Come creare popup modali Vue
Pubblicato: 2022-06-29Hai bisogno di alcuni elementi sul tuo sito web per distinguerti dai tuoi rivali. Sia che tu voglia annunciare qualcosa, promuovere i tuoi prodotti o raccogliere invii di moduli, i popup vue modali sono lì per te. Puoi utilizzare i popup modali per attirare l'attenzione e raggiungere i tuoi obiettivi.
I modali Vue.js sono costruiti per attirare l'attenzione grazie ai loro titoli e testi accattivanti. I componenti modali Vue sono generalmente preferiti poiché sono facili da creare e integrare correttamente con altre piattaforme.
Per raggiungere il tuo pubblico di destinazione, dovresti beneficiare dei popup. Spiegheremo come creare facilmente popup modali vue in modo da poterli utilizzare per aumentare le conversioni di vendita.
Cominciamo!

Che cos'è un modale in Vue.js?
Vue.js è un framework JavaScript che ti consente di creare interfacce utente. Poiché si tratta di un framework open source, puoi usarlo facilmente per creare alcuni componenti del tuo sito web. Oltre a creare interfacce utente, puoi anche creare applicazioni a pagina singola utilizzando vue.js.
I modali sono uno dei componenti più utilizzati nei siti web. Vue modal ti aiuta a costruire parti accattivanti nel tuo sito. Ad esempio, puoi creare popup e dialoghi con le modali per enfatizzare alcune cose sui tuoi prodotti e servizi.
Popup modale Vue
I popup modali Vue sono molto facili da creare e utilizzare. Oltre alla loro creazione pratica, questi popup sono anche utili per attirare l'attenzione del pubblico. Questo tipo di popup può essere utilizzato per creare iscrizioni a newsletter, moduli di accesso e moduli di feedback. Inoltre, puoi utilizzare i popup modali vue per mostrare annunci e notifiche.
I popup modali Vue sono personalizzabili in modo da poterne modificare lo stile, i colori e i caratteri in base al tuo sito web. Inoltre, questi popup vue modali sono silenziosi e necessitano di trigger per essere attivati. Pertanto, puoi impostare i trigger su azioni predefinite e attivare di conseguenza i popup modali.
Inoltre, i popup modali possono mostrare l'ultima pagina aggiornata, quindi non sarà necessario caricarla di nuovo. Infine, significa che non è necessario annotare ripetutamente le stesse informazioni. Quindi si spende meno tempo durante la compilazione dei moduli!
Puoi creare popup modali in vue Javascript, sia per desktop che per dispositivi mobili. Ma come si crea un vue modale? Puoi usare vue.js dopo aver appreso i suoi componenti e la sintassi. Ci sono così tanti modelli e codici di esempio che puoi personalizzare per il tuo sito web.
Molti strumenti online come Vue CLI ti aiutano a creare i tuoi progetti modali vue. Inoltre, puoi iniziare a imparare come creare i tuoi codici con i modelli di codice.
Puoi anche creare componenti modali vue usando BootstrapVue facilmente.
Ci sono molti componenti modali vue specifici che puoi creare. Dai un'occhiata a questi esempi modali vue e ai modali vue personalizzabili per saperne di più sui componenti modali vue.
Ad esempio, puoi aggiungere il codice modale vue fornito alle parti rilevanti del tuo sito web:
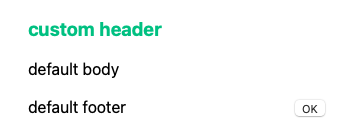
<script> export default { props: { show: Boolean } } </script> <template> <Transition name="modal"> <div v-if="show" class="modal-mask"> <div class="modal-wrapper"> <div class="modal-container"> <div class="modal-header"> <slot name="header">default header</slot> </div> <div class="modal-body"> <slot name="body">default body</slot> </div> <div class="modal-footer"> <slot name="footer"> default footer <button class="modal-default-button" @click="$emit('close')" >OK</button> </slot> </div> </div> </div> </div> </Transition> </template> <style> .modal-mask { position: fixed; z-index: 9998; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); display: table; transition: opacity 0.3s ease; } .modal-wrapper { display: table-cell; vertical-align: middle; } .modal-container { width: 300px; margin: 0px auto; padding: 20px 30px; background-color: #fff; border-radius: 2px; box-shadow: 0 2px 8px rgba(0, 0, 0, 0.33); transition: all 0.3s ease; } .modal-header h3 { margin-top: 0; color: #42b983; } .modal-body { margin: 20px 0; } .modal-default-button { float: right; } /* * The following styles are auto-applied to elements with * transition="modal" when their visibility is toggled * by Vue.js. * * You can easily play with the modal transition by editing * these styles. */ .modal-enter-from { opacity: 0; } .modal-leave-to { opacity: 0; } .modal-enter-from .modal-container, .modal-leave-to .modal-container { -webkit-transform: scale(1.1); transform: scale(1.1); } </style>(Fonte)

Dopo aver aggiunto questo codice, il popup modale vue finale sarà simile al seguente:

Puoi cambiare la posizione, i caratteri, i colori dei popup modali e giocarci!
