Come utilizzare l'illustrazione nel web design e oltre 20 ottimi esempi di stili di illustrazione
Pubblicato: 2022-03-28Il branding non è solo qualcosa che si realizza in base ai gusti o alle preferenze di design individuali di una persona. C'è molta ricerca e pensiero nello sviluppo del proprio marchio visivo.
Quando sviluppiamo lo stile visivo di un marchio, ci sono una serie di componenti da risolvere, come loghi, combinazioni di colori e tipografia. Anche le immagini sono una questione importante da eliminare in quanto influenzeranno qualsiasi cosa, dai tipi di immagini utilizzate sul sito Web alla grafica che si trova nella newsletter, nel blog e nei post sui social media dell'azienda.
Ma come si fa a decidere quale tipo di immagini si adatta meglio al marchio: foto e video rispetto a illustrazioni?
Oggi ci concentreremo sulla componente delle immagini del branding e, in particolare, sul perché e quando potresti scegliere di utilizzare le illustrazioni. Esamineremo i vantaggi dell'utilizzo dell'illustrazione nel web design, nonché i diversi tipi di stili di illustrazione che puoi utilizzare.
Sommario
- Perché dovresti usare le illustrazioni nel web design?
- Come utilizzare le illustrazioni nel web design: guida passo passo
- 16 grandi esempi di illustrazioni di web design
Perché dovresti usare le illustrazioni nel web design?
Sebbene possa essere allettante relegare le illustrazioni sullo sfondo di uno spazio altrimenti visivamente poco interessante, possono servire a uno scopo più ampio e più versatile nel web design. Diamo un'occhiata ad alcuni dei motivi e delle motivazioni per la scelta delle illustrazioni rispetto ad altri tipi di immagini:
Trasmetti tono e stile
Gli elementi visivi in generale possono comunicare molto agli utenti sullo stile di un marchio. Ci sono alcune limitazioni a quanto può essere comunicato attraverso una fotografia statica o un breve videoclip.
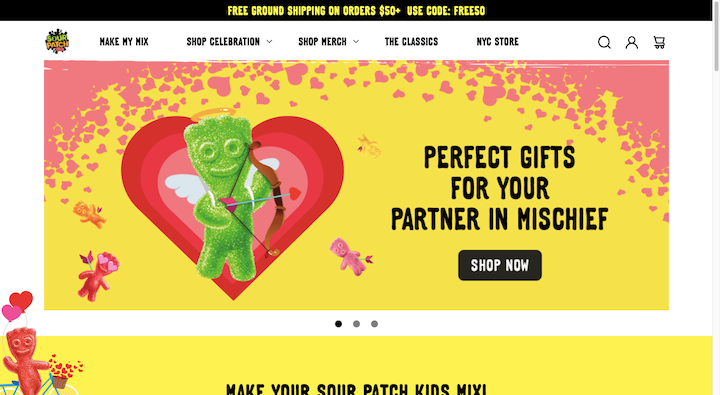
Con le illustrazioni, puoi essere più esplicito con il tuo stile e tono, a volte in modo esagerato, rispetto alle immagini del mondo reale. Prendi la home page di Sour Patch Kids, ad esempio:

I "bambini" di caramelle da soli sembrano carini e divertenti. Tuttavia, una foto di come sono le vere caramelle gommose non trasmetterà il tono e il messaggio che il marchio sta cercando di condividere. Le illustrazioni su questo sito (e nelle loro sfacciate campagne di marketing) lo fanno.
Le illustrazioni di questo design mettono i bambini in scenari diversi: andare in bicicletta, essere colpiti dalla freccia di Cupido e spuntare dietro ogni angolo. Questo dimostra il lato giocoso e spesso malizioso del marchio.
A seconda del tipo di illustrazioni che utilizzi, potrebbero aggiungere ulteriore contesto al tuo marchio o inquadrare i singoli componenti del tuo sito in una luce più accurata. Tuttavia, non devono sempre essere usati in modo spensierato. Le illustrazioni possono anche aggiungere mistero e profondità a un design.
Distinguiti con creazioni uniche
Anche se non crei le tue illustrazioni da zero, c'è qualcosa in esse che può sembrare più creativo di foto o video di persone, paesaggi e prodotti. Ci sono diversi tipi di creatività che possono essere veicolati anche attraverso l'illustrazione.
Ad esempio, un design che utilizza forme e linee geometriche piatte potrebbe funzionare bene per le aziende nei settori della scienza, della matematica e della tecnologia. Quel tipo di design logico e strutturato è un tipo di creatività tanto quanto lo è un'opera d'arte.
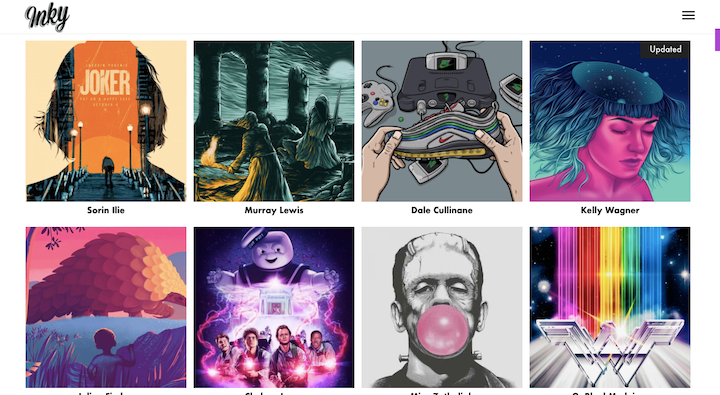
Basta guardare un sito Web di un'agenzia di illustrazione come Inky e vedrai i tipi di diverse creazioni che puoi inventare usando le illustrazioni:

Le illustrazioni, indipendentemente dal loro stile o da quanto ampiamente vengono utilizzate in un progetto, possono elevare l'aspetto del tuo prodotto digitale. Consentono inoltre ai designer di sperimentare con personaggi, oggetti e paesaggi che non esistono in questo mondo.
Aggiungi una mascotte del marchio riconoscibile all'interfaccia utente
I marchi digitali così come quelli con stabilimenti fisici potrebbero voler utilizzare una mascotte invece di un semplice logo per rappresentarli in tutti i loro canali di marketing e vendita. Questo è solo qualcosa che puoi fare con le illustrazioni.
Ci sono un paio di modi per usare una mascotte su un sito web. Un modo è creare una caricatura (come i Sour Patch Kids) che segua il visitatore nel suo viaggio all'interno del sito. Un altro modo è prendere il segno pittorico dal logo - o una sua derivazione - e usarlo nei tuoi progetti, foto e pagine come una filigrana.
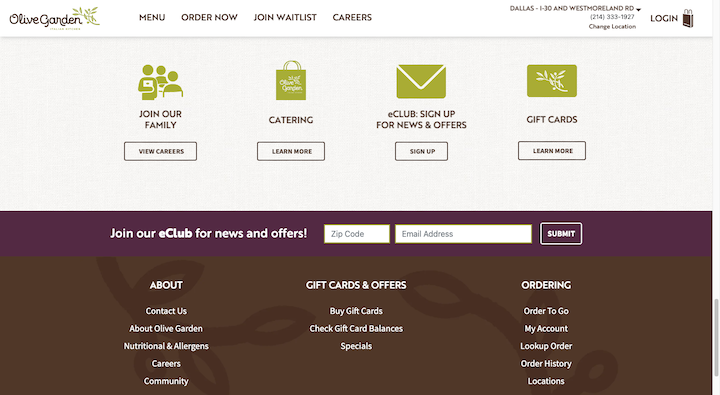
Vediamo quest'ultimo tipo sul sito web di Olive Garden:

