10 tendenze del web design da aspettarsi nel 2022
Pubblicato: 2021-12-21La nostra community di creatori web sta aumentando il suo livello anno dopo anno. Guardando indietro a un decennio e mezzo fa, la nostra missione è cambiata così tanto dalla semplice eliminazione del caos di elementi del sito web sovraffollati e non essenziali.
Col passare del tempo abbiamo iniziato a visualizzare e progettare siti Web con un focus più incentrato sull'utente. Gli utenti erano i nostri clienti . Abbiamo basato la nostra comprensione dell'UX in linea con le loro esigenze. I siti Web ora dovevano essere più accessibili, facili da navigare e scorrere senza interruzioni.
Con questo in mente, i designer oggi si sentono più nella loro zona e più sicuri con i loro progetti anche in un panorama altamente competitivo. Questo crea un'atmosfera di libertà che consente loro di testare i confini delle convenzioni.
Poiché la società trascorre la maggior parte del suo tempo online, il nostro lavoro come web creator è quello di coinvolgere gli utenti a livello emotivo, portando il sentimento umano all'interno di una realtà artificiale. Abbiamo storie da raccontare e conversazioni da innescare portando gioia a ogni interazione.
Pertanto, è imperativo per noi evolvere costantemente le nostre tecniche nel nostro mondo in continua evoluzione. Unisciti a noi mentre studiamo le principali tendenze del web design destinate a dominare il mondo della creazione web nel 2022.
Sommario
- 10 tendenze del web design da aspettarsi nel 2022
- 1. Mania del design inclusivo
- 2. Scrollytelling
- 3. Scorrimento orizzontale
- 4. Tipografia brutalista
- 5. Animazione tipografica / Tipografia cinetica
- 6. Nostalgia
- 7. Colori a contrasto
- 8. Fuori dalla griglia
- 9. Immagini multistrato
- 10. Delizia
- Il futuro è nelle nostre mani
10 tendenze del web design da aspettarsi nel 2022
1. Mania del design inclusivo

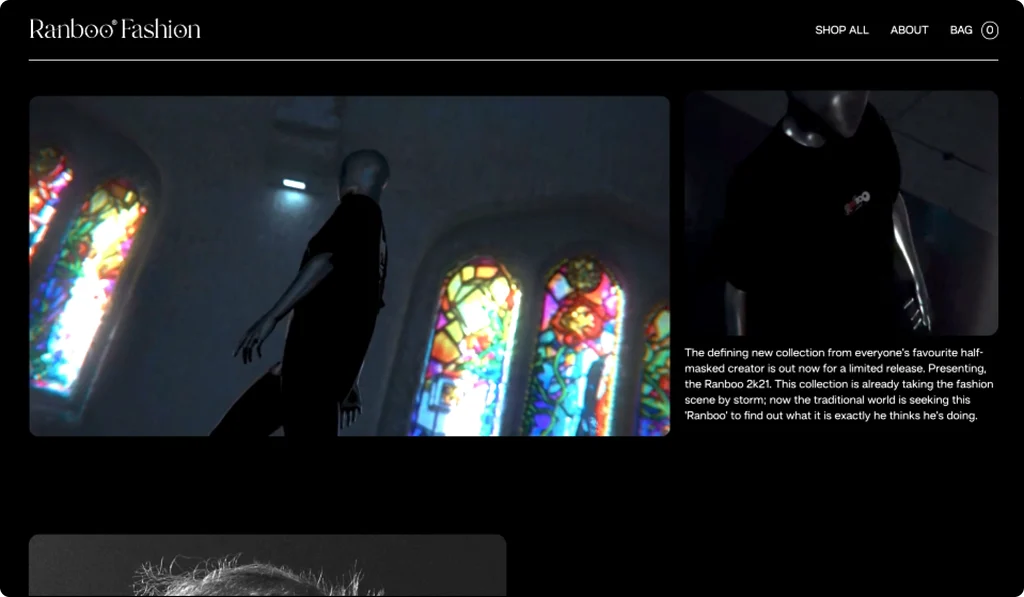
"Inclusività" è purtroppo vista come una parola d'ordine politica che viene facilmente lanciata in giro, ma al suo interno è un'ideologia che parla a ogni designer, facendo in modo che ogni sforzo sia inclusivo laddove l'inclusione non esisteva in precedenza. Nel mercato globale personalizzato di oggi, è un'idea che è in realtà tutt'altro che straniera.
Il design inclusivo influisce su ogni fase del processo di progettazione di un sito Web, dal processo decisionale strategico relativo al pubblico di destinazione del sito Web, al suo tono di voce e alla personalizzazione, nonché alla definizione del linguaggio grafico del tuo marchio per accogliere tutti i generi, punti di vista, esperienze e situazioni.
Ad esempio, le immagini e le illustrazioni di scopi funzionali hanno iniziato ad apparire più frequentemente in un fronte non di genere, offrendo diversità giocosa.
Inoltre, sotto l'influenza del mondo dei videogiochi, il prossimo anno è destinato a vedere Internet inondato da un numero crescente di avatar, illustrazioni e personaggi, di identità non umane mentre Internet offre realtà alternative, mettendo in discussione il nucleo stesso di ciò che è reale.
Il modello che Ranboo Fashion mostra nel loro video è in qualche modo gender-fluid, nascondendo il volto in modo che lo spettatore non sia sicuro dell'identità del modello.
2. Scrollytelling

