Come utilizzare le immagini WebP in WordPress
Pubblicato: 2020-07-21WebP è un nuovo formato di immagine che può rendere i tuoi file immagine più piccoli e veloci da caricare e aiutare il tuo sito Web WordPress a caricarsi più velocemente . Sappiamo tutti che i siti Web più veloci sono utili per SEO e UX e ci aiutano a soddisfare i visitatori e i motori di ricerca.
Questa guida ti aiuterà a conoscere WebP e come utilizzarlo correttamente sul tuo sito Web WordPress.
Tratterò i modi per utilizzare WebP sia con che senza plug- in, così puoi scegliere la tua soluzione preferita.
Entriamo in esso.
Sommario
Che cos'è WebP?

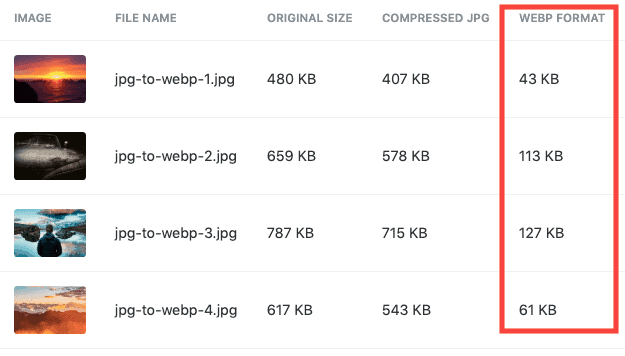
WebP è un formato di immagine open source di nuova generazione con una migliore compressione e dimensioni dei file inferiori rispetto ai tipi di immagine più vecchi come JPEG e PNG.
WebP è stato creato da Google nel 2010 dopo che la società ha acquisito On2 Technologies. WebP supporta l'animazione, rendendola una valida alternativa GIF, trasparenza, profili colore e metadati.
Per ulteriori informazioni, vedere le domande frequenti su WebP.
Perché usare WebP?

Le immagini WebP aiutano a ridurre le dimensioni delle pagine del tuo sito web. I file più piccoli si caricano più velocemente, quindi l'utilizzo di immagini WebP può aiutare il tuo sito web a caricarsi più velocemente .
Accelerare WordPress è molto importante per aiutare a migliorare SEO, UX e l'utilizzo di WebP è un piccolo e facile passo per rendere più veloce il tuo sito Web WordPress.
Come convertire le immagini di WordPress in formato WebP
Se hai un sito Web WordPress esistente e desideri utilizzare WebP, dovrai convertire tutta la tua libreria multimediale esistente in WebP.
Fortunatamente, ci sono plugin gratuiti e premium che aiutano a rendere molto semplice il processo di conversione WebP.
1. Controlla quali tipi di file di immagine stai attualmente utilizzando
Puoi farlo in 2 modi:
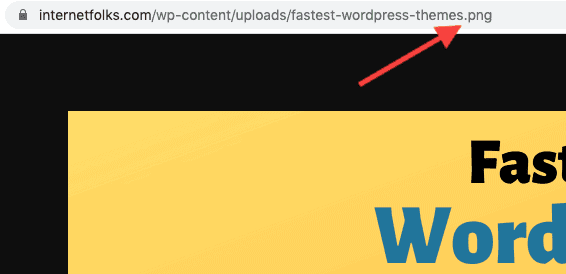
- Visita il tuo sito Web da un browser come Chrome e fai clic con il pulsante destro del mouse su qualsiasi immagine. Fai clic su "Apri immagine in una nuova scheda" e guarda il nome del file immagine nella barra degli indirizzi. Il tipo di file alla fine ti dirà se è un JPEG, PNG, WEBP o altro.

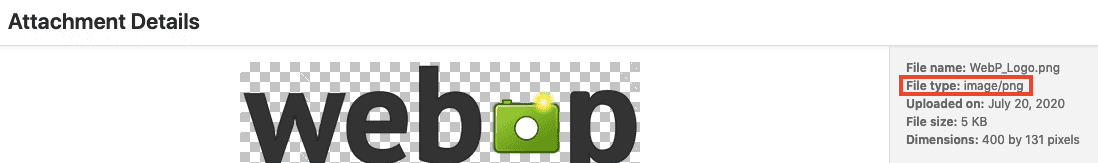
- Oppure vai su Dashboard > Media > Libreria e fai clic su qualsiasi immagine. Vedrai il tipo di file elencato sulla destra.

