Come raccogliere le foto inviate dagli utenti in WordPress
Pubblicato: 2023-04-18Vuoi raccogliere le foto inviate dagli utenti sul tuo sito Web WordPress?
Le foto inviate dagli utenti sono file di immagini che consenti ai visitatori del sito di caricare per utilizzarle nelle recensioni dei prodotti, nei post degli ospiti e in altri contenuti. Tuttavia, per evitare di dare agli utenti l'accesso al tuo amministratore di WordPress, avrai bisogno di un modo diverso per raccogliere le foto inviate.
In questo articolo, condivideremo diversi modi per accettare le immagini inviate dagli utenti senza fornire l'accesso al tuo amministratore di WordPress.
Perché consentire agli utenti di caricare immagini su WordPress?
Consentire agli utenti di caricare immagini sul tuo sito è un ottimo modo per aggiornarlo con contenuti nuovi e accattivanti. I contenuti generati dagli utenti (UGC), come le foto dei prodotti e gli screenshot, forniscono elementi visivi interessanti che aiutano ad attirare nuovi visitatori e a mantenere coinvolti gli utenti esistenti.
Allo stesso modo, consentire agli utenti di caricare immagini li rende più propensi a condividerli con i propri amici e familiari. Questo può portare a più traffico e un pubblico più ampio per il tuo sito web.
L'aggiunta di immagini al tuo sito web può anche migliorare il posizionamento nei motori di ricerca. Questo perché i motori di ricerca preferiscono i siti Web con un mix di contenuti diversi, comprese immagini e UGC.
Tuttavia, dare agli utenti l'accesso all'area di amministrazione di WordPress non è l'ideale per scenari una tantum come l'invio di guest post, recensioni di prodotti e concorsi fotografici. Fortunatamente, diversi plugin di WordPress consentono agli utenti di caricare foto senza compromettere la sicurezza del tuo sito Web o fornire agli utenti non registrati l'accesso all'area di amministrazione di WordPress.
Con questo in mente, diamo un'occhiata a 3 modi per raccogliere le foto inviate dagli utenti in WordPress.
- Metodo 1. Raccogli le foto inviate dagli utenti per i concorsi
- Metodo 2. Consenti agli utenti di inviare foto con moduli di caricamento file
- Metodo 3. Consenti agli utenti di inviare foto come autori ospiti
Metodo 1. Raccogli le foto inviate dagli utenti per i concorsi
Se stai organizzando un concorso fotografico in WordPress, avrai bisogno di un modo per accettare l'invio di foto sul front-end del tuo sito. In questo modo, i concorrenti possono partecipare al tuo concorso caricando un'immagine.
Il nostro modo preferito per farlo è con RafflePress, il miglior plugin per omaggi di WordPress. Ti consente di organizzare concorsi virali sul tuo sito WordPress per aumentare il tuo traffico, i follower sui social media e gli abbonati.

Con RafflePress, puoi progettare e creare un widget per il concorso che consente agli utenti di caricare le proprie immagini per avere la possibilità di vincere un premio. Incoraggia inoltre la condivisione e altre azioni per aumentare il seguito del tuo marchio, tra cui:
- Iscriviti a una newsletter via e-mail
- Referenza virale di un amico
- Iscriviti a un podcast
- Scrivi un post sul blog
- Visita una pagina
- E altro ancora.
Oltre ad aiutarti a organizzare concorsi virali, RafflePress è dotato di una semplice funzionalità di trascinamento della selezione, integrazioni di email marketing, un selezionatore casuale del vincitore e un generatore di regole di omaggi e funziona con i popolari plug-in di WordPress e WooCommerce.
Abbiamo scritto una guida passo passo su come eseguire un concorso fotografico in WordPress. Tuttavia, spiegheremo di seguito i passaggi per accettare le foto inviate dagli utenti con RafflePress.
Installa il plug-in RafflePress
Innanzitutto, dovrai installare e attivare RafflePress sul tuo sito WordPress. Per accettare l'invio di foto, avrai bisogno almeno del piano RafflePress Pro.
Per maggiori dettagli, puoi consultare questa guida sull'installazione e l'attivazione di RafflePress.
Crea un nuovo omaggio
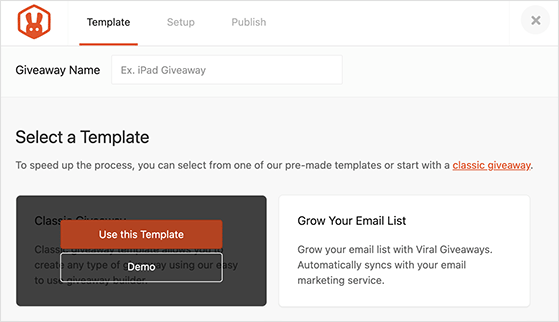
Dopo aver installato il plug-in e attivato la chiave di licenza, vai su RafflePress »Aggiungi nuovo e scegli un modello. Per questa guida, utilizzeremo il modello di omaggio classico, quindi passaci sopra con il mouse e fai clic sul pulsante Usa questo modello .

