Capire il CMS Headless: WordPress è morto?
Pubblicato: 2021-02-15Quindi hai il cuore pronto per un sito Web moderno. Hai in mente un design straordinario e le interazioni con gli utenti sono ben pianificate, quindi sei sicuro che sarà fantastico! Hai anche d'occhio un paio di temi WordPress che possono potenzialmente adattarsi bene al tuo brandbook.
Ora, potresti pensare che sia importante solo ciò che l'utente vede e interagisce. In effetti, non potresti essere più lontano dalla verità.
Questo è l'articolo giusto per te se vuoi sapere:
- Perché ciò che accade dietro le quinte è importante
- Se WordPress è morto
- Come un solo elemento – un vero e proprio Content Management System (CMS) – può essere il vero punto di svolta per il tuo sito web
- E altro ancora!
Scendiamo!
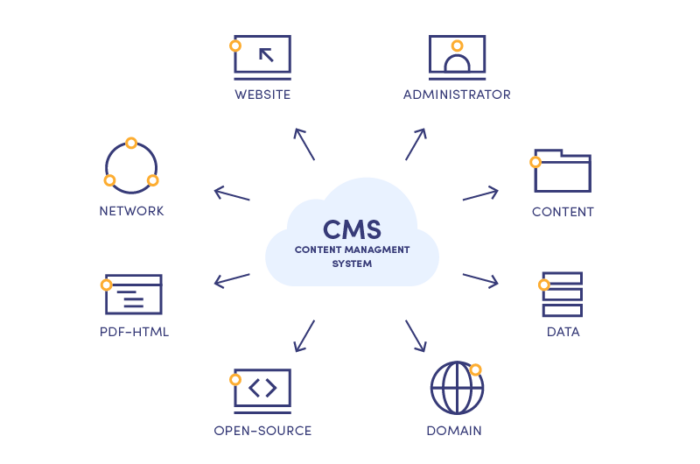
Cos'è il CMS e perché dovrebbe interessarti?
Cominciando dall'inizio. Potresti essere confuso su ciò che la gestione dei contenuti ha a che fare con lo sviluppo web. È abbastanza semplice.
Senza un CMS adeguato, gli sviluppatori dovrebbero creare un codice da zero per ogni cliente. Grazie a questi sistemi, tuttavia, possiamo creare la base per il tuo sito Web utilizzando un'applicazione di gestione dei contenuti (CMA) e un'applicazione di distribuzione dei contenuti (CDA) per occuparci del codice, dei dati e dell'infrastruttura principale. Accelera l'intero processo, semplificando le attività banali lungo il percorso.
CMS non richiede molte conoscenze tecniche, facilita la collaborazione in team e spesso offre miglioramenti SEO automatici per semplificare ulteriormente le cose. Completalo con una varietà di modelli già pronti e semplici aggiornamenti regolari e inizierai a capire perché è così utile.

Un altro punto importante qui è che i siti Web sono diversi dalle applicazioni mobili. Quando sviluppiamo per il Web, dobbiamo ricordare le prestazioni impeccabili e l'ottimizzazione per i motori di ricerca, dando vita allo stesso tempo a layout complessi, reattivi e competitivi.
Qui, i programmatori si affidano a moderni framework front-end e ai migliori sistemi di gestione dei contenuti senza testa disponibili, come Sanity, Contentful o Netlify (attenzione, come WordPress non è nell'elenco).
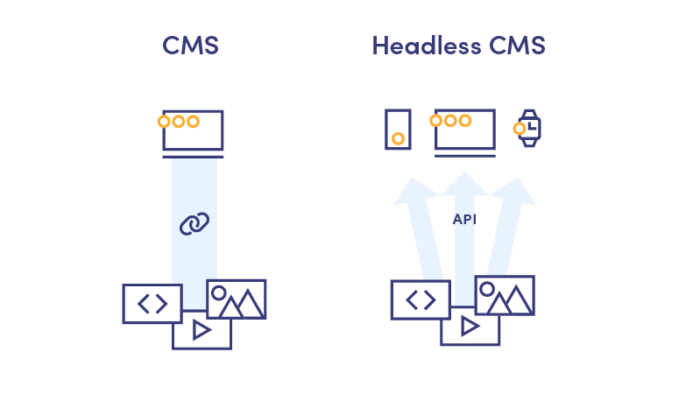
Che cos'è un CMS senza testa?
