Eleva le pagine dei tuoi prodotti WooCommerce utilizzando i campi personalizzati
Pubblicato: 2021-08-09Se vuoi migliorare il tuo negozio WooCommerce, imparare a utilizzare i campi personalizzati di WooCommerce è un ottimo strumento da avere nella tua cintura degli attrezzi.
I campi personalizzati ti consentono di raccogliere e visualizzare informazioni aggiuntive sui tuoi prodotti WooCommerce, che sono davvero utili per personalizzare il tuo negozio.
Con gli strumenti giusti, anche i campi personalizzati di WooCommerce non devono essere complicati. Sebbene tu possa certamente utilizzare il codice per inserire campi personalizzati, Elementor offre un modo più semplice per lavorare con campi personalizzati che ti consente di fare tutto dall'interfaccia visiva di Elementor.
In questo post tratteremo tutto ciò che devi sapere sui campi personalizzati di WooCommerce, inclusi i seguenti:
- Uno sguardo più approfondito a cosa sono i campi personalizzati di WooCommerce e come aiutano a migliorare il tuo negozio.
- I diversi tipi di campi personalizzati che puoi aggiungere a WooCommerce.
- Quando utilizzare i campi personalizzati di WooCommerce rispetto agli attributi/tassonomie del prodotto.
- Come creare campi personalizzati WooCommerce sul back-end.
- Come visualizzare campi personalizzati sul frontend del tuo negozio, utilizzando Elementor Pro o codice personalizzato.
Iniziamo!
Sommario
- Cosa sono i campi personalizzati di WooCommerce?
- Backend
- Fine frontale
- Diversi tipi di campi personalizzati WooCommerce
- Ulteriori campi dei dati del prodotto
- Campi di input personalizzati
- Campi personalizzati WooCommerce vs attributi (tassonomie)
- Come creare campi personalizzati WooCommerce
- Come creare campi dati prodotto personalizzati WooCommerce
- Come creare campi di input del prodotto WooCommerce personalizzati
- Come visualizzare i campi personalizzati di WooCommerce
- Elementor
- File Funzioni.php
Cosa sono i campi personalizzati di WooCommerce?
I campi personalizzati di WooCommerce ti consentono di memorizzare e visualizzare informazioni aggiuntive sui prodotti sul tuo sito. Sono proprio come i normali campi personalizzati di WordPress, ma raccolgono specificamente informazioni sui tuoi prodotti WooCommerce.
Per impostazione predefinita, WooCommerce offre campi di alto livello che si applicano alla maggior parte dei prodotti, come prezzi e descrizioni dei prodotti. Ma non ti dà un modo per creare campi unici per il tuo negozio.
Ecco dove i campi personalizzati possono essere utili.
Backend
Sul back-end, i campi personalizzati semplificano la memorizzazione di dettagli e informazioni univoci sui tuoi prodotti. Invece di provare a inserire informazioni personalizzate nella casella di descrizione del prodotto non strutturata, puoi creare campi dedicati per tutti i dettagli importanti, il che semplifica la gestione e l'aggiornamento dei prodotti.
Fine frontale
Sul frontend, i campi personalizzati ti aiutano a visualizzare tutte queste informazioni in modo strutturato. Se necessario, ti danno anche la possibilità di raccogliere ulteriori informazioni dagli acquirenti, ad esempio consentendo loro di inserire un messaggio di incisione personalizzata da includere su un gioiello che acquistano dal tuo negozio.
Se non sei ancora del tutto sicuro di come tutto questo vada a finire, non preoccuparti! Nella sezione successiva, ti forniremo alcuni esempi reali di come puoi utilizzare i campi personalizzati per migliorare il tuo negozio.
Diversi tipi di campi personalizzati WooCommerce
Esistono due tipi comuni di campi personalizzati che vedrai per i negozi WooCommerce:
- Campi dati prodotto : consentono di memorizzare informazioni aggiuntive su un prodotto. In qualità di amministratore del negozio, inserirai questi dati dalla dashboard di back-end di WordPress. Quindi, visualizzerai i dati nelle pagine dei tuoi prodotti.
- Campi di input personalizzati : consentono di raccogliere ulteriori informazioni su un prodotto dagli acquirenti. In genere, questo serve per aiutarti a creare un qualche tipo di prodotto personalizzabile. La differenza fondamentale qui è che i tuoi acquirenti inseriscono i dati dal frontend del tuo sito.
A seconda della situazione del tuo negozio, potresti utilizzare solo un tipo di campi personalizzati WooCommerce. Oppure puoi utilizzare entrambi i tipi in modo da poter visualizzare informazioni aggiuntive e raccogliere informazioni aggiuntive dai tuoi acquirenti.
Diamo un'occhiata a loro in modo più dettagliato.
Ulteriori campi dei dati del prodotto
L'uso più comune dei campi personalizzati di WooCommerce è visualizzare informazioni aggiuntive su un prodotto. I campi di input del back-end WooCommerce sono "taglia unica", ma potresti avere situazioni in cui desideri visualizzare informazioni univoche sui tuoi prodotti in modo strutturato.
