Scalenut diventa G2 Fall Leader 2022 - Categoria Creazione di contenuti
Pubblicato: 2022-11-29Quando si tratta di SEO, i tre componenti principali sono:
- SEO sulla pagina
- SEO fuori pagina
- SEO tecnico
Mentre i professionisti del marketing spesso si concentrano sulla SEO on-page e off-page, ignorano il terzo componente. La SEO tecnica è diventata parte integrante della SEO e ora rappresenta il ranking delle pagine.
In questo blog condivideremo gli aspetti della SEO tecnica, la sua importanza e suggerimenti per migliorare la SEO tecnica di una pagina.
Che cos'è la SEO tecnica?

La SEO tecnica è l'ottimizzazione delle funzionalità tecniche di un sito Web che aiutano i motori di ricerca a eseguire rapidamente la scansione, l'indicizzazione e il rendering delle pagine Web.
La SEO tecnica considera molti aspetti di un sito oltre alle semplici parole chiave e al volume di traffico. Cerca di fornire un'esperienza utente ottimale su tutti i dispositivi, migliorare il posizionamento nei motori di ricerca attraverso una migliore presentazione delle informazioni e coinvolgere i potenziali clienti con contenuti accattivanti durante l'intero percorso sul tuo sito.
SEO tecnico vs. SEO on-page vs. SEO off-page
SEO sulla pagina
La SEO on-page è una parte della SEO che dice ai motori di ricerca (e ai lettori) di cosa si tratta, come il testo alternativo dell'immagine, l'utilizzo delle parole chiave, le meta descrizioni, i tag H1, la denominazione degli URL e il collegamento interno. Poiché tutto è sul tuo sito, hai il massimo controllo sulla SEO on-page.
SEO fuori pagina
La SEO off-page si riferisce all'attività di promozione del tuo sito Web oltre le pagine che ospiti sul tuo sito. La parte più importante della SEO off-page è la creazione di backlink. La quantità e la qualità dei backlink migliorano il PageRank di una pagina. Se tutti gli altri fattori rimangono costanti, una pagina con 10 backlink da un sito credibile supererà un sito con 100 backlink da siti contenenti spam.
SEO tecnico
La SEO tecnica è più complicata e più sotto il nostro controllo. Se sei esperto di HTML e CSS, il SEO tecnico non è difficile da decifrare.
Perché la SEO tecnica è importante?

Potresti avere il miglior sito al mondo con i migliori contenuti, ma cosa succede se il tuo SEO tecnico è un disastro?
Quindi non sarai classificato. Lo scopo principale della SEO tecnica è che Google e altri motori di ricerca eseguano la scansione, l'indicizzazione e il rendering delle pagine del tuo sito.
Il primo passo che fanno i motori di ricerca è indicizzare e scansionare la tua pagina web.
Anche se Google indicizza tutti i contenuti del tuo sito, il tuo lavoro non è finito.
Affinché il tuo sito sia completamente ottimizzato per la SEO tecnica, le sue pagine devono essere sicure, ottimizzate per i dispositivi mobili, prive di contenuti duplicati e a caricamento rapido. Ci sono molti altri fattori che contribuiscono all'ottimizzazione tecnologica.
Senza un'architettura del sito, i motori di ricerca non troveranno facilmente i tuoi contenuti. Non importa quanto sia buono il contenuto del tuo sito, i robot dei motori di ricerca devono comprendere le basi per raggiungerli.
Lista di controllo SEO tecnica

Un SEO tecnico ha molte cose da coprire. Mentre alcuni di loro sono importanti, alcuni potrebbero essere meno importanti. Discutiamo ciascuno in dettaglio:
#1: navigazione e architettura del sito
Per cominciare, molte sfide di scansione e indicizzazione sorgono a causa di una struttura del sito mal pianificata. Quindi, se esegui questo passaggio alla perfezione, non dovrai preoccuparti che Google esegua la scansione di tutte le pagine del tuo sito.