Lo scrollytelling è un modo sempre più popolare per sfruttare un'interfaccia digitale e trasmettere una storia intricata.
Questi effetti visivi si sforzano di affascinare il pubblico, servendo loro contenuti accattivanti su un piatto d'argento. Lo scrollytelling è anche definito "visualizzazione narrativa" - una serie di elementi visivi messi in sequenza insieme, organizzati cronologicamente per trasmettere un messaggio specifico ai visitatori.
Proprio come la possibilità di leggere un libro al proprio ritmo, i siti Web ora consentono di navigare e controllare il proprio flusso in modo personalizzato comprendendo che ogni utente è diverso e presentando i messaggi in modi intriganti.
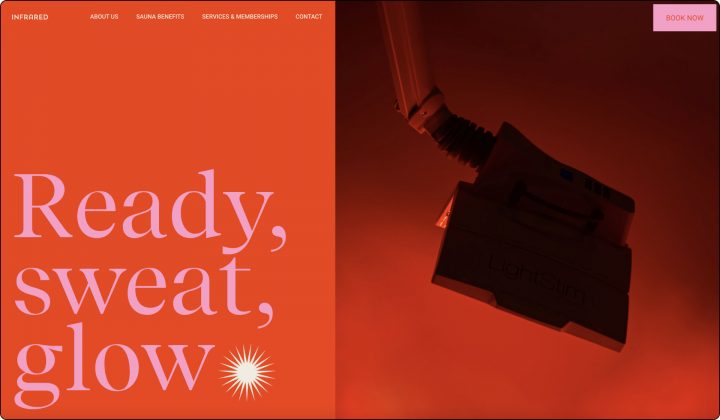
Infrared Mind Body dal Texas, Stati Uniti, mostra immagini e testi di grandi dimensioni che appaiono attraverso varie animazioni che accentuano la loro proposta di valore. Grandi primi piani, immagini scarsamente illuminate, tipografia su larga scala, nonché transizioni morbide e fluide, creano un'atmosfera da sauna in un modo pulito e sofisticato.
3. Scorrimento orizzontale

Contrariamente alla navigazione verticale familiare e intuitiva, un layout a scorrimento laterale può portare a interazioni sorprendenti tra testi e immagini.
Ciò è particolarmente vero per i siti Web di portfolio, i cataloghi, le mappe e simili. Scoprire progetti, esplorare città e visitare gallerie online è molto più coinvolgente con la navigazione laterale. Se fatto bene, lo scorrimento orizzontale può rendere un sito web più accattivante, divertente e memorabile, come illustrano magnificamente i siti web del nostro elenco.
SIRUP è un sito web creato al solo scopo di ascoltare una playlist. Comprendendo ciò, il designer ha creato un'esperienza di scorrimento orizzontale che incorpora la playlist e le immagini come parte del movimento di scorrimento. Il movimento fluido di diversi elementi di design crea un senso di progressione anche quando è statico, spingendo l'utente a continuare a scorrere.
4. Tipografia brutalista