Ad esempio, potresti avere un negozio di libri online e vuoi includere frammenti di recensioni positive da parte della critica sui libri che stai vendendo. Certo, potresti includerli direttamente nella descrizione del prodotto, ma l'utilizzo di campi personalizzati ti consentirebbe di fornire a queste citazioni campi di input dedicati e avresti un maggiore controllo su dove posizionarli.
O forse vendi t-shirt grafiche e vuoi raccogliere e visualizzare informazioni sul designer di ogni maglietta.
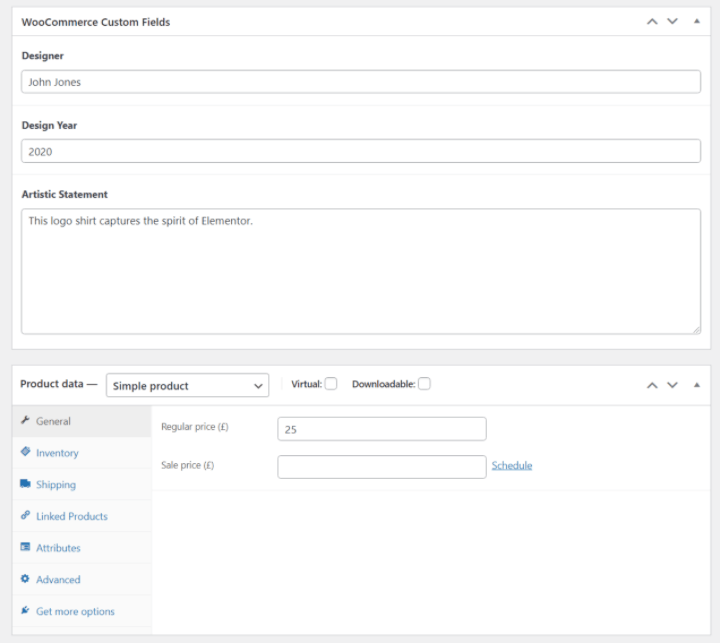
Ecco un esempio di aggiunta di alcuni campi personalizzati sul back-end:

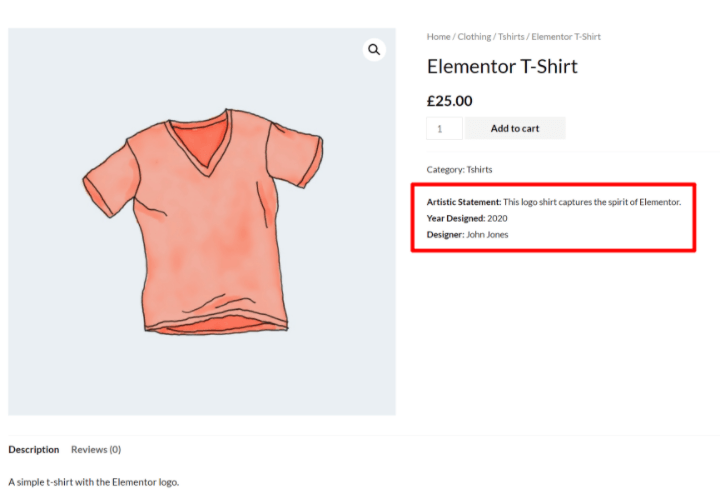
E poi potresti visualizzare quelle informazioni dove vuoi sulle pagine dei tuoi prodotti in questo modo:

Fondamentalmente, se desideri visualizzare qualsiasi tipo di informazione aggiuntiva su un prodotto, inserire tali informazioni nei campi personalizzati può essere davvero utile per i seguenti motivi. Puoi…
- Crea campi di input dedicati, che semplificano l'aggiunta di informazioni e l'aggiornamento delle informazioni in futuro.
- Mostra le informazioni esattamente dove vuoi metterle. Puoi posizionarlo ovunque nelle pagine dei tuoi prodotti. E con Elementor, non hai nemmeno bisogno di conoscere alcun codice per farlo.
- Formatta le informazioni come preferisci. Ad esempio, puoi aggiungere colori per attirare l'attenzione, bordi, ecc.
Campi di input personalizzati
Un'altra opzione per utilizzare i campi personalizzati di WooCommerce consiste nel creare campi di input personalizzati nelle pagine dei singoli prodotti in modo che gli acquirenti possano personalizzare il prodotto o fornire informazioni aggiuntive.
Ad esempio, forse vendi un certo tipo di gioielleria e vuoi offrire ai tuoi acquirenti la possibilità di creare un'incisione personalizzata sull'articolo che acquistano. O forse vuoi consentire agli acquirenti di inserire un messaggio personalizzato da serigrafare su una maglietta.
Per realizzare questi casi d'uso, puoi aggiungere un campo di input di testo alla pagina del prodotto front-end.