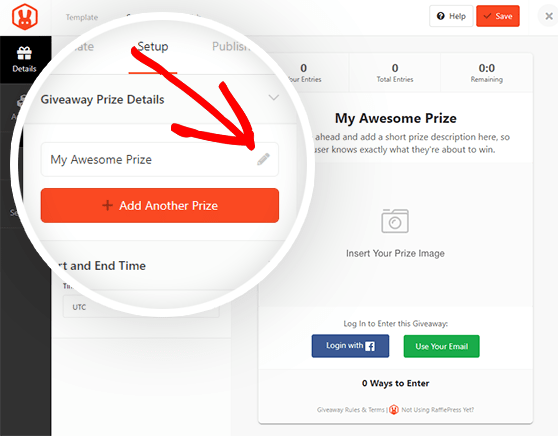
Nella schermata successiva, vedrai il generatore di omaggi, dove puoi aggiungere l'immagine del premio, la descrizione e impostare la durata dell'omaggio.

Aggiungere l'azione di invio dell'immagine
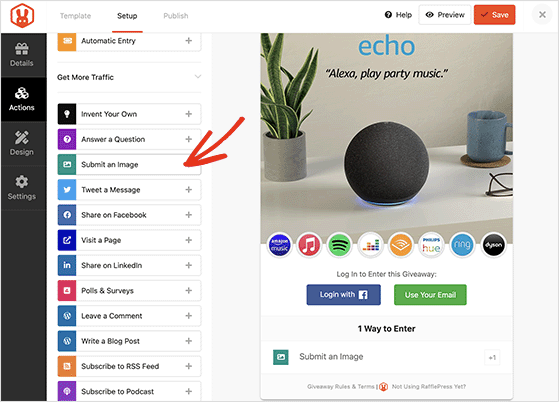
Successivamente, fai clic sulla scheda Azioni per vedere le diverse attività che gli utenti possono completare per partecipare al tuo omaggio.
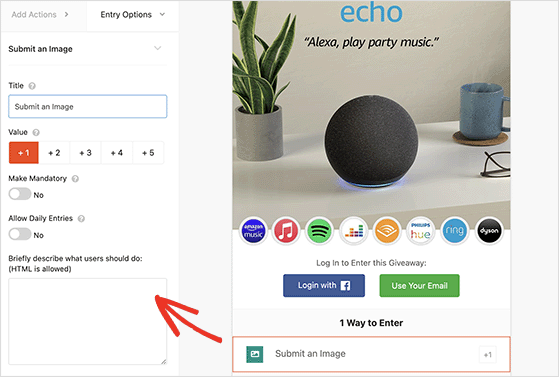
In questa schermata, dovrai scegliere l'azione Invia un'immagine , che fornisce agli utenti un modulo di caricamento dell'immagine.

Nelle impostazioni dell'azione, puoi descrivere cosa devono fare gli utenti, modificare il titolo dell'azione e impostare il numero di voci che verranno assegnate al completamento dell'attività.

