Una guida definitiva all'usabilità del sito web
Pubblicato: 2016-09-07L'usabilità, che si riferisce alla facilità d'uso di un sito Web, è parte integrante di un buon sito Web. Al giorno d'oggi, i siti Web stanno diventando più ricchi di funzionalità e interattivi, diventando così più complessi. Di conseguenza, una componente indispensabile di un sito web di successo che viene spesso trascurata è la sua usabilità.
Secondo Jakob Nielsen, uno dei massimi esperti di usabilità web, si compone di cinque componenti, come mostrato nel diagramma seguente:

Combinando i risultati di oltre 500 risultati di ricerche, il Dipartimento della salute e dei servizi umani (HHS) degli Stati Uniti e l'amministrazione dei servizi generali degli Stati Uniti hanno sviluppato una linea guida esauriente contenente più di duecento fattori che influenzano l'usabilità del sito web.
Sulla base delle linee guida, abbiamo sviluppato una lista di controllo concisa per la vostra comodità, che è la seguente.
Struttura
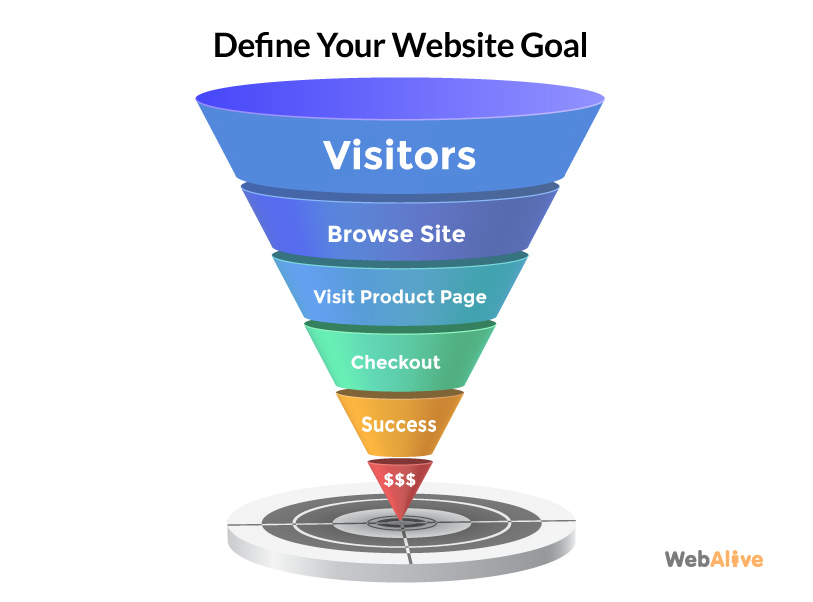
1. Definisci gli obiettivi
La prima cosa che ogni proprietario di un sito web dovrebbe stabilire sono gli obiettivi primari del sito web o ciò che il sito web intende raggiungere. Ciò dipenderà molto dal settore in cui operi e dal servizio che offri, che a sua volta determinerà il contenuto, la struttura e l'aspetto del tuo sito.