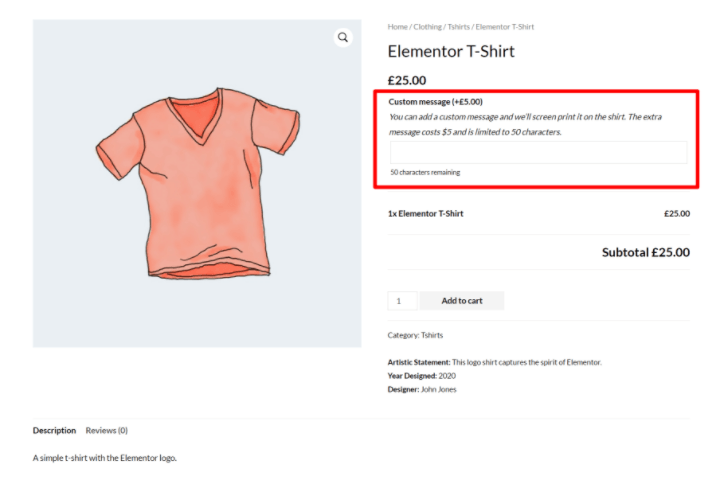
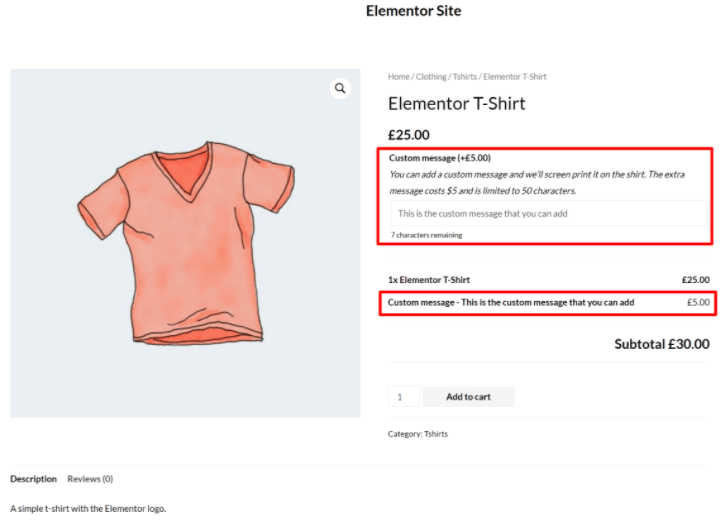
Ecco un esempio che aggiunge un tale campo di input oltre ai campi di dati personalizzati della sezione precedente:

Campi personalizzati WooCommerce vs attributi (tassonomie)
Se desideri raccogliere ulteriori dati sui prodotti, un'altra opzione popolare sono gli attributi e le tassonomie di WooCommerce. Vedrai solo questi chiamati "attributi" quando personalizzi un prodotto, ma ciò che WooCommerce fa sul back-end è creare una nuova tassonomia personalizzata per ogni attributo che crei.
Anche gli attributi e le tassonomie sono un modo molto utile per archiviare informazioni su un prodotto, ma svolgono una funzione diversa, quindi è importante comprendere la differenza:
- Attributi/tassonomie: li usi per raggruppare i prodotti, un po' come una categoria. I tuoi acquirenti potrebbero utilizzare queste informazioni per filtrare tutti i prodotti con un determinato attributo. WooCommerce include già due tassonomie per impostazione predefinita: categorie di prodotti e tag, ma puoi utilizzare gli attributi per aggiungere tassonomie personalizzate illimitate.
- Campi personalizzati : li usi per memorizzare informazioni univoche per ogni singolo prodotto. I prodotti non sono raggruppati in base alle informazioni del campo personalizzato.
Diamo un'occhiata ad alcuni esempi di quando utilizzare ciascuno...
Innanzitutto, supponiamo che tu venda una gamma di diversi modelli di t-shirt in diversi colori. Vuoi un modo per archiviare le informazioni sul colore di ogni t-shirt in modo che i tuoi acquirenti possano filtrare tutte le magliette nei colori a cui sono interessati.
Per questo caso d'uso, dovresti utilizzare un attributo del prodotto (tassonomia). Ciò raggrupperà diversi articoli in base al colore assegnato e consentirà agli acquirenti di filtrarli. Ad esempio, sfogliando tutte le magliette verdi.
Ma poi diciamo che vuoi anche aggiungere una nota su come si adatta il prodotto. Ad esempio, se si adatta alla taglia o se è un po' più stretto o più largo del normale. Queste informazioni sono uniche per ogni t-shirt e non sono qualcosa in base a cui la maggior parte degli acquirenti vorrà filtrare, quindi sarebbe meglio inserire questi dettagli in un campo personalizzato.
Ci sono alcune situazioni in cui potrebbero essere adatti sia un attributo che un campo personalizzato e potresti scegliere un approccio diverso a seconda delle tue esigenze specifiche.
