9 bellissimi esempi di design di app Web moderne per ispirarti
Pubblicato: 2022-02-24La progettazione di app Web è la modalità difficile dell'interfaccia utente.
Una buona web app deve avere la funzione di app e la chiarezza di una pagina web. Le persone si rivolgono alle app Web per il loro basso costo, comodità e funzionalità come la collaborazione e l'archiviazione nel cloud.
A causa dei clienti volubili, ti consigliamo di assicurarti che la tua comodità e le tue funzionalità siano in primo piano. Ecco perché un buon design è così essenziale. Ecco alcuni esempi iconici di design di app Web per ispirarti.
Perché le app web?

Con l'avvento del cloud computing, le app Web sono diventate un'opzione popolare sia per le aziende che per i consumatori. Le aziende SaaS sono particolarmente importanti nello spazio delle app Web. I modelli di prezzo Freemium e basati su abbonamento sono interessanti per le aziende e il software di hosting online consente di accedere al lavoro da qualsiasi luogo. La pandemia ha reso importante per le aziende essere in grado di lavorare insieme da lontano e le app Web rendono conveniente per tutti salire a bordo.
L'importanza della progettazione di app web
UI/UX è fondamentale per lo sviluppo di qualsiasi sito Web o software. A meno che la tua base di utenti non si trovi in un settore molto di nicchia, hanno molte opzioni per le loro esigenze software e si rivolgeranno a quella che è più facile da usare per loro.
Ciò è particolarmente vero per le app Web, poiché la comodità è un punto di forza fondamentale. Gli utenti possono spingersi un po' oltre per accedere a tutte le loro cose online, ma accedere a un sito Web anziché aprire un'app è già una sorta di "passaggio in più", quindi se si perdono quando effettuano l'accesso, cercheranno altrove .
È qui che entra in gioco il design. Adottare un linguaggio visivo semplice e mettere al primo posto le esigenze dei clienti può trasformare anche il software più complesso in un'app Web che gli utenti amano. Questi popolari esempi di progettazione di app Web ti daranno un'idea di ciò che è necessario per far risaltare il tuo SaaS o altri servizi online.
9 esempi di design di app Web iconici
Potresti pensare che il tuo obiettivo nella progettazione di un'app Web sia distinguerti dalla massa. Perché questo è vero, non significa che dovresti evitare tutte le convenzioni. C'è un certo linguaggio visivo che le persone si aspettano dal loro software e allontanarsi troppo da quel linguaggio non è una strategia efficace.
La personalità del tuo marchio dovrebbe trasparire nel tuo design. Queste famose app Web ti daranno una solida idea di cosa funziona e come applicare il tuo stile ad esso.
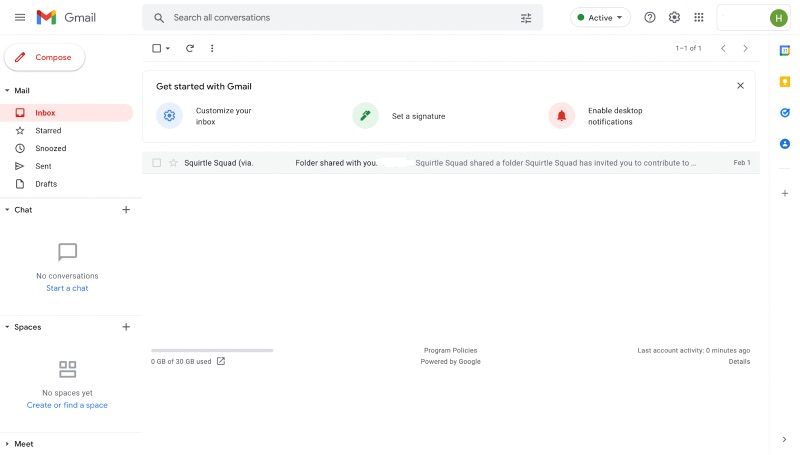
1) Area di lavoro di Google

