私たちのお気に入りの音楽ウェブサイトテンプレートの11
公開: 2022-06-25 音楽のキャリアを始めたばかりでも、アーティストフェスティバルの生活を経験したことがある場合でも、音楽のWebサイトは、ファンと交流したり、音楽や商品を販売したり、業界の専門家と交流したりするのに最適な場所です。
音楽のキャリアを始めたばかりでも、アーティストフェスティバルの生活を経験したことがある場合でも、音楽のWebサイトは、ファンと交流したり、音楽や商品を販売したり、業界の専門家と交流したりするのに最適な場所です。
Webサイトの構築を開始するときは、カラーパレット、フォントの選択、サイトのタイトルとメニューの配置、さらにはメイン画像の配置場所などのデザイン要素について検討する必要があります。 独自の音楽Webサイトを設計することは困難に聞こえるかもしれませんが、音楽Webサイトのテンプレートをビジョンに合わせるのは楽しい挑戦になる可能性があります。
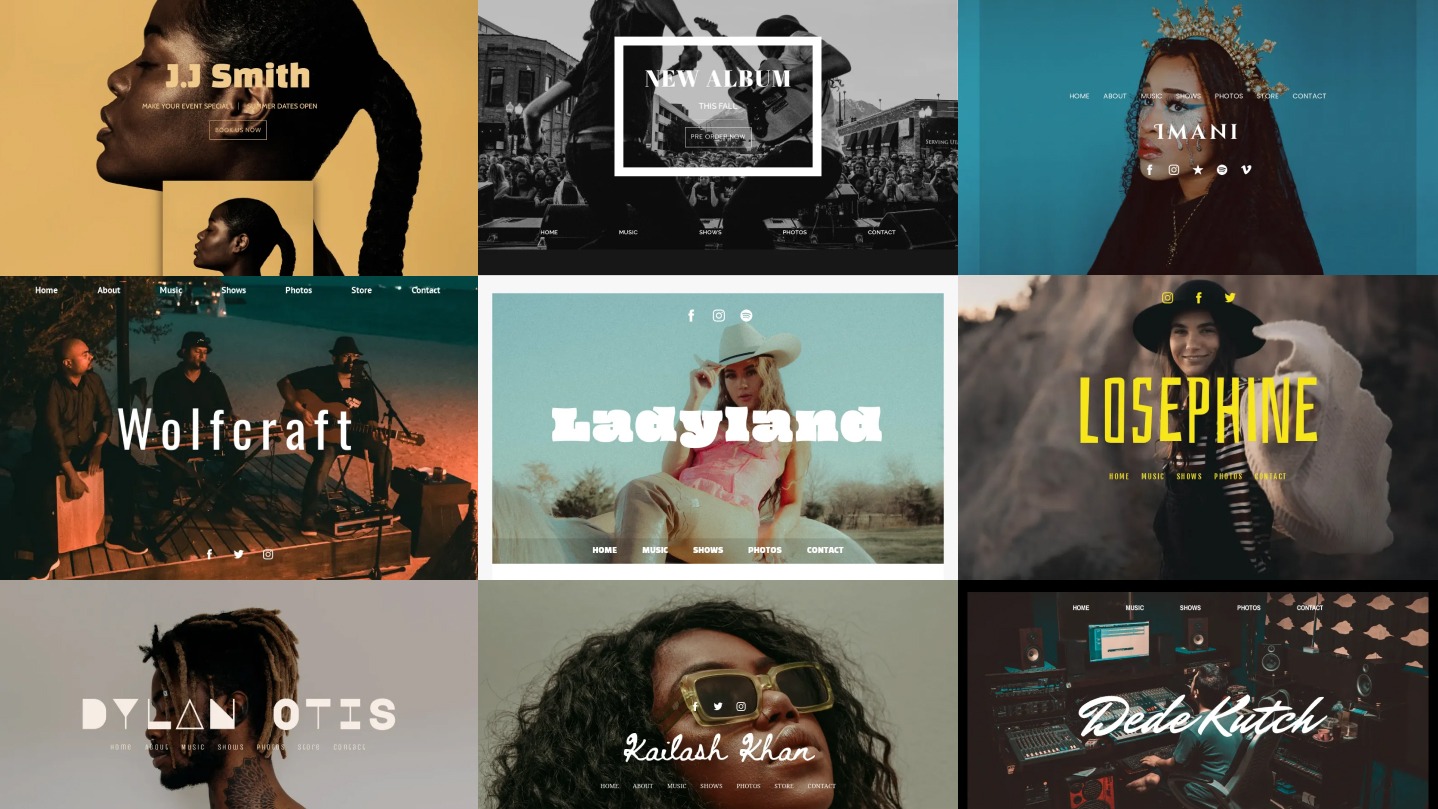
サウンドを引き立たせる外観を作成するためのインスピレーションを与えるために、スタッフが選んだカテゴリをまとめました。あらゆるタイプの音楽プロジェクトでお気に入りのテーマを取り上げています。 見てみましょう。
1.トーン(遊び心)
ヘッダー画像をトーンテンプレートに追加すると、ページの背景が塗りつぶされ、ファンがスクロールするとコンテンツの下に配置されます。 このことを念頭に置いて、このテーマはコンテンツをページの幅全体にまたがるように設定し、不透明な境界線がセクションに焦点を合わせます。
今後シングルリリースを予定しているシンガーソングライターの場合は、ヘッダー画像にカバーアートを使用し、ホームページの上部にシングルを追加して露出を最大化できます。 装飾的なタイトルと陽気なテキストフォントは、明るいアジェンダとよく合います。
2.シェード(ニュートラル)
コンパクトなサイトタイトル、メニュー、ソーシャルメディアアイコンを備えたShadeテンプレートは、すべてのアーティストコンテンツへのゲートウェイを提示することから始まります。 これらの要素は、メニュー領域の下とヘッダー画像の上にある影付きのオーバーレイによって増幅されます。 バンドのプレス写真撮影から写真を追加すると、フルハイトのヘッダー画像領域にボリュームが表示されます。
トーンテンプレートと同様に、ファンがページをスクロールすると、コンテンツがヘッダー画像の上にスライドします。 このテーマでは、ヘッダー領域にステートメント画像を1つ追加し、バンドロゴのサイトタイトルを切り替えることを検討してください。 このテンプレートは、ドラマチックなメインイメージのメタルバンドに適しています。
モバイルフレンドリーでカスタマイズが簡単な音楽ウェブサイトを構築しましょう! 今日Bandzoogleでウェブサイトをデザインしてください。
3.ノシ(エレガント)
Nosiテンプレートを使用してバンドのWebサイトをフレーム化します。 エレガントなNosiのバリエーションは、ページの周囲に白い境界線を追加し、提供されているコンテンツに焦点を合わせます。 シェードとトーンのテンプレートとは異なり、ヘッダー画像はページの上部に貼り付けられます。 このバリエーションのパレットは、白い背景に対してスレートグレーのテキストとクラレットリンクを備えています。
