12 tendenze di design UI UX per il 2023 da 12 designer Miquido
Pubblicato: 2022-12-30Quali tendenze del design dell'interfaccia utente domineranno nel 2023? Qual è la prossima grande tendenza in UX? Quali tendenze prevalse negli anni precedenti sopravvivranno nel 2023 o addirittura si rafforzeranno e quali svaniranno? Dodici designer di Miquido hanno deciso di condividere la loro esperienza lavorando con i nostri clienti e mettere insieme le loro opinioni personali sulle tendenze del design del prodotto, UX e UI.
Il mondo del design è dinamico. Qui, 12 mesi a volte sembrano 12 anni. Tuttavia, sulla base dell'esperienza, dell'osservazione del mercato e delle conversazioni con altri designer, i nostri esperti di design hanno fatto del loro meglio per separare le mode temporanee dalle tendenze UI e UX a tutti gli effetti e promettenti con un impatto globale.
Quindi, cosa riserva il futuro per le tendenze del design UI UX nel 2023? Assicurati di leggere il rapporto dettagliato preparato da 12 designer di Miquido.
TOP UI e UX Design Trends per il 2023:
- Scrollytelling
- Strumenti senza codice
- Progettazione accessibile
- Studi di usabilità in VR
- AI nei plugin Figma
- Progettazione web sostenibile
- Progettazione guidata dall'intelligenza artificiale
- Progettisti della crescita
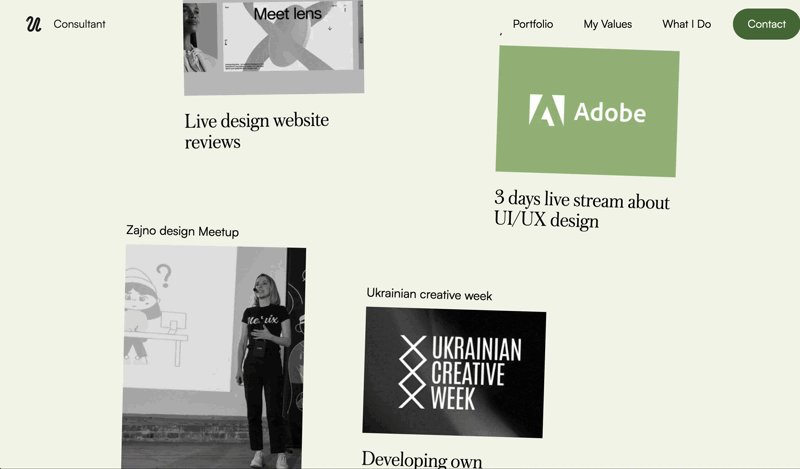
- Contenuti video
- Interfaccia utente vocale e conversazionale
- Tipografia
- Scrittura dell'esperienza utente
1. Trend di scrollytelling
Lo scrollytelling è sicuramente una delle tendenze di progettazione UX più discusse per il 2023. Questa tecnica di progettazione unica ha origine da numerosi studi che sono stati condotti su come il carico cognitivo e la limitata capacità umana di memorizzare informazioni influenzino l'elaborazione delle informazioni. Lo scrollytelling trasforma le storie in esperienze interattive e incoraggia la lettura in modi avvincenti.
Lo scrollytelling si basa sul concetto di contenuto audio e visivo che fornisce un significato più profondo trasmettendo idee che le parole da sole non possono esprimere. Ogni volta che vuoi esprimere l'inesprimibile nel tuo progetto, prova ad aggiungere brevi filmati, animazioni o evidenziare dati specifici nelle visualizzazioni.
Lo scrollytelling funziona meglio per le storie che hanno un chiaro ordine cronologico. Man mano che gli eventi si svolgono, puoi utilizzare i temi per dare vita a chi e cosa. Può essere visto come una narrazione visiva che arricchisce la storia e ti coinvolge. Prendere in prestito da layout di una pagina e di landing page fa ballare i dettagli e ti incoraggia a continuare a scorrere.

Il vantaggio principale dello scrollytelling è che ti consente di creare un'esperienza utente molto coinvolgente. Ed è essenziale nel mondo digitale odierno, in cui gli utenti online in genere si aspettano contenuti multimediali di qualità superiore.
