[Guida alla navigazione del sito web] Come convincere i tuoi clienti a spostarsi nel tuo negozio online senza pensarci (in modo che acquistino di più)
Pubblicato: 2022-05-06Scommetto che ti è successo.
Sei in un grande negozio (come un supermercato, per esempio) e:
- Non riesci a vedere alcun segno che ti guidi, quindi finisci per camminare su e giù per ogni singola navata prima di trovare quello che stai cercando.
- I prodotti sono ordinati con noncuranza.
- Il personale non sa quali prodotti sono o non sono in stock.
Davvero caotico.
Alla fine, scegli di non partire senza aver acquistato perché ci sono alcuni prodotti nel tuo carrello e non vuoi lasciarli ovunque, ma di certo non vedrai l'ora di tornare mai più.
E se quel negozio fosse il tuo negozio di e-commerce?
In tal caso, nessuno dedicherebbe nemmeno dieci minuti del proprio tempo a esaminare tutte le tue categorie prima di trovare ciò che sta cercando. Ciò è particolarmente vero per loro perché lasciare un carrello abbandonato è semplice come chiudere la scheda e non visitare mai più il tuo negozio.
E questo può succedere a te se non aiuti i tuoi clienti a orientarsi facilmente nel tuo sito web.
In altre parole, è quello che succede se non si tiene conto della navigabilità.
Ecco perché questo post ti dirà:
- Che cos'è la navigabilità di un sito web e come ti influenza.
- I fattori più decisivi che giocano un ruolo nella navigabilità del sito web.
- Come scoprire se il tuo sito web è navigabile.
Andiamo a questo.
Sommario
- Che cos'è la navigabilità del sito web (e cosa succede se la ignori)
- Navigabilità e usabilità del sito web: come sono collegati
- 6 consigli per migliorare la navigabilità del tuo e-commerce
- 1. Inizia con le fondamenta del tuo sito web
- 2. Non sovraccaricare il menu di navigazione
- 3. Offri ai tuoi clienti una scorciatoia con un motore di ricerca interno
- 4. Aggiungi il pangrattato in modo che possano tornare facilmente
- 5. Effettua chiamate ad azioni specifiche
- 6. Anche il design contribuisce alla navigabilità
- Come scoprire se il tuo sito web è navigabile
- Pronto a migliorare la navigabilità del tuo sito web?
Che cos'è la navigabilità del sito web (e cosa succede se la ignori)
Potresti essere stato spaventato da una parola così lunga, ma non preoccuparti: in realtà è un concetto abbastanza facile da comprendere.
La navigabilità di un sito Web ha a che fare con la facilità con cui l'utente si sposta e trova ciò che sta cercando.
Come puoi raggiungere questo obiettivo?
In parole povere, mentre gli utenti navigano nel tuo sito web, devono sempre sapere:
- In quale parte del sito web si trovano.
- Come arrivare velocemente alla pagina precedente.
- Come continuare a navigare finché non trovano il prodotto che desiderano.
Non preoccuparti se non ti è ancora chiaro.
Più avanti in questo post esamineremo tutti i passaggi che devi seguire per migliorare la navigabilità nel tuo negozio e-commerce.
Ma prima, cosa succede se trascuri questo aspetto del tuo sito?
Navigabilità e usabilità del sito web: come sono collegati
La linea di fondo è che finisci per perdere vendite.
E potrebbero essere tanti.
In effetti, come accennato in un altro post, questa è una delle cause principali che spingono gli utenti a lasciare il tuo sito Web senza acquistare nulla.
Il motivo è che la navigabilità è strettamente correlata ad altri due elementi essenziali di ogni sito web: l'esperienza utente e l'usabilità.
Ecco come sono collegati questi due concetti:
Cattiva navigabilità = bassa usabilità = esperienza utente negativa.
E, come sai, una cattiva esperienza utente implica:
- Tempo di permanenza breve (tempo sul sito): gli utenti lasceranno rapidamente la tua pagina perché non si sentono a proprio agio durante la navigazione. Ciò aumenterà la tua frequenza di rimbalzo (numero di visitatori che lasciano il tuo sito senza aver fatto nulla) e influenzerà negativamente il tuo posizionamento SEO.