Da lì, continua a personalizzare il tuo widget omaggio finché non sei soddisfatto di come appare tutto.
Pubblica il tuo concorso fotografico
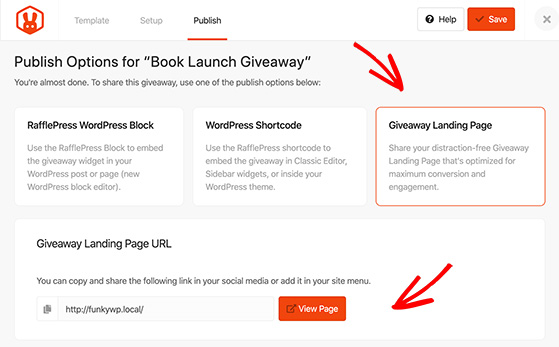
Quando sei pronto per pubblicare il tuo omaggio, puoi utilizzare il blocco RafflePress WordPress, uno shortcode o creare una pagina di destinazione dell'omaggio.
Basta fare clic sulla scheda Pubblica nella parte superiore dello schermo, quindi scegliere un'opzione dall'elenco e seguire le istruzioni sullo schermo.

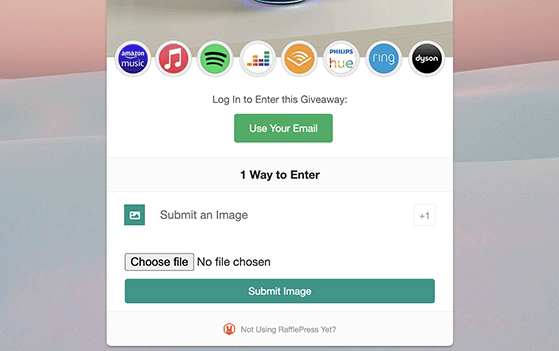
Quando il tuo omaggio è attivo, gli utenti possono completare l'azione "invia un'immagine" scegliendo un file dal proprio computer e caricandolo tramite il modulo di invio.

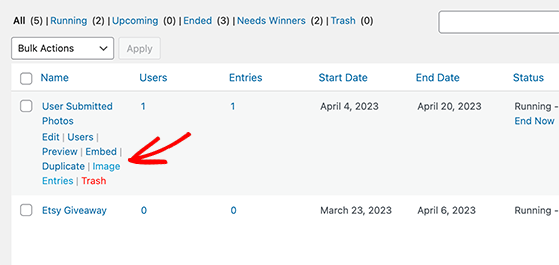
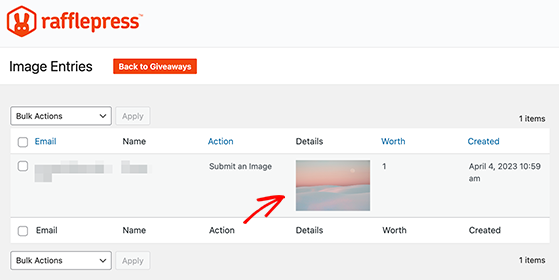
Se vuoi vedere le immagini che gli utenti hanno caricato, vai su RafflePress »Omaggi dalla dashboard di WordPress e fai clic sul link "Voci immagine" sull'omaggio scelto.

Da lì, puoi vedere i dettagli dell'utente e una miniatura dell'immagine che ha inviato.

Suggerimento professionale: non vedrai le immagini inviate in omaggio nella tua libreria multimediale di WordPress. RafflePress li memorizza separatamente per mantenere organizzato il contenuto del tuo omaggio.
Ma cosa succede se non hai intenzione di organizzare un omaggio? Abbiamo un'altra soluzione che puoi provare a venire.
Metodo 2. Consenti agli utenti di inviare foto con moduli di caricamento file
Questo metodo successivo è utile se desideri che gli utenti di WordPress carichino solo un file immagine o altri file come una lettera di accompagnamento, un curriculum o una GIF. Ti consente di creare un modulo di caricamento file per raccogliere il nome, l'indirizzo e-mail, il messaggio e un file o una foto di un utente che desiderano includere.
Per questo metodo, utilizzeremo WPForms, il miglior plug-in per la creazione di moduli per WordPress. Questo potente plug-in è adatto ai principianti e dispone di un campo modulo di caricamento file per raccogliere vari formati di file.

