In che modo i tag di ancoraggio migliorano l'esperienza utente della pagina di destinazione
Pubblicato: 2017-05-31Cosa succede quando getti un'ancora in acqua?
L'ancora tiene ferma la barca, giusto? Hai ancora la libertà di spostarti di una certa distanza dal punto di ancoraggio in qualsiasi direzione, ma non importa in che direzione vai, sei limitato a un raggio specifico.
È simile a come funzionano i tag di ancoraggio su una pagina web. Consentono ai visitatori di passare a varie posizioni della pagina, ma li mantengono sulla pagina.
Gli esperti di marketing adorano questa tecnica di web design perché consente loro di evidenziare punti di interesse specifici, in particolare con pagine di destinazione post-clic in cui l'obiettivo è ispirare l'azione. Per fare ciò, dovrai progettare una pagina di destinazione post-clic persuasiva con i giusti elementi ottimizzati. Il nostro nuovo ebook, The Ultimate Guide to Building a Persuasive post-click landing page, approfondisce questo aspetto:

Ma nel post di oggi dimostreremo come i marketer utilizzano i tag di ancoraggio per attirare l'attenzione su elementi specifici della pagina e, infine, convertire sulla pagina.
Fai clic per twittare
Cos'è un tag di ancoraggio?
Un tag di ancoraggio, o collegamento di ancoraggio, è un elemento di una pagina Web che si collega a un'altra posizione sulla stessa pagina. In genere vengono utilizzati per pagine lunghe o ricche di testo in modo che i visitatori possano passare a una parte specifica della pagina senza dover scorrere troppo.
Poiché fare clic su un collegamento di ancoraggio porta i visitatori dove vogliono andare senza troppi sforzi, migliorano l'esperienza complessiva dell'utente, il che aiuta nel processo di conversione. Non solo rendono facile e veloce per i visitatori navigare nella tua pagina, ma possono fungere da segnali visivi, indirizzando le persone verso elementi che sono parte integrante del tuo obiettivo di conversione.
