インクルーシブWebデザイン101:インクルーシブWebデザインの基本原則とベストプラクティス
公開: 2019-05-28
包括性は、ビジネス慣行、政治政策、デジタルデザインに至るまで、2019年にますます人気のある概念になりました。 そして、世界がデジタル化に向けて着実に前進し続けるにつれて、包括的なWebデザインも同様に重要なビジネス慣行になりつつあります。
たとえば英国では、さまざまな障害を抱えて生活している人が推定1,290万人います。 一方、最近の調査によると、英国のWebサイトの70%は、障害のあるユーザーがアクセスできません。 これは、英国のWebサイトのほぼ4分の3が、1,290万人の人々と、推定2,120億ポンドの購買力を逃していることを意味します。 つまり、Webデザインの優先順位は、包括的なWebデザインを際立たせる必要があります。
この記事では、包括的なWebデザインの概念、その原則、およびUXデザイナーがこれらの原則を適用して製品やサービスをより利用しやすくするためのヒントについて説明します。
包括的設計の定義
最も基本的な意味で、包括的設計とは、できるだけ多くの人々がアクセスでき、使用できる主流の製品とサービスを設計することを意味します。 これには、状況やその他の障害に関係なく、概念化と計画から構築と完成まで、さまざまな能力を持つ人々を検討することが含まれます。
インクルーシブデザインペルソナ
インクルーシブデザインの2つの主要なコンポーネントであるアクセシビリティとユーザビリティを検討するときは、次の3つのことを検討するのが賢明です。
- 能力–ユーザーは日常的なタスクを実行する能力に制限がありますか? これは、認知障害および身体障害を考慮に入れています。 たとえば、視覚障害者や難聴者。
- 態度–ユーザーはWebをどのように認識しますか? この例としては、Webの露出が不足しているために機密情報をオンラインで共有することに懐疑的な傾向がある、第三世界の国々の高齢ユーザーが挙げられます。
- 適性–ユーザーはWebへのアクセスにどの程度経験がありますか? 彼らは基本的なウェブナビゲーションに精通していますか?
これらの3つのことを考慮に入れると、さまざまなユーザーペルソナとその特性を思い付くことができます。これにより、できるだけ多くの人がアクセスして使用できるデザインを思いつくことができます。 ユーザーのペルソナを定義するときは、年齢、性別、問題点、目標、動機なども考慮に入れてください。
考慮すべきその他の事項は次のとおりです。
- ハードウェア、ソフトウェア、およびインターネット接続へのアクセスと品質
- コンピュータリテラシーとスキル
- 経済状況
- 文化
- 言語
たとえば、難聴のペルソナの場合、ビデオを見るのは難しいかもしれません。 したがって、1つの設計ソリューションは、ビデオコンテンツに字幕を提供することです。 これにより、永続的な聴覚障害を持つ人々があなたのビデオを楽しむことができるだけでなく、騒がしい公共の場にいるユーザーも同じことをすることができます。
もう1つの例は、ユーザーペルソナが若いと定義され、常に音楽を検索している音楽ストリーミングアプリの場合です。 そのユーザーのためにデザインするということは、音楽をできるだけ簡単に見つけられるようにすることを意味し、整理されたデザインフローを必要とします。 明確な選択のあるデザインは、ADHDの人々にも包括的であり、不必要なデザイン要素に気を取られる可能性を減らします。
