Marchio in white label su WordPress: una guida alla progettazione di siti Web in white label per i clienti delle PMI
Pubblicato: 2023-05-05Il web design richiede un attento equilibrio tra forma e funzione. Un sito Web per piccole imprese dovrebbe, ovviamente, fornire tutte le funzionalità necessarie per la conversione dei suoi clienti. Tuttavia, il branding è spesso la salsa segreta che aiuta un'azienda a distinguersi dalla concorrenza. In quanto punto di contatto chiave con il cliente, è altrettanto importante per un sito Web aziendale trasmettere e rafforzare il marchio.
L'accessibilità digitale inizia con la creazione di un sito web incredibile. Scarica la "Guida in 6 passaggi per la vendita di servizi di siti Web alle imprese locali" per iniziare a fornire accessibilità ai tuoi clienti oggi stesso.
Le agenzie di servizi Web di successo comprendono che l'uso efficace degli elementi di branding può rendere un'attività più distintiva, memorabile e di successo. Padroneggiando l'arte del branding su WordPress per i tuoi siti Web con etichetta bianca, puoi assicurarti che tutti i tuoi progetti di siti Web facciano esplodere le aspettative del cliente. In questo articolo, tratteremo esattamente cosa intendiamo per marchio WordPress e forniremo gli strumenti e il know-how per padroneggiare il design WordPress white-label.
Sommario
- Cosa significa il marchio white label su WordPress per le agenzie di marketing?
- Di cosa hai più bisogno per un marchio white-label di successo per WordPress?
- Principali elementi di progettazione di WordPress in white label
- Design del logo
- Palette dei colori
- Tipografia
- Immagini e grafica
- Disposizione e design
- Contenuto
- Opzioni di personalizzazione del design di WordPress in white label
- Temi
- Plugin
- Widget
- Codice personalizzato
- Come etichettare in white label un sito WordPress per i tuoi clienti
- Domande frequenti
- Quali sono alcune best practice per il branding di un sito Web WordPress?
- Quali sono alcuni errori comuni da evitare durante il branding di un sito Web WordPress?
Cosa significa il marchio white label su WordPress per le agenzie di marketing?
Se hai mai sentito che non ci sono abbastanza ore al giorno e avresti voluto vendere più siti web ma non hai il tempo o il personale per consegnare, l'etichettatura bianca è il nuovo migliore amico della tua agenzia. L'etichettatura bianca nel mondo dei servizi digitali funziona in modo molto simile all'etichettatura bianca per i prodotti fisici. Se volevi avviare un'azienda di frullatori ma non hai le risorse o il desiderio di costruire una fabbrica di frullatori, puoi acquistare frullatori con etichetta bianca, apporre il tuo marchio su di essi e venderli al pubblico.
Allo stesso modo, come agenzia di marketing che offre servizi di web design e sviluppo, puoi esternalizzare parte di quel lavoro a esperti che lavorano con il marchio della tua agenzia. I tuoi clienti ricevono un servizio integrato senza soluzione di continuità e non sanno che è stata coinvolta una parte esterna, mentre la tua capacità di ridimensionare la tua attività può espandersi senza la necessità di assumere personale interno.
L'etichettatura bianca può aumentare la capacità e la qualità dei servizi della tua agenzia di marketing, nonché il tuo marchio come soluzione di marketing digitale completamente integrata. Puoi creare una soluzione di marketing personalizzata e integrata per le esigenze del tuo cliente utilizzando un costruttore di siti Web CMS white-label di WordPress, come Website Pro, per adattare il sito WordPress del tuo cliente agli obiettivi e alle preferenze del tuo cliente.
Di cosa hai più bisogno per un marchio white-label di successo per WordPress?
La chiave per offrire siti Web belli e funzionali utilizzando questo modello è avere una solida conoscenza del marchio white label per WordPress. La creazione di linee guida per tutti i tuoi progetti di siti Web in white label ti garantirà la creazione di siti che rafforzino efficacemente l'identità del marchio del cliente con i propri clienti, supportino i loro obiettivi aziendali e costruiscano una reputazione positiva per la tua agenzia.
Una volta che hai queste linee guida, puoi usarle come lista di controllo per ogni progetto di design WordPress white-label che ti viene incontro.
Principali elementi di progettazione di WordPress in white label
Qualsiasi progetto di branding del sito WordPress dovrebbe iniziare raccogliendo gli elementi chiave del design che informeranno l'aspetto generale del sito. I tuoi partner white label avranno bisogno di queste informazioni per creare un sito on-brand, coerente e che rispecchi i risultati desiderati dal tuo cliente.