Articolo correlato: Guida essenziale all'ottimizzazione del tasso di conversione
2. Fornire contenuti utili
Il contenuto è l'elemento più importante di un sito web. Quindi fornisci contenuti appropriati, di facile lettura, utili per gli utenti e che rispondano alle domande che il tuo pubblico di destinazione avrà.
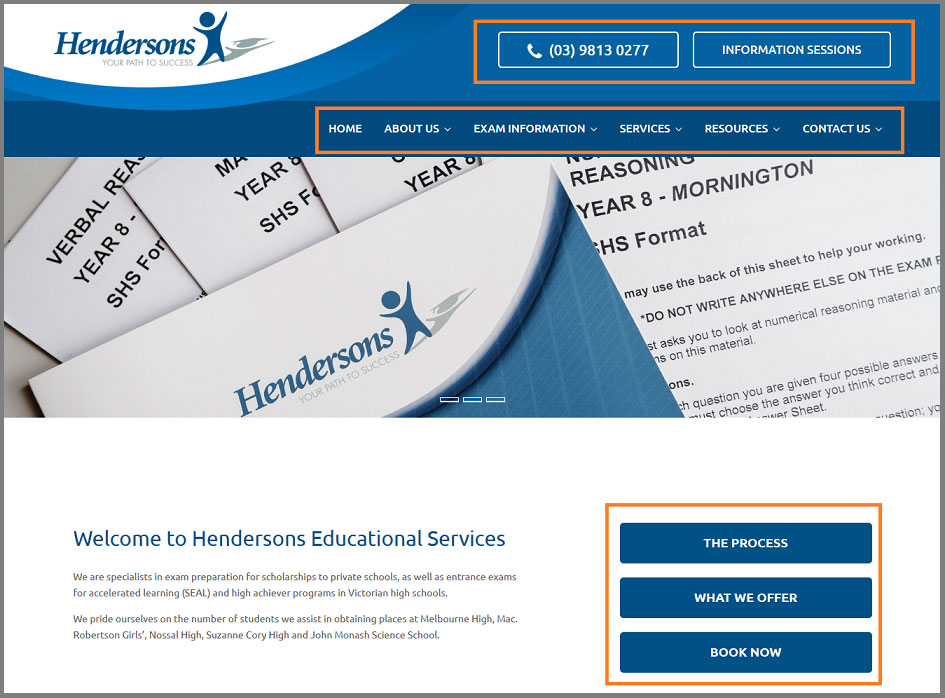
3. Comprendere le aspettative degli utenti
La ricerca mostra che l'usabilità di un sito dipende molto da quanto è organizzato, facile da usare e diretto per portare a termine un determinato compito. Assicurati che il sito Web sia altamente intuitivo e ben strutturato in modo che gli utenti possano svolgere le attività previste in modo semplice ed efficiente.
Il sito Web di Henderson Educational Services soddisfa le aspettative degli utenti visualizzando tutte le caratteristiche e le informazioni importanti in modo organizzato.

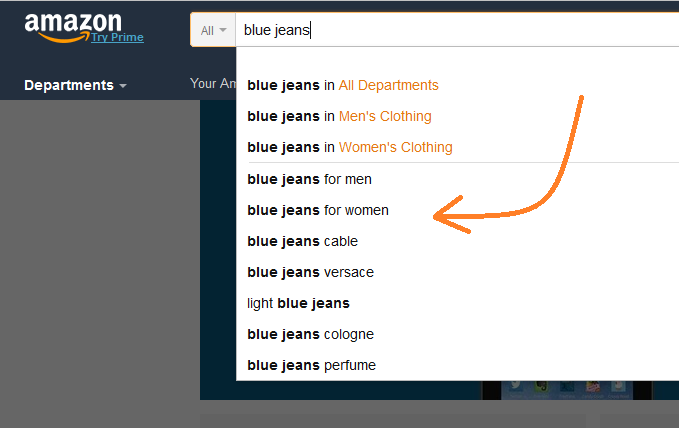
4. Rendi le informazioni facili da trovare
Se il sito web ha tutte le informazioni di cui i visitatori hanno bisogno ma è difficile da trovare, avere le informazioni diventa inutile. È importante assicurarsi che tutte le informazioni necessarie siano facili da trovare. Più un sito aiuta il pubblico a trovare le informazioni richieste, più è utilizzabile.
Ci sono molti modi per rendere le informazioni del tuo sito web facili da trovare. Ad esempio, se hai un sito Web con migliaia di prodotti e molte categorie, considera di avere un'opzione di ricerca avanzata come fa Amazon.

