Accessibilità Web: perché è importante in SEO e come farlo bene
Pubblicato: 2021-01-19L'obiettivo finale della SEO è garantire che il tuo pubblico di destinazione possa scoprire facilmente il tuo sito web. Ma ciò non serve se gli utenti non possono accedere al tuo sito web.
La verità è che sia la rilevabilità che l'accessibilità al web vanno di pari passo. Puoi ottenere i massimi benefici solo se il tuo sito Web è facile da scoprire e facilmente accessibile dal tuo pubblico di destinazione (comprese le persone con disabilità).
In questo post parleremo di:
- Che cos'è l'accessibilità al web?
- Perché è importante?
- In che modo l'accessibilità al web può aiutare nella SEO?
- Come puoi rendere il tuo sito web facilmente accessibile a tutti gli utenti?
Per prima cosa, capiamo:
Che cos'è l'accessibilità al web?
L'accessibilità al Web è un'iniziativa del World Wide Web Consortium (W3C) che mira a rendere i siti Web accessibili e fruibili da tutti. Significa che gli utenti possono facilmente percepire, comprendere, navigare e interagire con il tuo sito web, anche se alcuni di loro sono disabilitati e non possono accedere a Internet come gli utenti normali.
L'accessibilità al Web include le persone che convivono con tutti i tipi di disabilità che influiscono sul loro accesso al Web, come disabilità fisiche, visive, uditive, cognitive, del linguaggio e neurologiche.
Anche gli utenti regolari possono trarre grandi vantaggi dall'accessibilità del Web. Ecco come:
- Possiamo usare la ricerca vocale e le utilità per la lettura dello schermo se siamo occupati in qualcosa di critico e non possiamo usare le nostre mani per la navigazione.
- I vecchi utenti che stanno perdendo le loro capacità possono utilizzare l'accessibilità al Web per una migliore esperienza di navigazione sul Web.
- Anche le persone con disabilità temporanee come un braccio ferito o occhiali persi possono utilizzare la funzione di accessibilità web.
- Puoi anche utilizzare l'accessibilità al Web per navigare sul Web in situazioni come la luce solare intensa e un ambiente in cui non è possibile ascoltare l'audio.
- Le persone con connessione Internet lenta o larghezza di banda costosa possono utilizzare l'accessibilità al Web per accedere ai siti Web senza problemi.
Questo video di 7 minuti dell'iniziativa W3C Web Accessibility spiega in dettaglio l'accessibilità del Web e la sua importanza:
Perché l'accessibilità al web è importante?
Ci sono milioni di persone in tutto il mondo (61 milioni solo in America) che vivono con una disabilità fisica e la metà di loro sono utenti Internet regolari.
Significa che ci sono possibilità che alcune persone nel tuo pubblico di destinazione possano essere ipovedenti/fisici e non possano accedere al Web come utenti normali.
Ad esempio, una persona non vedente non può vedere il tuo sito web. Invece, deve fare affidamento su uno screen reader per cogliere le informazioni che il tuo sito web ha da offrire.
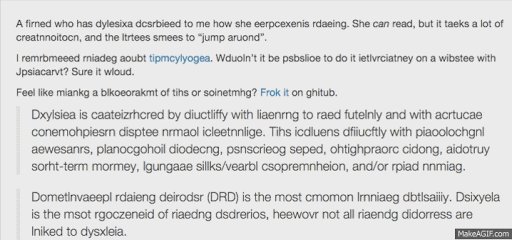
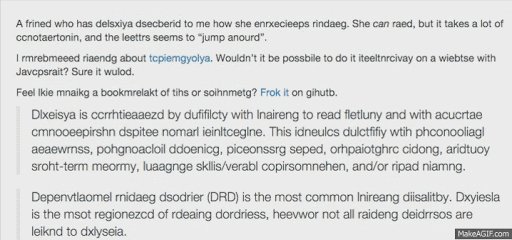
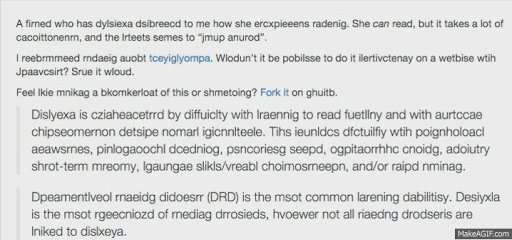
Una persona con dislessia non può leggere i caratteri normali. Invece, vedrà la schermata del sito web: 
Allo stesso modo, una persona con disabilità fisiche non può usare il mouse o la tastiera, una persona con disabilità uditiva non può sentire l'audio e qualcuno con disturbi come l'ADHD non può concentrarsi a lungo su un sito web.