Installa il plug-in WPForms
Innanzitutto, dovrai installare e attivare il plug-in WPForms. Se hai bisogno di aiuto, puoi consultare questa guida sull'installazione di un plugin per WordPress.

Una volta attivato il plug-in, vai alla pagina WPForms »Impostazioni e inserisci la tua chiave di licenza.

Crea un modulo di caricamento file
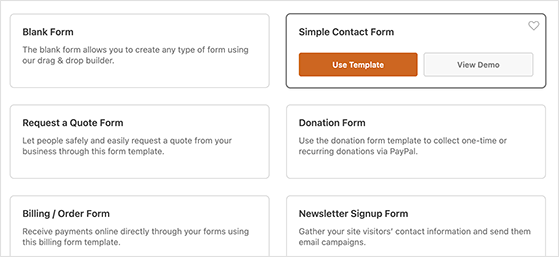
Successivamente, vai a WPForms »Aggiungi nuovo per creare un nuovo modulo. Useremo il "Modulo di contatto semplice" per questa guida, quindi fai clic su di esso e verrà visualizzato.

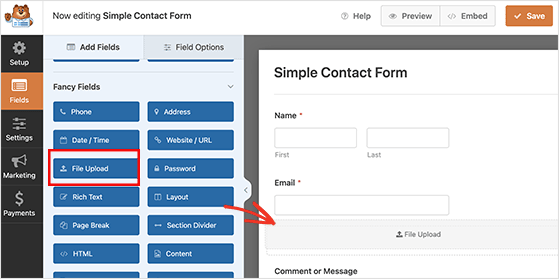
Nella schermata successiva, trascina e rilascia il campo Caricamento file sul modulo. Puoi trovare questo campo nella sezione "Campi fantasia" nel riquadro di sinistra.

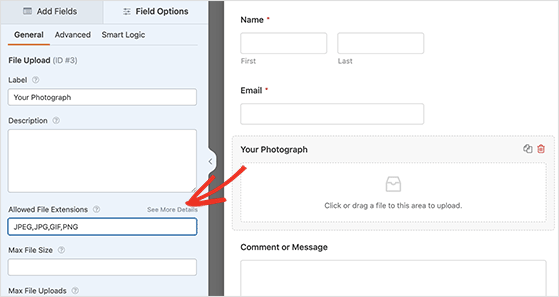
Dopo aver aggiunto il campo del modulo, fai clic su di esso nel modulo per modificarlo.
Qui puoi modificare il nome del campo di caricamento e indicare agli utenti quali formati di file possono caricare. Poiché vogliamo solo file immagine, accettiamo solo file JPG/JPEG, GIF e PNG.

Per ora, continua a modificare le impostazioni del campo. È possibile specificare una dimensione massima del file, ad esempio 5 MB, e richiedere agli utenti di includere un caricamento di file.
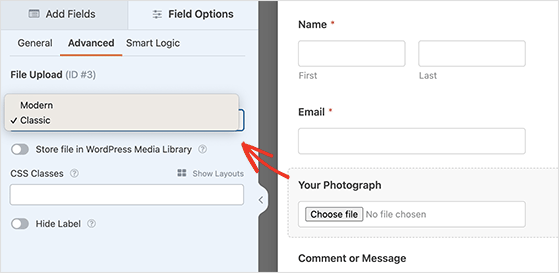
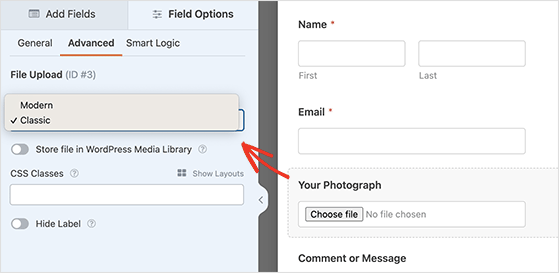
Puoi impostare più opzioni per questo campo facendo clic sulla freccia rivolta verso il basso accanto a "Opzioni avanzate".