Vale la pena ricordare che possono essere statici o animati. Quando sono animati, i tag di ancoraggio hanno il potenziale per attirare più attenzione perché è probabilmente l'unica cosa che si muove sulla pagina. E quando combini l'animazione con lo spazio bianco, ottieni una potente combinazione che attira l'attenzione delle persone dove vuoi tu.
Negli esempi di tag di ancoraggio di seguito, noterai che questa tecnica di progettazione può essere utilizzata in vari modi.
Cosa possono evidenziare i tag di ancoraggio nelle pagine di destinazione post-clic?
Copia importante
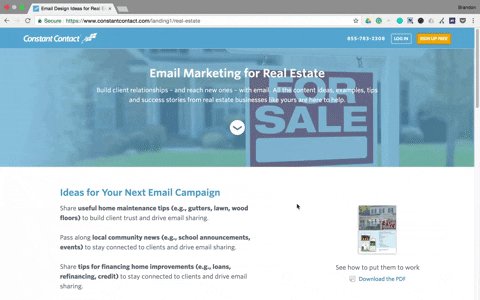
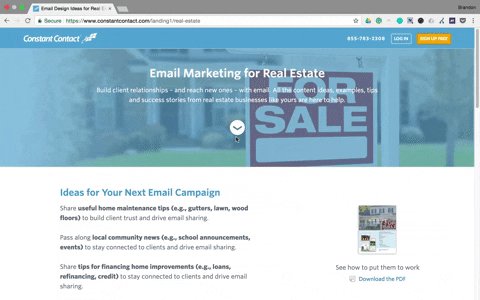
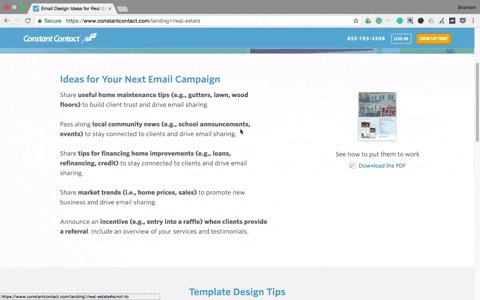
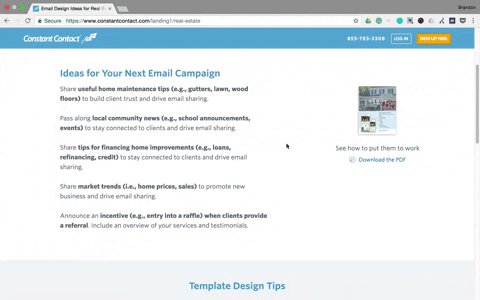
Poiché i vantaggi del tuo prodotto o servizio vengono trasmessi attraverso la copia, l'ideale è utilizzare un collegamento di ancoraggio a una copia specifica. Constant Contact lo fa sulla loro pagina di destinazione post-clic a metà pagina. Una volta che un visitatore fa clic sulla freccia giù, la pagina scorre per loro:

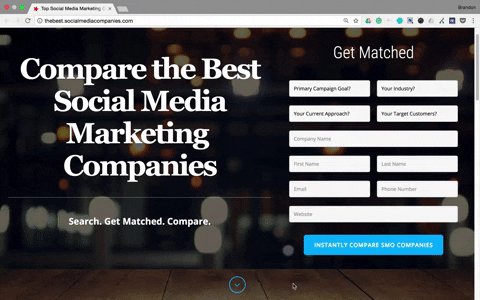
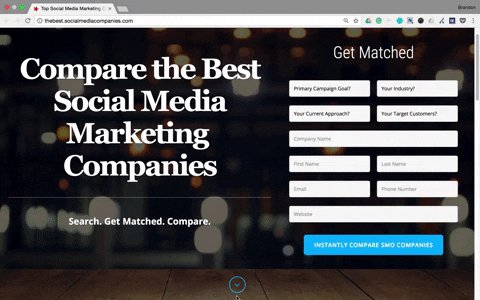
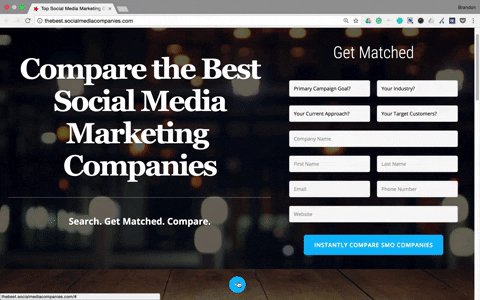
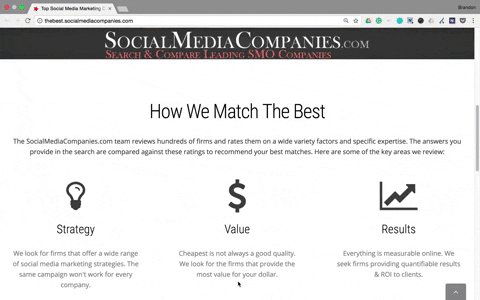
SocialMediaCompanies.com è un altro marchio con un link di ancoraggio che indirizza i visitatori below the fold. In questo esempio, vogliono che i visitatori notino le aree chiave che l'azienda valuta e recensisce:

Ogni esempio mostra che evidenziando i vantaggi oi dettagli importanti sulla tua offerta con un target di ancoraggio, è più probabile che i visitatori leggano (scremino) la copia.
Storie di successo dei clienti
Presentare storie di successo e testimonianze dei clienti è un ottimo modo per fornire ai visitatori una prova sociale convincente. Costruiscono fiducia e fiducia nel tuo prodotto o servizio e li aiutano a guidarli verso la conversione.