Ad esempio, supponiamo che tu voglia aggiungere informazioni sul grafico che ha creato ogni t-shirt che vendi. Ecco i diversi scenari in cui potresti voler utilizzare ciascuna opzione:
- Attributo: lo useresti se vendi più magliette di ogni artista e vuoi offrire agli acquirenti un'opzione per filtrare tutte le magliette di un artista specifico.
- Campo personalizzato : lo useresti se desideri archiviare e visualizzare l'artista, ma non è necessario renderlo filtrabile. Ad esempio, forse l'artista non è realmente ciò che interessa agli acquirenti o forse vendi solo una singola maglietta di ogni artista.
Come creare campi personalizzati WooCommerce
Ci sono due parti per lavorare con i campi personalizzati di WooCommerce:
- Devi creare i campi personalizzati sul back-end in modo da poter aggiungere ulteriori informazioni ai tuoi prodotti.
- Devi visualizzare le informazioni da quei campi personalizzati sul front-end del tuo negozio.
In questa prima sezione, ti mostreremo come creare i campi personalizzati di WooCommerce nel backend. Quindi, nella sezione successiva, esamineremo come visualizzarli.
Il modo in cui crei i tuoi campi personalizzati dipende dal fatto che desideri mostrare campi di dati di prodotto aggiuntivi o se desideri visualizzare campi di input personalizzati. Esaminiamo entrambi...
Come creare campi dati prodotto personalizzati WooCommerce
Per raccogliere e archiviare dati aggiuntivi sui prodotti WooCommerce, puoi utilizzare qualsiasi plug-in di campi personalizzati. Le opzioni popolari che si integrano con Elementor includono:
- Campi personalizzati avanzati (ACF)
- Set di attrezzi
- Baccelli
- Meta Box
Abbiamo un confronto dettagliato di ACF vs Toolset vs Pod se vuoi saperne di più su queste offerte, ma useremo ACF per questo esempio perché è popolare, gratuito e flessibile. Tuttavia, la stessa idea di base vale per tutti i plugin.
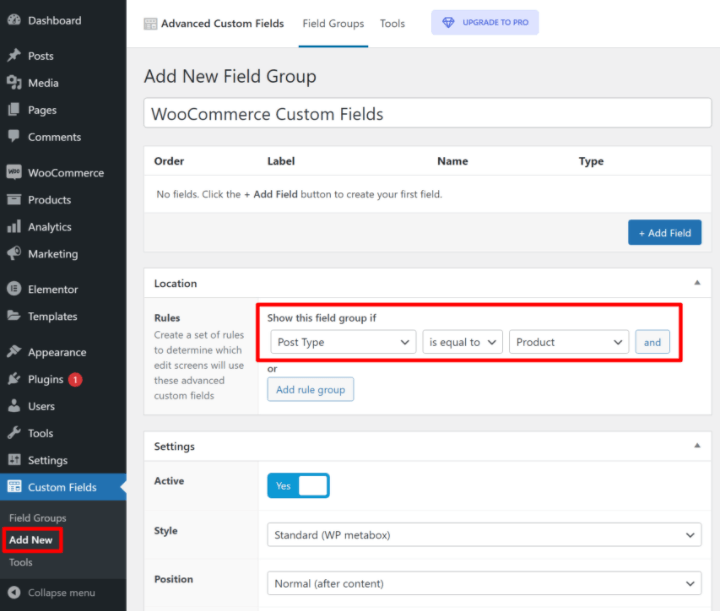
Per iniziare, installa e attiva il plug-in gratuito Advanced Custom Fields da WordPress.org. Quindi, vai su Campi personalizzati → Aggiungi nuovo per creare un nuovo "Gruppo di campi".
Un gruppo di campi è esattamente ciò che dice il nome: un gruppo di uno o più campi personalizzati che desideri aggiungere ad alcuni o a tutti i tuoi prodotti WooCommerce.
Per iniziare, utilizza le regole di localizzazione per controllare a quali prodotti desideri aggiungere i campi personalizzati.