Le reti hanno cambiato il modo in cui le storie vengono raccontate. L'animazione, gli effetti visivi e l'interattività rendono la lettura della storia più attiva. Lo scrollytelling è un'esperienza multimediale che incoraggia il pensiero e la comprensione più profondi. E, ultimo ma non meno importante, questa tendenza del design UX trasforma sicuramente i tuoi lettori in partecipanti attivi facendo luce su ciò che le parole da sole non possono trasmettere.
2. Nessun codice = Nessun confine? Tendenze di design senza codice e UX/UI
Mentre lo sviluppo senza codice è stato sulla bocca di tutti quest'anno, sento che i prossimi mesi sposteranno questa tendenza verso uno stato più maturo. Non ci sono conferenze orientate al design che tralascerebbero l'argomento.
Quando sentiamo il termine no-code, la maggior parte di noi designer pensa immediatamente a Webflow. Non fraintendetemi, non c'è niente di sbagliato in questo. In effetti, l'ultimo keynote di Webflow Conf 2022 che presenta le funzionalità a venire ha dimostrato che lo strumento si sta espandendo a una velocità vertiginosa. Ma allo stesso tempo, vediamo sempre più strumenti che consentono ai progettisti di andare avanti e realizzare cose straordinarie con meno sforzo e senza richiedere ingegneri esperti nel processo.
Designer e proprietari di prodotti o aziende non sono più vincolati a strumenti altamente avanzati con transizioni complicate, accessibili solo a un ristretto gruppo di professionisti. Con pochi clic in uno strumento senza codice (come ProtoPie), i progettisti sono in grado di creare bellissime interazioni e fornire prototipi di fedeltà pari a un prodotto pronto per il mercato. In qualità di progettista di UX, vedo un enorme potenziale di business nella tendenza del design di UX e UI senza codice in quanto consente alle aziende di raccogliere feedback più precisi e preziosi sulle prime fasi del ciclo di vita di un prodotto.
Quali sono i prossimi passi nello sviluppo senza codice? Un'app autonoma che può essere scaricata dagli app store ufficiali? Sorpresa: siamo già qui! Diversi strumenti sul mercato, come FlutterFlow, consentono già agli utenti di sviluppare un'applicazione in un'interfaccia visiva, integrarla con database esterni e inviarla all'App Store o a Google Play. In effetti, quegli strumenti senza codice hanno ancora alcune limitazioni, tuttavia il prodotto finale creato può servire come un'ottima prova di concetto per applicazioni semplici.

Infine, vedo anche uno spostamento dell'attenzione della generazione più giovane di designer. Mentre Figma è ancora un "must have" nello stack tecnologico di tutti, i designer che stanno iniziando il loro viaggio mirano ad adattarsi alle nuove circostanze. Avanzano con un set di competenze che consente loro di fornire progetti complessi da soli, quindi il cliente non ha bisogno di assumere un intero team di diversi esperti di sviluppo software. Il 2023 spingerà ulteriormente i nostri limiti di progettazione e confonderà i confini tra designer e sviluppatori? Lo spero proprio!
3. Norme sul design accessibile: WCAG 2.2
I temi legati all'accessibilità stanno guadagnando sempre più terreno tra i progettisti. Per una buona ragione: migliorare l'accessibilità dei prodotti digitali e rimuovere le barriere contribuisce all'usabilità, al servizio di un pubblico più vasto e alla crescita aziendale.
Inoltre, alla luce dell'entrata in vigore dell'Atto europeo sull'accessibilità nel 2025, la progettazione di esperienze accessibili sarà un requisito legale piuttosto che un'opzione. Indubbiamente, il 2023 sarà un anno in cui gli argomenti relativi all'accessibilità acquisteranno ulteriore slancio nelle tendenze del design dell'interfaccia utente.
Uno dei benchmark di accessibilità più affidabili, WCAG, farà girare la testa a molti designer a causa di un significativo aggiornamento in arrivo. WCAG (Web Content Accessibility Guidelines) è un insieme di raccomandazioni su come rendere accessibili i contenuti web sviluppate dalla W3C Web Accessibility Initiative. Ad oggi, WCAG 2.1 è stato il set di linee guida più recente. Tuttavia, è probabile che il 2023 porti un aggiornamento tanto atteso: WCAG 2.2, che è stato continuamente modificato e sviluppato dal 2020.
