Cos'è React Native? Un'introduzione aziendale con esempi di app
Pubblicato: 2022-12-06A seconda della tua situazione attuale e delle tue esigenze, potresti optare per uno degli strumenti di sviluppo più popolari: React Native. Continua a leggere per scoprire cos'è React Native , perché è così ampiamente utilizzato, i pro e i contro e se è adatto al tuo prossimo progetto.
Ma partiamo dalle basi. Stai pensando di creare un'app mobile? Dovrai prendere la decisione cruciale quando scegli uno sviluppatore: con quale tecnologia vuoi sviluppare la tua app. Questa può essere difficile da decidere, soprattutto se non si ha familiarità con tutte le opzioni disponibili, ma è una decisione che non dovrebbe essere presa alla leggera. Lo strumento di sviluppo utilizzato per creare la tua app avrà un impatto su tutto, dall'aspetto della tua app alle funzionalità che avrà.
Per prendere una decisione informata che ti dia i risultati desiderati, devi prendere in considerazione una serie di cose. Hai bisogno di una versione iOS e Android della tua app? Hai un budget elevato o uno più limitato? Quali sono le scadenze e i tempi? Quanto sono importanti le prestazioni dell'app e l'esperienza dell'utente?
Cos'è React Native?

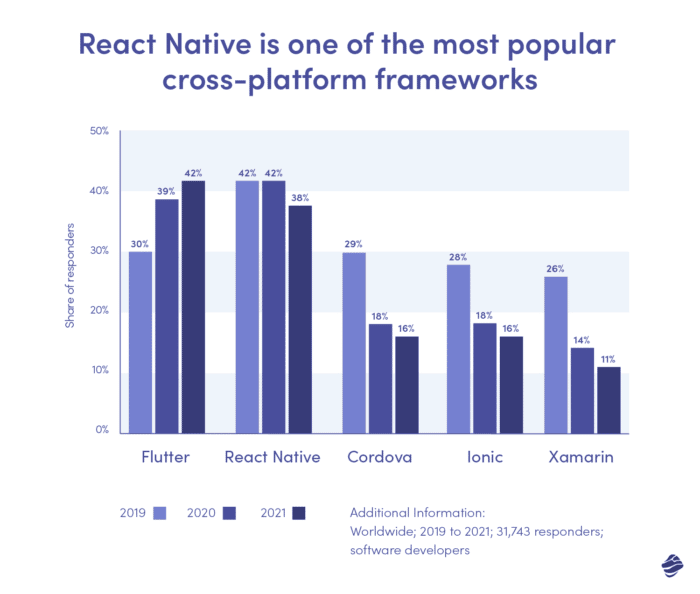
React Native è un framework per la creazione di app che sembrano e si sentono come quelle native, utilizzando il linguaggio di programmazione JavaScript. È stato creato nel 2015 da Meta (ex Facebook) e nel 2021 è stato classificato come uno dei framework mobili multipiattaforma più popolari utilizzati dagli sviluppatori di software.
Per capire meglio cos'è React Native e come funziona , è utile comprendere il concetto di sviluppo di app native e multipiattaforma.