In secondo luogo, la struttura del tuo sito influisce su tutto ciò che fai per migliorarlo; dagli URL alle sitemap, all'utilizzo di robots.txt per impedire ai motori di ricerca di indicizzare siti specifici.
Ecco alcuni dei passaggi per creare una navigazione fluida nel sito:
Progettare una struttura del sito organizzata
La struttura del sito web è una chiave per determinare il modo in cui le pagine sono organizzate.
Il tuo sito dovrebbe avere una struttura piatta. In altre parole, le pagine del tuo sito dovrebbero essere tutte separate da pochi link.
Una struttura piatta consente a Google e ad altri motori di ricerca di eseguire facilmente la scansione di tutte le pagine del tuo sito
Una struttura piatta del sito facilita la scansione da parte di Google e di altri motori di ricerca. Vuoi anche che la tua struttura sia estremamente ben organizzata.
Aggiungi la navigazione breadcrumb
La navigazione breadcrumb è una funzione che appare nella parte superiore di una pagina Web e informa l'utente sui siti che ha visitato e su come è arrivato alla posizione corrente.
Questa navigazione breadcrumb consente agli utenti di tornare semplicemente a una pagina precedente o di tornare indietro di numerosi passaggi nel loro sito web.
Questa forma di navigazione è utile per mantenere in ordine l'infrastruttura di un sito e aggiunge un ulteriore livello di accessibilità per l'utente.
# 2: contenuto duplicato e scarso
Blog, articoli e pagine web con contenuti scarni danno ai crawler di Googlebot poco su cui lavorare. Forse non c'è alcun collegamento interno sulla pagina per aiutare i crawler ad accedere ad altre aree del tuo sito. È anche possibile che il contenuto della pagina non risponda correttamente all'intento di ricerca dei consumatori.
Una pagina che non si collega ad altre pagine del tuo sito e non parla veramente dei servizi che offri è un esempio di contenuto sottile. Si riferisce invece ai nomi e ai numeri di interno dei dipendenti.
Il contenuto duplicato è definito come blog, articoli o pagine web che hanno una copia identica altrove sul tuo sito web.
I contenuti sottili possono avere vari effetti sul posizionamento del tuo sito.
Innanzitutto, i motori di ricerca possono avere difficoltà a indicizzare le tue pagine in modo efficace. Questo perché Google ha bisogno di testo e immagini per capire di cosa stai scrivendo.
In secondo luogo, i contenuti scarni potrebbero non essere abbastanza interessanti o coinvolgenti per i visitatori. Se gli utenti non riescono a trovare le informazioni che stanno cercando sulla tua pagina in modo rapido e semplice, probabilmente passeranno ad altre pagine.
Lo stesso vale per i problemi di contenuti duplicati. Google mette i contenuti duplicati come un fattore rigoroso per rimuovere le pagine e punire il sito.
Per trovare una pagina di contenuto duplicata sul tuo sito, puoi utilizzare uno strumento di controllo del sito come lo strumento Raven. Questo strumento esegue la scansione dell'intero sito e rileva i contenuti duplicati.
Ecco alcune delle soluzioni rapide per correggere le pagine di contenuto duplicate:
La possibile soluzione è quella di non indicizzare le pagine con contenuto duplicato. Il tag noindex informa i motori di ricerca come Google che la pagina non deve essere indicizzata.
Un'altra soluzione consiste nell'aggiungere il tag canonical.
Quando ci sono molte versioni della stessa pagina, Google ne sceglierà una da indicizzare. Questo è noto come canonicalizzazione e l'URL scelto come canonico sarà quello visualizzato da Google nei risultati di ricerca.
Gli URL canonici sono ideali per pagine con contenuti sostanzialmente simili ma con piccole variazioni.
#3: scansione, indicizzazione e rendering
Per assicurarti che il tuo sito web venga visualizzato nelle SERP, presta molta attenzione a ciò che fa Google durante la scansione, l'indicizzazione e la visualizzazione del tuo sito web.