このテンプレートの各ページには、ヘッダー画像用のスペースがあります。 ページの上部にさまざまな画像を追加して、コンテンツを紹介してみてください。 たとえば、プロの撮影の写真がある場合は、EPKページのヘッダー画像として適用します。 このNosiテンプレートのバリエーションは、パンクロックプロジェクトとよく合います。
4.パルス(エレガント)
アンビエントエレクトロニックミュージシャンは、Pulseテンプレートのエレガントなバリエーションを確認する必要があります。 ファンがあなたのウェブサイトをロードすると、あなたのサイトのタイトルとメニューの周りにボックスハイライトアニメーションが表示されます(これは別のスタイリッシュな効果のために独自のフォントを使用しています)。 このテーマは、亜麻と灰色の色調でコンテンツを豊かにする3つの異なるセクションスタイルを提供します。
パルスをテーマにしたウェブサイトの最初のページでは、ヘッダー画像がページの上部の大部分を覆い、最新のEPのプロのプレス写真やアートワークにスポットライトを当てます。 内側のページでは、ヘッダー画像領域により、サイトタイトル、ソーシャルアイコン、およびページ名の下にバナーが作成されます。 アンビエントアーティストとして、コンテンツのビジュアルゲートウェイを作成するために、内側のページに興味深いアートワークを追加してみてください。

5.ハニー(遊び心)
Honeyテンプレートの遊び心のあるバリエーションには、レトロなダイナーにインスピレーションを得たパレットがあります。 ティールとコーラルのステートメントカラーと弾力のあるフォントを備えたこのテーマは、レトロで夏らしい雰囲気が好きなポップアーティストに最適です。
Honeyテンプレートを使用すると、メニューがヘッダー画像のベースに配置され、現在のページが異なるフォントの色とページ名の周りの白いボックスで強調表示されます。 これは、訪問者がどのページにいるかを簡単に識別できるため、Webサイトのすべてのページで同じヘッダー画像を使用する場合に最適です。 ヘッダーに画像のスライドショーを追加し、それをWebサイトのすべてのページに適用して、動的でありながらシンプルなカスタマイズを試してください。

6.鼻(遊び心)
このバージョンのNosiテンプレートは、黒い境界線とページの背景を備えていますが、このバリエーションでは、ターコイズリンク、筆記体のサイトタイトルフォント、および選択したページの周囲に塗りつぶされたセルを備えた遊び心のある要素が追加されています。 このバージョンのNosiテンプレートは、ラップまたはヒップホッププロジェクトの音楽をホストする準備ができています。
カスタマイズを追加するために、Nosiテーマを使用するとページの背景画像をアップロードできます。 ページの上部にある小さなリボンになるようにヘッダーを調整してから、すべてのページに背景画像が透けて見えるようにページの背景の不透明度を調整してください。
7.エンパイア(ソンブル)
Empireは、サムネイルからページの上部領域にヘッダー画像を反映することでヘッダー画像を増幅する大胆な音楽テンプレートです。 反映された領域で、ファンがメーリングリストにサインアップしたり、最新のアルバムを聴いたり、Webサイトの特定のプロモーションに移動したりするように促す召喚状を追加できます。
このテーマは、黒、白、金です。 サムネイル画像の下のドロップシャドウ、サイト全体の音楽プレーヤー、中央に配置されたコンテンツなど、微妙でスタイリッシュな要素があります。 エンパイアテンプレートは、R&Bアーティストのエネルギーに最適です。
8.パルス(遊び心)