Se sei il tipo (gioco di parole del tutto voluto) che non ama qualcosa di più audace, dovresti considerare questa tendenza con la sua robustezza e il dominio che fanno risaltare un sito Web anche quando si utilizza un assortimento limitato di elementi.
La tipografia brutalista può essere vista come una reazione alla leggerezza, all'ottimismo e al minimalismo del web design di oggi. Uno stile robusto impenitente che contrasta con la convenzione moderna più raffinata.
Usando la tipografia per costruire una griglia dinamica, le lettere come elementi costitutivi di segmenti, sezioni, intestazioni e paragrafi, o semplicemente un modo per scatenarsi su un intero sito Web: la tipografia brutalista conferisce a un sito Web un'atmosfera metropolitana.
Zona de Propulsao è un one-pager per un hub di innovazione tecnologica. Il tipo gigantesco è sicuramente il punto di partenza di questa identità, stabilendo un'atmosfera da festival urbano. Il designer voleva creare informazioni disponibili per tutti e presentare le conoscenze tecnologiche in un modo più accessibile.
5. Animazione tipografica / Tipografia cinetica

Una bella aggiunta alla tendenza precedente è la tipografia cinetica che si sta rapidamente evolvendo con nuove tecniche in mano. Al giorno d'oggi, questa pratica è ampiamente utilizzata dai web designer in una varietà di forme. Una volta il primo obiettivo per raccontare una storia era l'animazione dei personaggi, ma ora la tipografia è un gioco completamente nuovo.
Il testo in movimento può catturare l'attenzione, stabilire un tono, evidenziare segmenti importanti e guidare gli occhi dell'utente attraverso una pagina. Questa è una tendenza che in realtà esiste dagli anni '60, quando i lungometraggi hanno iniziato a utilizzare titoli di apertura animati anziché testo statico.
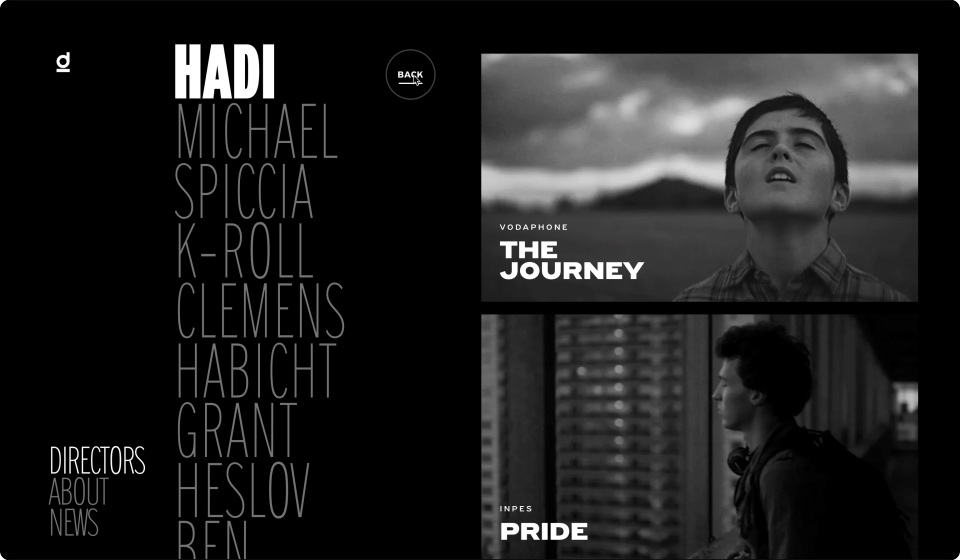
Sul sito Web di Dilinger , una società di produzione cinematografica con sede a Parigi, l'intero sito Web è esso stesso un menu, con l'ausilio di caratteri dinamici che cambiano di conseguenza quando viene selezionata un'opzione del menu. La transizione della tipografia aiuta a navigare nel sito Web e crea ogni volta una griglia diversa.