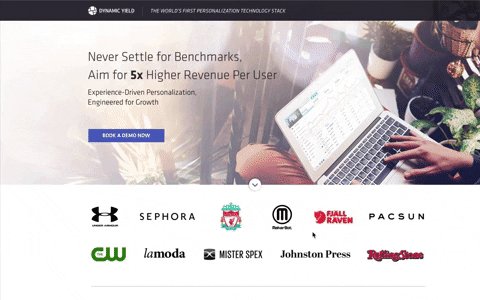
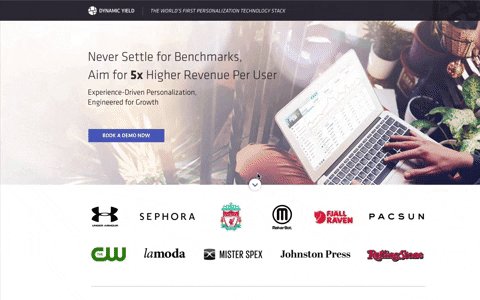
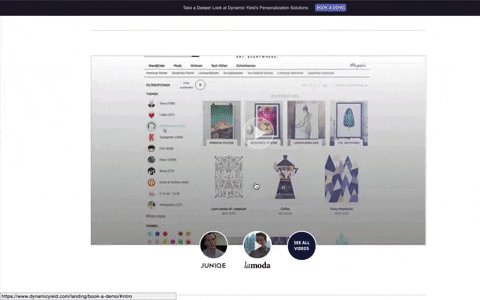
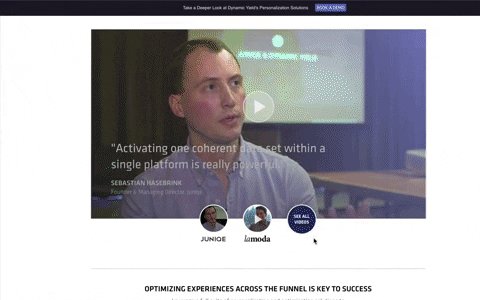
Per garantire che le storie di successo dei loro clienti non vengano trascurate, Dynamic Yield presenta una freccia tag di ancoraggio che rimbalza per attirare l'attenzione e guidare i visitatori nella giusta direzione. Quando i potenziali clienti fanno clic sulla freccia, ignorano i loghi del marchio e vengono indirizzati direttamente ai video della storia di successo:

Dal momento che questo tipo di recensione del cliente può spesso vendere il tuo prodotto in modo più efficace di qualsiasi altra cosa sulla pagina, perché rischiare che i tuoi potenziali clienti li saltino?
Casi d'uso
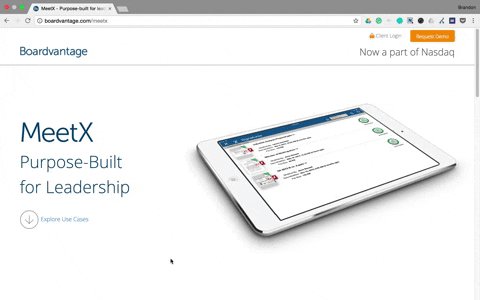
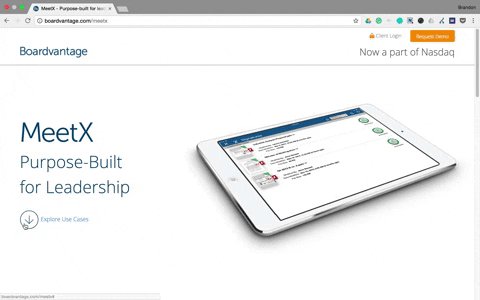
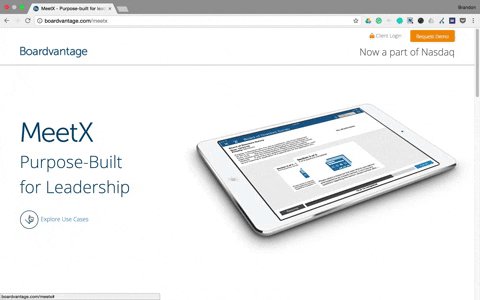
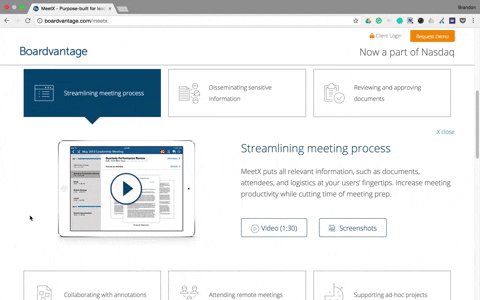
Boardvantage fa qualcosa di leggermente diverso rispetto agli esempi precedenti. Qui identificano l'obiettivo, "Esplora casi d'uso" accanto al tag di ancoraggio della freccia. Nota come è circondato da uno spazio bianco sufficiente per farlo risaltare. Una volta cliccato, i visitatori vengono indirizzati alla sezione below the fold in cui l'azienda evidenzia le principali funzionalità e vantaggi di MeetX con una copia minima, brevi video e schermate:


Questa particolare sezione contiene i principali punti di vendita del prodotto, quindi volevano assicurarsi che i visitatori lo vedessero. Mossa intelligente di Boardvantage.