Le varie funzionalità di Google Workspace sono tutte popolari da sole, il che è parte del motivo per cui è una delle app Web più utilizzate. Gmail, ad esempio, è il servizio di posta elettronica più popolare al mondo, in parte per il suo design semplice e invitante. Ci sono molte funzionalità da esplorare, ma la caratteristica chiave, la tua e-mail, è in primo piano.
Lezione: Integrazione
Google Docs, Calendar, Gmail, Drive, ecc. sono tutti estremamente ben integrati l'uno nell'altro. Potresti non offrire una gamma di servizi completa come quella di Google Workspace, ma se disponi di più servizi o funzionalità, puoi trarne ispirazione. Se metti insieme tutti i tuoi servizi, rischi di annacquarli. Lasciali stare da soli, ma rendi conveniente usarli insieme.
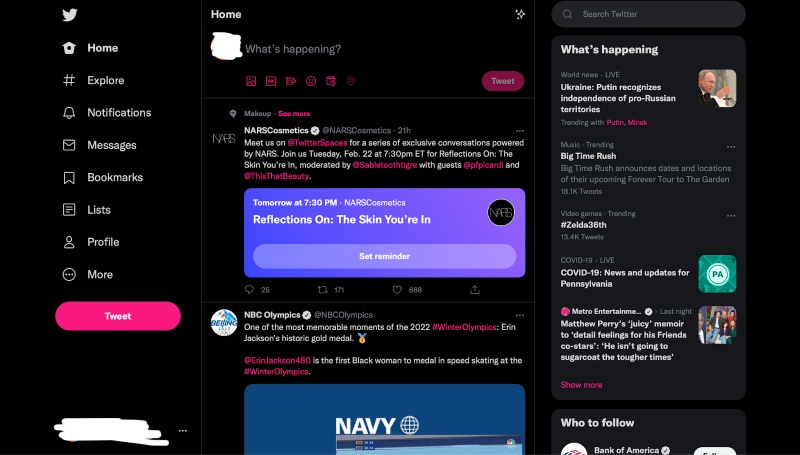
2) Twitter

Come molte app Web di social network, Twitter assume la forma di un feed di contenuti infinito. Ciò su cui un designer dovrebbe concentrarsi è ciò che c'è intorno al feed. L'interfaccia utente di Facebook è tra le più massime, quella di Tumblr è minima, ma Twitter si trova proprio nel mezzo. La barra di ricerca (in genere al centro), il feed delle notizie e i suggerimenti sono posizionati sul lato sinistro, mentre le notifiche, le impostazioni e altre utilità sono sulla destra.
Lezione: Contenuti e utilità
Il contenuto che desideri fornire al tuo utente dovrebbe essere sempre in primo piano e al centro, ma oltre a ciò, ciò che metti nelle barre laterali dovrebbe essere organizzato in base all'uso. Di cosa è più probabile che un utente abbia bisogno o voglia? Dove vanno a finire i suggerimenti rispetto alle funzionalità necessarie? Un potenziale difetto nel design di Twitter è la mancanza di impostazioni visibili o di una funzione di aiuto, ma c'è una chiara divisione tra ciò che è disposto su ciascun lato.
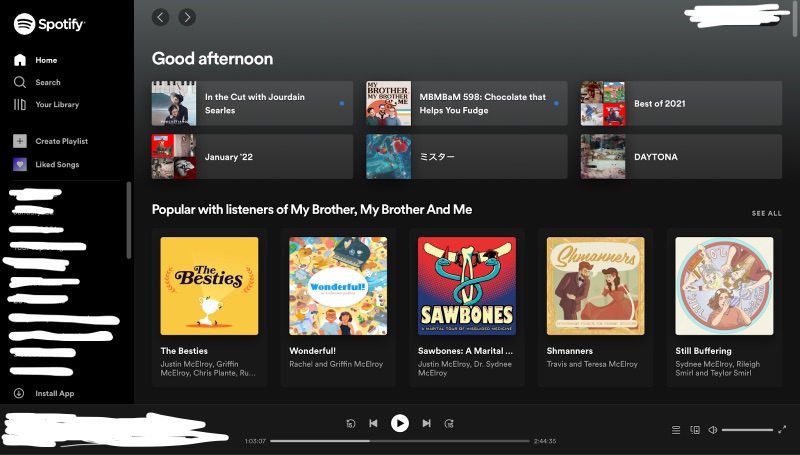
3) Spotify