Qui puoi scegliere lo stile del campo di caricamento del file, che per impostazione predefinita è un campo di trascinamento della selezione "Moderno". Invece, puoi sostituirlo con un campo "Classico" simile a questo:

C'è anche un'opzione per memorizzare l'immagine nella libreria multimediale di WordPress. Ciò è utile se prevedi di aggiungere immagini inviate a un post sul blog o a contenuti simili.

Quando sei soddisfatto del modulo di caricamento del file, puoi salvarlo e uscire dal generatore di moduli.
Pubblica il modulo di invio della tua foto
Il passaggio successivo consiste nell'aggiungere il modulo a un post o a una pagina di WordPress. WPForms semplifica l'aggiunta di moduli ovunque sul tuo sito senza scrivere CSS o HTML.
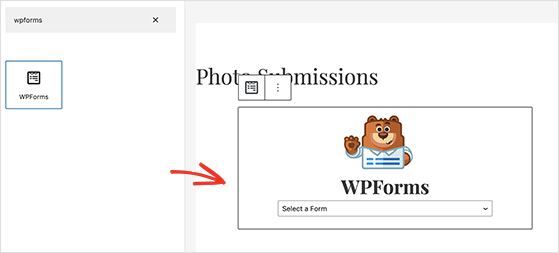
Tutto quello che devi fare è modificare un post o una pagina, quindi, nell'editor di contenuti di WordPress, aggiungi il blocco WPForms.

Dopo averlo fatto, scegli il modulo che hai creato in precedenza dal menu a discesa. WPForms visualizzerà un'anteprima del modulo all'interno dell'area del contenuto del post.
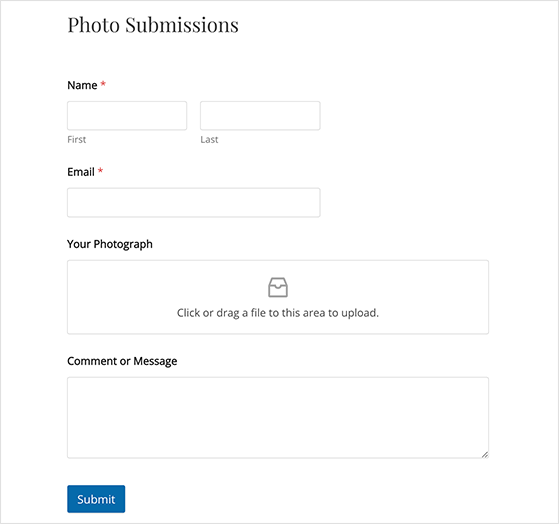
Ora puoi salvare il tuo post o pagina e visualizzarlo per vedere il modulo di caricamento delle immagini in azione.

Metodo 3. Consenti agli utenti di inviare foto come autori ospiti
Un altro motivo per consentire agli utenti di caricare immagini è raccogliere post inviati dagli utenti come invii di guest post o tipi di post personalizzati come testimonianze. E la buona notizia è che puoi creare un modulo post-invio con WPForms.
Per questo metodo, avrai bisogno della versione Pro di WPForms o successiva perché include il pratico componente aggiuntivo Post Submissions.
Installa il componente aggiuntivo WPForms Post Submission
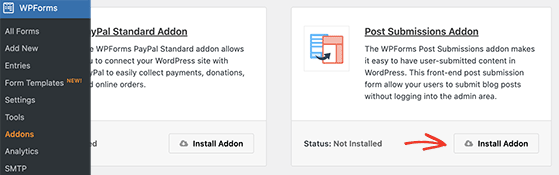
Dopo aver installato e attivato il plug-in WPForms Pro, vai su WPForms »Componenti aggiuntivi e installa il componente aggiuntivo Post Submission .

Crea un modulo per l'invio di post sul blog
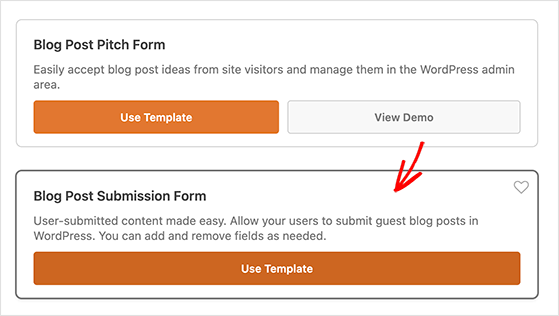
Successivamente, vai su WPForms »Aggiungi nuovo e trova il modulo di invio del post sul blog .