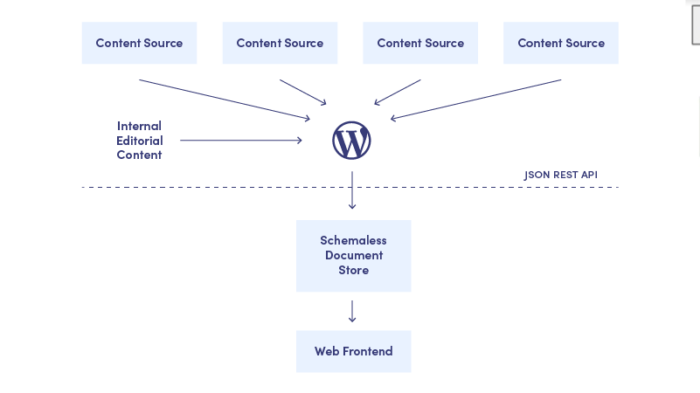
I tradizionali sistemi di gestione dei contenuti non consentono di riutilizzare i contenuti poiché diventano parte integrante del codice. HTML, CSS, testo e immagini sono tutti raggruppati in un pool che è il tuo sito web. Il problema principale di questo approccio tradizionale è che non consente al CMS di adattarsi efficacemente alle moderne piattaforme digitali .
È qui che entra in gioco il CMS senza testa.
"Senza testa" significa non fornire un livello di presentazione. Non allega il tuo contenuto direttamente a un output particolare, elaborandolo invece come dati comunicati tramite API. In questo scenario, la "testa" è dove finisce il tuo contenuto e il "corpo" è dove viene archiviato.
Separando l'uno dall'altro, un sistema di gestione dei contenuti senza testa ti consente di scegliere a quali "teste" vengono inviati i tuoi contenuti, offrendo molta più libertà per lo sviluppo del frontend . Leggi di più sull'importanza del frontend qui.
Curioso sullo sviluppo del frontend?
Scopri di più
In questo modo, il tuo team di programmazione può recuperare dati puri dal tuo CMS e presentarli in modo flessibile e scalabile, invece di rimanere bloccato in modelli rigidi e tradizionali come quelli offerti da WordPress. Questo, a sua volta, significa che il tuo sito web sarà più veloce da rilasciare e più facile da modificare in futuro.
In combinazione con React renderizzato lato server, otteniamo una soluzione davvero potente per qualsiasi azienda.
Reagire al rendering lato server
React è un framework JavaScript estremamente popolare e costantemente migliorato progettato da Facebook, dedicato specificamente alla creazione di siti Web. È veloce, scalabile e semplice, consentendo agli sviluppatori di creare componenti riutilizzabili. Qualsiasi modifica dei dati o azione dell'utente su un sito Web React non richiede il ricaricamento della pagina, garantendo un'esperienza utente eccezionalmente fluida.
Tuttavia, il rendering lato client renderebbe un'app invisibile ai motori di ricerca e difficile da visualizzare nel browser con JavaScript disabilitato. Ecco il rendering lato server : una tecnica per il rendering di applicazioni a pagina singola (SPA) basate su JS sul server e l'invio di markup HTML statico agli utenti della pagina. È così che sconfiggi le connessioni Internet lente e padroneggi la SEO .
Questo approccio consente a Google di indicizzare l'intero contenuto e tutti i tag necessari, dandoti il pieno controllo su ogni bit di ottimizzazione dei motori di ricerca. Gli strumenti che ci permettono di fare questa magia sono, ad esempio, Gatsby e Next.
I principali vantaggi del CMS headless
Abbiamo descritto i vantaggi in termini di prestazioni, ma c'è di più nel non vincolare i dati al livello di presentazione: possibili enormi modifiche al layout .
Con il CMS Headless e il rendering lato server, anche un restyling completo nella progettazione di un sito Web o il passaggio a un framework frontend diverso non richiederà alcuna modifica al contenuto esistente. Ciò significa che un'origine dati può fornire un numero illimitato di versioni di layout.