Nei prossimi anni vedremo più esplorazioni tipografiche cinetiche che servono come funzione piuttosto che solo come decorazione.
6. Nostalgia

Alcune tendenze negli ultimi anni hanno circondato l'idea di nostalgia: persone che desiderano ricordare e ricordare il passato. Due anni interi dopo che la pandemia di COVID-19 ha colpito per la prima volta e in mezzo a una crescente incertezza, le persone (tra cui i creatori di siti Web) sono alla ricerca di esperienze più confortanti e forme di evasione.
Questo approccio richiede di rallentare le cose, dando una sensazione più analogica attraverso la tipografia e le immagini, utilizzando filtri immagine classici, caratteri retrò, sfocatura, grana, trame, luci soffuse e tavolozze di colori pastello. Tutti questi sono solo alcuni esempi di pratiche che i designer utilizzano per creare esperienze facilmente riconoscibili.
Bravenewlit è un parco giochi letterario. Il carattere tipografico romantico e sinuoso, così come i toni pastello piatti e terrosi con immagini morbide e granulose, creano un senso di familiarità e vicinanza. Per rendere riconoscibile questa rivista interattiva, il designer ha scelto di dargli un aspetto tangibile come immagini scansionate di testi con note a piè di pagina e un aspetto di post-it come se l'utente fosse parte del processo di scrittura.
7. Colori a contrasto

il suo è per i millennial in casa, ragazzi degli anni '80 e '90. È difficile rimanere indifferenti davanti a un sito Web con collare al neon. Il colore è uno strumento di base che ti aiuta a focalizzare l'attenzione dell'utente e aiuta anche a stimolare le emozioni.
Solitamente rivolto a un pubblico specifico, questo stile si è sviluppato in un'estetica di web design vibrante e scoppiettante, piena di forme acide sotterranee, neon su nero, contrasto luminoso e sfumature.
Superglow è uno studio di design di musica e lifestyle. La seconda sezione del loro sito web combina grandi titoli neri su uno sfondo giallo a tinta unita. Questo elenco di menu al passaggio del mouse diventa fucsia. L'aspetto generale include foto saturate con un'animazione del mouse in dissolvenza che appare al passaggio del mouse e rivela un accenno al progetto all'interno del collegamento interno.
8. Fuori dalla griglia

