Creazione di una gerarchia visiva: l'arte di catturare l'attenzione
Pubblicato: 2017-03-15"Devo cestinarlo o leggerlo?" i soggetti della ricerca si chiedono mentre esaminano un messaggio di posta diretta. Dall'alto verso il basso valutano la lettera e dopo soli 11 secondi prendono una decisione.
Durante quel periodo, gli sperimentatori della Direct Marketing Association di Monaco notano qualcosa di strano negli occhi dei soggetti. Non seguono un percorso lineare, leggendo ogni parola in successione, ma saltano invece in punti diversi nel corpo della lettera. Quindi cosa stavano guardando?
La risposta è la chiave per creare una pagina di destinazione post-clic che converte, con l'aiuto di quella che viene chiamata una "gerarchia visiva". Per comprenderlo appieno, dovremo tornare indietro nel 1912 in Germania, dove tre psicologi iniziarono a gettare le basi della psicologia della Gestalt.
La psicologia della Gestalt e la fondazione della gerarchia visiva
Più di un secolo fa, i pensatori tedeschi Wolfgang Kohler, Max Wertheimer e Kurt Koffka iniziarono a studiare come le persone percepiscono il mondo. I loro nomi e la teoria della "Psicologia della Gestalt" potrebbero non sembrare familiari, ma il messaggio che racchiude la loro ricerca sarà:
"Il tutto è diverso dalla somma delle sue parti" - il che significa che il tutto ha "un'esistenza indipendente nel sistema percettivo", afferma il dott. Russ Dewey.
In altre parole, i tre uomini hanno proposto che gli esseri umani non percepiscano ciò che li circonda individualmente e allo stesso modo. Invece, li organizziamo in modi specifici per dar loro un senso nel loro insieme.
Fai clic per twittare
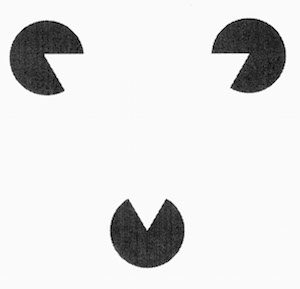
Prendi l'immagine seguente per esempio. Cosa vedi?

Probabilmente noterai tre cerchi parzialmente disegnati, ma anche un triangolo capovolto al centro dove non ce n'è nessuno. I cerchi incompleti formano gli angoli del triangolo e la tua mente riempie i bordi. Questo è chiamato "contorno illusorio" ed esemplifica esattamente ciò che intendeva Koffka quando disse: "il tutto è diverso dalla somma delle sue parti". Ci sono più di tre cerchi parzialmente disegnati in questa immagine. Insieme, posizionati così come sono, quei cerchi formano un triangolo bianco.
Dalla loro ricerca, i tre uomini hanno creato otto leggi di organizzazione percettiva - modi in cui gli esseri umani vedono i componenti di un gruppo nel suo insieme. Uno più di ogni altro ha a che fare con il modo in cui le persone trovano informazioni cruciali sulla tua pagina di destinazione post-clic.
Le leggi della somiglianza
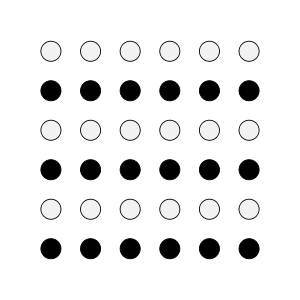
La legge di somiglianza afferma che cose simili appaiono come se fossero raggruppate insieme. Nell'immagine qui sotto, cosa vedi?

Se hai detto "36 cerchi" o "6 file di cerchi" o "6 colonne di cerchi", sei in minoranza. La maggior parte delle persone vede tre file di cerchi neri e tre file di cerchi bianchi. Poiché ogni altra riga è colorata e modellata in modo simile, è vista come parte del proprio gruppo all'interno del tutto.
Allo stesso tempo, a causa di questa tendenza a raggruppare insieme cose simili, notiamo anche cose che sono dissimili dal gruppo. Gli psicologi della Gestalt chiamavano queste differenze "anomalie".