Crea facilmente Vue Modal Popup con Popupsmart
Popupsmart ti aiuta a creare popup basati sulla campagna in modo che i tuoi clienti possano essere informati sui tuoi servizi. Grazie a questi popup ben progettati, puoi aumentare le conversioni di vendita.
Popupsmart ti aiuta a raggiungere il tuo pubblico di destinazione con opzioni di targeting dettagliate. Inoltre, Popupsmart è completamente compatibile con i popup Vue.js!
Oltre a questi, non è necessario conoscere la codifica per utilizzare Popupsmart. Poiché è uno strumento senza codice, puoi progettare i tuoi popup in meno di 5 minuti e iniziare a usarli sul tuo sito web! Puoi mostrare i tuoi popup dopo aver aggiunto un codice JavaScript di una riga alle parti dell'intestazione del sito web.
Diamo un'occhiata alla creazione di un popup con il generatore di popup intelligente Popupsmart insieme.
Per prima cosa, registrati se non l'hai già fatto e accedi al tuo account Popupsmart. Quindi apri il generatore di popup.
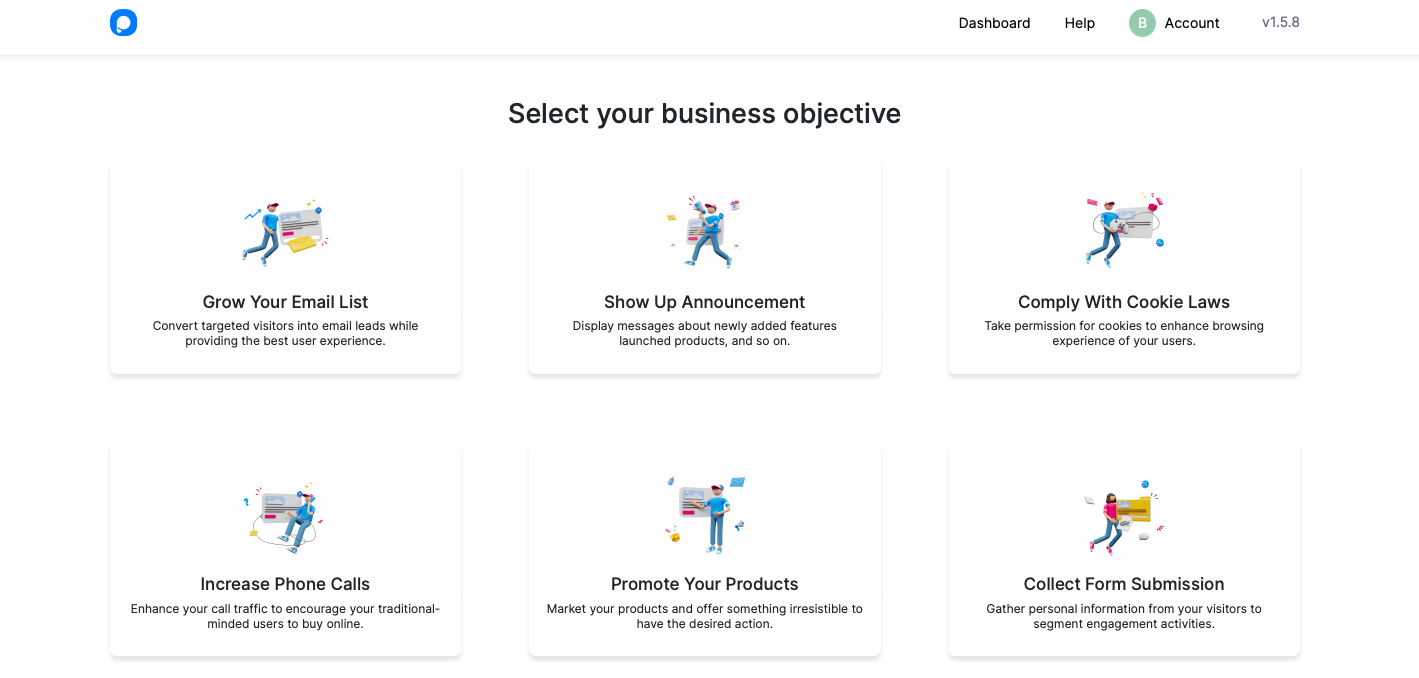
Dopo aver fatto clic sulla parte "Crea un nuovo popup", si aprirà una schermata che dice "Seleziona il tuo obiettivo aziendale".