5. Progetta una homepage accattivante e interattiva
La tua home page è una delle pagine più importanti; è essenzialmente il tuo mezzo per creare una buona impressione e incoraggiare i visitatori a interagire ulteriormente con il tuo sito web. Dovrebbe quindi delineare chiaramente il tuo scopo e ciò che offri.
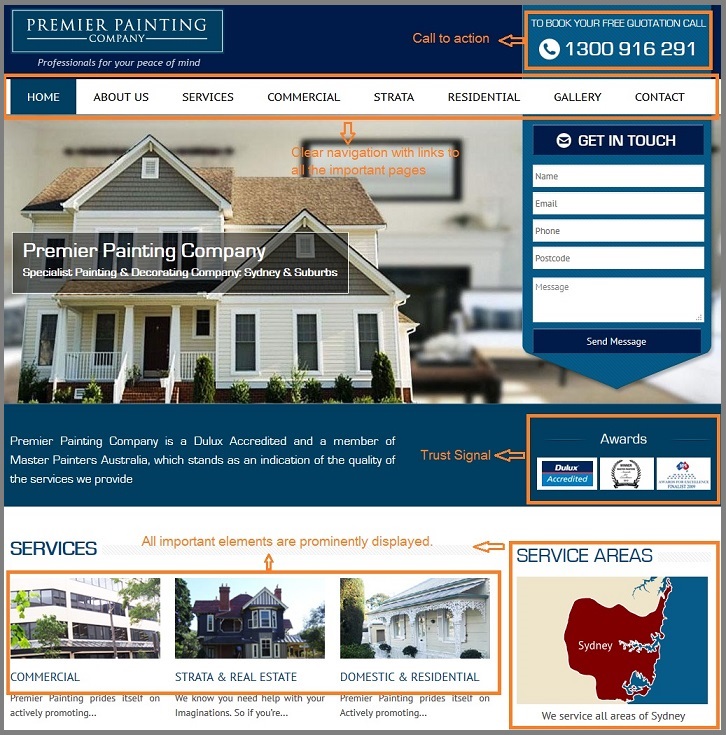
La splendida homepage di Premier Painting aiuta gli utenti a comprendere e trovare facilmente le informazioni desiderate.

Ottimizzazione
6. Garantire un'efficace interazione uomo-computer
I siti web dovrebbero facilitare interazioni uomo-computer efficienti sfruttando le capacità del computer. Ricordare gli ID utente, calcolare i pagamenti richiesti e calcolare o convertire i dati visualizzati in altre unità sono esempi di questo. Mantenere la coerenza in tutto il sito ridurrà l'attrito e consentirà agli utenti di svolgere le proprie attività in modo semplice.
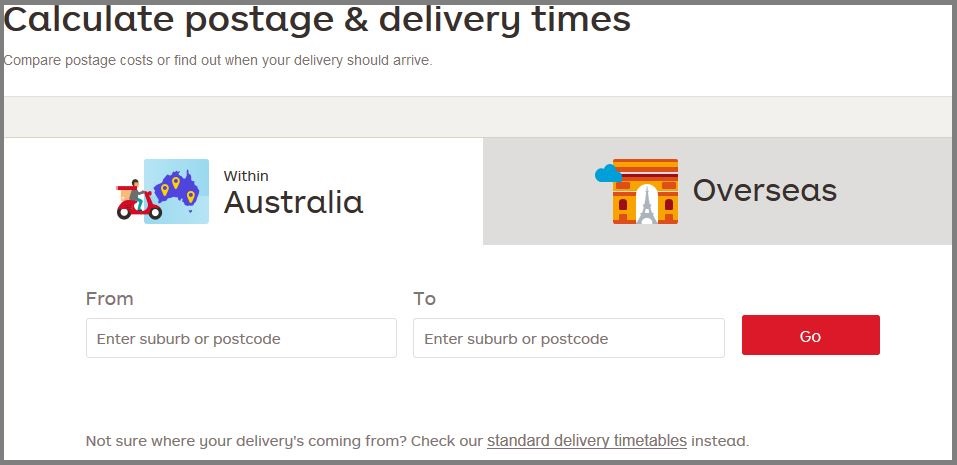
Il sistema di calcolo automatico dell'affrancatura e della consegna di AU Post, ad esempio, porta a termine il lavoro con il minimo contatto umano.

Ordina e salva richiedono agli utenti di selezionare la casella "Ricordami" per un accesso più rapido in futuro.

7. Stabilire credibilità
Alcuni metodi per aumentare la credibilità sono: garantire che il design sia aggiornato, se necessario, fornire una serie di domande e risposte frequenti, citare le risorse e collegare il sito ad altre fonti credibili.

