Come caricare il file HTML nella radice del negozio Shopify
Pubblicato: 2022-06-27Spesso, potresti vedere che alcuni siti di terze parti richiedono di caricare un file HTML nella directory principale del tuo negozio Shopify. Questo è principalmente a scopo di verifica.
Se ti stai chiedendo come caricare un file HTML nella directory principale del tuo negozio Shopify, ti abbiamo coperto. Ecco cosa imparerai da questo articolo:
Come accedere/modificare il file HTML in Shopify?
 In termini di negozi Shopify, i tuoi file HTML sono in realtà file liquidi. Non ci sono file HTML reali poiché è un tema Shopify.
In termini di negozi Shopify, i tuoi file HTML sono in realtà file liquidi. Non ci sono file HTML reali poiché è un tema Shopify.
A seconda del tuo tema Shopify, puoi accedere o modificare i tuoi file HTML da:
- theme.liquid : qui è dove puoi modificare l'intestazione e il piè di pagina.
- templates/*.liquid : Tutti i file liquidi che si trovano qui sono i modelli principali per le diverse pagine.
- snippets/*.liquid : ecco i frammenti di codice riutilizzabili.
- sezioni/*.liquid : I file qui sono solitamente quelli utilizzati nella home page o in altre pagine.
Puoi scorrere questi file per apportare modifiche, a seconda della modifica specifica che desideri apportare.
Si noti che questi file possono essere utilizzati su più pagine. È possibile che se apporti una modifica in uno di essi, possa influire anche su altre pagine.
Come caricare il file HTML nella radice del negozio Shopify
Come accennato in precedenza, è necessario trasferire i file HTML nella directory principale ai fini della verifica di un sito di terze parti come Facebook, Google Analytics, Google Webmaster e Pinterest. Questi servizi di terze parti richiedono che tu verifichi il tuo dominio per assicurarti di essere il corretto proprietario del tuo negozio Shopify.
Devi disabilitare la protezione con password del tuo negozio per verificare il tuo dominio. Se non hai ancora avviato il tuo negozio, disabilita la protezione con password e riattivala dopo aver verificato il tuo dominio.
Per disabilitare la protezione con password in Shopify, segui questi passaggi:
- Vai al tuo pannello di amministrazione Shopify, vai su Negozio online > Preferenze .
- Cerca la sezione della pagina Password , deseleziona l'opzione Abilita pagina password .
- Tocca Salva.
Per caricare un file HTML nel negozio Shopify e verificare il tuo dominio:
1 . Vai alla terza parte e scegli l'opzione per verificare utilizzando un metodo di verifica dei meta tag. Ad esempio, in Google Webmasters, dovrai selezionare il pulsante di opzione del tag HTML nella scheda Metodi alternativi.
2. Copia il meta tag completo negli appunti. Assicurati di selezionarlo tutto, inclusi < e >.
3 . Vai all'app Shopify e tocca Store .
4. Vedere la sezione Canali di vendita e fare clic su Negozio online > Gestisci temi .
5. Trova il tema che desideri modificare. Fare clic su Azioni > Modifica codice .
6. Digita theme.liquid nella casella di ricerca del layout per aprire il file nell'editor di codice online.
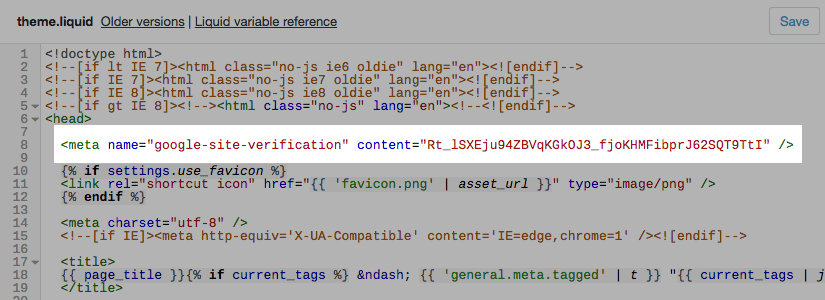
7. Incolla il meta tag che hai copiato dal servizio di terze parti direttamente sotto l'apertura
etichetta:
8. Fare clic sul pulsante Salva .
9. Completa i restanti passaggi di verifica sul sito di terze parti.
Come caricare la verifica HTML su Facebook Shopify?
Passaggio 1. Scegli di utilizzare il metodo di verifica dei meta tag.
Vai su Facebook Business Manager, quindi Impostazioni aziendali > Sicurezza del marchio > Domini e aggiungi l'URL che desideri verificare.
Passaggio 2. Copia il meta tag completo negli appunti, inclusi < e > con cmd + c su un Mac o ctrl + c su un PC. Per esempio:
Passaggio 3. Apri il pannello di amministrazione di Shopify, quindi vai alla sezione Negozio online > Temi .
Passaggio 4. Seleziona il tema che desideri modificare e tocca Azioni > Modifica codice .
Passaggio 5. Dalla sezione Layout , fai clic su theme.liquid per aprire il file nell'editor di codice online. Qui è dove si trova il tuo <header>.
Passaggio 6. Incolla il meta tag che hai copiato su una riga vuota proprio sotto l'apertura
tag o appena prima del primo etichetta.Passaggio 7. Fare clic su Salva .
In questo modo, puoi caricare un file HTML su Shopify per verificare il tuo dominio su Facebook.
Come caricare file HTML su Shopify per la verifica di Google Search Console
1. Accedi al tuo account Google Search Console.
2. Selezionare la verifica tramite meta tag o l'opzione file HTML. Puoi trovare questa opzione nella sezione Metodi alternativi .
3. Copia il tag HTML completo negli appunti, contenente etichetta.
4. Vai al tuo pannello di amministrazione Shopify. Vai su Negozio online > Temi e seleziona il tema che stai attualmente utilizzando.
5. Fare clic su Azioni > Modifica codice .
6. Trova la sezione Layout e sotto quella seleziona il file theme.liquid per aprire l'editor di codice. Puoi digitare theme.liquid nella casella di ricerca per trovarlo.
7. Incolla il meta tag copiato sotto il
etichetta. (Devi assicurarti di copiare e incollare l'intero tag HTML esattamente come è su Google Search Console.)8. Toccare Salva .
9. Torna a Google Search Console. Fare clic su Verifica per verificare il processo di verifica. Una volta completato, puoi visualizzare i dati raccolti sul tuo dominio su Google Search Console.
Articoli consigliati per i proprietari di negozi Shopify:
- 10 migliori app di upsell per Shopify a confronto
- Shopify SEO Checklist: come classificare il tuo negozio #1
- Strumento per la creazione di popup di Shopify gratuitamente