Innanzitutto, imposta Post Type uguale a Product . Se desideri visualizzare questi campi personalizzati su tutti i tuoi prodotti, è tutto ciò che devi fare:

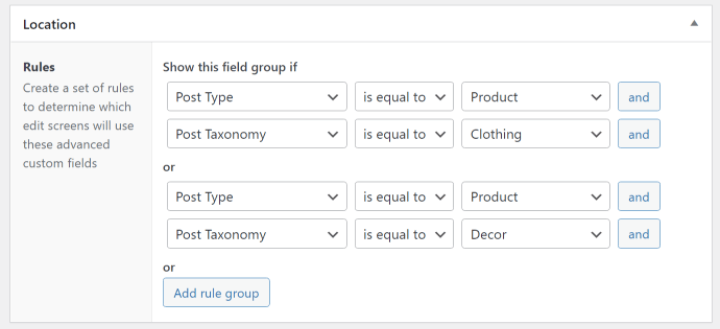
Se desideri visualizzare questi campi personalizzati solo su determinati prodotti (ad es. prodotti in una determinata categoria), puoi aggiungere più regole secondo necessità. Ad esempio, ecco come appare come target i prodotti nelle categorie "Abbigliamento" o "Decorazioni":


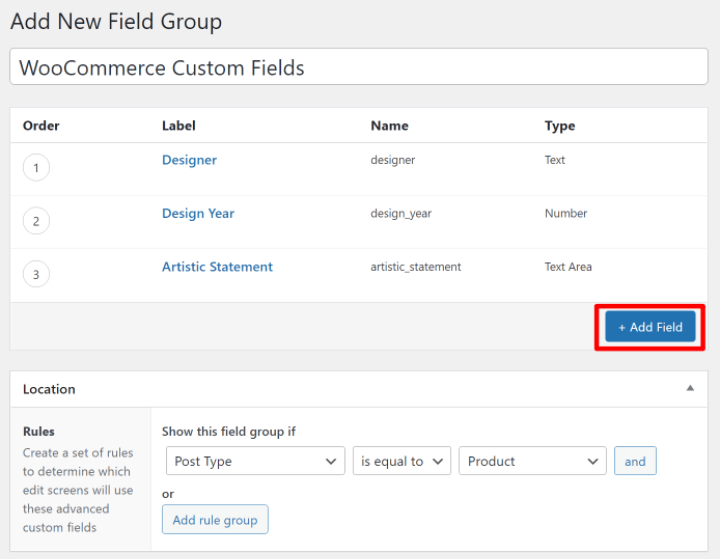
Quindi, puoi aggiungere i tuoi campi personalizzati utilizzando il pulsante + Aggiungi campo nella parte superiore dell'interfaccia. Per ogni campo, puoi scegliere tra diversi tipi di campo (ad es. numero vs testo breve vs testo lungo, ecc.) e configurare altri dettagli su quel campo.
Ad esempio, ecco tre campi personalizzati da raccogliere...
- Il nome del progettista.
- L'anno in cui il designer ha creato il design.
- Una dichiarazione sul design da parte del designer.

Una volta che sei soddisfatto di come tutto sembra, vai avanti e pubblica il tuo gruppo di campo.
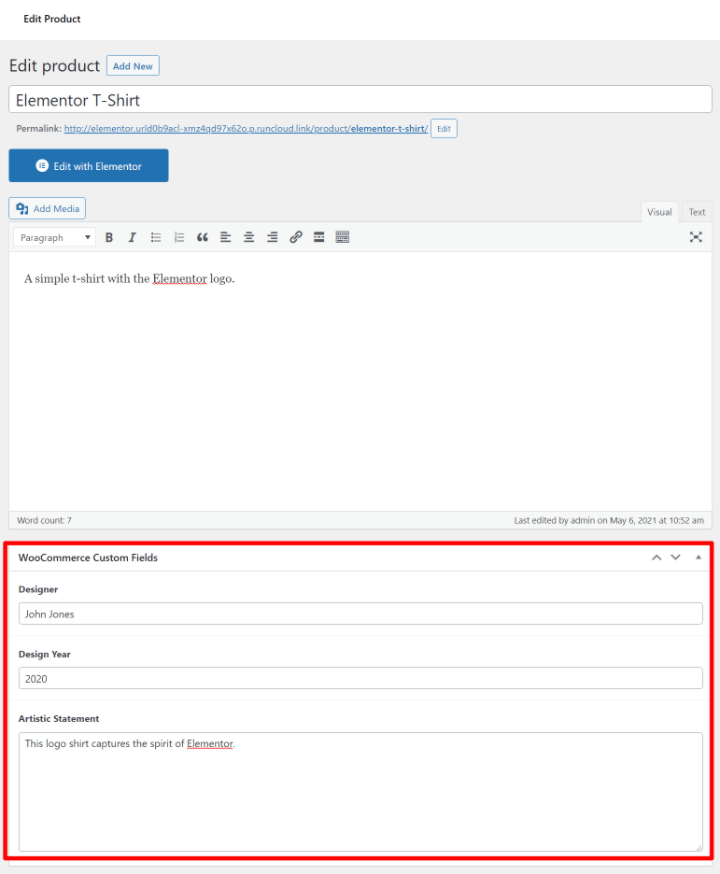
Ora, quando modifichi un prodotto, vedrai questi nuovi campi personalizzati nell'interfaccia di modifica del prodotto:

Nella sezione successiva, ti mostreremo come prendere le informazioni in questi campi personalizzati e visualizzarle sul front-end del tuo negozio WooCommerce.
Ma prima, parliamo dell'altro tipo di campi personalizzati di WooCommerce: i campi di input del prodotto personalizzati.
