Segnali direzionali: consigli di progettazione che spingono i visitatori a convertire
Pubblicato: 2017-02-17Hai appena finito di progettare la tua prossima pagina di destinazione post-clic. Hai creato un titolo e un sottotitolo killer, scritto una copia ultra persuasiva, perfezionato il tuo modulo, creato il miglior CTA di sempre e la tua gerarchia di pagine è perfetta. Ogni elemento è al posto migliore per convincere i visitatori a convertirsi.
Quindi la tua pagina di destinazione post-clic è pronta per essere pubblicata, giusto? Non proprio.
Come ti assicurerai che i tuoi visitatori guardino quel video che il tuo team ha impiegato ore a creare? O che i visitatori facciano clic sul pulsante CTA perfetto?
Non lasciare tutto questo al caso; indirizza i visitatori esattamente dove vuoi che vadano. Chiedi loro di guardare dove vuoi che si concentrino (e agiscano su) i tuoi elementi più critici della pagina di destinazione post-clic.
Simile al layout F-Pattern e Z-Pattern, l'utilizzo di segnali direzionali (noti anche come segnali visivi) può influenzare i tuoi visitatori a navigare nella tua pagina con intenzione. Tutti e tre questi componenti del design della pagina di destinazione post-clic utilizzano la psicologia per influenzare le azioni degli utenti e spingerli ad agire.
Diamo un'occhiata più da vicino a come funziona.
Cosa sono i segnali direzionali?
I segnali direzionali sono ausili visivi, come frecce o lo sguardo di un modello, che puntano verso gli elementi più importanti della tua pagina di destinazione post-clic, ad esempio il modulo di acquisizione del lead, CTA, video, testimonianze o informazioni below the fold.
Esistono due tipi fondamentali di segnali direzionali: segnali direzionali impliciti ed espliciti.
Prima di esaminare in che modo entrambi possono focalizzare intenzionalmente l'attenzione dei visitatori, diamo un'occhiata alla psicologia dietro questi ausili visivi.
La psicologia dietro i segnali visivi
I segnali visivi possono essere pensati come segnali o vibrazioni e inconsciamente il tuo cervello può identificare tali segnali. Al primo appuntamento, ad esempio, puoi imparare molto sul tuo appuntamento dall'atmosfera che lui o lei sta inviando - linguaggio del corpo, contatto visivo, espressioni facciali - che ti mostrano se la persona è interessata o meno. Senza nemmeno rendertene conto, raccogli queste vibrazioni da tutti.
Fai clic per twittare
Puoi trasmettere e ricevere le stesse vibrazioni nel contesto del marketing digitale e con landing page post clic. I segnali visivi sulla tua pagina di destinazione post-clic danno ai tuoi visitatori un messaggio sottile, un'atmosfera, una sensazione.
Con le pagine di destinazione post-clic, cosa determina il modo in cui traduciamo queste vibrazioni o segnali? In genere, sono le nostre esperienze passate e le nostre conoscenze immagazzinate che tendono a influenzare le nostre percezioni. E come vedrai di seguito, una varietà di segnali che possono aiutare a guidare i visitatori a interagire con la tua pagina e ad agire.
Segnali direzionali impliciti nelle pagine di destinazione post-clic
I segnali direzionali impliciti sono sottili e spesso passano inosservati ai visitatori. I tipi più comuni includono spazi bianchi, contrasto di colore e incapsulamento. Ecco uno sguardo a ciascuno di essi:
Spazio bianco
Lo spazio bianco è lo spazio negativo o l'area vuota della pagina di destinazione post-clic che aiuta ad attirare l'attenzione su elementi specifici. L'aggiunta di spazi bianchi può aiutare a semplificare la tua pagina, migliorare l'esperienza dell'utente e aumentare la comprensione complessiva della tua offerta. Questo perché, con meno elementi su cui concentrarsi, i visitatori sono costretti a guardare ciò che vuoi che facciano.
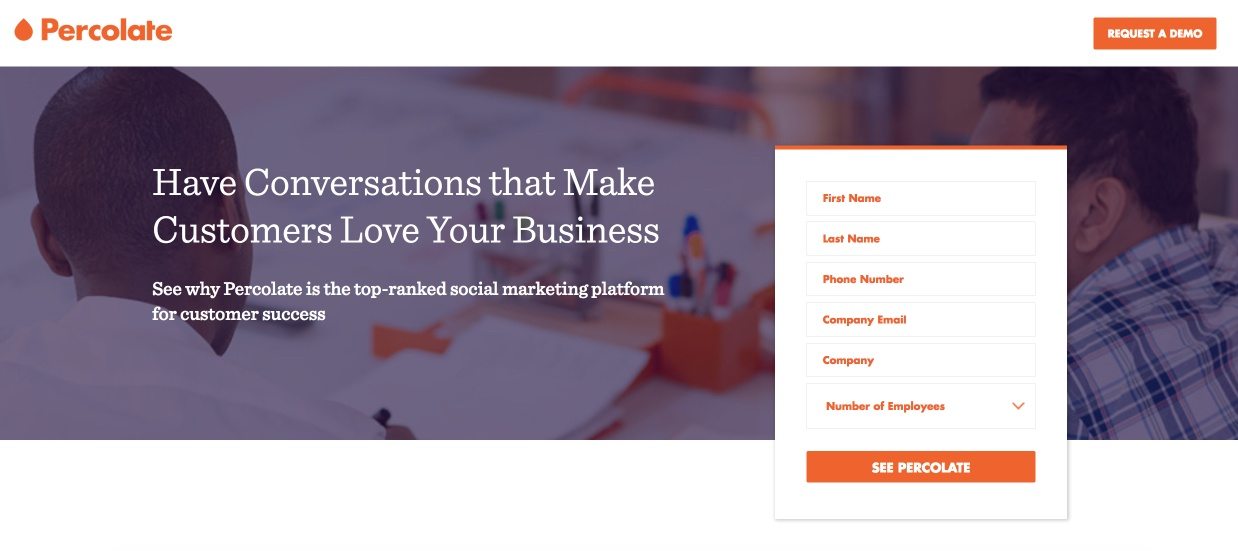
Ecco una pagina di destinazione post-clic di Percolate che utilizza uno spazio bianco sostanziale che circonda il titolo, il sottotitolo e il modulo di acquisizione del lead:

Contrasto di colore
I colori contrastanti servono come segnale direzionale perché le nette differenze di colore fanno sì che i visitatori prestino attenzione a quell'area.
