9 Best practice per lo stato vuoto per la progettazione di UX nel 2023
Pubblicato: 2023-03-20Simile a una mappa, gli stati vuoti (indicazioni istruttive su una pagina Web o nel software) guidano l'utente in un viaggio attraverso il tuo sito Web o software. Immagina di provare a pianificare un viaggio in un luogo in cui non sei mai stato mentre usi una mappa a cui mancano grandi informazioni. Uno stato vuoto è uno schermo che riempie quegli spazi vuoti. Con un web design e un posizionamento ponderati, queste schermate possono fare la differenza tra un utente felice e uno frustrato che abbandona il tuo sito a metà.
Inizia a offrire servizi di siti web in white label per ottenere clienti di web design oggi stesso. Scarica subito la "Guida in 6 passaggi per la vendita di servizi di siti Web alle aziende locali".
Secondo IBM, ogni dollaro investito in facilità d'uso restituisce da $ 10 a $ 100, afferma Megan Hartman, apprendista presso UXbeginner. Questo ROI è solo uno dei motivi per dedicare più tempo a decidere quale piattaforma di e-commerce è adatta alla tua azienda e ai tuoi clienti. L'esperienza utente (UX) sta diventando sempre più importante per la soddisfazione, il coinvolgimento, l'acquisizione e la fidelizzazione dei clienti. A seconda di quanto siano intuitivi la tua piattaforma o i tuoi prodotti, le migliori pratiche UX possono creare o distruggere il tuo elenco di clienti.
Gli stati vuoti sono un concetto importante per coloro che supportano le imprese locali nel passaggio all'e-commerce e alle soluzioni digitali. Un'ottima esperienza utente è sinonimo di un'ottima prima impressione; è parte integrante del rapporto tra un'azienda locale e un esperto locale di fiducia. Una UX a stato vuoto ben progettata assicura che le tue soluzioni e il tuo sito web aziendale abbiano un aspetto professionale. Questo aiuta a dare ai potenziali clienti una prima impressione positiva della tua attività, stimolando la fiducia e la fiducia nella tua capacità di guidarli.
Sommario
- Che cos'è l'interfaccia utente a stato vuoto?
- Perché l'interfaccia utente con stato vuoto è importante?
- Principi di progettazione UX a stato vuoto
- Comprendi il contesto
- Comunicare il motivo
- Fornire una guida
- Usa segnali visivi
- Evolvi con il viaggio dell'utente
- Esempi di illustrazione dello stato vuoto
- Comprensione degli stati vuoti UX
- 9 best practice per la progettazione di UX
- Guida l'esperienza dell'utente
- Scegli le tue parole con attenzione
- Usa contenuti visivi
- Includi un pulsante
- Chiedi all'utente di fare clic in un punto qualsiasi della pagina
- Backlink al contenuto
- Assicurati che progettisti e sviluppatori abbiano un buon rapporto di lavoro
- Prova e itera
- Considera la personalizzazione
- Il da asporto
Che cos'è l'interfaccia utente a stato vuoto?
L'interfaccia utente con stato vuoto si riferisce al design dello schermo o dell'interfaccia che gli utenti vedono quando non ci sono dati o contenuti da visualizzare. Questa schermata di stato vuota può essere una pagina di destinazione, una dashboard o qualsiasi altra interfaccia con cui gli utenti interagiscono. Spesso trascurato, offre ai progettisti l'opportunità di comunicare con gli utenti e guidarli attraverso il percorso dell'utente. Progettando un'efficace interfaccia utente con stato vuoto, i progettisti possono garantire che gli utenti rimangano coinvolti e soddisfatti del prodotto o del servizio.
L'interfaccia utente con stato vuoto guida gli utenti a eseguire l'azione desiderata. Comunica il motivo per cui non ci sono contenuti e fornisce istruzioni per aggiungere contenuti o completare un'attività. Ad esempio, un'applicazione per prendere appunti può visualizzare una schermata di stato vuota con il messaggio "Inizia creando una nuova nota" e un pulsante di invito all'azione ben visibile che richiede all'utente di creare una nuova nota.