Una griglia è uno degli strumenti più importanti per un designer. Dà forma e struttura al nostro lavoro. Spostarsi fuori centro per enfatizzare un segmento può far risaltare il tuo sito Web ed essere memorabile tra una miriade di rivali che richiedono tempo.
Andare fuori dalla rete non è certamente un'idea nuova, ma non è stata ampiamente esplorata. Oggi i web designer non hanno più bisogno di intermediari o sviluppatori per realizzare la loro visione. Sta diventando sempre più facile tradurre anche il layout più folle che hai sognato nel cuore della notte per andare semplicemente a costruirlo usando un web builder. Soprattutto, è già codificato, il che semplifica l'intero processo.
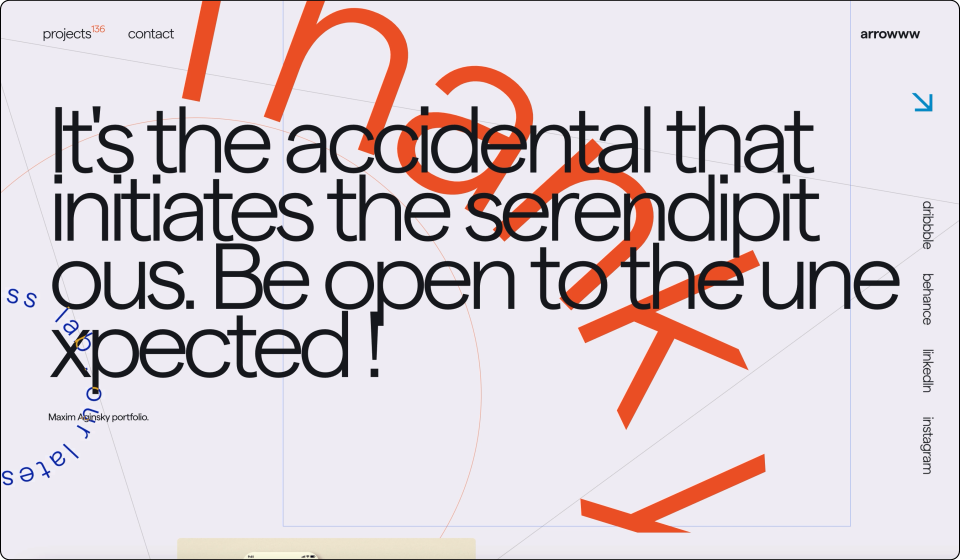
Arrowww Space , il portfolio di Maxim Aginsky, utilizza una citazione dal suo mantra di design nell'eroe della pagina, dimostrando la sua visione di abbracciare gli incidenti con testo sovrapposto su percorso e sfondo di struttura lineare.
Infrared Mind Body dal Texas, Stati Uniti, mostra immagini e testi di grandi dimensioni che appaiono attraverso varie animazioni che accentuano la loro proposta di valore. Grandi primi piani, immagini scarsamente illuminate, tipografia su larga scala e transizioni morbide e fluide creano un'atmosfera da sauna in un modo pulito e sofisticato.
Queste forme di base possono anche avere del testo scritto su di esse e spesso ricordano il design degli adesivi degli anni '80 o '90. Queste forme possono anche essere utilizzate come pulsanti (statici o animati) o come adesivi che ci informano di una promozione a tempo limitato. Indipendentemente dall'aspetto o dal significato di questi adesivi, il loro obiettivo comune è attirare l'attenzione del visitatore del sito web.
9. Immagini multistrato

Negli ultimi anni, durante il processo di progettazione, c'è stata una forte attenzione a design puliti, pixel perfetti e minimalisti. Tanto che molti designer sono scoraggiati dall'avvicinarsi a progetti visivamente più complessi.
I multistrati di contenuti sono un modo per sfidare i componenti convenzionali a cui i nostri occhi sono abituati, come gallerie fotografiche ed elementi tipografici che creano un'esperienza coinvolgente per raccontare la storia del sito web. Ciò porta gli utenti a dedicare più tempo all'esplorazione di un sito Web.
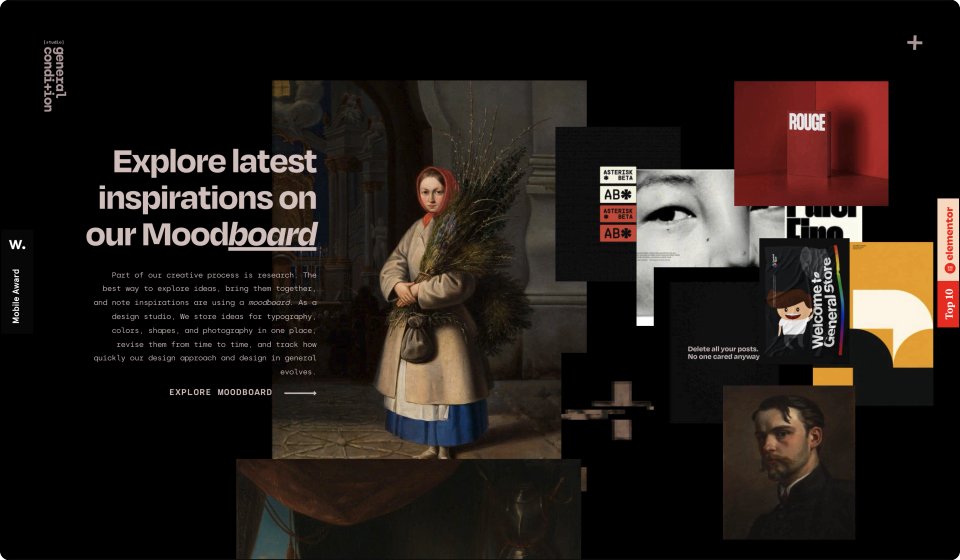
Usando l'esempio delle condizioni generali , il tema comune delle foto, l'animazione elegante e lo sfondo nero aiutano a legare tutto insieme, offrendo un'esperienza visivamente coerente.
Un altro vantaggio di questa tecnica è che rende più facile inserire molti contenuti in una singola sezione o in uno spazio limitato come sugli schermi dei dispositivi mobili.
10. Delizia

