Design dell'intestazione del sito Web nel 2022: esempi e best practice
Pubblicato: 2021-08-23Quando visiti un sito Web per la prima, la seconda o anche la decima volta, qual è la prima cosa che vedi? Per molti di noi, è l'intestazione.
Uno dei motivi è perché i nostri occhi sono naturalmente attratti dalla parte superiore della pagina. È come guardare un film o leggere un articolo di giornale. Vuoi iniziare proprio all'inizio della storia, non nel mezzo.
E, siamo onesti, come designer e come consumatori, c'è molto che puoi dire su un sito web dalla sua intestazione. Troverai il suo marchio lì. Otterrai una panoramica di alto livello del suo contenuto. Potresti anche trovare un invito all'azione e ulteriori informazioni sull'azienda, tra le altre cose.
Anche se l'intestazione occupa una piccola quantità di spazio, è una delle parti più importanti del sito e, come tale, probabilmente otterrà più coinvolgimento rispetto alla maggior parte dei contenuti del sito.
Quindi, come lo progetti per massimizzare questo coinvolgimento?
Per cominciare, non vuoi utilizzare il design dell'intestazione di base fornito dal tuo tema o modello WordPress. È un buon punto di partenza, ma c'è molto altro a cui pensare quando si tratta di cosa includere, come strutturarlo e come progettarlo per la massima usabilità.
In tutto il post troverai alcuni fantastici esempi di intestazioni di siti Web e suggerimenti per crearli. Quindi, che tu sia qui per l'ispirazione del design o per aiutare a creare l'intestazione del sito Web perfetta, avrai un sacco di esempi visivi da verificare.
Sommario
- Che cos'è un'intestazione di un sito Web?
- Tipi di intestazioni di siti Web
- Cosa dovrebbe includere un'intestazione di un sito Web?
- Best practice per la progettazione di intestazioni di siti Web
Che cos'è un'intestazione di un sito Web?
L'intestazione del sito Web è la parte superiore di un sito Web in cui si trovano il logo, la navigazione e talvolta altre informazioni, collegamenti e pulsanti.
Ad esempio, questa è l'intestazione sul sito web di Elementor:
L'intestazione è una parte preziosa di ogni sito web in quanto:
- Serve come casa per il logo del marchio (e potrebbe essere l'unico posto in cui i visitatori lo incontrano)
- Offre ai visitatori una prima impressione del sito web
- Funziona come un sommario per il sito
- Semplifica l'esplorazione del sito con un clic o una query di ricerca
- Include pulsanti di azione rapida per le persone che sono pronte a fare il passo successivo
- Offre informazioni aggiuntive relative all'azienda, come contattarla e altro ancora
Sebbene l'intestazione abbia uno scopo simile da sito a sito, esistono diversi tipi di intestazioni che è possibile creare. Tutto dipende dal tipo di sito Web che crei, dallo stile del marchio e dalla quantità di informazioni che desideri archiviare lì.
Tipi di intestazioni di siti Web
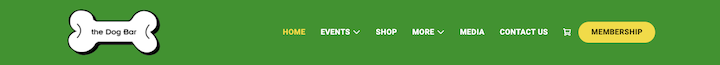
1. Intestazione a riga singola con logo allineato a sinistra
Questa intestazione sul sito Web di The Dog Bar è il design dell'intestazione del sito Web più comune:

Il logo si trova all'estrema sinistra dello schermo e il menu di navigazione, l'icona dell'e-commerce e l'invito all'azione si trovano all'estrema destra.
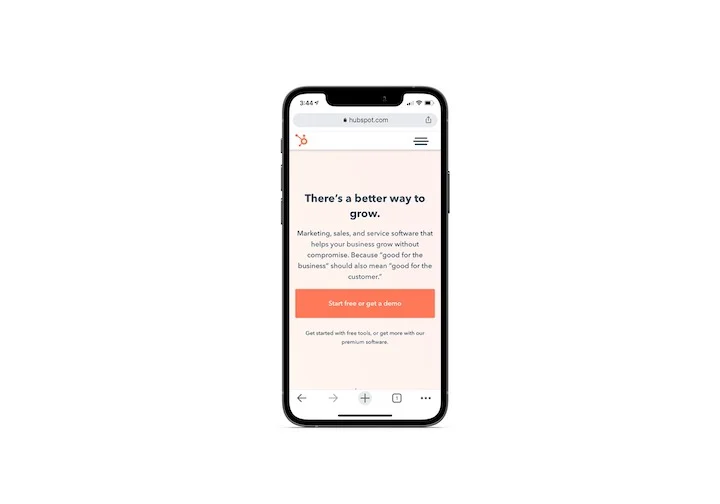
2. Intestazione ottimizzata per dispositivi mobili con menu Hamburger
HubSpot ci mostra come appare la tipica intestazione del sito web per dispositivi mobili:

Ancora una volta, il logo è all'estrema sinistra. In questo caso, tuttavia, la navigazione e altri collegamenti sono nascosti sotto l'icona di un hamburger.
3. Intestazione ibrida desktop/mobile
Poiché i confini tra mobile e desktop si confondono, non sorprende vedere i siti Web adottare un design di intestazione ibrido come YOTEL:
Sembra la tipica intestazione a riga singola. Tuttavia, un'icona di menu ad hamburger contiene collegamenti di navigazione aggiuntivi per i visitatori desktop.
4. Intestazione con Mega Menu
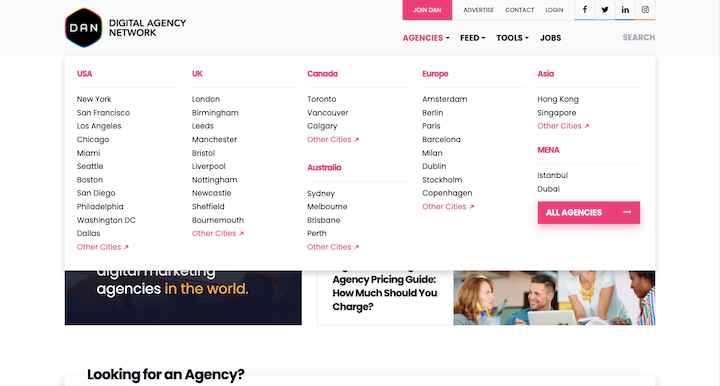
I siti Web con un sacco di contenuti non possono sempre permettersi di scegliere quali categorie o pagine arrivano all'intestazione. Ecco perché ottieni un mega menu come quello sul sito Web di Digital Agency Network:

Nel menu di primo livello "Agenzie", viene visualizzato un elenco di sedi di agenzie organizzate per località e, molto probabilmente, per popolarità o dimensione.
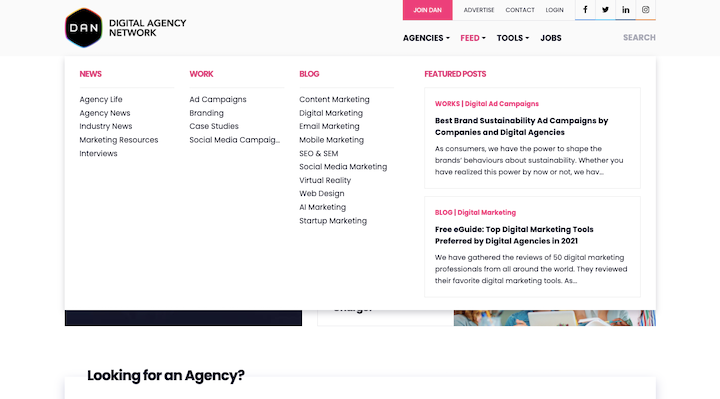
Quando guardi sotto il menu di primo livello "Feed", vediamo una struttura di mega menu simile ma non identica:

Il feed è suddiviso in notizie, case study e categorie di blog. Inoltre, questo menu include un paio di "Post in primo piano" accattivanti sulla destra.
A proposito, se hai bisogno di crearne uno, puoi farlo facilmente con Elementor e JetMenu.
5. Intestazione verticale allineata a sinistra
Il ristorante stellato Michelin The Inn at Little Washington utilizza una barra laterale allineata a sinistra per memorizzare la sua intestazione:

Questo design dell'intestazione verticale tende ad essere una scelta popolare sui siti Web per l'ospitalità e altre attività basate sui servizi.
6. Intestazione con una barra delle utilità
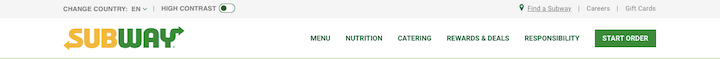
Alcuni siti Web possono apporre una barra di utilità nella parte superiore dell'intestazione come fa Subway:

Questo è utile per le aziende che vogliono fornire posizione, contatto, accessibilità, social media e altre informazioni aziendali o collegamenti che non si adattano facilmente al menu principale.
7. Intestazione con una barra di notifica
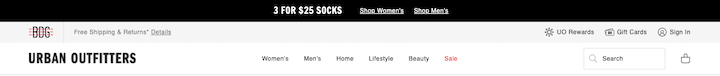
Alcuni siti Web possono allegare una barra promozionale o di notifica all'intestazione. Questo esempio di Urban Outfitters ci mostra come includere sia una barra promozionale che una barra di utilità:

Mentre le barre promozionali possono essere visualizzate sotto l'intestazione, è più comune posizionarle sopra e renderle ignorabili con una "X" nell'angolo destro.
8. Intestazione con navigazione multisito
I siti Web che fanno parte di una famiglia di siti, cosa comune nella vendita al dettaglio, possono aggiungere una barra aggiuntiva sopra l'intestazione con collegamenti rapidi agli altri negozi come fa Gap:

Anziché creare una barra separata per la navigazione multisito, questi collegamenti vengono visualizzati all'interno della barra delle utilità di Gap.
Cosa dovrebbe includere un'intestazione di un sito Web?
Diamo un'occhiata a cosa appartiene esattamente al design dell'intestazione del tuo sito web.
Logo
Vuoi costruire il riconoscimento del marchio? Quindi il logo dovrebbe essere la prima cosa che i visitatori vedono su un sito web.
Cosmopolitan è un buon esempio da seguire:
Il design del logo si distingue magnificamente dal resto dell'intestazione con il suo colore brillante e i caratteri alti. E poiché il logo è dimensionato correttamente per lo spazio, non sovrasta gli altri elementi né costringe l'intestazione ad assumere un eccesso di spazio bianco.
Scopri come progettare un logo accattivante e memorabile qui.
Collegamenti di navigazione
La navigazione dovrebbe migliorare la comprensione da parte dei tuoi visitatori di cosa c'è nel sito e di come ogni pagina si relaziona l'una con l'altra. Se possono facilmente ottenere una visione dall'alto di ciò che sta accadendo, si sentiranno più sicuri mentre esplorano ciò che c'è.
A seconda delle dimensioni del tuo sito web, dovrai decidere quante e quali tipologie di navigazioni ti occorrono. C'è la navigazione principale, come quella che vedi qui nell'intestazione di Dollar Shave Club:

Ma nota che DSC ha anche un menu hamburger sulla sinistra. Ecco cosa trovano i visitatori in questa navigazione secondaria:

I collegamenti sopra la riga sono più o meno gli stessi della navigazione principale, ma questa volta includono collegamenti di secondo livello.
I collegamenti sotto la riga consentono a DSC di rendere accessibili tutte le altre pagine dalla navigazione senza ingombrarla. Inoltre, posizionandoli sotto l'icona dell'hamburger, gli utenti non devono scorrere fino al piè di pagina per trovare pagine utili come Contattaci, Lavora con noi e FAQ.
invito all'azione
Ogni sito Web ha un'azione o un obiettivo verso cui indirizza i visitatori. Sebbene il sito Web includa inviti all'azione accattivanti in tutte le sue pagine, è una buona idea mantenere il CTA in primo piano con i visitatori inserendolo anche nell'intestazione.
Massage Envy lo fa qui:
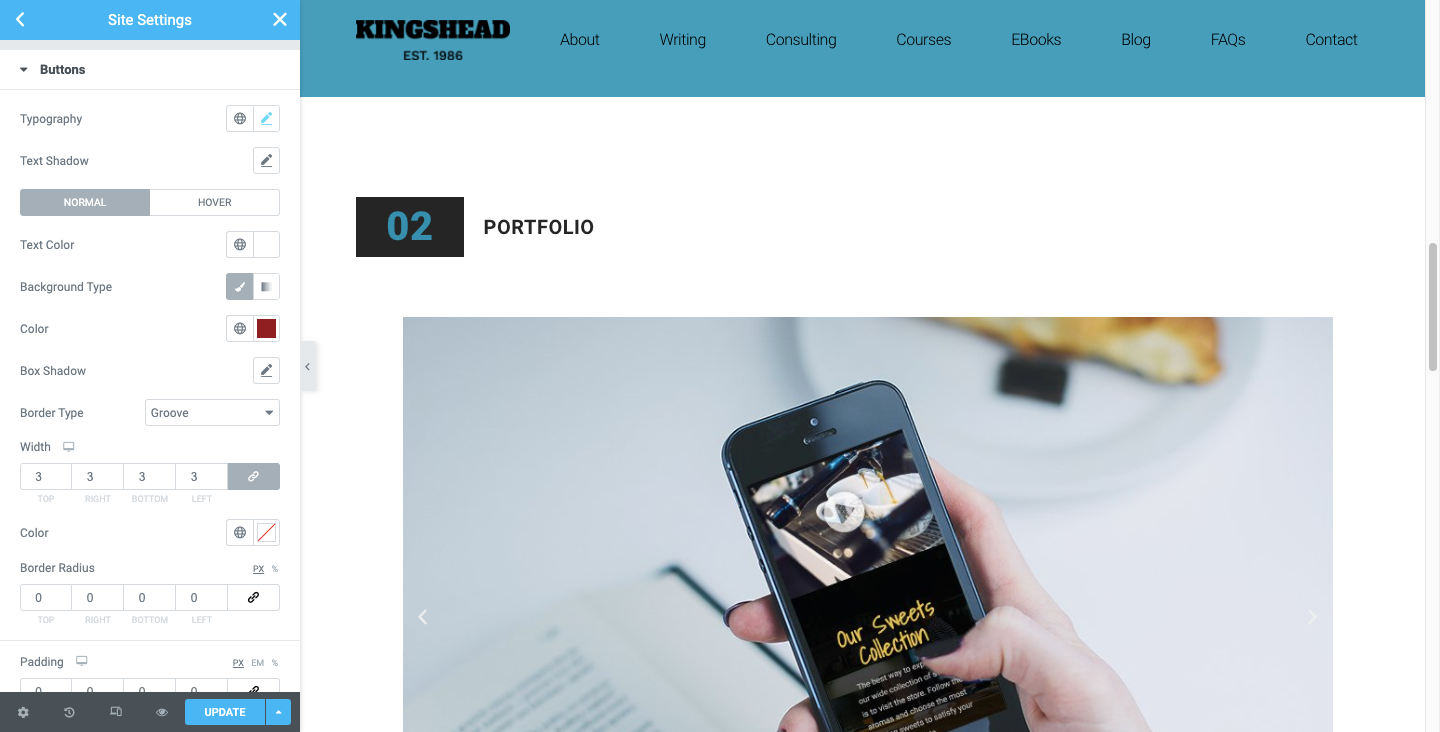
Il CTA dovrebbe essere progettato così come è sul sito. Se utilizzi le Impostazioni globali del sito di Elementor per definire il design del tuo pulsante globale, si applicherà anche qui.