Da questa sezione, puoi scegliere "Cresce la tua lista e-mail" e "Aumenta le telefonate" per raccogliere e-mail e numeri di telefono dal tuo pubblico. Le parti "Presentazione dell'annuncio" e "Promuovi i tuoi prodotti" servono a visualizzare messaggi e aggiornamenti sul tuo prodotto e servizio ai tuoi clienti.
La sezione "Rispetta le leggi sui cookie" serve per ottenere il permesso del tuo pubblico sulla memorizzazione dei cookie. Il "Raccogli invio modulo" serve per raccogliere informazioni dal tuo pubblico.
Per questa guida, abbiamo scelto l'obiettivo "Presentazione annuncio" .

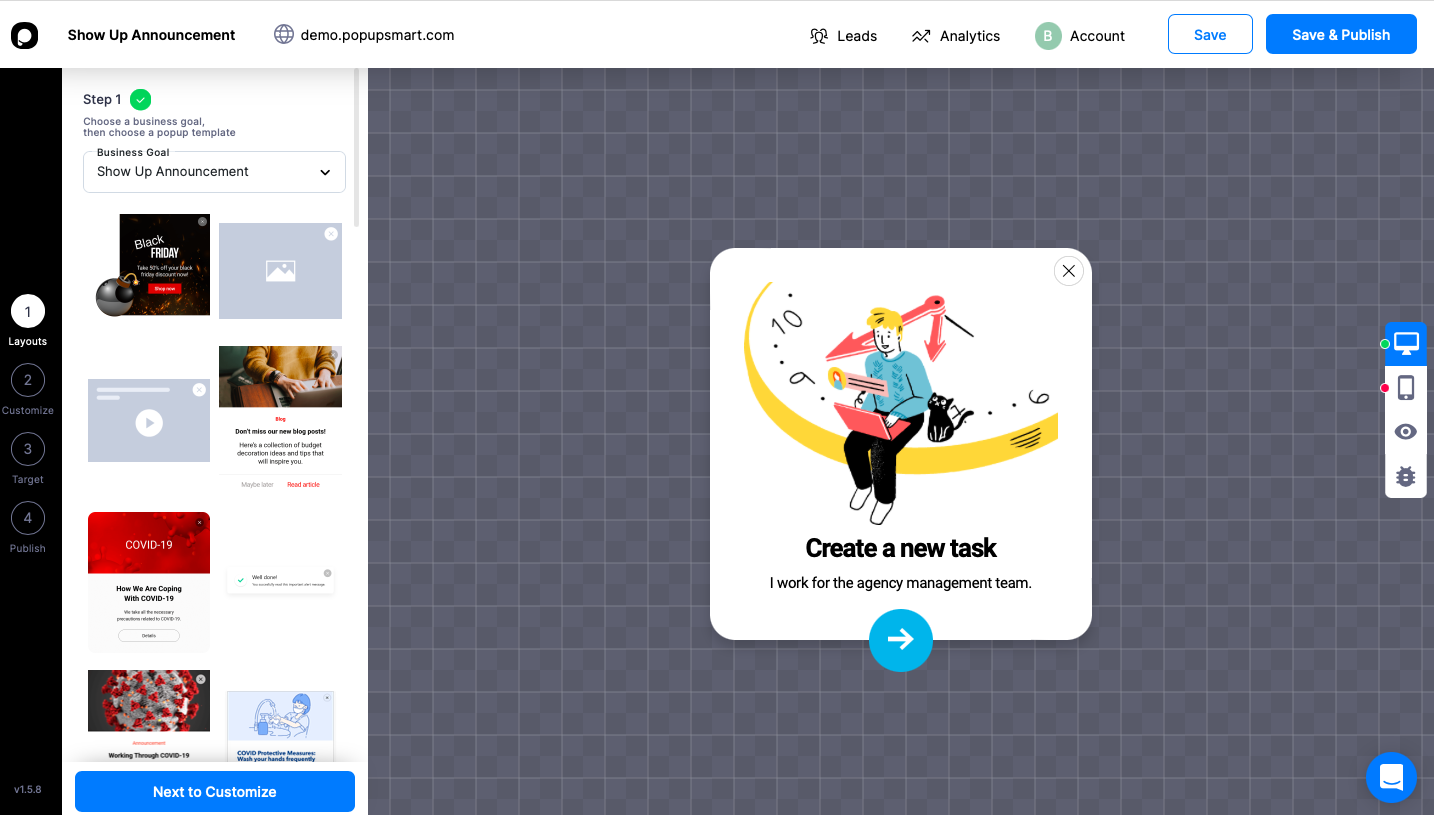
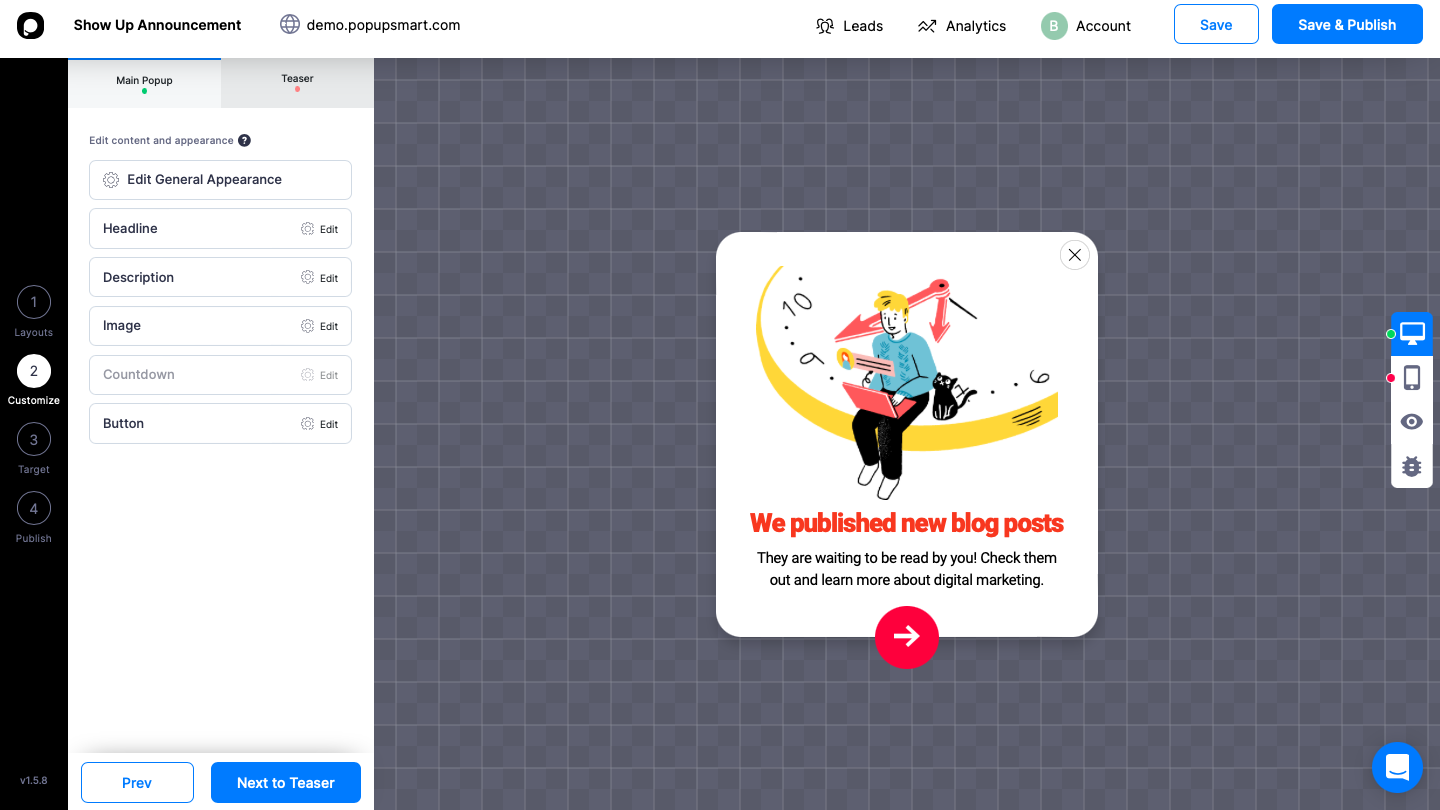
La schermata dell'editor popup si apre dopo aver scelto l'obiettivo aziendale. Ci sono così tanti modelli di popup personalizzabili. In base alla tua azienda, puoi modificare e personalizzare il tuo popup nella sezione "Personalizza".