Potresti anche non sapere che Spotify aveva un web player (che, per essere onesti, non è un ottimo modo per avviare un blog a riguardo). Mentre l'app desktop e mobile di Spotify ha un enorme successo, il loro web player offre tutte le stesse funzionalità su qualsiasi dispositivo. Come l'app desktop, la sua home page è un feed di suggerimenti, con playlist e altre funzioni sul lato sinistro e un lettore in basso.
Lezione: Mantieni il marchio
Se hai già un'app mobile (o meglio ancora, un'app desktop) e stai cercando di creare una controparte basata sul Web, non aggiustare ciò che non è rotto. A parte il social feed e il pulsante "Installa app", il design dell'app Web di Spotify sembra quasi identico alla loro app desktop. Se hai già un'ottima interfaccia utente, prova a integrare le funzionalità della tua app web senza perdere ciò che hai.
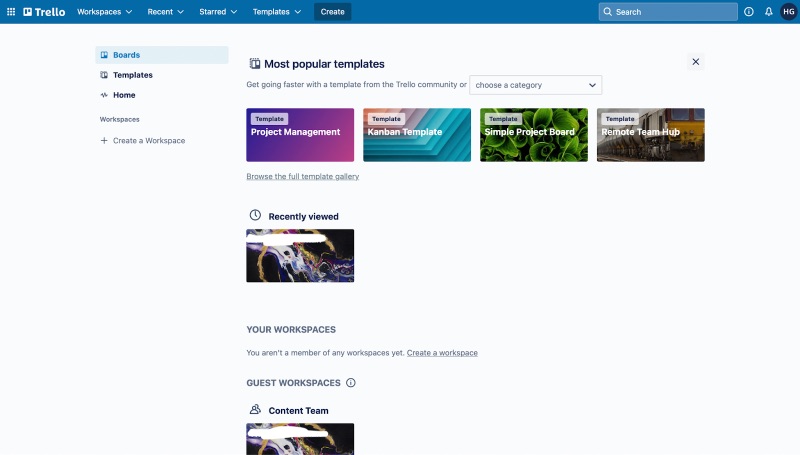
4) Trello

Le "schede" in stile Kanban di Trello rendono facile tenere traccia del tuo carico di lavoro. La spaziosa home page ti consente di visualizzare le tue bacheche precedenti, crearne una nuova o sfogliare alcuni modelli popolari. Nel frattempo, il menu superiore ti consente di passare facilmente da una scheda all'altra e da un'area di lavoro.

Lezione: arriva alle cose buone
Rispetto ad altre app Web, non c'è molto da fare con la home page di Trello. È progettato per guidare l'utente verso le proprie schede, dove avviene la vera magia. Ma mentre le bacheche hanno temi, colori e design diversi, quella semplice barra dei menu superiore è coerente ovunque tu sia. Se sei un normale utente di Trello, potresti non visitare nemmeno la home page e non dovresti.
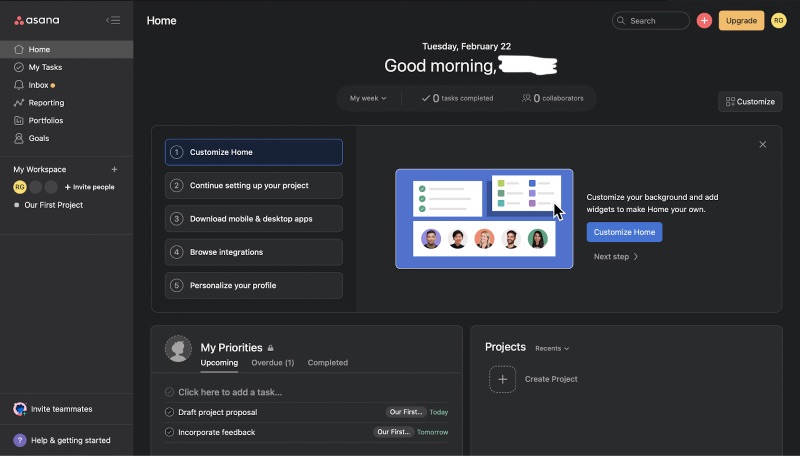
5) Asana

