見せるために使用されるデザイン トレンドでした。 この傾向は、かっこよく見える以外に多くの追加の利点を提供しなかったため、長くは続きませんでした. その結果、その後数年間、フラット デザインが Web デザインのトレンドを支配しました。
2011 — WebGL が導入される
WebGL は、デザイナーや開発者がほとんどの最新の Web ブラウザーで動作する 3D グラフィックスを作成できるようにするロイヤリティ フリーの API です。 WebGL の唯一の問題は、使いにくいことです。 3D グラフィックスをプログラミングするには、JavaScript、Java、または Objective C を GLSL と共に使用する必要があります。
2012 — NYT Snow Fall の記事が公開されました
パララックス Web デザインは、ビデオ ゲームのデザインで長い間使用されていました。 しかし、2012 年に New York Times がマルチメディアの Snow Fall の記事を公開してから、偽の 3D スクロール効果が Web に定着し始めました。
2014 — Google がマテリアル デザイン システムを開発
マテリアル デザインが作成された理由はいくつかあります。 ただし、Web デザインへの最大の貢献の 1 つは、ページに深みと触覚をもたらし、使いやすさの向上に役立ったことです。 デザイン システムには問題がありましたが、Web デザインの世界に永続的な印象を残しました。その一部は、今日でもフラット デザイン 2.0 のレイヤリングとシェーディングで見ることができます。
2021 — 毒を選ぶ
現在、Web デザイナーがカスタムの複雑な 3D デザインを作成できるアプリが多数あります。
- AutoCAD
- ブレンダー
- スケッチアップ
- ベクタリー
また、これらの特定のユース ケース向けに 3D レンダリングを作成するために使用できるさまざまな AR および VR テクノロジもあります。
3D ワールド全体を作成しようとしていない場合は、Elementor のスタイル ツールを使用して Web サイト コンポーネントに深みを追加し、モーション効果を使用してデザインに命を吹き込むことを検討してください。
Web デザインにおける 3D の利点
デザインのトレンドは行き来します。 3D は、投資する価値のあるデザイン手法またはトレンドですか?
あなたの仕事でそれを使い始めたいと思うかもしれないいくつかの理由はここにあります:
フラットなデザインとは一線を画す
ほとんどの Web サイトがフラットな場合、3D 機能を備えた Web サイトはすぐに目立ちます。
それが上品で、ウェブデザインの原則に沿っていることを確認してください. 3D シーンやオブジェクトが無意味で、注目を集めるための策略としてのみ使用されている場合、それらはあなたの Web サイトを際立たせますが、それは間違った理由によるものです。
より魅力的なインターフェイスを作成できます
Web デザインで 3D を使用するには、さまざまな方法があります。 例えば:
- 訪問者が最初にサイトにアクセスしたときに、没入型の世界を体験できるようにする
- 最も重要なグラフィックに命を吹き込むには
- より精巧なウォークスルーまたは 360 度の製品ビューを訪問者に提供するため
Web デザインの適切な要素を第 3 の平面に移動することで、訪問者にとってより魅力的なエクスペリエンスを作成できます。
訪問者の感覚を利用することで、彼らの感情を利用できます
私たちの感覚は感情と密接に結びついており、触覚も例外ではありません。 訪問者は明らかに 3D Web サイトに物理的に触れることはできませんが、フラットなデザインではできない触覚を提供します。
タッチは、人々が他者とのつながりを感じ、世界との経験を深めるのに役立つことが多いため、Web サイトの 3D 要素とやり取りすることで、訪問者をブランドに近づける可能性があるという仮説を立てることができます。 そうでなくても、デザインの触覚的な性質は彼らに永続的な印象を残します.
コンバージョン率の最適化を改善できます
3D Web デザインには、実用的なアプリケーションがたくさんあります。 たとえば、製品、プロパティ、およびイベントの 3D レンダリングを Web サイトに追加できます。
消費者が特定の高額商品をオンラインで購入することが、実際に実際に見ずに購入することがどれほど難しいかは、すでにわかっています。 実物そっくりのレンダリングを Web サイトに追加することで、意思決定プロセスをより迅速かつスムーズに進めることができます。 そして、買い物客がより自信を持って満足していれば、より多くのコンバージョンが得られる可能性があります.
