10 tendenze di web design per il 2019
Pubblicato: 2019-02-05Il web design è cambiato molto dai suoi primi giorni e ha attraversato più fasi. Nel 2019 il web continuerà a muoversi verso nuove direzioni con l'avvento delle nuove tecnologie. Anche se i progettisti di siti Web non dovranno affrontare alcun cambiamento radicale in termini di tecniche di progettazione, alcune nuove tendenze continueranno a guadagnare popolarità quest'anno.
In questo articolo, abbiamo identificato quelle tendenze che faranno sicuramente la differenza nel 2019. Resta in giro e dai un'occhiata.
1. Elementi tridimensionali
Dopo una rapida ascesa alla popolarità, lo stile di design piatto utilizzato sul Web incorporerà alcuni effetti 3D quest'anno. Puoi già vedere questa tendenza nella sostituzione degli angoli acuti della scatola con quelli più arrotondati e nel ritorno di ombre sottili.
Le persone utilizzeranno effetti tridimensionali per aggiungere più profondità ai loro siti Web per farlo sembrare più realistico. Per stare al passo con la concorrenza, le persone possono semplicemente scegliere un modello che incorpora già diversi stili e forme. Ad esempio, il tema del giornale ha molte demo da cui partire, con immagini accattivanti.
L'idea è di ridurre la distinzione tra il mondo fisico e quello digitale. Gli effetti tridimensionali aiutano l'utente a sentirsi a proprio agio con gli elementi digitali e rendono le interazioni su un sito web più naturali.
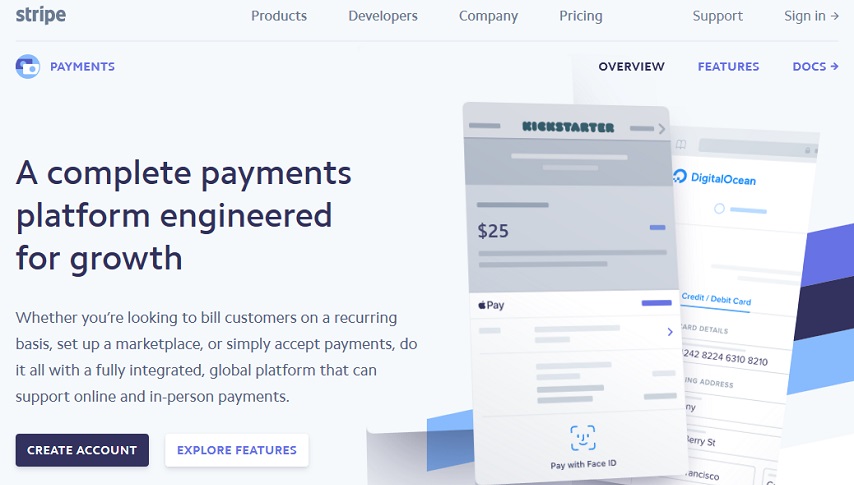
Nota come la pagina di pagamento di Stripe utilizzi in modo sottile pulsanti tridimensionali, elementi visivi e menu. I loro pulsanti sembrano più prominenti usando questi effetti e lo stile visivo crea un senso di profondità.
2. Tavolozze in bianco e nero
Quando il tuo obiettivo è catturare i visitatori e controllare il loro umore, devi concentrarti sul colore del tuo sito web. I colori possono rendere la tua interfaccia più user-friendly mentre rendono il tuo marchio unificato e potente. Molti credono che le tavolozze in bianco e nero guadagneranno più popolarità nel 2019.
Ti starai chiedendo cosa c'è di così speciale nel bianco e nero. Il bianco e il nero sono l'opposto l'uno dell'altro. Da un lato, il bianco dona un'atmosfera pulita e semplice. Mentre il nero suggerisce un aspetto forte e deciso. La combinazione di questi fa emergere un look unico.
La tavolozza in bianco e nero ci fa guardare le cose in modo diverso. Rende più evidenti le forme e le trame di un sito web. L'aggiunta di un terzo colore a questa tavolozza aiuterà a guidare l'attenzione del visitatore sulle aree importanti di una pagina.