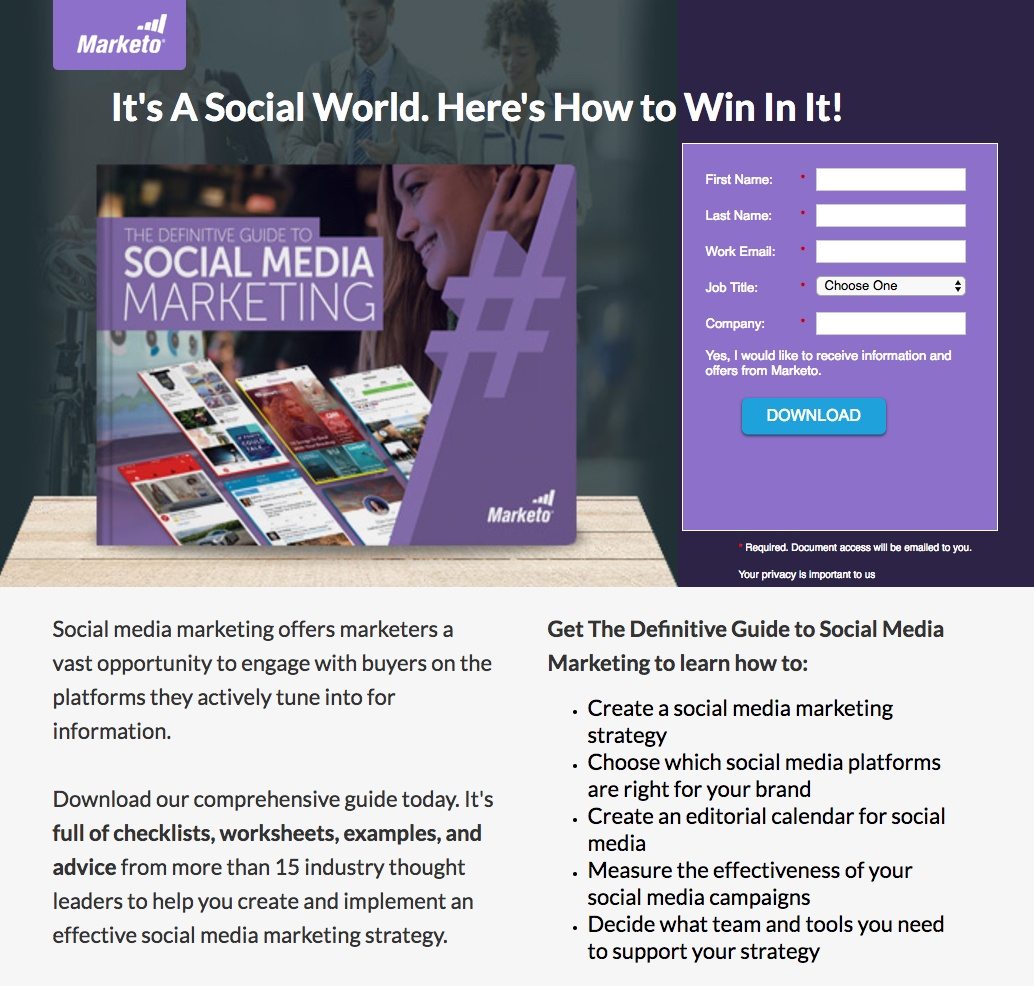
Per dimostrarlo, Marketo offre una guida al social media marketing su questa pagina di destinazione post-clic, ma l'invito all'azione si perde perché il contrasto cromatico è inesistente:

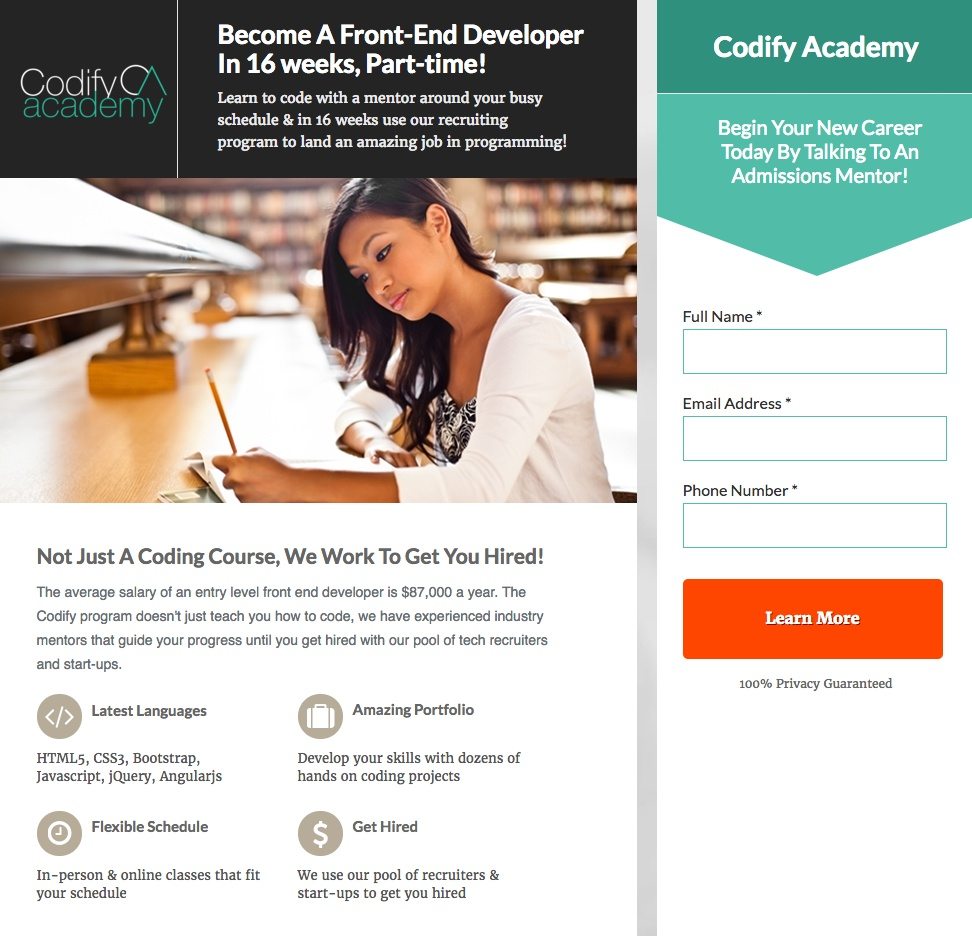
Ma in questa pagina di destinazione post-clic di Codify Academy, il pulsante CTA salta fuori dalla pagina perché il rosso contrasta con ogni altro colore:

Incapsulamento
L'incapsulamento, o l'inquadratura degli elementi, è un altro modo per evidenziare ciò che è importante nella pagina creando una finestra chiusa di messa a fuoco. I designer spesso lo fanno con riquadri, contorni e/o colori contrastanti per ridurre il disordine della pagina e attirare l'attenzione su elementi specifici.
