9 tendenze di web design che devi conoscere nel 2023
Pubblicato: 2022-10-15Un sito web all'avanguardia è un modo infallibile per mettere d'occhio la tua attività.
Questo non vuol dire che ogni studio legale abbia bisogno di un design all'avanguardia. Ma se stai cercando di attirare una clientela alla moda, o se l'estetica fa parte del tuo MO, devi stare al passo con le ultime tendenze del web design.
Non preoccuparti, ti abbiamo coperto. Ecco 9 delle tendenze più calde nel web design a cui dovresti prestare attenzione nel 2023.
1) Design a pagina singola

Un sito Web di una pagina non sarà adatto a tutte le aziende. Più informazioni hai bisogno che i tuoi clienti conoscano, meno fattibile è questo tipo di web design.
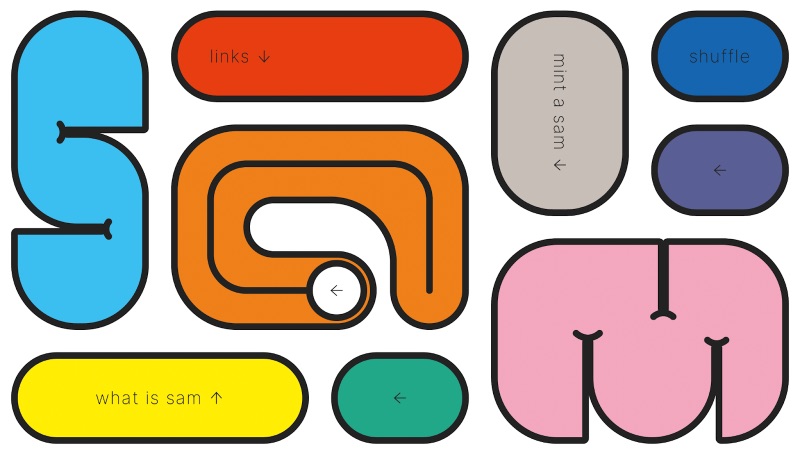
Tuttavia, per un portfolio o un semplice sito aziendale, un design di una pagina incoraggia gli utenti a prestare attenzione. L'esempio sopra è un portfolio pieno di elementi interattivi e uova di Pasqua. Potresti passare ore a giocherellare con il sito e, prima che te ne accorga, ti starai chiedendo cos'altro può fare questo designer.
Hai bisogno di aiuto per la progettazione grafica?
Prova il design grafico illimitato di Penji e ottieni tutti i tuoi progetti di branding, digitali, stampa e UXUI in un unico posto.
 Per saperne di più
Per saperne di più 











2) Brutalismo

La maggior parte delle aziende non vuole essere associata a una parola come "brutale". Non preoccuparti; il brutalismo è solo un movimento di design basato su un netto utilitarismo. Enfatizza spigoli vivi, materie prime e colori singolari.
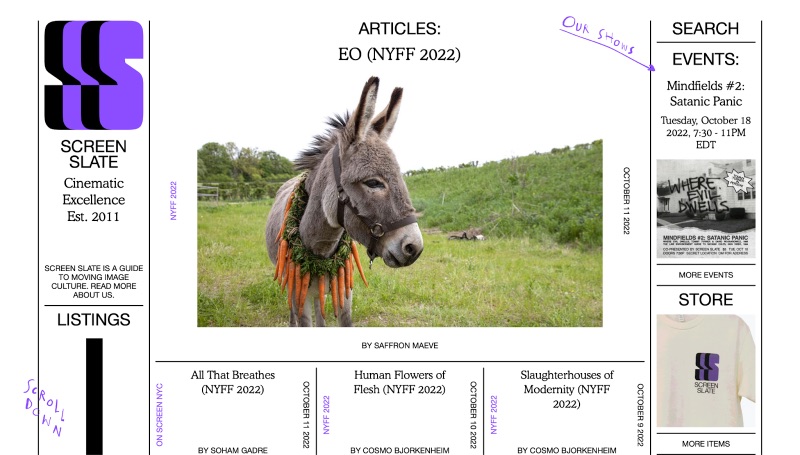
Il brutalismo è ottimo per le aziende alla moda perché è sia alla moda che economico. La mancanza di svolazzi significa che i siti web funzionano più velocemente e richiedono meno manutenzione, pur attirando nuovi occhi sulla tua attività. Nell'esempio sopra, Screen Slate prende di mira gli hipster moderni, il che è perfetto per l'organizzazione no-profit cinematografica con sede a New York.
3) Realtà virtuale e aumentata