In alcuni casi, i tuoi clienti potrebbero già avere linee guida del marchio ben definite e un libro del marchio che può essere utilizzato per guidare il design di WordPress in white label. Tuttavia, se non hanno ancora chiare linee guida del marchio, il primo passo prima di progettare il sito Web dovrebbe essere quello di proporre suggerimenti per ciascuno di questi elementi chiave del design e concordare una direzione finale del design con il cliente.
Prima di progettare un singolo pixel del sito, assicurati che ciascuno dei seguenti elementi di design sia stabilito.
1. Progettazione del logo
I loghi sono spesso l'aspetto più immediatamente memorabile del branding visivo, quindi è importante realizzarli correttamente. La chiave per un design efficace del logo è creare un marchio sufficientemente distintivo da essere facilmente riconoscibile e memorabile, rispettando le basi del design come l'equilibrio e la trama per mantenerlo visivamente accattivante. Per avvicinarsi al design del logo, può aiutare a ricercare il pubblico di destinazione e i concorrenti per vedere come si rappresentano attraverso i loro loghi. Quindi, sperimenta forme, tipo e colori per creare qualcosa che rifletta l'identità, la personalità e i valori del marchio.
Poiché il logo potrebbe finire per essere utilizzato in un luogo diverso dal sito Web, è una buona idea attenersi a un design che possa essere facilmente ridimensionato e adattato a diversi formati senza perdere il suo impatto.
2. Tavolozza dei colori
Il colore ha un potente effetto sulla nostra psicologia, quindi la scelta della tavolozza giusta avrà un impatto significativo sull'aspetto grafico di un sito web. La scelta dei colori dovrebbe riflettere la personalità del marchio e trasmettere le emozioni appropriate. Ad esempio, l'arancione è un colore ottimista, ma è anche associato al basso costo piuttosto che al prestigio. Per uno studio legale di alto livello, i colori che trasmettono serietà e professionalità, come il grigio e il blu, potrebbero essere opzioni migliori.
