Che cos'è il web design ottimizzato per la SEO? 7 passaggi da seguire durante la creazione di un sito
Pubblicato: 2023-08-04
Il modo in cui un sito web è costruito, progettato e organizzato può aumentare le sue prestazioni nei risultati di ricerca o bloccarlo completamente.
Il design del sito Web pronto per la SEO rende la SEO e le conversioni meno costose e più efficaci. Il tempo e lo sforzo spesi per ottenere un sito mal progettato pronto per la SEO è di solito un investimento maggiore rispetto alla costruzione della progettazione e dello sviluppo dall'inizio.
Qui, delineerò le considerazioni di base del web design SEO-friendly se stai costruendo un sito web da zero:
- Cos'è il web design SEO-friendly?
- L'esperienza dell'utente è al centro del web design SEO
- Sette principi chiave del web design SEO-friendly
- Domande frequenti: in che modo il codice pulito influisce sulle prestazioni SEO di un sito Web?
Che cos'è il web design ottimizzato per la SEO?
Il web design SEO-friendly è il processo di progettazione e sviluppo di un sito web in un modo che sia utile sia per i motori di ricerca che per i visitatori del sito web.
L'esperienza utente è al centro del SEO Web Design
"Concentrati sull'utente e tutto il resto seguirà". - Google
Quando i progettisti e gli sviluppatori di siti Web pensano all'esperienza dell'utente, spesso è diversa dal modo in cui la pensiamo nel mondo SEO. In altre parole: non aspettarti che il tuo designer sappia come creare un web design SEO-friendly.
In SEO, consideriamo l'esperienza che il sito web crea sia per le persone che per i motori di ricerca.
Noi chiediamo:
- Il sito è facilmente accessibile e scansionabile per i motori di ricerca?
- Quanto è veloce il sito web?
- Le persone che utilizzano tutti i tipi di dispositivi possono accedere facilmente al sito?
- Quanto è facile per le persone navigare tra i contenuti del sito web?
- È facile interagire con le pagine Web (collegamenti, pulsanti, popup, ecc.)?
- Il contenuto è di alta qualità e risponde alle aspettative del visitatore del sito web?
- Il sito è sicuro?
L'algoritmo di ranking di Google cerca i siti web che creano una buona esperienza utente. Se otteniamo le cose giuste che ho delineato sopra, abbiamo la possibilità di competere nei risultati di ricerca.
7 principi chiave del web design SEO-friendly
Segui questi sette principi del web design SEO-friendly e il tuo sito web sarà pronto per competere nei risultati di ricerca:
- Codice pulito
- Velocità
- Mobile-Friendly
- Silos
- Vitali fondamentali del Web
- Nessun pop-up fastidioso
- HTTPS
1. Codice pulito
Il codice è ciò che sviluppatori e designer usano per costruire il tuo sito. È quello che usano gli spider dei motori di ricerca per “leggere” e “capire” di cosa tratta il sito.
Vogliamo che il lato del codice sia user-friendly per i motori di ricerca, e questo significa che deve essere pulito e semplice.
L'obiettivo: un'elevata quantità di contenuto della pagina con la minima quantità di markup. Vuoi che i motori di ricerca siano in grado di accedere immediatamente al codice più importante della pagina, senza rimanere intrappolati in un mucchio di codice gonfio.
Mentre pensi a come ottenere un codice pulito, non dimenticare che il sistema di gestione dei contenuti (CMS) che scegli potrebbe svolgere un ruolo. Assicurati che il CMS ti consenta di controllare l'output HTML delle pagine del tuo sito web.
Ad esempio, potresti aver bisogno della possibilità di spostare grandi blocchi di codice HTML in fondo alla pagina in modo che gli spider possano arrivare prima al codice più importante.
Altre cose da considerare sono la possibilità di utilizzare un file CSS esterno per controllare la formattazione e un file JS esterno per ospitare JavaScript se utilizzato sul tuo sito.
Per il codice più pulito, il World Wide Web Consortium (W3C) sviluppa standard e linee guida web che puoi provare a seguire.
I motori di ricerca non richiedono la conformità al W3C, ma non è una cattiva idea perché i loro standard si allineano con la SEO in molti casi.
2. Velocità
I siti Web veloci sono migliori per i visitatori del sito Web. Ed è per questo che Google si preoccupa di avere siti web veloci nei suoi risultati di ricerca.
Per non parlare del fatto che un sito Web lento può far rimbalzare un visitatore del sito Web dal tuo sito e ciò significa potenziali perdite di entrate.
Considera questa ricerca di Pinterest che ha mostrato che la riduzione del tempo di attesa del 40% ha comportato un aumento del 15% del traffico SEO e un aumento del 15% del tasso di conversione per l'iscrizione.