Se sei un web designer, potresti già essere iperventilato su questa sezione. Progettare mondi coinvolgenti ed esperienze AR è fuori dalle competenze della maggior parte dei web designer, ma potrebbe cambiare.
Aziende come Meta stanno spingendo l'immersione come la prossima frontiera di Internet. Anche se potrebbe non essere mai una soluzione valida per tutti, ha molte utilità per le aziende. In questo esempio, l'Università di Sydney offre un coinvolgente tour virtuale a 360º del loro campus, completo di audio.
4) Il kitsch è tornato

Per un po', sembrava che ogni sito web stesse correndo verso uno schermo vuoto. Tutte le nuove tendenze del design sono diventate più eleganti, più piatte, più minimali. Ora, con la generazione di TikTok in aumento, il pendolo sta finalmente oscillando dall'altra parte.
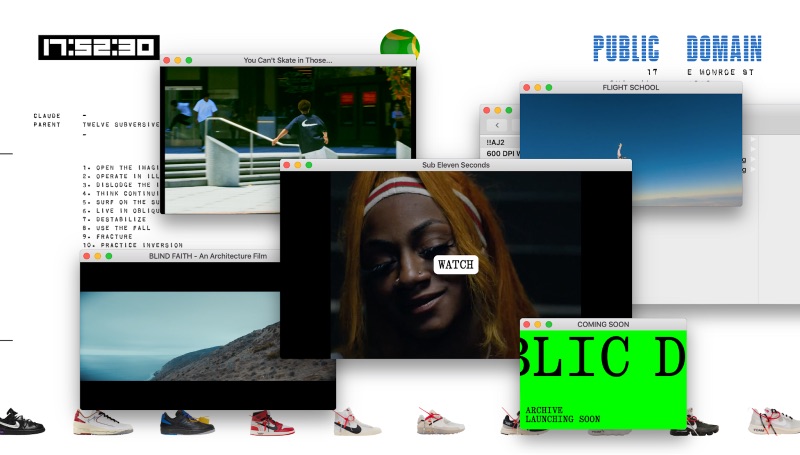
Un web design kitsch è una mossa audace, soprattutto per un'azienda. Ma non sorprenderti se nel 2023 un numero maggiore di siti Web importanti utilizza colori al neon, pop-up, caratteri tipografici sfacciati e altri segni di "cattivo gusto". Prendi questo esempio, in cui il sito di archivio di Off White fa un uso audace di pop-up contrastanti per indicare il senso della moda all'avanguardia dell'etichetta.
5) Elementi 3D interattivi