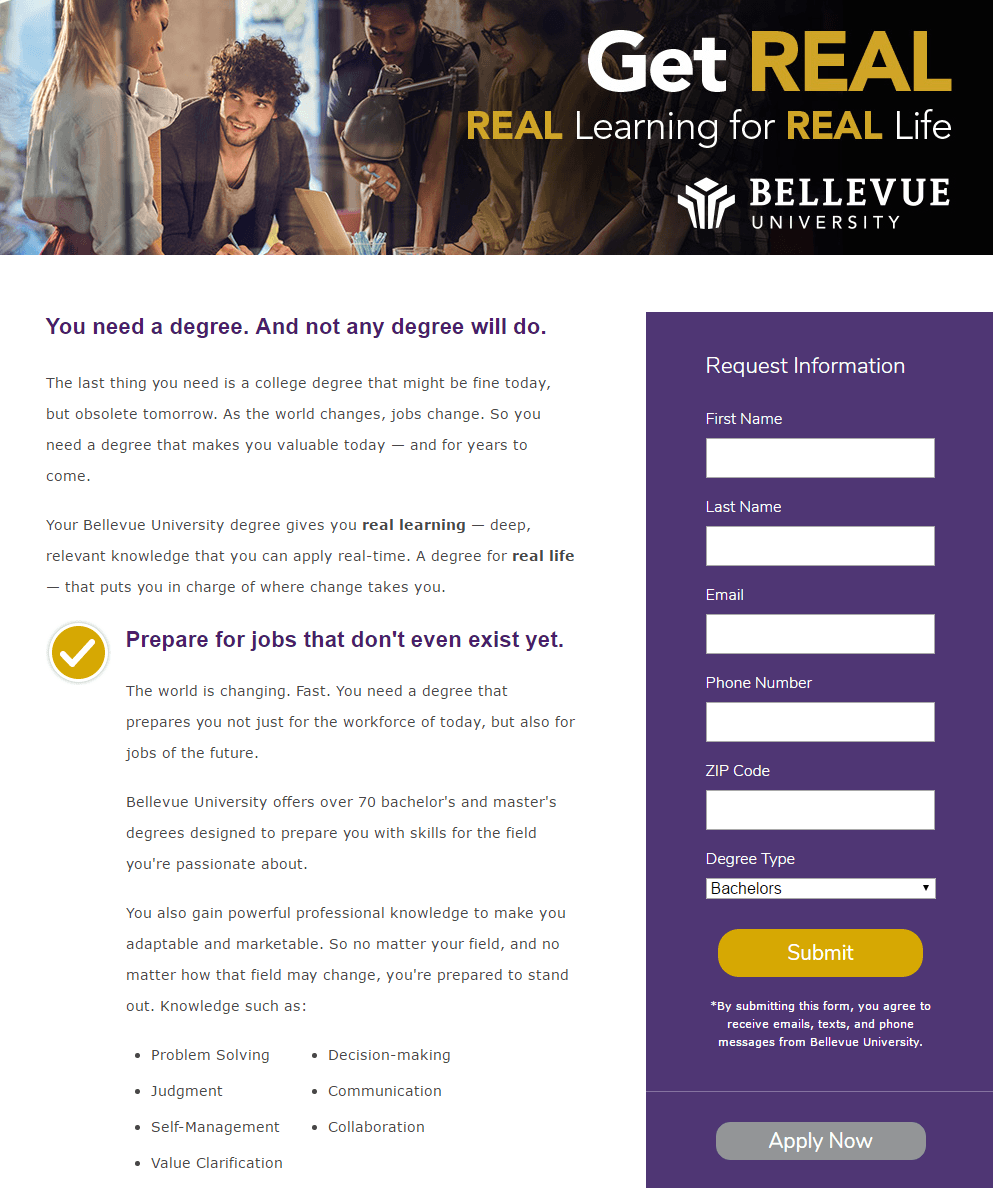
La Bellevue University utilizza questa tecnica due volte nella pagina sottostante: nell'immagine dell'intestazione e nel modulo. Il modulo, tuttavia, è ancora più incapsulato perché è progettato in un riquadro viola a contrasto per indurre i visitatori della pagina di destinazione dopo il clic a inviare le proprie informazioni:

Segnali direzionali espliciti sulle pagine di destinazione post-clic
I segnali espliciti sono palesemente evidenti all'occhio umano rispetto ai segnali impliciti, quindi in genere possono essere individuati immediatamente. Lo sguardo, l'indicazione o il gesto, il posizionamento strategico degli oggetti, le frecce e le linee comprendono tutti questo gruppo. Diamo un'occhiata più da vicino a ciascun tipo:

Sguardo fisso
L'uso dello sguardo dell'occhio umano come segnale direzionale è particolarmente efficace nelle pagine di destinazione post-clic. Le persone tendono a guardare ciò che stanno guardando gli altri, quindi se qualcuno sullo schermo guarda un modulo, è più probabile che anche il visitatore prenda nota del modulo. Questa tecnica influenza inconsciamente i visitatori a guardare dove vuoi e aggiunge anche fascino personale. Donald Trump e Hillary Clinton hanno entrambi capito il valore di questa tecnica, utilizzandola nelle loro pagine di donazioni durante la stagione della campagna.
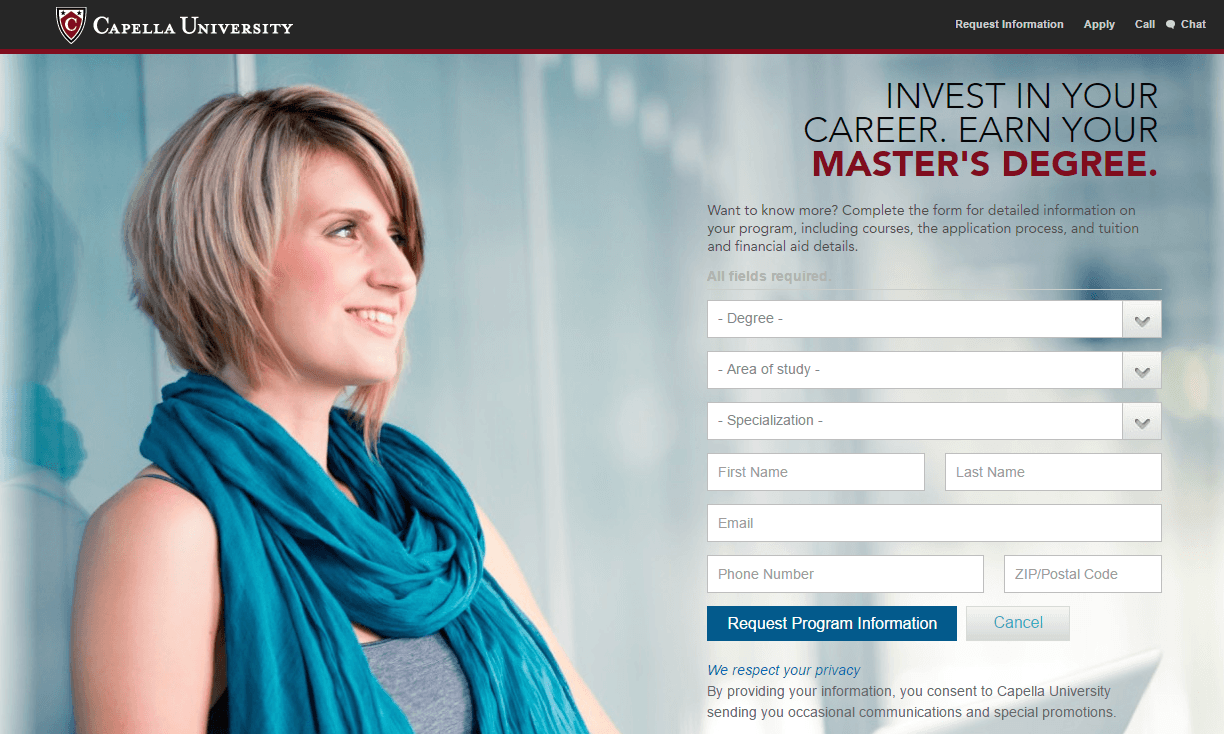
Ecco una pagina di destinazione post-clic della Capella University, con uno studente sorridente che guarda nella direzione