Pagina di destinazione vs home page: qual è la differenza?
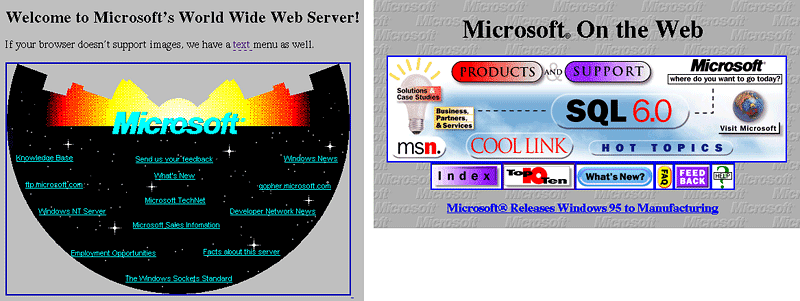
Pubblicato: 2017-02-20Il design della home page del sito Web della metà degli anni '90 era un incubo totale per gli standard di progettazione odierni, ma durante l'infanzia del Web era tutto ciò che sapevamo. I collegamenti ipertestuali turchesi brillanti che fluttuano nello spazio sembravano una buona idea in quel momento.

Due decenni dopo, le cose sono cambiate. Le home page di oggi si concentrano più sull'attirare i visitatori nella canalizzazione di marketing che sull'abbagliarli con grafica e colori ultraterreni che abbracciano lo spettro visibile. La creazione di esperienze ad alta conversione in pochi minuti è ora possibile grazie ai costruttori di pagine di destinazione.
A tale riguardo, le home page stanno diventando molto simili alle pagine di destinazione post-clic. Ma ci sono ancora alcune grandi differenze tra loro. Tieni a mente queste differenze di progettazione per creare pagine altamente efficaci.
Design della home page del sito Web e design della pagina di destinazione post-clic: cosa devi sapere
1. Le pagine di destinazione post-clic e le home page dei siti Web devono essere create per utenti diversi
Ok, quindi le possibilità che ti imbatti in una homepage che assomigli al pasticcio di Microsoft del 1995 sono scarse. Ma perché?
Kara Jensen, Creative Principle presso BOP Design, spiega:
"Può essere facile lasciarsi prendere dal concetto di sito web e dimenticare l'utente finale. Un sito web di successo non è solo un bel pezzo visivo; è un portale per attirare il tuo pubblico target e fornire loro le informazioni di cui hanno bisogno per decidere se vogliono diventare un nuovo cliente."
Nelle professioni creative come il web design, non è raro che i designer (e persino i clienti) si affezionino così tanto al prodotto finale da dimenticare per chi lo stanno realizzando: il visitatore.
Vent'anni fa, quel paesaggio spaziale disseminato di collegamenti ipertestuali poteva sembrare interessante per il designer di Microsoft, ma era qualcosa che interessava all'utente? Probabilmente no.
Che ne dici di quel pulsante "FAQ" laterale sulla seconda home page? Era qualcosa progettato pensando all'utente? No.
Prima di progettare qualsiasi pagina, è essenziale chiedersi: "Qual è l'obiettivo di questa pagina?" - o, ancora meglio, "Qual è l'obiettivo di un utente che raggiunge questa pagina?"
Qual è l'obiettivo della pagina
Sulla tua home page, questo obiettivo è impossibile da prevedere per ogni visitatore. Nuovi potenziali clienti o lead di ritorno potrebbero voler conoscere la storia dietro la tua attività, mentre altri si dirigeranno direttamente verso piani e informazioni sui prezzi. Ecco perché le home page includono barre di navigazione e più collegamenti in uscita che offrono ai visitatori un facile accesso a qualsiasi contenuto desiderino.
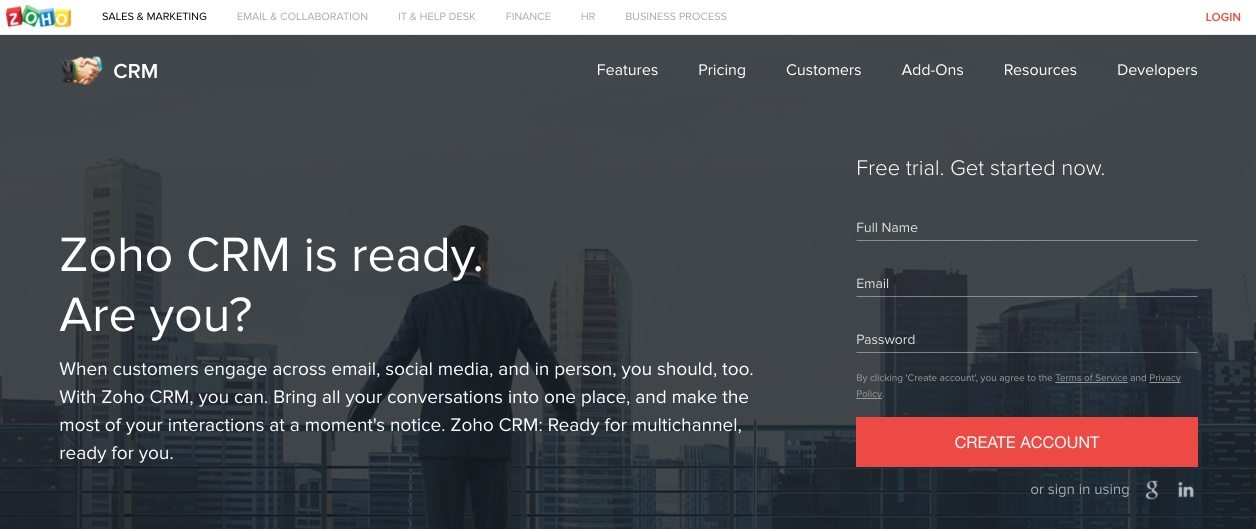
Prendi ad esempio la home page del prodotto Zoho CRM, in cui la navigazione consente a clienti, sviluppatori e potenziali clienti di apprendere ogni piccolo dettaglio sullo strumento:

Le pagine di destinazione post-clic, tuttavia, hanno un solo obiettivo: convertire un visitatore in un'offerta. Quando gli utenti accedono alla tua pagina di destinazione post-clic da un link promozionale, è perché stanno valutando la possibilità di richiedere l'offerta che hai pubblicizzato. Ecco perché, sulla tua pagina di destinazione post-clic, è tuo compito includere solo le informazioni di cui il tuo visitatore avrà bisogno per determinare se vale la pena rivendicare quell'offerta.
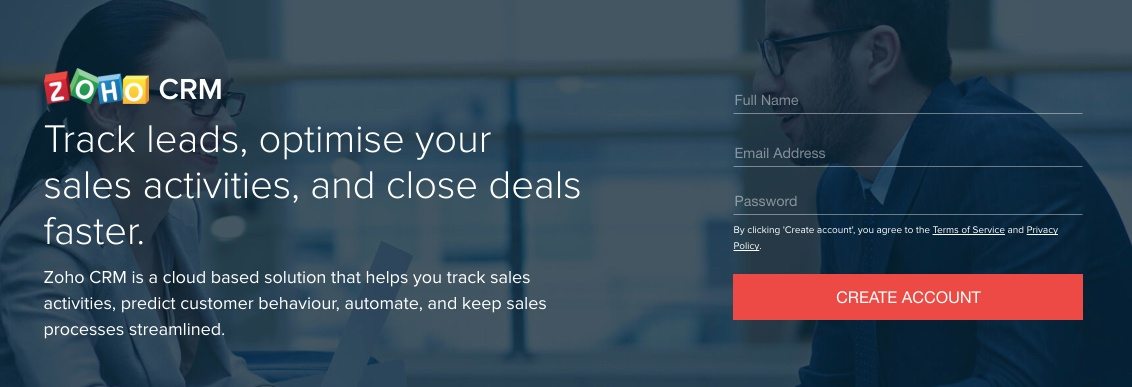
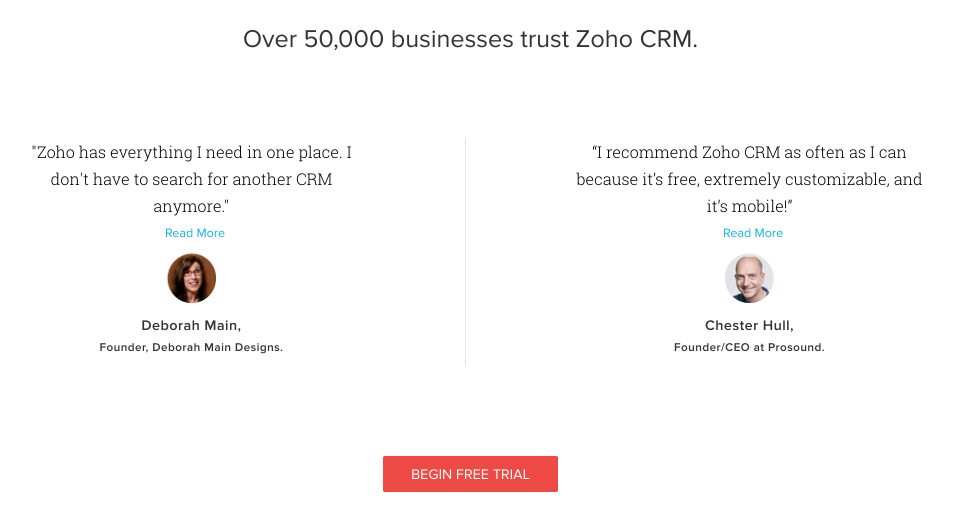
Ecco una pagina di destinazione post-clic creata dalla stessa azienda:

Le principali differenze di design possono essere viste above the fold, anche a colpo d'occhio. La mancanza di navigazione in questa pagina mantiene i visitatori concentrati sull'offerta che hanno cliccato per valutare. Il titolo sulla pagina di destinazione post clic è molto più orientato ai vantaggi rispetto a quello sulla home page.
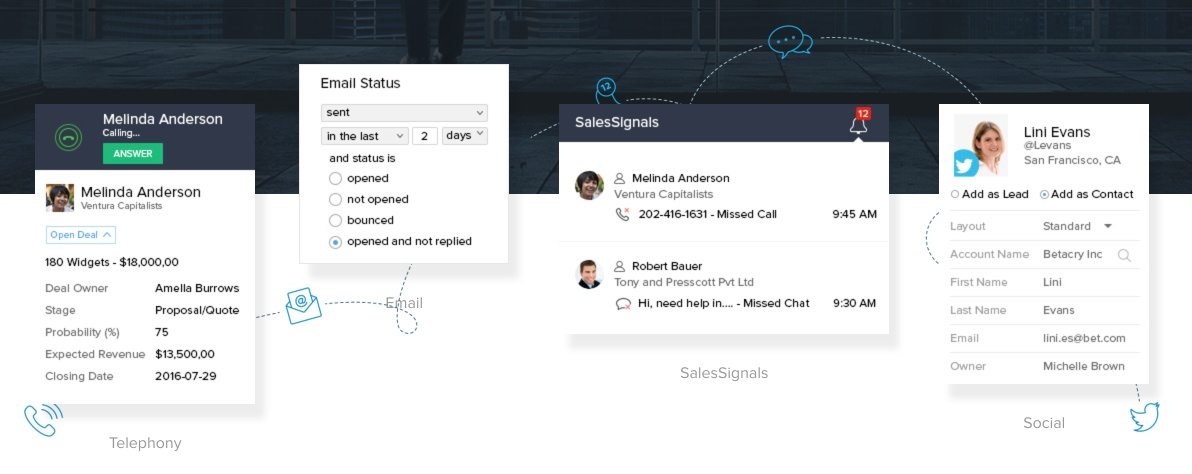
Sotto la piega, la home page presenta schermate dell'app piene di collegamenti ad altre pagine, mentre la pagina di destinazione post-clic presenta numeri specifici per dimostrare l'efficacia dello strumento.
Pagina iniziale:

pagina di destinazione post-clic:

Scorri ancora più in basso e vedrai che la home page di Zoho utilizza piccoli paragrafi di testo che indirizzano i visitatori alle pagine in primo piano del sito Web, mentre la pagina di destinazione post-clic sostituisce quella per la riprova sociale:
Pagina iniziale:

pagina di destinazione post-clic:

Sulla home page, abbiamo contato più di 80 collegamenti ad altre pagine che non erano CTA. Nella pagina di destinazione post-clic ce n'erano due. Tuttavia, due sono troppi. Il rapporto tra link e pulsanti CTA (noto anche come "rapporto di conversione") sulla pagina di destinazione post-clic dovrebbe essere sempre 1:1.
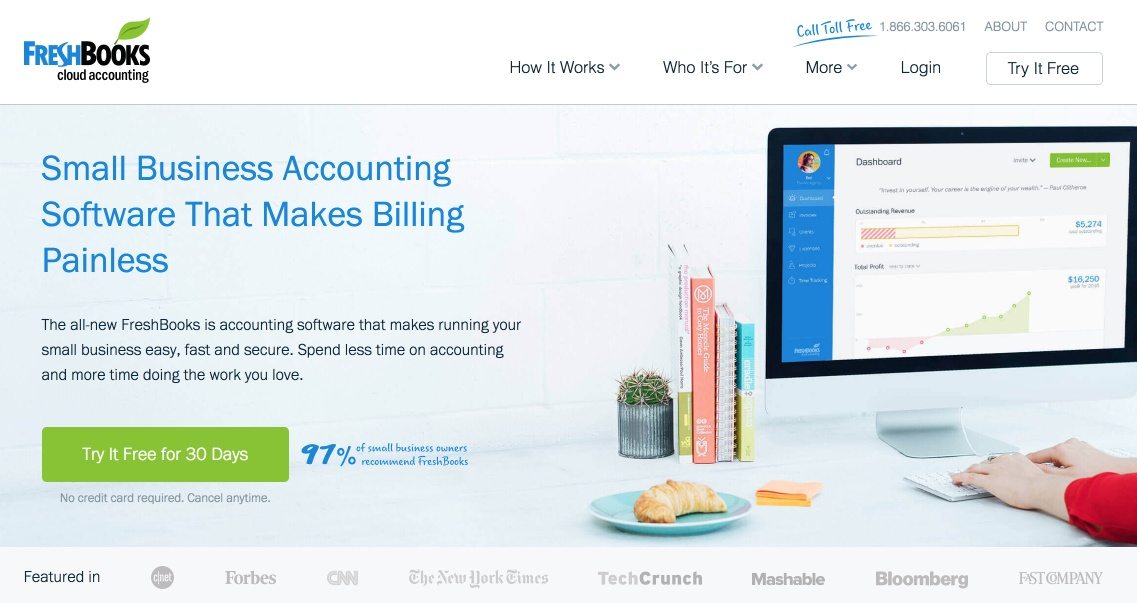
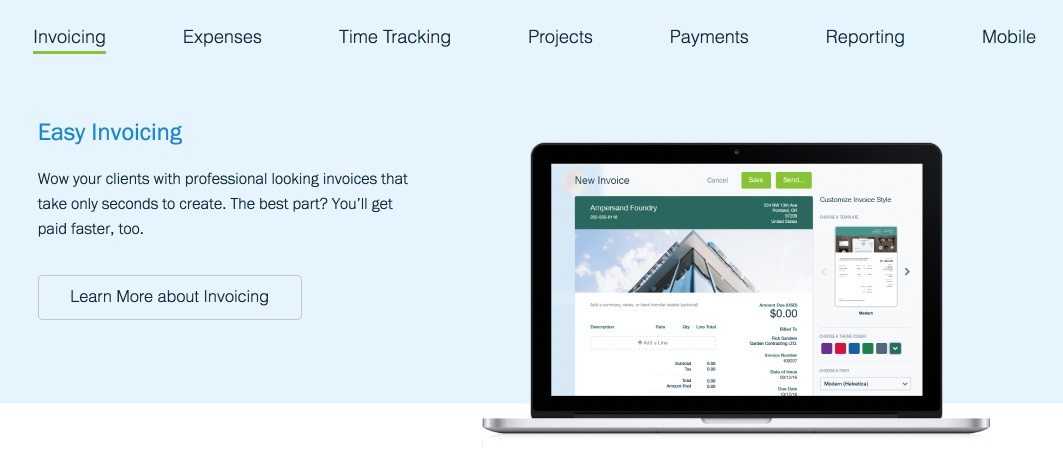
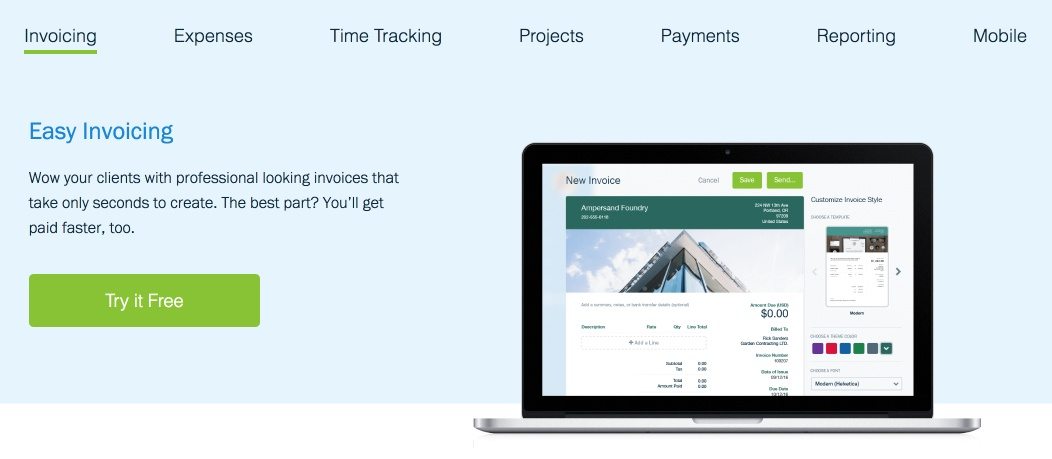
Diamo un'occhiata a un altro esempio, questa volta da FreshBooks. Innanzitutto, la loro home page, above the fold:

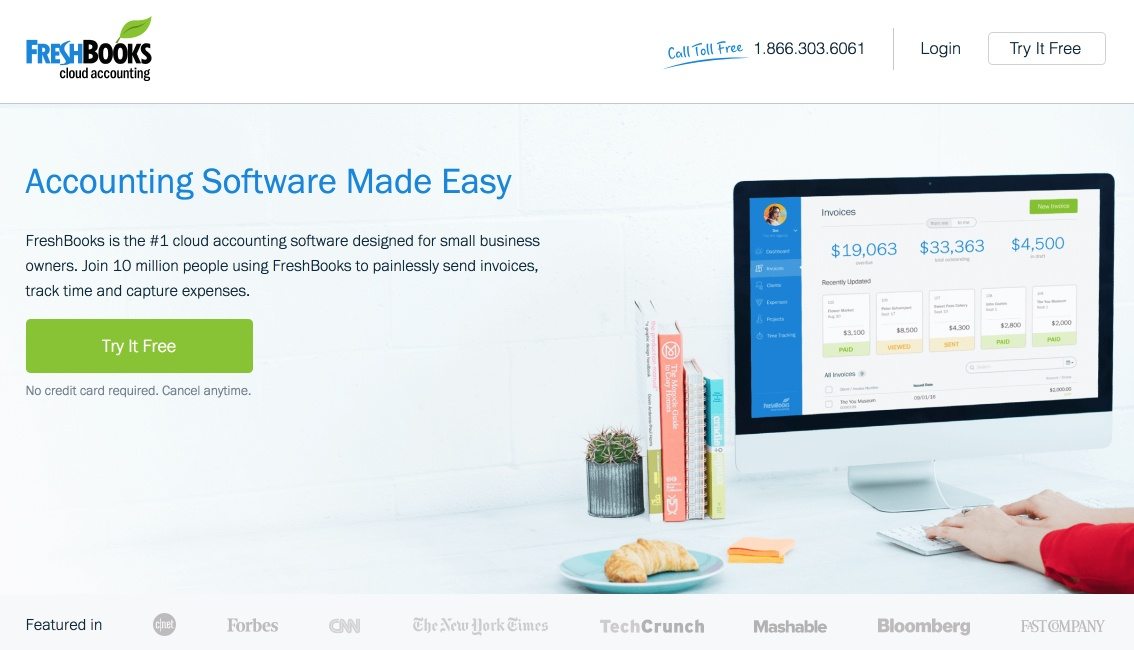
Ora, una delle pagine di destinazione post clic dell'azienda, above the fold:

Sembrano quasi identici, giusto? Quasi, ma nota sulla pagina di destinazione post-clic che il titolo e l'invito all'azione sono stati modificati. In particolare, il menu di navigazione è stato rimosso per mantenere i visitatori concentrati sulla valutazione dell'offerta.
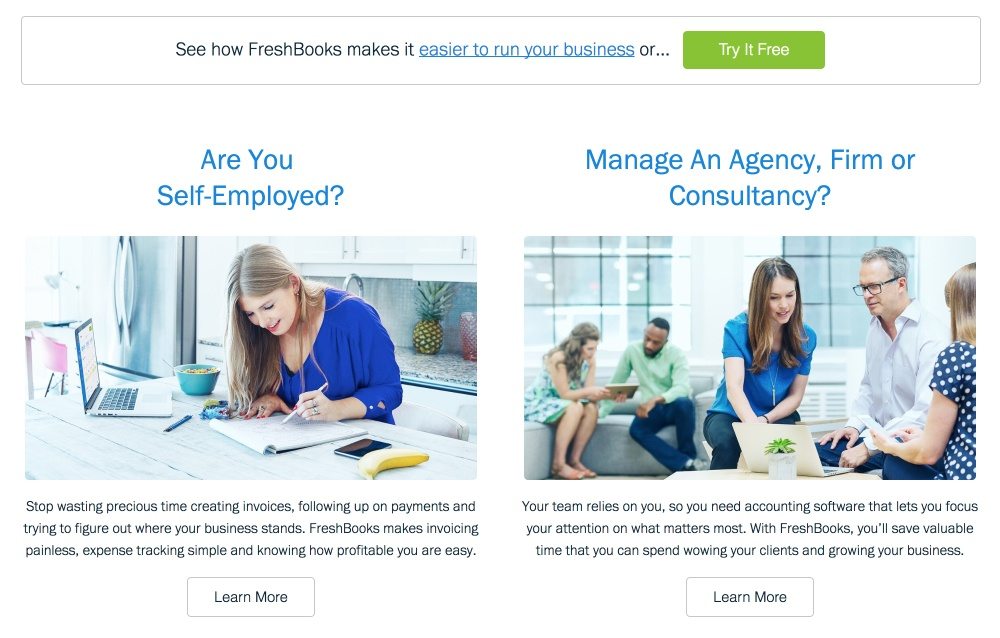
Diverse parti della home page below the fold sono le stesse. Entrambi presentano prove sociali, gli stessi paragrafi di testo orientati al vantaggio e molta della stessa grafica. Ma osserva attentamente e noterai che, nella pagina di destinazione post-clic, tutti gli inviti all'azione secondari sono stati sostituiti dal pulsante "Provalo gratuitamente".
Ecco uno screenshot dalla home page:

Ed eccone uno dalla pagina di destinazione post-clic:

Non lasciare che il paradosso della scelta entri in gioco
Ricorda il paradosso della scelta: più opzioni hai, più difficile diventa prendere una decisione. Ecco perché ci vuole sempre più tempo per ordinare nei ristoranti con menù più ampi.
Nel ristorante che è la tua pagina di destinazione post-clic, i CTA sono le tue voci di menu. Offri ai tuoi visitatori solo uno tra cui scegliere. FreshBooks lo fa con l'invito all'azione "Provalo gratuitamente" in tutta la pagina.
Sulla loro homepage, FreshBooks offre ai visitatori più CTA, il che va bene. Questi "CTA secondari" come "Ulteriori informazioni" aiutano i potenziali clienti a trovare le risposte alle loro domande e, se progettati correttamente, non distoglieranno nemmeno troppa attenzione dal CTA principale.
Riesci a individuare l'invito all'azione principale e l'invito all'azione secondario in questa pagina?

Guarda come "Provalo gratis" si apre più dei pulsanti incolori "Ulteriori informazioni" di seguito? Il progettista di questa pagina desidera attirare il visitatore sul pulsante "Provalo gratuitamente", ma offre comunque ai potenziali clienti l'opportunità di imparare se non sono pronti a provare. E questa è la differenza più significativa tra la home page di un sito Web e una pagina di destinazione post-clic.