Ancora una volta, le nuove tendenze nel web design richiedono nuove competenze. In questo caso, creare e implementare elementi 3D. Il primo film completamente in CGI ( Toy Story ) è uscito quasi 30 anni fa, ma all'epoca quegli strumenti erano disponibili solo per i titani del settore. Oggi il 3D è per tutti.
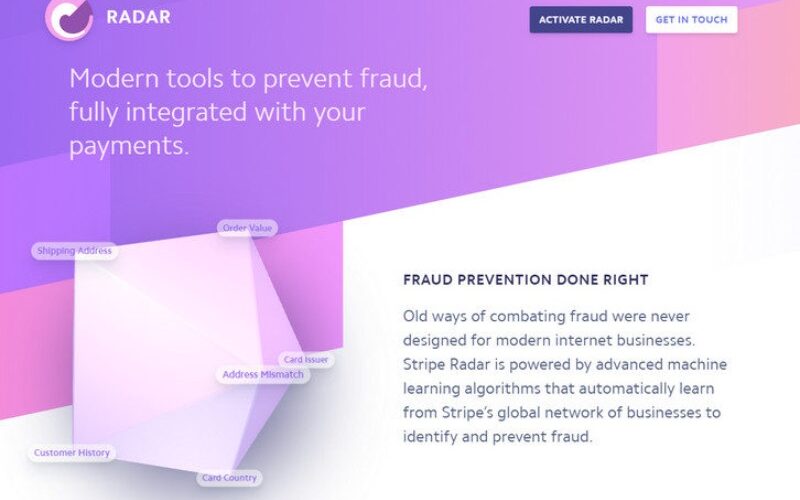
Stripe offre un ottimo esempio di come gli elementi interattivi 3D possono essere più di un contorno appariscente. Il loro strumento radar 3D offre una visualizzazione dei dati coinvolgente per i clienti preoccupati per la prevenzione delle frodi. Per le aziende di sicurezza, gli elementi 3D possono creare l'impressione che i tuoi strumenti siano avanzati, dandoti un vantaggio rispetto alla concorrenza.
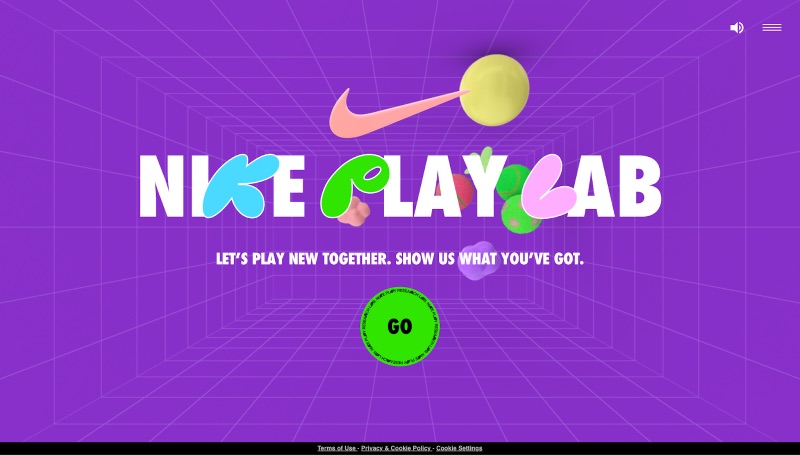
6) “Colori della dopamina”

Il kitsch non è l'unico motivo per ravvivare il tuo sito Web con colori vivaci. Seguendo la tendenza della moda colorata nota come "condimento alla dopamina", questa nuova tendenza del web design implementa colori che accendono la gioia.
Sopra, viola, verdi e gialli sono usati alla moda da Nike PLAYlab, una sfida online per bambini. Mentre i colori vivaci attirano sempre l'attenzione dei bambini, questo design funziona perché fa appello ai bambini pur mantenendo il fattore cool di Nike. Questo non è Barney & Friends ; è un design elegante e audace che si adatta perfettamente al marchio Nike.
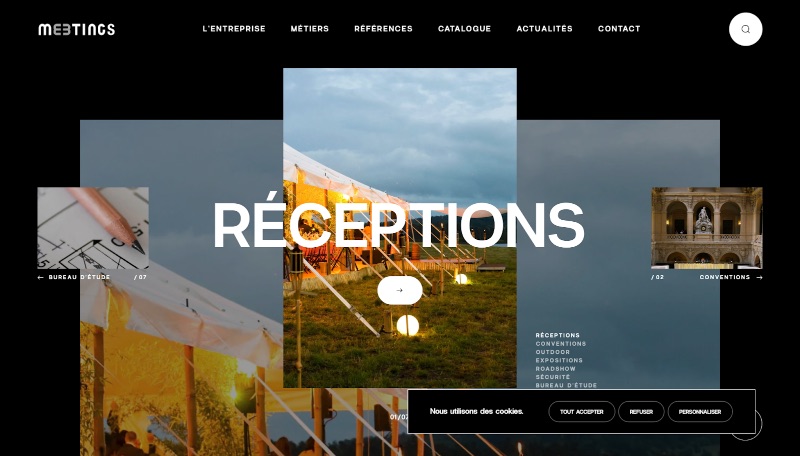
7) Tipografia integrata

