Utilizzo dei dashboard di Oncrawl per identificare e assegnare priorità ai problemi con i Core Web Vitals
Pubblicato: 2021-07-12I Core Web Vitals sono diventati una metrica importante da monitorare per la SEO. Sono al centro degli aggiornamenti dell'algoritmo di questa estate del 2021, poiché entrano a far parte dell'algoritmo di ranking incentrato su Page Experience per la ricerca.
Cosa sono i Core Web Vital?
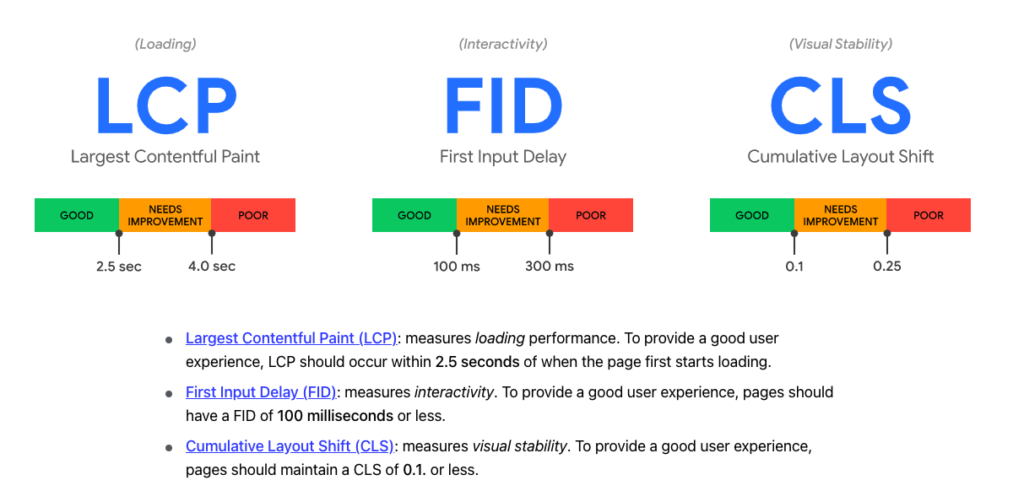
Iniziamo con un po' di contesto: cosa sono i Core Web Vitals? Attualmente sono tre metriche definite dall'iniziativa web.dev guidata da Google, che vengono utilizzate per misurare quantitativamente l'esperienza dell'utente su una pagina web:
- La pittura più ricca di contenuti, che è essenzialmente il tempo impiegato dall'elemento più grande per caricare e ti dà un senso del tempo di caricamento
- Primo ritardo di input, che è il tempo prima che venga registrata l'interazione dell'utente come lo scorrimento o il clic
- E il cambio di layout cumulativo, che misura quanto le cose si muovono durante il caricamento della pagina.
Queste sono quelle che chiamiamo metriche sul campo, il che significa che vengono raccolte "sul campo" o dal comportamento reale degli utenti Chrome consenzienti, aggregate su circa un mese di dati.

In Oncrawl, puoi osservare il rendimento delle pagine del tuo sito o il rendimento in base alle metriche di Core Web Vital. Affinché tu possa ottenere un risultato istantaneo per qualsiasi pagina web, comprese quelle non visitate o sconosciute a Google, utilizziamo dati di laboratorio o dati misurati quando eseguiamo il test, anziché raccolti da utenti reali.
In sostanza, ciò significa che sostituiamo il First Input Delay con Total Blocking Time, che stima il tempo prima che il browser sia disponibile per elaborare scroll o clic. Questa sostituzione è approvata e consigliata da Google.
Per vedere come si comporta il tuo sito su Core Web Vitals, devi aver eseguito una scansione Javascript con Core Web Vitals incluso. Puoi configurarlo nelle impostazioni di scansione.
Esame delle prestazioni a livello di sito
Esamineremo solo come utilizzare questa dashboard per esaminare il tuo CWV e dare la priorità al lavoro sui problemi di prestazioni web.
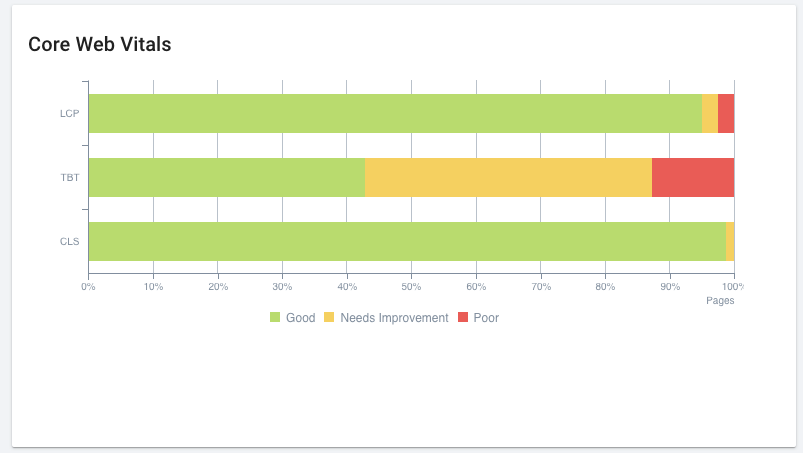
Qui hai una panoramica a livello di sito delle prestazioni del tuo sito web. Questo dovrebbe sembrare abbastanza familiare se hai mai eseguito un audit dell'esperienza di Lighthouse o Pagespeed.