Come creare campi di input del prodotto WooCommerce personalizzati
I plugin di cui sopra sono ottimi se desideri raccogliere informazioni aggiuntive su un prodotto e visualizzarle sul frontend del tuo sito. Tuttavia, non sono l'ideale per raccogliere input personalizzati dai tuoi acquirenti sul frontend. Ad esempio, consentendo agli acquirenti di inserire un messaggio di incisione personalizzato che verrà aggiunto al prodotto.
Per questo caso d'uso, di solito vorrai un plug-in dei componenti aggiuntivi del prodotto WooCommerce. Questi plug-in sono progettati specificamente per accettare l'input di prodotti dagli acquirenti sul front-end del tuo negozio.
Puoi trovare molti plugin per soddisfare questa esigenza, ma due buoni punti di partenza sono:
- Il plug-in ufficiale per i componenti aggiuntivi del prodotto WooCommerce: $ 49
- Campi di prodotti avanzati – freemium
Ti mostreremo come funziona utilizzando il plugin ufficiale dei componenti aggiuntivi del prodotto del team di WooCommerce, ma l'idea di base sarà la stessa con tutti i plug-in dei componenti aggiuntivi del prodotto.
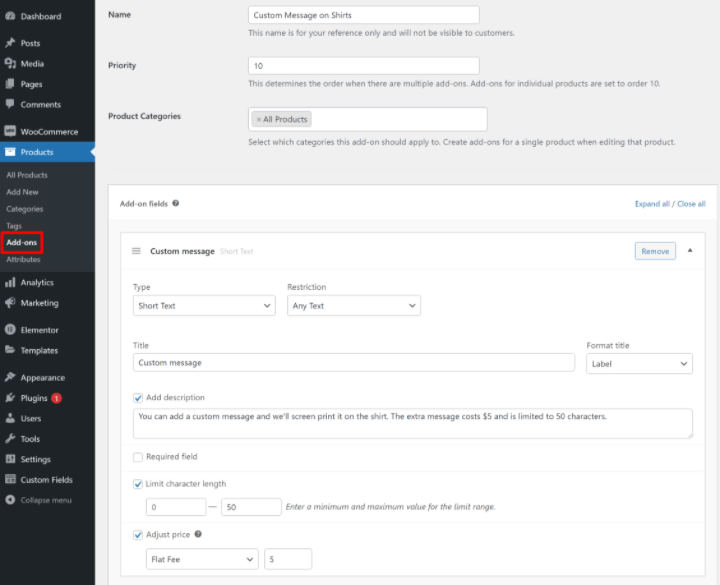
Con il plug-in installato, puoi andare su Prodotti → Componenti aggiuntivi per creare i campi di input personalizzati che desideri visualizzare su alcuni/tutti i tuoi prodotti.
Proprio come con l'impostazione di ACF, puoi indirizzare i tuoi campi a tutti i prodotti o solo a determinate categorie di prodotti.
Puoi anche aggiungere tutti i campi necessari e scegliere tra diversi tipi di campo.
L'unica differenza fondamentale è che hai anche la possibilità di regolare il prezzo di un prodotto in base alle scelte che fa un acquirente.
Ad esempio, potresti addebitare un extra di $ 5 se l'acquirente desidera aggiungere un'incisione/messaggio personalizzato:

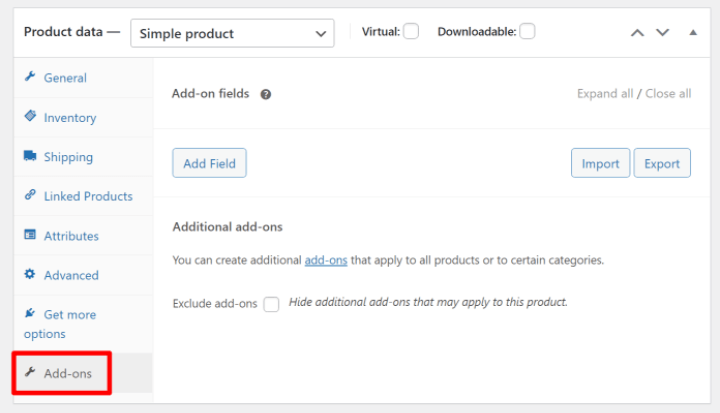
Hai anche la possibilità di aggiungere campi di input personalizzati direttamente ai prodotti quando lavori nell'editor di prodotti. Puoi farlo da una nuova scheda Componenti aggiuntivi nella casella Dati prodotto :

Il plug-in Componenti aggiuntivi del prodotto visualizzerà automaticamente questi campi personalizzati sul front-end del tuo negozio. Ma nella prossima sezione, ti mostreremo come puoi controllare manualmente il loro posizionamento usando Elementor.

Come visualizzare i campi personalizzati di WooCommerce
Ora che hai creato i tuoi campi personalizzati e aggiunto le informazioni, sei pronto per visualizzare tali informazioni sul front-end del tuo sito.