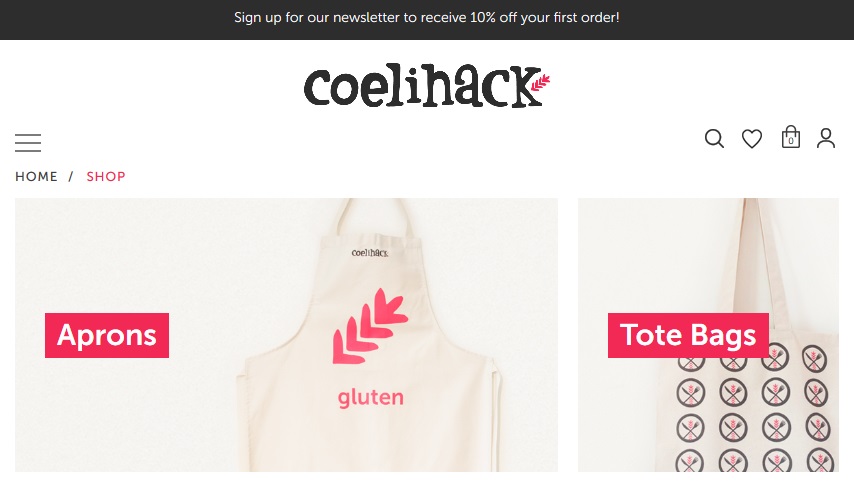
Il sito web di Coelihack può darti un'idea di cosa stiamo parlando. Il sito utilizza il rosa per evidenziare gli elementi cliccabili importanti, i breadcrumb e il modulo della newsletter.
3. Micro-interazioni
Se hai utilizzato Facebook, hai familiarità con le icone di notifica e messaggio nella parte superiore che visualizzano avvisi quando accade qualcosa di nuovo. Questa notifica è ciò che chiamiamo micro-interazione.
L'importanza e l'utilità delle micro-interazioni stanno crescendo man mano che i siti diventano più grandi e complessi. Nel 2019, i siti Web saranno più ricchi di diverse micro-interazioni come effetti al passaggio del mouse, rintocchi, animazioni a scorrimento e molti altri. Più rendi interattivo il tuo sito web, più si sente più intelligente e coinvolge il tuo pubblico.
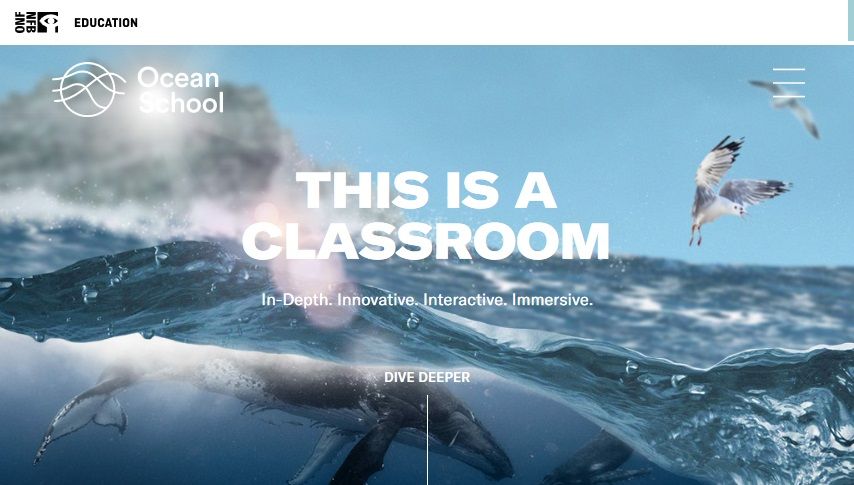
Tuttavia, ciò non significa mai che dovresti esagerare. Usa la giusta quantità di interattività e questo sarà sufficiente per distinguerti dagli altri. La Ocean School ha integrato micro-interazione e animazioni per creare il sito perfetto che attirerà l'attenzione di chiunque.
4. Forme organiche naturali e fluide
Strutture geometricamente simmetriche come quadrati, triangoli e rettangoli sono state ampiamente utilizzate fino ad ora. Tuttavia, la scelta delle persone sta cambiando. I visitatori iniziano ad essere più attratti dalle forme asimmetriche e organiche.
Le forme naturali hanno dimostrato di offrire più profondità al tuo sito Web e lo renderanno più vivace. Lavorano per creare un'illusione di movimento e possono aiutare a rendere vivo il sito.
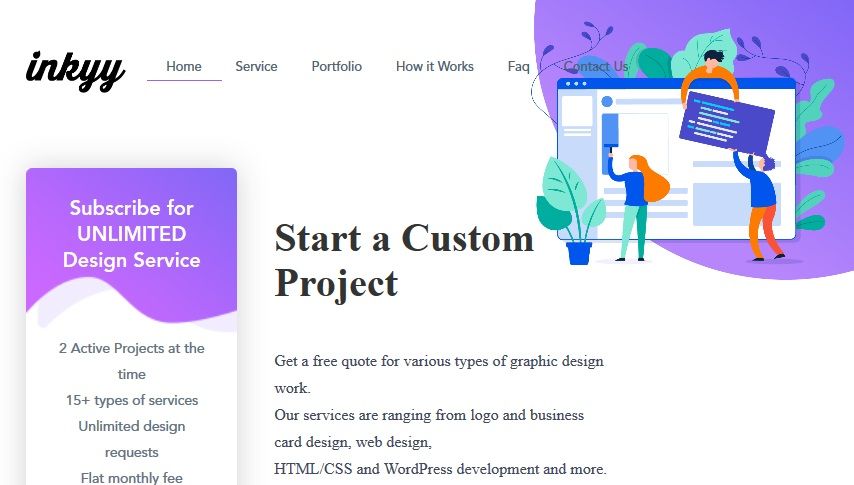
Prendiamo come esempio il sito web di inkyy. Non pensi che il tocco naturale e organico ti attiri più delle semplici forme geometriche?