Per saperne di più, leggi:
- Quanto dovrebbe essere veloce il mio sito web e perché dovrebbe interessarmi?
3. Mobile-Friendly
Una buona parte dei visitatori del tuo sito Web sarà sui loro smartphone o tablet e desideri che abbiano una buona esperienza diversa dal desktop.
Anche i motori di ricerca come Google si preoccupano di questo. A partire dal quarto trimestre del 2021, oltre il 60% degli utenti dei motori di ricerca proveniva da un dispositivo mobile. Dato che la maggior parte degli utenti di Google è mobile, Google ha lanciato completamente la sua indicizzazione mobile-first nel 2021.
“L'indicizzazione mobile-first significa che Google utilizza prevalentemente la versione mobile del contenuto per l'indicizzazione e il posizionamento. Storicamente, l'indice utilizzava principalmente la versione desktop del contenuto di una pagina per valutare la pertinenza di una pagina rispetto alla query di un utente. Poiché la maggior parte degli utenti ora accede a Ricerca Google con un dispositivo mobile, Googlebot esegue principalmente la scansione e l'indicizzazione delle pagine con l'agente dello smartphone in futuro".
–Google, best practice per l'indicizzazione Mobile-first
Per saperne di più, leggi:
- L'esperienza della pagina è importante: il sito ottimizzato per i dispositivi mobili
4. Insilamento
Il SEO siloing è un modo per organizzare i contenuti del tuo sito web in modo SEO-friendly, utile sia per i motori di ricerca che per i visitatori del sito web.
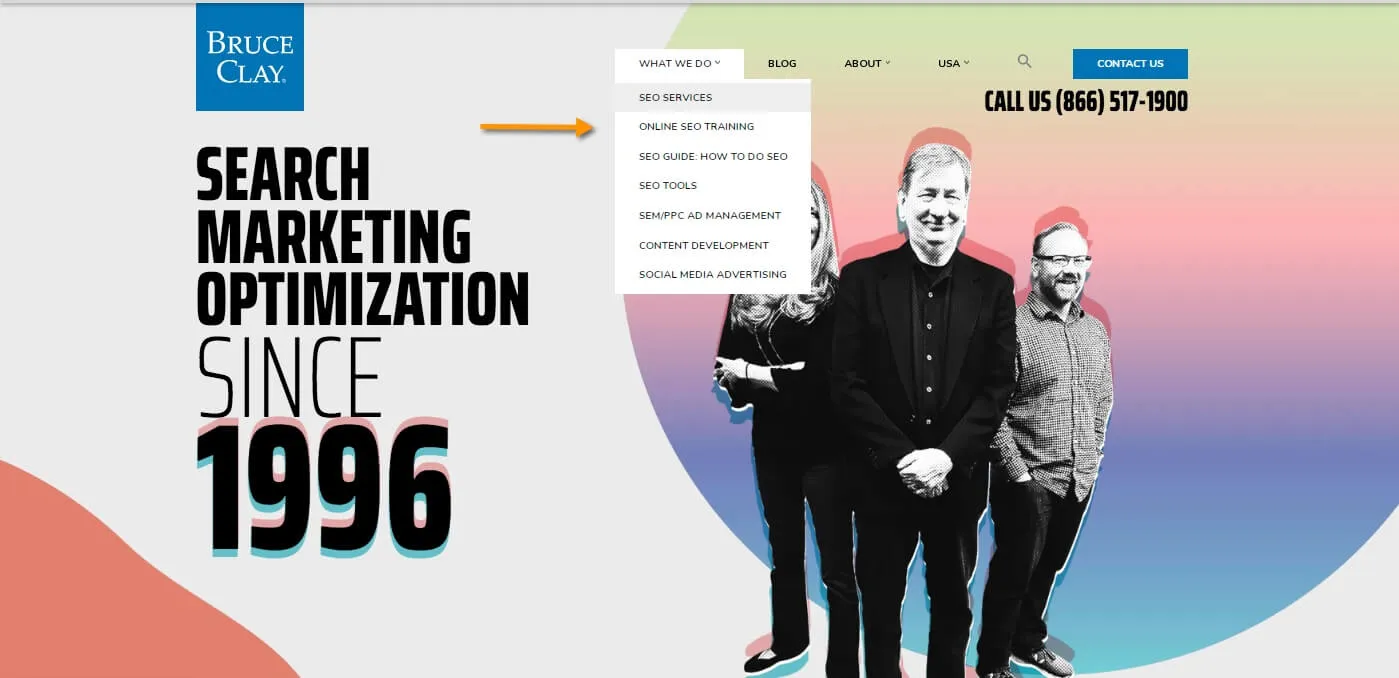
Nel design, il SEO siloing può delineare la navigazione del sito web:

L'obiettivo del siloing SEO è quello di:
- Crea abbastanza contenuti su un argomento che dia ai motori di ricerca ciò di cui hanno bisogno per capire di cosa tratta il sito in modo che sappiano che è rilevante per una query di ricerca.