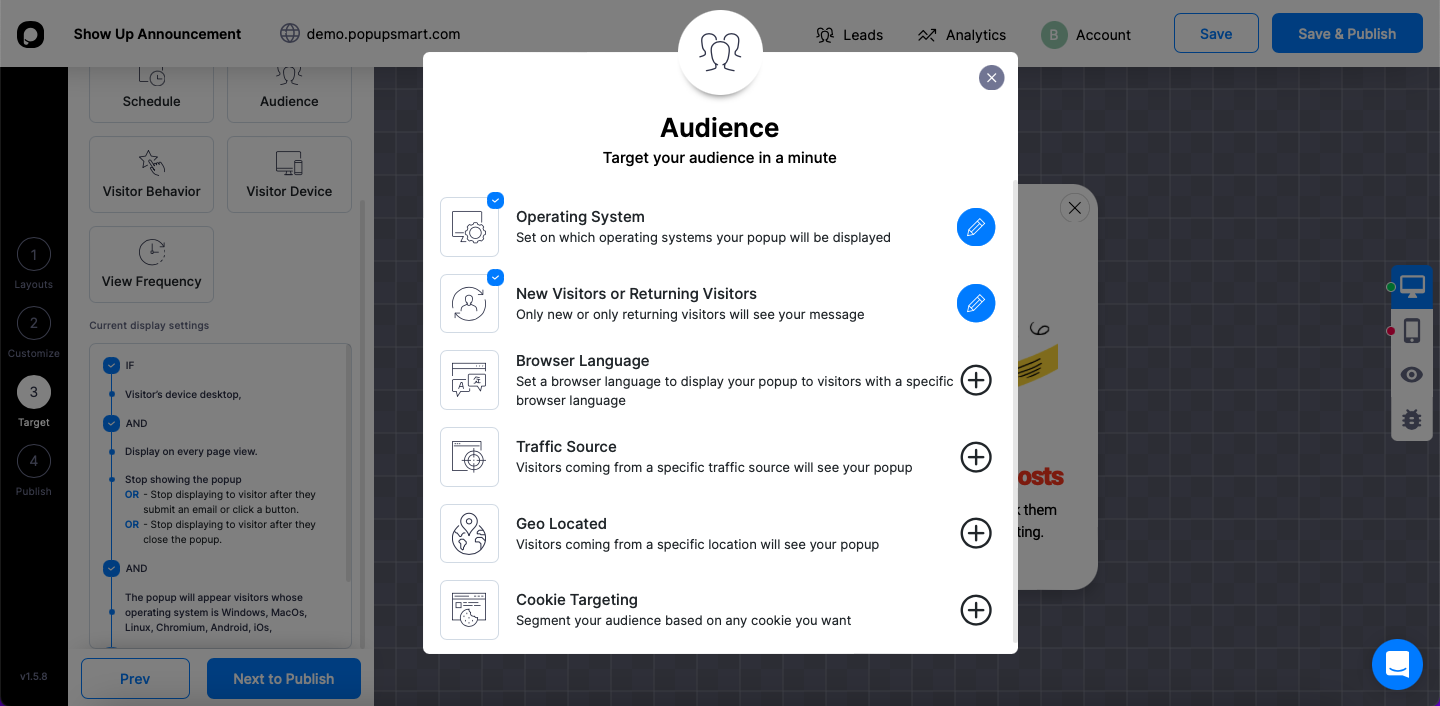
Puoi personalizzare il titolo e le parti descrittive con frasi CTA. Inoltre, puoi modificare l'immagine del modello e aggiungere l'immagine del tuo prodotto qui. Successivamente, procedi alla parte "Target" e decidi il tuo pubblico di destinazione.

