ウェブサイトのユーザーエンゲージメントを高めるための10の実用的なアイデア
公開: 2020-05-22
編集者注:ベストプラクティスが変更されました—このブログも変更されました。 この記事は元々 2016年5月10日に公開されました。2021年に正確さと有用性のために更新されました。
ウェブサイトのユーザーエンゲージメントは、サイトの成功とランキングを決定する重要な指標です。 すべてのウェブサイトは、エンゲージメントレベルを上げるためにライバルブランドと競争しています。 大量のトラフィックを集めたとしても、訪問者を引き付けて目的のアクションを実行させることができなければ、これはあまり意味がありません。
ユーザーの関与は、変換プロセスの重要な最初のステップです。 購入または購読するように説得する前に、視聴者を引き付ける必要があります。 また、ユーザーが数秒以内にWebサイトを離れると、バウンス率に悪影響を及ぼします。 では、ウェブサイトのユーザーエンゲージメントが非常に重要である場合、どの程度正確にそれを増やすことができますか? この記事では、訪問者と効果的に交流するのに役立つ10の実証済みのヒントの概要を説明します。
ユーザーの関与は、#conversionプロセスの重要な最初のステップです。 クリックしてツイート1.ページの読み込み時間を短縮します
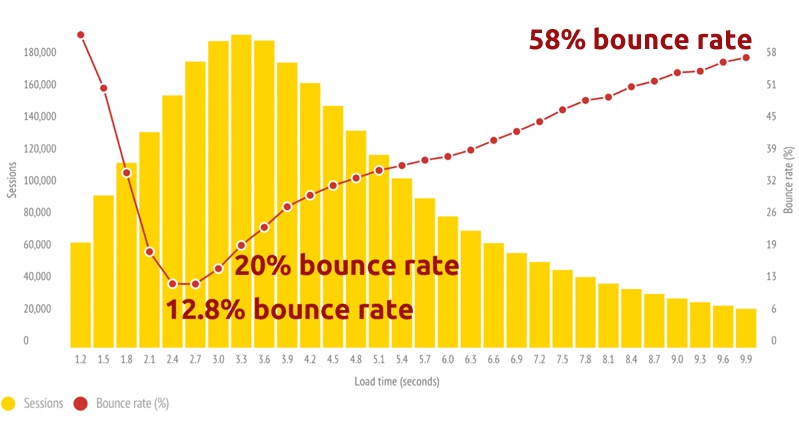
おそらく、ページの読み込みが遅いことを自分で経験したことがあるでしょう。 面白そうなウェブサイトを見つけたら、リンクをクリックして、ロードされるのを待ち続けます。 待って待つのはイライラするので、おそらくWebサイトを終了します。 Soastaが実施した調査によると、ページの読み込みが1秒遅くなると、バウンス率が56%増加する可能性があります。 これは、Webサイトのユーザーエンゲージメントに問題を引き起こします。

