Dietro la pagina di destinazione: principi UX che aumentano le conversioni
Pubblicato: 2017-06-01Ieri una campagna di marketing mi ha quasi rotto il mouse.
Come?
Frustrandomi al punto che l'ho quasi scagliato attraverso la stanza.
Dopo essermi finalmente calmato, mi sono reso conto che c'era una preziosa lezione di marketing da imparare dalla mia rabbia. Ed ecco di cosa si tratta...
L'usabilità dovrebbe essere una priorità assoluta sulla tua pagina di destinazione post-clic
Questo è quello che è successo: avevo bisogno di un hotel dell'ultimo minuto, quindi ho digitato "hotel stasera Boston" nella barra di ricerca di Google.
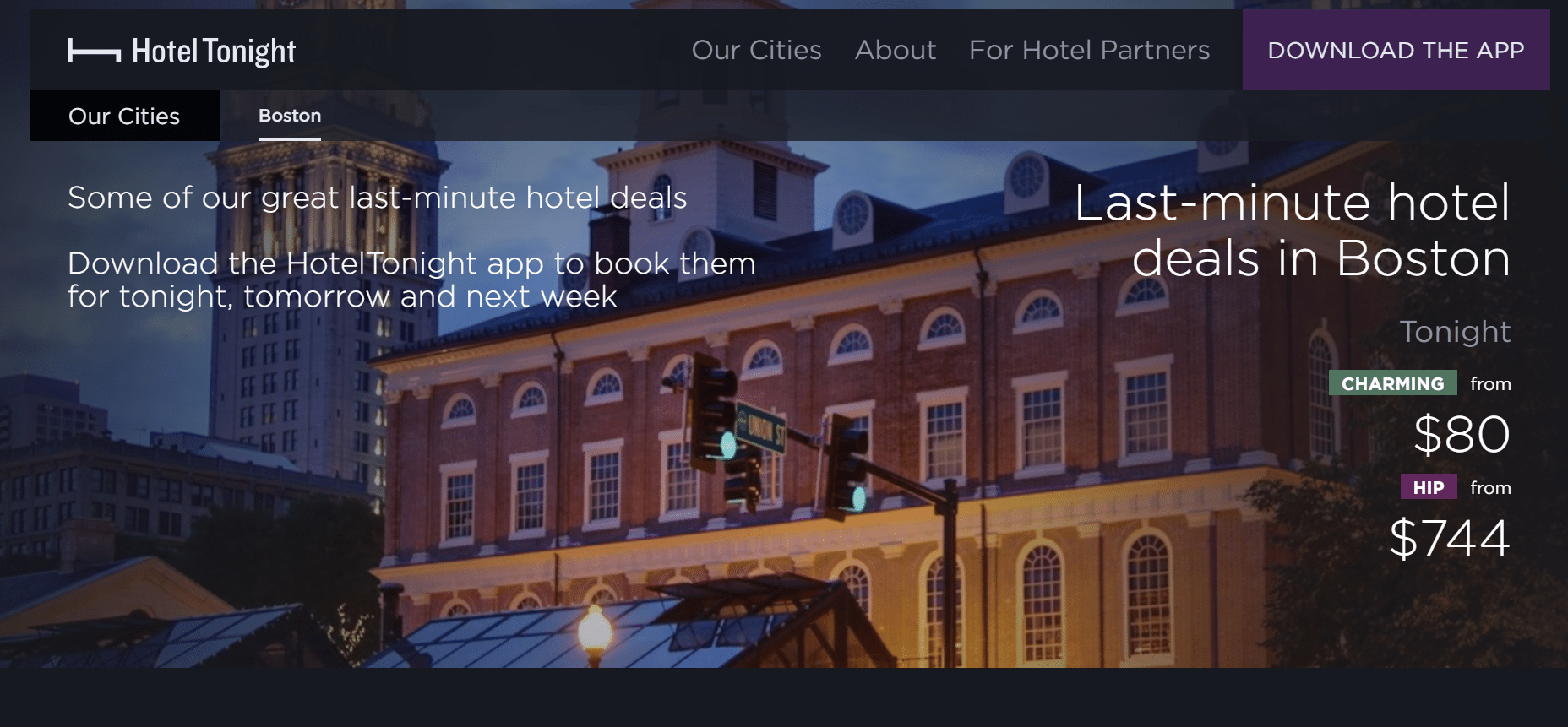
Alla fine, dopo aver fatto clic su un annuncio di ricerca a pagamento, sono arrivato a una pagina di destinazione post clic specifica per la posizione da HotelTonight. Sembrava così above the fold:

Su di esso, i miei occhi sono stati immediatamente attratti dall'elemento che attirava maggiormente l'attenzione nella gerarchia visiva: il testo più grande della pagina, che recitava "Offerte hotel last minute a Boston".