Le delizie sono diventate un elemento fondamentale per una buona esperienza utente, con gli utenti di oggi che se lo aspettano in una delle sue due forme: delizie superficiali e delizie profonde .
I piaceri della superficie includono animazioni, transizioni tattili o gesti, microcopie, immagini e suoni. Nel frattempo, Deep Delights cerca di garantire che tutte le esigenze degli utenti siano soddisfatte, tra cui funzionalità, affidabilità, usabilità e piacere. La probabilità che utenti di ritorno soddisfatti raccomandino il prodotto o il servizio aumenta se gli utenti provano un profondo piacere.
Mentre le delizie superficiali sono fantastiche ed efficaci, il web design ha raggiunto un punto in cui non è sufficiente da solo. Con la nostra attuale comprensione delle esigenze e delle abitudini degli utenti, un vero piacere profondo è quello che è salutare in tutto il sito web. Non suscita solo piacere momentaneo, ma aumenta l'usabilità, l'affidabilità e la funzionalità del sito.
Airbnb è un ottimo esempio di un sito Web che offre esperienze deliziose durante l'intero viaggio dell'utente. Funzionalità come contrassegnare i tag della mappa che l'utente ha già consultato non sono solo piacevoli ma anche funzionali e aiutano l'utente a muoversi più velocemente attraverso il numero spesso vasto di opzioni che appaiono contemporaneamente sullo schermo.
Ma questo è solo un esempio. Le rigide linee guida sulla proprietà che Airbnb impone ai propri host (come le immagini che pubblicano, gli standard di pulizia, i pagamenti e le commissioni) promettono uno standard elevato per l'utente e un piacevole e rilassante senso di sicurezza e fiducia in ogni fase del percorso.
Il futuro è nelle nostre mani
Ci siamo imbattuti in un grande mix di siti Web e abbiamo toccato una varietà di tendenze: dalla tipografia brutalista alle tavolozze di colori tenui, creando nostalgia e utilizzando temi di colori ad alto contrasto.
Con l'inevitabile Metaverso che dominerà i titoli dei giornali nel 2022, il web design si trova sull'orlo di una nuova era.
Implementare le tecnologie di Realtà Virtuale, Realtà Aumentata e Intelligenza Artificiale diventeranno presto considerazioni essenziali per i web designer.
Per ora, queste tecnologie si trovano a fare progressi costanti sulle applicazioni mobili, ma la loro incursione nel mondo dei siti web è solo una questione di "quando" e non di "se".
Sembra che l'industria stia attraversando un processo caotico simile alla versione Internet del big bang: un cosmo creativo di energie pixelate. A volte si scontrano stili e filosofie di design polarizzanti.
Sebbene sia importante ricordarsi di rimanere aggiornati nel nostro mondo in evoluzione, è altrettanto fondamentale prestare attenzione. Dopotutto, le tendenze possono essere scelte evasive da seguire.
Alla fine, se vogliamo che i nostri progetti si adattino al loro scopo, dobbiamo criticare onestamente il nostro lavoro, basando le nostre scelte su ciò che risuona con i nostri utenti e sul tipo di siti Web che progettiamo.