L'interfaccia utente con stato vuoto può anche essere un'opportunità per mostrare il marchio e la personalità dell'applicazione. I designer possono utilizzare la tipografia, il colore e le immagini per creare uno schermo visivamente accattivante che comunichi il messaggio e i valori del marchio. Lo schermo di stato vuoto potrebbe anche includere microinterazioni o animazioni che aggiungono un elemento ludico e memorabile all'esperienza.
Perché l'interfaccia utente con stato vuoto è importante?
L'interfaccia utente con stato vuoto è importante perché può influire sul modo in cui gli utenti percepiscono l'applicazione o il prodotto. Quando gli utenti aprono per la prima volta un'applicazione, si aspettano di vedere immediatamente il contenuto. Se l'applicazione presenta una schermata vuota o che non fornisce alcuna guida, gli utenti possono diventare rapidamente frustrati e andarsene. La progettazione di un'interfaccia utente con stato vuoto efficace può avere un impatto significativo sul coinvolgimento e sulla fidelizzazione degli utenti.
L'interfaccia utente con stato vuoto è spesso la prima impressione che gli utenti hanno di un'applicazione o di un prodotto. Stabilisce il tono dell'intera esperienza dell'utente e può influenzare la percezione della qualità e dell'usabilità dell'applicazione. Se l'interfaccia utente dello stato vuoto è ben progettata e informativa, è più probabile che gli utenti continuino a utilizzare l'applicazione e ad esplorarne le funzionalità. D'altra parte, se l'interfaccia utente con stato vuoto crea confusione o non è utile, è più probabile che gli utenti abbandonino l'applicazione e cerchino alternative.
Oltre a influenzare il coinvolgimento e la fidelizzazione degli utenti, l'interfaccia utente con stato vuoto può anche influire sulla percezione e sulla reputazione del marchio. Un'interfaccia utente a stato vuoto ben progettata può mostrare la personalità ei valori dell'applicazione, mentre una progettata male può creare un'impressione negativa nella mente degli utenti.
Principi di progettazione UX a stato vuoto
Questi principi aiutano i progettisti a creare un'interfaccia visivamente accattivante e informativa che comunichi le informazioni e guidi efficacemente gli utenti nel loro viaggio.
Comprendi il contesto
I progettisti dovrebbero considerare fattori quali le aspettative dell'utente, le sue precedenti interazioni con l'applicazione e il suo obiettivo nell'utilizzo dell'app o del sito web. Ad esempio, se l'utente si è appena registrato per un nuovo servizio, la schermata di stato vuota dovrebbe dargli il benvenuto e guidarlo attraverso il processo di onboarding. Se l'utente utilizza l'applicazione da un po' di tempo e ha eliminato tutti i propri dati, la schermata di stato vuoto dovrebbe informarlo e fornire istruzioni per l'aggiunta di nuovi contenuti.
Comunicare il motivo
Il design dell'interfaccia utente con stato vuoto dovrebbe aiutare gli utenti a capire perché viene visualizzata la schermata con stato vuoto e cosa devono fare per aggiungere contenuto. Ad esempio, un'app di social media con un feed vuoto potrebbe dire "Non stai ancora seguendo nessun account", con un elenco di account suggeriti.
Fornire una guida
Gli utenti dovrebbero essere in grado di capire facilmente come aggiungere contenuto o completare un'attività. Rimanendo nell'esempio di un'app di social media, la schermata di stato vuota dovrebbe indicare chiaramente come cercare amici o scoprire account pertinenti.
Usa segnali visivi
Segnali visivi come icone, immagini e colori possono aiutare gli utenti a capire cosa sta comunicando lo schermo vuoto e cosa devono fare dopo. Ad esempio, se l'utente non ha messaggi in un'applicazione di messaggistica, la schermata dello stato vuoto potrebbe includere un'icona di una cassetta postale vuota per comunicare che non ci sono messaggi. L'uso di testo chiaro e colori contrastanti è anche una buona pratica UX per l'accessibilità.