Ora, se il tuo sito web non è facilmente accessibile per queste persone:
- Ti perderai gran parte dei potenziali visitatori del tuo sito web.
- Aprirai le porte a costose cause legali poiché questi utenti possono citarti in giudizio ai sensi della legislazione della Sezione 508 dell'Americans with Disabilities Act (ADA).
- Una scarsa accessibilità al web porta anche a una scarsa esperienza utente, che è un fattore cruciale se vuoi che il tuo sito web appaia nelle prime posizioni di ricerca.
Quindi, la posta in gioco è alta. Né puoi rischiare di perdere milioni di potenziali visitatori del sito web, né puoi permetterti di coinvolgerti in costose cause legali. Ecco perché l'accessibilità al web è fondamentale.
In che modo l'accessibilità al Web è importante nella SEO?
Una nozione comune è che SEO e accessibilità al web non possono funzionare insieme. Raggiungere gli obiettivi SEO sarà impossibile se rispettiamo le linee guida sull'accessibilità.
Ma con il tempo ci siamo resi conto che questo non è del tutto vero. Ci sono molte aree di intersezione tra SEO e accessibilità web. Migliorando l'accessibilità di un sito web, puoi anche migliorarne la SEO.
Ecco otto modi in cui SEO e accessibilità web lavorano insieme:
1. Un design accessibile migliora anche l'esperienza dell'utente
La maggior parte delle pratiche per la creazione di design di siti Web accessibili sono quelle che migliorano anche l'esperienza utente di un sito Web.
Per esempio:
- Il testo leggibile non solo rende i siti Web attraenti per i visitatori, ma garantisce anche che le persone con disabilità visive non abbiano problemi ad accedervi.
- La navigazione semplice non solo si traduce in una migliore esperienza per i visitatori, ma si rivela anche utile per le persone con disabilità cognitive o per gli utenti che navigano nel tuo sito Web con una tastiera.
- I tempi di caricamento rapidi aiutano sia le persone con disabilità che gli utenti con una connessione Internet scadente.
- La navigazione in un sito Web può essere frustrante sia per gli utenti regolari che per quelli disabili se i collegamenti nel sito Web sono interrotti o mancanti.
Tutte queste piccole cose svolgono anche un ruolo cruciale nella SEO. Si traducono in una migliore esperienza utente, che è un fattore di ranking cruciale. Google ha chiarito nelle sue linee guida che i siti Web con una migliore esperienza utente avranno una priorità maggiore nelle pagine dei motori di ricerca (SERP). Hanno anche un documento PDF lungo 160 pagine che parla dell'esperienza dell'utente e del suo ruolo nella SEO.
Quindi, un web design accessibile migliorerà anche la SEO del tuo sito web.
2. Titoli di pagina accurati aiutano sia i lettori dello schermo che i ricercatori
Un altro fattore importante per la progettazione di un sito Web accessibile è utilizzare i titoli delle pagine su ciascuna pagina Web in modo che gli utenti con disabilità possano capire di cosa si tratta.
L'uso di titoli di pagina accurati che riflettano il contenuto della tua pagina web è essenziale, soprattutto per gli utenti ipovedenti, perché il titolo della pagina è il primo elemento che un lettore di schermo leggerà. Stabilisce le aspettative per questi utenti sulle informazioni che consumeranno. Ciò li aiuta anche a differenziare i contenuti quando sono aperte più pagine web.
