Perché devi dare la priorità all'esperienza della pagina sul tuo sito web
Pubblicato: 2020-06-06
Una cosa è chiara dalla pandemia di coronavirus: Internet e l'accesso ad esso sono essenziali. Poiché gli ordini di protezione sul posto tengono le persone a casa, Internet è diventato uno strumento importante per lavorare, imparare, socializzare e acquistare beni di prima necessità da casa. In uno studio Pew Research , il 53% degli americani afferma che Internet è stato essenziale durante la pandemia di coronavirus.
Con l'aumento del traffico, i problemi di connettività sono diventati dilaganti tra gli utenti. Con molte persone che utilizzano la connessione Internet di casa per videoconferenze , lavoro, acquisti online, frequentare le lezioni, giocare online e altro, la domanda sulla rete è aumentata vertiginosamente. Questa elevata domanda provoca congestione della rete e un'elevata latenza. E questi problemi si manifestano come video non sincronizzati sui giochi online, audio bloccato o ritardato nelle videochiamate, velocità di caricamento del sito Web lenta e altro ancora. Nel complesso, i problemi di connessione hanno aggravato l'esperienza utente negativa del sito Web per molti visitatori online.
Sulla scia dell'attuale crisi, Google ha annunciato che utilizzerà l' esperienza della pagina come fattore di ranking nel 2021. Il motore di ricerca afferma che avviserà i siti Web con un preavviso di 6 mesi prima che il nuovo algoritmo venga implementato. Il segnale dell'esperienza della pagina misurerà il modo in cui gli utenti percepiscono l'interazione e l'esperienza di utilizzo di una pagina web.
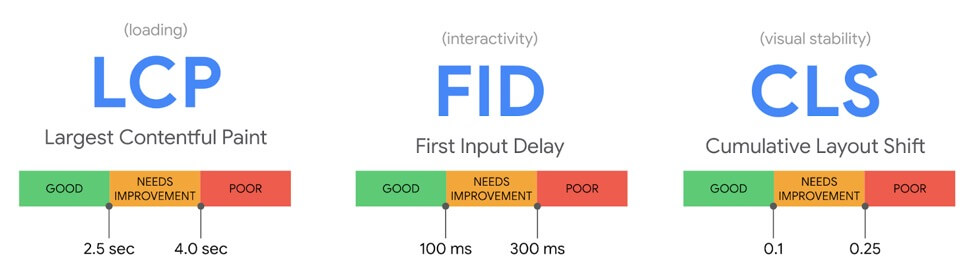
I principali elementi vitali del web saranno la base per misurare l'esperienza della pagina. È composto da 3 metriche utente principali:

- Il più grande Contentful Paint misura la velocità di caricamento percepita e segna il momento in cui il contenuto della pagina principale è stato caricato.
- First Input Delay misura la reattività e ciò che gli utenti sperimentano quando tentano di interagire con la pagina Web (come fare clic sui collegamenti).
- Lo spostamento cumulativo del layout misura la stabilità visiva e la quantità di spostamento imprevisto del layout che si verifica sul contenuto di una pagina.
Questo dovrebbe influire sui tuoi sforzi di ottimizzazione del sito web?
La risposta breve è sì !
Sebbene Google non abbia ancora implementato questo nuovo segnale, è importante che gli esperti di ottimizzazione utilizzino queste linee guida per migliorare l'esperienza utente prima che la modifica venga implementata.
Il miglioramento dell'esperienza utente del sito Web porta alla soddisfazione del cliente e all'aumento delle vendite. È anche importante fornire la migliore esperienza utente in questo momento se hai molto traffico. Un cliente felice ritorna sempre!
La cosa migliore dell'esperienza della pagina è che non richiede l'esecuzione di straordinarie prodezze di ottimizzazione. È sufficiente migliorare il tempo di caricamento del sito Web, il funzionamento degli elementi visivi e i layout.
Google ha persino fornito strumenti che puoi utilizzare per monitorare e migliorare l'esperienza della pagina del tuo sito web:
- Approfondimenti sulla velocità della pagina
- Rapporto sull'esperienza utente di Chrome
- Search Console (rapporto Core Web Vitals)
Passaggi per migliorare l'esperienza della pagina in questo momento
Ecco alcuni semplici passaggi per iniziare a migliorare l'esperienza utente sul tuo sito web:
1. Usa una CDN
Le reti di distribuzione dei contenuti utilizzano server vicini agli utenti per offrire loro i contenuti, il che riduce i tempi di andata e ritorno e velocizza il caricamento del tuo sito web. Se servi un vasto pubblico internazionale, l'utilizzo di una CDN avvicinerà i contenuti del tuo sito Web al tuo pubblico e ridurrà la distanza di viaggio dei tuoi contenuti. Ridurre la distanza tra il tuo server e gli utenti aiuterà a ridurre il tempo di caricamento della pagina e a migliorare la loro esperienza sul tuo sito web.