Pingdomなどの無料ツールを使用してページ速度テストを実施し、サイトが2秒以内に読み込まれるかどうかを確認します。 そうでない場合は、ページから不要な要素を削除して、読み込み速度を向上させるための手順を実行します。 画像は魅力的ですが、ページの読み込みが速くなるように、投稿ごとの画像の数を制限するようにしてください。 読者が特定の領域にスクロールするまで画像の読み込みを遅らせるプラグインをダウンロードすることもできます。
(Pst…A / Bテストツールを使用している場合、それらがロード時間にどのように影響するかを知りたいと思うかもしれません。ここにそれについて書きました)。
2.内部リンク構造を改善します
SEOランキングを上げることに加えて、優れた内部リンク構造により、ユーザーはサイトを簡単にナビゲートできます。 そうすれば、訪問者ごとにさらに多くのページビューを生成し、バウンス率を下げることができます。 どちらもウェブサイトのユーザーエンゲージメントに不可欠です。 関連するアンカーテキストを使用して、Webサイト上の他の関連コンテンツをリンクしてみてください。
Kissmetricsには、これらの一般的なガイドラインの概要を説明するすばらしい記事があります。 ただし、基本は次のとおりです。
- リンクには説明的なアンカーテキストが必要です。
- それらは具体的で、関連性が高い必要があります
- 彼らはどこか新しい場所に行くべきです(別名:あなたのメインナビゲーションから簡単にアクセスできる場所には行かないでください)。
たとえば、上の段落のアンカーテキスト「バウンス率」を使用して、バウンス率に関するインフォグラフィックにリンクしました。 これは、内部リンクがどのように機能するかを示す良い例です。 これは、Webサイトのユーザーエンゲージメントにも実装できます。 ただし、投稿で過度に行うと、ユーザー(および検索エンジン)を苛立たせる可能性があるため、内部リンクの戦術をやり過ぎないようにしてください。
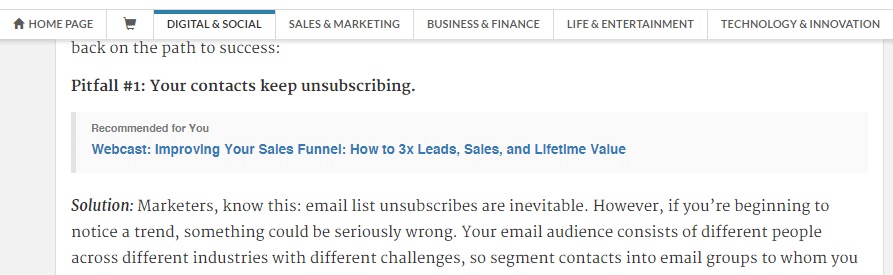
強調する価値のある特に関連性の高いコンテンツがある場合は、投稿の中央に「Read Also /RecommendedforYou」リンクを記載することもできます。

3.関連コンテンツを表示する
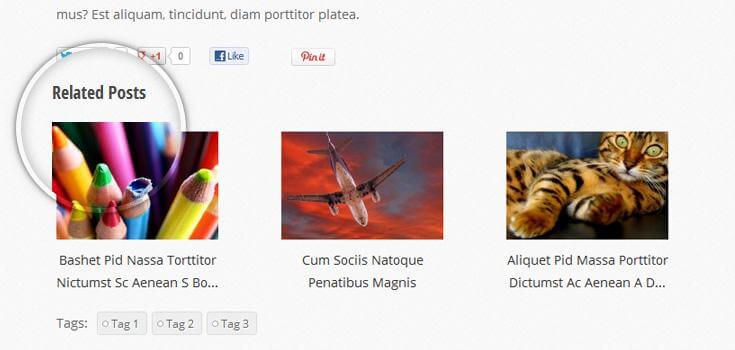
このウェブサイトのユーザーエンゲージメントのヒントは、内部リンクにいくぶん似ています。 各ページの最後に関連する投稿を表示するだけです。 これにより、訪問者が最初に読んでいたトピックに関する詳細情報が必要な場合に、関連する投稿を簡単に見つけることができます。