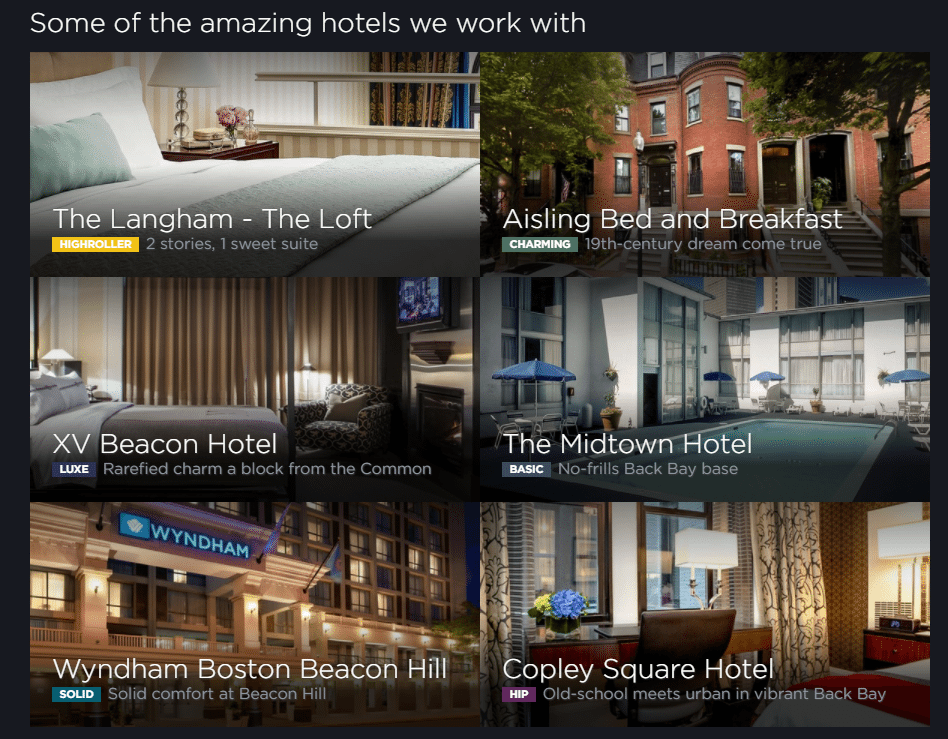
Ho guardato sotto e ho visto alcuni prezzi. Quindi, ho fatto scorrere verso il basso per cercare altri elenchi. Ecco cosa ho visto:

C'erano hotel, ma nessun indicatore di prezzi o disponibilità. Quindi, ho pensato di doverne selezionare uno per ottenere maggiori dettagli. Non avendo bisogno di nulla di stravagante, ho fatto clic sul titolo dell'elenco "Midtown Hotel" per saperne di più.
…ma non è successo niente.
"Proviamo di nuovo", ho pensato, prima di fare clic sul sottotitolo sotto la scritta "Base di Back Bay senza fronzoli".
…ancora niente.
"E se clicco sull'etichetta 'base'?"
Niente.
“Forse questo elenco è rotto. E se clicco sul Wyndham Boston Beacon Hill?"
Di nuovo, niente.
A quel punto ero frustrato, cliccando freneticamente su tutta la pagina. Il mio pensiero successivo, ho sbottato ad alta voce: "POSSO VEDERE SOLO UN DANNATO ELENCO ?!"
Perché questa pagina era così difficile da usare?
Fai clic per twittare
L'importanza di progettare per l'esperienza dell'utente
Esteticamente, non c'era niente di palesemente sbagliato in questa pagina. Sembrava abbastanza credibile da portarmi sotto gli elenchi di navigazione pieghevoli.
Ma c'è di più nel web design oltre a rendere le cose belle. L'“usabilità” di una pagina descrive quanto essa sia efficace nello svolgere la sua funzione dal punto di vista dell'utente. Secondo Steve Krug, autore di Don't Make Me Think:
In realtà [usabilità] significa solo assicurarsi che qualcosa funzioni bene: che una persona di media capacità ed esperienza possa utilizzare la cosa - che si tratti di un sito Web, un tostapane o una porta girevole - per lo scopo previsto senza essere irrimediabilmente frustrato.
Sfortunatamente, molti progetti sia online (quella pagina di destinazione post-clic di HotelTonight) che offline non sono ottimizzati per l'utente. Se hai mai tirato una porta "a spinta", hai sperimentato un cattivo design UX.
Invece di pensare di essere un idiota, dovresti chiederti perché il progettista ha scelto di installare una maniglia "a tirare" su una porta "a spingere".
Non sei tu; è il disegno.
Esistono molti altri esempi di scarsa usabilità. Invece di entrare in ciascuno di essi, possiamo tranquillamente affermare che quando un'interfaccia utente non viene creata pensando al suo pubblico, può risultare in un'esperienza utente scadente.
Online, quella brutta esperienza può avere conseguenze disastrose per il tuo sito web. Dal padre dell'usabilità web, Jakob Nielsen:
Se un sito web è difficile da usare, le persone se ne vanno. Se la home page non indica chiaramente cosa offre un'azienda e cosa possono fare gli utenti sul sito, le persone se ne vanno. Se gli utenti si perdono su un sito web, se ne vanno. Se le informazioni di un sito Web sono difficili da leggere o non rispondono alle domande chiave degli utenti, se ne vanno. Notare uno schema qui? Non esiste un utente che legge il manuale di un sito Web o altrimenti trascorre molto tempo a cercare di capire un'interfaccia. Ci sono molti altri siti web disponibili; l'abbandono è la prima linea di difesa quando gli utenti incontrano una difficoltà.