Quindi cosa sta arrivando? Ecco una breve selezione di alcuni nuovi e interessanti criteri di successo relativi alla crescente tendenza del design di UI e UX accessibili:
- Focus Aspetto (2.4.11)
Il modo in cui viene indicato lo stato del focus deve racchiudere il componente focalizzato o essere grande almeno quanto l'area di un perimetro di 1px del componente non focalizzato o almeno quanto una linea di 4px lungo il lato più corto del suo riquadro di delimitazione. In entrambi i casi, un componente di interfaccia focalizzato dovrebbe avere un rapporto di contrasto di almeno 3:1 tra stati focalizzati e non focalizzati e un rapporto di contrasto di almeno 3:1 rispetto ai colori adiacenti non focalizzati.
- Movimenti di trascinamento (2.5.7)
Le funzionalità che richiedono un movimento di trascinamento dovrebbero essere realizzabili per un utente senza trascinamento.
- Autenticazione accessibile (3.3.7)
Un test basato sulle capacità cognitive (ad esempio, risolvere un puzzle) non dovrebbe essere richiesto per nessuna fase di un processo di autenticazione, a meno che non venga fornita assistenza aggiuntiva (come un metodo di autenticazione alternativo).
- Entrata ridondante (3.3.9)
Quando a un utente viene richiesto di inserire informazioni che sono state precedentemente fornite da oa lui, questo contenuto deve essere popolato automaticamente o disponibile per la selezione.
4. La tendenza degli studi di usabilità in VR
Senza dubbio, la pandemia globale di COVID-19 ha causato una serie di perturbazioni riguardo alla nostra mentalità su come affrontare i metodi di ricerca più comuni come i test di usabilità. All'improvviso siamo stati costretti ad adattare i nostri processi e strumenti per eseguirli esclusivamente online, con la stessa efficienza di prima.
Il nostro nuovo approccio, supportato da oltre due anni, ha dimostrato che l'esecuzione di studi sull'usabilità da remoto è molto più semplice rispetto alla programmazione in qualsiasi momento, ovunque, su una gamma più ampia di persone provenienti da diverse parti del mondo. Infine, l'intervallo di tempo tra le sessioni online e il riepilogo dei risultati è molto più breve, rendendo l'intero processo più efficace in termini di tempo e denaro.
L'acquisizione di questa nuova esperienza ha reso la maggior parte delle soluzioni di test di usabilità digitale affidabili più che mai. Tuttavia, ci manca veramente il vantaggio delle osservazioni dirette degli utenti, che raccolgono intuizioni inconsce, ma molto preziose, degli utenti.
L'esecuzione di studi di usabilità utilizzando la realtà virtuale sembra essere un affare equo : mantiene tutti i vantaggi dei test utente remoti e, allo stesso tempo, simula le esperienze del mondo reale tra il ricercatore, il prototipo e i partecipanti allo studio.
In Miquido, apprezziamo già i vantaggi dei test di usabilità negli esperimenti VR che conduciamo all'interno dei nostri servizi di Product Design. Sono consapevole che la realtà virtuale non è una piattaforma accessibile come esiste attualmente. Tuttavia, osservo con entusiasmo come si è trasformato da curiosità in una vera e propria tendenza del design UX negli ultimi mesi.
L'utilizzo di una tecnologia così innovativa come la realtà virtuale per supportare i test degli utenti è senza dubbio un'attività di tendenza al giorno d'oggi. Non vedo l'ora di vederlo diventare presto una soluzione di uso comune.
5. Intelligenza artificiale nei plug-in Figma
Nel 2022 abbiamo iniziato a sperimentare l'intelligenza artificiale nella creazione di testi e immagini. L'intelligenza artificiale ha iniziato a entrare nel mercato IT a un ritmo accelerato, con le tendenze di progettazione di UX e UI che non fanno eccezione.
Nel 2023 assisteremo all'emergere di diversi plug-in per Figma, che ci consentiranno di generare elementi modificabili utilizzando un testo scritto in modo analogo. Avviso spoiler: tali strumenti esistono già ma non sono ufficialmente disponibili sul mercato. Cosa voglio dire con questo? Basta confrontare GPT-3 con un generatore di interfaccia utente in Figma!