これは手動で行うことができますが、プラグインを使用してプロセスを短縮することもできます。プラグインは、コンテンツの最後に、より多くの投稿またはページのスニペットを自動的に配置します。 サムネイルまたはテキストリンクを使用して、これらの投稿を表示できます。
WordPressのいくつかの例:
- YARPP
- ジェットパック
- コンテキスト関連の投稿
- 関連記事WordPressのプロ(プレミアム– $$$)
- ゆうぞう
4.ナビゲーションを簡素化する
あなたのサイトの訪問者の多くが何かを見つけることができないために去った場合はどうなりますか?
多くのWebサイトはナビゲートするのが難しすぎるため、バウンス率が高くなり、Webサイトのユーザーエンゲージメントが低下します。 ユーザーが手間をかけずに必要なページを見つけられるように、ナビゲーション構造を簡素化および再編成します。
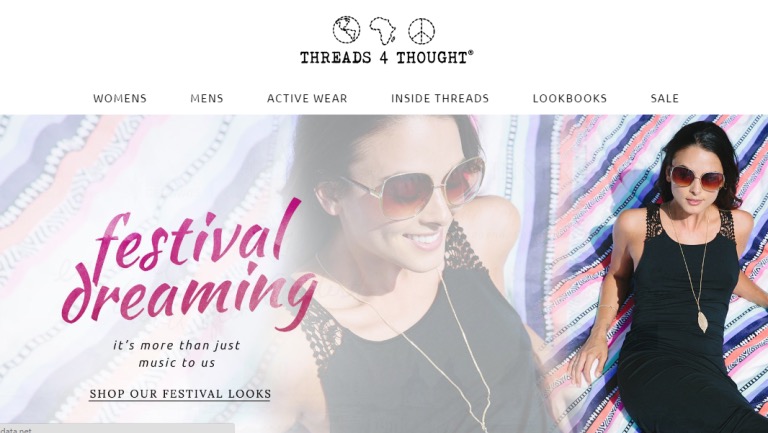
Threadsforthought.comの以下の例をご覧ください。 ここでは、ナビゲーションメニューがきちんと整理されています。 訪問者は、最新のルックブックをどこで見つけたり、売り上げをチェックしたりするのか混乱することはありません。

優れたナビゲーションとは言えないものを作るいくつかのこと:
- アクセスできないナビゲーションバー。 サイトのスタイルによっては、「スティッキーナビゲーション」、つまりスクロール時に表示されるナビゲーションのメリットが得られる場合があります。
- 不十分な分類。 メインナビゲーションからすべての最も重要なリンクにアクセスできることを確認する必要があります。 しかし、リンクの巨大な混乱は誰にも何の恩恵も与えません。 好きなリンクをグループ化します。
遅い負荷。 注意してください。堅牢なナビゲーションにより、折り畳み以上の読み込み速度が低下する場合があります。 ナビゲーションがホームページの速度を低下させないように設計されていることを確認してください。
5.あなたの文章スタイルを選択してください
あなたの書き方は、読者があなたのコンテンツにどのように反応するかを決定することにより、あなたのウェブサイトのユーザーエンゲージメントに影響を与える可能性があります。 あるオーディエンスベースで機能するものは、別のオーディエンスベースではうまく機能しない可能性があります。 インターネットには、親しみやすく、気楽な会話のトーンと、よりフォーマルなプロのトーンの2つの主要なライティングスタイルがあります。
Buzzfeedのような風変わりで楽しい情報Webサイトから、人気のあるインターネットマーケティングサイトまで、大多数のWebサイトは前者のスタイルを使用することを選択します。 ただし、より深刻なコンテンツを提供するビジネスWebサイトには、正式な口調の方が適している場合があります。
ブランドの声を選択することは、ユーザーを引き付けるのに役立つだけでなく、競合他社との差別化を図り、視聴者の間で信頼を築くのに役立ちます。 詳細を知りたい場合は、Distilledが非常に深く掘り下げられています。