Componenti aggiuntivi del prodotto
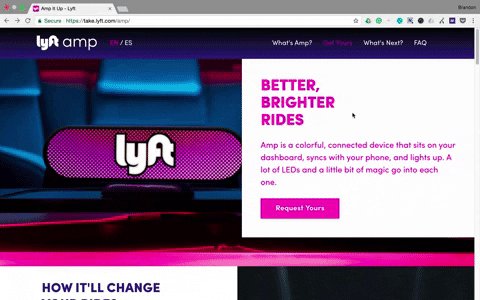
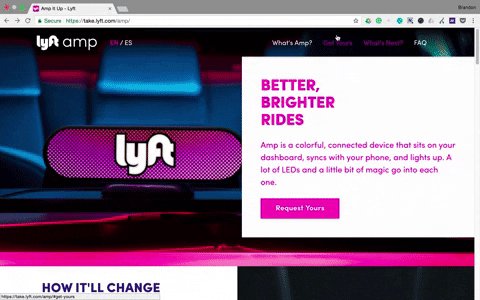
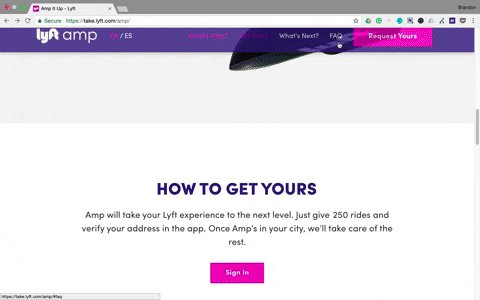
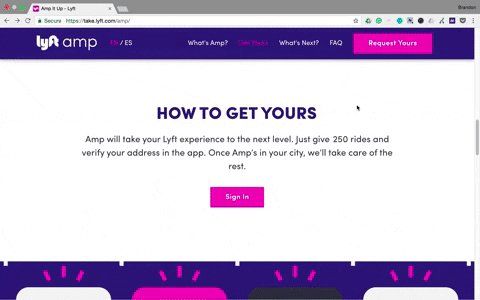
In questa pagina di destinazione post-clic di Lyft, i collegamenti di navigazione del menu sono tutti tag di ancoraggio, che conducono i visitatori in vari punti della pagina. Quando fanno clic sul collegamento "Prendi il tuo", la pagina scorre vicino al centro dove possono ottenere maggiori dettagli su come ottenere il proprio amplificatore:

Se l'utente avesse fatto clic sul collegamento di navigazione delle domande frequenti, sarebbe stato indirizzato alla sezione "tutto ciò che devi sapere" nella parte inferiore della pagina. Rispetto ad altri elementi menzionati in questo articolo, le sezioni delle domande frequenti non sono molto comuni nelle pagine di destinazione post-clic. Ma servono comunque a uno scopo importante, soprattutto se un'azienda sta tentando di vendere qualcosa di specifico al proprio marchio.