Sviluppo di app native
Lo sviluppo di app native si riferisce al processo di creazione di un'app mobile specifica per una piattaforma, che in genere è Android o iOS. Se desideri creare una versione iOS e Android di un'app, ad esempio, il tuo sviluppatore dovrebbe creare due app completamente separate con tecnologie, linguaggi di programmazione e codebase diversi. Mentre le app iOS possono essere create con AppCode, Xcode o Atom utilizzando linguaggi come Objective-C e Swift, le app Android devono essere create utilizzando Android Studio utilizzando Java o Kotlin. Per questo motivo, le app native funzioneranno solo per il sistema operativo per cui sono state create e quindi un'app iOS nativa non funzionerebbe mai su Android e viceversa.
Lo sviluppo di app native è popolare perché consente un bell'aspetto, un'ottima esperienza utente e garantisce prestazioni straordinarie sia online che offline. Consente inoltre agli sviluppatori di sfruttare le funzionalità del sistema operativo.
Sviluppo multipiattaforma
Lo sviluppo multipiattaforma, invece, si riferisce alla creazione di più app da un'unica fonte. Invece di aver bisogno di due app separate per costruire su piattaforme diverse utilizzando linguaggi diversi, un'app multipiattaforma dovrà essere creata solo una volta utilizzando una versione del codice, ma funzionerà su più dispositivi. Ad esempio, se desideri che la tua app sia disponibile sia per iOS che per Android, devi solo assumere un team di sviluppo e dovrebbe crearne solo una versione in uno strumento multipiattaforma. In sostanza, otterresti "due app al prezzo di una", che è uno dei motivi per cui molti optano per lo sviluppo multipiattaforma.
Dai un'occhiata al nostro blog per un confronto dettagliato tra sviluppo nativo e multipiattaforma.
Come si inserisce React Native?
Il framework React Native è uno strumento multipiattaforma in quanto consente agli sviluppatori di creare un'app che funzionerà su diversi sistemi operativi. Tuttavia, React Native (da cui il nome "Native") è progettato per creare app che si sentono e si comportano esattamente come fanno quelle veramente native.
A differenza di alcune app multipiattaforma che funzionano emettendo un sito Web all'interno dell'app (e di conseguenza funzionano solo online), React Native utilizza componenti e API nativi reali che interagiscono con il codice. Questo aiuta a creare quella "sensazione nativa" e rende le app intuitive e altamente funzionali, che funzionano perfettamente su ogni dispositivo.
La differenza tra React Native e ReactJS
È qui che le persone possono confondersi. Quindi abbiamo spiegato cos'è React Native, ma Meta ha anche creato ReactJS (noto anche come React o React.js). Nonostante le somiglianze, queste due cose hanno differenze distinte che è importante capire. ReactJS è una libreria JavaScript front-end utilizzata per creare interfacce utente per applicazioni web. Consiste in molti componenti riutilizzabili diversi che vengono utilizzati per creare le basi delle app Web.
React Native, d'altra parte, è un intero framework per la creazione di app native e può essere utilizzato per creare app per iOS e Android oltre che per il Web. Con React Native, invece di creare un'app Web mobile o un'app ibrida come potresti fare con ReactJS, crei un'app mobile completamente indistinguibile da un'app creata utilizzando Java o Objective-C.
Come funziona React Native?
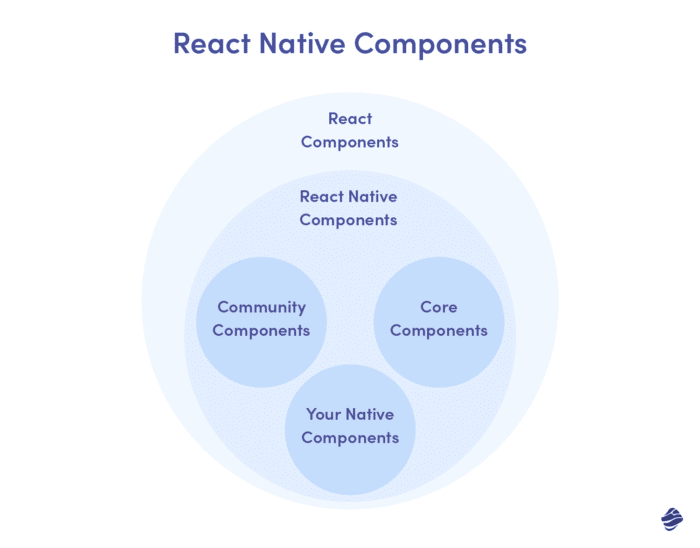
React Native funziona consentendo agli sviluppatori di importare e utilizzare elementi costitutivi, chiamati componenti, come un pulsante , un interruttore , scrollview o view . Quindi li utilizza per "parlare" con gli elementi corrispondenti sulla piattaforma nativa. Quindi per iOS, ad esempio, uno sviluppatore scriverebbe in JavaScript, ma React Native renderebbe i componenti in Objective-C. Anche qualsiasi altro codice o personalizzazione viene eseguito in JavaScript.