Per quanto riguarda le tendenze dell'interfaccia utente e del design grafico, il 2023 sarà un anno di strumenti emergenti come GPT-3 ma progettati esplicitamente per Figma. Allo stesso tempo, credo che l'intelligenza artificiale non sostituirà i designer nel prossimo futuro. Direi piuttosto che svolgerà un ruolo significativo nell'automazione dei processi ripetibili.
E il fattore umano? Consideriamo l'aspetto dell'usabilità. Sai in che modo esattamente gli strumenti di intelligenza artificiale generano progetti? Si basano su un database di modelli di progettazione e rapporti di ricercatori? Includono una base euristica e buone pratiche di progettazione? Gli strumenti di intelligenza artificiale sono in grado di generare UI conoscendo il pubblico di destinazione e le esigenze degli utenti?
La discussione su intelligenza artificiale e design mi ricorda il buon vecchio dibattito sulla sezione aurea (un modello matematico per la bellezza). Addestrare l'intelligenza artificiale a riprodurre progetti "solo corretti" o semplificare alcuni processi di progettazione è possibile quanto necessario. Ma l'intelligenza artificiale sostituirà completamente i designer? Al momento ne dubito fortemente.
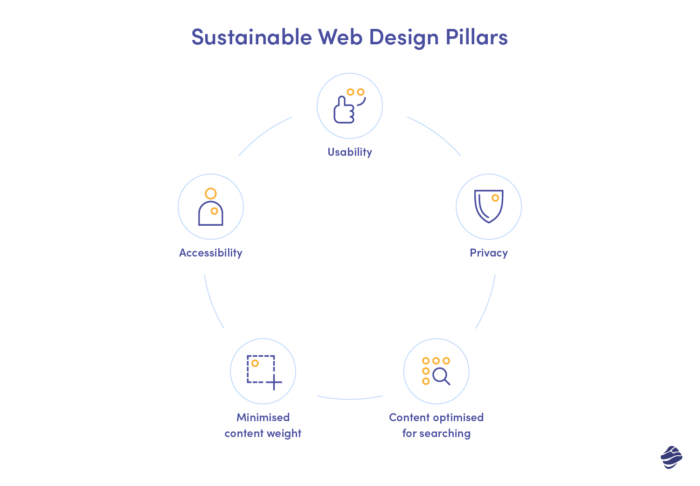
6. Tendenza del web design sostenibile
Il continuo sviluppo delle tecnologie web apre molte opportunità e porta molti benefici alla società e all'ambiente. Eppure, allo stesso tempo, ha anche il suo lato oscuro. Internet attualmente produce circa il 3,8% delle emissioni globali di carbonio. Viene anche utilizzato per diffondere contenuti manipolativi, violare la privacy e, in alcuni paesi, persino limitare la libertà personale. Quindi ora è il momento di discutere di una delle tendenze attuali più critiche del design dell'esperienza utente: il web design sostenibile.
Il web design sostenibile si impegna a ridurre al minimo l'impronta di carbonio digitale e a produrre soluzioni etiche e rispettose dell'ambiente.
Come designer, possiamo implementare strategie incentrate su:
1) Usabilità : gli utenti dovrebbero essere in grado di raggiungere i propri obiettivi in modo rapido ed efficiente. Dobbiamo semplificare i viaggi degli utenti e concentrarci sulle esigenze degli utenti per risparmiare energia, che viene spesa per essere online.
2) Accessibilità : seguire le linee guida per l'accessibilità dei contenuti Web (WCAG) può rendere accessibili prodotti e servizi digitali a quasi un miliardo di persone in tutto il mondo che hanno disabilità fisiche o cognitive.
3) Contenuti ottimizzati per la ricerca : possiamo dedicare molto tempo alla ricerca di informazioni online, anche fino a 9,3 ore a settimana, secondo alcuni rapporti. La ricerca di contenuti pertinenti consuma energia. Come progettisti, possiamo risolvere questo problema concentrandoci su un'architettura delle informazioni intuitiva, ottimizzando i contenuti per una scansione rapida e creando ricerche e filtri intelligenti in loco.
4) Peso del contenuto ridotto al minimo : immagini, video e animazioni possono pesare molto, quindi dovrebbero essere utilizzati solo quando necessario. Ridurre al minimo le dimensioni del contenuto può anche ridurre il trasferimento dei dati, l'archiviazione dei dati e il consumo di energia alla fine.