Durante il processo di progettazione, i creatori di pagine di destinazione post-clic spesso dimenticano che il loro obiettivo non è mostrare le proprie capacità. Invece, è aiutare un altro essere umano a raggiungere un obiettivo.
In generale, tale obiettivo è valutare ed eventualmente rivendicare un'offerta sulla tua pagina di destinazione post-clic. In particolare, dovrai porti queste domande prima di iniziare a progettare:
- Qual è il mio obiettivo per questa pagina di destinazione post-clic (aumentare iscrizioni, download, acquisti e così via)?
- Qual è l'obiettivo specifico del mio pubblico una volta atterrato su di esso?
- Di cosa hanno bisogno per valutare la mia offerta nel modo più semplice possibile?
- Come posso consentire loro di richiedere facilmente la mia offerta?
Per rispondere, avrai bisogno di tre cose: una conoscenza completa del tuo pubblico di destinazione, un'idea delle migliori pratiche di usabilità della pagina di destinazione post-clic e informazioni su ciò che rende persuasiva una pagina di destinazione post-clic.
Il primo, puoi imparare come svilupparti qui; il secondo, lo troverai in questo post del blog; e il terzo, puoi scoprirlo nella nuova risorsa Instapage: The Ultimate Guide to Building a Persuasive post-click landing page:

principi di usabilità della pagina di destinazione post-clic
Ogni azienda è unica e ogni offerta è diversa, ma le basi per offrire una buona esperienza utente rimangono le stesse. Tieni a mente queste 5 C quando progetti una pagina di destinazione post-clic per un'esperienza utente ottimale:
Consistenza
Durante la creazione della tua pagina di destinazione post-clic, sarai tentato di allontanarti dalle convenzioni del design con l'obiettivo di distinguerti dalla concorrenza. Ecco perché non dovresti...
Non cercare di reinventare il web
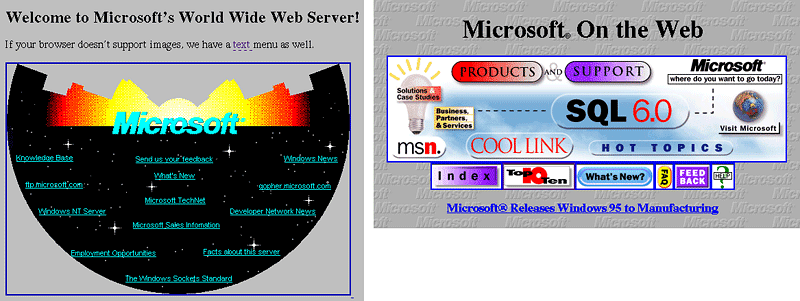
Durante l'infanzia di Internet, non era raro vedere i designer sperimentare layout ed elementi stravaganti. Dai un'occhiata a queste gemme:

A quel tempo, non era del tutto chiaro come sarebbe stato utilizzato il web. Quindi, i pulsanti "FAQ" laterali e gli sfondi spaziali sembravano idee creative.
Oggi, però, non vedrai più pagine web come questa. E questo perché violano le convenzioni di progettazione che abbiamo appreso possono degradare l'esperienza dell'utente. Gli sfondi spaziali distraggono e il testo laterale è inutilmente difficile da leggere.
Ecco perché dovresti concentrarti sul distinguerti con un chiaro USP, e non cercando di reinventare l'aspetto del web. I tuoi pulsanti dovrebbero apparire come pulsanti, non come stelle o segnali di stop. Il tuo logo dovrebbe trovarsi nell'angolo in alto a sinistra della pagina, non in basso a destra.
La coerenza è uno dei maggiori fattori che contribuiscono all'usabilità. Per aiutare i visitatori a riconoscere e comprendere gli elementi della tua pagina, dovresti utilizzare quelli a loro familiari, ovvero quelli che vedono ovunque sul Web.
Torniamo alla mia esperienza frustrante sulla pagina di destinazione post-clic di HotelTonight: pensavo di poter ottenere maggiori informazioni su un particolare elenco facendo clic su di esso perché è così che funziona quasi ogni pagina di destinazione post-clic di un hotel. Fai clic su un elenco per saperne di più.
Ma questo non ha funzionato così. Non ha soddisfatto le mie aspettative sul funzionamento delle pagine di destinazione post-clic degli hotel e il risultato è stato un'esperienza utente frustrante.
La lezione qui?
Posiziona gli elementi dove i visitatori si aspettano di vederli. Progettali nel modo in cui i tuoi potenziali clienti si aspettano che appaiano. Non essere carino. Sii coerente.
La corrispondenza del messaggio deve assolutamente essere presente
Un'altra cosa che i progettisti di pagine di destinazione post-clic tendono a dimenticare è questa: la pagina di destinazione post-clic non è la prima impressione che il tuo visitatore ha del tuo marchio, ma il referrer lo è. Ecco perché la tua pagina di destinazione post-clic deve mantenere la promessa che il tuo annuncio, l'e-mail o il risultato di ricerca a pagamento fa. Ecco cosa succede in caso contrario, secondo il co-fondatore di Smashing Magazine, Vitaly Friedman:
La maggior parte degli utenti cerca qualcosa di interessante (o utile) e cliccabile; non appena vengono trovati alcuni candidati promettenti, gli utenti fanno clic. Se la nuova pagina non soddisfa le aspettative degli utenti, viene fatto clic sul pulsante Indietro e il processo di ricerca continua.