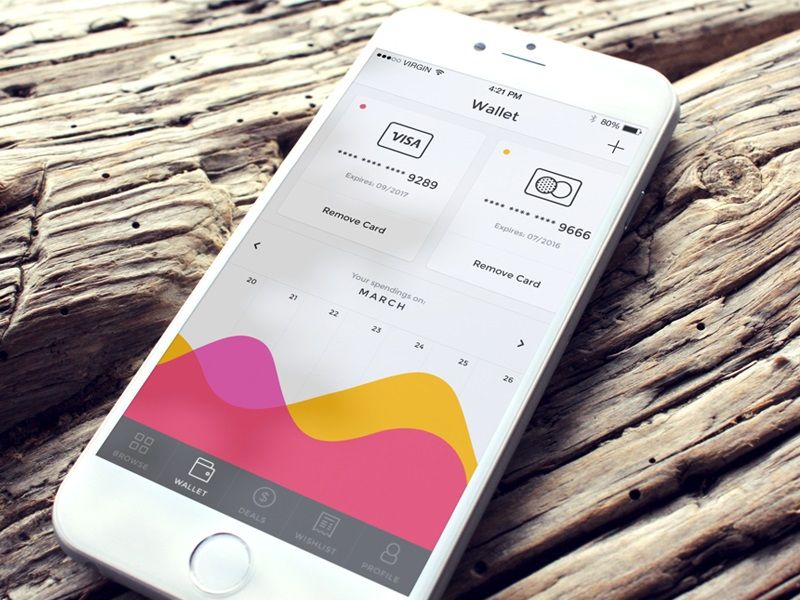
5. Navigazione intuitiva
Lo sviluppo della tecnologia ha cambiato il modo in cui utilizziamo i telefoni cellulari. Navighiamo in più siti Web e facciamo molti acquisti online tramite dispositivi mobili. Quindi le tendenze del web design del 2019 tenderanno a rendere i siti ancora più ottimizzati per i dispositivi mobili, oltre il design reattivo.

Ed è qui che entra in gioco la navigazione a misura di pollice. Poiché gli utenti mobili spesso utilizzano il telefono con una mano sola, la navigazione a misura di pollice è diventata una funzionalità cruciale dell'interfaccia utente. Diamo un'occhiata a questo “Wallet” disegnato da Ionut Zamfir. L'interfaccia utente ha mantenuto tutte le opzioni di navigazione nella parte inferiore dello schermo, il che lo rende perfetto per gli utenti mobili per navigare usando i pollici.
6. Arti glitch
In quest'area competitiva, devi avere un argomento interessante per il tuo sito web. L'arte del glitch può essere un concetto del genere nel 2019. Ricorda i film increspati o le immagini distorte; possiamo usarli a nostro vantaggio progettuale.
Come fatto da Active Theory, l'ambiente glitch è stato creato per dare al loro sito Web un aspetto unico. Cliccare sul loro sito web mostra la magia dell'effetto glitch.
7. Design incentrato sulla sicurezza
La sicurezza dei dati degli utenti è di grande importanza nel 2019. Numerosi eventi legati alla violazione dei dati dei clienti hanno finito per causare una mancanza di fiducia tra i visitatori del sito web. Per i web designer, la sfida principale sarebbe creare un senso di sicurezza per gli utenti. Diversi elementi di design possono svolgere un ruolo fondamentale in questo senso.
Ad esempio, il 2019 vedrà un cambiamento nel modo in cui è progettato il processo di check-out. L'obiettivo sarà rendere il processo non solo semplice dall'aspetto ma anche visivamente sicuro. Nuovi modi per garantire ai potenziali clienti la sicurezza delle informazioni o delle transazioni del proprio account saranno un compito essenziale per i progettisti.
8. Introduzione dei chatbot
I chatbot hanno già guadagnato molta popolarità nel 2018 e nel 2019 diventeranno probabilmente una parte essenziale di molti siti web. Tale avanzamento è stato possibile grazie all'evoluzione e al progresso dell'intelligenza artificiale e dell'apprendimento automatico.
Rispetto al 2018, i nuovi bot avranno un livello di personalizzazione superiore. Saranno più invitanti e potranno avere un'integrazione del viso che rappresenta il marchio. Non mancheranno i chatbot che potranno integrarsi con Facebook, Skype, Slack e molti altri.