Come Trello, puoi usare Asana senza bisogno della home page, ma è personalizzabile. Puoi cambiare il colore dello sfondo e includere i widget che ti sono più utili. Asana probabilmente sa che la maggior parte degli utenti non trarrà vantaggio da queste funzionalità, ma avranno comunque la sensazione di avere il controllo sulla propria piattaforma di gestione del lavoro.
Lezione: Libertà
Anche se la maggior parte delle persone non le utilizzerà, è un'ottima idea pubblicizzare le funzionalità che consentono alle persone di creare la tua app. Considera la tua app web un nuovo spazio in cui lavorerà il tuo utente. Avere la possibilità di personalizzarlo lo farà sentire più a suo agio e in controllo, anche prima che faccia qualsiasi altra cosa.
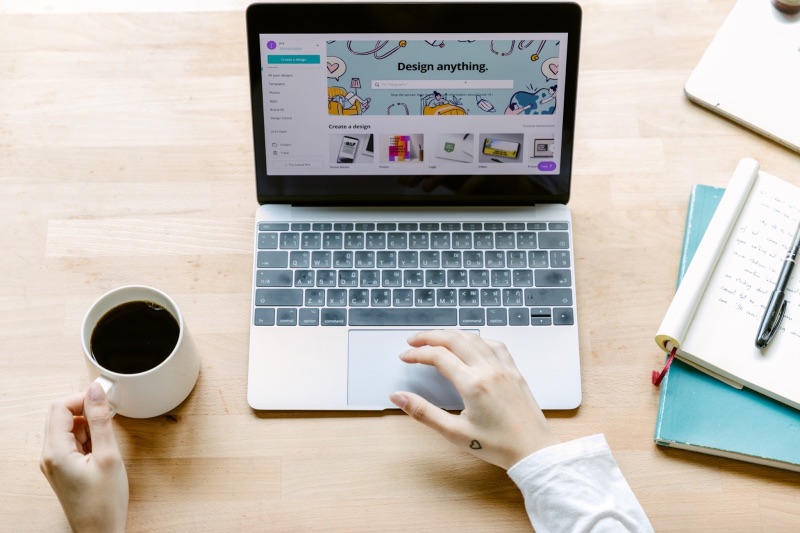
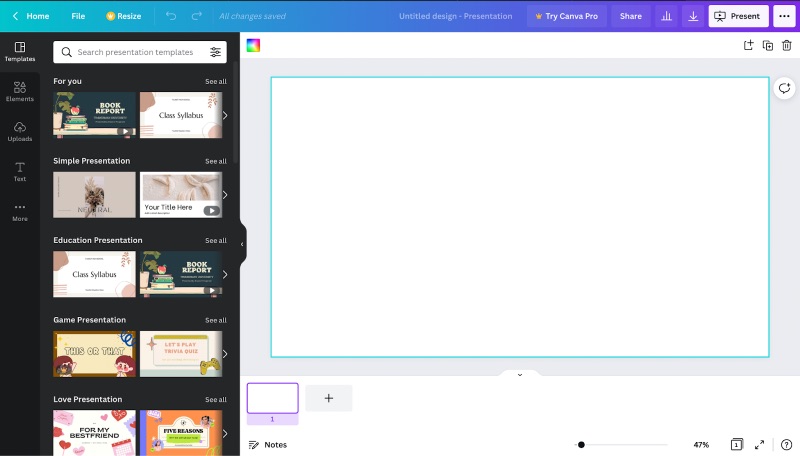
6) Tela