Per una perfetta corrispondenza del messaggio, le parole su una pagina di destinazione post-clic, i loghi e persino i colori devono essere coerenti con il referrer. Ignorando questa best practice di progettazione, la tua pagina verrà abbandonata in un istante.
Chiarezza
Chiarezza e coerenza sono correlate. Quando le persone riconoscono un elemento di design, hanno un'idea di come funziona. Quando anche quell'elemento di design è chiaro , non c'è dubbio sul suo scopo. Ecco come rendere tutto sulla tua pagina facile da capire e utilizzare per i tuoi visitatori:
La copia dovrebbe essere scritta per la comprensione
Le parole sono difficili, per le persone che le scrivono e anche per quelle che le leggono. Un copywriter deve affrontare la sfida di provare a spiegare chiaramente un'offerta quando sa già tutto al riguardo. E i lettori si trovano nella posizione altrettanto difficile di cercare di capire un'offerta quando al momento non ne sanno nulla. Alcuni suggerimenti su come scrivere una copia completa:
- A meno che tu non stia scrivendo per un pubblico con un alto livello di conoscenza tecnica, rimuovi tutto il gergo e dai per scontato che i tuoi potenziali clienti leggano a un livello di prima media.
- Enfatizza i vantaggi della tua offerta. Le caratteristiche del prodotto come "doodads" e "thingamawhats" non hanno alcun potere persuasivo. Invece, fai sapere alle persone quali funzionalità consentono loro di fare.
- Sostituisci parole ambigue. La parola "qualità" per alcune persone significa "alta qualità". Per altri significa "soddisfacente". Usa descrittori migliori per trasmettere il valore della tua offerta.
Se non riescono a capire perché dovrebbero convertirsi, non c'è alcuna possibilità che i tuoi potenziali clienti lo facciano.
I pulsanti CTA dovrebbero far sapere ai visitatori cosa farà clic
Se hai creato un pulsante riconoscibile, hai già vinto metà della battaglia. L'altra metà consiste nel far sapere ai visitatori cosa accadrà dopo aver fatto clic sul pulsante. Per questo, considera la tua offerta.
Se non richiede il pagamento da parte del visitatore, scegli un invito all'azione convincente chiedendoti questo: "Cosa consentirà ai visitatori di fare o diventare?"
Per un ebook sul design della pagina di destinazione post-clic, prendi in considerazione l'utilizzo di "Invia il mio ebook" come invito all'azione o anche qualcosa di più specifico come "Fammi diventare un professionista del design". Ecco un esempio di Amy Porterfield:

Se richiede il numero di carta di credito, d'altra parte, è meglio rinunciare a titoli descrittivi come quello sopra e utilizzare invece quelli palesemente semplici come "Acquista" o "Dona". L'ultima cosa che vuoi è una folla di clienti armati di forcone che non sapevano che la loro carta sarebbe stata addebitata quando hanno premuto il pulsante "Fammi diventare un professionista del design".
Le etichette dei moduli e il feedback devono essere descrittivi
Per compilare il modulo, i visitatori dovranno sapere esattamente cosa vuoi da loro. Sebbene questi suggerimenti possano sembrare di buon senso, ci sono ancora molti moduli che non li seguono.
- Non utilizzare testo segnaposto che scompare come etichetta. È stato dimostrato che confonde i potenziali clienti e sfida la loro memoria. Invece, le etichette dovrebbero trovarsi sopra il campo a cui corrispondono.
- Le etichette devono essere posizionate più vicino al campo del modulo a cui corrispondono. Una spaziatura bianca ambigua, o una spaziatura equidistante da un altro campo, può far sì che un potenziale cliente si chieda quali informazioni dovrebbe inviare.
- La voce dovrebbe essere di 8 lettere con un carattere speciale? Il modulo non può elaborare un asterisco? Se un campo richiede un input specifico, l'etichetta dovrebbe informare i visitatori.
- I messaggi di errore dovrebbero attirare l'attenzione e essere descrittivi. Non utilizzare solo il colore rosso, ma una serie di segnali per indicare un problema di input, come il testo in grassetto e un contorno attorno al campo errato. Assicurati che sappiano quale errore hanno commesso in modo che possano correggerlo la seconda volta.
- Distinguere chiaramente tra campi facoltativi e obbligatori.
La tua offerta dovrebbe essere facile da capire
Perché le persone spendono di più con le carte di credito? Perché spendere soldi sembra più reale.

Quando fai scorrere una carta, il denaro non si scambia di mano; l'addebito non viene visualizzato sul tuo estratto conto bancario se non più tardi; e se non controlli il saldo del tuo conto, è quasi come se l'acquisto non fosse mai avvenuto.
Considera un esperimento di ricerca condotto durante una sessione di educazione finanziaria per i dipendenti ING. È stato chiesto a due gruppi di partecipanti:
- se si iscrivessero a un piano 401k.
- quanto erano disposti a risparmiare regolarmente.
Al primo gruppo sono state presentate proprio queste domande. Al secondo gruppo, tuttavia, è stata data una direttiva aggiuntiva: immagina tutte le cose positive nella tua vita che accadrebbero se risparmiassi di più.