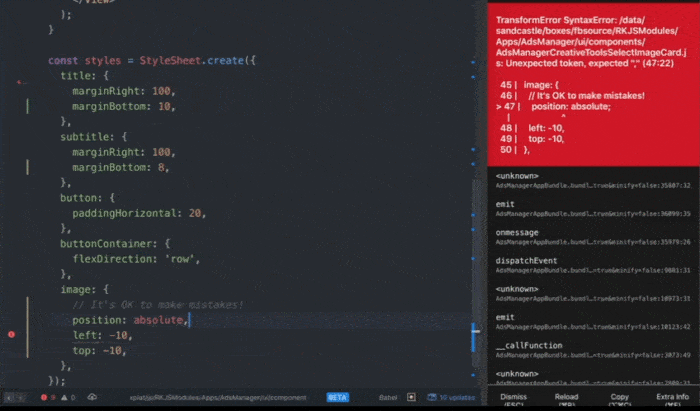
React Native non utilizza CSS e HTML, come fa ReactJS, ma richiede invece agli utenti di creare fogli di stile e creare le immagini per i componenti in JavaScript.
Il framework React Native ha alcune fantastiche funzionalità che aiutano gli sviluppatori, come la possibilità per loro di controllare facilmente su quale piattaforma stanno lavorando e di eseguire il rendering di diversi componenti di conseguenza. Ciò significa che possono creare esperienze diverse per diversi sistemi operativi.
Il software ha anche una funzione chiamata Fast Refresh. Ciò consente agli sviluppatori di visualizzare istantaneamente il risultato delle modifiche al codice su un telefono o su un simulatore, invece di attendere fino al termine della creazione.

Quali sono i vantaggi di React Native?
- Popolare tra gli sviluppatori
Le funzionalità di cui sopra sono alcune delle ragioni per cui React Native è uno strumento popolare tra gli sviluppatori. Oltre a questo c'è il fatto che si tratta di uno strumento accessibile. Lo slogan di React Native è Learn Once, Write Anywhere , che riassume perfettamente come non richieda agli sviluppatori di conoscere sia la programmazione iOS che quella Android. Invece, gli sviluppatori possono creare tutto il codice dell'app utilizzando JavaScript.

La popolarità di React Native significa che viene fornito con un'enorme comunità di supporto. Gli sviluppatori possono ricevere facilmente supporto e guida. È anche un prodotto sia stabile che maturo, in circolazione dal 2015. Tutto ciò rende facile per te trovare fantastici sviluppatori React Native.
L'alternativa React Native, Flutter, è un software molto più recente. Sebbene questa non sia necessariamente una cosa negativa, sia JavaScript che React Native sono più comunemente e ampiamente utilizzati. Leggi il confronto completo tra Flutter e React Native sul nostro blog.
2. Conveniente
Un enorme vantaggio degli strumenti di sviluppo di app multipiattaforma come React Native è che richiede solo la creazione di un'app affinché funzioni su più dispositivi.
Lo sviluppo di app native spesso richiede la creazione di più team di sviluppo e due app, il che lo rende un'opzione costosa. Tuttavia, React Native richiede solo a uno sviluppatore di creare un'app in grado di funzionare su più piattaforme contemporaneamente, rendendola un'opzione conveniente.
3. Tempi di sviluppo rapidi
Per questo stesso motivo, React Native consente tempi di sviluppo più rapidi. Invece di dedicare del tempo alla creazione di due app native separate, dovranno crearne solo una.
La funzione Fast Refresh consente inoltre agli sviluppatori di lavorare in modo più rapido ed efficiente. Con lo sviluppo nativo, gli sviluppatori in genere devono compilare il codice prima di poter vedere le modifiche apportate. A seconda delle dimensioni dell'app in costruzione, la generazione può richiedere del tempo. Fast Refresh consente loro di vedere le modifiche istantanee solo su qualsiasi piattaforma, rendendo molto più facile il loro lavoro.
4. Popolare tra le imprese
Oltre ad essere popolare tra gli sviluppatori, molte aziende di successo in tutto il mondo hanno app create con React Native. Le loro bellissime e altamente funzionali app sono la prova vivente di ciò che React Native può fare. Gli esempi di app React Native includono:
- Uber mangia
- Shopify
- Salesforce
- Ciao Fresco
- Bnp Paribas
- TUI
- Musica registrata dalla Warner
- e molti, molti altri!