E non è nemmeno l'ultima parola! Questa particolare fonte di dati può essere utilizzata anche in altri endpoint pronti per le API: app mobili native e multipiattaforma, smartwatch o persino un feed RSS sul tuo frigorifero se è già integrato nello spirito dell'Internet delle cose. Tutto questo senza visualizzazioni web o hack simili!
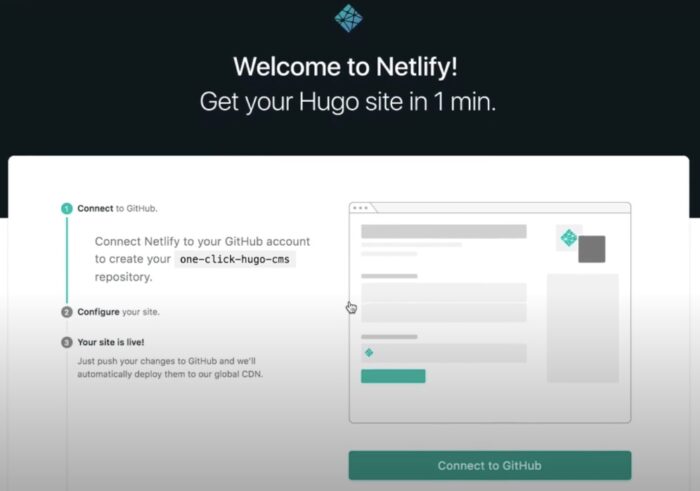
Esempio di CMS senza testa moderno: Netlify

Potrebbe essere più facile spiegare tutti i vantaggi che derivano dai CMS senza testa usando un esempio di vita reale.
I nuovi sistemi di gestione dei contenuti, come Netlify, presentano un'interfaccia utente molto semplice: blocchi integrati dei soli input necessari. Se alcune informazioni si ripetono sul tuo sito web, non le ripeti nel CMS per ogni modello.
Inoltre, i modelli sono completamente personalizzabili da zero: rispetto a WordPress, che richiede tonnellate di plugin come campi personalizzati, tutti gli input in Netlify possono essere adattati direttamente alle tue esigenze.

"Una fonte di verità" è anche un grande miglioramento nello sviluppo di siti Web: significa che i programmatori ottengono sempre contenuti reali e aggiornati e non lavorano con dati fittizi che spesso risultano avere una struttura e una dimensione diverse rispetto al riempimento finale .
I sistemi di gestione dei contenuti senza testa come Netlify forniscono anche un hosting indipendente dal cloud molto generoso, sicuro e affidabile. Grazie a ciò, puoi ottenere build e distribuzioni istantanee subito dopo aver apportato modifiche al contenuto.
Quindi significa che l'età d'oro di WordPress è alle nostre spalle? Esamineremo da vicino questo problema nella seconda parte dell'articolo.
WordPress è un buon CMS di questi tempi?
Sono molto abituato a WordPress, quindi preferisco attenermi ad esso —
Se ti adatti facilmente alle novità e ti entusiasmi per le nuove tecnologie delle rockstar, non lo diresti mai quando ti viene offerto un duo Gatsby e Netlify come nucleo della tua app web.
Tuttavia, la maggior parte delle persone trova conforto in cose che conoscono, cose che esistono ormai da anni e che hanno guadagnato una certa reputazione. Perché cambiare qualcosa che funziona? In uno dei nostri articoli precedenti, elenchiamo alcuni dei motivi per modernizzare la tua soluzione anche se sembra funzionare bene.
Questa cosa di Netlify non è solo una moda temporanea per i ragazzi cool? —
No, non lo è.
Ebbene, è vero, è bello e fa caldo. Ma React & Gatsby sul davanti alimentato da un CMS senza testa sul retro è un modo sicuro, stabile, veloce, facile e che fa risparmiare risorse!
Questi motivi da soli dovrebbero essere sufficienti per chiunque consideri di passare dai vecchi metodi e dare a questa nuova tendenza una possibilità di dimostrarsi.
Ok, ma WordPress è davvero così male?
Kamaz è peggio di Tesla? Entrambi possono portarti a destinazione, ma l'esperienza del viaggio sarà diversa. In termini di supporto, consumo di risorse, correzione di bug o qualsiasi ulteriore sviluppo .