Il risultato è stato un aumento delle iscrizioni del 20% nel gruppo 2 e un aumento dell'importo che le persone risparmierebbero del 4%.
Che cosa significa questo per la tua offerta sulla pagina di destinazione post-clic?
Se vuoi che le persone ne capiscano il valore, devi presentarlo in un modo che spieghi chiaramente i suoi vantaggi. E molte volte, ciò significa utilizzare ausili visivi invece del testo.
Per alcune offerte, le infografiche funzionano meglio. Per altri, i video esplicativi o le riprese dell'eroe faranno meglio il lavoro.
La scelta dipende dal pubblico e dall'offerta. Mostra invece di raccontare e prova finché non scopri cosa vende meglio il tuo prodotto o servizio.
Concisione
Quella che potrebbe essere la cosa più importante da ricordare durante la progettazione della tua pagina potrebbe anche essere la più comunemente trascurata: stai progettando per persone con poco tempo e attenzione.
Nessuno sta esplorando la tua pagina di destinazione post-clic per divertimento. Hanno fatto clic su un annuncio o su un collegamento in un'e-mail e vogliono sapere, il più rapidamente possibile, se vale la pena richiedere la tua offerta. Questo significa…
Il testo dovrebbe essere ottimizzato per la scrematura
"Sbarazzati di metà delle parole su ogni pagina, quindi sbarazzati della metà di ciò che resta", dice Krug nel suo libro. Una volta che hai tagliato il 50% della copia della pagina di destinazione post-clic, è importante rendere ciò che rimane scremabile, perché alle persone non piace leggere.
Riduci al minimo la verbosità eliminando avverbi soffici e frasi comuni. Usa elenchi puntati e sottotitoli per spezzare blocchi di testo intimidatorio. Aggiungi effetti come grassetto e corsivo per rendere evidenti le parole importanti.
La gerarchia visiva dovrebbe comunicare l'importanza
Il modo in cui il contenuto della tua pagina è organizzato e manipolato ha molto a che fare con ciò che i tuoi visitatori vedono e ciò che perdono. Sulla pagina di destinazione post-clic di HotelTonight, ho perso l'invito all'azione, ma ho notato il titolo "Offerte hotel last minute a Boston".
Come mai?
Perché le sue dimensioni lo rendono l'elemento che attira maggiormente l'attenzione above the fold. Quando gli utenti hanno poco tempo (il che è sempre), usano segnali visivi come posizionamento, colore, dimensioni, ecc. per determinare cosa è importante nella pagina. Alcuni esempi di come:
- Più grande = più importante
- Posizionamento più alto = più importante
- Maggiore contrasto = più importante
Ulteriori informazioni sull'utilizzo della gerarchia visiva per guidare i visitatori al pulsante CTA qui.
Il tuo modulo dovrebbe essere il più breve possibile e facile da compilare
Sarai tentato di acquisire tutti i tipi di informazioni sul potenziale cliente nel modulo della pagina di destinazione post-clic, dal nome e dall'e-mail al ruolo e al budget. Ma se non hai assolutamente bisogno di tutte queste informazioni, non dovresti chiederle.
La migliore generazione di lead è realizzata dai team di marketing che conoscono il minimo indispensabile per qualificare un potenziale cliente. Per alcuni, si tratterà di tre campi di informazioni. Per altri, saranno dieci.
Indipendentemente dalla lunghezza del modulo, dovresti renderlo indolore da compilare. Consenti ai visitatori di inviare le proprie informazioni con il riempimento automatico social con un clic e precompila i campi a cui viene comunemente risposto con lo stesso input (ad esempio, se acquisisci "paese" e sai che la maggior parte dei tuoi potenziali clienti proviene dagli Stati Uniti, precompila "Stati Uniti" è una buona pratica).
Inoltre, presenta i campi in un layout a colonna singola per evitare di interrompere lo slancio verso il basso del visitatore, a meno che non siano campi correlati (come città, stato e codice postale). Quindi, posizionarli uno accanto all'altro può aiutare concettualmente un visitatore, oltre a ridurre la lunghezza percepita del modulo.
Le distrazioni dovrebbero essere eliminate
Parte della presentazione della tua offerta in modo conciso consiste nell'eliminare tutte le altre cose intorno ad essa che potrebbero potenzialmente sminuire il tuo tasso di conversione. Questo significa liberarsi di...