Indipendentemente dai colori che scegli, assicurati che la tavolozza sia visivamente accattivante, equilibrata e armoniosa e che sia utilizzata in modo coerente in tutto il sito web. I clienti potrebbero non essere consapevolmente consapevoli di come il colore viene utilizzato nel design, ma rimarranno con un'esperienza del marchio memorabile e coerente.
Una buona regola generale per il branding dei siti WordPress indipendentemente dalla tavolozza dei colori che stai utilizzando: limitati a pochi colori, ad esempio un colore primario e 2 o 3 colori secondari. Ciò renderà più facile mantenere la coerenza e l'armonia in tutto il design.
3. Tipografia
C'è una serie infinita di caratteri tipografici interessanti disponibili, ma quando si tratta di design WordPress white-label, la leggibilità dovrebbe essere una priorità assoluta. Se opti per un carattere tipografico più decorativo, usalo con parsimonia per le intestazioni piuttosto che per grandi corpi di testo.
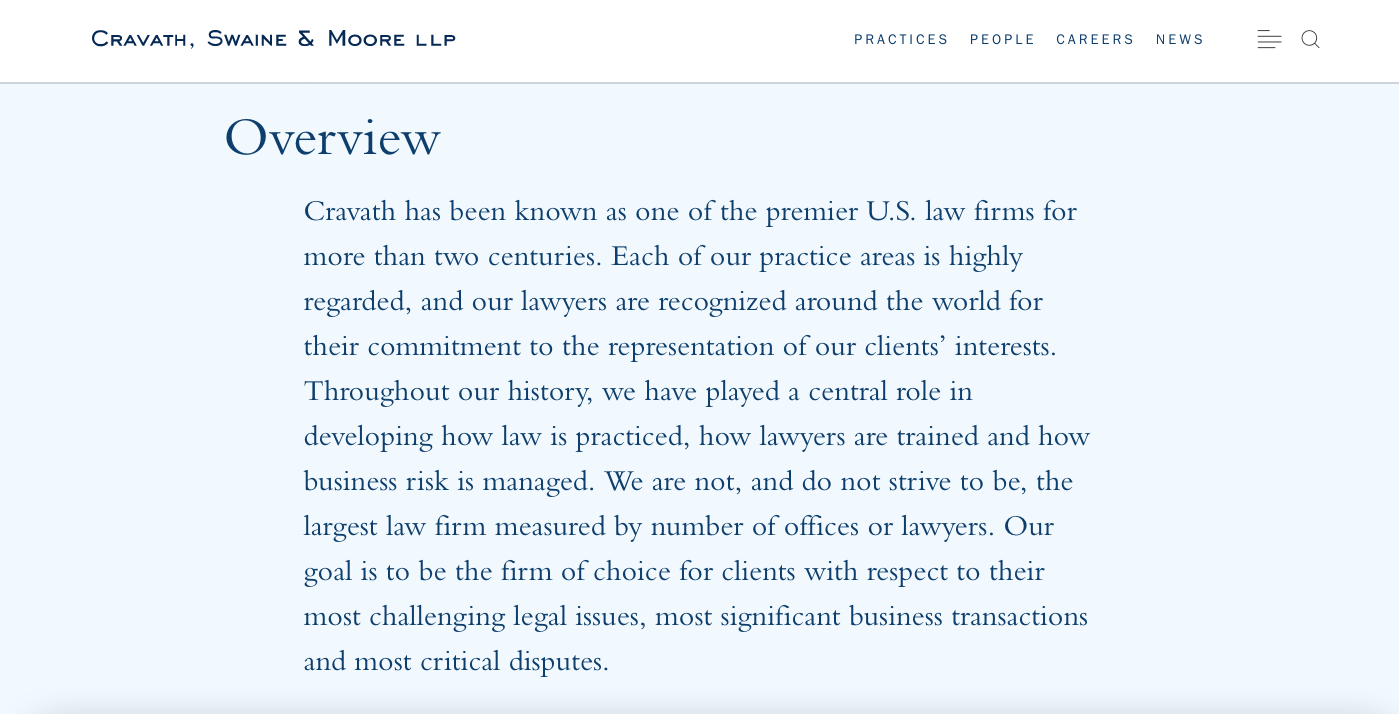
La scelta di un carattere visivamente accattivante che appaia raffinato e professionale è importante, ma ciò non significa che non ci sia spazio per personalizzare il marchio del sito WordPress in base alle esigenze del cliente. Attenendosi al nostro esempio di uno studio legale, un font serif serio è una scelta appropriata, come questo esempio:

Fonte
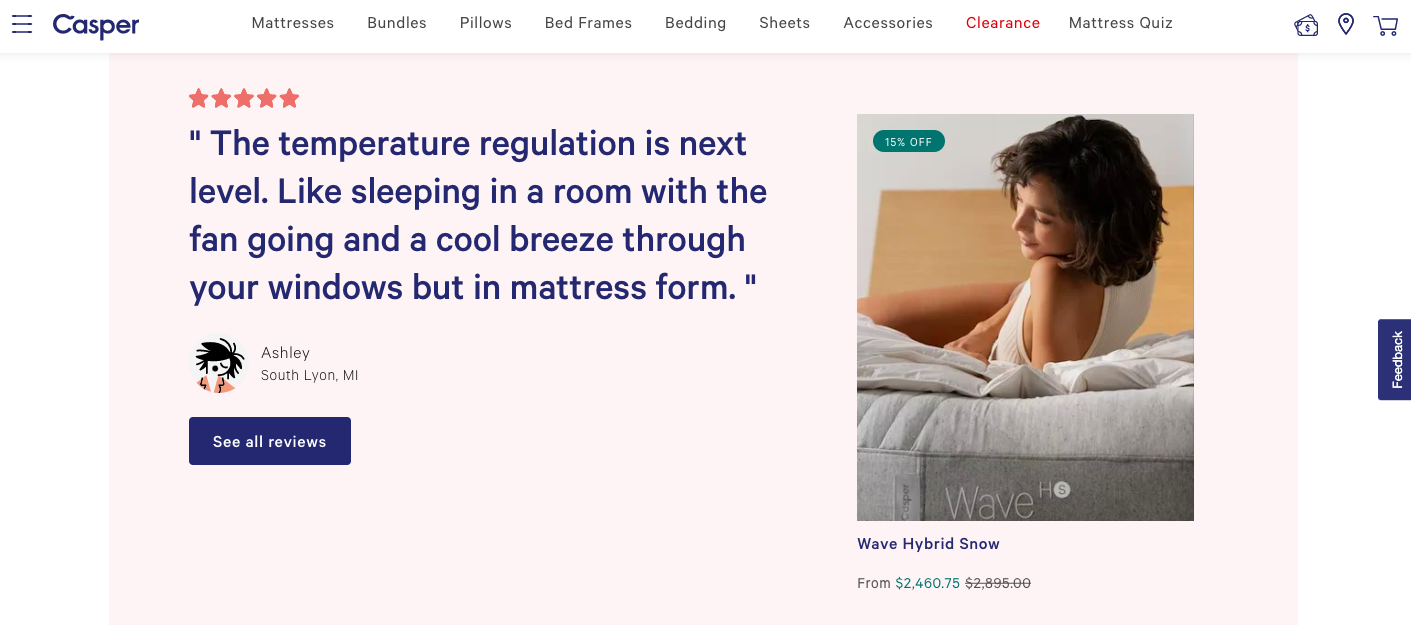
Nel frattempo, per un marchio di materassi diretto al consumatore, un sans-serif più amichevole e meno formale è una scelta appropriata:

Fonte
Entrambi gli esempi sono facilmente leggibili e hanno un bell'aspetto su schermi di dimensioni diverse, ma riflettono comunque la personalità del marchio.