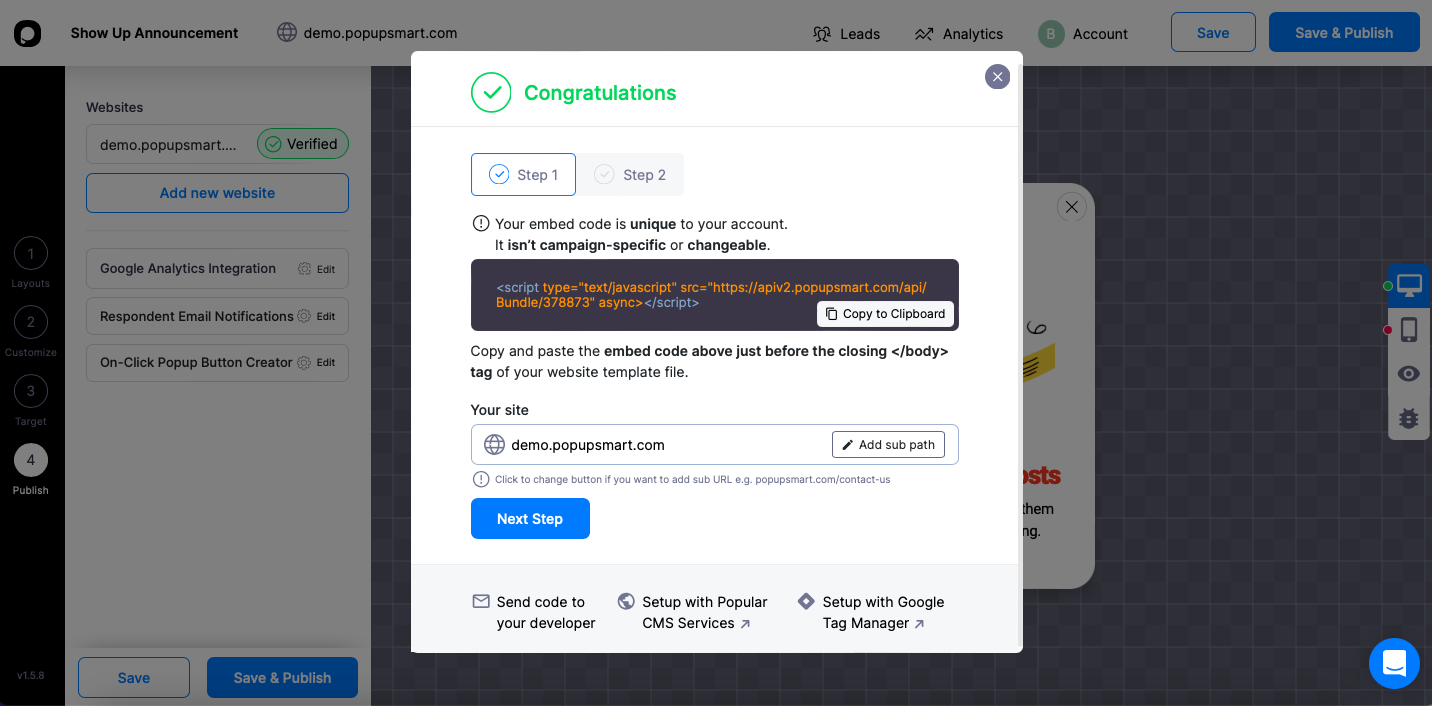
Successivamente, puoi procedere alla sezione "Pubblica" e copiare il codice fornito del tuo popup da questa parte: 
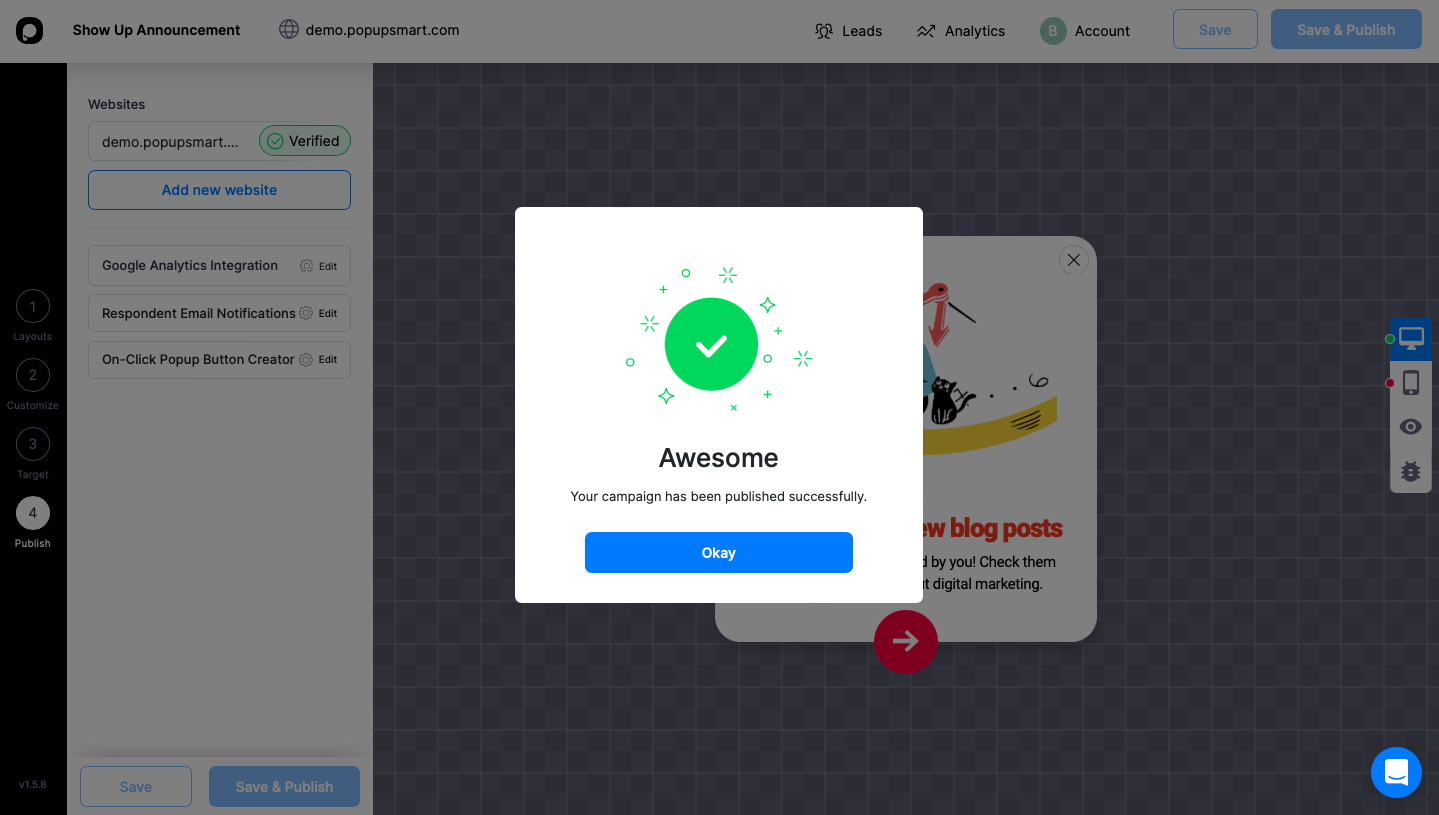
Copia e incolla questo codice sul tuo sito Web e fai clic sul pulsante Salva e pubblica! 
Facile come bere un bicchier d'acqua! Ora puoi utilizzare il tuo popup e annunciare gli aggiornamenti e le novità della tua azienda. Popupsmart è conforme a vue.js e non hai bisogno di alcun plugin o estensione per visualizzare il tuo popup.
Parole finali
I popup sono un ottimo modo per aumentare le conversioni di vendita e raggiungere i tuoi clienti. Puoi raccogliere feedback dai tuoi clienti e migliorare di conseguenza il tuo sito web. La promozione dei tuoi prodotti e l'offerta di offerte speciali sono possibili anche con i popup.
La creazione di popup vue modali è facile e poiché questi sono personalizzabili, puoi crearne uno liberamente per lo stile del tuo marchio.
Popupsmart si integra con vue.js senza alcun problema. Puoi creare i tuoi popup con Popupsmart anche se non hai conoscenze di programmazione.
Abbiamo spiegato in dettaglio come creare vue modal popup per il tuo sito web. Per favore condividi il motivo per cui usi i popup vue modali e i tuoi suggerimenti nei commenti con noi! :-)
Dai un'occhiata anche a questi post del blog:
- Come creare popup CSS modali Tailwind per il tuo sito web
- Come creare moduli popup per il tuo sito Web (2022 e gratuito)
