Che cos'è lo spostamento cumulativo del layout?
Pubblicato: 2020-09-24Che cos'è lo spostamento cumulativo del layout?
Cumulative Layout Shift (CLS) è uno dei tre Core Web Vital che saranno introdotti da Ricerca Google nel gennaio 2021 come nuovi fattori chiave di ranking. Ciascuno è progettato per valutare una metrica dell'esperienza utente separata di un sito Web: ovvero caricamento, interattività e stabilità visiva. L'obiettivo è fornire un modo più semplificato per quantificare quelli che Google considera gli aspetti più importanti dell'esperienza utente. In sostanza, i Core Web Vitals hanno lo scopo di aiutare sviluppatori, designer e SEO a concentrarsi sui fondamenti di una buona UX.
Spostamento cumulativo del layout
CLS misura la stabilità del layout di una pagina Web, per garantire che l'esperienza dell'utente si svolga senza intoppi e che le interazioni scorrano nel modo più naturale possibile, senza interruzioni o salti imprevisti. Questa viene introdotta come una metrica chiave perché layout instabili possono portare a esperienze utente negative sia su dispositivi mobili che desktop, con conseguenti frequenze di rimbalzo elevate. I layout instabili possono essere causati da nuovi elementi di progettazione che vengono caricati in un secondo momento su una pagina, forzando uno spostamento inaspettato nel layout visivo e gli utenti fanno clic inavvertitamente dove non avevano intenzione di farlo.
Sebbene i cambiamenti imprevisti possano essere causati da nuovi elementi di progettazione, i cambiamenti previsti includono animazioni e transizioni, nonché "cambiamenti di layout avviati dall'utente" come la digitazione in una casella di ricerca o la selezione di un'opzione in un menu. Per garantire che questi non siano considerati parte di CLS, i calcoli di Google escludono i cambiamenti di layout che si sono verificati entro 500 ms dall'input dell'utente.
Cosa causa lo spostamento cumulativo del layout?
Secondo Google, ci sono 5 motivi per cui si verifica lo spostamento cumulativo del layout:
- Immagini senza dimensioni
Quando è nato il design Web reattivo, gli sviluppatori hanno smesso di utilizzare le dimensioni "larghezza" e "altezza" e hanno iniziato a utilizzare i CSS per ridimensionare le immagini. Il problema è che lo spazio della pagina può essere allocato solo dopo che l'immagine è stata scaricata, il che significa che potrebbe esserci uno spostamento significativo del layout quando l'immagine viene ridimensionata per adattarsi al viewport.
- Incorpora annunci e iframe senza dimensioni
I contenitori di annunci possono causare più problemi per CLS. Le dimensioni dei contenitori di annunci influenzano la quantità di entrate click-through generate (a seconda del dispositivo e della piattaforma utilizzati), ma possono essere non ottimali per l'esperienza dell'utente; questo perché possono spingere il contenuto della pagina più in basso. Ciò può accadere quando un contenitore di annunci viene inserito per la prima volta in una pagina, quando viene ridimensionato, quando la libreria di tag annuncio viene caricata e quindi l'annuncio riempie effettivamente il contenitore.
- Contenuto iniettato dinamicamente (DIC)
I video di Youtube, Google Maps e i post sui social media portatili sono tutti classificati come contenuti inseriti dinamicamente. Questi widget incorporati possono essere imprevedibili, poiché non sono consapevoli di quanto sarà grande la modifica. Un post sui social media, ad esempio, potrebbe essere costituito da immagini, video e più righe di testo, e tutti questi aspetti possono cambiare nel tempo. Di conseguenza, le piattaforme che forniscono incorporamenti non riservano sempre spazio sufficiente sulla pagina, il che può causare cambiamenti di layout.
[Case Study] Storytelling SEO per vendere i tuoi progetti SEO
- Font Web che causano FOUT o FOIT
Il download di font può causare cambiamenti di layout quando un font di fallback viene scambiato con un nuovo font (FOUT – Flash Of Unstyled Text) o quando viene mostrato un testo "invisibile" finché non viene visualizzato un nuovo font (FOIT - Flash Of Invisible Text).
Come possiamo misurare lo spostamento cumulativo del layout?
Il punteggio CLS viene calcolato moltiplicando la quota dello schermo che si è spostata in modo imprevisto per la distanza percorsa. (CLS = Impact Fraction x Distance Fraction) – in termini di frazione di distanza, può essere larghezza o altezza, a seconda di quale sia maggiore.