del titolo, del sottotitolo e del modulo. Senza nemmeno rendersene conto, è probabile che i visitatori focalizzino la loro attenzione anche qui:

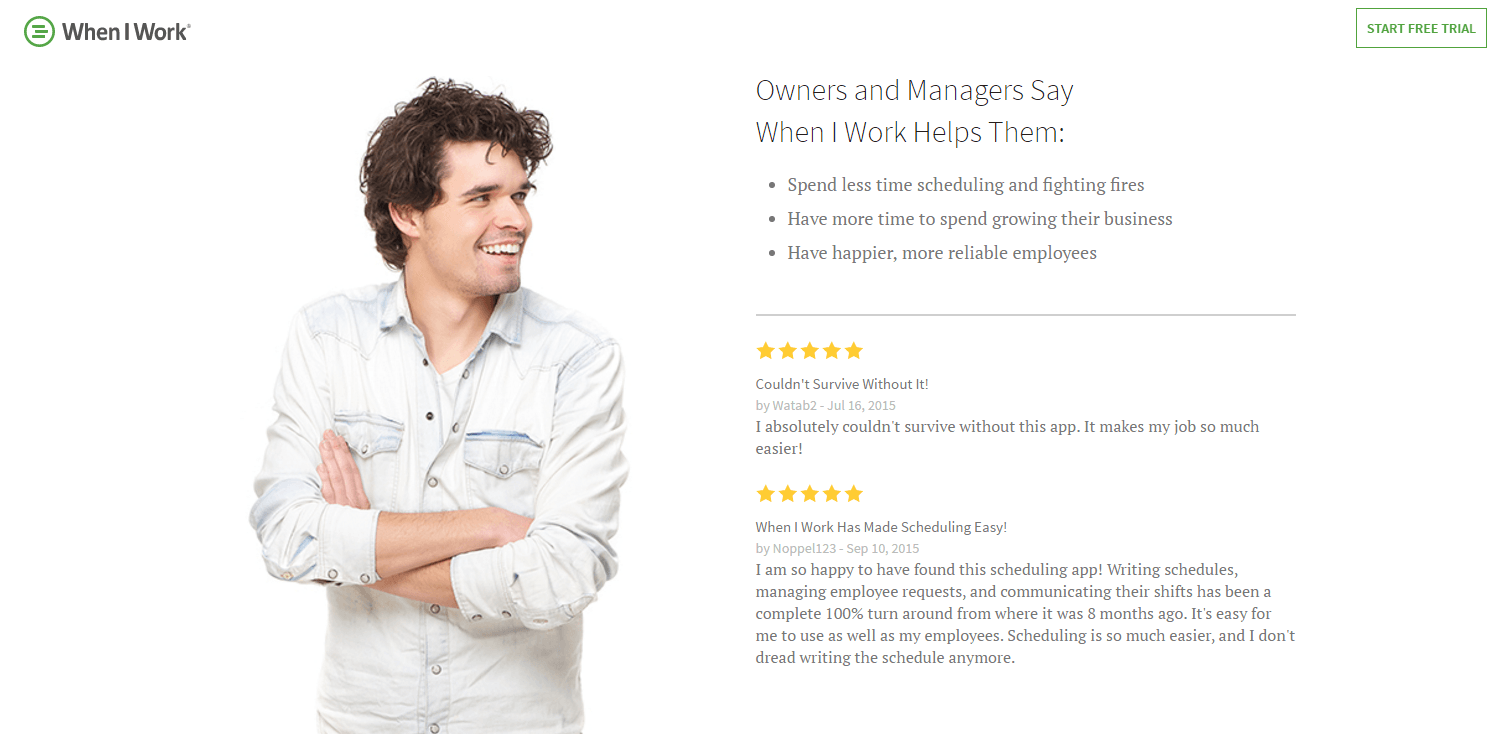
La prova sociale (ad esempio le testimonianze) può anche sfruttare lo sguardo fisso, come si vede qui sulla pagina di When I Work:

Indicare o gesticolare
Simile allo sguardo degli occhi, avere un modello che indica o fa un gesto verso un elemento importante fa sì che i visitatori si concentrino su quell'area. Dal momento che questa tecnica non è così sottile come lo sguardo dell'occhio; c'è la possibilità che il gesto possa sembrare sdolcinato e innaturale. Pertanto, assicurati di testare A/B le tue pagine con diversi gesti per vedere cosa produce i migliori risultati.