I layout della home e delle app di Canva utilizzano entrambe le barre in alto e a sinistra. La barra superiore presenta in gran parte utilità mentre la barra laterale contiene categorie di contenuti. Dopo aver selezionato il formato che preferisci, vieni accolto con un ampio flusso di modelli, oltre a una tela bianca per creare tutto ciò che il tuo cuore desidera.
Lezione: soddisfare la base
Canva sa che i designer esperti hanno maggiori probabilità di progettare i propri materiali con un'app di progettazione grafica in stile Photoshop. La praticità dell'app la rende utile per chiunque, ma la maggior parte dei suoi utenti sarà costituita da persone senza una grande capacità di progettazione. Per questo motivo, si concentrano su modelli piuttosto che su funzionalità di progettazione personalizzate. Per trasmettere un'ampia rete, promuovi le funzionalità che la tua base di utenti più ampia o di livello base troverà utili.
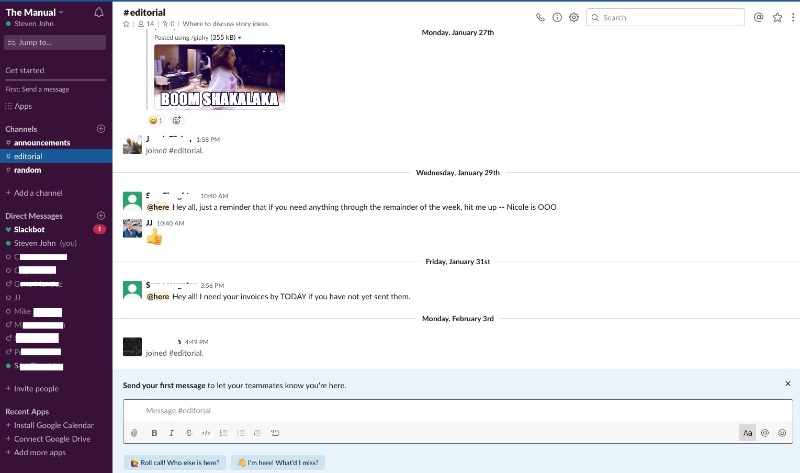
7) Lasco

Perché l'app Web di Slack è più popolare rispetto alla sua app scaricabile rispetto, ad esempio, a Discord? Parte di esso è il suo sistema di accesso al server unico, che rende ogni spazio di lavoro separato. L'app Web ha anche tutte le stesse funzionalità del download e l'accesso a un'area di lavoro Slack da un collegamento richiede di scaricare l'app o di utilizzare Slack nel browser.
Lezione: Il web è tuo amico
Molte società di software che hanno già un'app vedono lo sviluppo di un'app Web come un lavoro ingrato. Sebbene Slack sia nato come app per Mac, pubblicizzano la comodità e la funzionalità offerte da tutte le loro app. I download di app hanno i loro vantaggi formali, ma un design di app Web completamente funzionale, in particolare per uno strumento sul posto di lavoro come Slack, può creare la tua reputazione come strumento conveniente.
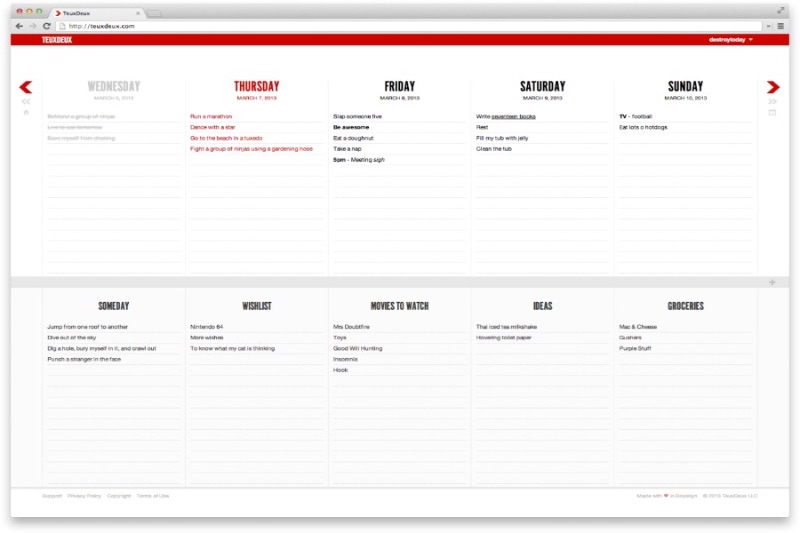
8) Teux Deux