Web デザインにおける 3D の驚くべき 10 の例
現在、3D デザインが Web のどこにでもあるわけではありませんが、クライアントの Web サイトで 3D デザインを実行する適切な方法を見つければ、価値のあるトレンドであることは間違いありません。
インスピレーションを求めている場合は、次の Web デザインにおける 3D のクリエイティブな例をご覧ください。 完了したら、アニメーション化された Web サイトのまとめにアクセスしてください。 そこにあるすべての例が 3D を使用しているわけではありませんが、3D を使用しているものは見逃せません!
1. ロバート・バーゲル
このブログで Robert Burgel のグラフィック デザイン エージェンシーを紹介するのは今回が 2 回目です。 初めて登場したのは、最高のポートフォリオWebサイトのリストにありました. 今回はホームページのオリジナルヒーロー画像のせいです。
黒いバナーには、ロバートの名前が綴られたカットアウトがあります. これらの文字は、バックグラウンドでネオンフィッシュが後ろを泳いでいるときにのみ表示されます. まるで金魚鉢を眺めているようなヒーロー像が印象的で、すぐに忘れられないデザインです。
2.フラックスアカデミー
Flux Academy は、Web デザイナーがコースワークを通じてデザインを学び、スキルを完成させる方法を学ぶ場所です。 ホームページにはいくつかの 3D グラフィックがありますが、最も興味深いのは最初の 1 つです。
訪問者がページを下にスクロールすると、浮いているデザイン関連のアイコンがすべて像の頭に落ちます。 これは、会社が何を目指しているかを表す実に見事なメタファーです。
この例で注目すべき点は、3D グラフィックスが比較的単純であることです。 フラット アイコン。 彫像。 オーブと顔のイラスト。 これは、適切なシェーディングとモーション エフェクトを使用すると、非常に興味深い 3D エクスペリエンスを実現できることを示しています。
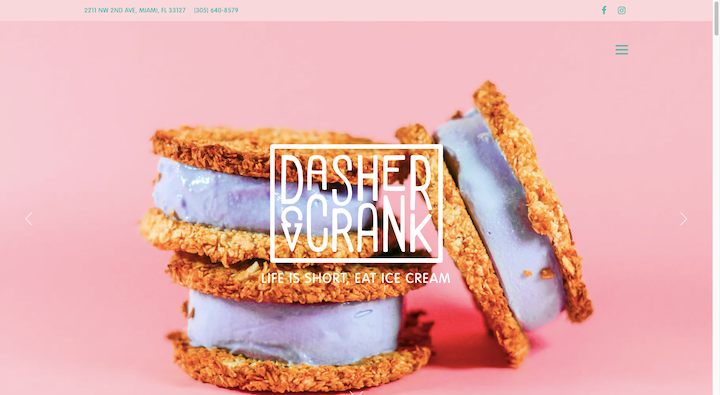
3. ダッシャー&クランク

3D を使用できるのはクリエイティブ エージェンシーだけではありません。 Dasher & Crank の Web サイトで、このヒーローの画像をご覧ください。
レストランのウェブサイトでは、多くの場合、料理やアイテムが上から撮影され、フラットな外観になっています。 横から見たものでさえ、誰かの手、皿、またはレストランの背景の中で撮影されているため、具体的なリアリズムを持っていないことがよくあります.