包括的Webデザインの10の原則
1.公平
この原則は、Webサイトを同じように見せてすべてのデバイスで機能させることではなく、さまざまなユーザーエクスペリエンスに等しく価値のある結果を提供することであることに注意することが重要です。 これを行うには、実際のユーザーを調査およびテスト段階の早い段階で参加させます。
リソースが限られている場合は、チームの家族や友人にチャイムを鳴らすように依頼できます。また、実際のユーザーと連絡を取るのに役立つ障害者慈善団体と連絡を取ることもできます。
2.柔軟
包括的なWebデザインでは、すべてのソリューションに1つのサイズで対応できるわけではないため、さまざまな結果に合わせて構築することでオプションを提供するようにしてください。 誰が、どのように、なぜ、何を、どこで、いつ人々があなたのウェブサイトを使用するかを考えることは、この点で役立ちます。
3.シンプルで直感的
ここで重要な区別をする必要があります。 それは、「少ないほど多い」という概念を実装するだけでなく、「多いほど適切でない場合は少ないほど多い」という概念を実装することです。 これには、複雑さではなく、すべての機能に付加価値を与えることが必要です。 あなたのウェブサイトは答えを提供するために存在し、ユーザーが理解する必要があるものとして機能するものではありません。
4.知覚できる
あるユーザーが認識できることは別のユーザーには当てはまらない可能性があるため、何も想定しないのが最善です。 理解するために読む人もいれば、より視覚的な学習者である人もいれば、文脈を理解する必要がある人もいれば、3つすべての組み合わせが必要な人もいます。
情報を伝達するさまざまな方法を検討してください。 これは、それに応じてWebサイトを開発したり、Webサイトやアプリを開発したりするのに役立ちます。
5.有益な
有益であるということは、ユーザーにサイトナビゲーションの自律性を与え、ユーザーが希望する方法でサイト上で対話し、目標を達成できるようにすることを意味します。 これは、ユーザーがサイトのどこにいるかを常に把握し、探しているものを見つけるためのさまざまな方法を提供することを意味します。
6.予防
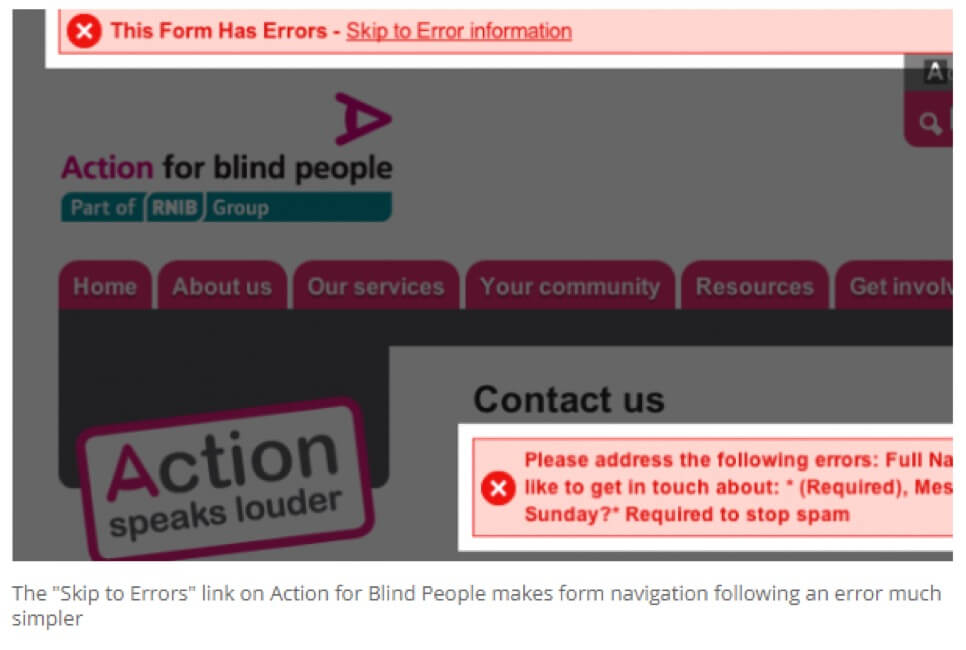
予防的であるために重要なのは、エラーを最小限に抑えるように設計することです。これにより、最終的に信頼が育まれます。 また、ほぼすべてのWebサイトで何らかの対話が必要になるため、設計者は、このようなエラーを防ぐことができる情報を簡単に消化できるようにする必要があります。
たとえば、フォームを完成させるには、ユーザーをガイドする明確なエラーメッセージを添付する必要があります(一部のユーザーには認識されない可能性がある赤いフォントとは対照的です)。 商品の購入やウェブサイトへの登録についても同様です。 ユーザーがこれらのタイプの相互作用の間にサポートされていると感じるとき、ブランドに反映される善意と信頼があります。
7.耐性
エラーと言えば、ユーザーがエラーを作成することは避けられません。そこでは寛容が生まれます。予防の目的が信頼を構築することである場合、寛容の目標はユーザーの信頼を構築することです。 ユーザーの信頼とブランドの信頼の組み合わせは、人々が再びWebサイトにアクセスする可能性に大きな影響を与えます。