Inoltre, WordPress è un servizio basato su PHP e questa tecnologia si sta lentamente estinguendo. Al giorno d'oggi è più difficile trovare sviluppatori PHP o librerie PHP affidabili e supportate. Essendo piuttosto vecchio, PHP non può fare tutti i trucchi accurati e impressionanti per cui React è stato progettato.
E, anche se l'interfaccia di WordPress sembra essere lì da sempre e tutti lo sanno, è tutt'altro che semplice e intuitiva: nella maggior parte dei progetti, è un caotico granaio di plugin incollati insieme.
Per le generazioni a venire non sarà solo una parte della mostra del museo di Internet, ma sarà folle per loro che il nostro lavoro inizi con l'eliminazione del plug-in predefinito "Hello Dolly" che mostrava i testi delle canzoni casuali di Louis Armstrongs nel tuo amministratore pannello.

WordPress è il miglior CMS per SEO?
Allo stesso tempo, non dimentichiamo lo scopo principale della maggior parte dei siti Web in questi giorni: le impressioni organiche. Molti esperti di marketing sosterrebbero che WordPress è il miglior sistema di gestione dei contenuti quando si tratta di ottimizzazione dei motori di ricerca integrata e questa affermazione potrebbe ancora avere valore.
Per uno, il plug-in SEO di WP è facile da navigare e copre la maggior parte dei requisiti di Google per indicizzare e scansionare il tuo sito in pochissimo tempo. Alcuni dei vantaggi chiave di attenersi a WordPress per scopi SEO includono:
- Semplice gestione dei metadati
- Creare permalink attraenti per rendere i tuoi URL più cliccabili
- Le immagini possono essere ottimizzate subito per la SEO
- Velocità di carico veloce
- Ottimizzazione mobile integrata
- Integrazione con i social media

Tutto ciò rende l'ottimizzazione dei motori di ricerca quasi senza sforzo mentre si lavora con questo sistema di gestione dei contenuti semi-friendly. Tuttavia, la domanda è: WordPress è ancora il migliore per questo tipo di attività?
La maggior parte dei CMS headless contemporanei sarà in grado di affrontare questi stessi problemi in un modo o nell'altro. Alcuni potrebbero essere migliori per la SEO rispetto al buon vecchio fedele WP, altri no. Tuttavia, hanno ancora un vantaggio imbattibile: semplificano la gestione dei contenuti e non è questo il punto?
WordPress senza testa: ha senso?
Ora, se nessuno dei precedenti ha funzionato e stai ancora rifiutando l'idea di lasciare che i tuoi modelli WordPress riposino in pace, potresti provare a trasformarlo senza testa.
In questo modo, tu e il tuo team di sviluppo potrete fare affidamento sull'interfaccia familiare, sfruttando anche la flessibilità del frontend di CMS headless.

Per questo, avrai bisogno di un sito Web JAMStack (quello creato con JavaScript, API e markup HTML) e un plug-in Gatsby (perché una cosa di cui WordPress non è a corto sono i plug-in). Puoi leggere di più sull'impostazione e l'esecuzione dell'intero processo direttamente sul sito Web di Gatsby.
Sembra che abbiamo coperto la maggior parte di esso
In conclusione, vorremmo ricordarvi un'osservazione ovvia: il mondo si muove. Ogni svolta lo cambia rapidamente, e se non ci adattiamo e non ci muoviamo con esso, inizieremo a regredire. WordPress potrebbe ancora funzionare ora e forse tra un anno riuscirai a trovare uno sviluppatore PHP desideroso di supportare o sviluppare il tuo sito Web con esso. Ma i suoi giorni sono contati. Allora perché non scegliere le tecnologie che hanno le maggiori possibilità di sopravvivere e prosperare ?
Verifica velocemente la tua idea di business
Richiedi un preventivo in 48 oreE se hai paura di perderti lungo la strada, Miquido ha quello che fa per te! Saremo lieti di guidarti passo dopo passo attraverso questo processo entusiasmante ma sconosciuto per dimostrare che il futuro della gestione dei contenuti è luminoso e semplice e può essere fatto da tutti.
Basta contattarci e iniziamo a lavorare insieme!