Il tuo CTA dovrebbe anche essere posizionato all'estremità destra dell'intestazione. Questo collegamento accattivante non solo porterà equilibrio visivo all'intestazione, ma funge anche da utile scorciatoia per la conversione.
Ciò è spiegato dal principio di progettazione Serial Position Effect, secondo il quale le persone ricordano il primo e l'ultimo elemento di una serie più degli altri. Quindi, quando saranno pronti per la conversione, non dovranno dare la caccia all'invito all'azione all'interno del contenuto del sito. Sapranno che possono andare direttamente all'intestazione per farlo.
Barra di ricerca
I siti Web con enormi archivi di contenuti o inventari di prodotti trarrebbero grandi vantaggi dall'avere una barra di ricerca nell'intestazione.
Mashable è una di queste pubblicazioni digitali che fa questo:
Ci sono un paio di cose da notare qui.
Il primo è che la barra di ricerca non è solo rappresentata da una lente di ingrandimento. È associato alla parola "Cerca". Sebbene possa essere un'icona abbastanza riconoscibile per molti, è meglio non dare per scontato che tutti sappiano cos'è. Potrebbe anche essere troppo piccolo da solo perché le persone possano trovarlo facilmente.
Inoltre, nota come Mashable non spinge gli utenti su una nuova pagina per fare la loro ricerca. La barra di ricerca compila automaticamente i risultati in base alla query, il che può portare a una migliore esperienza utente.
E-commerce
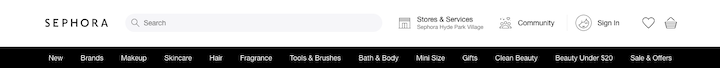
I siti Web con funzionalità di e-commerce dovrebbero sempre avere elementi di e-commerce nell'intestazione principale o nella barra delle utilità. Ecco come lo fa Sephora:

Ci sono tre elementi di e-commerce nell'angolo all'estrema destra:
- Accedi/Account (icona persona)
- Lista dei desideri (icona del cuore)
- Carrello (icona della borsa della spesa)
Molte volte, questi collegamenti e-commerce sono rappresentati solo da icone. Tuttavia, se non sei sicuro che le icone che hai progettato siano facilmente riconoscibili o se trarrebbero vantaggio dall'essere abbinate a un'etichetta, provale A/B.
Best practice per la progettazione di intestazioni di siti Web
L'intestazione è una parte attendibile di un sito web. Anche se vuoi dargli un tocco personalizzato, non devi deviare troppo dalle norme stabilite.
Ecco alcuni consigli per trovare il giusto equilibrio:
1. Usa lo spazio bianco con saggezza
Spesso ci concentriamo su come utilizzare gli spazi bianchi per migliorare il design e il contenuto della pagina. Ma lo spazio bianco è anche una risorsa preziosa nel design dell'intestazione del sito web.
Diamo un'occhiata a come lo spazio bianco ha influenzato l'intestazione della BBC:
Per cominciare, c'è molto spazio tra il pulsante di accesso e la navigazione. Ciò consente al logo di risplendere incoraggiando i visitatori a ottimizzare la loro esperienza effettuando l'accesso.
Successivamente, hai la navigazione con nove collegamenti equidistanti e con sottili linee di divisione tra di loro. Potrebbero esserci molte categorie tra cui scegliere, ma la spaziatura aiuterà i visitatori a concentrarsi su ciascuna di esse.
Quindi hai lo spazio integrato nella barra di ricerca. Questo è utile per scopi pratici. Progettando un'ampia barra di ricerca, sarà più facile per gli utenti trovarla e utilizzarla.
Questa scelta progettuale è anche intelligente in quanto attira l'attenzione dei visitatori sul grande blocco bianco all'estremità della barra nera. In sostanza, la barra di ricerca svolge il ruolo di CTA.
Puoi prendere il controllo della spaziatura creando un'intestazione personalizzata con Elementor:

Puoi modificare i margini e il riempimento attorno a ciascuno degli elementi nell'intestazione, nonché il riempimento attorno a ciascun elemento all'interno del blocco (come nell'esempio di navigazione sopra).
2. Crea un progetto di intestazione personalizzato per dispositivi mobili
In generale, Google suggerisce che la versione mobile e desktop di un sito web contengano gli stessi contenuti. Non sto discutendo con quello. L'intestazione sul desktop dovrebbe avere lo stesso logo, link e informazioni di quella sul cellulare.
Detto questo, il modo in cui sono progettati dovrebbe essere diverso.
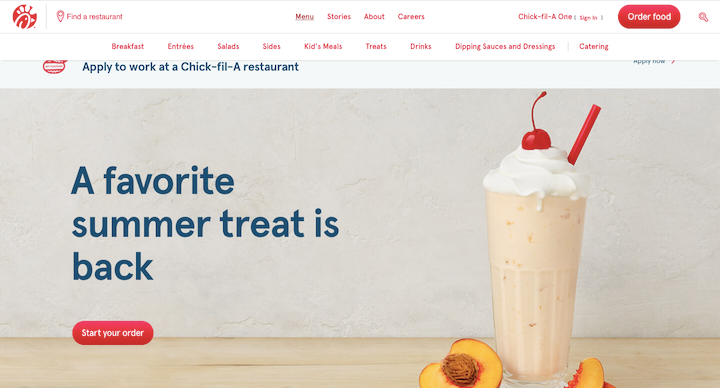
Usiamo Chick-fil-A come nostro esempio. Ecco come appare l'intestazione del desktop quando è stata aperta la navigazione secondaria del menu:

Sono disponibili quattro collegamenti di navigazione di primo livello. Quando uno di essi viene aperto, sotto di essi viene visualizzata una navigazione secondaria sotto forma di una riga orizzontale.
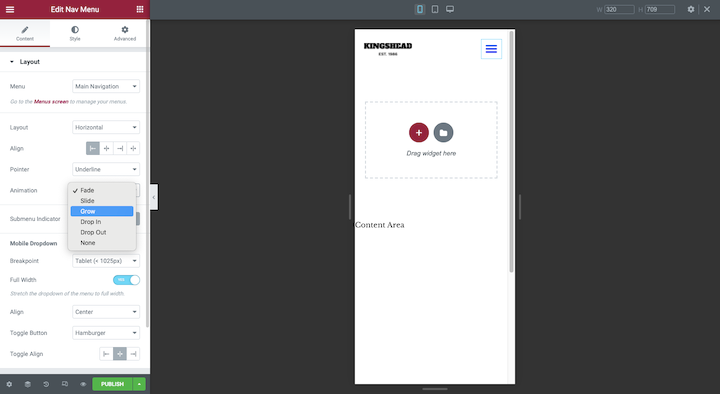
Non importa se sono 4 link o 14. Quella navigazione non entrerà nell'intestazione di un sito mobile. Quindi, ecco perché il sito mobile fa questo:
L'icona dell'hamburger nell'angolo sinistro si apre per rivelare un'intestazione verticale a grandezza naturale. La barra di ricerca, i collegamenti di navigazione, l'area membri di Chick-fil-A One e il CTA vivono qui.