8.楽な
楽になることは、使いやすさの重要な信条です。 ユーザーに対する不必要な要求と制限により、Webサイトの使用が煩雑になり、ユーザーに負担がかかり、必要なものを求めて他の場所に行きたくなるようになります。
あなたのサイトをできるだけ簡単に、効率的に、そして効果的に操作できる幸せなユーザーを持つことは、楽なウェブデザインの目的です。

9.収容
収容サイトを持つということは、人々があなたのウェブサイトと対話したくなるような方法でウェブページ上のスペースをインテリジェントに使用することを意味します。 たとえば、ページにコンテンツと機能を詰め込むと、サイトが混雑しているように見え、最終的には使用が不便になります。 スペースが多すぎてコンテンツが不十分な場合、ユーザーはサイトが適切に読み込まれたかどうかを疑問視する可能性があります。
順応するということは、Webサイトのナビゲートや操作に関して、ユーザーを安心させることを意味します。 これには、あらゆる形状とサイズのデバイスからのアクセシビリティが含まれます。
10.一貫性のある
一貫性とは、業界標準、ガイドライン、およびベストプラクティスに沿った使い慣れた環境を提供することです。 しかし、これは創造性と革新の余地がないという意味ではありません。 これは、従来のルールをいつ遵守するか、いつ違反するかを理解することを意味します。
包括的なWebデザインのヒント
明確な視覚的階層を計画する
コンテンツをどのように表示および整理するかを計画することは、すべての人がデザインにアクセスできるようにするために重要です。 これには、情報を視覚的な階層に合わせる必要があります。これにより、ユーザーはコンテンツの自然な旅に目を向けることができます。 ガイドとして、ゲシュタルトの原則(グループ化の原則)を使用して、関連するアイテムを整理できます。

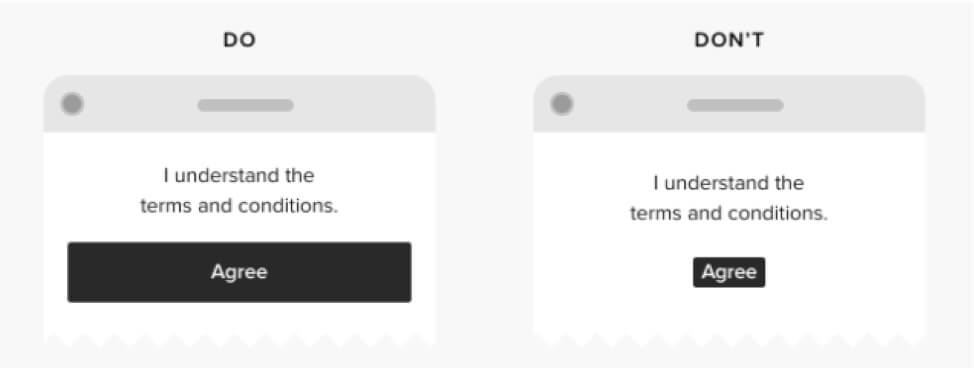
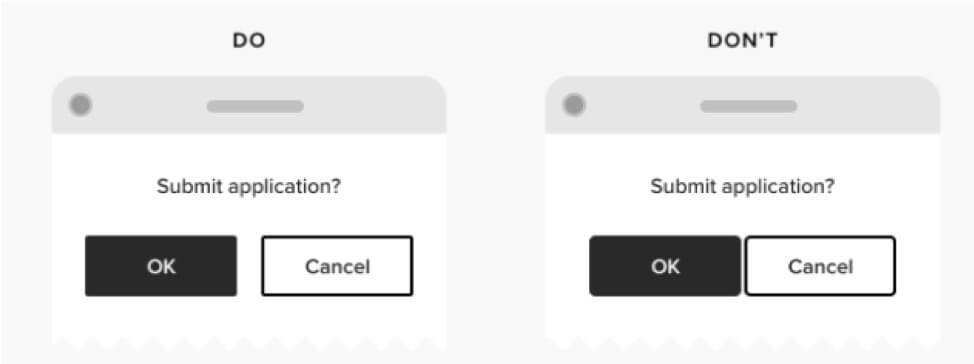
ボタンやその他のインタラクティブな要素をタップするのに十分な大きさにします
Googleによると、タッチターゲットは48*48px以上である必要があります。 これにより、視覚や運動機能に障害のある人がWebサイトを操作できるようになります。