- Fornisci ai visitatori del sito web informazioni di qualità sufficienti su un argomento in modo che non debbano cercare altrove per ulteriori informazioni.
Il siloing può migliorare le classifiche e il traffico. Quando soddisfi sia i motori di ricerca che l'utente, puoi raccogliere i frutti.
Naturalmente, non è solo l'organizzazione del contenuto, ma anche la sua qualità. Vuoi essere sicuro che il tuo sito web e i suoi contenuti trasudano esperienza, competenza, autorità e fiducia, tutti indicatori di qualità definiti da Google.
Per saperne di più, leggi:
- SEO Siloing: cosa, perché, come
- 5 volte in cui il siloing SEO può creare o distruggere il posizionamento nei motori di ricerca
5. Elementi essenziali del Web
Google ha inventato il termine "core web vitals" per rappresentare un insieme di elementi della pagina Web che migliorano l'esperienza dell'utente.
I core web vitals sono integrati nell'aggiornamento del ranking “page experience” di Google. I siti Web che superano le soglie dei core web vitals hanno maggiori possibilità di creare una buona esperienza utente e di posizionarsi in alto nei risultati di ricerca.

I core web vitals sono costituiti da tre serie di criteri che misurano:
- La velocità di rendering dell'immagine o del blocco di testo più grande sulla pagina web
- La velocità con cui una pagina web viene caricata ed eseguita in modo che l'utente possa interagire con la pagina
- Il layout imprevisto si sposta su una pagina Web (un pulsante o un collegamento che si sposta sulla pagina Web e induce una persona a fare clic su qualcosa di diverso da ciò che desiderava)
Per saperne di più, leggi:
- Core Web Vitals per SEO: una panoramica
- Aggiornamento dell'esperienza sulla pagina di Google: una guida completa [e-book]
6. Nessun pop-up fastidioso
I pop-up Web possono essere un modo popolare per attirare l'attenzione di qualcuno quando navigano nel tuo sito. Ma possono anche essere fastidiosi, soprattutto quando intralciano il contenuto a cui qualcuno sta tentando di accedere.
Google ha riconosciuto questo passo falso di marketing e nel 2017 ha lanciato una sanzione interstitial invadente.
Mentre stai progettando un sito web, assicurati di:
- Utilizzare banner pop-up che non occupano molto spazio
- Gli utenti possono facilmente chiudere il pop-up
- Per applicare un ritardo prima del rendering del popup
- Segmenta i tuoi pop-up in base al pubblico per rendere il messaggio più pertinente per loro
- I pop-up non continuano a visualizzare o seguire le persone nel sito Web dopo che sono stati chiusi
- Il pop-up non rallenta il tempo di caricamento della pagina
Per saperne di più, leggi:
- Interstitial intrusivi e perché sono dannosi per la SEO
7. HTTPS
Rendere sicuro un sito Web utilizzando HTTPS è uno standard del settore. HTTPS crittografa i dati per proteggere un sito Web e i suoi visitatori da malintenzionati. In tal modo, HTTPS crea una buona esperienza utente e aiuta a infondere fiducia nel tuo sito web.
È inoltre necessario HTTPS per le nuove funzionalità della piattaforma Web, comprese le app Web progressive.
Nel 2014, Google ha annunciato che i siti con HTTPS avrebbero ricevuto un piccolo incremento di posizionamento. Ora, HTTPS fa parte dell'aggiornamento dell'esperienza sulla pagina di Google che è stato pubblicato a metà del 2021.
Per saperne di più, leggi:
- Page Experience Matters: HTTPS per utenti e ranking
Ecco fatto: sette passaggi per assicurarti di tenere a mente la SEO mentre progetti e sviluppi il tuo sito. Segui questi passaggi per superare la concorrenza nei risultati di ricerca a partire dal giorno del lancio.
Stai pensando di riprogettare il tuo sito web? I nostri esperti SEO possono contribuire a garantire che sia un completo successo. Compila il nostro modulo per contattarci prima di iniziare.
Domande frequenti: in che modo il codice pulito influisce sulle prestazioni SEO di un sito web?
Il codice pulito funge da spina dorsale di un sito Web ben ottimizzato. Il codice pulito si riferisce alla pratica di scrivere codice efficiente, organizzato e minimalista che facilita la comunicazione senza soluzione di continuità tra gli spider dei motori di ricerca e il contenuto del sito web. Un sito web costruito su un codice pulito migliora la sua visibilità nelle classifiche dei motori di ricerca e migliora l'esperienza complessiva dell'utente.