È lo stesso contenuto dell'intestazione dal desktop, solo con una presentazione più ottimizzata per i dispositivi mobili.
Puoi utilizzare il generatore di intestazioni personalizzato Elementor per fare ciò:

Basta passare dalla modalità reattiva alla visualizzazione per smartphone o tablet e personalizzare il layout, l'allineamento, l'animazione e qualsiasi altra cosa di cui hai bisogno per questi schermi più piccoli.
3. Mantieni l'intestazione ben organizzata e ben strutturata
Ci sono una serie di motivi per cui qualcuno dovrebbe usare l'intestazione su un sito web. Piuttosto che farli mettere in pausa e considerare le loro opzioni quando organizzano l'intestazione in modo che sia facile trovare esattamente quello che stanno cercando e anche rapidamente.
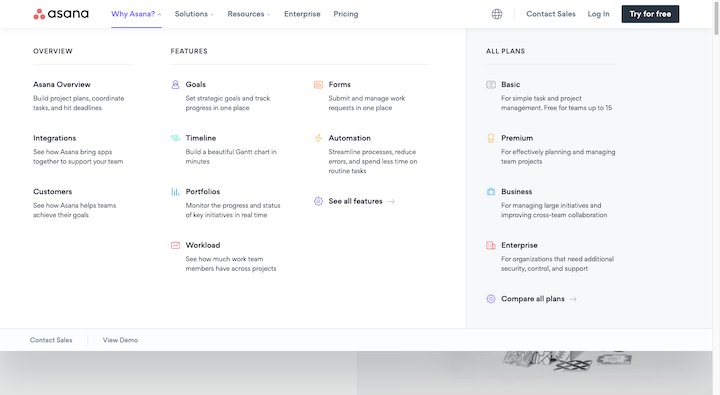
Diamo un'occhiata a come Asana fa questo:
Il logo Asana si trova nell'angolo all'estrema sinistra dell'intestazione. Direttamente accanto c'è la navigazione. La spaziatura equidistante tra il logo e tutti i link di navigazione suggerisce che il logo (cioè il link Home) e la navigazione dovrebbero essere considerati un tutt'uno. Questo si basa sul principio di progettazione chiamato legge della regione comune.
Sulla destra, abbiamo l'icona del selettore di lingua, "Contatta le vendite", "Accedi" e l'invito all'azione "Prova gratuitamente". È un miscuglio di opzioni, ma ha senso che vengano relegate all'altra estremità dell'intestazione.
Questo non è l'unico modo in cui Asana fa un buon lavoro nell'organizzare il contenuto dell'intestazione. Questo è ciò che il "Perché Asana?" la navigazione secondaria è simile a:

Il mega-menu è formattato in modo molto simile a come formatteresti una pagina web. La struttura si presenta così:
- Tag H2: Perché Asana?
- Tag H3: PANORAMICA, CARATTERISTICHE, TUTTI I PIANI
- Tag H4: intestazioni in grassetto sotto gli H3
Le icone colorate non sono davvero necessarie qui. La struttura di navigazione e il modo in cui è strutturata nel menu a discesa rendono incredibilmente facile esaminare il contenuto dell'intestazione.
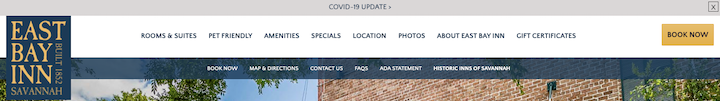
A proposito, puoi anche applicare questa idea di ordine e gerarchia quando progetti barre aggiuntive da abbinare all'intestazione. Ecco un buon esempio dal sito East Bay Inn:

La barra dell'intestazione principale è la più grande e luminosa del gruppo. I caratteri sono anche più spessi e di dimensioni maggiori rispetto agli altri. Progettandolo in questo modo, l'attenzione principale andrà all'intestazione e quindi i visitatori potranno fare riferimento agli altri banner per ulteriori informazioni, se necessario.
4. Scegli caratteri semplici facili da leggere
L'intestazione non è il posto giusto per essere creativi con le tue scelte di carattere. A parte il logo, ovviamente.
Prendi Dribbble, ad esempio:
Il carattere scritto a mano è un'ottima scelta per il logo. È unico, memorabile e ti dice molto sulla natura artigianale del lavoro trovato sul sito web.
Tuttavia, un carattere scritto a mano - o qualsiasi carattere altamente stilizzato, a dire il vero - sarà difficile da leggere in uno spazio piccolo come l'intestazione. Quindi, è meglio scegliere un font web serif o sans serif per i tuoi link di testo e le tue informazioni.
Altre due cose da tenere a mente:
Quando si tratta di dimensioni, mira a un minimo di 16 pixel: questo vale per l'intestazione principale e per tutte le barre ad essa collegate.
Per quanto riguarda il colore, fai attenzione al contrasto cromatico. Dovrebbe esserci almeno un rapporto di 4,5:1 tra i caratteri e lo sfondo. Ancora una volta, questo vale per l'intestazione e per qualsiasi informazione secondaria inclusa attorno ad essa.
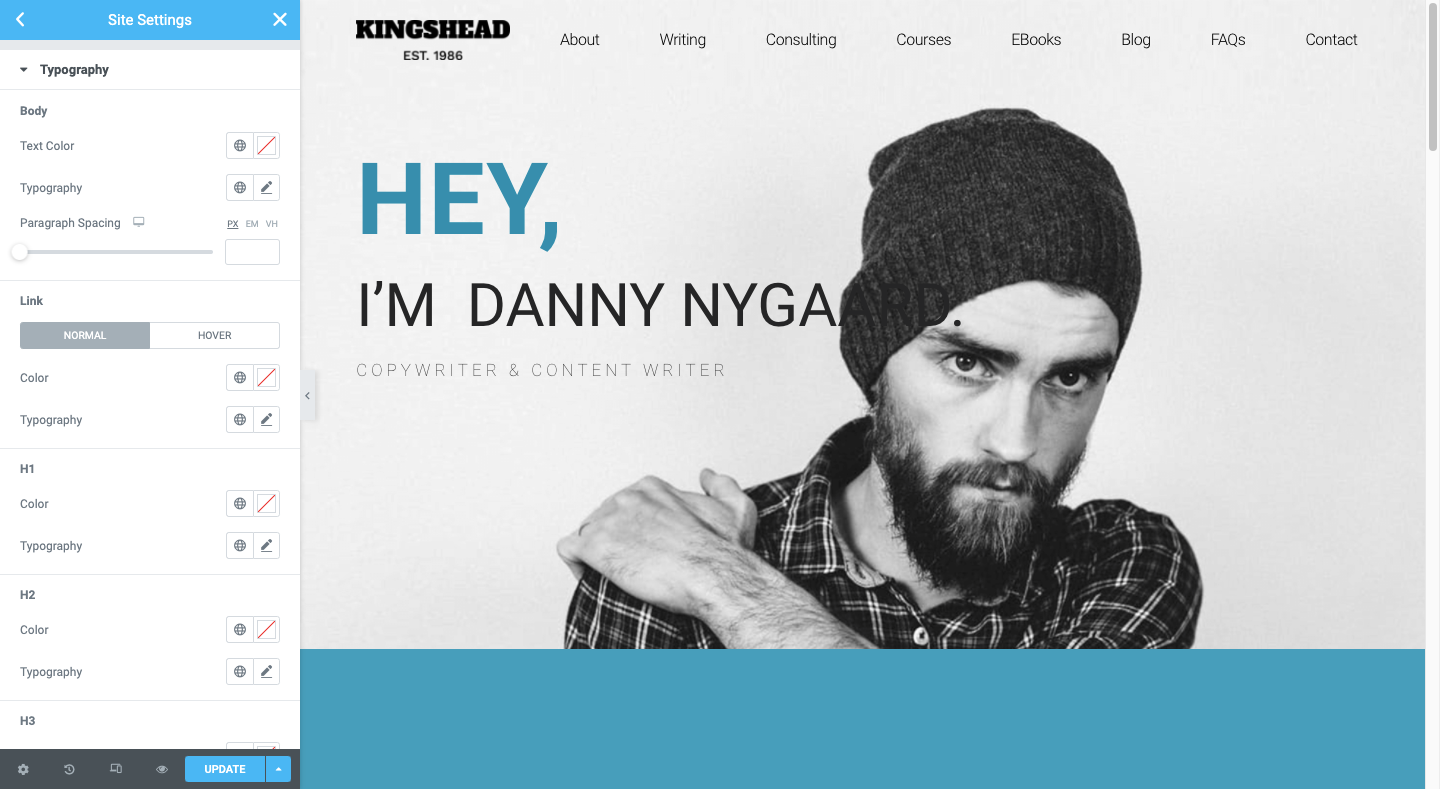
Se stai creando un'intestazione completamente personalizzata, puoi impostare questi caratteri nell'editor di stile in Elementor. Se vuoi semplicemente adottare la tipografia e i colori dal resto del tuo sito, assicurati solo che le tue Impostazioni globali li abbiano definiti esattamente come ti servono:

5. Usa gli elementi visivi con parsimonia
Quando si tratta di utilizzare elementi visivi come icone, immagini e video nella navigazione, dovresti avere una buona ragione per farlo.
Come abbiamo visto in alcuni esempi precedenti, le icone possono essere utili per gli elementi dell'intestazione del sito Web come la barra di ricerca, il carrello della spesa, la ricerca della posizione, il selettore di lingua e così via. Fai solo attenzione all'uso di icone non comuni o con interpretazioni ambigue.
Per quanto riguarda immagini e video, potresti stare meglio senza questi elementi ingombranti. Se stai già lottando per mantenere il caricamento del tuo sito Web alla massima velocità, l'aggiunta di file immagine all'intestazione (a parte il logo, ovviamente) probabilmente non è l'idea migliore.
Detto questo, ci sono alcuni casi d'uso in cui le immagini possono effettivamente migliorare la velocità con cui un visitatore può ottenere ciò di cui ha bisogno dall'intestazione e, in particolare, dalla navigazione.
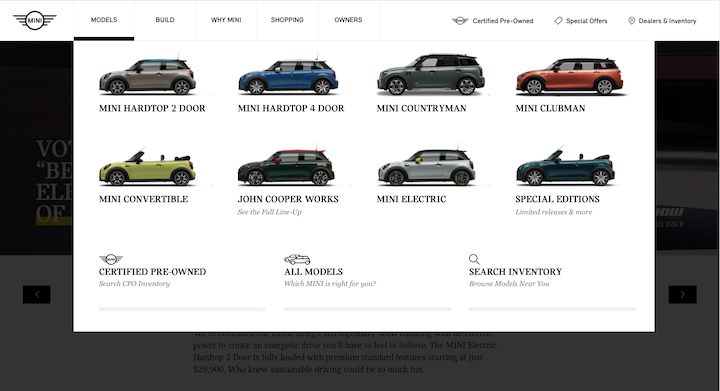
Ecco un ottimo esempio da MINI USA:

Certo, MINI avrebbe potuto semplicemente elencare i nomi di ciascuno dei suoi modelli. Tuttavia, le immagini di accompagnamento renderanno molto più semplice selezionarne uno dal gruppo.
Alcuni altri buoni casi d'uso per le immagini nella navigazione sono mega-menu e blog o siti di notizie.
L'unica cosa da evitare sarebbero i video. I video sono pensati per essere guardati e l'intestazione non è il luogo ideale per impegni lunghi (anche se durano solo 30 secondi).
6. Aggiungi l'animazione solo alla navigazione
Le animazioni non devono sempre essere esagerate per essere efficaci. Piccole animazioni applicate alla navigazione, ad esempio, possono effettivamente migliorare la concentrazione e il coinvolgimento se eseguite nel modo giusto.
Diamo un'occhiata ad alcuni esempi.
Questo è dal sito web del Florida Aquarium:
Quando un visitatore passa con il mouse su uno dei collegamenti di navigazione principali, il resto svanisce. Questo è il primo effetto di animazione che aiuta gli utenti a concentrarsi sul contenuto disponibile.
Quindi, quando passano il mouse sopra il livello secondario o terziario dei collegamenti, la pagina al passaggio del mouse assume un colore diverso rispetto al resto.
Target è un altro sito Web che utilizza l'animazione per mettere a fuoco la sua navigazione:
Con questo, otteniamo un'animazione scorrevole mentre la navigazione di secondo livello si apre. Otteniamo anche un effetto dissolvenza. Tuttavia, questo vale per la pagina e non per la navigazione.
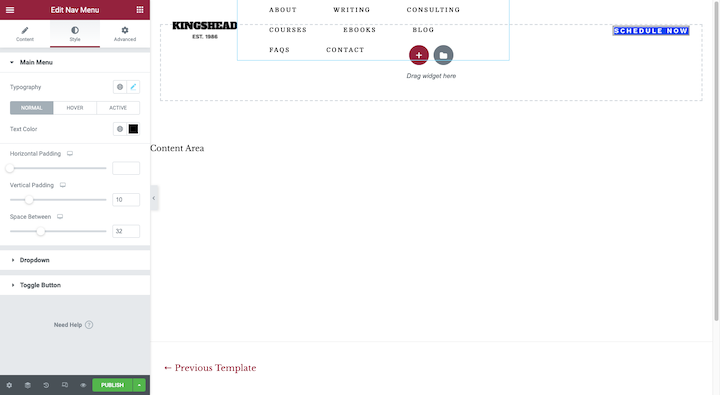
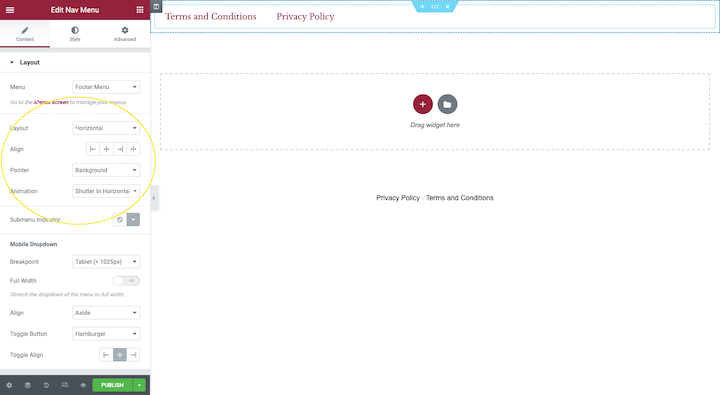
Puoi facilmente applicare l'animazione alla tua navigazione sia che tu stia progettando un modello di intestazione personalizzato o inserendo un menu di navigazione nella pagina dal tuo generatore di pagine Elementor:

Troverai queste animazioni in Layout. Sebbene ci siano effetti di movimento disponibili anche in Avanzate, animeranno l'intero menu di navigazione in una volta. È meglio usare l'animazione a piccole dosi per dare vita alla pagina selezionata.
7. Fallo aderire
A meno che tu non stia progettando pagine web con pochissimi contenuti, aggiungere un'intestazione adesiva al tuo sito web è probabilmente una buona idea. I siti Web lunghi a pagina singola, così come i siti Web con feed lunghi (come siti di notizie e di e-commerce), trarrebbero sicuramente vantaggio da uno. In questo modo, i visitatori avranno sempre l'intestazione a portata di mano, indipendentemente dalla profondità della pagina in cui si spingono.
NNG ha alcuni suggerimenti utili su come progettare intestazioni adesive in modo che non intralcino i tuoi visitatori o danneggino la loro esperienza:
- Riducili quando il visitatore inizia a scorrere.
- Crea un forte contrasto tra l'intestazione e il contenuto in modo che i visitatori sappiano dove finisce l'uno e inizia l'altro.
- Mantieni l'animazione piccola.
Il sito Web Champion segue queste regole e puoi vedere come potrebbe aiutare a migliorare l'esperienza di acquisto:
Se vuoi provare questo effetto appiccicoso, dovrai essere a tuo agio con la modifica del codice (solo un po').
8. Considera il rapporto intestazione-contenuto quando usi una navigazione verticale
NNG ha avuto alcune cose davvero fantastiche da dire sulle navigazioni verticali:
- Puoi aggiungere tutti i collegamenti di cui hai bisogno senza che ingombrano l'intestazione.
- Puoi ridimensionare facilmente le pagine del tuo sito Web e non influire seriamente sul design dell'intestazione del sito Web.
- Sono più facili da scansionare poiché i visitatori sono abituati a guardare lungo il binario sinistro del sito web.
- Gli utenti conoscono bene la navigazione verticale da tutto il tempo che trascorrono sui social media e nelle app web.
- Una navigazione verticale creerà un'esperienza coerente tra desktop e dispositivi mobili.
Ma c'è la questione dello spazio a cui pensare.
L'intestazione orizzontale è generalmente progettata per essere sottile. Indipendentemente da ciò, molte intestazioni appiccicose si ridurranno man mano che i visitatori scorrono la pagina, quindi non finiscono per occupare molto spazio.
Le navigazioni in stile barra laterale non hanno davvero quel lusso a meno che non siano progettate per apparire solo quando qualcuno fa clic sull'icona del menu dell'hamburger. Come questo per The Alfond Inn:
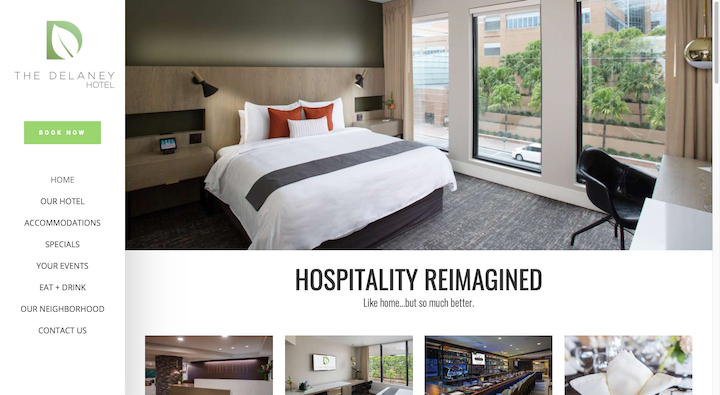
Detto questo, se riesci a rendere il tuo menu appiccicoso della barra laterale abbastanza compatto, puoi evitare che diventi un'interruzione per l'esperienza dell'utente. Ecco un buon esempio di come farlo dal Delaney Hotel:

La barra laterale è larga solo 250 px rispetto ai 1200 px del sito.
Questo tutorial ti guiderà attraverso il processo di creazione di una barra di navigazione laterale adesiva per il tuo sito web.
9. Rendi trasparente l'intestazione solo quando ha senso
Le intestazioni trasparenti sono quelle in cui gli elementi sono ancora presenti (il logo, la navigazione, l'invito all'azione e così via) ma non c'è uno sfondo solido dietro di esse. Come puoi immaginare, questa può essere una scelta di design complicata da realizzare con alcuni siti.
Uno dei motivi principali è perché il testo può essere molto difficile da leggere se appare davanti a uno sfondo occupato o con un basso contrasto di colore. Quindi, a meno che l'intestazione non scompaia completamente dalla vista mentre il visitatore scorre, corri il rischio che la navigazione e altro testo in esso contenuto diventino illeggibili quando scorrono su determinate parti.
Detto questo, ci sono alcuni siti Web in cui questa scelta di design funziona.
Ecco come i Conti di San Bonifacio risolvono questo problema:
L'intestazione è composta solo da un logo bianco nell'angolo sinistro e da un'icona del menu hamburger bianca a destra. Nella parte superiore di ogni pagina c'è un video o un'immagine ricca di colori che contrasta bene con il bianco. E poiché il sito è così ricco di elementi visivi, è molto raro che la visibilità dell'intestazione sia compromessa.
Se ti piace questo stile minimale di design dell'intestazione del sito Web e il tuo tema non ti fornisce automaticamente uno sfondo trasparente, scopri come crearne uno da solo con questo tutorial di Elementor.
Attira l'attenzione e aumenta il coinvolgimento con il design personalizzato dell'intestazione
L'header è uno degli elementi più importanti del tuo sito web, in quanto il rapporto tra lo spazio che occupa e i benefici che offre è impareggiabile.
Le intestazioni hanno diversi scopi. Forniscono una panoramica dell'intero sito Web e una facile navigazione tramite collegamenti, mega menu ben progettati e barra di ricerca. Sono anche un ottimo posto per promuovere il tuo marchio con loghi aziendali e la giusta tipografia e combinazioni di colori. Infine, possono massimizzare il coinvolgimento tramite inviti all'azione, accesso rapido all'e-commerce e animazioni che evidenziano questi elementi.
Abbiamo discusso i diversi tipi di intestazioni e le migliori pratiche per la creazione di un'intestazione personalizzata e abbiamo fornito degli esempi. Quindi, segui questa guida e crea la tua intestazione unica per migliori impegni e consapevolezza del marchio.
Sito web W.P
Immediatamente