Sembra che ci sia spazio per miglioramenti sulla più grande pittura di contenuti di questo sito e del lavoro da fare sul tempo di blocco totale, ma il cambio di layout del contenuto sembra piuttosto buono.
Sulla base di questo, diamo un'occhiata più a fondo a cosa sta succedendo con il TBT.
Concentrandosi sulle sezioni del sito
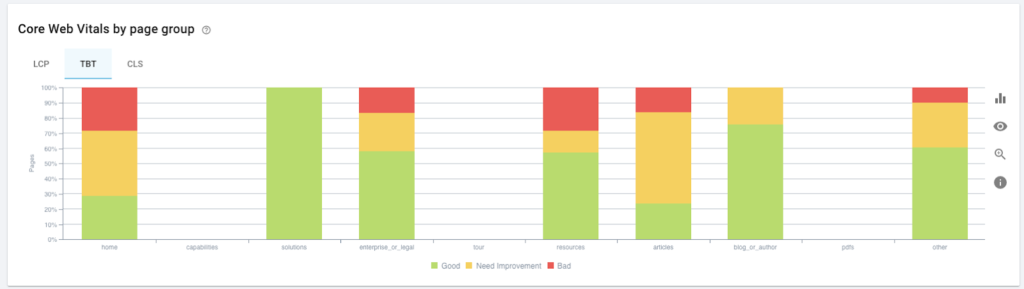
Più in basso nella dashboard, possiamo vedere come si scompongono le prestazioni, per CWV e per gruppo di pagine. È una buona idea assicurarsi di utilizzare una segmentazione che abbia un significato per il sito che stai analizzando. Ad esempio, se utilizzi modelli di pagina, la segmentazione per modello può essere utile.

Alcuni gruppi di pagine saranno naturalmente più importanti di altri. Scontirò qualsiasi cosa nel gruppo “altro”: queste sono pagine che ho trascurato di classificare nella mia segmentazione. Quindi, appena fuori dalla porta, so che non sono proprio dove voglio concentrare i miei sforzi a meno che non siano gravemente cattivi.
Allo stesso modo, il gruppo "impresa o legale" su questo sito sono pagine che voglio scansionare per quanto riguarda il branding - su di me, contatti, termini di servizio - ma per le quali al momento non sono particolarmente preoccupato per il posizionamento.
In altre parole, probabilmente vorrò concentrarmi su risorse e articoli.
Lo terremo a mente e torneremo indietro nella pagina.
[Case Study] Gestione della scansione dei bot di Google
Comprendere il potenziale impatto dei miglioramenti
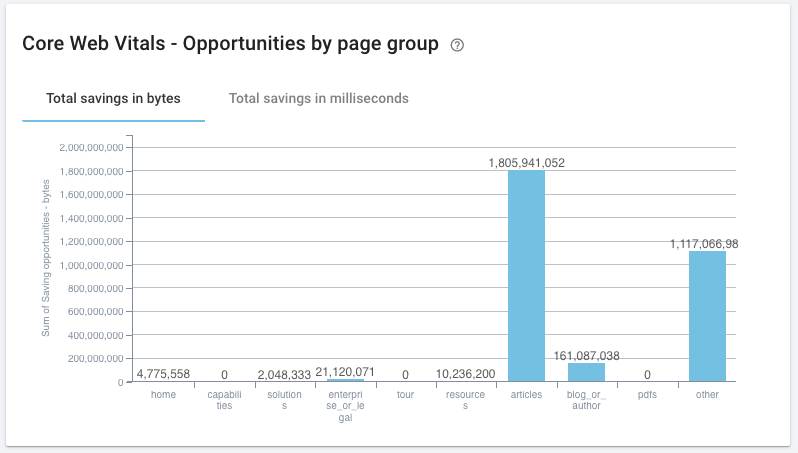
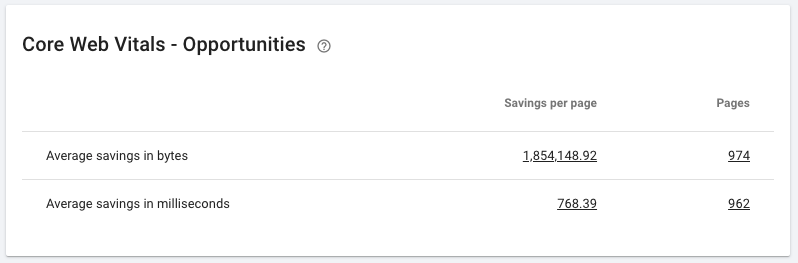
Questa dashboard ci aiuta anche a individuare le aree in cui possiamo apportare i miglioramenti più efficaci, in base alle ottimizzazioni suggerite e ai risparmi associati segnalati da Lighthouse. Queste non sono sempre ottimizzazioni pratiche o addirittura consigliabili a livello globale, ma guardare i risparmi stimati ti dà una buona misura quantitativa di quanto puoi migliorare.