Il design di TeuxDeux è semplice come la sua premessa: una lista di cose da fare online senza fronzoli. Puoi programmare la tua settimana in anticipo con colori e categorie personalizzati. Molte delle app Web che abbiamo esaminato hanno tutta una serie di funzionalità, ma TeuxDeux ha una funzione e la mette in primo piano e al centro.
Lezione: Mantieni la semplicità
Ci sono evidenti vantaggi nel ridurre il tuo software all'essenziale. Anche se hai molto da offrire, TeuxDeux dimostra che i design semplici possono essere iconici e memorabili. Un'app Web monouso è il posto migliore per sperimentare lo stile e un programma multiuso può trarre vantaggio da un design semplice ed elegante.
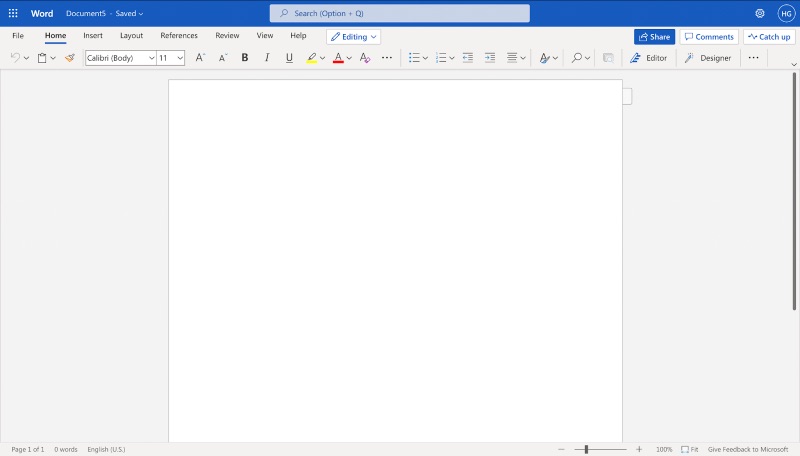
9) Ufficio 365

Microsoft Office è entrato nel gioco del cloud parecchio tempo fa, ma molti potrebbero essere ancora all'oscuro delle versioni online basate su cloud dei prodotti MS Office. Le app Web di Office 365 imitano il layout familiare di Microsoft Word, PowerPoint e altri programmi. Le differenze principali sono la barra superiore, che ti consente di passare rapidamente da un'app all'altra, e i pulsanti extra per incoraggiare la collaborazione come "Condividi", "Commenti" e "Recupera".
Lezione: Testa tra le nuvole
Inutile dire che MS Office è meglio conosciuto come software con licenza che come app Web. La loro offerta cloud raggiunge un ottimo equilibrio mantenendo l'interfaccia utente familiare e pubblicizzando i vantaggi della versione online. La possibilità di passare da un programma all'altro e collaborare in tempo reale lo rende un'opzione unica che non perde nessuna delle funzioni originali di Office.
Conclusione
Cosa hanno in comune tutti questi design di app Web? Un bel po', in realtà. Tutti posizionano il contenuto principale nel mezzo con varie funzioni organizzate in barre a destra, a sinistra e in alto. La maggior parte delle app Web inserisce menu a discesa, barre di ricerca, impostazioni, guida e informazioni sull'account nella riga superiore.
Come accennato in alto, vuoi che i nuovi utenti abbiano un'idea di come navigare nella tua app web prima ancora di iniziare. Se applichi queste regole comuni, così come le altre lezioni di cui sopra, il resto dipende da te. Puoi includere elementi unici come illustrazioni per far risplendere la personalità del tuo marchio. E se hai problemi a capire tutto, puoi sempre assumere un designer di siti web.