しかし、ここでは無地のピンクの背景で、アイス クリーム クッキー サンドイッチが 3D オブジェクトとして美しく際立っています。
4. コントラ「The State of Independence 2021」
最後に座ってレポートや電子ブックをオンラインで読んだときのことを考えてみてください。 自分にとって最も関連性の高いデータを見つけようとして、パラグラフを次々と読み進めるのは骨の折れる作業です。 さらに、それらの多くは PDF として保存されるため、失敗する可能性があります。

しかし、Contra の The State of Independence 2021 レポートは、3D を十分に活用すれば、読書と教育体験をどのように変革できるかを示す好例です。
全体に、ブロブやコインなどの 3D オブジェクトが少量含まれています。 ただし、3D レンダリングの大部分は、レポート全体でデータの視覚化とフリーランサーの引用を表すために使用されます。
5. サムスン
3D を使用して自社製品にスポットライトを当てるスマートフォン企業は Apple だけではありません。 Samsung の Galaxy Z Fold のランディング ページは、誰かがサイトにアクセスした瞬間から製品に命を吹き込みます。
最初の読み込みページのグラフィックが電話の回転する 3D イラストであることに注目してください。 サイトに入ると、訪問者は実際の電話をあらゆる角度から見たり、開いたり閉じたりする様子を見ることができます。
折りたたみ式のスマートフォンがどのようなものか知りたいと考えているお客様は、3D レンダリングが見事にそれを表現しているため、店に行く必要はありません。
6. 世界の博物館
大英博物館は Google Cultural Institute と提携して、この世界博物館のマイクロサイトを作成しました。 これは WEIR+WONG によって WebGL を使用して設計されており、タイムラインを視覚的に設計し、その中に多くのデータを配置するための真にユニークな方法です。
博物館には、訪問者がコレクションや展示について詳しく知ることができる通常のウェブサイトがまだあります。 ただし、この 3D タイムラインでは、コレクションのアイテムを Web サイトで自慢するのではなく、カテゴリと時間枠内に配置しています。
訪問者が受動的にタイムラインをたどったり、在庫をちらっと見たりするのではなく、このような 3D 表現により、訪問者はよりアクティブな体験に変わります。
7. キットカット ショコラトリー
キットカット ショコラトリーは、楽しく没入型の 3D ウェブサイトです。 そして、それは KITKAT の他の Web サイトとはまったく異なります。 何故ですか? これは、キットカット ブランドとその製品について詳しく知りたい人向けのサイトではありません。
キットカット製品を愛するブラジルのお客様は、キャンディー会社の最新のチョコレートを探索して注文するよう招待されています. また、個人の写真を使って製品のパッケージをカスタマイズすることもできます。
このようなブランドと体験は、ユニークな 3D 世界にふさわしいものです。
8. カプセルイン ゼロインパクト
Capsul'in Zero Impact の Web サイトで、コーヒー カプセルが落下する際に、コーヒー カプセルのイラストと手描きのスケッチに従うことになっていることは、最初から明らかです。 これは、Index のデザイナーによって作成された見事な 3D 描写です。
最初は、イラスト入りのコーヒー カプセルとして表示されます。 その後すぐに、デザイナーはマーキングを剥がし、最終的に各パーツを解剖します。 3D カプセルをギミックなデザインの選択肢として使用するのではなく、製品のストーリーと仕様がページ全体で明らかになるにつれて外観が変化します。
9. タグ・ホイヤー
タグ・ホイヤーはスタイリッシュな時計で知られるブランドです。 ウェブサイトを上品でエレガントに見せる方法はたくさんありますが、3D で製品をすべての素晴らしさで披露することに勝るものはありません。 そして、それがタグ・ホイヤーがここで行っていることです。
これらの写真では、白と黒の真っ白な背景に美しい時計が収められています。 場合によっては、時計の写真だけです。 他のものでは、わずかな視差効果が働いています。 クラスプが開いたり閉じたりするときなど、時計が動いているのを見る場合もあります。
これは高級ブランドだけが使える3D技術ではありません。 小規模なブランドでも、3D 製品ビジュアルを使用して、製品をオンラインでより効果的に販売できます。
10.マツダ
マツダがここで行ったことは、顧客の選択に基づいて製品写真の色を変更するときに e コマース企業が行うこととよく似ています。 とはいえ、マツダは顧客が 2D モデルでカスタマイズを確認できるようにするだけではありません。
この 3D レンダリングにより、顧客は車両の外側を移動したり、車内を旋回してモデルを詳しく調べたり、色の選択がモデルにどのように影響するかを確認したりできます。
高価な製品を販売しているサイトや、顧客が購入する前に実際に試用する必要があるサイトがある場合はいつでも、このような 3D ショッピング ツールは大きな資産になります。
3D Web デザインを賢く使って訪問者を魅了する
3D デザインの大小は関係ありません。 Web デザインで 3D を使用する際に覚えておくべき最も重要なことは、エクスペリエンスが向上することです。 訪問者が見たものに驚かされ、重要なものが Web サイト内にあることに気付くためだけに 3D アニメーションを何分も見た理由を不思議に思わないでほしいと考えています。
また、3D が Web サイトのパフォーマンスに与える影響にも注意してください。 Web サイトがすべての 3D 作品をロードするためだけに、訪問者が数秒以上待たなければならない場合、訪問者はそれを見ることができない可能性があります。
とはいえ、今日ここで 3D Web デザインの驚くべき例をいくつか見てきました。 彼らが行ったことからインスピレーションを引き出すと、クライアントにとって本当に素晴らしいもの、訪問者にとって便利で楽しいものを思いつくことができるはずです.
WPのウェブサイト
即座に