Nell'immagine sopra, raggruppiamo insieme tutte le mele verdi simili e quella rossa si distingue come un'anomalia. Se quell'anomalia è dissimile per dimensioni, colore o forma, attira la nostra attenzione perché è diversa dal resto del gruppo.
Questo processo di raggruppamento percettivo degli elementi può spiegare ciò che gli sperimentatori della Direct Marketing Association di Monaco hanno notato negli occhi dei soggetti della ricerca.
Cos'è una gerarchia visiva?
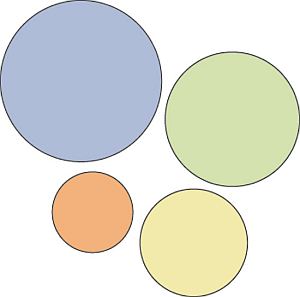
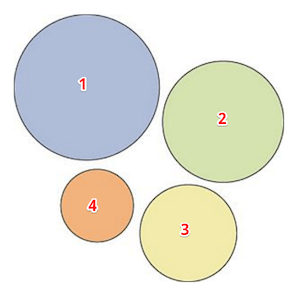
Brandon Jones di Tuts + afferma che le persone non sono "vedenti per le pari opportunità". Non solo abbiamo la tendenza a notare differenze tra i gruppi, ma anche a trarre conclusioni sull'importanza da tali differenze. Ad esempio, classifica i cerchi in questa immagine:

Senza sapere nulla su di loro, probabilmente li hai classificati come segue:

E questo perché il cerchio più grande attira più attenzione, poi il secondo più grande e così via. Ora applichiamo un principio simile alle parole sulla pagina.
Questa è la frase più importante. Questa è la frase più importante. Questa è la frase più importante. Questa è la frase più importante. Questa è la frase più importante. Questa è la frase più importante.
In quell'estratto, i tuoi occhi erano probabilmente attratti dall'anomalia. Hai raggruppato insieme le frasi non formattate e le parole in grassetto risaltavano. Quando introduci differenze di dimensioni, l'attenzione viene attirata altrove.
Questa è la frase più importante.
Questa è la frase più importante. Questa è la frase più importante. Questa è la frase più importante. Questa è la frase più importante. Questa è la frase più importante. Questa è la frase più importante.
Questa volta, prima di notare le parole in grassetto all'interno del paragrafo, probabilmente hai visto le parole in grassetto ancora più grandi sopra di esso. Potremmo continuare ad alterare le parole con il colore e il posizionamento per farle risaltare ancora di più, ma hai capito. "Diverso" attira l'attenzione e l'attenzione è ciò che vuoi prestare alle informazioni più importanti sulla tua pagina di destinazione post-clic.
Con differenze nel design, puoi attirare strategicamente l'attenzione dei tuoi visitatori sui messaggi di marketing che sono fondamentali per guidare le conversioni, ad esempio la tua proposta di valore, i vantaggi del tuo prodotto e l'invito all'azione. Queste strategie che attirano l'attenzione formano la "gerarchia visiva".
All'interno di quella gerarchia, l'informazione più importante è dove gli occhi dei tuoi visitatori si posano per primi sulla pagina, e poi la seconda informazione più importante è dove i loro occhi si posano successivamente, e così via. Senza nemmeno rendersene conto, classificano mentalmente questi elementi da cruciali a non necessari in base alle differenze.
Stili di lettura dentro e fuori dal web
Ora rivisitiamo l'esperimento della Direct Marketing Association di Monaco, in cui i soggetti hanno scelto se cestinare o leggere una lettera di vendita in soli 11 secondi. Sono stati in grado di prendere una decisione così rapidamente a causa delle differenze di progettazione.
In primo luogo, i loro occhi sono saltati su quelle che percepivano come le informazioni più importanti sulla pagina: titoli e foto. Successivamente, didascalie, elenchi puntati e brevi paragrafi hanno attirato l'attenzione. La copia lunga e non formattata è stata digerita per ultima, se non del tutto.
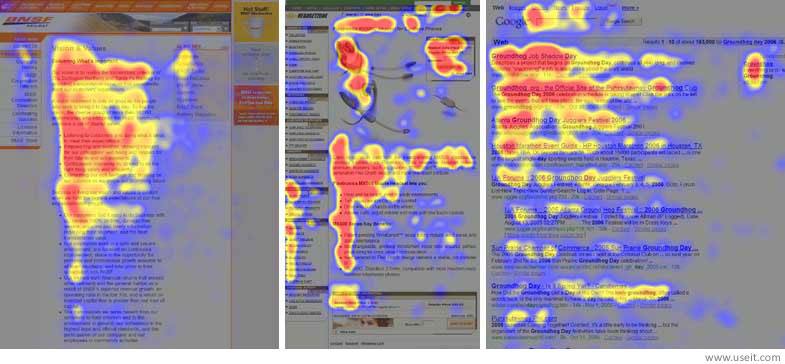
Da allora, numerosi studi hanno rafforzato i risultati, in particolare la ricerca del Nielsen Norman Group che ha dato vita al "modello a forma di F". Dopo aver tracciato lo sguardo di 232 soggetti su migliaia di pagine web, il gruppo ha scoperto:
- I primi utenti leggono attraverso la parte superiore della pagina, creando la barra orizzontale superiore della forma "F".
- Quindi, le persone avanzano più in basso nella pagina, leggendo i sottotitoli per formare la barra orizzontale inferiore della "F."
- Infine, gli utenti scansionano il lato sinistro, formando il gambo verticale della "F."
Sembrava qualcosa del genere:

Il nome "a forma di F" è un po' fuorviante, però. Come spiegano i ricercatori, i modelli di lettura degli utenti di Internet non sono sempre così precisi:

Ovviamente, i modelli di scansione degli utenti non sono sempre composti esattamente da tre parti. A volte gli utenti leggeranno una terza parte del contenuto, facendo sembrare lo schema più simile a una E che a una F. Altre volte leggeranno solo una volta, facendo apparire lo schema come una L rovesciata (con la traversa in alto) . Generalmente, tuttavia, i modelli di lettura assomigliano approssimativamente a una F, anche se la distanza tra la barra superiore e quella inferiore varia.
Indipendentemente dal fatto che si tratti di una "F", di una "L", di una "E" o anche di una "Z-shaped" per pagine meno pesanti, le implicazioni sono le stesse: le persone di lingua inglese leggono da sinistra a destra e dall'alto verso il basso durante la scansione delle differenze nel contenuto. Titoli, sottotitoli, immagini, parole in grassetto, didascalie, elenchi: questi sono elementi diversi dal testo standard non formattato.
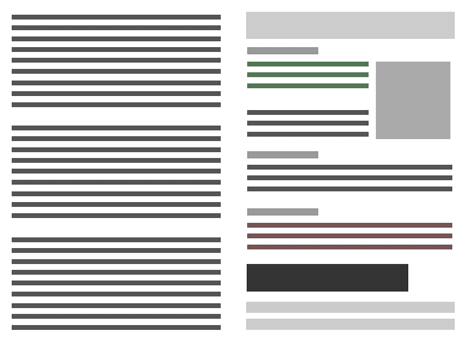
Guarda le pagine finte qui sotto:

Non contengono parole reali, ma probabilmente sei in grado di organizzare mentalmente quella destra meglio di quella sinistra. Quello di destra si adatta allo stile di lettura del modello F, mentre quello di sinistra non organizza il suo contenuto in una gerarchia visiva di sorta.
Sappiamo già dalla ricerca che i blocchi di testo come quelli sulla pagina di sinistra raramente vengono letti. Quindi, come ti assicuri che il tuo funzioni?
Progettare pensando alle differenze
Prima di iniziare a creare una gerarchia visiva, hai bisogno di un obiettivo, afferma Peep Laja di CXL:
Dovresti classificare gli elementi sul tuo sito Web in base al tuo obiettivo aziendale. Se non hai un obiettivo specifico, non puoi sapere a cosa dare la priorità.
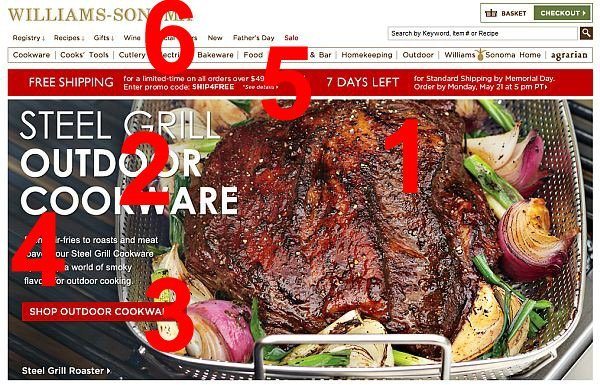
Usa uno screenshot di una home page di Williams Sonoma per dimostrare:

Il più grande colpo d'occhio è l'enorme pezzo di carne (fammi desiderare), seguito dal titolo (dì di cosa si tratta) e dal pulsante di invito all'azione (prendilo!). Il quarto posto va a un paragrafo di testo sotto il titolo, il quinto è il banner di spedizione gratuita e la navigazione in alto è l'ultima. Questa è una gerarchia visiva ben fatta.
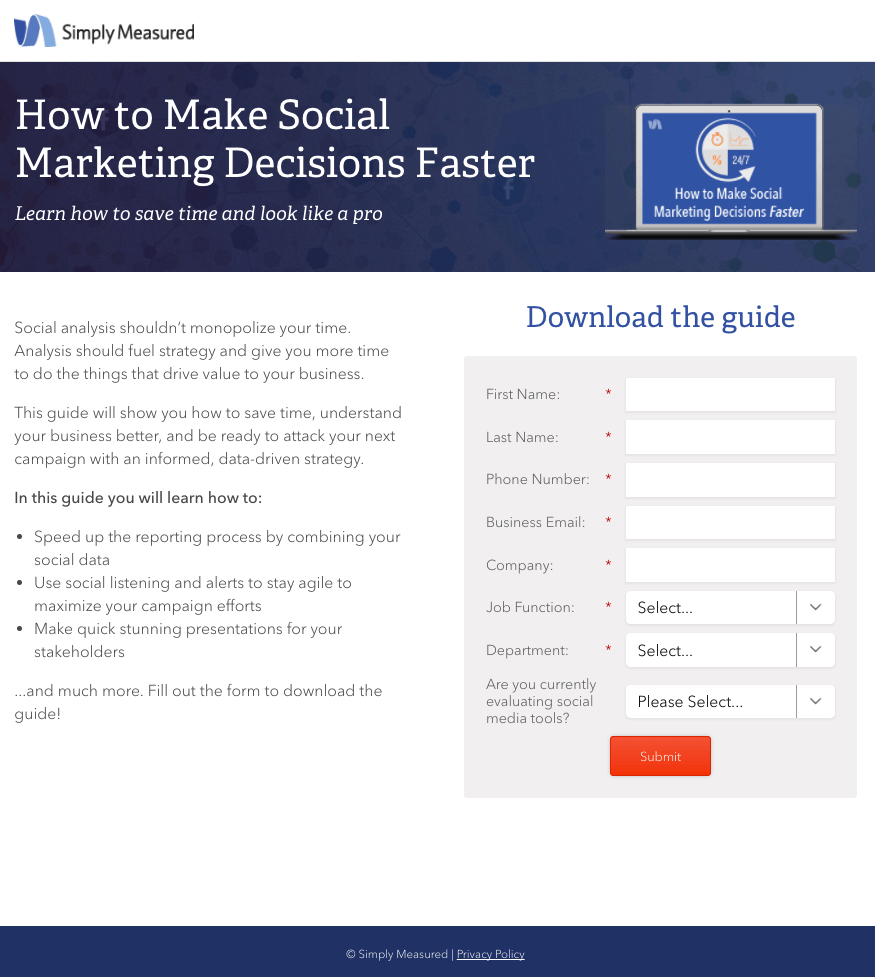
Sulla pagina di destinazione post-clic, tuttavia, non dovrebbe essere presente alcun menu di navigazione. Quindi, l'attenzione sarà attirata in modo leggermente diverso. Diamo un'occhiata a una pagina di destinazione post-clic da Simply Measured:

Dove sono atterrati i tuoi occhi per primi? Prossimo? Ultimo? Se dovessimo tirare a indovinare, diremmo...
- Il titolo: "Come prendere decisioni di social marketing più velocemente".
- Il sottotitolo: "Scopri come risparmiare tempo e sembrare un professionista".
- Il testo in grassetto: "In questa guida imparerai come..."
- La copia puntata sotto il testo in grassetto.
- L'invito all'azione: "Invia".
Questo è un esempio di una grande gerarchia visiva perché trasmette le informazioni nell'ordine più rilevante per i visitatori. In primo luogo, il titolo e il sottotitolo comunicano l'USP dell'offerta in modo orientato al vantaggio. I potenziali clienti capiscono subito che impareranno a prendere decisioni sociali più velocemente con l'offerta in questa pagina.
Dopodiché, scansionando il lato sinistro della pagina nel tipico schema a F, i visitatori notano il testo in grassetto che li conduce all'elenco puntato, che descrive esattamente cosa si guadagna rivendicando l'offerta.
Infine, i potenziali clienti scansionano un po' più in basso, poi attraverso la pagina, dove vedono il pulsante di invito all'azione che è stato colorato in modo diverso rispetto al resto degli elementi della pagina per attirare l'attenzione. Consente loro di sapere come richiedere la loro offerta.
La copia del corpo potrebbe essere letta per intero dopo che questi tre elementi sono stati fissati, ma potrebbe non essere così, motivo per cui è importante far risaltare le informazioni più importanti. In questo ordine, la tua gerarchia visiva dovrebbe almeno:
- Cattura l'attenzione con un titolo e fai sapere ai visitatori perché dovrebbero leggere il resto della tua pagina.
- Elabora brevemente i vantaggi della tua offerta con parole in grassetto, testo puntato e piccoli paragrafi.
- Mostra loro come richiedere l'offerta con un invito all'azione.
Quindi, come lo fai esattamente con gli elementi di design? Sai che "diverso" attira l'attenzione, che a sua volta trasmette importanza, ma quali elementi di design dovresti usare quando crei una gerarchia visiva?
Le caratteristiche che influenzano la gerarchia visiva
Secondo il designer e autore freelance Steven Bradley, cinque caratteristiche possono essere manipolate per formare una gerarchia visiva sulla tua pagina:
- Dimensioni: come ci si aspetterebbe, gli elementi più grandi portano più peso
- Colore: non è del tutto chiaro il motivo, ma alcuni colori sono percepiti come più importanti di altri. Il rosso sembra essere più pesante mentre il giallo sembra essere più leggero.
- Densità: raggruppare più elementi in un dato spazio dà più peso a quello spazio
- Valore — Un oggetto più scuro avrà più peso di un oggetto più leggero
- Spazio bianco: lo spazio positivo pesa più dello spazio negativo o dello spazio bianco
Il grado in cui utilizzi questi elementi sulla tua pagina di destinazione post-clic influenzerà il punto in cui si posano gli occhi dei tuoi visitatori. Ecco come usarli per creare la tua gerarchia visiva:
- Dimensione: il tuo titolo dovrebbe essere il testo più grande della tua pagina. Se ne hai uno, il sottotitolo dovrebbe essere il secondo più grande. Più piccoli dovrebbero essere i sottotitoli che usi per separare il contenuto se la tua pagina è lunga, e il più piccolo dovrebbe essere il testo del corpo non formattato.
- Colore: questo elemento è molto importante per il tuo invito all'azione. La combinazione di colori gioca un ruolo importante nel guidare il tuo visitatore verso il tuo pulsante. La chiave qui è il contrasto. Si noti che nella pagina di destinazione post-clic Simply Measured, il colore arancione appare solo una volta su una pagina principalmente blu e bianca. Ciò rende il pulsante CTA estremamente evidente per il visitatore.
- Densità: guarda di nuovo la pagina Williams-Sonoma. Il titolo e l'invito all'azione sono entrambi sovrapposti all'immagine in primo piano. Impacchettando tutti questi elementi in uno spazio così piccolo, i designer hanno attirato più attenzione su di esso rispetto al menu o al banner sopra.
- Valore: le parole in grassetto attirano più attenzione di quelle non formattate. Il titolo, il sottotitolo e il corpo del testo che introducono i vantaggi della tua offerta dovrebbero avere più valore del resto del testo sulla tua pagina.
- Spazio bianco: ricorda i risultati dello studio dell'Associazione di marketing diretto di Monaco: uno dei maggiori elementi che attirano l'attenzione sono i piccoli paragrafi. "Sminuzzare" il testo in sezioni composte da un massimo di tre frasi può renderlo non solo più accattivante, ma anche più facile da leggere e conservare.
Fai leggere le tue informazioni più importanti
La gerarchia visiva aiuta i visitatori a stabilire la priorità delle informazioni sulla pagina di destinazione post-clic. Fai convertire i tuoi visitatori creandone uno che:
- Enfatizza il tuo USP nel titolo
- Trasmette i vantaggi della tua offerta nel corpo della copia
- Consente ai potenziali clienti di sapere come richiedere la tua offerta con il pulsante CTA
Inizia a progettare la tua gerarchia visiva in modo rapido e semplice, registrati oggi stesso per una demo di Instapage Enterprise.