Se osservo i possibili risparmi in risorse e articoli, è abbastanza chiaro che vorrò concentrarmi sugli articoli: è qui che posso potenzialmente fare una differenza significativa sul sito, sia che si tratti di byte che possono essere salvato, o cambiando scheda e concentrandoci sui millisecondi che possiamo ridurre il tempo di caricamento, che è più importante per TBT.


Se mi concentro solo sugli articoli modificando il filtro di base applicato alla dashboard, ciò corrisponde a circa 1,8 milioni di byte o 770 ms per pagina, per quasi mille pagine. 
Nel decidere se procedere o meno con eventuali ottimizzazioni, questo può essere un fattore enorme. Potrei non avere le risorse per coprire mille pagine una per una, ma fortunatamente su questo sito, so che gli articoli utilizzano un modello. Probabilmente posso apportare modifiche a quel livello che influenzeranno tutte queste pagine contemporaneamente. Quindi probabilmente sarà un buon punto di partenza.
Comprendere l'impatto dei Core Web Vitals sulle prestazioni SEO
Ora che abbiamo una visione idealizzata dei principali elementi vitali del web sul sito, è una buona idea misurare l'impatto effettivo sul traffico organico e sul comportamento dei bot dei motori di ricerca. Questo può aiutarti a dimostrare o smentire le tue ipotesi SEO su ciò che ha un impatto sul tuo SEO. Se disponi di analisi del registro o di qualsiasi account di analisi collegato a Oncrawl, uniamo questi dati ed eseguiamo l'analisi per te. Andremo al rapporto sull'impatto SEO.
Esamineremo i dati estratti dall'analisi dei file di registro perché vorrò dare un'occhiata al comportamento dei bot, ma puoi invece passare ai dati estratti dall'analisi. Indipendentemente dalla fonte che utilizzi, dovresti vedere essenzialmente le stesse tendenze, se non identiche.

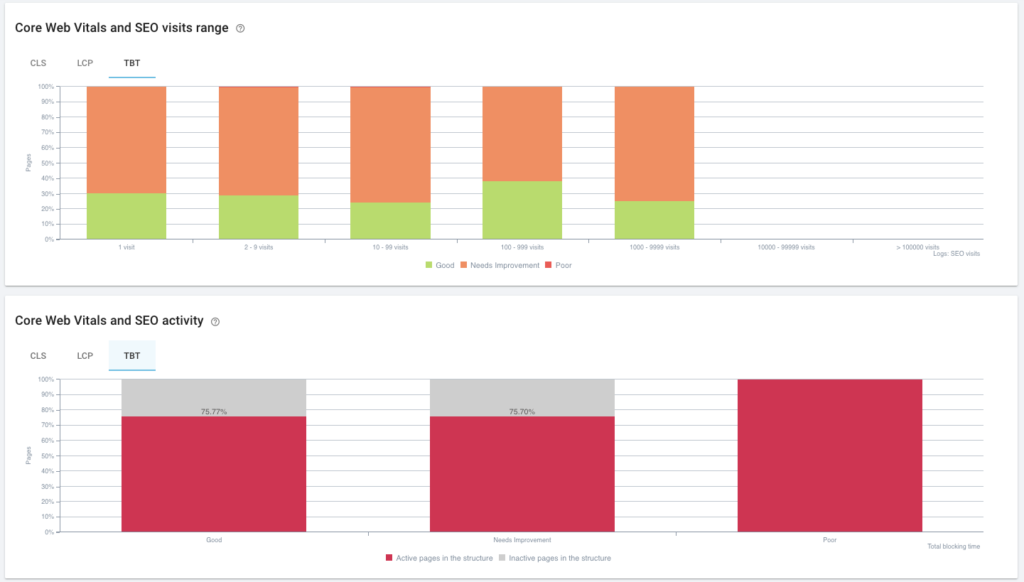
Non c'è una chiara relazione tra il tempo di blocco totale e il numero di visite organiche ricevute dai miei articoli – questo è abbastanza uniforme su tutta la linea –, né le pagine che ricevono visite e quelle che non lo fanno. Questo è un buon segno finora. 