- il tuo menu di navigazione
- il link alla tua homepage nel tuo logo
- inviti all'azione concorrenti che pubblicizzano altre offerte
- link in uscita nel piè di pagina
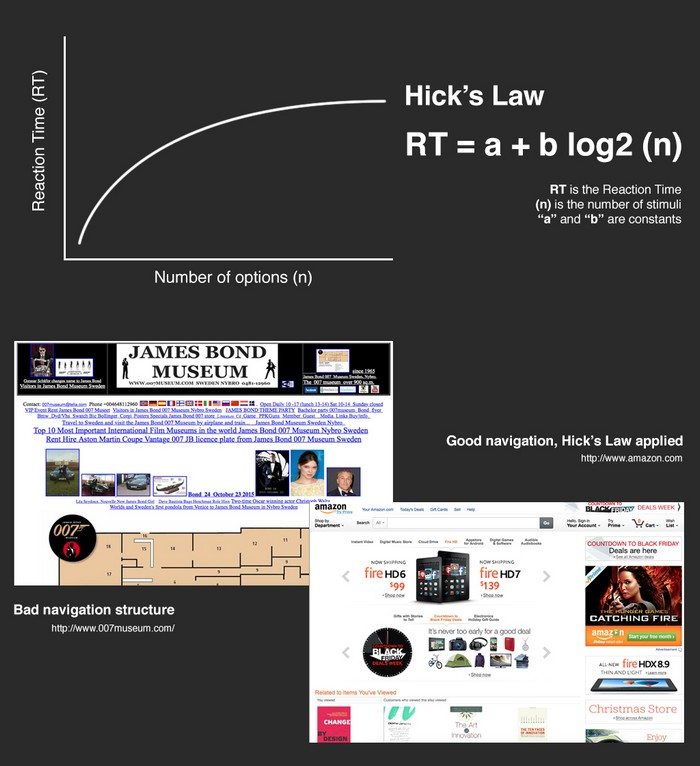
Quando ci vengono offerte troppe opzioni per fare clic su una pagina web, entra in gioco un principio noto come legge di Hick. Miles Soegaard lo spiega chiaramente sul blog dell'Interaction Design Foundation:
La legge di Hick è un'idea semplice che afferma che più scelte presenti ai tuoi utenti, più tempo impiegheranno loro per prendere una decisione.

Ma la ricercatrice Sheena Iyengar ha scoperto che il sovraccarico di scelte può fare di più che aumentare il tempo necessario per prendere decisioni.
In un esperimento in particolare, lei e il collega Mark Lepper hanno allestito un tavolo espositivo in un negozio di alimentari, regalando $ 1 di sconto su qualsiasi barattolo di marmellata a coloro che l'hanno assaggiato. Il primo giorno, hanno offerto agli acquirenti 24 diverse varietà di crema spalmabile. Il secondo giorno ne hanno offerti solo 6.
Alla conclusione dell'esperimento, hanno scoperto che il grande display attirava più attenzione, ma generava vendite 10 volte inferiori.
Inoltre, quando alle persone vengono offerte più opzioni, ha scoperto che è più probabile che:
- ritardare la scelta anche quando va contro il proprio interesse personale
- fare scelte peggiori
- scegliere cose che li rendono meno soddisfatti, anche quando funzionano oggettivamente meglio
In un discorso TED, dice questo specificamente:
In effetti, quello che stiamo vedendo sempre di più è se sei disposto a tagliare - sbarazzarti di quelle opzioni estranee e ridondanti - beh, c'è un aumento delle vendite; c'è un abbassamento dei costi; c'è un miglioramento dell'esperienza di scelta.
Guarda il tutto qui sotto per altri suggerimenti che aprono gli occhi sull'ottimizzazione della scelta:
Credibilità
La credibilità gioca un ruolo ancora più importante su una pagina di destinazione post-clic rispetto a una pagina Web media. le pagine di destinazione post-clic sono progettate specificamente per indurre i visitatori a separarsi dalle informazioni personali e, in alcuni casi, dal denaro. Ciò significa che devi convincerli a fidarsi di te. Ecco come:
La tua autorità dovrebbe essere comunicata attraverso il design
Quando si valuta l'autorità di qualcuno, lo psicologo Robert Cialdini propone di cercare tre cose in particolare:
- Titoli – Dr., Prof., Ph.D., President, Founder, CEO, Industry expert
- Abbigliamento: uniformi, tute, completi (uniformi militari, tute costose, camici da laboratorio)
- Ornamenti: accessori che vengono forniti con determinati ruoli (ad esempio distintivi della polizia, religiosi, rosari, belle macchine, ecc.)
Online, però, senza foto o conoscenza delle persone che gestiscono un'impresa, i potenziali clienti non possono cercare quelle cose. Invece, valuteranno il tuo progetto.