Il segno pittorico del ramo d'ulivo appare in modo molto sottile in tutto il design. Ne vediamo tre esempi nello screenshot:
- Sulla borsa Olive Garden sopra “Catering”
- Sulla carta sopra "Carte regalo"
- Come lo sfondo strutturato nel piè di pagina
Viene anche utilizzato come segnaposto quando le immagini non sono state completamente caricate nel menu del sito Web:
Questo è un ottimo esempio di come fare in modo che la tua "mascotte" illustrata segua i visitatori in giro, guidandoli in aree chiave della pagina o semplicemente essendo lì per rafforzare il marchio.
Crea mondi digitali che i tuoi visitatori non hanno mai visto prima
Non c'è molto di costruire il mondo che puoi fare quando progetti esclusivamente con le fotografie. Non c'è niente di sbagliato in questo se le immagini del tuo sito web sono pensate per completare i tuoi contenuti.
Detto questo, se vuoi raccontare una storia e creare un mondo tutto tuo attraverso le immagini, le illustrazioni sono la strada da percorrere. Il tuo mondo digitale non ha nemmeno bisogno di essere completamente immersivo o ultraterreno. Le illustrazioni possono rappresentare un mondo simile al nostro, solo digitalizzato.
La home page di Yoast fa un buon lavoro nel trovare un equilibrio tra i due:
L'ottimizzazione dei motori di ricerca non è un argomento facile da visualizzare. Yoast avrebbe potuto progettare il suo sito con una serie di screenshot del suo plugin WordPress. Invece, vengono utilizzate illustrazioni per dipingere un ritratto astratto di com'è vincere al gioco SEO.
Dai vita a concetti complessi o storie lunghe
Le illustrazioni sono preziose anche quando arriva il momento di spiegare qualcosa di complesso ai visitatori del sito Web, come il concetto generale del marchio, la sua storia, i passaggi coinvolti in un processo, i dati rilevanti e così via. Tutto questo può essere suddiviso in testo, ma sarà molto più facile per i visitatori digerire le informazioni attraverso le immagini.
Un modo in cui vediamo le illustrazioni utilizzate per questo è nelle animazioni o nei video esplicativi. Come questo sulla home page di Relish:
Sebbene il concetto di coaching relazionale non sia troppo difficile da comprendere, il video breve e facile da seguire riassume rapidamente il dolore degli utenti e la soluzione dell'app.
Le illustrazioni possono essere utilizzate anche per creare visualizzazioni di dati, grafica dettagliata, sequenze temporali e altro ancora. Se tu o i tuoi clienti state lottando per comunicare un'idea o raccontare una storia attraverso solo testo o foto, le illustrazioni potrebbero essere proprio ciò di cui avete bisogno per salvare la giornata.
Come utilizzare le illustrazioni nel web design: guida passo passo
Ci sono alcune cose da fare prima di iniziare a utilizzare le illustrazioni nei tuoi progetti.
Passaggio 1: scopri perché
Hai una chiara comprensione del motivo per cui hai scelto di utilizzare le illustrazioni sulle foto o un design basato sulla tipografia? Se non sei sicuro, o stai solo cercando di adottare una nuova tendenza, rivedi la sezione sopra ancora una volta e assicurati che le illustrazioni servano a uno scopo.
Passaggio 2: trova il tuo stile
Ci sono diversi tipi di illustrazioni che puoi usare sul web. Abbiamo già visto alcuni esempi sopra, ma questa è solo la punta dell'iceberg.
Prima di passare alla sezione successiva ed esplorare diversi tipi di illustrazioni e modi per usarle, assicurati di aver prima definito lo stile e la personalità del tuo marchio. Una volta che sai che tipo di aspetto e tono stai cercando, sarà più facile abbinarlo a uno stile di illustrazione.
Passaggio 3: Decidi quanta parte del sito verrà illustrata
Un sito Web non ha bisogno di essere coperto di immagini, questo vale per un design che utilizza le fotografie tanto quanto per le illustrazioni. Detto questo, dovresti capire di quante illustrazioni hai effettivamente bisogno.
Ad esempio, vuoi creare un mondo digitale totalmente immersivo? In tal caso, la maggior parte delle tue immagini verrà illustrata. D'altra parte, potresti voler usare le illustrazioni con parsimonia se le stai usando per guidare visivamente le persone attraverso il sito invece che come elemento di narrazione o costruzione del mondo.
Passaggio 4: crea il tuo kit di strumenti per illustrazioni
Se hai intenzione di progettare qualcosa di veramente personalizzato, potresti dover assumere un illustratore che ti aiuti con quel pezzo. Tuttavia, ci sono molti strumenti disponibili che possono aiutarti a creare e aggiungere illustrazioni al tuo sito web da solo.
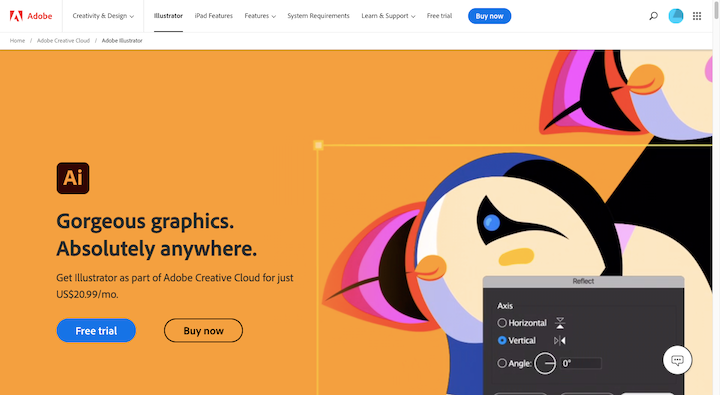
Per iniziare, puoi progettare illustrazioni con software come Adobe Illustrator:

Hai anche la possibilità di concedere in licenza immagini vettoriali stock da un sito come Shutterstock:

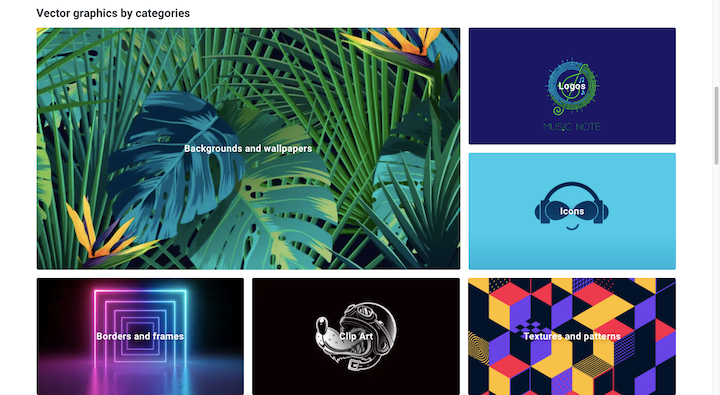
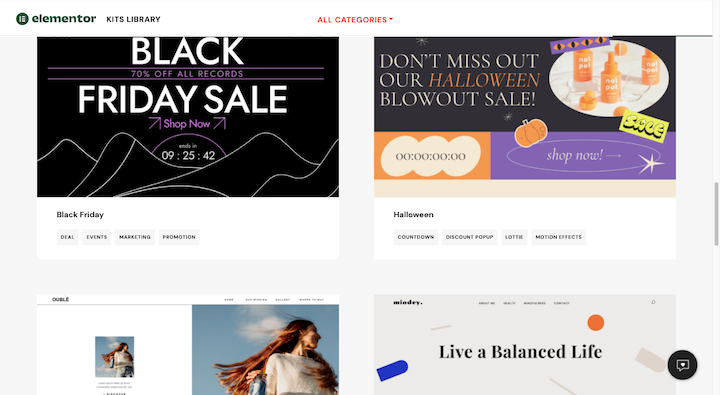
Un'altra opzione è iniziare con un modello illustrato. La Libreria dei kit Elementor ne ha una varietà:

A proposito, Elementor semplifica anche l'integrazione delle illustrazioni nel tuo web design. Quando modifichi un sito Web con Elementor, avrai accesso a strumenti che ti consentono di:
- Carica istantaneamente un modello illustrato
- Incorpora un video o una grafica illustrati
- Cambia lo sfondo di una sezione in un'illustrazione
- Aggiungi un elemento Lottie
- E altro ancora
In conclusione: se pensi che in futuro ti orienterai maggiormente verso la progettazione di siti WordPress illustrati, ci sono molti strumenti che puoi utilizzare per aiutarti a creare bellissime illustrazioni, incluso Elementor.
16 grandi esempi di illustrazioni di web design
Successivamente, esamineremo 16 esempi di illustrazioni di web design (oltre ai cinque che abbiamo esaminato in precedenza). Li abbiamo suddivisi in quattro tipi diversi per aiutarti a trovare l'ispirazione per lo stile specifico che stai cercando:
Illustrazioni piatte
Il design piatto si riferisce alle interfacce del sito Web completamente bidimensionali.
Le illustrazioni piatte, in particolare, tendono ad essere accattivanti, ma allo stesso tempo minimali e senza pretese. Ciò significa che puoi utilizzare illustrazioni piatte come complemento ai tuoi contenuti, ma non sopraffare i visitatori con immagini eccessivamente forti. Inoltre, le illustrazioni vettoriali sono sempre nitide e scalabili, il che è fantastico per il design reattivo.

Diamo un'occhiata ad alcuni esempi:
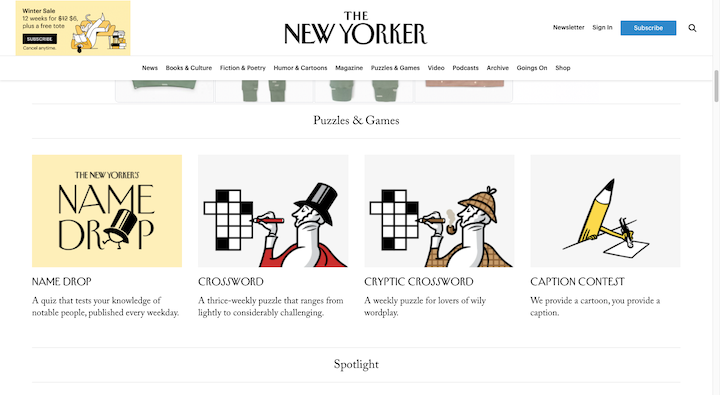
1. Il newyorkese
Questo primo è dal New Yorker:

Questa rivista è nota da tempo per le sue vignette e per le illustrazioni che accompagnano i suoi articoli. Quindi non sorprende che il marchio abbia anche una mascotte dall'aspetto distinto chiamato "Eustace" che appare occasionalmente nelle versioni digitali e cartacee della rivista.
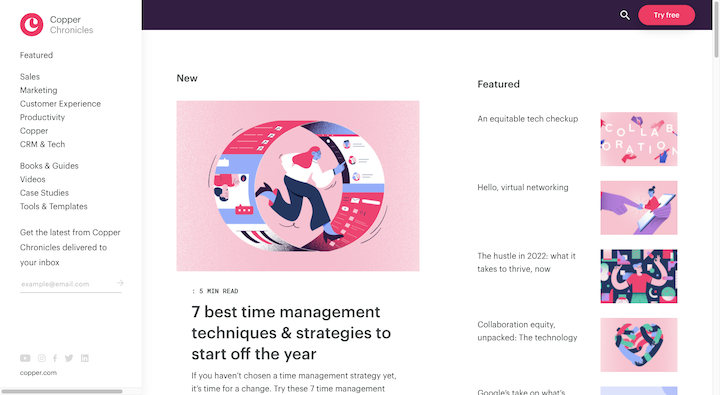
2. Rame
Un altro ottimo esempio di un marchio che abbraccia le illustrazioni è Copper. Il blog del CRM abbina illustrazioni personalizzate a ogni post:

È chiaro che le illustrazioni in primo piano sono progettate utilizzando una guida di stile per il blog. Il rosa è il colore dominante nella (maggior parte) della grafica e tutti usano lo stesso tipo di figure da cartone animato.
3. Scuola Goddard
Se sei interessato a utilizzare un'illustrazione come sfondo, il sito Web di The Goddard Family of Schools offre un buon esempio di come farlo correttamente:

I colori sono abbastanza chiari dove, a prima vista, sembra che si tratti solo di uno sfondo strutturato. A un esame più attento, diventa evidente che questo design piatto contiene icone relative all'educazione dell'infanzia, che è perfettamente in linea con lo scopo del sito.
4. Salute della folla
CrowdHealth è un altro marchio che ha ottenuto un design illustrativo piatto proprio:
Questo video illustrato fa un buon lavoro nell'affrontare il dolore condiviso degli utenti prima di spiegare i vantaggi dell'alternativa assicurativa sanitaria.
Illustrazioni semi-piatte e 3D
Uno dei problemi con la progettazione di un'interfaccia completamente piatta è che può causare problemi di usabilità per alcuni utenti. Senza tre dimensioni, può essere difficile dire con quali parti del sito web possono interagire.
Negli ultimi anni è stato introdotto il design piatto 2.0 per affrontare questo problema. Questa tendenza del design non è tridimensionale come lo è il vero web design 3D. È più simile a un design semi-piatto. Quindi, la maggior parte dell'interfaccia utente è piatta. Tuttavia, gli elementi chiave sembrano esistere su vari piani attraverso l'uso di ombre, luci, sfumature e altre trame.
Entrambe queste tecniche di progettazione non piatte possono essere utilizzate nelle illustrazioni. Ecco alcuni esempi:
5. Chuck E. Formaggio
Il sito web di Chuck E. Cheese utilizza una combinazione di illustrazioni piatte e 3D. Lo sfondo e gli elementi decorativi sono piatti mentre la mascotte del topo è tridimensionale:

Considerando che la mascotte ha una controparte nella vita reale, la somiglianza 3D sul sito Web funziona bene. Inoltre, rende il marchio più vivace e interattivo rispetto a un rendering piatto del mouse.
6. 23 e io
23 e Me utilizza illustrazioni per evidenziare le caratteristiche del suo software:
Il contenuto sullo schermo del telefono è ciò che gli utenti 23 e Me vedranno quando utilizzano l'app. Tuttavia, il designer ha aggiunto illustrazioni piatte che sembrano spuntare dallo schermo per enfatizzare il valore del servizio di test genetici.
7. Componi.ly
Compose.ly è un'altra azienda che utilizza illustrazioni per spiegare visivamente i vantaggi di un prodotto digitale:

Questo design, tuttavia, non si basa sul movimento per trasmettere lo spazio. Invece, il progetto posiziona i piani ad angoli di 90 gradi l'uno rispetto all'altro. L'ombreggiatura viene anche utilizzata per dare l'illusione che ci sia una fonte di luce sopra le persone nella grafica.
8. Cassetta di corteccia
Barkbox ha un buon esempio di un sottile design semi-piatto:

Le mascotte dei cani che seguono i clienti dal sito Web alla scatola fisica che ricevono ogni mese sono illustrazioni piatte. Tuttavia, c'è una superficie strutturata graffiata sotto di loro per dare loro la sensazione di non essere tridimensionali.
Illustrazioni interattive
Se vuoi rendere un sito web più vivo, l'illustrazione 3D è sicuramente un modo per farlo. A seconda del tuo livello di abilità con l'illustrazione o del budget di progettazione con cui stai lavorando, potresti voler fare un ulteriore passo avanti e animare le tue illustrazioni.
Se segui questo percorso, puoi creare una serie di cose:
- Sezioni di eroi interattive
- Animazioni Lottie individuali
- Video esplicativi completi
Abbiamo già visto alcuni esempi di illustrazioni interattive. Diamo un'occhiata ad altro:
9. Aggiorna uno
Updata One è una comunità di business intelligence. Come dice la homepage "Diamo un senso alle informazioni". Non è necessariamente l'idea più semplice da catturare con fotografie o video, almeno non in un modo visivamente interessante.
Ecco perché queste animazioni illustrate astratte funzionano così bene:
Mentre il contenuto ruota attorno alle illustrazioni, servono più come un elemento di navigazione, costringendo i visitatori a continuare a scorrere per scoprire di più.
10. Migliorare
Sempre di più, stiamo vedendo le aziende saltare i formati di report PDF scaricabili per quelli digitali. Oppure fanno come ha fatto BetterUp qui e forniscono una pagina di riepilogo digitale che anticipa il rapporto completo:
Uno dei vantaggi della creazione di una landing page come questa è che puoi utilizzare illustrazioni animate per creare visualizzazioni di dati uniche.
11. Ricorrenza
La ricorrenza è un buon esempio di come saltare il video esplicativo e creare invece una descrizione più concisa di ciò che fai:
In questa immagine dell'eroe, vediamo una panoramica generale di come funziona il processo di distribuzione basato sull'intelligenza artificiale con un clic. Toglie la tecnologia dall'equazione e la semplifica in termini visivi che i visitatori capiranno.
12. Agenzia digitale MeanPug
Un ultimo esempio di illustrazione interattiva che dovremmo guardare è sul sito web di MeanPug Digital Agency:
L'immagine dell'eroe ha un design molto semplice. Piuttosto che impantanarsi con la fotografia, il designer ha scelto di mantenere viva l'atmosfera semplice. Un certo numero di Lotti appare sullo schermo prima di scomparire, il che aggiunge un tocco divertente e creativo senza sentirsi esagerato.
A proposito, non c'è niente di complesso nell'aggiungere animazioni di Lottie a un sito web. Elementor ha un widget Lottie dedicato per aiutarti.
Illustrazioni disegnate a mano
Se sei un illustratore o vuoi cimentarti nella creazione del tuo sito Web in arrivo, ci sono così tante strade che puoi seguire. Disegni al tratto. Schizzi. Caricature. Gli esempi seguenti ti mostreranno quali sono alcune delle possibilità:
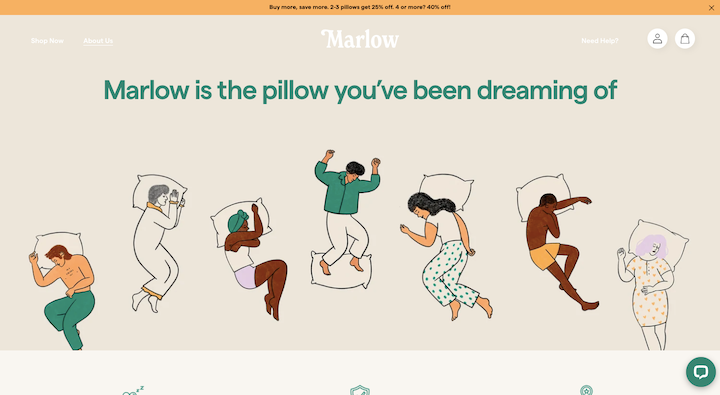
13. Marlow
Marlow è un'azienda che produce cuscini. Mentre i visitatori troveranno foto reali dei loro cuscini sul sito, occasionalmente si imbatteranno anche in queste illustrazioni assonnate:

La grafica potrebbe non sembrare particolarmente significativa a prima vista. Tuttavia, questi schizzi mi ricordano quel meme che vedi sui social media che prende in giro le posizioni del sonno delle persone. In sostanza, queste illustrazioni suggeriscono ai visitatori che chiunque – chi dorme sul fianco, chi dorme sulla schiena, chi dorme anormale – adorerà questi cuscini.
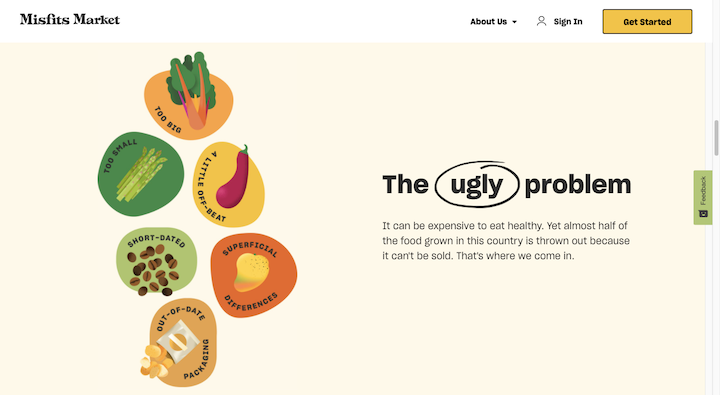
14. Mercato dei disadattati
Misfits Market è un altro che utilizza un'illustrazione che potrebbe non sembrare molto all'inizio, ma in realtà sta dicendo molto ai visitatori sul marchio:

Misfits Market è un'azienda che vende scatole di prodotti. Per venderli a così poco, vendono prodotti deformi o brutti che altrimenti verrebbero scartati e lanciati. Se osservi da vicino i dettagli grezzi e imperfetti delle illustrazioni a sinistra e il cerchio sciatto a destra, le illustrazioni sono il simbolo dell'offerta del marchio.
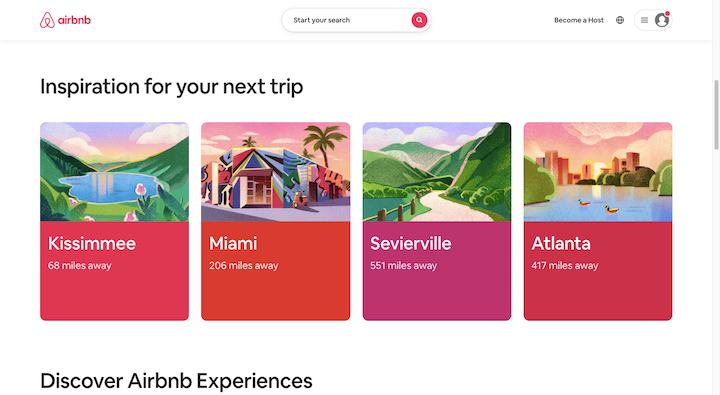
15. Airbnb
La maggior parte delle persone oggigiorno conosce Airbnb. Sanno anche che l'azienda vende noleggi ed esperienze nel mondo reale, motivo per cui il sito Web è generalmente pieno di foto. Tuttavia, c'è una sezione "Ispirazione per il tuo prossimo viaggio" nella home page che rompe gli schemi:

Forse perché sta fornendo ispirazione per il viaggio che il designer ha ritenuto che una versione illustrata di questi luoghi migliori funzionasse bene. Ha senso. Sembrano la versione più idilliaca di ciascuna delle destinazioni.
16. Cleo
L'app del sito Web per soldi Cleo sembra di camminare attraverso un cartone animato divertente degli anni '90:
Tutto sembra così stravagante, ma fa parte del fascino del marchio. L'interfaccia utente conversazionale dell'app maledice gli utenti e li arrostisce tanto quanto li esalta. Non è possibile che un sito Web con foto o video possa trasmettere con precisione ciò che gli utenti incontreranno quando entreranno nell'app.
Fai risaltare il tuo sito web con le illustrazioni
Quando crei il branding e un sito web per un nuovo cliente, una delle prime cose da considerare è quale stile di grafica utilizzerai. Foto e altre immagini realistiche? O illustrazioni?
Foto e video sono comuni in questi giorni, motivo per cui le illustrazioni nel web design spesso si distinguono. Ma non è tutto. Le illustrazioni possono essere anche strumenti di narrazione e costruzione di mondi molto efficaci.
Che tu stia per iniziare un nuovo sito Web per un cliente o muori dalla voglia di riprogettare un sito Web che necessita di un restyling, potrebbe essere il momento di sperimentare con le illustrazioni.
