In che modo un pattern UI univoco influisce sull'UX? Conoscere le opinioni e i suggerimenti degli esperti.
Pubblicato: 2022-10-28
La maggior parte delle app per smartphone ha un design UI-UX simile , se le guardi da vicino. Tutti fanno uso di elenchi di tabelle, barre di navigazione e una presentazione dei dati lineare. Questi modelli standard utilizzati frequentemente dai progettisti dell'interfaccia utente possono essere efficaci, ma non rappresentano necessariamente la migliore linea d'azione per il processo di progettazione dell'interfaccia utente .
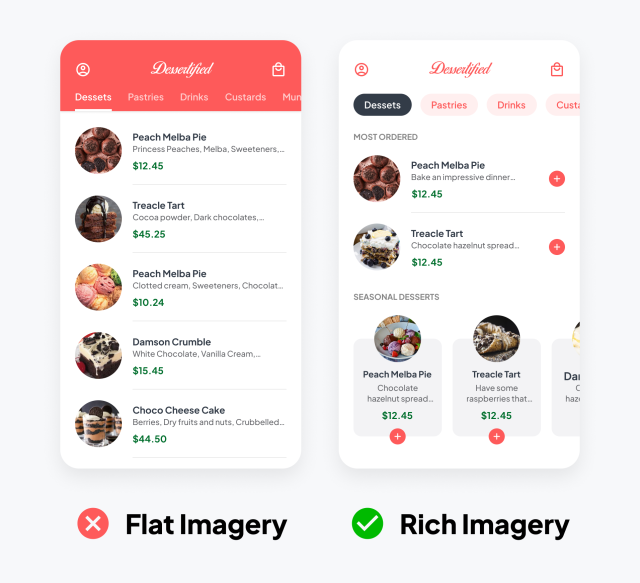
I formati di informazioni flat spesso non riescono a suscitare l'interesse e l'attenzione degli utenti. Gli utenti devono quindi esercitare uno sforzo maggiore per leggere il contenuto. Anche se un piccolo sforzo non danneggerebbe, ciò che fa è rendere il design dell'esperienza meno piacevole e richiedere più lavoro mentale.
Sarai in grado di andare oltre le barre di navigazione, gli elenchi di tabelle e le visualizzazioni di dati lineari se ti allontani da questi progetti UI-UX standard . La struttura dei dati, le barre di navigazione e gli elenchi di tabelle saranno flessibili.

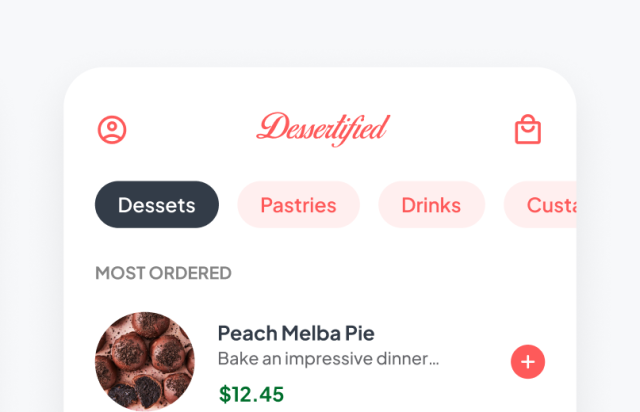
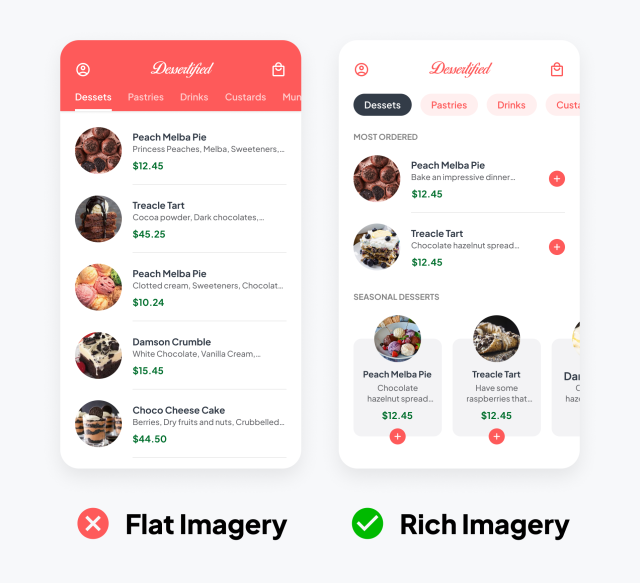
L'illustrazione di cui sopra mostra come il ricco design dell'interfaccia utente si discosti dai soliti modelli dell'interfaccia utente. Le stesse informazioni vengono ancora visualizzate, ma in modo più naturale. Non limita i dati a un esempio di progettazione ux predeterminato . Invece, lo fa in un modo piacevole che evita di dare l'impressione che l'interfaccia stia semplicemente ripetendo i dati.
Sbarazzati delle barre di navigazione

Il modello di progettazione del menu standard è una barra di navigazione. Il problema è che restringe il layout e riduce l'importanza dell'oggetto scelto. Non esiste una barra di navigazione per i menu nel design UI UX più ricco . Invece, utilizza una fila di chip per dare al design una sensazione più naturale.
Di conseguenza, il design dell'interfaccia utente dell'app diventa meno vincolato e possono esistere senza una barra. Poiché il contrasto tra il colore e la forma non scompare all'interno della barra, è più semplice vedere l'elemento selezionato.