Il codice pulito influenza notevolmente le prestazioni SEO di un sito Web attraverso una migliore indicizzazione e indicizzazione. I crawler dei motori di ricerca navigano nei siti Web seguendo i collegamenti e analizzando le strutture del codice. Con un codice pulito, gli sviluppatori assicurano che questi crawler possano accedere e interpretare in modo efficiente il contenuto del sito Web, portando a un'indicizzazione più accurata e a una migliore visibilità nei risultati di ricerca.
Inoltre, il codice pulito migliora la velocità del sito Web, un fattore cruciale nella SEO moderna. I motori di ricerca considerano la velocità di caricamento delle pagine un fattore di ranking significativo, poiché i siti Web più veloci offrono una migliore esperienza utente. Riducendo il codice non necessario e ottimizzando le risorse, il codice pulito contribuisce in modo significativo a tempi di caricamento più rapidi, portando a classifiche più elevate e minori frequenze di rimbalzo.
Enfatizzando lo sviluppo di siti Web con codice pulito, i progettisti di siti Web creano siti più intuitivi. I siti Web con codice pulito sono più compatibili con diversi dispositivi e browser per una migliore esperienza utente, un approccio che si allinea bene con l'attenzione di Google sull'esperienza utente e aumenta le possibilità di posizionarsi in alto nei risultati di ricerca.
Oltre a migliorare le prestazioni SEO, il codice pulito semplifica la manutenzione del sito Web e gli aggiornamenti futuri. Gli sviluppatori trovano più semplice correggere i bug e aggiornare il sito Web per adattarsi ai cambiamenti degli algoritmi dei motori di ricerca quando lavorano con una base di codice organizzata.
I proprietari e gli sviluppatori di siti Web possono sfruttare appieno il codice pulito aderendo alle migliori pratiche del settore e agli standard di codifica. Un sistema di gestione dei contenuti che produce codice pulito produrrà i massimi vantaggi. Controlli regolari del codice e sforzi di ottimizzazione manterranno il sito Web in perfetta forma, garantendo prestazioni SEO ottimali.
Il codice pulito gioca un ruolo fondamentale nel plasmare le prestazioni SEO di un sito web. Ottimizzando la struttura del codice, migliorando la scansione e dando priorità all'esperienza utente, il codice pulito crea una solida base per l'ottimizzazione dei motori di ricerca. L'enfasi sul codice pulito nello sviluppo di siti Web migliora il posizionamento nei motori di ricerca e stabilisce una presenza online affidabile e autorevole.
Semplici passaggi per aumentare il tuo potere SEO:
- Conduci un'analisi approfondita della base di codice esistente del tuo sito Web per identificare le aree che richiedono l'ottimizzazione.
- Rimuovi qualsiasi codice ridondante, inutilizzato o non necessario per semplificare la struttura del sito Web e migliorare i tempi di caricamento.
- Garantire il rientro, i commenti e l'organizzazione del codice corretti per migliorare la leggibilità e la manutenibilità.
- Ottimizza le immagini e gli elementi multimediali per ridurre le dimensioni dei file senza compromettere la qualità.
- Utilizza file CSS e JavaScript esterni per mantenere il codice HTML pulito e conciso.
- Implementa tecniche di progettazione reattiva per garantire che il tuo sito Web funzioni bene su vari dispositivi e dimensioni dello schermo.
- Usa elementi HTML semantici per migliorare l'accessibilità e la comprensione dei tuoi contenuti da parte dei motori di ricerca.
- Riduci al minimo le richieste HTTP combinando file CSS e JavaScript ove possibile.
- Sfrutta la memorizzazione nella cache del browser per ridurre i tempi di caricamento per i visitatori di ritorno.
- Ottimizza le query del database e riduci i tempi di risposta del server per migliorare le prestazioni complessive del sito web.
- Testa la velocità di caricamento e le prestazioni del tuo sito web utilizzando strumenti come Google PageSpeed Insights o GTmetrix.
- Risolvi eventuali problemi o errori identificati durante la fase di test per ottenere prestazioni ottimali.
- Aggiorna regolarmente il CMS e i plug-in del tuo sito Web per garantire compatibilità e sicurezza.
- Condurre controlli periodici del codice per identificare e correggere eventuali inefficienze o vulnerabilità di codifica.
- Implementa il markup dei dati strutturati per aiutare i motori di ricerca a comprendere il contenuto e il contesto del tuo sito web.
- Ottimizza i meta tag e le descrizioni per ogni pagina per migliorare le percentuali di clic nei risultati di ricerca.
- Incoraggia il coinvolgimento degli utenti e riduci le frequenze di rimbalzo fornendo contenuti di valore e pertinenti.
- Monitora regolarmente le prestazioni del tuo sito Web e apporta le modifiche necessarie per mantenere risultati SEO ottimali.