(Fonte immagine)
8. Non fare un test di memoria
Tutte le pagine dovrebbero contenere autonomamente le informazioni necessarie per consentire agli utenti di eseguire le attività richieste. La ricerca mostra che gli utenti possono ricordare una quantità limitata di informazioni, anche a breve termine. Se l'esecuzione di un'attività richiede il confronto di due serie di informazioni, ad esempio, gli elementi dovrebbero essere visualizzati accanto in modo che gli utenti non debbano ricordare le informazioni da altre pagine.
9. Ridurre al minimo il periodo di attesa
Il caricamento del sito non dovrebbe richiedere più di qualche secondo. La ricerca suggerisce che il 47% degli utenti si aspetta che una pagina Web venga caricata in meno di 2 secondi. Se una pagina è progettata per il timeout, informa gli utenti e avvisali prima della scadenza della sessione. Se devono attendere il completamento di una determinata attività, fornisci loro informazioni sufficienti.
10. Usa un formato funzionale
Le informazioni sul sito devono essere visualizzate in un formato utile e utilizzabile, stampabile e leggibile online. Fornisci collegamenti per stampare o salvare i documenti scaricabili forniti, se applicabile.
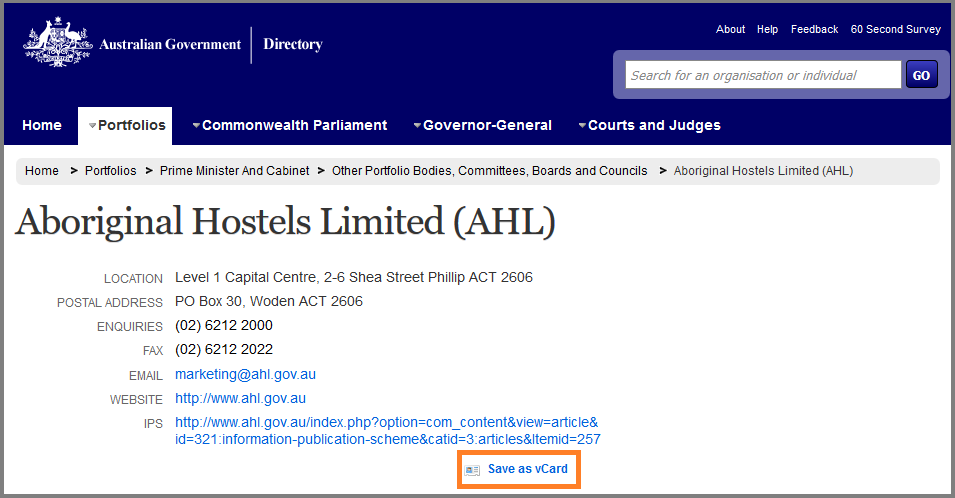
Il sito Web dell'elenco del governo australiano ha contenuti interattivi in modo che gli utenti possano accedere e utilizzare le informazioni in modo più conveniente.

11. Prendi in considerazione vari sistemi operativi, browser e dimensioni dello schermo
Assicurati che il sito Web sia ottimizzato per i browser più utilizzati, i sistemi operativi più diffusi e i dispositivi di diverse dimensioni, dai monitor desktop agli smartphone.

Organizzazione
12. Collocare le informazioni in base all'importanza relativa
Disporre le informazioni utili in modo organizzato, in modo che sia facile per gli utenti assimilare i contenuti. Idealmente, collocherai le informazioni più importanti nel punto in cui gli utenti stanno guardando, che tende a trovarsi a sinistra della pagina e nell'intestazione. Metti le schede di navigazione in modo coerente nelle stesse posizioni in tutto il sito.
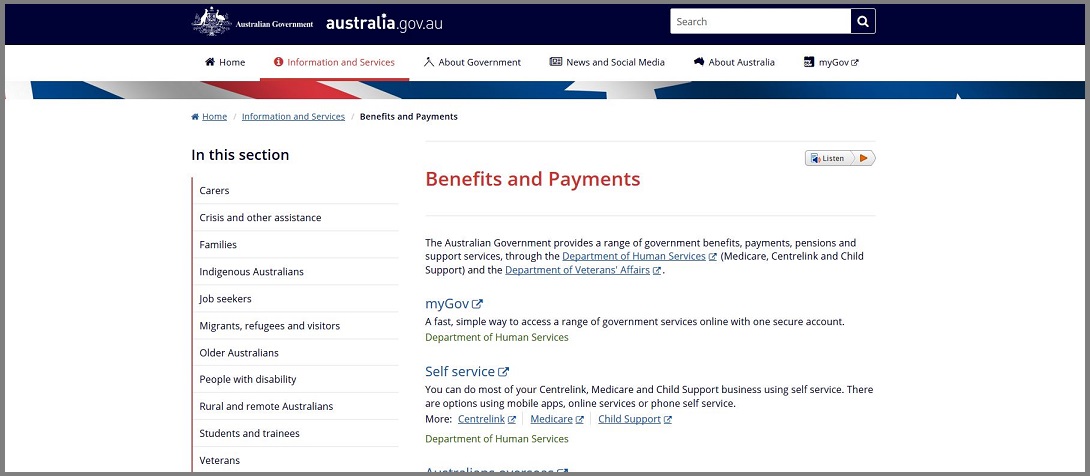
Nel sito Web del governo australiano, le schede di navigazione principali contenenti tutte le informazioni importanti sono state posizionate in modo coerente e conveniente nella parte superiore di ogni pagina, rendendo l'esperienza di navigazione fluida e diretta.