Più comprendi ciascuno di questi processi, migliore sarà la tua strategia SEO tecnica in grado di soddisfare le esigenze delle persone e dei motori di ricerca. Più soddisfi le esigenze dei motori di ricerca, maggiori saranno le tue possibilità di posizionarti nelle SERP.
Crawlability
Google esegue la scansione del contenuto del tuo sito web per estrarre tutti i dati necessari per mostrare la tua pagina nei risultati di ricerca.
Se il tuo server web è perfettamente configurato, questo processo non dovrebbe influire troppo sulla velocità del sito. Tuttavia, se disponi di pagine con una quantità elevata di testo o molte immagini, Google potrebbe impiegare più tempo a scansionarle e indicizzarle.
Un CMS mal codificato potrebbe anche causare problemi di scansione perché spesso non restituisce correttamente i dati XML e JSON. Ciò causerà l'errore di Google o la fornitura di risultati di qualità molto bassa nelle pagine dei risultati di ricerca.
Google indicizza il tuo sito web cercando i codici che identificano pagine, post, sezioni, ecc. specifici. Esistono molti di questi codici (migliaia), ma ci concentreremo su tre: URL, meta tag e title tag.
Ecco alcuni suggerimenti rapidi per migliorare la scansione:
- Crea sitemap XML: XML Sitemap aiuta gli spider di ricerca a comprendere e scansionare le tue pagine web. Puoi pensarla come una mappa di un sito web. Al termine, carica la tua mappa del sito su Google Search Console e Bing Webmaster Tools. Mantieni aggiornata la tua mappa del sito mentre aggiungi e rimuovi pagine web.
- Massimizza il crawl budget: le pagine e le risorse del tuo sito che i bot di ricerca scansionano sono indicate come crawl budget. Poiché il tuo crawl budget è limitato, assicurati che le tue pagine più critiche vengano scansionate per prime.
- Imposta la struttura dell'URL: usa la stessa struttura dell'URL su tutte le tue pagine. Ad esempio, crea una pagina chiamata "La mia pagina" e utilizza lo stesso URL (http://mydomain.com/MyPage) per ogni altra pagina del tuo sito. Ciò aiuterà Google a indicizzare meglio le tue pagine e migliorare il tuo posizionamento nei risultati di ricerca.
Indicizzabilità
Una volta che Google ha indicizzato il tuo sito web, può utilizzare tali informazioni per visualizzare determinate pagine e post nei risultati di ricerca.

L'indicizzazione è un processo piuttosto affidabile: la maggior parte dei siti Web verrà visualizzata come indicizzata la prima volta che Google li esegue la scansione. Tuttavia, ci sono alcuni casi in cui i siti web potrebbero non essere inclusi nell'indice fino a quando i loro proprietari non li aggiornano manualmente o qualcun altro interviene per loro conto (come l'aggiunta di nuovi URL).