Per i progettisti e gli sviluppatori di siti Web, il CLS può essere misurato con dati simulati ("in the Lab") o con dati di utenti reali ("In the Field") – che utilizzi dipende dal fatto che il tuo sito sia ancora nella fase di staging o sia già vivo.
Gli strumenti di laboratorio includono:
- Strumenti di sviluppo di Chrome
- Faro
- Pagina webTest
Gli strumenti sul campo includono:
- Rapporto sull'esperienza utente di Chrome
- Approfondimenti sulla velocità della pagina
- Google Search Console (tramite il rapporto Core Web Vitals)
Spostamento cumulativo del layout e SEO
Perché i SEO dovrebbero preoccuparsi di CLS?
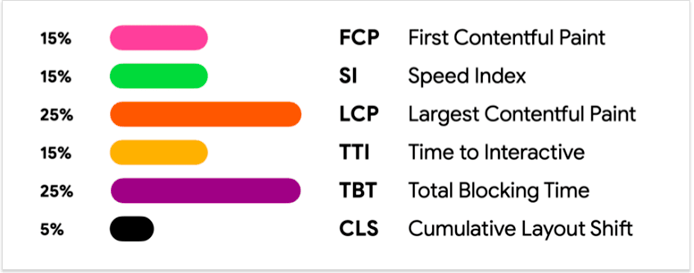
L'esperienza utente è stata a lungo un fattore chiave di ranking per la ricerca, ma è destinata a diventarlo ancora di più con l'introduzione di Core Web Vitals da parte di Google. Detto questo, CLS non dovrebbe essere considerato il più importante dei nuovi parametri. Tutti e tre i parametri vitali sono attualmente utilizzati in Lighthouse, il che fornisce un suggerimento sulla loro importanza relativa l'uno per l'altro:

Con un'importanza ponderata di solo il 5% in Lighthouse, è altamente improbabile che CLS sia sullo stesso piano di Largest Contentful Paint (LCP) e First Input Delay (FID), che misurano rispettivamente le prestazioni di caricamento e l'interattività.
Questa non è una scusa per ignorare CLS. È ancora considerato "core" e influenzerà il ranking delle parole chiave una volta entrato in vigore nel gennaio 2021. I SEO dovrebbero prepararsi eseguendo la diagnostica sugli strumenti sopra menzionati, identificando i problemi e implementando le soluzioni consigliate per ottenere buoni punteggi CLS per i loro siti.
Il miglior punto di partenza è in Chrome DevTools: vai nel pannello delle prestazioni, quindi apri la riga Esperienza. Una volta qui, troverai i turni di layout classificati in base al punteggio del turno e alle aree interessate.
[Case Study] Storytelling SEO per vendere i tuoi progetti SEO
Come risolvere i problemi di CLS
Dipende interamente dai problemi che stai affrontando, ma ecco alcune delle soluzioni più comuni a un punteggio CLS scadente:
- Quando si utilizzano caratteri personalizzati, assicurarsi di includere i valori di visualizzazione dei caratteri (auto, scambio, blocco, fallback e facoltativo). In alternativa, rel="preload" può essere utilizzato per caricare un font prima che un albero DOM venga costruito e renderizzato.
- Gli elementi immagine e video devono avere attributi di larghezza e altezza definiti utilizzando proporzioni proporzionali. Gli elementi reattivi devono avere le stesse proporzioni per ogni viewport: usa aspectratiocalculator.com per risolverli.
- Assegna immagini segnaposto a spazi pubblicitari comprimibili sulle tue pagine web. Ciò riserva lo spazio per il caricamento dell'annuncio ed evita lo spostamento del layout per quell'elemento.
- Utilizzare un segnaposto o un'interfaccia utente scheletrica per riservare spazio a un DIC, in modo che non attivi il contenuto della pagina a spostarsi una volta caricato. Per evitarlo del tutto, cerca di evitare di inserire contenuto dinamico al di sopra del contenuto esistente diverso da quando necessario per l'interazione dell'utente.
Considerazione CLS
Sebbene CLS non sia il più importante dei Core Web Vitals di Google, sarà comunque una caratteristica chiave di ranking dall'inizio del prossimo anno. Come cambierà le cose? Ebbene, è probabile che SEO e designer lavoreranno a stretto contatto fin dall'inizio, assicurandosi che gli elementi della pagina non causino salti improvvisi durante il caricamento. Con una rinnovata attenzione a CLS, possono migliorare sia l'UX dei loro siti che le possibilità di posizionamento per le parole chiave.