Evolvi con il viaggio dell'utente
Man mano che l'utente interagisce con il software o l'app e aggiunge contenuto, l'interfaccia utente dello stato vuoto dovrebbe aggiornarsi per riflettere le modifiche. Ciò garantisce che l'utente abbia sempre una chiara comprensione di ciò che sta accadendo e di cosa deve fare dopo. Ad esempio, se l'utente ha aggiunto una nuova nota in un'applicazione per prendere appunti, la schermata dello stato vuoto dovrebbe aggiornarsi per riflettere ciò con un messaggio come "Hai creato la tua prima nota" o "1 nota creata".
Esempi di illustrazione dello stato vuoto
L'uso appropriato delle illustrazioni di stato vuote può aiutarti a fidelizzare più clienti fornendo un'esperienza utente fluida.
“Senza stati vuoti, l'utente non sa cosa fare e può facilmente perdersi nel software o su un sito web. Quando non sanno cosa fare, probabilmente abbandoneranno il tuo sito web e andranno su un altro. Gli stati vuoti mitigano tale abbandono e consentono all'utente di continuare il viaggio che si spera facciano", afferma Loni Goff, designer, Vendasta.
Questo elemento di design può avere un impatto critico sul modo in cui un utente interagisce con il tuo sito. Riconoscendo l'importanza dell'esperienza dell'utente, i progettisti di Vendasta UX aggiungono continuamente più stati vuoti nei punti critici in tutta la piattaforma di e-commerce end-to-end.
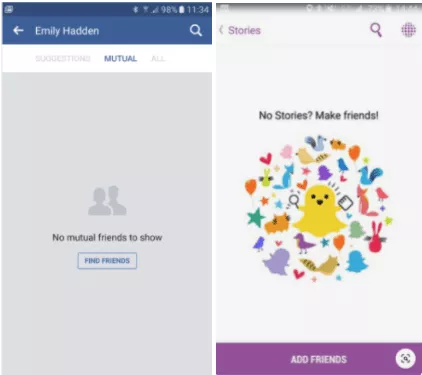
Le piattaforme di social media come Facebook e Snapchat utilizzano schermate di stato vuote per richiedere l'aggiunta di "amici" al tuo social network. I prompt promuovono la soddisfazione e la fidelizzazione dei clienti perché mantengono gli utenti attivi e coinvolti.


L'illustrazione dello stato vuoto di Facebook rafforza le loro familiari icone di foto predefinite fornendo agli utenti un chiaro pulsante CTA che li invita a "trovare amici". Nel frattempo, l'illustrazione dello stato vuoto di Snapchat riflette la posizione giocosa e giovanile del marchio dell'app attraverso un design colorato. L'azione necessaria è resa molto chiara dal grande pulsante viola "aggiungi amici".
Le illustrazioni di stato vuote non dovrebbero essere troppo complesse o potrebbero distrarre l'utente dall'eseguire l'azione successiva desiderata. Queste illustrazioni sono accattivanti e in linea con il marchio, pur lasciando spazio nel design per una facile lettura della copia.

Comprensione degli stati vuoti UX
L'esperienza utente con stati vuoti può aiutare gli utenti a raggiungere i propri obiettivi quando utilizzano software, app o siti Web. Possono includere l'indirizzamento di nuovi utenti a modelli che li aiuteranno a iniziare con il software che stanno utilizzando.
Tuttavia, le best practice UX degli stati vuoti sono importanti oltre ad aiutare i nuovi utenti a iniziare. Gli stati vuoti possono verificarsi anche quando si verifica un errore, viene cercato un URL errato o viene utilizzato un vecchio URL. L'utilizzo di un costruttore di siti Web con hosting WordPress gestito rende facile garantire che la pagina degli stati vuoti corretta venga visualizzata ogni volta che un utente accede a un URL errato su una pagina, assicurandosi che venga ricondotto alla pagina desiderata.