2. Immagini a caricamento lento
L'ottimizzazione delle immagini e di altri contenuti visivi sul tuo sito Web è un must in quanto riduce le dimensioni dei file. Oltre a utilizzare i formati PNG/JPEG e a comprimere le immagini, aggiungi sempre le dimensioni in modo che quando l'immagine viene caricata, non elimini il layout della pagina. Il prossimo passo è caricare le immagini in modo pigro per aumentare la velocità del tuo sito web.
Il caricamento lento delle immagini su un sito Web significa che le immagini non presenti nel viewport non vengono caricate finché l'utente non scorre verso di esse. Ciò significa che il tuo sito Web carica solo il contenuto above the fold fino a quando un utente non scorre verso il basso.
Ad esempio, un sito di e -commerce ad alto traffico può utilizzare questo metodo per ridurre il peso delle proprietà dell'immagine sul proprio sito. Una volta implementato, agli utenti che non scorrono fino in fondo alla pagina durante la visualizzazione di un prodotto non verranno mostrate le immagini dei prodotti correlati. Ciò accelererà il tempo di caricamento del sito Web.
3. Ottimizza il tuo codice
Un altro miglioramento dell'esperienza utente che puoi apportare è rimuovere commenti di codice, virgole, spazi, formattazione, ecc. per ridurre i tempi di caricamento della pagina.
Puoi anche andare oltre utilizzando questo strumento PageSpeed per trovare gli script che stanno rallentando il tuo sito web . I browser creano un albero DOM (Document Object Model) per elaborare HTML e visualizzare una pagina Web. Se in questo processo il browser incontra uno script, interrompe il rendering per eseguire questo script. E questo può rallentare drasticamente la velocità della pagina web.
Se lo script è importante, puoi aggiungerlo direttamente nel codice HTML della pagina dove verranno caricati una volta necessari. In caso contrario, rinvia lo script fino a quando tutti gli altri elementi non sono stati renderizzati. Il modo migliore per farlo è caricare la tua pagina in modo asincrono.
Puoi anche concatenare file .js e .css per ridurre gli script di blocco del rendering.
4. Abilita la memorizzazione nella cache
Recuperare e scaricare risorse su una rete ogni volta che un utente visita il tuo sito Web è costoso e fa perdere tempo. Quindi i browser memorizzano nella cache le informazioni per accelerare questo processo.
I browser memorizzano immagini, file JavaScript, fogli di stile e altre proprietà in modo da non dover caricare un sito Web da zero quando un utente visita di nuovo il tuo sito. Ciò aumenta la velocità del tuo sito Web quando un utente di ritorno visita. La maggior parte degli strumenti di test della velocità del sito Web offre modi per controllare e ottimizzare la memorizzazione nella cache del browser per il tuo sito Web.
Puoi anche abilitare la memorizzazione nella cache a livello di server utilizzando la tua CDN per ridurre anche il tempo di caricamento del sito web.
5. Presta attenzione al posizionamento di annunci e contenuti
Per evitare di modificare il layout della tua pagina web, fai attenzione a dove posizioni i contenuti e le aree pubblicitarie sul tuo sito web. Contenuti dinamici che compaiono come moduli di iscrizione, gli avvisi GDPR distorcono il layout della pagina quando vengono visualizzati nella parte superiore o inferiore del viewport. È meglio riservare spazio sufficiente per il tuo pop-up in modo che non distorca gli altri contenuti della tua pagina.
Evita di inserire annunci nella parte superiore del riquadro di visualizzazione in quanto può modificare notevolmente il contenuto e il layout visivo della pagina. Questo perché gli annunci posizionati in alto di solito contengono più elementi che causeranno lo spostamento del contenuto della pagina. Inoltre, agli utenti potrebbe non piacere vedere un annuncio prima del contenuto per cui sono venuti.
Conclusione
L'adozione di misure per migliorare l'esperienza dell'utente del sito Web non ripaga ora solo con i clienti soddisfatti. Ti ripagherà anche aiutando il tuo contenuto a classificarsi quando verrà implementato l'algoritmo di esperienza della pagina di Google. E iniziare presto significa che non sarai lasciato a rimescolare quando arriverà il cambiamento.