Ti mostreremo due opzioni qui:
- Elementor
- Codice personalizzato tramite il file functions.php
Elementor
Il modo più semplice per visualizzare i campi personalizzati di WooCommerce è con Elementor Pro ed Elementor WooCommerce Builder. Utilizzando l'interfaccia visiva drag-and-drop di Elementor, puoi creare uno o più modelli di prodotto che includono dati dai tuoi campi personalizzati.
Per iniziare, vai su Modelli → Theme Builder e crea un nuovo modello di prodotto singolo.
Puoi quindi scegliere tra uno dei modelli predefiniti o creare da zero il design del tuo prodotto. Se hai bisogno di aiuto qui, puoi consultare la nostra guida completa su come personalizzare il design della pagina del prodotto WooCommerce.
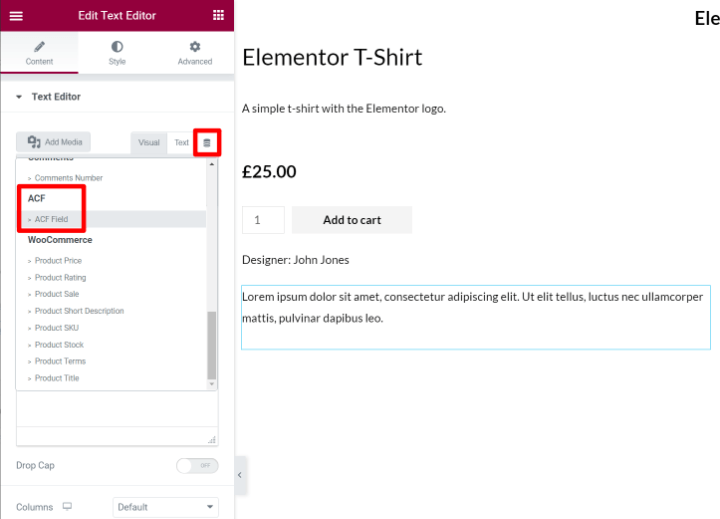
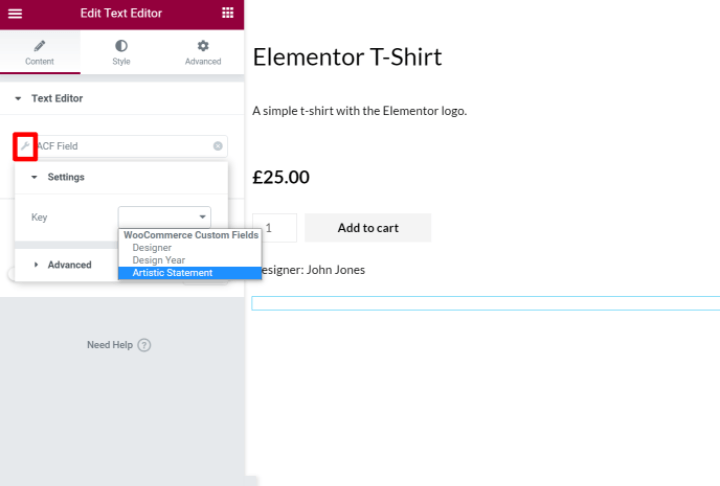
Quando sei pronto per inserire i tuoi campi personalizzati WooCommerce, aggiungi un normale widget Editor di testo e poi scegli l'opzione per popolarlo con tag dinamici. Nel menu a discesa dei tag dinamici, scegli ACF FIeld :

Nella schermata successiva, fai clic sull'icona della chiave inglese e utilizza il menu a discesa Chiave per scegliere il campo personalizzato esatto che desideri visualizzare:

Puoi anche utilizzare le opzioni Avanzate per aggiungere testo statico prima/dopo le informazioni dal campo personalizzato.
E questo è tutto! Elementor ora inserirà dinamicamente i dati del campo personalizzato per il prodotto che stai visualizzando in anteprima.
Puoi anche utilizzare i tuoi campi personalizzati per popolare più del semplice testo. Ad esempio, se hai aggiunto un campo personalizzato numerico, puoi utilizzare quel numero per compilare valutazioni a stelle, contatori e altro.
Oppure puoi anche popolare dinamicamente i link. Ad esempio, puoi creare un campo personalizzato che includa un collegamento alla documentazione del prodotto e utilizzare tale collegamento per popolare un pulsante nella singola pagina del prodotto.
Per saperne di più su questa funzione, puoi leggere la nostra guida completa ai contenuti dinamici in Elementor Pro.
Oppure, per un altro modo per visualizzare queste informazioni in Elementor, puoi anche creare una tabella di prodotti che includa i dati del tuo campo personalizzato.
Che dire dei campi di input del prodotto in Elementor?
Se hai creato campi di input del prodotto personalizzati con uno dei plug-in di cui sopra (come il plug-in aggiuntivo prodotto ufficiale che abbiamo menzionato), tali plug-in di solito visualizzeranno automaticamente quei campi sul front-end del tuo negozio, quindi non lo farai devi includerli manualmente nei tuoi modelli Elementor.