6.レスポンシブデザインを使用する
Statistaの報告によると、2015年には世界の人口の52.7%が携帯電話を使用してインターネットにアクセスしていました。2020年の世界のモバイルユーザー数は約70億人(!)でした。 インターネットマーケターにとって、これは、デスクトップユーザーとモバイルユーザーの両方を引き付けるために、レスポンシブWebサイトを構築することが重要であることを意味します。 携帯電話でデスクトップWebサイトをナビゲートするのはイライラする可能性があり、これによりWebサイトのユーザーエンゲージメントが妨げられます。
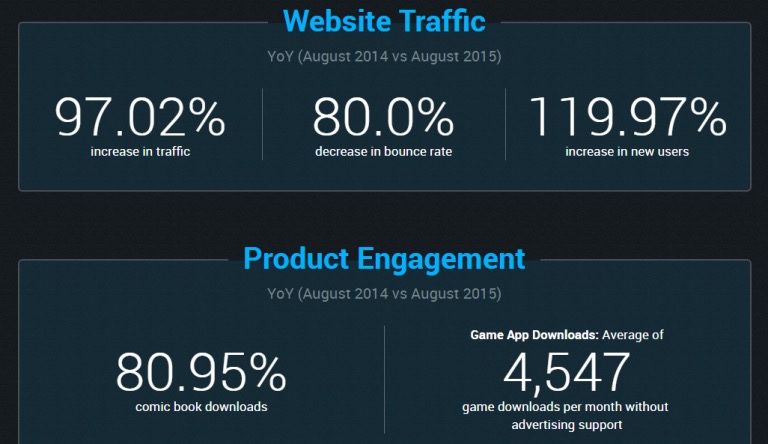
Biowarsの場合、完全にレスポンシブなWebサイトは、ユーザーを完全に引き付けるのに役立ちました。 アップグレード後、バウンス率が80%減少し、新規ユーザーが119.97%増加しました。 Biowarsはまた、広告サポートなしで1か月に平均4,500を超えるゲームのダウンロードで製品エンゲージメントを改善しました。

モバイルフレンドリーにしようとしているのであれば、いくつかの「迅速な」ノーです。
- 明らかなこと:人々はピンチとズームを超えています。 あなたのサイトのモバイルフレンドリーバージョンをデザインする努力をしてください(特にあなたのチェックアウトと製品ページのために)
- カーソルは、画面サイズに比べて指先よりも小さくなっています。 それに応じてボタンのサイズを調整します。
- 複雑にしないでおく。 一部の要素はデスクトップで見栄えがよく、モバイルでナビゲートするのは面倒です。 それらを取り除き、重要なコンテンツに焦点を合わせます。
7.聴衆を研究する
調査を実施して、視聴者の好みや価値観を洞察します。 これは、ターゲットグループが真に関与できるコンテンツを作成するのに役立ちます。 彼らが好きなものと彼らがあなたに期待するものについて彼らに質問してください。 特定のデザイン機能やコンテンツカバレッジが不足していると彼らが感じているかどうかを調べます。
フィードバックは、ウェブサイトのユーザーエンゲージメントを向上させるために改善が必要な箇所を示します。 サイトに投票や調査を追加するには、SurveyMonkeyなどのツールを使用することをお勧めします。 調査の内容が何であれ、質問は短くシンプルに保つようにしてください。 長時間の調査では、訪問者の時間をあまり費やさないようにしてください。
あなたの聴衆をよりよく知るための他のいくつかの方法:
- IDI(詳細なインタビュー)。 定性的研究の観点から、これはあなたの最善の策の1つです。 それは文字通りあなたの聴衆と話し、レポートを作成し、そして彼らがあなたのブランドとどのように相互作用するかについての多くの堅実で微妙なデータを引き出すことです。
- ユーザーテスト。 訪問者がサイトをどのように操作しているか(障害物がどこにあるか、何が混乱しているのか、ユーザーとより適切に連携する方法)を確認します。
- ライブチャットのトランスクリプト。 ライブチャットクエリを読み返すことは、問題のある領域を検出するための優れた方法です。 訪問者は、探しているものが見つからない場合に通知します。 これは聞くのが簡単な方法です。
8.目立つ検索ボックスを追加します
あまりにも多くのウェブサイトがこれを間違えます。 検索ボックスを検索しなければならないのは少し皮肉なことではありませんか?
何人かの人々は特定の何かを見つけるためにあなたのウェブサイトを訪問します。 彼らがそれを見つける方法について混乱しているなら、彼らは去るつもりです。 訪問者が探しているものを簡単に見つけられるようにすることで、訪問者を引き付けます。 ユーザーが特定のコンテンツを見つけるために簡単に見つけることができる目立つ検索ボックスを追加します。
ほとんどのウェブサイトの左上に検索ボックスがあることにお気づきかもしれません。 そのため、ユーザーは通常、検索ボックスがそこにあることを期待しています。 検索ボックスのデザインはシンプルにするのが最善ですが、ドロップダウンメニューや自動提案機能などの機能を追加すると、ウェブサイトのユーザーエンゲージメントを高めることができます。 これは、ShaneBarker.comからはっきりと見える検索ボックスの良い例です。 虫眼鏡が赤くなり、ボックスがより目立つようになっていることに注目してください。