La home page si concentra maggiormente sull'informazione e la responsabilizzazione del visitatore, mentre la pagina di destinazione post-clic si concentra sul persuadere il visitatore.
L'obiettivo di ogni visitatore della home page non lo possiamo sapere con certezza. L'obiettivo del visitatore della pagina di destinazione dopo il clic, però? È prendere una decisione. Costruisci una pagina di destinazione post-clic anatomicamente corretta per aiutarli a farlo.
2. Le home page seguono l'esempio minimalista delle pagine di destinazione post-clic
Sebbene i loro obiettivi specifici possano essere diversi, in un modo fondamentale, i visitatori della pagina di destinazione post-clic e i visitatori della home page desiderano la stessa cosa. Sergie Magdalin, Chief Web Design Officer di Webflow, spiega:
"I designer di tutto il mondo si sono resi conto che le persone visitano i siti Web per i loro contenuti, che si tratti di tweetstorm infuriati, lunghe letture ponderate o l'ultimo meme "generato dall'utente" e che il ruolo ultimo del design è presentare i contenuti in modo intuitivo, efficiente e " modo delizioso".
Questa è una delle ragioni per il passaggio dal design scheumorfico verso approcci di design "piatti" e più minimalisti…"
Nel 1995, le migliori pratiche di progettazione e l'euristica web standardizzata dovevano ancora essere sviluppate. I creatori di siti Web avevano poche ricerche su cui basare i loro progetti. È così che Internet è finito con i collegamenti ipertestuali che fluttuano nello spazio.
Fai clic per twittare
Il design della pagina ha iniziato a cambiare
Man mano che sempre più aziende e consumatori si rivolgevano al Web, l'attenzione si è spostata sull'agevolazione della transizione dal mondo reale al cyberspazio. I design scheumorfici, come l'icona del cestino, ad esempio, hanno reso facile riconoscere gli elementi e la loro funzione sul web.
C'era un grosso problema con loro, però. Tendevano a ingombrare le pagine web. E questo stava interferendo con ciò che i visitatori volevano: il contenuto. Oggi, elementi di design minimalisti "più piatti" - ombre, caratteri di base e colori vivaci, ad esempio - lo presentano ai visitatori in modo semplice e diretto.
Questi elementi sono anche un punto fermo di un particolare tipo di pagina: la pagina di destinazione post-clic. In qualità di elevator pitch di un'azienda sul Web, una pagina di destinazione post-clic contiene tutto ciò di cui un visitatore ha bisogno per valutare rapidamente un'offerta e nient'altro.
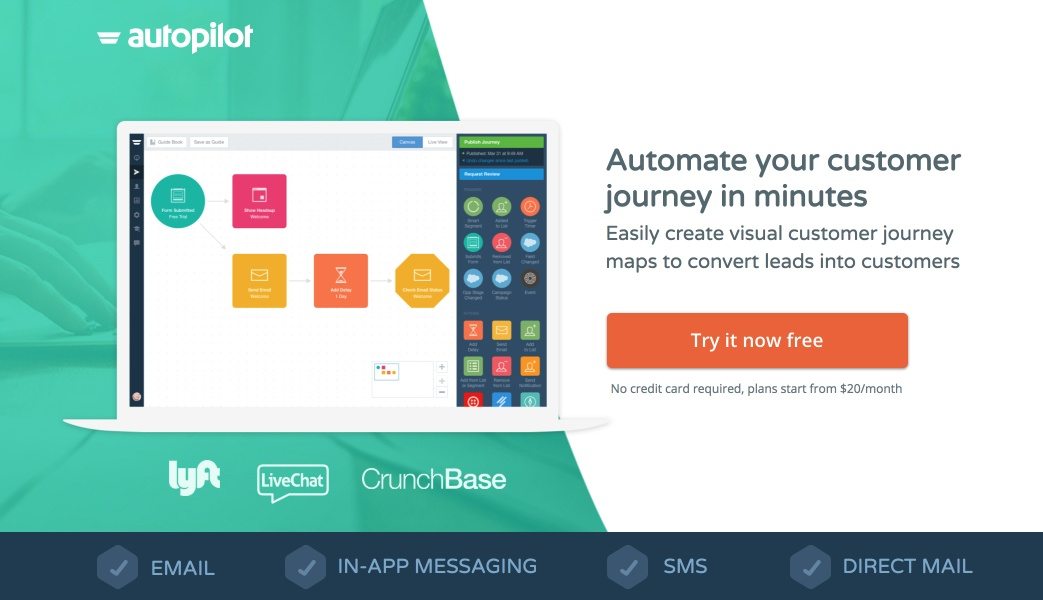
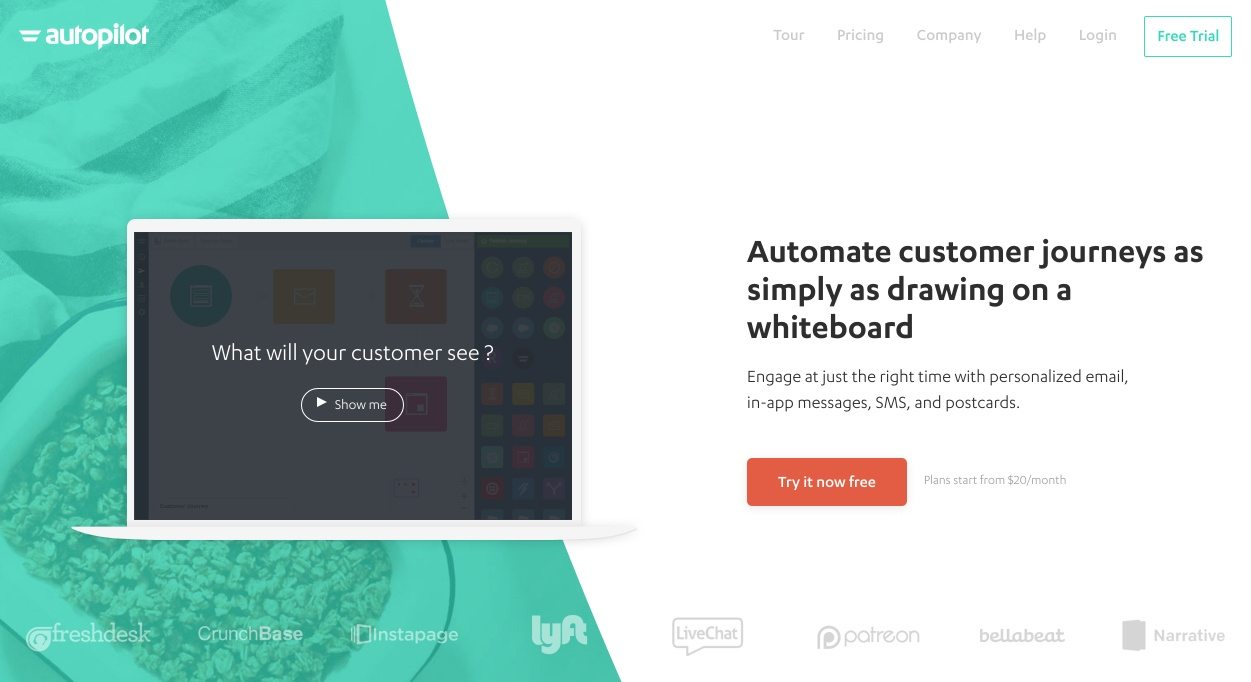
Questo è ciò che li rende così efficaci nella conversione. Sottolineano il contenuto con un layout semplice. E ora le home page stanno iniziando a fare lo stesso. Dai un'occhiata a questa pagina di destinazione post-clic di Autopilot:

Ora guarda la loro homepage:

Abbastanza simile, vero? Fai clic e scorri verso il basso per vedere che i loro design sono simili anche sotto la piega.
Se hai bisogno di un altro esempio, torna alla home page di FreshBooks e alla pagina di destinazione post-clic sopra. Oggi, indipendentemente dalla pagina Web, il suo obiettivo è fornire contenuti invece di distrarsi da essi.
3. Sia le pagine di destinazione post clic che le home page dei siti Web devono guidare i visitatori con una gerarchia visiva
Anche da prima di Internet, le persone visualizzavano le pagine allo stesso modo. I primi studi di tracciamento oculare hanno mostrato che i lettori prima entrano in una pagina attraverso un'immagine o un titolo su una pagina scritta, quindi guardano in basso a sinistra per cercare testo puntato o in corsivo. La copia del corpo è stata letta per ultima.
Sul web, questo è diventato noto come il modello a forma di F:

Per convincere i lettori a visualizzare i tuoi contenuti più importanti, dovrai creare quella che viene chiamata una "gerarchia visiva" basata sul modo in cui le persone amano leggere. Dovrebbe assomigliare a qualcosa di simile a questo:
- Usa immagini che attirano l'attenzione e un titolo grande per catturare i tuoi lettori.
- Dividi il contenuto della tua pagina con i sottotitoli.
- Utilizza i punti elenco per attirare l'attenzione sugli elementi di un elenco, come funzionalità e vantaggi.
- Usa la copia del corpo all'interno di quei sottotitoli e punti elenco per elaborare brevemente.
La gerarchia dovrebbe anche essere basata su principi di web design familiari. Ad esempio, i loghi sono sempre in alto a sinistra di una pagina web. I collegamenti sono sottolineati o di un colore diverso dal resto del testo. Non cercare di reinventare il modo in cui le persone leggono sul web. Uno studio del MIT una volta ha dimostrato che le persone preferiscono layout di pagina familiari a quelli che tentano di allontanarsi dalle migliori pratiche di lunga data.
Esempio
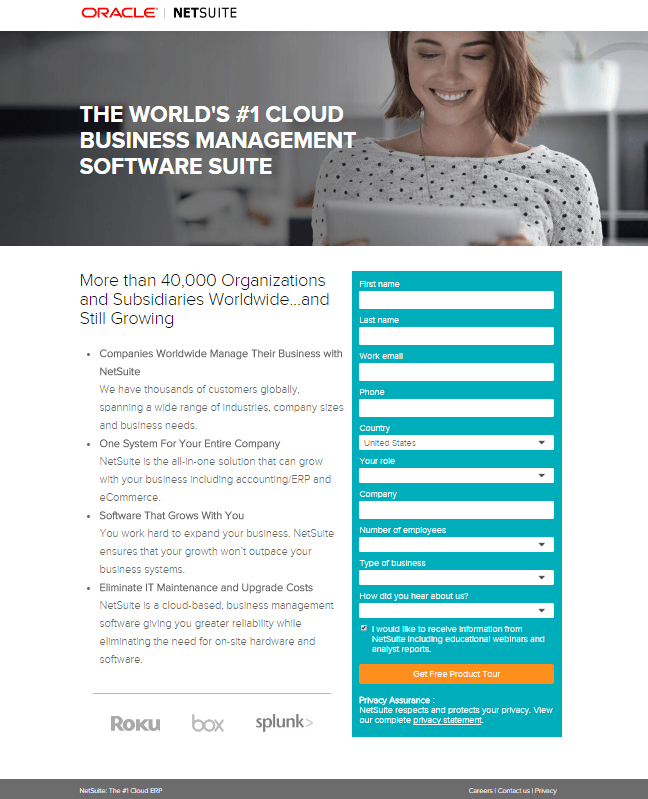
Ecco un esempio di una buona gerarchia visiva:

L'immagine e il titolo attirano l'attenzione del lettore. Passano al sottotitolo, "Più di 40.000 organizzazioni e filiali in tutto il mondo... e continuano a crescere". Al di sotto, i punti elenco trasmettono informazioni importanti sul software. A destra, un modulo raccoglie informazioni sui potenziali clienti e un pulsante dai colori vivaci completa la conversione.
Esempio di cattiva gerarchia visiva
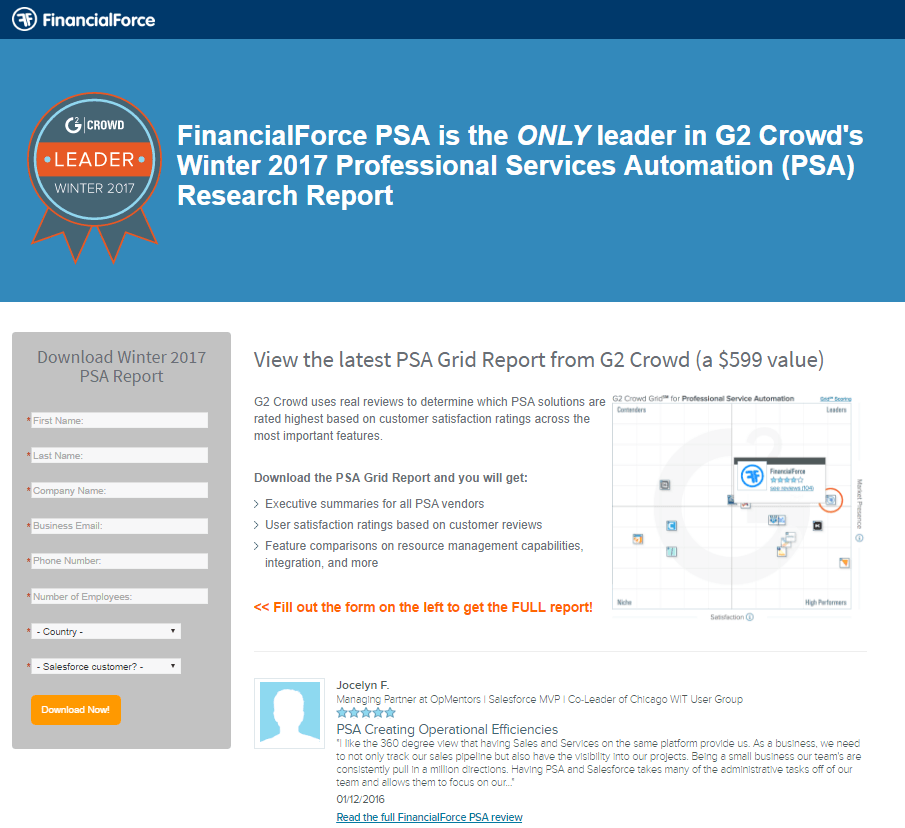
Ecco un esempio di cattiva gerarchia visiva:

La pagina ha un titolo, un sottotitolo, elenchi puntati e persino un'infografica, quindi cosa c'è che non va?
Bene, le persone leggono da sinistra a destra e poiché il modulo interrompe il margine sinistro, il testo inizia dal modulo. Ciò significa che, per quanto riguarda i lettori, questa pagina inizia dal bordo destro di quel modulo. Ciò significa che la parte più critica di questa pagina, il modulo e l'invito all'azione, va completamente persa.
I visitatori leggeranno il sottotitolo, i punti elenco e daranno un'occhiata all'infografica sulla destra perché è nel loro campo visivo. Tuttavia, anche con l'aiuto di tale aiuto visivo, è innaturale per i lettori guardare a sinistra il modulo quando il resto del contenuto è a destra.
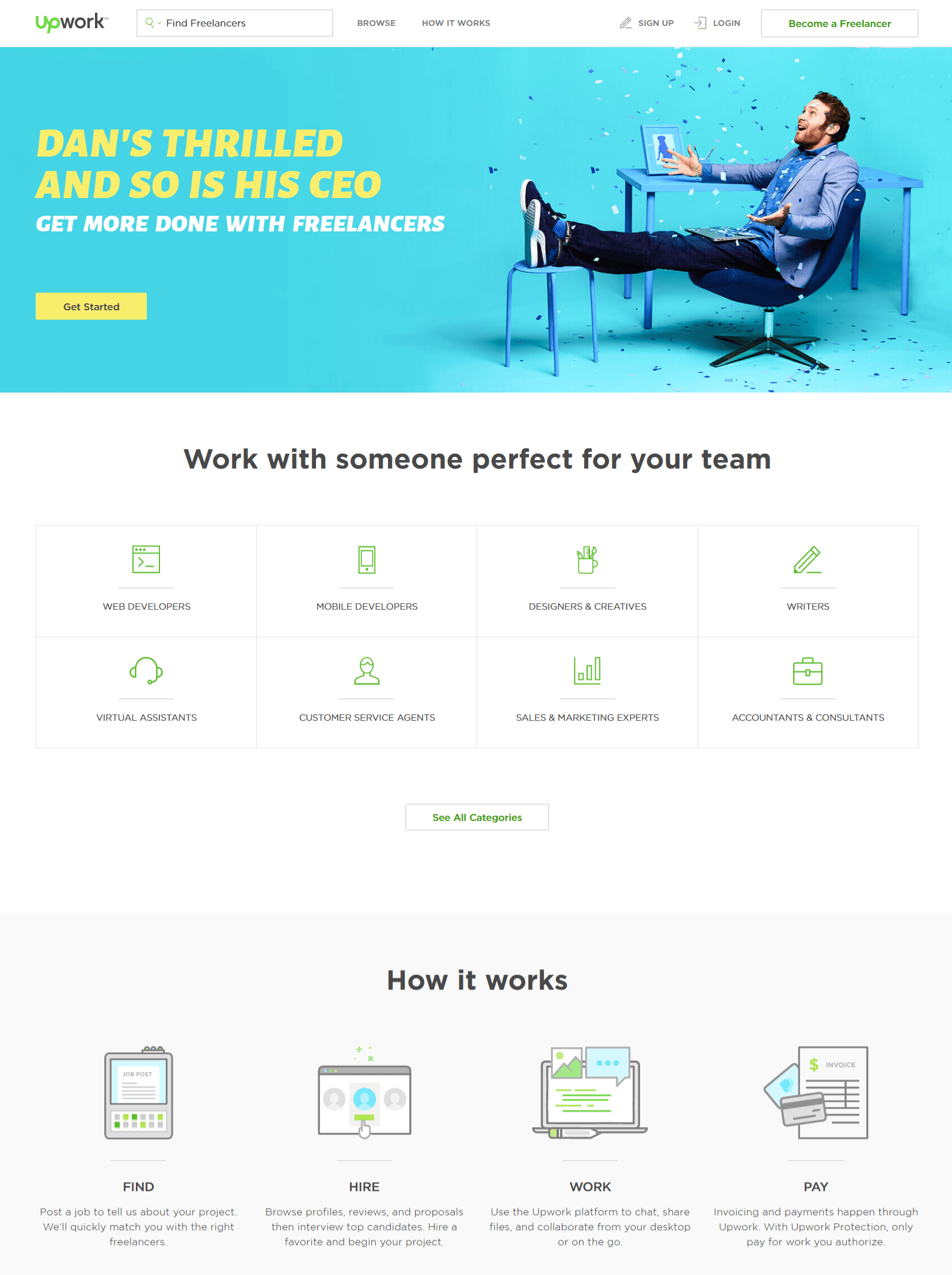
Ecco una homepage che crea una buona gerarchia visiva (clicca qui per vedere la homepage completa):

Un'immagine e un titolo attirano l'attenzione del lettore, quindi diversi sottotitoli con contenuto puntato descrivono brevemente i vantaggi del servizio. Quindi, una testimonianza video parla del potere di Upwork. E sotto, un invito all'azione invita il visitatore a unirsi alla piattaforma.
Ecco un esempio di una cattiva gerarchia visiva della home page (fai clic qui per vedere la home page completa):

A prima vista, questa homepage sembra seguire le regole di una buona gerarchia. Un'immagine con un titolo sovrapposto attira l'attenzione del visitatore; poi, un sottotitolo introduce alcune icone puntate. Al di sotto, l'azienda mette in mostra premi e clienti importanti. Ma poi, al di sotto di quello?
Niente. L'utente deve scorrere il backup o cercare nel piè di pagina del sito Web per eseguire il passaggio successivo. Ogni elemento della tua pagina dovrebbe guidare il tuo visitatore all'ingresso della tua canalizzazione di marketing. Ci dovrebbe essere un invito all'azione alla fine di questa pagina.
Le home page dei siti Web e le pagine di destinazione hanno più cose in comune di quanto pensi
Tutto questo parlare di home page dei siti Web rispetto alle pagine di destinazione post-clic potrebbe farti pensare che siano due animali completamente diversi. In un certo senso, lo sono certamente. Ma in fondo sono la stessa cosa.
La creazione di pagine di destinazione post-clic non è mai stata così facile, fino ad ora. Quindi, registrati oggi stesso per una demo di Instapage Enterprise.