- Più carrelli abbandonati: come abbiamo sottolineato in precedenza, è facile per un utente deluso abbandonare un carrello: deve solo chiudere la scheda del browser (e se se ne sono andati a causa di una brutta esperienza, sarà più difficile recuperare quel carrello in seguito su).
Per riassumere, un sito di e-commerce con scarsa navigabilità avrà un posizionamento peggiore su Google e un tasso di conversione molto basso perché la maggior parte di quelle poche visite organiche che riceverai andranno via senza effettuare un acquisto.
Come puoi vedere, è una questione molto delicata.
6 consigli per migliorare la navigabilità del tuo e-commerce
Hai appena visto perché è così importante che il tuo negozio online offra una buona esperienza di navigazione.
Ma come puoi ottenerlo?
Innanzitutto, è necessario prestare attenzione ai seguenti elementi:
1. Inizia con le fondamenta del tuo sito web
Cioè, inizia con la sua architettura interna.
Il modo in cui le categorie e le sottocategorie del tuo sito Web sono interconnesse è fondamentale affinché gli utenti lo trovino intuitivo.
Il concetto di architettura del sito web è piuttosto vasto ma, in termini generali, si può riassumere in tre punti principali:
- Meno livelli sono, meglio è: per "livelli", ci riferiamo al numero di clic necessari per passare dalla home page a qualsiasi altra pagina del tuo sito. La situazione ideale è avere al massimo tre clic. Ad esempio, "Home > Fotocamere reflex > Fotocamere reflex Nikon > Nikon 7500".
- Una parola chiave, una pagina: ogni categoria, sottocategoria e scheda prodotto del tuo sito deve essere ottimizzata per una parola chiave diversa. Ciò contribuirà a migliorare il posizionamento generale del sito Web ed evitare alcuni problemi relativi alla SEO che potrebbero verificarsi in alcuni negozi di e-commerce (come la cannibalizzazione).
- Ordine di categoria intuitivo: seguendo l'esempio precedente, gli utenti che cercano un obiettivo per la propria fotocamera Nikon si aspettano di trovarlo nella categoria "Obiettivi". Ecco perché non avrebbe senso includere questi prodotti nella sottocategoria "Fotocamere reflex Nikon".
Definire la struttura del tuo sito web (tenendo presente che gli utenti devono trovarlo intuitivo) è uno dei primi passi da fare quando crei il tuo negozio online.

2. Non sovraccaricare il menu di navigazione
Per evitare che gli acquirenti si perdano, molti negozi di e-commerce includono ogni categoria e sottocategoria nel menu principale del loro sito web.
Ma ciò può anche rendere più difficile la navigazione.
Pensaci: se diamo agli utenti troppe opzioni contemporaneamente, potremmo farli sentire sopraffatti e indecisi. Ciò può, a sua volta, ostacolare la navigazione intuitiva.
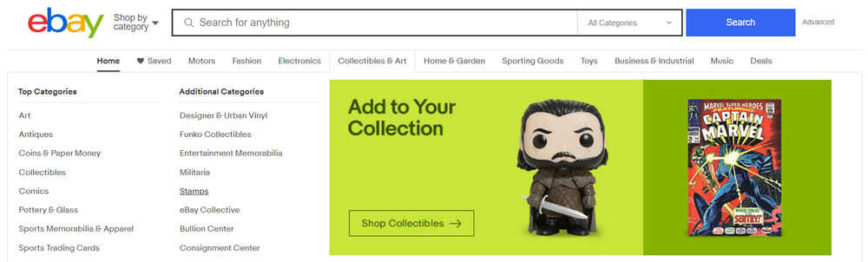
La nostra raccomandazione è che il menu di navigazione includa solo le categorie principali e il primo livello di sottocategorie, come accade ad esempio su eBay.

Ma cosa succede se un utente sta cercando qualcosa di molto specifico e non vuole navigare tra le sottocategorie?
Controlla cosa c'è dopo nell'elenco.
3. Offri ai tuoi clienti una scorciatoia con un motore di ricerca interno
Abbiamo parlato a lungo dell'importanza di avere un motore di ricerca interno in un altro post.
Per trovare il prodotto che desiderano, molti utenti vanno direttamente alla barra di ricerca subito dopo essere atterrati sulla tua home page.