Se aggiungi più elementi, la navigazione del chip semplifica anche il ridimensionamento del menu. È possibile aggiungere più chip alla riga dell'esperienza utente dell'app e attivare lo swipe orizzontale per visualizzarli. Al contrario, l'espansione di una barra di navigazione richiede di stipare tutto e costringe le etichette a adattarsi al design dell'interfaccia utente dell'app .
Rendi visibili i livelli di informazioni
I dati sono presentati in modo semplice e lineare in base ai progetti UX e UI predefiniti . Di seguito il nome del dolce e di ciascuno dei suoi ingredienti. L'utente può leggerlo e fare la propria scelta. Ma ciò che manca sono i livelli di informazioni più ricchi che rimangono inesplorati, producendo così un output ingiusto del processo di progettazione UX utilizzando la visualizzazione dei dati lineari.

Nessun aspetto particolare di ogni dolce è stato enfatizzato. Ad esempio, le gocce di cioccolato, che sono un componente cruciale dei brownies al cioccolato salato e nocciole, sono semplicemente identificate come cioccolato fondente nel design dell'interfaccia utente web .
Descrivendo come le gocce di cioccolato fondente siano cruciali, il designer dell'interfaccia utente eleva il design dell'esperienza a un livello superiore. Tutti gli ingredienti aggiuntivi non sono elencati nella prima schermata e vengono mostrati solo quando l'utente tocca un elemento. Si concentra sull'ingrediente più importante di ogni dessert piuttosto che presentare subito agli utenti una lunga lista di ingredienti.

Nella scheda "dessert", ogni prelibatezza viene visualizzata nell'elenco della tabella predefinita. Il design UI UX può diventare più ricco, tuttavia, rivelando livelli di informazioni più profondi. Puoi evidenziare quali dolci sono i "più ordinati" o "stagionali" piuttosto che visualizzarli in un elenco lineare. Gli utenti possono prendere decisioni con maggiore profondità di comprensione e sfumature rivelando questo livello di informazioni.

Gli utenti ottengono una visione unica di ogni articolo imparando quali dessert sono popolari o di stagione. Possono quindi semplicemente dedurre che i più ordinati sono probabilmente quelli che sono apprezzati da molte persone. Un nuovo cliente non può sbagliare con quelle selezioni se non ha ancora assaggiato nessuno dei suoi dessert.
Gli utenti potrebbero presumere che gli ingredienti utilizzati siano probabilmente i più freschi e abbondanti sapendo quali dessert sono stagionali. Dovrebbero assaggiare quei dessert finché possono
perché possono dedurre che non saranno in giro per sempre.
Sbarazzati degli elenchi di tabelle
Ora è più semplice uscire dagli elenchi di tabelle una volta che si è a conoscenza di tutti i livelli di informazioni nei dati. I tuoi dati verrebbero presentati in modo troppo lineare in un elenco di tabelle. È necessario utilizzare un nuovo layout per visualizzare in modo appropriato i livelli di informazioni del design ux e ui.
Ad esempio, le foto dei dessert sono un livello separato che non è visibile nella solita interfaccia utente dell'app . Sebbene tu possa inserirli nell'elenco delle tabelle, lo schermo diventerebbe eccessivamente affollato di informazioni. A causa del loro confinamento nel formato della lista dei tavoli, i dessert appaiono piccoli e affollati.

Il design dell'interfaccia utente utente più ricco presenta le foto in modo naturale e si discosta dal framework dell'elenco delle tabelle. Ogni immagine di dessert non è solo più grande ma anche più accattivante. L'esperienza dell'utente è maggiore della lettura di un elenco perché può vedere gli ingredienti in ogni dessert.
Inoltre, il layout è diverso. Passa da un elenco verticale a un elenco orizzontale. Grazie a questo design dinamico ed estetico, gli utenti possono visualizzare i dolci più amati in modo diverso rispetto a quelli stagionali . Gli utenti sono più consapevoli degli strati informativi distintivi perché attirano l'attenzione sulle loro differenze.
È possibile fare clic su ciascuna riga dell'elenco di tabelle nella progettazione di base dell'app mobile per passare alla schermata seguente. Poiché non ci sono indicazioni visibili, questa affordance non è chiara. Il design aggiornato dell'interfaccia utente dell'app include più icone per rappresentare la funzione "aggiungi al carrello". Le icone più sono più evidenti e prominenti per gli utenti perché un elenco di tabelle non le racchiude.
Vai oltre i modelli standard dell'interfaccia utente.

Il ricco esempio di progettazione dell'esperienza utente mostra cosa è possibile realizzare quando si progetta al di fuori dei paradigmi dell'interfaccia utente standard. Il punto è non usare gli stessi modelli dell'esempio. Invece, è per andare oltre i paradigmi dell'interfaccia utente dell'app che vengono generalmente utilizzati.
Esamina i tuoi contenuti e dati per vedere se il modello predefinito è la migliore linea d'azione. Quali sono alcuni metodi per rivelare più livelli di informazioni che potresti avere? Come puoi rendere il tuo layout meno vincolato e più naturale? Per dirla in altro modo, concentra i tuoi sforzi sulla creazione di un'esperienza utente ricca piuttosto che accontentarti di una di base.