2. [CON plug-in] Installa un plug-in WebP
Consiglio di utilizzare ShortPixel per convertire le immagini di WordPress in WebP per un paio di motivi:
- Può mantenere un backup dei file originali in modo da poter tornare indietro se necessario
- Funziona in background per convertire automaticamente le immagini appena caricate in WebP
- Converte automaticamente le vecchie immagini in WebP
- Comprime anche le immagini per ridurre le dimensioni e migliorare i tempi di caricamento
- La conversione WebP è gratuita e non consuma crediti immagine
ShortPixel è gratuito per 100 immagini al mese. Se hai una grande libreria multimediale o carichi molti contenuti, puoi acquistare crediti immagine extra a buon mercato (non scadono e puoi usarli su tutti i domini che vuoi).
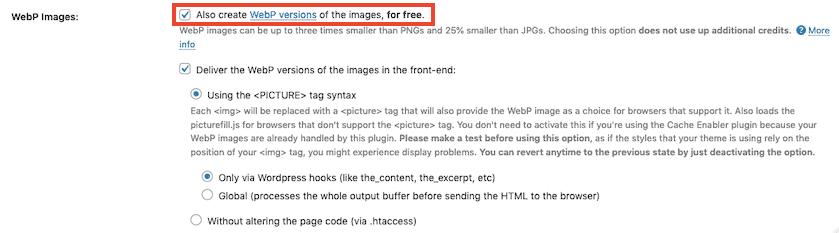
Dopo aver installato ShortPixel, crea un account e aggiungi la chiave API per sincronizzarlo. Vai su Dashboard > Impostazioni > ShortPixel > Avanzate e seleziona l'opzione "Crea anche versioni WebP delle immagini, gratuitamente" .

Quindi, seleziona l'opzione "Consegna la versione WebP delle immagini nel front-end" .
Hai 2 modi per servire le immagini WebP in ShortPixel:
- Usando la sintassi del tag <PICTURE>
- Tramite .htaccess
Sto usando l'opzione <PICTURE>, tramite l'output globale.
Poiché non tutti i browser supportano WebP, ShortPixel è uno strumento utile perché comprime le immagini JPEG e PNG originali e servirà quelle sui browser che non utilizzano WebP.
Se non desideri utilizzare ShortPixel, puoi anche convertire la tua libreria multimediale WordPress esistente in WebP utilizzando il plug-in WebP Express (gratuito) o il plug-in WebP Converter for Media (gratuito).

3. [SENZA plug-in] Usa CloudFlare per servire immagini WebP

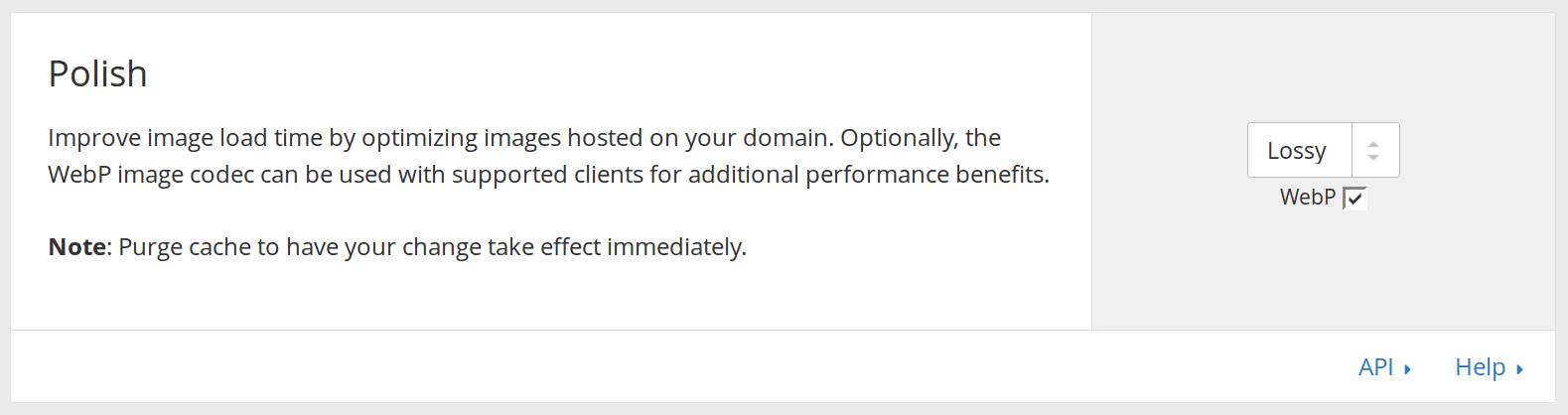
Se utilizzi CloudFlare, una CDN (rete di distribuzione dei contenuti) globale, puoi selezionare una semplice opzione per pubblicare immagini in formato WebP se hai un account Pro o superiore (a pagamento). Troverai l'impostazione WebP in Velocità > Ottimizzazione > Polacco .
Se attualmente non stai utilizzando CloudFlare, ti consiglio di prenderlo in considerazione. È gratuito per le funzionalità di base e può aiutare a velocizzare il tuo sito Web servendolo da diverse posizioni globali, riducendo anche la quantità di lavoro che deve fare il tuo server di hosting.
4. [SENZA plug-in] Utilizzare un CDN per servire le immagini WebP
La maggior parte dei CDN ti consentirà di pubblicare immagini in formato WebP. I seguenti servizi CDN supportano la distribuzione di immagini WebP:
- KeyCDN
- StackPath (precedentemente Max CDN)
- Velocemente
- Amazon Cloud Front
5. Verificare se le immagini vengono caricate in WebP
Una volta terminata la conversione delle immagini della libreria multimediale in formato WebP, eliminare eventuali cache e utilizzare una finestra del browser in incognito per verificare se le immagini WebP vengono caricate correttamente.
Su Chrome, fai clic con il pulsante destro del mouse su qualsiasi immagine e fai clic su "Apri immagine in una nuova scheda". Guarda il nome del file immagine nella barra degli indirizzi e controlla che termini con ".webp" .