Per alcuni designer, la tipografia può sembrare un lavoro ingrato. Trovare il giusto carattere tipografico sans serif in bianco e nero che si adatti al tuo ampio design visivo è noioso e ingrato. Ma per i siti Web moderni, la tipografia e il design non devono essere separati.
Ogni sito web ha bisogno di testo e immagini, quindi questa tendenza è preziosa per quasi tutte le aziende. Rendi il testo parte del tuo design sovrapponendolo alle immagini, utilizzando forme e motivi geometrici unici o rendendolo in altro modo un elemento integrato del tuo design generale.
8) Scorrimento

Come accennato in precedenza, alcuni siti traggono il massimo dai progetti Web di una pagina. Tuttavia, altri si stanno muovendo nella direzione opposta, elevando la pergamena verticale (o orizzontale) a una forma d'arte. Lo scrollytelling implica l'utilizzo di animazioni e visualizzazioni a schermo intero per rendere lo scorrimento un elemento esperienziale.
La tecnica è stata sperimentata dal New York Times ed è ancora utilizzata principalmente per narrazioni e notizie più lunghe. Tuttavia, lo scrollytelling si sta espandendo di minuto in minuto. Dopotutto, ogni azienda ha una storia da raccontare. L'esempio sopra ruota una narrazione della storia dell'arte in relazione al web design, ma attira anche l'attenzione su Webflow mentre mostra le sue caratteristiche interessanti.
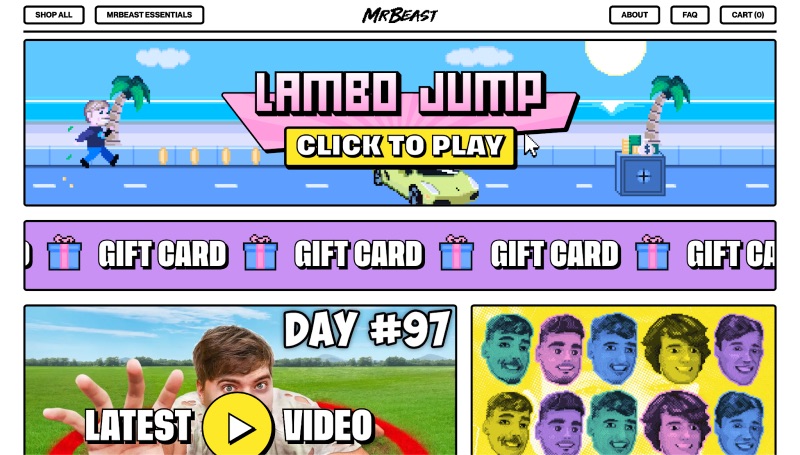
9) Revival del web retrò

La parola(?) nella mente di tutti è Y2K. La macchina della nostalgia senza sosta si è fatta strada nei primi anni 2000 e con essa arriva la passione per Internet della vecchia scuola. Ricordi quando potresti effettivamente trovare risposte su Google? Lo skeuomorphism, i design pixelati e persino i cursori appariscenti sono tornati di moda.
Basement.studio, con sede a San Francisco, utilizza l'estetica della vecchia scuola con grande effetto per il negozio di MrBeast. Questi design retrò hanno un sapore ironico perfetto per un creatore di contenuti, ma possono anche aiutare la tua attività, soprattutto se ti rivolgi a un gruppo demografico Millennial/Gen Z.
Stai al passo con le tendenze del web design

Se vuoi un sito web chic, iniziare le tue tendenze è importante tanto quanto stare al passo con le ultime. Qualsiasi cosa, dalla storia dell'arte a TikTok, potrebbe fornire ispirazione per il tuo sito Web davvero all'avanguardia.
Se hai bisogno di un designer per dare vita alla tua visione, Penji ti copre. Iscriviti oggi e ottieni progetti grafici di prim'ordine illimitati, inclusi web design, illustrazioni, stampe e molto altro, a un semplice prezzo mensile.