Modulo di cattura del piombo
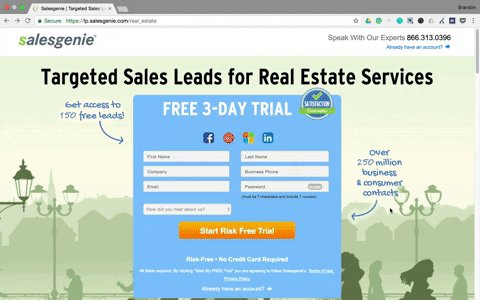
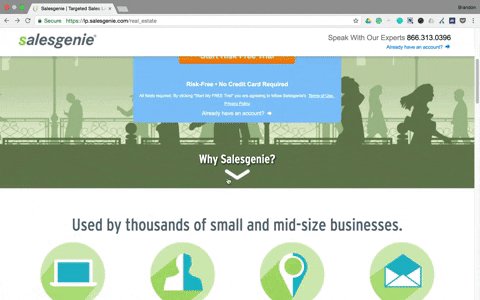
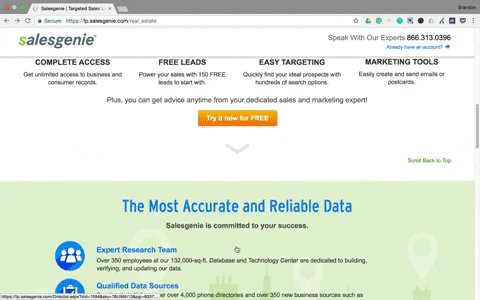
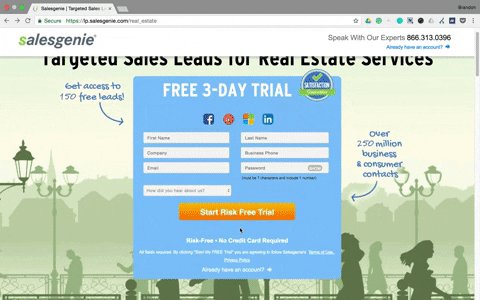
Questa pagina di destinazione post clic di Salesgenie è piena di tag di ancoraggio, ciascuno mirato a far interagire maggiormente i visitatori con la pagina. Ogni freccia verso il basso invia le persone più in basso nella pagina, mentre ogni pulsante CTA arancione indirizzerà le persone verso l'alto per completare il modulo:

Nota di nuovo il pulsante CTA. Il suo colore arancione brillante attira l'attenzione e utilizza una copia convincente ("gratuita"), che probabilmente si traduce in più clic. Quando i visitatori fanno clic su di esso (o su uno qualsiasi dei pulsanti CTA cooperativi), vengono rimandati in cima alla pagina per iniziare una prova gratuita di Salesgenie.