13. Usa lo spazio bianco in modo appropriato
È buona norma utilizzare lo spazio bianco in un progetto, ma può anche essere esagerato. Usare troppo può significare che gli utenti dovranno scorrere troppo, mentre troppo poco rende le pagine affollate e mette a disagio le persone. L'utilizzo di troppo spazio bianco prima o dopo una sezione può anche far pensare agli utenti di aver raggiunto la fine della pagina, il che significa che smettono di scorrere e perdono informazioni importanti.
14. Scegliere la densità di visualizzazione corretta
Non sovraccaricare i visitatori con troppe informazioni, poiché le pagine sembreranno disordinate e renderà difficile per i visitatori trovare ciò che stanno cercando. La ricerca mostra che gli utenti preferiscono visitare le aree sparse di una pagina rispetto alle aree dense e altamente popolate.
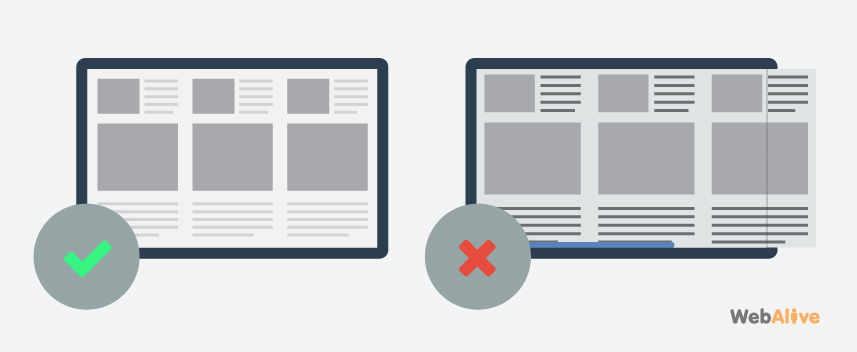
15. Utilizzare un layout di pagina appropriato per eliminare lo scorrimento orizzontale
Non vuoi che i tuoi visitatori debbano scorrere orizzontalmente per vedere l'intera pagina. Questo è scomodo e può essere fastidioso, il che significa che è probabile che tu perda una percentuale maggiore di utenti più rapidamente.

Navigazione
16. Non indirizzare gli utenti a una pagina senza uscita
A volte un sito Web può contenere collegamenti che aprono nuove finestre del browser con i pulsanti Indietro disabilitati. Questo può essere frustrante per gli utenti a meno che non sia richiesto. È importante garantire che agli utenti vengano fornite le opzioni di navigazione per tutte le pagine del sito web.
17. Raggruppa insieme elementi di navigazione simili
Differenzia gli elementi di navigazione, raggruppa quelli simili e posizionali in modo coerente in tutto il sito. Ciò consentirà agli utenti di individuare facilmente gli elementi di navigazione e avere un'idea di cosa aspettarsi dalla pagina di destinazione.
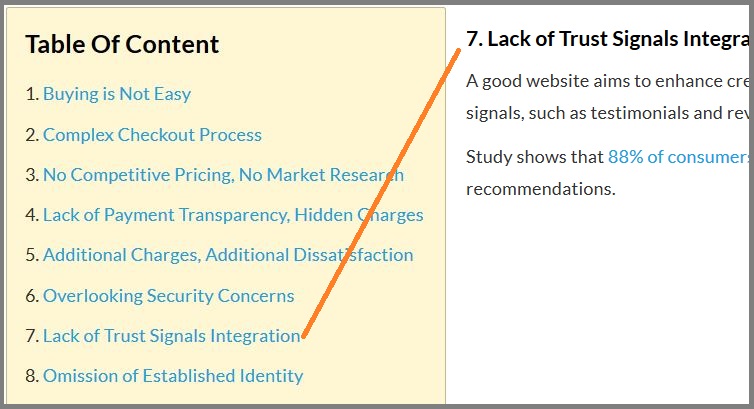
18. Fornire un elenco di contenuti su pagine lunghe
Fornire un elenco cliccabile di contenuti per pagine lunghe contenenti un numero di sezioni distinte. Ciò consentirà agli utenti di trovare rapidamente le informazioni desiderate senza dover scansionare l'intera pagina.
Ecco un esempio di una lunga pagina con un elenco di contenuti.