目を引くレモンの色調と深いコバルトで、Pulseテンプレートの遊び心のあるバリエーションは、伝統と現代性のスプラッシュをブレンドするのが好きなアメリカーナフォークアーティストを補完します。 遊び心のあるバージョンでは、アニメーションも提供されており、ページの読み込み中にサイトのタイトルが膨らみ、訪問者がWebサイトのメニューにカーソルを合わせると四角い境界線が表示されます。 これらのアニメーションは、気まぐれな視覚要素をWebサイトに追加する場合に最適です。
コンテンツ、タイトル、メニュー、ソーシャルアイコンはページの中央に配置されますが、サイト全体の音楽プレーヤーはWebページの右下にあります。 音楽プレーヤーは、Webサイト全体のタイトルのレモン色を使用し、シングルやアルバムのアートワークなど、再生されているトラックの詳細を表示するように拡張されます。

9.フィルター(Sombre)
カントリーミュージックのWebサイトは、フィルターテンプレートで自然に感じられます。 このテーマは、飽和したミントグリーンと単色のカラーパレットを組み合わせて、リンクやスタイルのセクションを際立たせます。 このテーマには、サイトタイトルの下にある召喚状も含まれているため、選択したメッセージでファンを引き付けることができます。
フィルタテンプレートは、ヘッダー領域にミラーリングされたサムネイル画像を使用しますが、このテーマでは、サムネイルをサイトタイトルと召喚状の左側に配置し、Webサイトの1ページ目から簡単に個人的な声明を出すことができます。
10.国歌(中立)
すべてのバンドには国歌が必要です。国歌のテンプレートは、専用のファンベースを持つインディーバンドに最適です。 このテーマは、サイトのタイトルが左上、メニューが右上の細い境界線で囲まれたフルハイトのヘッダー画像を特徴としています。 ファンがページをスクロールすると、境界線が黒一色になり、ファンの注意をWebサイトのコンテンツに集中させることが容易になります。
AnthemをテーマにしたWebサイトの各ページには、フルハイトのヘッダー画像用の領域があります。 ページのコンテンツに関連する画像を追加して、ファンがページのコンテンツを閲覧できるようにします。 また、Webサイトの境界にあるサイト全体のプレーヤーに音楽を追加して、ファンがあなたのトラックを聴きながら、あなたが提供しているものをチェックできるようにすることもできます。
11.レゾナンス(ニュートラル)
Resonanceテンプレートの特大の召喚状を使用して、アルバムの発売や国際ツアーの前に、最新のグッズドロップを宣伝するか、ファンにメーリングリストに登録してもらいます。 ページの上部から、ファンにはサイトのタイトル、行動を促すフレーズ、メインのヘッダー画像の上に表示されるウェブサイトのメニューが表示されます。 フロントページにのみヘッダー画像が掲載されているので、この機会に声明を出してください。
Resonanceテンプレートのニュートラルなバリエーションは、単色のカラーパレット、鮮明なフォント、および無地の白いページの境界線を使用しているため、Webサイトのコンテンツを中心に据えることができます。 このテンプレートは、最初のページからインパクトを与えることができるので、始めたばかりのロックバンドに最適です。
音楽のウェブサイトテンプレートは、ウェブサイトを構築するときに始めるのに最適な場所です。 すべてのテンプレートと同様に、これらのスタッフピックはカスタマイズが簡単で、どのデバイスでも見栄えがします。 テンプレートを独自のものにする色、フォント、その他の要素を変更して、テンプレートを工夫してください。 作成を楽しんでください!