Duolingo ha utilizzato i chatbot per creare una piattaforma di tutoraggio per diverse lingue. L'idea di conversare con i bot interessa molti perché non c'è paura dell'imbarazzo. Anche se questo potrebbe non essere direttamente correlato agli elementi di progettazione di un sito, i progettisti dovranno essere consapevoli di come gli utenti interagiranno con i chatbot e progetteranno il sito tenendolo a mente.
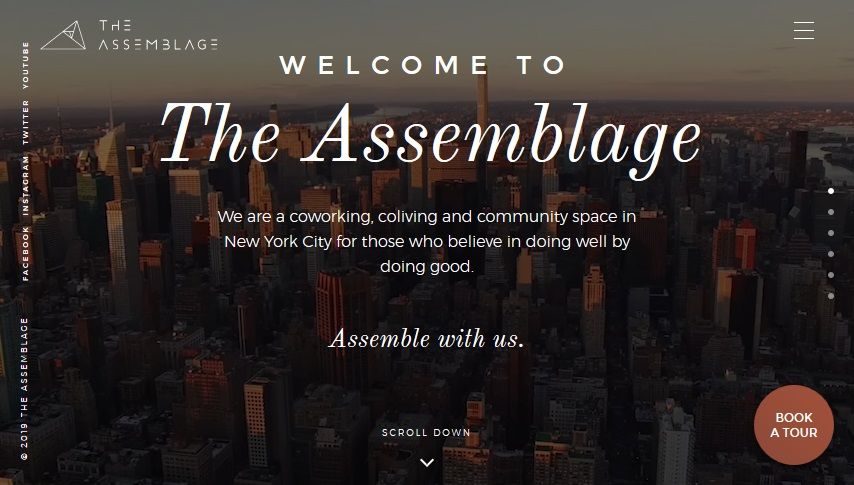
9. Aumento degli elementi visivi
Gli elementi visivi nei siti Web sono in costante aumento e questa tendenza avrà ancora un impatto nel 2019. È ampiamente accettato che le persone siano più attratte dai contenuti visivi rispetto al testo normale. I design con contenuti video edge to edge in background, elementi interattivi o icone visive per presentare possibili azioni dell'utente stanno diventando più popolari rispetto ai siti con design normali.
Dai un'occhiata al sito Web di The Assemblage come esempio di come puoi utilizzare gli elementi visivi per progettare un sito Web dinamico e coinvolgente.
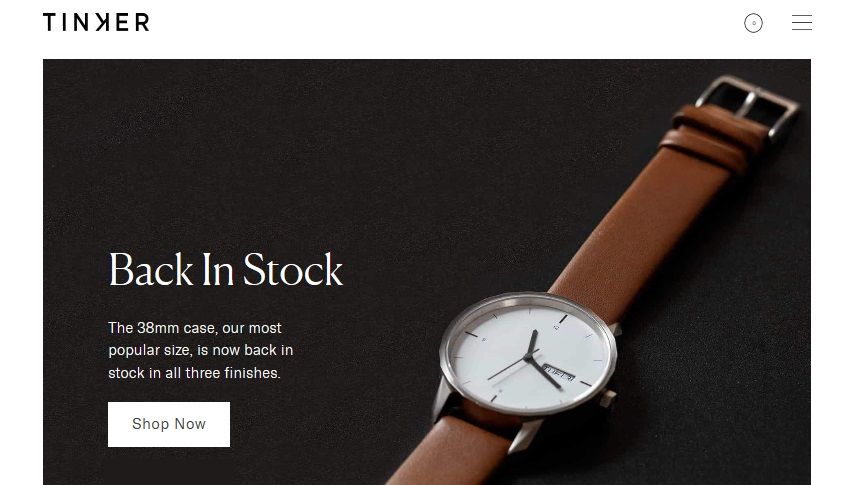
10. Ascesa del minimalismo
Il minimalismo è una delle tendenze di design di siti Web classiche e senza tempo che continuerà a rimanere popolare nel 2019. Quest'anno il minimalismo andrà oltre gli spazi bianchi e gli elementi piatti. Colore monocromatico, design basato su testo e layout a griglia sono alcune delle tendenze minimaliste emergenti che domineranno il settore.
Ecco un esempio in cui il minimalismo viene applicato magnificamente a un sito di e-commerce.

A meno che l'AR/VR non diventi grande e non si sposti sul Web, non ci sarà alcun cambiamento radicale nelle tendenze del web design del 2019. Vedremo principalmente la continuazione degli stili di design dell'anno scorso e forse una spinta verso un design più pulito e semplice interfacce utente.
Ci possono essere ancora molte sorprese, poiché il web design è un campo in rapida evoluzione. Quindi, dovresti sempre tenere gli occhi aperti per rimanere competitivo nel settore.