5. React Native utilizza funzionalità native per un'esperienza utente eccezionale
Quando si tratta del dibattito sullo sviluppo di app native e app multipiattaforma, uno dei principali vantaggi spesso citati per le app native è che offrono la migliore esperienza utente. Le app native tendono ad avere un'ottima UX e UI perché utilizzano design e funzionalità che sono completamente sinonimo della piattaforma nativa.
React Native consente agli sviluppatori di utilizzare le funzionalità native, semplificando lo sviluppo per più dispositivi, ma senza compromettere un'esperienza utente eccezionale. Molti non classificano nemmeno React Native come un'app multipiattaforma a causa della sua capacità di creare app native.
React Native garantisce inoltre che l'interfaccia dell'app sia coerente indipendentemente dalla piattaforma di destinazione e puoi essere certo che la tua app eseguirà le sue funzionalità senza problemi.
6. Soluzione integrata
React Native non è una soluzione tutto o niente. Ciò significa che non è necessario creare un'app da zero con React Native per utilizzarla. React Native può essere integrato con progetti iOS o Android nativi esistenti, rendendolo uno strumento flessibile e adattabile.
7. Accessibilità e ampia portata
La possibilità di condividere il codice con più dispositivi significa garantire l'accessibilità della tua app. React Native consente alla tua azienda di raggiungere gli utenti su ogni piattaforma, massimizzando la tua portata potenziale fin dall'inizio.

Quali sono gli svantaggi di React Native?
- Le prestazioni possono essere inferiori rispetto alle app realmente native
A causa del modo in cui funziona React Native, le prestazioni delle app possono subire un piccolo calo rispetto alle app veramente native. L'interfaccia utente, ad esempio, in React Native deve essere costruita utilizzando JavaScript che comunicherà quindi con la lingua nativa (Objective-C, Java, Swift ecc.). Questo è un comportamento complesso, quindi ha la conseguenza di peggiorare le prestazioni dell'app, a volte in modo evidente.
Le app native non richiedono questo passaggio e quindi le prestazioni sono in genere migliori.
2. Meno efficiente per app complesse
Se stai cercando di creare un'app complessa con un'interfaccia e/o funzionalità complicate, React Native potrebbe non essere la scelta migliore. Sebbene ci siano molti moduli personalizzati disponibili in React Native, potrebbero essercene alcuni che gli sviluppatori saranno costretti a creare interamente da zero.
3. Più complicato mantenere le app aggiornate
Aggiornare regolarmente la tua app con React Native può essere più complicato che con Native. È un processo più complicato e potrebbero verificarsi ritardi per le nuove funzionalità. Google e Apple introducono regolarmente nuove funzionalità e aggiornamenti ai loro sistemi operativi e la community di React Native è un po' più lenta nel portarli alla propria funzionalità.
4. Una comunità di supporto più piccola rispetto ai nativi
iOS e Android hanno enormi comunità di supporto intorno a loro che rendono facile la risoluzione dei problemi per gli sviluppatori. In confronto, React Native ha un seguito molto più piccolo, quindi trovare correzioni e soluzioni già pronte può essere un po' più complicato.
Quando utilizzare il framework React Native per la tua app?
React Native è un apprezzato strumento di sviluppo multipiattaforma che può essere utilizzato per creare contemporaneamente app che funzionano su più piattaforme. Nonostante sia multipiattaforma, React Native consente alle app di mantenere un aspetto "nativo" utilizzando caratteristiche e funzionalità native.
Il framework React Native è una scelta popolare sia per le aziende che per gli sviluppatori perché consente a una base di codice di funzionare su più sistemi operativi diversi. Ciò rende React Native sia conveniente, poiché sono necessari meno tempo e team di sviluppo, e significa tempi di consegna più rapidi ed è necessaria una sola app da creare.
Nonostante i numerosi vantaggi di React Native, ci sono alcuni aspetti negativi, incluso il fatto che le app React Native tendono ad avere prestazioni inferiori rispetto alle app native. Oltre a questo, non è la scelta migliore per la creazione di app complesse, ci possono essere alcuni ritardi quando si tratta di aggiornamenti nativi e lo strumento ha una community di supporto più piccola rispetto a iOS e Android.
Dopotutto, non c'è dubbio che React Native includa funzionalità che consentono uno sviluppo fluido ed efficiente e ha un'enorme comunità di supporto. Per questi motivi, viene utilizzato da alcune delle migliori aziende del mondo.