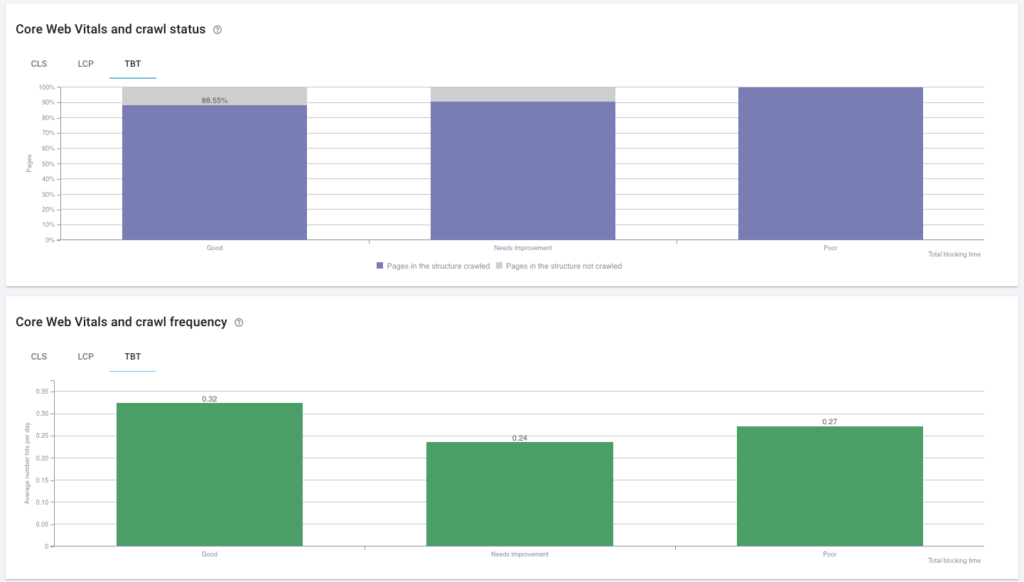
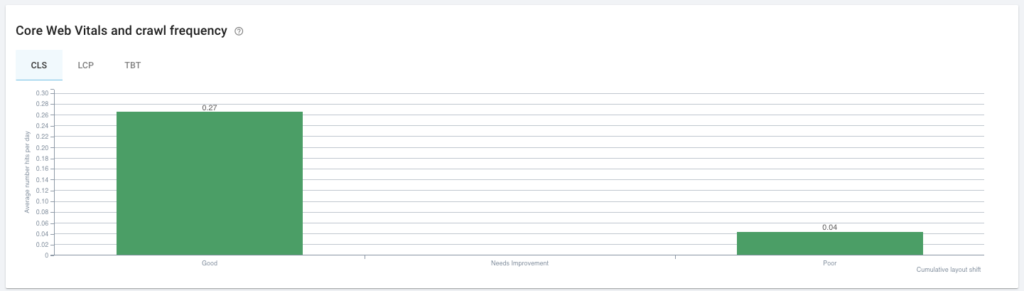
Ora diamo un'occhiata al comportamento del bot. Non c'è alcuna differenza significativa tra i punteggi TBT in termini di scansione di una pagina o meno. Sembra che ci sia un forte calo qui nella frequenza di scansione tra le pagine "buone" e "necessita di miglioramenti", ma non è significativo. 
Controllo di eventuali anomalie
Tuttavia, durante lo scorrimento, ho notato che c'è una grande differenza nella correlazione tra le frequenze di scansione delle pagine con un punteggio di spostamento del layout del contenuto buono e uno scarso. Quindi mi prenderò un secondo per indagare un po' più a fondo. Il sito funziona molto bene su questa metrica, quindi il gruppo "scarso" qui non dovrebbe contenere troppi articoli. Voglio solo assicurarmi che non siano contenuti prioritari. 
Facendo clic su questa parte del grafico, posso vedere gli URL e in questo caso ce n'è solo uno. È un aggiornamento del prodotto, quindi a seconda della mia strategia di marketing del prodotto, potrei voler dare un'occhiata più da vicino a questa particolare pagina se ho davvero bisogno che si posizioni bene.
Quali sono le prospettive di Core Web Vitals?
Tieni presente che questo aggiornamento non è stato ancora completamente implementato nel momento in cui lo abbiamo scritto. Potresti voler tornare e guardare i cambiamenti nel modo in cui CWV influisce sul tuo sito in un mese o due. Un modo per farlo sarebbe creare una segmentazione basata su intervalli (Buono, Necessita di miglioramento o Scarso) dei punteggi del Core Web Value e utilizzare una scansione durante la scansione per esaminare le differenze tra i gruppi di pagine da una scansione all'altra. Ma ne parleremo un'altra volta.
Ora conosci un modo per esplorare un audit di Core Web Vitals con Oncrawl!