19. Fai sapere agli utenti dove si trovano
Fornire agli utenti informazioni su dove si trovano sul sito Web in modo che possano procedere o tornare indietro facilmente. Ad esempio, ciò può significare fornire URL chiari che indichino la posizione dell'utente, cambiare il colore di un collegamento che è stato visitato o fornire indicazioni visive sulla sezione in uso in quel momento.
20. Fornire etichette descrittive delle schede e menu sequenziali
Fornire etichette di schede descrittive offre agli utenti una buona comprensione della loro destinazione e consente loro di trovare rapidamente le informazioni desiderate. L'uso di menu e sottomenu sequenziali aiuta gli utenti a raggiungere le pagine con facilità e fa risparmiare tempo.
Grafica e Multimedia
21. Utilizzare la grafica e le immagini in modo appropriato
Utilizza grafica/immagini per comunicare il tuo messaggio agli utenti piuttosto che abbellire il sito. La grafica decorativa tende a distrarre gli utenti e ritardare il processo di ricerca delle informazioni. Al contrario, se utilizzate in modo appropriato, le immagini possono migliorare l'apprendimento più rapido eliminando la necessità di leggere molto testo.
Qui possiamo vedere come le illustrazioni vengono utilizzate in modo intelligente nel sito Web del governo del Queensland per facilitare un apprendimento efficace e più veloce.

22. La grafica e le immagini non dovrebbero influire sul tempo di caricamento della pagina
Assicurati che la grafica/le immagini non rallentino i tempi di download della pagina. Quando la visualizzazione di immagini a grandezza naturale non è fondamentale, l'utilizzo di versioni in miniatura di immagini di grandi dimensioni consente agli utenti di vedere l'immagine di anteprima senza doverli scaricare. Per garantire un uso efficace delle miniature, puoi utilizzare un metodo di riduzione dell'immagine con pertinenza avanzata, come suggerito da Jakob Nielsen.
23. Non utilizzare immagini complesse come sfondi
L'utilizzo di immagini come sfondo completo di una pagina tende a rallentare il caricamento della pagina e rende scomoda la lettura del testo da parte degli utenti. Pertanto, se una pagina ha una notevole quantità di testo è meglio non utilizzare alcuna immagine come sfondo.
24. Posiziona il logo della tua organizzazione in una posizione ben visibile
Inserisci il nome e il logo della tua organizzazione in una parte molto evidente della pagina. Posizionalo nella stessa posizione su ogni pagina e collegalo alla home page.
Nswranger.org.au ha il proprio logo posizionato in modo ben visibile in una posizione coerente su ogni pagina.

25. Usa i contenuti multimediali in modo significativo
Utilizza video, audio o animazioni se necessario per trasmettere il messaggio o il contenuto del sito web. Un uso saggio della multimedialità può comunicare efficacemente le informazioni utili di un sito. D'altra parte, un uso non necessario può distrarre gli utenti da elementi più importanti e può influire sul tempo di caricamento della pagina.
L'usabilità di un sito web è strettamente legata al suo successo. Nel frenetico mondo online, se un sito Web non salta immediatamente fuori e fornisce ai visitatori le informazioni che stanno cercando, passeranno semplicemente al sito Web successivo.
D'altra parte, se il tuo sito web offre un'esperienza semplice e divertente per gli utenti, trascorreranno più tempo sul tuo sito e conosceranno la tua attività. Pertanto, si può affermare che garantire una buona usabilità è il prerequisito per raggiungere il successo online e gli obiettivi di business.
Lascia che ti aiutiamo a creare un sito Web ad alta conversione con prestazioni superbe e grande usabilità.