Anche il titolo della pagina è fondamentale per la SEO. Google chiarisce che i tuoi contenuti devono corrispondere alle intenzioni dell'utente. Per posizionarti più in alto nelle pagine dei motori di ricerca, devi utilizzare i titoli delle pagine per ciascuna pagina web in modo accurato.
Quindi, l'utilizzo di un titolo accurato che rifletta ciò che la tua pagina web ha da offrire è vantaggioso per tutti. D'altra parte, usando titoli di pagina ingannevoli, perderai molto.
3. Una buona struttura dell'intestazione pone le basi per una chiara gerarchia dei contenuti
I tag di intestazione sono responsabili della definizione della struttura gerarchica di una pagina web. Non solo rendono il contenuto della pagina web visivamente accattivante, ma aiutano anche le persone con disabilità visive a navigare attraverso le informazioni in un modo migliore.
Di seguito sono riportate le linee guida per l'accessibilità che seguiamo durante l'utilizzo dei titoli:
- Segui una sequenza logica
- Non saltare le sezioni (H4 non dovrebbe venire subito dopo H2)
- L'intestazione dovrebbe descrivere il contenuto
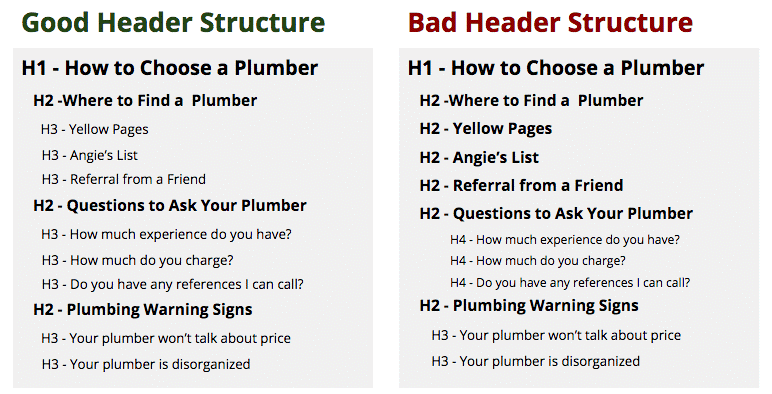
L'immagine seguente descrive una struttura di intestazione buona e cattiva: 
Se la struttura dell'intestazione è chiara, gli utenti con problemi cognitivi possono decidere quali sezioni leggere e quali saltare. Inoltre, le persone ipovedenti hanno bisogno di una struttura di intestazione ben definita per un'esperienza del sito web fluida.
Dal punto di vista SEO, le intestazioni possono aiutarti a suddividere la tua pagina web in blocchi logici in modo da poter creare contenuti che corrispondano alle intenzioni del tuo pubblico di destinazione. Oltre a questo, una buona struttura di intestazione può anche aiutarti a vincere frammenti di funzionalità.
Quindi, l'utilizzo di una struttura di intestazione ben definita può rivelarsi utile in termini sia di SEO che di accessibilità web.
4. Il testo alternativo descrittivo fornisce il contesto corretto sia agli utenti disabilitati che ai motori di ricerca
Le linee guida per l'accessibilità al Web suggeriscono anche di utilizzare un testo alternativo descrittivo in tutte le immagini delle pagine Web. Aiuta anche gli utenti ipovedenti a capire di cosa tratta l'immagine (i lettori di schermo leggono il testo alternativo ad alta voce, fornendo così agli utenti il contesto delle immagini).
Anche in situazioni in cui l'immagine non viene caricata a causa di una connessione Internet lenta, il testo alternativo descrittivo può rivelarsi molto utile. Gli utenti possono capire tutto sull'immagine semplicemente guardando il suo testo alternativo.
Il testo alternativo descrittivo aiuta anche i motori di ricerca a comprendere l'argomento delle immagini e a scansionarle, il che può in definitiva migliorare la SEO del tuo sito web.
Quindi, l'utilizzo del testo alternativo corretto non solo aiuterà gli utenti disabili a comprendere meglio i contenuti del tuo sito web, ma aumenterà anche il posizionamento nei risultati di ricerca del tuo sito web.