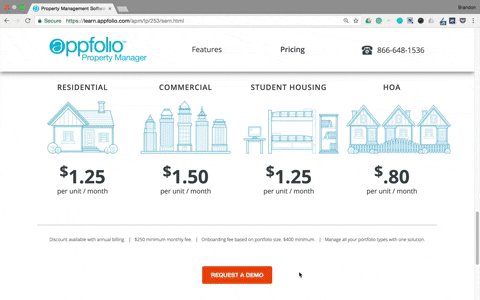
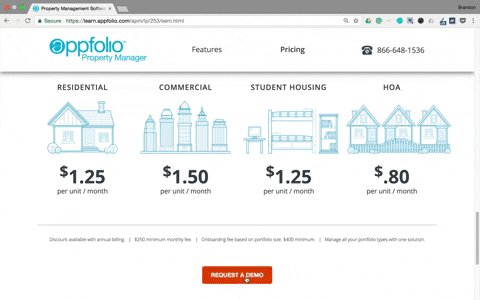
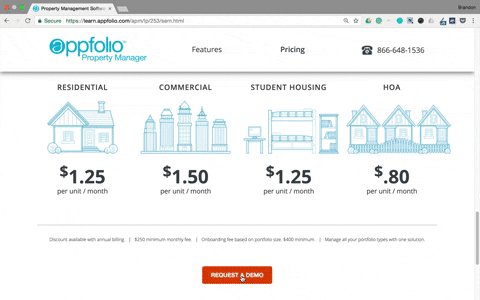
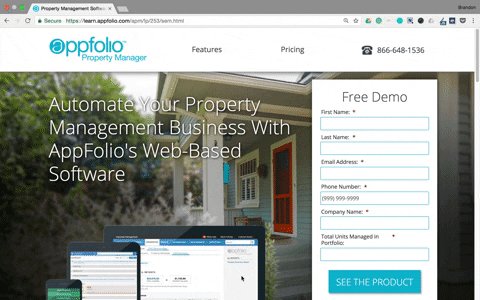
AppFolio utilizza anche un pulsante CTA per reindirizzare i potenziali clienti al loro modulo di acquisizione dei lead. Una volta che i visitatori hanno fatto scorrere l'intera pagina, vedono questo pulsante CTA arancione. Il pulsante è un collegamento di ancoraggio che reindirizza al modulo nella parte superiore della pagina:
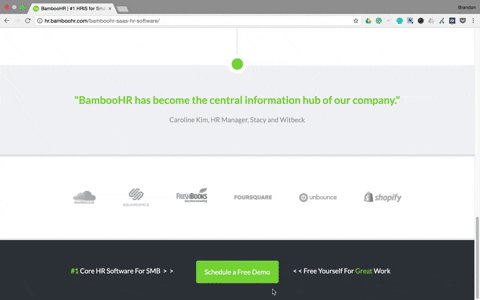
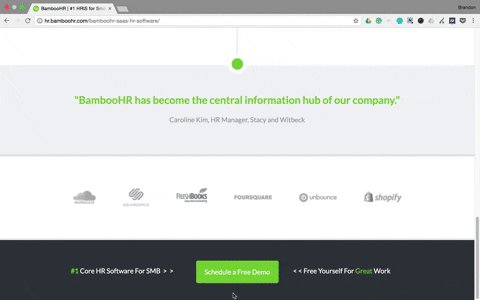
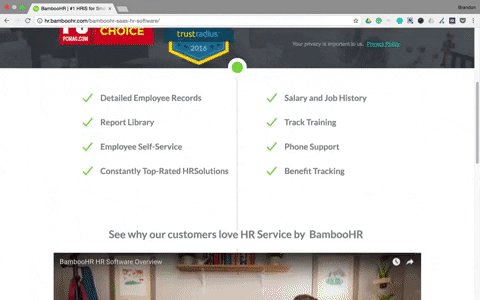
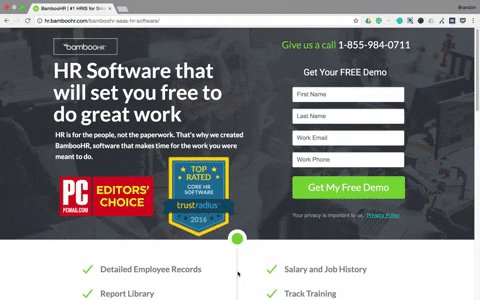
 Nel nostro terzo esempio di pulsante CTA, BambooHR evidenzia il proprio pulsante CTA con un colore contrastante, la copia specifica che la demo è gratuita e ci sono persino segnali direzionali a freccia che puntano su di esso su entrambi i lati:
Nel nostro terzo esempio di pulsante CTA, BambooHR evidenzia il proprio pulsante CTA con un colore contrastante, la copia specifica che la demo è gratuita e ci sono persino segnali direzionali a freccia che puntano su di esso su entrambi i lati:

Il modulo di acquisizione dei lead è uno degli elementi più importanti della tua pagina di destinazione post-clic perché senza di esso non hai modo di ottenere informazioni sui tuoi potenziali clienti. Senza un modulo facilmente accessibile, i potenziali clienti hanno più difficoltà a convertire, quindi i tag di ancoraggio sono un'ottima tecnica di progettazione per spingerli verso il modulo e convertirli.