Posizionamento dell'oggetto
Posizionare le immagini in modo che siano puntate verso una particolare area di messa a fuoco attira l'attenzione dei potenziali clienti e rende più evidente quel particolare elemento.
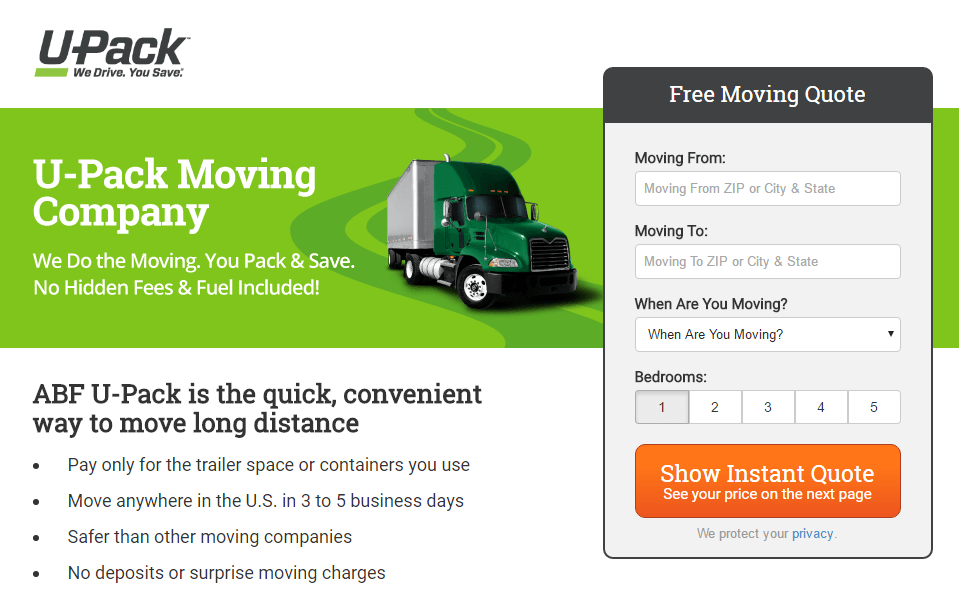
U-Pack si è assicurato che il modulo della pagina di destinazione post-clic fosse visibile a tutti i visitatori. Non solo l'hanno incapsulato con un bordo nero, ma hanno posizionato un camion in movimento di fronte al modulo in modo che i visitatori non possano fare a meno di notare:

Frecce
Che siano in movimento o fisse, le frecce sono uno dei segnali direzionali espliciti più comunemente usati perché sono semplici e facilmente comprensibili.
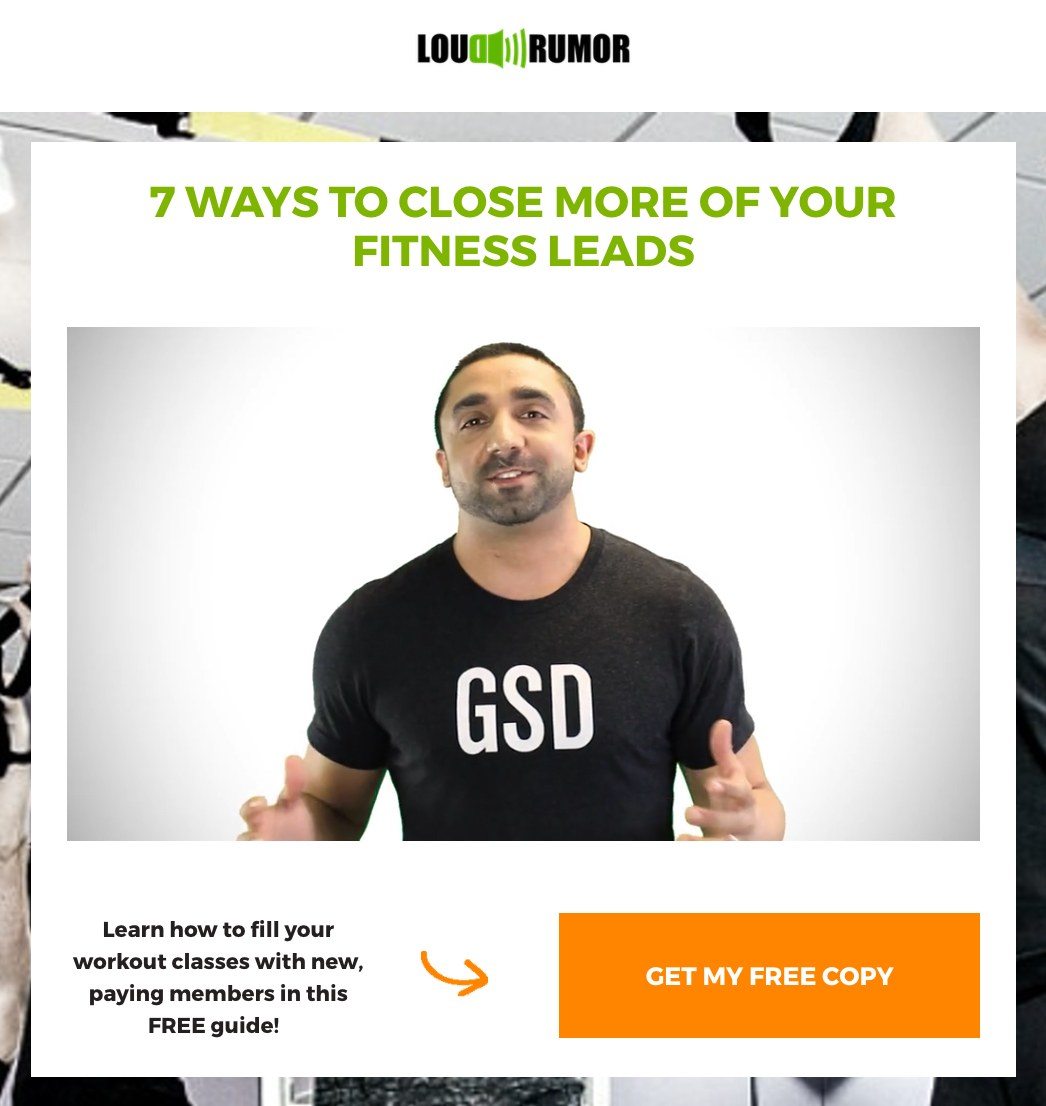
Loud Rumor utilizza una freccia fissa disegnata a mano sul modulo di attivazione in due passaggi per influenzare i clic del pulsante CTA:

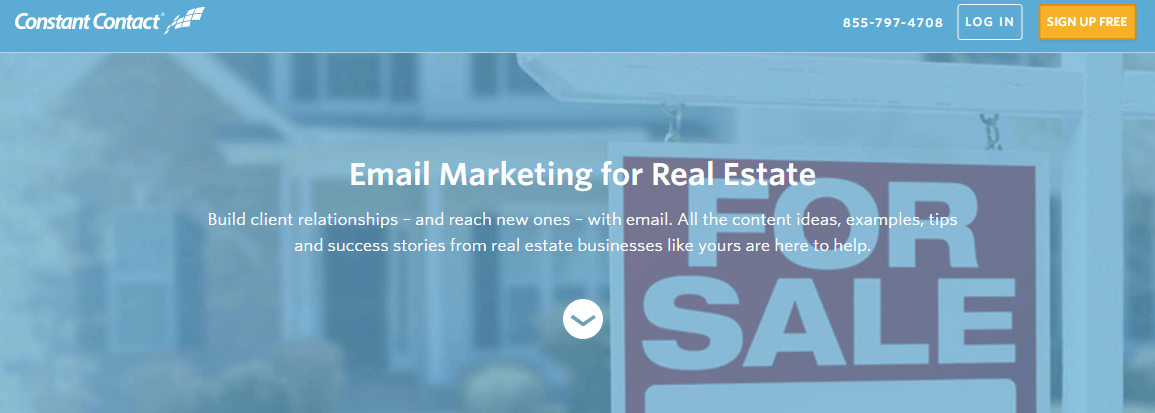
Anche se gli utenti web sono abituati a scorrere, le frecce sono anche comunemente posizionate per aiutare i visitatori a navigare below the fold. Scopri come Constant Contact fa questo con una semplice freccia chiusa:

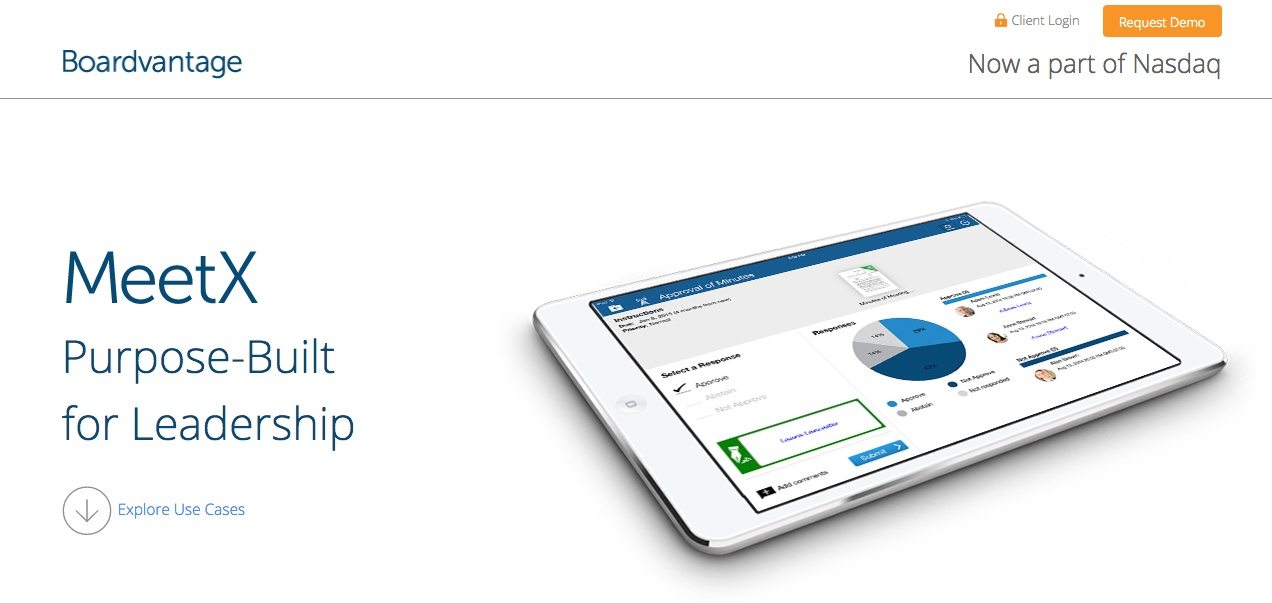
Eccone un altro di Boardvantage, in cui la freccia è collegata a un collegamento ipertestuale. Una volta cliccato, la pagina scorre sotto la piega e mostra tre diversi casi d'uso:

Linee
Le linee sono uno dei segnali meno ovvi, ma poiché gli esseri umani tendono a seguire naturalmente i percorsi, possono essere molto utili nelle pagine di destinazione post-clic. Questo perché i segnali direzionali lineari possono guidare i visitatori attraverso diverse parti della tua pagina o aiutare i potenziali clienti a rimanere concentrati su sezioni specifiche della pagina.