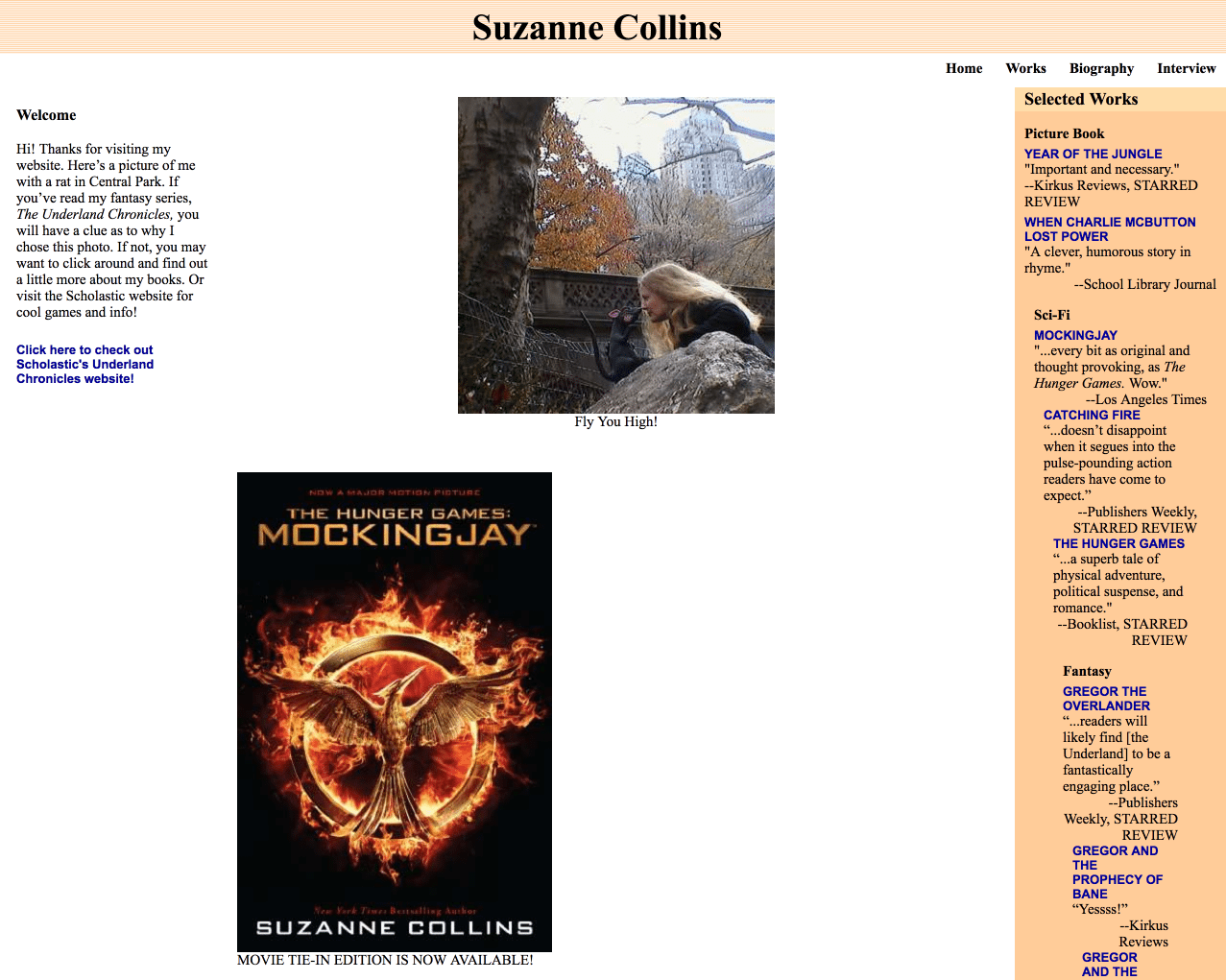
Se la tua pagina sembra essere stata creata nel 2002 da uno stagista che si occupa di web design, non sembrerai autorevole. Ad esempio, questo sembra il sito web di Suzanne Collins, autrice di bestseller di Hunger Games?

Non può essere, vero?
Può, e lo è davvero.
La ricerca mostra che online, il 94% delle prime impressioni è principalmente correlato al design e solo il 4% è correlato al contenuto effettivo di un sito web. Assicurati che le tue pagine web abbiano l'aspetto e la sensazione che gli utenti si aspettano.
I badge di credibilità dovrebbero essere visualizzati in modo ben visibile
L'autorità consiste nel guardare la parte, ma la credibilità dimostra che sei capace. Se possibile, mostra il più possibile quanto segue:
- Tutti i premi che hai vinto
- Pubblicazioni o programmi importanti in cui sei apparso/in cui sei apparso
- Esperienza che hai
- Partnership con aziende affidabili
- Recensioni di clienti soddisfatti
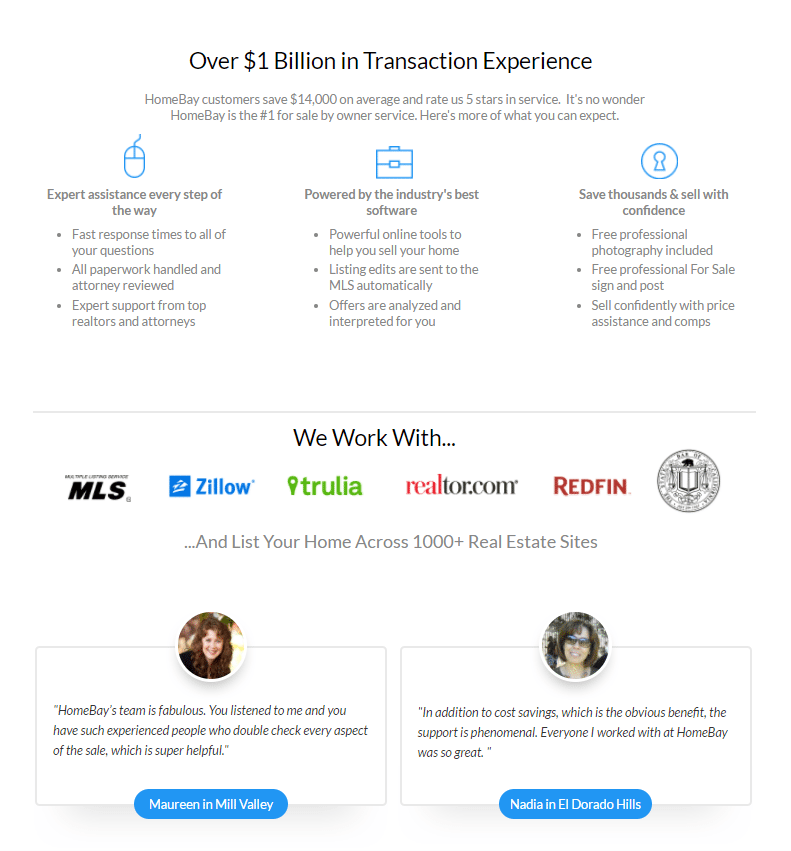
Ecco un ottimo esempio da HomeBay:

Usare gli indicatori di credibilità è un modo semplice per dimostrare che sei qualificato come dici di essere; perché dire alla gente che sei il migliore senza mostrarglielo non li convincerà di niente.