Pulsante CTA
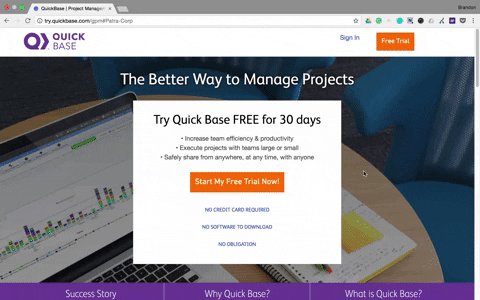
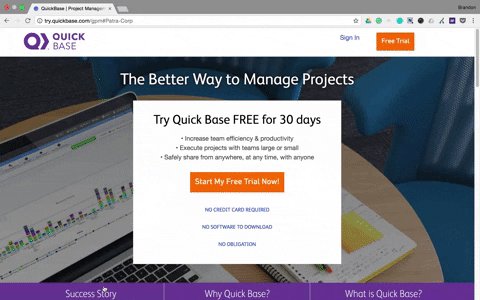
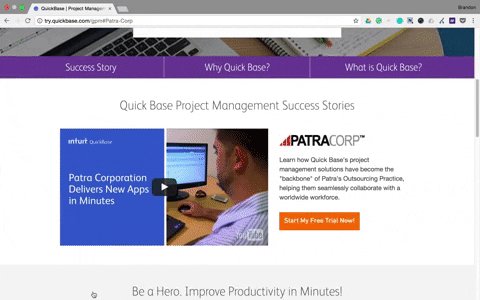
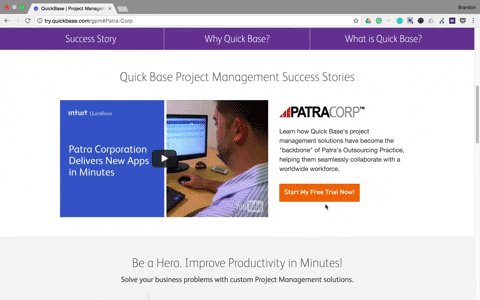
Esistono molti modi per ottimizzare il tuo pulsante CTA, ma puoi anche creare link di ancoraggio che indirizzino i visitatori direttamente a loro. Nell'esempio QuickBase riportato di seguito, l'azienda ha creato una navigazione della pagina di destinazione post-clic (le tre sezioni nella parte inferiore dell'immagine), in cui tutti e tre i collegamenti sono tag di ancoraggio. Quando i potenziali clienti fanno clic su "Success Story" e "What is QuickBase", vengono reindirizzati a due diverse sezioni più in basso nella pagina, entrambe dotate di un pulsante CTA:

Ovviamente, il tuo CTA è fondamentale. È letteralmente come le persone si convertono. Mettilo in risalto, sii persuasivo con la copia e rendila il più accessibile possibile creando tag di ancoraggio che conducano direttamente ad essa.
Come si usano i tag di ancoraggio?
Gli esempi sopra non sono un elenco completo, ma ti danno una buona idea di come i tag di ancoraggio aiutano con le conversioni ed evidenziano diversi elementi della pagina di destinazione post-clic. Sia che tu stia collegando specifici elementi della pagina di destinazione post-clic o impostando un intero menu di collegamento, non puoi sbagliare con i tag di ancoraggio nelle tue pagine di destinazione post-clic. Forniscono un'esperienza utente piacevole, che a sua volta aumenta le possibilità di conversione.
Inizia a utilizzare i tag di ancoraggio oggi aggiungendo codice personalizzato alle pagine di destinazione post-clic. Registrati oggi stesso per una demo di Instapage Enterprise.