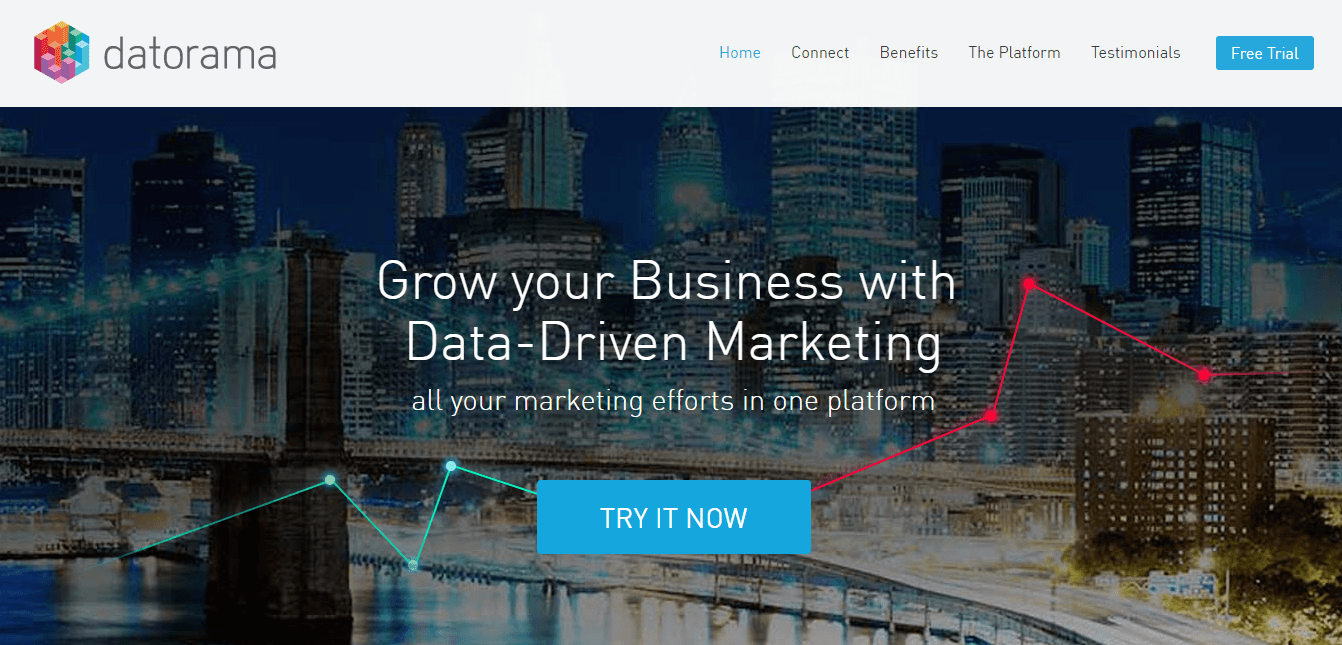
Ad esempio, Datorama utilizza una linea del grafico di tendenza al rialzo per evidenziare il pulsante CTA "Provalo ora". Quando i visitatori fanno clic sul pulsante, vengono indirizzati al modulo di acquisizione dei lead nella parte inferiore della pagina dove possono registrarsi per una prova gratuita di Datorama:

Convinci i visitatori a convertirsi con segnali direzionali
Reindirizziamo quella pagina di destinazione post-clic quasi perfetta che abbiamo riassunto all'inizio.
Mentre il titolo, la copia, il modulo e il CTA sono fondamentali per guidare le conversioni; questi elementi sono solo una parte dell'esperienza sulla pagina di destinazione dopo il clic del visitatore. Aggiungi alcuni segnali direzionali, sia impliciti che espliciti, per assicurarti che i tuoi potenziali clienti concentrino la loro attenzione su ciò che conta di più per il tuo obiettivo di conversione.
Quali segnali aggiungerai alla tua prossima pagina di destinazione post-clic? Qualunque cosa tu decida, crea pagine di destinazione post-clic completamente ottimizzate con Instapage in pochi minuti. Registrati oggi stesso per una demo di Instapage Enterprise.