Come caricare immagini WebP su WordPress
Se il tuo sito utilizza WordPress versione 5.8 o successiva, ora puoi caricare le immagini WebP direttamente nella tua libreria multimediale.

Nota: finché tutti i browser non visualizzeranno immagini WebP, è una buona idea continuare a utilizzare altri formati di immagine come JPEG e PNG, ma, ove possibile, servire file WebP più piccoli. Se carichi immagini WebP direttamente su WordPress, potrebbero non essere visualizzate correttamente su tutti i dispositivi e browser.
Domande frequenti su WordPress WebP
Come funziona WebP?
WebP funziona in modo diverso a seconda che tu stia utilizzando la compressione con o senza perdita di dati.
La compressione Lossy WebP utilizza la codifica predittiva , utilizzando i valori nei blocchi di pixel adiacenti per prevedere i valori e codificare la differenza.
Secondo Google:
La compressione WebP senza perdita di dati utilizza frammenti di immagine già visti per ricostruire esattamente nuovi pixel. Può anche utilizzare una tavolozza locale se non viene trovata alcuna corrispondenza interessante.
Qual è il miglior plugin WebP per WordPress?
I due plugin di conversione WebP dedicati più popolari per WordPress sono WebP Express e WebP Converter for Media.
I migliori plugin di compressione delle immagini con supporto WebP che ho testato sono ShortPixel e Smush.
WebP riduce la qualità dell'immagine?
Le immagini WebP senza perdita di dati mantengono la qualità dell'immagine originale. Le immagini WebP con perdita si tradurranno in una qualità dell'immagine ridotta, anche se è improbabile che si notino nella maggior parte dei casi.
Se le immagini del tuo sito web devono essere ad alta risoluzione o visualizzate in grandi dimensioni su un display retina, devi verificare che la compressione WebP non influisca negativamente sulla qualità dell'immagine.
È possibile visualizzare un esempio di immagini WebP-lossless e WebP-lossy nella galleria WebP di Google.
Quali browser supportano WebP?
WebP è nativamente supportato dai browser più diffusi, inclusi Chrome, Firefox, Microsoft Edge e Opera , su desktop e Android. Ecco l'elenco completo di tutti i browser supportati da WebP.
WebP non è supportato universalmente da tutti i browser. Per questo motivo, si consiglia di utilizzare le immagini WebP con un JPEG/PNG come fallback .
Quando funzionerà WebP su Safari?
Apple ha ora aggiunto il supporto WebP a Safari e iOS con il rilascio di iOS 14 e macOS Big Sur. Gli utenti con versioni precedenti di Safari potrebbero non essere ancora in grado di eseguire il rendering di immagini WebP.
Posso tornare da WebP a JPEG?
Se utilizzi un plug-in WordPress come ShortPixel per servire immagini WebP e conservare gli originali, puoi tornare a JPEG o al formato immagine originale in qualsiasi momento.
È anche una buona idea ospitare sia le immagini WebP che JPEG poiché non tutti i browser dei siti Web (come molte versioni precedenti) supportano il formato WebP.
L'utilizzo di WebP è utile per la SEO?
Google non ha dichiarato ufficialmente che l'utilizzo di immagini WebP migliorerà SEO e ranking. Tuttavia, Google ha sviluppato la tecnologia WebP e consiglia anche di fornire WebP e altre immagini compresse per consentire un accesso più rapido al sito Web.
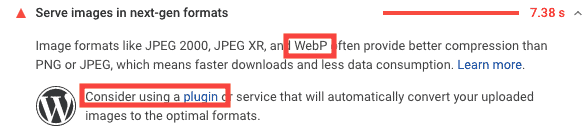
Se utilizzi PageSpeed Insights per controllare il rendimento delle tue pagine web, vedrai che Google consiglia di utilizzare WebP e un plug-in WordPress per convertire le tue immagini in WebP:

WebP può aiutare il tuo sito web a caricarsi più velocemente e quindi è utile per la SEO . Google ha confermato che lancerà un fattore di ranking della velocità del sito Web ufficiale chiamato Core Web Vitals nel prossimo futuro.
Le immagini WebP consentono i metadati?
Sì, le immagini WebP possono avere metadati archiviati nei formati EXIF o XMP.
Quale software converte JPEG e PNG in WebP?
Google ha creato uno strumento di conversione WebP che può essere scaricato per Linux, Windows e macOS. Puoi anche convertire le immagini in WebP usando la riga di comando.
Posso caricare immagini WebP su WordPress?
Sì, se utilizzi WordPress 5.8 o versioni successive, puoi caricare immagini WebP direttamente su WordPress.