5. Il testo di ancoraggio migliora la pertinenza della pagina e imposta le aspettative degli utenti
Un altro fattore di accessibilità al Web è l'anchor text, che garantisce che il collegamento venga presentato agli utenti con pertinenza e accuratezza in modo che gli utenti possano navigare agevolmente.
Gli utenti con problemi di navigazione che navigano con l'aiuto di una tastiera o di un'utilità per la lettura dello schermo navigano sul Web saltando da un collegamento all'altro. L'uso di un anchor text di qualità assicurerà che questi utenti sappiano dove punta ogni collegamento in modo che possano scegliere quello che serve al loro scopo.
Google considera anche l'anchor text come un fattore di ranking critico che informa il motore di ricerca sul contenuto del sito Web su cui stai indirizzando i tuoi visitatori.
Quindi, il giusto anchor text può aiutarti sia per l'accessibilità che per scopi SEO.

6. Le trascrizioni video aiutano anche nell'indicizzazione dei video
Le linee guida per l'accessibilità del Web rendono inoltre obbligatorio per i proprietari di siti Web fornire trascrizioni (descrizione testuale) per tutti i video sul tuo sito Web in modo che anche le persone con cecità e sordità possano accedervi.
In questo modo i video sono accessibili anche per:
- Persone soggette a convulsioni innescate da immagini lampeggianti
- Persone che hanno una connessione Wi-Fi o cellulare lenta
- Persone che viaggiano in un luogo affollato e non hanno gli auricolari
Le trascrizioni aiutano anche i motori di ricerca a comprendere i tuoi contenuti video e a scansionarli più in alto nelle classifiche di ricerca.
7. Le Sitemap aiutano sia gli utenti che i crawler dei motori di ricerca a una navigazione fluida
Le Sitemap non solo aiutano gli utenti con disabilità visive a navigare agevolmente attraverso il sito Web fornendo loro una panoramica generale dell'intero contenuto, ma aiutano anche i motori di ricerca a trovare e indicizzare tutte le pagine.
Le mappe dei siti sono particolarmente utili nei siti Web con un design complesso perché, in tal caso, i motori di ricerca potrebbero perdere o ignorare alcune pagine Web. Inoltre, la navigazione in un sito Web complesso senza una mappa del sito sarà un incubo per gli utenti ipovedenti.
Nel complesso, migliorare l'accessibilità del tuo sito Web migliorerà anche il suo SEO. Soddisfare le esigenze dei tuoi visitatori servirà anche ai requisiti dei motori di ricerca.
Come sapere se il tuo sito web è accessibile a tutte le persone?
Puoi facilmente controllare l'accessibilità del tuo sito web con l'aiuto di strumenti/estensioni di Chrome. Molti di loro sono disponibili sul mercato. Ecco quelli che trovo utili:
1. Faro di Google
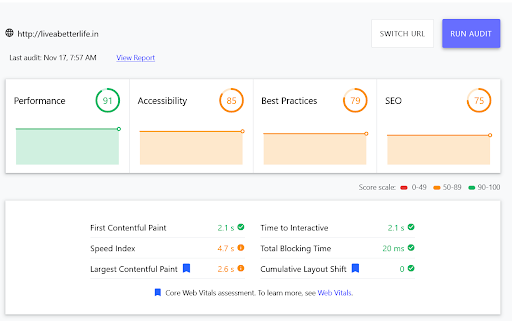
Google Lighthouse fornisce un controllo dettagliato dell'accessibilità di un sito web. Elenca tutti i problemi che gli impediscono di diventare completamente accessibile e assegna un punteggio in base a quello.