Possono essere utilizzati per raccogliere informazioni di marketing richiedendo la compilazione di un modulo prima che venga popolata la pagina successiva. Aziende come Hubspot utilizzano questo stato di riempimento del modulo vuoto quando gli utenti desiderano accedere a determinati contenuti.
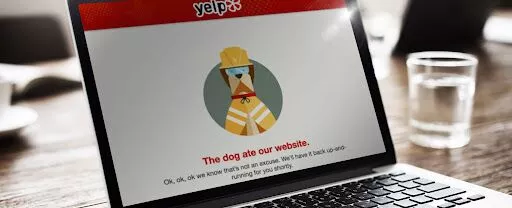
Queste schermate vengono utilizzate per aumentare il coinvolgimento, spingendo gli utenti a partecipare al passaggio successivo che il designer desidera che facciano. Possono anche essere usati come spiegazione del motivo per cui qualcosa su un sito Web non risponde. Ad esempio, Yelp utilizza uno schermo di stato vuoto che ha una visuale di costruzione sapientemente abbinata a un testo divertente che aggiunge umorismo a una circostanza frustrante.

9 best practice per la progettazione di UX
1. Guida l'esperienza dell'utente
Cogli l'occasione per trasmettere informazioni all'utente. Ciò può includere il passaggio successivo che dovrebbero eseguire, un avviso di un collegamento interrotto o qualsiasi cosa per impedire un'esperienza utente scadente. Questa interazione guidata con l'utente può davvero influenzare la sua decisione finale sull'opportunità di rimanere su un sito web.
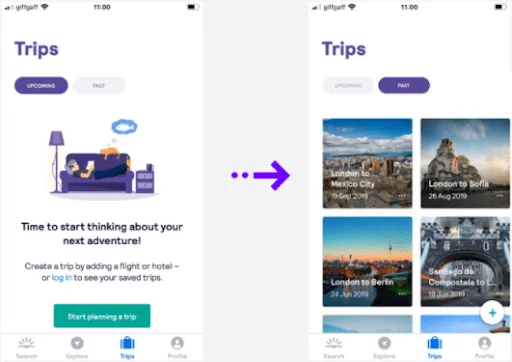
Guarda l'esempio qui sotto da Skyscanner.

Fonte immagine
2. Scegli attentamente le tue parole
Formulare il messaggio giusto è una best practice UX estremamente importante. Il messaggio dovrebbe essere chiaro in modo da non essere facilmente frainteso. La spiegazione scritta dovrebbe aiutare l'utente a capire cosa deve fare dopo. Questo potrebbe essere qualsiasi cosa, dalla creazione di un profilo all'aggiunta di altri utenti a una rete. Questa guida scritta dovrebbe essere concisa in modo che l'utente possa facilmente compiere il passo successivo appropriato.
3. Usa contenuti visivi
Interagisci con l'utente oltre le semplici parole con alcuni contenuti visivi ben progettati. Questa opportunità di branding dovrebbe includere un'immagine che corrisponda al testo. Assicurati che la creatività non sia troppo appariscente o grande e che sia una rappresentazione visiva del testo nello stato vuoto. L'aggiunta di un'immagine rende lo stato vuoto più professionale e accattivante.
4. Includere un pulsante
I pulsanti sono un chiaro suggerimento per guidare l'utente dove il designer vuole portarli. Questa esperienza ingegnerizzata può portare gli utenti ovunque sul sito. Può indirizzarli ad aggiungere contatti a un elenco di clienti o aggiungere una piattaforma social a software come nel Vendasta Snapshot Report. Questo rapporto è uno strumento automatizzato di sales intelligence che estrae una valutazione delle esigenze di marketing per i potenziali clienti dalle loro informazioni disponibili online.