Convenienza
In un mondo in cui gli utenti si aspettano pagine altamente accessibili e la principale fonte di traffico di ricerca penalizza quelle che non lo sono, hai solo un'opzione: adattarti o fallire.
Se la tua pagina non segue queste regole per comodità, la sua frequenza di rimbalzo aumenterà.
La tua pagina dovrebbe caricarsi rapidamente
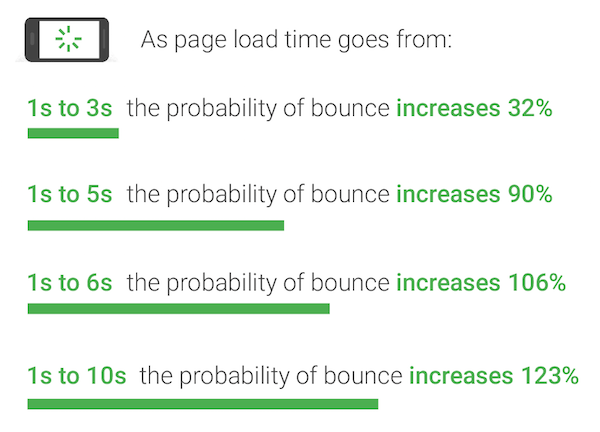
I dati di Google indicano che il 53% delle persone abbandonerà una pagina se il caricamento richiede più di tre secondi. E da lì, la probabilità di rimbalzo diventa ancora più alta:

Considerando che la pagina di destinazione mobile post-clic si carica in media in 22 secondi, i loro dati sono problematici. Evita di perdere la maggior parte dei tuoi visitatori seguendo i seguenti suggerimenti:
- Riduci al minimo gli elementi della pagina. Secondo Google, il 70% delle pagine testate superava 1 MB, il 36% superava i 2 MB e il 12% superava i 4 MB. Tramite una connessione 3G veloce, il caricamento di 1,49 MB richiede circa 7 secondi. La causa sono troppi elementi della pagina (immagini, titoli, pulsanti, ecc.).
- Crea budget per le prestazioni. Determina la velocità con cui desideri caricare la tua pagina, ovvero "il budget". Da quel budget, determina gli elementi che puoi includere nella tua pagina per soddisfarlo.
- Riduci le immagini. Favicon, loghi e immagini di prodotti possono facilmente contribuire a ⅔ delle dimensioni di una pagina. Le pagine ad alta conversione contengono il 38% di immagini in meno.
- Usa meno JavaScript. JS interrompe l'analisi del codice HTML, il che rallenta la velocità con cui una pagina di destinazione post-clic può essere visualizzata ai visitatori. Programmi come AMP e AMP per gli annunci offrono agli sviluppatori un framework per creare pagine senza JavaScript, facendole caricare quasi istantaneamente.
Per ulteriori suggerimenti su come velocizzare la pagina di destinazione post-clic, leggi questo post.
La gamma di accessibilità dovrebbe essere una priorità
Inutile dirlo, ma ti ricorderò comunque: se le persone non possono accedere alla tua pagina sul loro dispositivo preferito, non la useranno affatto. Non pizzicheranno per ingrandire e non armeggieranno con il tuo pulsante di invito all'azione.
La tua pagina dovrebbe essere progettata in modo reattivo, il che significa che dovrebbe adattarsi allo schermo di qualsiasi dispositivo. E tutti i suoi elementi dovrebbero essere facili da usare.
Compilare un modulo con i pollici è un problema se i campi sono troppo piccoli. Toccando un pulsante CTA è difficile se la sua area non è grande almeno quanto il tuo polpastrello. Il desktop non è più la principale fonte di traffico di Internet, quindi se devi ancora ottimizzare le tue pagine per i dispositivi mobili, è il momento di farlo.
L'esperienza dell'utente è diversa per ogni pagina
Innumerevoli elementi di progettazione della pagina di destinazione post-clic, dai colori e forme alle parole e layout, influenzano il modo in cui le persone sperimentano la tua pagina di destinazione post-clic.
Il modo migliore per determinare il loro impatto sul tasso di conversione è testare per vedere come si comportano le persone sulla tua pagina in particolare. E ricorda: il modo in cui i visitatori usano la tua pagina oggi potrebbe non essere il modo in cui la useranno domani. Quindi non smettere mai di testare.
Per iniziare a testare e ottimizzare facilmente l'esperienza utente sulla pagina di destinazione dopo il clic, registrati oggi stesso per una demo di Instapage Enterprise.