Ecco come apparirà la schermata del punteggio in Google Lighthouse: 
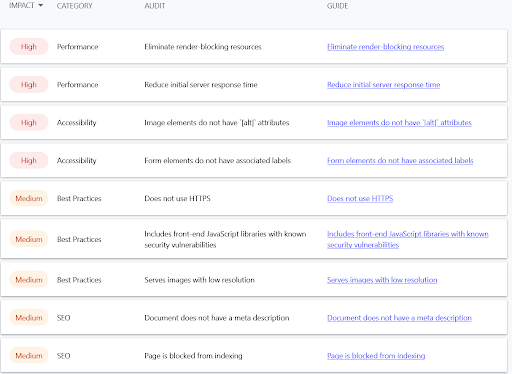
Con ogni audit di accessibilità, riceverai anche suggerimenti su come migliorare il punteggio di accessibilità del tuo sito web: 
2. Asso
Alimentato da accessiBe, un attore chiave nel mercato dell'accessibilità web, aCe è uno strumento di conformità ADA che puoi utilizzare per testare l'accessibilità del tuo sito web.
La cosa migliore di aCe è che è molto veloce. In pochi secondi, può darti informazioni accurate sul tuo sito web. Non c'è da stupirsi se i leader di mercato popolari si fidano di esso per verificare se il loro sito Web è accessibile o meno.
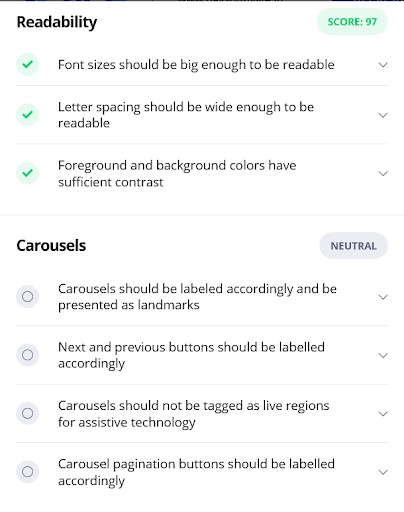
La seguente schermata apparirà quando testerai l'accessibilità del tuo sito web su di esso:


Applicando le correzioni pertinenti a questi problemi, puoi migliorare l'accessibilità del tuo sito web.
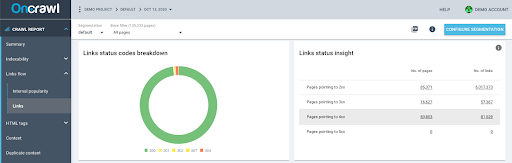
3. Un cingolato
Puoi avviare una scansione per trovare collegamenti interrotti e otterrai il numero e lo stato degli errori che hai sul tuo sito web. 
Puoi apportare le modifiche necessarie e migliorare l'accessibilità del tuo sito web.
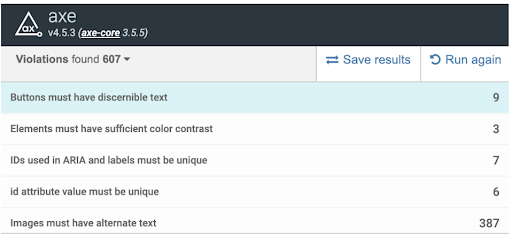
4. ax Test di accessibilità al Web
Lo strumento Ax Web Accessibility utilizza la libreria JavaScript open source axe per identificare i difetti di accessibilità su una pagina Web. Una cosa che rende ax Web Accessibility una scelta eccellente è la sua semplice interfaccia utente. Puoi facilmente visualizzare tutti i problemi insieme alle posizioni in cui sono stati trovati.

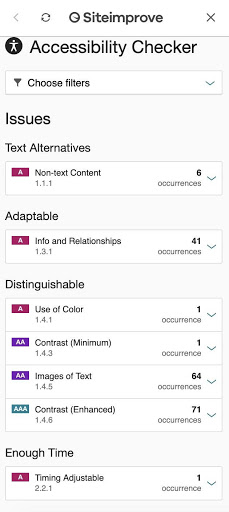
5. Verifica accessibilità Siteimprove
Siteimprove Accessibility Checker offre anche una chiara panoramica dei problemi di accessibilità web insieme a spiegazioni su come possono influenzare i lettori e suggerimenti su come migliorare l'accessibilità.

Lista di controllo passo dopo passo per garantire che il tuo sito Web sia facilmente accessibile a tutti
1. Uso del colore
- Non utilizzare mai il colore grigio chiaro per il testo.