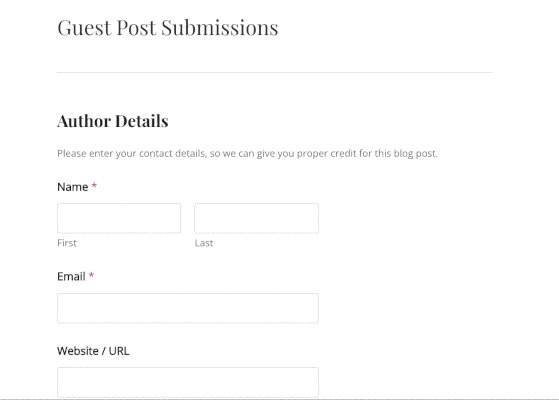
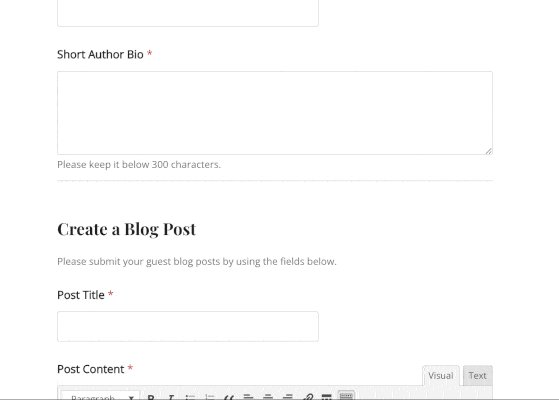
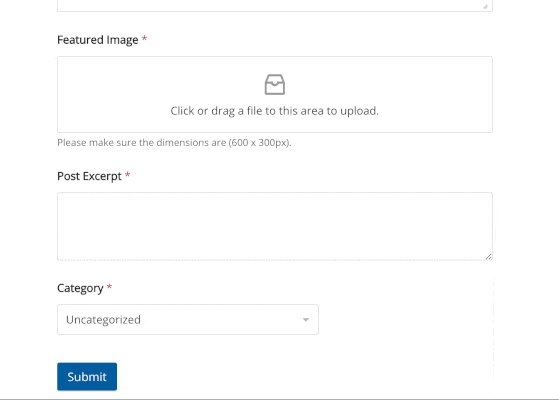
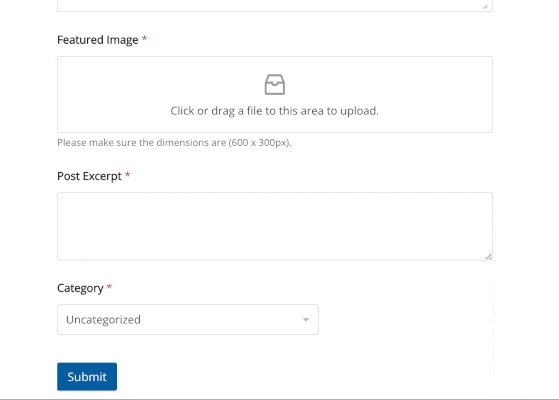
Dopo aver fatto clic sul modello, WPForms creerà automaticamente il modulo per te. Avrà campi predefiniti per i dettagli dell'autore ospite, il titolo del post, il contenuto, l'immagine in primo piano, l'estratto del post e la categoria.
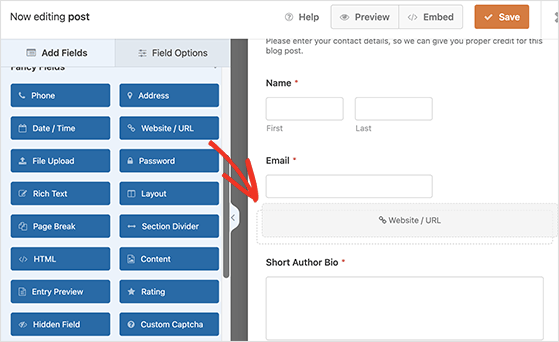
Se lo desideri, puoi aggiungere più campi del modulo, come l'URL del sito web dell'autore.