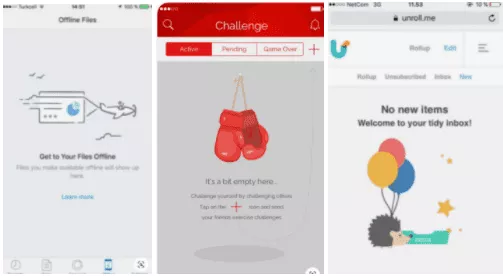
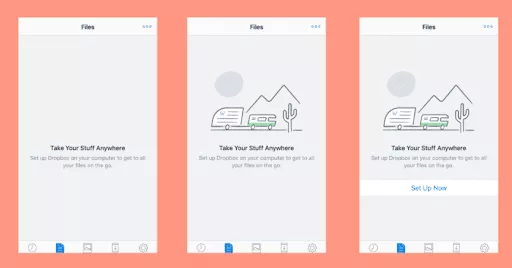
Guarda la progressione dello stato vuoto di Dropbox sottostante, inclusi testo premuroso, un'immagine corrispondente e un pulsante.

Fonte immagine
5. Chiedi all'utente di fare clic in un punto qualsiasi della pagina
Questo potrebbe essere utile quando l'utente ha appena iniziato a visitare il tuo sito Web o all'interno del software. Includere una breve descrizione e frecce che puntano ad alcuni dei pulsanti importanti situati sullo schermo.

Fonte immagine
6. Backlink al contenuto
Aggiungi un backlink in uno stato vuoto che si collega a un contenuto di attualità. Questa best practice è buona da seguire se una libreria di contenuti è prontamente disponibile sul sito Web, qualsiasi cosa fornisca informazioni sul tuo sito Web che potrebbero essere utili a un utente. Ciò potrebbe includere un collegamento a una demo, un blog di alto livello o un articolo informativo.
7. Garantire che designer e sviluppatori abbiano un buon rapporto di lavoro
Nel caso in cui uno stato vuoto risolva un problema tecnico, come il classico "Errore 404", questo generalmente significa che c'è un'enorme disconnessione nella comunicazione tra sviluppatori e designer. Questi messaggi inutili probabilmente non sono stati controllati da un designer e confondono l'esperienza dell'utente.
8. Testare e iterare
Dopo aver progettato un'interfaccia utente con stato vuoto, è essenziale testarla con gli utenti per assicurarsi che soddisfi le loro esigenze e aspettative. L'esecuzione di test utente può aiutare i progettisti a identificare eventuali problemi o aree di miglioramento e apportare le modifiche necessarie. È anche importante ripetere la progettazione in base al feedback degli utenti e continuare i test per garantire che l'interfaccia utente con stato vuoto sia efficace.
9. Considera la personalizzazione
La personalizzazione sta diventando sempre più importante nel design UX. L'interfaccia utente con stato vuoto può essere un'opportunità per personalizzare l'esperienza per l'utente. Ad esempio, se l'utente ha precedentemente interagito con l'applicazione ed eliminato tutti i propri dati, la schermata di stato vuota potrebbe visualizzare un messaggio del tipo "Bentornato [nome], hai eliminato i tuoi progressi. Ricominciare?" Questa personalizzazione può far sentire l'utente più connesso al software, al sito Web o all'applicazione, aumentando l'utilizzo e il coinvolgimento.
Il da asporto
Stati vuoti:
- Aumentare l'acquisizione dei clienti
- Aumenta la fidelizzazione dei clienti
- Ridurre le frequenze di rimbalzo del sito web
- Aumenta il coinvolgimento dei clienti
Gli stati vuoti non solo sono una road map all'interno di siti Web e software, ma indicano anche all'utente il vantaggio di seguire i passaggi successivi.
Strumenti come Snapshot Report utilizzano stati vuoti per aiutarti ad aumentare l'acquisizione di clienti valutando le esigenze di marketing digitale dei potenziali clienti. Ad esempio, sarai in grado di vedere le loro prestazioni in elenchi, recensioni, social media, siti Web, pubblicità digitale, SEO ed e-commerce e gli stati vuoti suggeriranno i migliori passi successivi da compiere.