9.メールアドレスを収集します
Webサイトのユーザーエンゲージメントは、新しい訪問者と一度エンゲージするだけではありません。 また、訪問者をサイトに呼び戻す能力にも関係します。 これを行うには、新しいコンテンツの更新を送信するために使用できる電子メールアドレスを収集します。 Bloomのようなプラグインは、オプトインフォームを作成し、電子メールサブスクライバーリストを作成するための優れたツールを提供します。
訪問者があなたのページにアクセスしたときにポップアップオプトインフォームを用意するのが最も人気のある選択肢です。 ただし、サブスクリプションフォームをサイトのサイドバーに配置することはできます。 投稿の最後にオプトインボックスを追加すると、訪問者がコンテンツを十分に楽しんだ後でも、訪問者を引き付けることができます。 Crazy Eggブログには、ブログ投稿の下部にサブスクリプションフォームがあります。

警告:ヨーロッパにいる場合、ヨーロッパ人からメールアドレスを収集している場合、またはデータのプライバシーを遅らせたくない場合は、GDPRがメールアドレス(およびその他すべての個人データ)の収集方法に影響を与えます。 詳細はこちら。
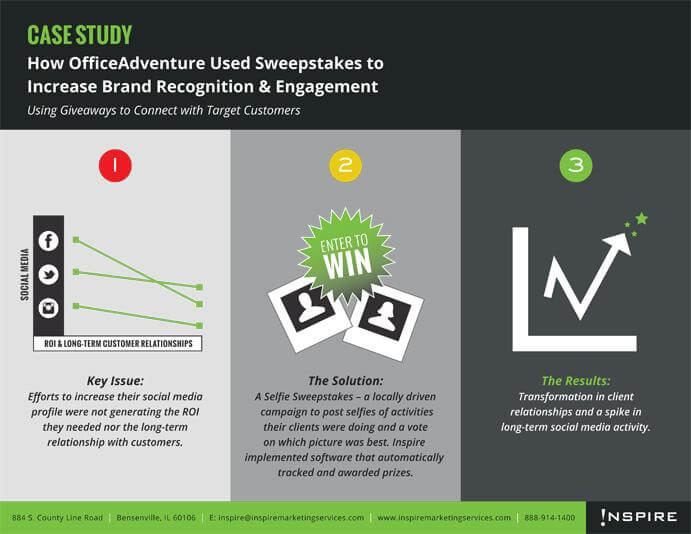
10.コンテストや景品を開催する
コンテストと景品は、パフォーマンスのあらゆる側面を改善するための最良の方法です。 これらは、ページへのアクセス、サブスクリプション、コンバージョン、およびWebサイトのユーザーエンゲージメントに役立ちます。 ユーザーが特定のアクションを実行することで報酬を獲得できるように、景品を作成します。 たとえば、紹介、コンテンツ共有、ソーシャルメディアのいいね、または製品のレビュー/紹介文に対して報酬を出すことができます。
さまざまなオフィスをまとめて適切なライフスタイルを取り入れたアプリであるOfficeAdventureの場合、そのメリットがはっきりとわかります。 彼らは懸賞を使用して、ブランド認知度を高めるだけでなく、Webサイトのユーザーエンゲージメントも向上させました。

結論
ウェブサイトのユーザーエンゲージメントはビジネスのパフォーマンスを決定する重要な側面であるため、上記のヒントを最大限に活用する必要があります。 テストを実行して、単に1つに決めるのではなく、Webサイトのデザインに最適なものを確認します。 あなたが見ることができるように、あなたの焦点はあなたのウェブサイトを魅力的で、インタラクティブで、そしてユーザーフレンドリーにすることにあるべきです。