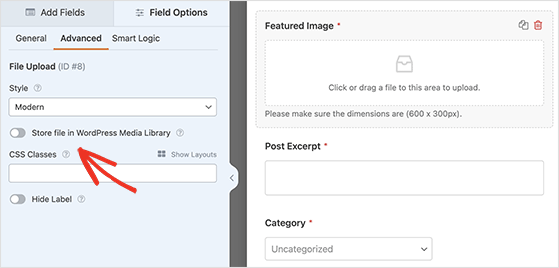
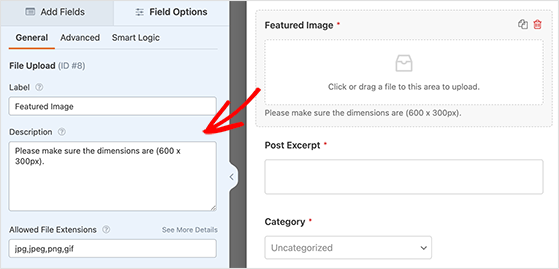
Puoi anche personalizzare le etichette e le descrizioni del modulo facendo clic su di esse nel builder. Ad esempio, puoi fare clic sulla casella "Immagine in primo piano" e modificarne la descrizione "per comunicare agli utenti la dimensione dell'immagine in primo piano preferita.

Qualsiasi file caricato tramite il modulo WordPress viene archiviato nella libreria multimediale di WordPress. Tuttavia, puoi attivare o disattivare tale opzione facendo clic su Opzioni avanzate per quel campo personalizzato.
Configura e pubblica il modulo di invio del tuo post
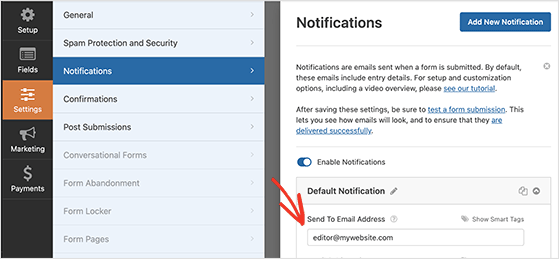
Dopo aver creato il modulo, fai clic sulla scheda "Impostazioni", dove puoi modificare le notifiche e-mail del modulo. Questo è utile se i post dei tuoi ospiti vanno a un editor perché puoi aggiungere il loro indirizzo alla casella "Invia a indirizzo email".

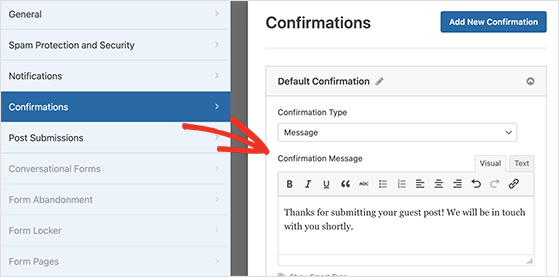
Puoi anche modificare il messaggio di conferma visualizzato dagli utenti dopo aver inviato il modulo. Vai semplicemente su Impostazioni »Conferma e aggiungi il tuo messaggio personalizzato.

Quando sei soddisfatto del tuo modulo, salvalo e segui le istruzioni nel Metodo 2 per aggiungerlo al tuo sito WordPress.

Ecco qua!
In questo articolo, abbiamo condiviso 3 semplici modi per raccogliere le foto inviate dagli utenti in WordPress. Ora puoi consentire agli utenti di caricare immagini sul tuo sito WordPress senza accedere all'area di amministrazione del tuo sito.
Puoi anche consultare la nostra guida su come impostare una pagina di ringraziamento su WordPress dopo che gli utenti hanno inviato il modulo.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di RafflePress. Puoi trovarci anche su Twitter e Facebook.