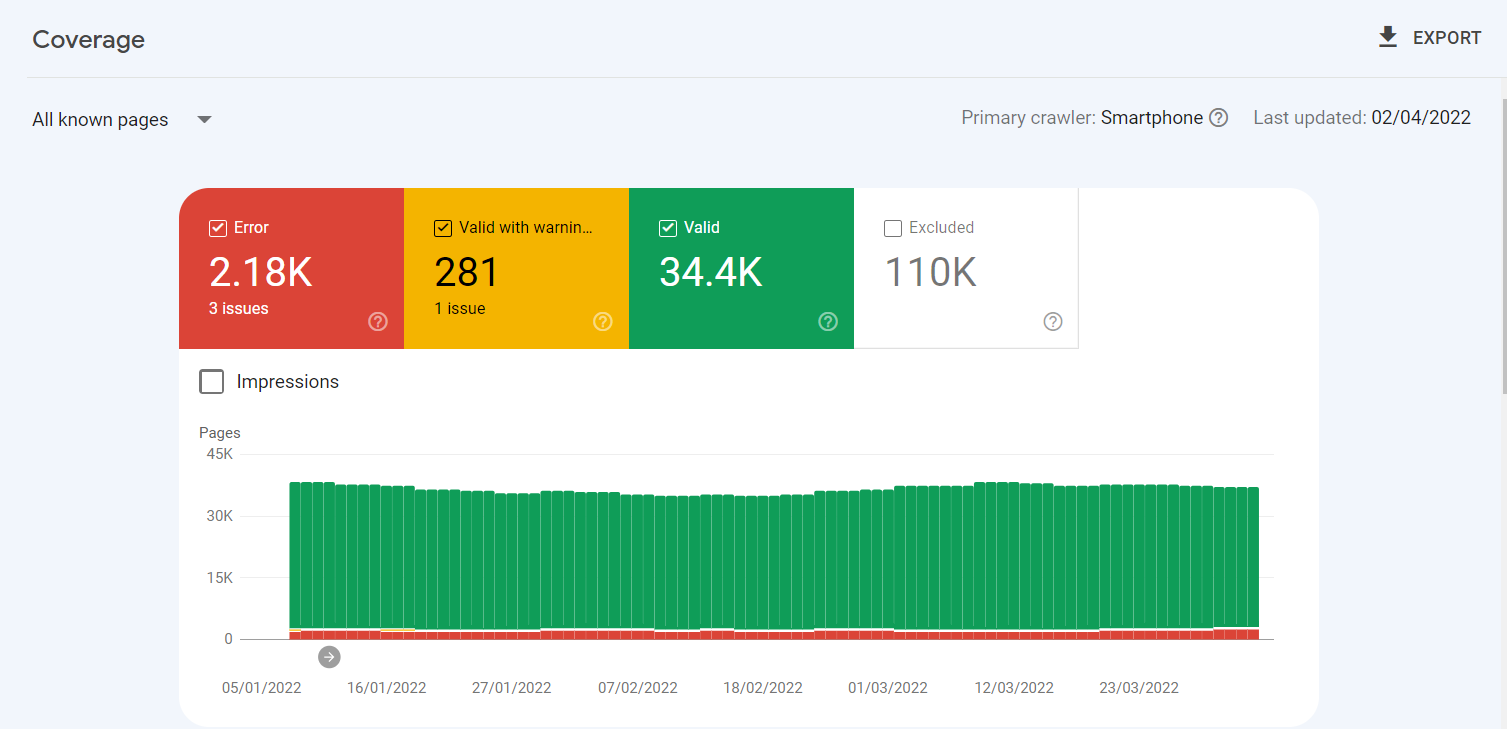
Puoi utilizzare lo strumento per i webmaster di Google - Google Search Console (GSC) per verificare se le pagine del tuo sito sono indicizzate o meno.
In GSC, vai alla sezione di copertura sulla barra laterale sinistra. La sezione copertura mostra tutte le pagine con problemi di indicizzazione.

Ecco una rapida lista di controllo per risolvere i problemi di indicizzazione sul tuo sito web:
- Sblocca i robot di ricerca dall'accesso alle pagine.
- Controlla i tuoi reindirizzamenti.
- Controlla la reattività mobile del tuo sito.
- Correggi gli errori HTTP.
Renderizzabilità
Google considera un altro fattore per decidere se includere o meno il tuo sito web nei suoi risultati è quanto bene viene visualizzato.
Un sito facilmente accessibile è considerato completamente renderizzato.
Alcuni fattori influenzano il rendering della pagina. Questi possono essere:
- Prestazioni del server: il carico del server, il tempo di risposta del server e la capacità di hosting sono fattori importanti da considerare durante la valutazione del rendering della pagina. Le scarse prestazioni possono rendere frustrante o lenta l'esperienza degli utenti con il tuo sito web.