In Elementor, questi campi aggiuntivi verranno generalmente visualizzati ovunque aggiungi il widget Aggiungi al carrello nei tuoi progetti. Quindi, se vuoi spostarli, puoi regolare la posizione del widget Aggiungi al carrello .
File Funzioni.php
Se conosci il codice, puoi anche aggiungere campi personalizzati di WooCommerce alla pagina del prodotto utilizzando il file functions.php del tuo tema figlio o un plug-in come Code Snippets. Tuttavia, non consigliamo questo metodo per la maggior parte delle persone perché è complesso.
Non solo dovrai capire il codice per configurarlo, ma non otterrai nemmeno un'anteprima visiva in tempo reale e sarà difficile posizionare i tuoi campi. Questo è il motivo per cui Elementor rappresenta un'opzione migliore per la maggior parte dei proprietari di negozi.
Se desideri utilizzare il metodo del codice manuale, ti affiderai agli hook di WooCommerce per inserire le tue informazioni personalizzate. Se non hai familiarità con gli "hook", in pratica ti consentono di inserire codice o contenuto in determinate parti del tuo negozio WooCommerce.
Ad esempio, puoi trovare diversi hook per inserire contenuto sopra il titolo del prodotto, sotto il titolo del prodotto, sotto il pulsante Aggiungi al carrello, ecc.
Per iniziare, ti consigliamo di scegliere l'hook per la posizione in cui desideri inserire il contenuto dai tuoi campi personalizzati. Per semplificare la visualizzazione di queste posizioni, puoi utilizzare l'eccellente guida agli hook visivi di WooCommerce di Business Bloomer.
Oltre a trovare l'hook che desideri utilizzare, avrai anche bisogno del PHP per visualizzare il tuo campo da ACF. Se non sei sicuro di come ottenerlo, ACF ha una documentazione molto dettagliata.
Quindi, puoi utilizzare uno snippet di codice come di seguito per visualizzare il campo, dove insert_hook_location è la posizione dell'hook che desideri utilizzare e field_name è lo slug del nome del campo da ACF:
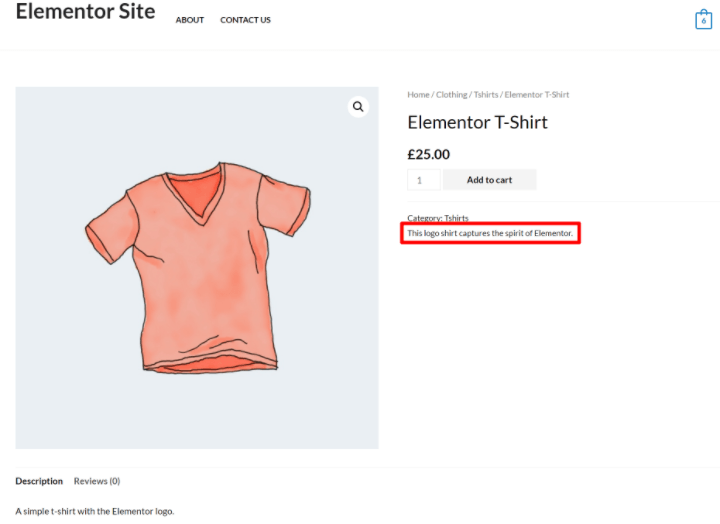
Ad esempio, lo snippet seguente visualizzerebbe il campo personalizzato della dichiarazione artistica sotto i meta dettagli del prodotto WooCommerce:
Ecco come potrebbe apparire sul frontend del tuo negozio:

Puoi ripetere il processo per visualizzare ulteriori campi personalizzati.
Inizia con i campi personalizzati di WooCommerce
Capire come utilizzare i campi personalizzati di WooCommerce è davvero utile per creare negozi WooCommerce personalizzati e ottimizzati.
Puoi utilizzarli per offrire un modo strutturato per inserire dati di prodotto aggiuntivi nella dashboard di back-end e visualizzare tali informazioni sul tuo sito di front-end. Oppure puoi anche creare campi di input personalizzati per consentire agli acquirenti di personalizzare i tuoi prodotti.
Per creare campi personalizzati per dati di prodotto aggiuntivi, puoi utilizzare un plug-in come Advanced Custom Fields (ACF), mentre i campi di input personalizzati richiedono un plug-in aggiuntivo di prodotto dedicato.
Quindi, per il modo più semplice per visualizzare quei campi personalizzati sul front-end del tuo negozio, puoi utilizzare Elementor ed Elementor WooCommerce Builder. Con Elementor, puoi creare i tuoi modelli di prodotto personalizzati che includono informazioni dinamiche illimitate dai tuoi campi personalizzati, nessun codice richiesto.
Hai ancora domande su come utilizzare i campi personalizzati di WooCommerce nel tuo negozio? Lascia un commento e facci sapere!
Sito web W.P
Immediatamente