同様に、パディングと間隔を使用して、相互作用をさらに容易にします。 タッチ要素は、少なくとも8pxのスペースで区切る必要があります。 そうすることで、ユーザーが間違ったオプションをタップする傾向が減少します。

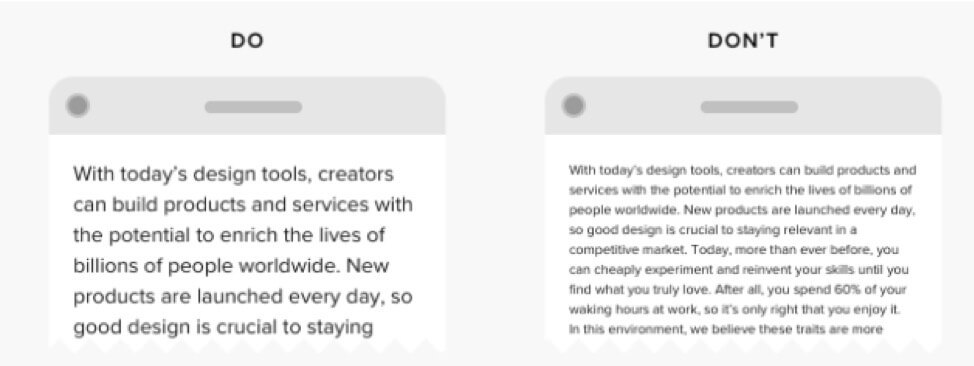
デザインのすべての領域でより大きなフォントサイズを使用する
ソーシャル画像のサイズ基準に準拠するのと同じように、フォントサイズを少なくとも16ピクセル、理想的には本文テキストに20ピクセルに設定します。 そうすることで、視覚障害者のユーザーエクスペリエンスが向上するだけでなく、他のユーザーグループにも影響を与えません。

小さなテキストを使用する必要がある場合は、大文字を使用します。 ただし、(SpotifyとNetflixのナビゲーションフッターでわかるように)美的配慮が必要な場合は、文字間隔とフォントの太さを実装します。
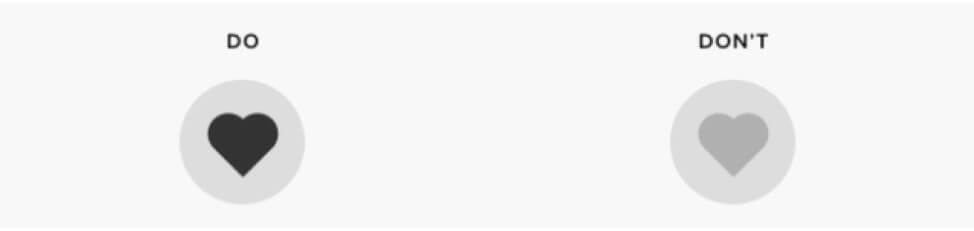
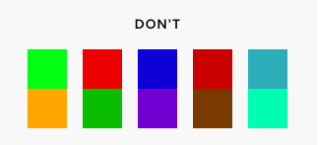
高コントラストの色の組み合わせを使用する
これは、対照的な値を指します。対照的な色相とは対照的に、2つの色の相対的な明暗です。 一般的な基準に準拠するには、W3アクセシビリティガイドラインを参照してください。このガイドラインでは、大きな要素では少なくとも4:5:1、通常の要素では7:1のコントラスト比が必要です。 または、コントラスト比を確認するのに役立つオンラインツールがあります。

また、色相に関しては、色分けされたマップや機能が色で示されているボタンなどの機能要素のデザインで問題のある色の組み合わせを避けてください。 これは、何らかの形の色覚異常に苦しむユーザーに対応します。

これらは、包括的なWebデザインの基本的なヒントにすぎません。 より包括的なリストはここにあります。
取り除く
包括的なWebデザインとは、さまざまなユーザーが直面する可能性のあるさまざまな能力や状況を考慮することです。上記の原則とベストプラクティスを実装することは、Webへのフルアクセスを基本的権利にすることと一致します。 さらに、できるだけ多くの人にサイトへのアクセスを許可することは、ビジネス上完全に理にかなっています。