- Dimensioni della pagina e tempo di caricamento: un tempo di caricamento della pagina lento può causare un problema al server, impedendo ai bot di vedere il tuo sito o inducendoli a eseguire la scansione di versioni parzialmente caricate prive di contenuti cruciali. I bot spenderanno una quantità comparabile di risorse per caricare, eseguire il rendering e indicizzare le pagine, a seconda di quanto crawl budget è disponibile per una risorsa specifica.
- Rendering Javascript: Google ammette di avere problemi con l'elaborazione di JavaScript (JS), quindi consiglia di utilizzare contenuti pre-renderizzati per aumentare l'accessibilità. Google ha anche una serie di risorse per aiutarti a capire come funzionano i bot per accedere a JS e risolvere i problemi relativi alla ricerca.
- Profondità della pagina: la profondità della pagina nella struttura del tuo sito si riferisce a quanti livelli ha o quanti clic è lontano dalla tua home page. Mantieni l'architettura del tuo sito il più semplice possibile pur mantenendo una gerarchia logica. A volte un sito a più livelli è inevitabile. In questi casi, un sito ben organizzato dovrebbe avere la precedenza sulla superficialità.
- Reindirizzamenti: paghi un prezzo quando decidi di reindirizzare il traffico da una pagina all'altra. Se i tuoi reindirizzamenti non sono impostati correttamente, potrebbero rallentare la scansione, ridurre il tempo di caricamento della pagina e persino rendere il tuo sito non disponibile. I reindirizzamenti dovrebbero essere ridotti al minimo per tutti questi motivi.
# 4: velocità della pagina
Le pagine del sito Web erano più facili da visualizzare per i motori di ricerca nei primi giorni di Internet. La programmazione era semplice e gli elementi del sito erano minimi.
Grazie a JavaScript e CSS, molte altre cose sono ora fattibili per gli sviluppatori web. La velocità della pagina sta diventando una componente più critica nell'esperienza dell'utente (e nel modo in cui i tuoi contenuti si classificano nelle SERP) man mano che i contenuti web diventano più ricchi e dinamici.
Più JavaScript è pesantemente caricato sul tuo sito, più difficile sarà caricare quella pagina. Poiché la velocità della pagina è un problema di posizionamento, ti consigliamo di tenere traccia del tempo necessario per caricare una pagina dopo che il visitatore è arrivato su di essa.
Puoi monitorare la velocità della tua pagina tenendo d'occhio Core Web Vitals.
Le tre categorie principali di Core Web Vitals sono le seguenti:
- Largest Contentful Paint: il tempo necessario per la visualizzazione/caricamento del materiale principale su una pagina Web per gli utenti è noto come Largest Contentful Paint (LCP).
- FID (First Input Delay): è una metrica che valuta quanto velocemente una pagina risponde quando un utente la visita per la prima volta.
- Cumulative Layout Shift (CLS): questa è una metrica per il numero di modifiche impreviste nel layout di una pagina che influenzano il contenuto principale della pagina.
#5: Siti user-friendly
I siti web user-friendly sono quelli che danno priorità all'esperienza dell'utente. Ciò non implica che tu ignori o disprezzi ciò che vogliono i motori di ricerca; invece, riconosci che le persone vengono prima (un sentimento condiviso da Google).
Ecco come creare un sito user-friendly:
Indicizzazione mobile-first
Come suggerisce il nome, l'indicizzazione mobile-first è quando i motori di ricerca (e quindi gli sviluppatori web) danno la priorità all'indicizzazione delle versioni mobili dei siti web.
Ciò significa che dovresti pensare a porre molta enfasi sull'esperienza e sulla struttura del tuo sito mobile.
Se vai alla Google Search Console e guardi il registro di scansione recente per una pagina aggiunta di recente al tuo sito, puoi vedere se il tuo sito utilizza l'indicizzazione mobile-first.
Pagine mobili accelerate
Accelerated Mobile Pages (AMP) è una forma di framework HTML open source sviluppato da Google per aiutare gli sviluppatori web a rendere i contenuti web ottimizzati per i dispositivi mobili.