4. Immagini e grafica
Viviamo in una cultura visiva e se vuoi mantenere i visitatori su un sito, devi fornire loro un motivo visivamente accattivante per farlo. L'incorporazione di immagini di alta qualità che mostrano i prodotti o i servizi di un marchio offre ai visitatori una scorciatoia per comprendere la loro offerta e un modo per suscitare il loro interesse.

Altri elementi visivi come la grafica e le icone possono migliorare ulteriormente il marchio WordPress. Assicurati solo di ottimizzare le tue immagini in modo che non rallentino il sito.
5. Layout e design
Un layout e un design ben strutturati possono facilitare la navigazione e migliorare l'esperienza utente di un sito. Seguire un sistema a griglia coerente può essere un buon modo per utilizzare la gerarchia visiva e guidare l'attenzione degli utenti verso contenuti importanti.
Mantieni gli elementi di design semplici e dai la priorità all'usabilità e alla reattività, assicurandoti che il tuo design WordPress white-label sia facilmente navigabile su tutti i dispositivi e browser. Ciò non influisce solo sull'esperienza dell'utente, ma anche sulle prestazioni SEO del sito.
6. Contenuto
Il contenuto può sembrare un ripensamento quando si tratta di marchio white label per WordPress poiché non è strettamente un elemento visivo. Tuttavia, svolge un ruolo essenziale nel trasmettere la voce del marchio e dovrebbe funzionare in armonia con gli elementi visivi di cui sopra. Il contenuto del sito web dovrebbe essere coinvolgente, informativo e pertinente per il pubblico di destinazione del tuo cliente. Dovrebbe anche utilizzare una voce coerente, aiutando l'azienda a stabilire la propria voce come componente riconoscibile del proprio marchio. Se stai lavorando a una riprogettazione SEO, prestare attenzione ai contenuti è particolarmente importante.
Opzioni di personalizzazione del design di WordPress in white label
C'è un motivo per cui così tanti siti Web, circa il 43%, vengono creati utilizzando WordPress (Colorlib). È una piattaforma altamente personalizzabile che consente agli utenti di tutti i tipi, dai principianti agli sviluppatori esperti, di creare siti Web accattivanti. È inoltre possibile creare un CMS WordPress white-label, sostituendo il marchio WordPress con il marchio della tua agenzia, dandoti la possibilità di offrire un'esperienza più coerente ai tuoi clienti.
Il modo migliore per sfruttare la suite completa di personalizzazioni disponibili tramite WordPress è lavorare con uno sviluppatore. Sebbene esistano utili strumenti adatti ai principianti, un professionista sarà in grado di creare design pixel perfetti che soddisfino esattamente le istruzioni del cliente. Ecco le principali opzioni di personalizzazione del design da utilizzare durante il branding dei siti WordPress:
Temi
I temi e i modelli personalizzati di WordPress white-label possono essere utilizzati per creare un aspetto on-brand coerente in tutto il sito utilizzando la tavolozza del marchio, le selezioni tipografiche, le immagini e altri elementi visivi che lavorano insieme per offrire un'esperienza di marca.
Plugin
I plug-in sono parti di software o codice che possono essere aggiunti a qualsiasi progetto WordPress white-label per aggiungere funzionalità al front-end o al back-end del sito. Ad esempio, i plug-in possono essere utilizzati per creare moduli di contatto personalizzati, visualizzare integrazioni di social media, aggiungere funzionalità di e-commerce, organizzare e interpretare i dati e praticamente qualsiasi altra cosa.
I plugin sono fantastici perché fungono da utile scorciatoia nel processo di branding del sito WordPress. Piuttosto che scrivere codice da zero, spesso è già disponibile un plug-in efficace. Tuttavia, fai attenzione all'uso eccessivo dei plug-in, poiché possono rallentare un sito e aprirlo a vulnerabilità di sicurezza se non vengono mantenuti correttamente. Man mano che il tuo elenco di clienti cresce, diventerà essenziale avere accesso a una soluzione per la gestione di più siti e mantenere aggiornati i plug-in.