- Usa un colore contrastante sia per il testo che per lo sfondo dei pulsanti.
- Assicurati di mantenere il contrasto tra lo sfondo e il colore del testo come 4,5:1 (per testo piccolo) o 3:1 (per testo grande).
2. Collegamenti
- Gli utenti devono essere in grado di distinguere visivamente tra i collegamenti e il testo del collegamento circostante.
- Evita di usare parole come clicca qui. Il testo del collegamento deve definire lo scopo del collegamento.
- È necessario fornire collegamenti di salto agli utenti della tastiera in modo che possano accedere direttamente al contenuto principale.
Puoi anche fare riferimento a questo post per potenti tecniche di costruzione di collegamenti
Nota: i link hanno il potere di creare o distruggere l'autorità del tuo sito web. Quindi, è importante usarli con saggezza. È meglio se recluti esperti di link building o assumi un'agenzia di link building invece di eseguire esperimenti da solo. In questo modo ti assicurerai di non commettere errori durante il processo di creazione dei link.
3. Promemoria dello screen reader
- Il contesto di tutti i collegamenti dovrebbe avere un senso in modo che gli utenti non si confondano.
- Utilizzare i pulsanti per attivare i moduli sugli screen reader.
- Fornire collegamenti di salto, che gli utenti di screen reader utilizzeranno per passare direttamente al contenuto principale.
4. Struttura dei contenuti e semantica
- Usa un titolo per ogni pagina web.
- Mantieni sempre la prima intestazione come H1.
- Mantieni sempre la gerarchia durante l'utilizzo delle intestazioni.
- Scegli sempre una dimensione del testo che sia leggibile e facile da vedere. La dimensione normale deve essere compresa tra 14 e 16 px. Il testo del collegamento di navigazione intero deve essere compreso tra 16 e 18 px.
- Assicurati che i tuoi contenuti siano allineati a sinistra, ad eccezione dei titoli e dei sottotitoli (che possono essere centrati o allineati a sinistra). È utile per le persone che soffrono di dislessia e per il comfort degli utenti regolari mentre leggono da sinistra a destra.
- Mantieni sempre la navigazione breadcrumb allineata a sinistra.
- Devi fornire ai lettori disabili la possibilità di ingrandire i caratteri sul tuo sito web.
5. Immagini e media
- L'uso del testo alternativo per tutte le immagini è obbligatorio.
- Assicurati che i link alle immagini descrivano la destinazione del link. Ciò è fondamentale per le persone che utilizzano lo screen reader per la navigazione.
- Avvisa gli utenti quando un collegamento li porta fuori sede (applicabile sia agli utenti normali che a quelli ipovedenti).
- Mantieni il testo alternativo conciso. Inoltre, dovrebbe spiegare bene l'immagine.
- Assicurati che il tuo video sia sottotitolato.
- Il tuo video dovrebbe avere una finestra di dialogo trascritta, una narrazione e altri suoni significativi.
- Trascrivi i tuoi podcast per aiutare gli utenti con problemi di udito a capirli.
- Gli utenti con problemi dovrebbero essere in grado di mettere in pausa, interrompere o nascondere automaticamente la riproduzione di contenuti multimediali.
Se vuoi saperne di più, puoi fare riferimento alle linee guida per l'accessibilità dei contenuti Web del W3C.
In poche parole
Nonostante la sua crescente importanza, molti esperti di marketing vedono l'accessibilità del web come un ripensamento. Internet è pieno di siti Web che hanno violato le linee guida per l'accessibilità al Web dell'ADA e hanno pagato il prezzo con azioni legali costose e di basso rango.
Ora è il momento di cambiare prospettiva e di dare all'accessibilità del web l'attenzione che merita. Non solo rende la navigazione web un'esperienza fluida per ogni utente, ma migliora anche la SEO del tuo sito web.
Il blog ti ha dato l'idea di come puoi migliorare la SEO del tuo sito web rendendolo facilmente accessibile. Ora, implementa tutte queste cose praticamente sul tuo sito Web e nota i risultati. Non dimenticare di condividere la tua esperienza nei commenti.