E se i risultati non sono quelli che si aspettavano, molto probabilmente se ne andranno senza nemmeno navigare (il che fa aumentare la temuta frequenza di rimbalzo).
Quindi assicurati di avere un motore di ricerca interno che soddisfi le esigenze dei tuoi utenti. E deve essere davvero buono perché quello fornito con il tuo modello potrebbe essere peggio che non averlo affatto .
A proposito, se vuoi vedere di persona, non dimenticare che puoi provare Doofinder gratuitamente per 30 giorni.
4. Aggiungi il pangrattato in modo che possano tornare facilmente
Ricorda che affinché il tuo sito web sia navigabile, gli utenti devono sempre sapere "dove si trovano" e "come possono tornare dove erano prima".
E i breadcrumb (quei link in cima alla pagina con le sottocategorie e i prodotti del tuo e-commerce) sono la risposta a queste due domande.
Allora perché sono così utili?
Bene, ad esempio, se un utente sta visualizzando una scheda prodotto ma vuole tornare alla categoria principale, può farlo con un solo clic e saltare le tre sottocategorie precedenti.
5. Effettua chiamate ad azioni specifiche
Il testo dell'invito all'azione (quei pulsanti con collegamenti sparsi per il tuo sito Web) deve chiarire cosa accadrà se l'utente fa clic su di esso.
Per esempio:
- "Aggiungi al carrello"
- "Ulteriori informazioni su questa nuova fotocamera"
- "Contattaci"
Gli utenti troveranno questi tipi di messaggi molto più intuitivi di qualcosa di generico come "Clicca qui".
6. Anche il design contribuisce alla navigabilità
Ed è un fattore decisivo.
Oltre a diffondere l'immagine del tuo marchio, il design guida anche l'utente su come spostarsi nel tuo sito web.
A tal fine, ci sono diversi aspetti da tenere a mente:
- Evidenzia gli inviti all'azione: usa un colore diverso o incorpora uno spazio bianco intorno ad essi in modo che si distinguano.
- Posiziona gli elementi della pagina in luoghi familiari: ad esempio, la maggior parte degli utenti si aspetta di trovare il motore di ricerca interno del sito nell'angolo in alto a destra.
- Usa il tuo logo come link alla homepage: un altro aspetto apparentemente piccolo che troppo spesso viene dato per scontato su molti siti web.
- Fai risaltare i link: usa un colore diverso rispetto al resto del testo e lettere in grassetto in modo che possano essere facilmente identificati a prima vista.
- Usa titoli di pagina grandi e descrittivi: fai sapere agli utenti che si trovano nella categoria o sottocategoria giusta.
Ci sono altri trucchi che puoi utilizzare, come evidenziare la scheda del menu principale quando il mouse ci passa sopra (ad esempio, se accedono alla sezione "Informazioni su di me" del tuo negozio, questa scheda verrà visualizzata in grassetto) .
Come scoprire se il tuo sito web è navigabile
Il modo più semplice per misurare la navigabilità del tuo sito è utilizzare l'analisi.
Ci sono due punti chiave da approfondire:
- Statistiche del tuo sito: se il tuo tempo di permanenza è basso o la frequenza di rimbalzo è alta su alcune delle tue pagine, potrebbe essere dovuto a un problema di navigazione.
- Mappe di calore: sono strumenti molto utili che ti forniscono informazioni su come si comportano gli utenti quando visitano il tuo sito web, incluso quanto scorrono in basso o su quali elementi fanno clic.
Ogni volta che apporti modifiche al tuo sito web, puoi verificare l'impatto che hanno sulla sua navigabilità con un test A/B.
Questi due post potrebbero interessarti:
- Web analytics per l'e-commerce: addio alle vanity metriche
- [E-commerce KPI Mega Guide] Tutorial per principianti
Pronto a migliorare la navigabilità del tuo sito web?
Essere navigabili è fondamentale per ogni e-commerce.
Se il tuo sito web non è in grado di offrire ai tuoi utenti un'esperienza di navigazione semplice e confortevole, è molto probabile che lascino la tua pagina e abbandonino il carrello.
Tuttavia, se metti in pratica i consigli che ti abbiamo dato, nessuno si perderà mentre fa acquisti sul tuo sito di e-commerce.