Poiché Google si rende conto che la maggior parte dei consumatori accederà al tuo sito tramite un dispositivo mobile, dovresti dare la priorità al loro tipo di esperienza.
Altri vantaggi dell'utilizzo del framework HTML open source noto come AMP per creare contenuti Web includono:
- AMP si carica in una frazione di secondo.
- Molto più facile da creare rispetto ad altri framework.
- AMP è supportato da una serie di piattaforme chiave.
- I CSS possono ancora essere utilizzati con AMP (ma il codice sarà meno complesso).
- Gli elementi fondamentali di AMP sono già presenti; tutto ciò che devi fare ora è espanderli.
# 6: Tag Hreflang
Hreflang è un tag HTML che informa i motori di ricerca sulla lingua utilizzata su un determinato sito web. Ciò consente di mostrare come le pagine Web scritte in lingue diverse si relazionano tra loro.
Se vuoi scegliere come target un pubblico specifico in base alla loro posizione, questo è fondamentale. Immagina di possedere un'azienda tedesca che vuole costruire una filiale di servizi in Francia.
E vuoi mostrare loro la lingua francese.
Se qualcuno visita il tuo sito tramite un indirizzo IP, molto probabilmente dalla Francia, il tag Hreflang "hreflang=fr" dice a Google che dovrebbe ottenere la versione francese della pagina.
Hreflang non solo migliora l'esperienza dell'utente, ma migliora anche l'accessibilità.
Usa gli strumenti di audit SEO tecnico
Sebbene non vi sia alcun sostituto per il lavoro SEO tecnico pratico, l'utilizzo degli strumenti giusti può aiutarti ad accelerare il tuo processo e restringere la tua attenzione.
Ecco alcuni buoni strumenti tecnici di controllo SEO:
- Console di ricerca di Google
- SEMRush
- Strumenti di corvo
- Ahrefs
- Statistiche di Google
Domande frequenti
D. La velocità della pagina è un fattore di ranking?
Risposta: I risultati di ricerca di Google hanno rivelato che la velocità della pagina è un fattore di ranking. La velocità con cui questo segnale di classifica deve essere raggiunto cambia regolarmente.
D. La SEO tecnica è difficile?
Risposta: No, la SEO tecnica non è difficile. Tuttavia, ci vuole tempo e fatica per padroneggiare l'arte di ottimizzare un sito web per i motori di ricerca.
D. Quanto tempo ci vuole per imparare la SEO tecnica?
Risposta: L'apprendimento della SEO tecnica può richiedere da 4-6 settimane a 5-8 anni, a seconda di una varietà di criteri come il livello che si desidera raggiungere, la quantità di tempo che si desidera dedicare all'apprendimento della SEO, la propria esperienza attuale, perseveranza, gli strumenti che usi e altro ancora.
D. Il contenuto influisce sulla SEO tecnica?
Risposta: La SEO tecnica è diversa dal contenuto. Senza una SEO tecnica efficace, sarà difficile classificarsi anche con contenuti di alta qualità che rispondono all'intento di ricerca, danno valore e sono carichi di backlink.
D. In che modo un sito Web passa dal server al browser?
Risposta: i browser Web comunicano con i server Web utilizzando il protocollo HTTP (HyperText Transfer Protocol). Ogni volta che si fa clic su un collegamento su un sito Web, si compila un modulo o si cerca al suo interno, il browser invia una richiesta da HTTP.
Conclusione
La SEO tecnica non è qualcosa che puoi imparare in un giorno o due; ci vuole tempo così come impegno e tentativi ed errori. Tuttavia, con gli strumenti e le risorse giuste a tua disposizione, puoi iniziare a controllare il tuo sito e identificare gli errori sul tuo sito.
Esistono numerosi buoni strumenti che puoi utilizzare per gli audit SEO tecnici, ma ti consigliamo di provare SEMRush o Ahrefs.