Widget
I widget sono blocchi di contenuti predefiniti che consentono di risparmiare tempo e possono essere personalizzati per utilizzare gli elementi del marchio determinati in precedenza, come colori e tipo. Forniscono un modo semplice per aggiungere piccoli pezzi di contenuto o funzionalità a un sito Web senza dover scrivere codice. Ad esempio, i widget possono essere utilizzati per aggiungere il marchio alle sezioni del sito WordPress come intestazioni, piè di pagina, post recenti e altro.
Codice personalizzato
Quando si tratta di branding in white label per i siti WordPress, il codice personalizzato è la leva di personalizzazione più potente. Uno sviluppatore esperto sarà in grado di utilizzare il codice per creare stili di pagina personalizzati, post personalizzati e persino modificare plug-in e widget per farli riflettere completamente il marchio del cliente.
Come etichettare in white label un sito WordPress per i tuoi clienti
Ora che sai cosa c'è in una guida al branding di WordPress e come possono essere apportate personalizzazioni ai progetti WordPress con etichetta bianca, hai una solida base per la progettazione di siti Web con etichetta bianca. Segui queste best practice per il tuo prossimo progetto e sarai sicuro di deliziare il tuo cliente.
- Mantieni i tuoi progetti semplici: uno dei principi più importanti del marchio del sito WordPress è il vincolo. Meno è spesso di più e un design semplice e ordinato renderà molto più facile incorporare elementi del marchio senza travolgere e confondere i visitatori. Ogni pagina dovrebbe avere una gerarchia visiva chiara e intuitiva che attiri l'attenzione sulle informazioni più essenziali sullo schermo.
- Usa una combinazione di colori coerente: la tavolozza di colori concordata da te e dai tuoi clienti dovrebbe essere utilizzata in modo coerente in tutto il sito, rafforzando la personalità e l'identità del marchio.
- Fai attenzione alle scelte tipografiche: una funzione chiave di qualsiasi sito Web è quella di trasmettere informazioni, quindi la leggibilità dovrebbe essere una priorità assoluta. Se la tua tipografia sembra un po' disordinata, considera di ridurre gli stili dei caratteri. Attenersi a uno stile di intestazione e uno stile di corpo a meno che tu non sia molto sicuro del tuo uso del testo.
- Usa gli elementi di branding in modo appropriato: i loghi e altri elementi visivi dovrebbero essere usati in modo visivamente accattivante e facile da riconoscere. Ogni elemento visivo dovrebbe avere linee guida che definiscono come può essere utilizzato. Ad esempio, il logo potrebbe avere linee guida che definiscono quale dimensione dovrebbe essere rispetto ad altri elementi sulla pagina.
- Sfrutta i layout flessibili: i layout flessibili che si prestano a diversi tipi di contenuto renderanno un sito web coerente e pulito. Ad esempio, lo stesso layout può funzionare per post di blog, pagine di prodotti, pagine di destinazione e altro ancora. I layout dovrebbero consentire agli utenti di eseguire facilmente l'azione desiderata e dovrebbero essere ottimizzati per i dispositivi mobili.
- Usa le opzioni di personalizzazione: il tuo CMS WordPress white-label dovrebbe includere alcune opzioni di personalizzazione che consentono agli amministratori del sito di aggiornare facilmente gli elementi di design e branding. Ad esempio, potresti includere opzioni per modificare la tavolozza dei colori, la tipografia o il logo o per aggiungere frammenti di codice personalizzati.
- Testare sempre accuratamente: testare ogni tema WordPress con etichetta bianca prima del lancio per assicurarsi che funzioni come previsto, sia sul front-end che sul back-end. Utilizza uno strumento per testare il sito anche su un'ampia gamma di browser.
Domande frequenti
Quali sono alcune best practice per il branding di un sito Web WordPress?
Le migliori pratiche per il branding di un sito Web WordPress includono il mantenimento della coerenza negli elementi di branding come colori, tipografia e immagini. Dovresti anche incorporare elementi di branding come loghi, utilizzare elementi visivi di alta qualità che si allineino con l'estetica e il messaggio del marchio e assicurarti che il sito web sia reattivo e facile da navigare.
Quali sono alcuni errori comuni da evitare durante il branding di un sito Web WordPress?
Errori comuni da evitare durante il branding di un sito Web WordPress includono il mancato mantenimento della coerenza negli elementi di branding, l'utilizzo di immagini generiche o di scarsa qualità, la complicazione eccessiva del design del sito Web, la mancata ottimizzazione del sito Web per i dispositivi mobili e la mancata differenziazione del marchio dalla concorrenza.