5) Privacy : rispettiamo la privacy degli utenti e forniamo linee guida chiare per mantenerla? Gli utenti dovrebbero essere informati su quali dati vengono raccolti e su come vengono utilizzati, avendo la possibilità di rinunciare in qualsiasi momento.


Anche le più piccole scelte di progettazione, come l'utilizzo di determinati tipi di filtri di ricerca o la rimozione di immagini non necessarie, possono avere un impatto ambientale significativo. Possiamo ridurre al minimo l'impronta di carbonio digitale creando prodotti che forniscono valore agli utenti, hanno contenuti accessibili e ottimizzati e sono intuitivi da usare. Tutto sommato, si tratta di creare World Wide Worth, non World Wide Waste.
7. Tendenza del design guidata dall'intelligenza artificiale
L'intelligenza artificiale è qui; sta andando bene e andrà ancora meglio. Non c'è modo di tornare indietro, ma non dobbiamo temere di perdere i nostri posti di lavoro nel design (almeno per ora). Tuttavia, questo è anche il momento per te di brillare come designer e di sfruttare lo slancio. Acquisisci familiarità con le opportunità offerte dall'IA e inizia a utilizzarle per ottenere un vantaggio.
Indubbiamente, l'intelligenza artificiale manterrà una delle tendenze più calde del design grafico nel 2023. Da qui, le due notizie relative all'intelligenza artificiale nella nostra classifica! Mateusz ha già discusso le sue previsioni sul futuro dell'IA in Figma. Passiamo a come le capacità e i dati dell'IA ci consentono di migliorare l'esperienza utente del nostro prodotto.
Immagina che l'intelligenza artificiale non solo raccolga i dati degli utenti reali più velocemente, ma possa anche interpretarli e fornirci informazioni filtrate. Ciò rende molto più semplice la sfida di creare prodotti incentrati sull'utente. Possiamo utilizzare questi dati per implementare le migliori pratiche UX fin dall'inizio (senza la necessità di analizzare tutto da soli) e soddisfare le aspettative degli utenti.
Per quanto riguarda l'IA nel Visual Design, il GAN (Generative Adversarial Networks) è esploso. Quasi tutti hanno sentito parlare dell'app Lensa, in cui tutti cambiavano le foto in avatar generati dall'intelligenza artificiale. La popolarità ha anche guadagnato strumenti come Mid journey (provalo su Discord) o Dall-e 2 (dove puoi generare immagini, modificarle ed espanderle oltre la tela), e altri arriveranno. Tali strumenti sono miniere d'oro per i designer per creare rapidamente immagini, ispirazioni dell'interfaccia utente o mood board che puoi utilizzare in seguito nei tuoi progetti o come qualcosa di più controverso: poster/risorse digitali da vendere. Scommetto che è solo questione di tempo!

Un'altra impressionante funzionalità AI è un algoritmo di apprendimento automatico. Possiamo implementarlo nella nostra app per fornire contenuti personalizzati per ogni utente. Alcuni utenti adorano le foto dei cuccioli? Dai loro di più! Successivamente, l'intelligenza artificiale potrebbe migliorare notevolmente l'esperienza utente automatizzando le attività ripetitive. Nel prossimo futuro, dovremmo essere in grado di utilizzarlo nel processo di lavoro del nostro designer.
Hai bisogno di esempi? L'intelligenza artificiale potrebbe generare wireframe per il nostro progetto direttamente dai dati del flusso utente fornito. Vale anche la pena menzionare la sua crescente efficacia nei test di usabilità. Trascrizione, analisi del feedback degli utenti: tutto ciò consentirà di condurre cicli più rapidi di feedback e convalida con gruppi di intervistati molto più ampi.

Alla fine, voglio calmare un po' l'eccitazione. Tieni presente che i contenuti generati dall'intelligenza artificiale possono essere stravaganti e goffi (almeno per oggi), quindi controllali sempre in dettaglio. Ricorda anche di verificare le regole sui diritti d'autore dello strumento AI prima di utilizzare i tuoi contenuti generati dall'IA nel tuo progetto!
Indubbiamente, l'intelligenza artificiale continuerà ad avere un impatto significativo sull'industria del design e rimarrà una delle tendenze del design più ricercate del 2023. Il suo enorme potenziale, se utilizzato in modo intelligente, potrebbe semplificare i processi e portare il lavoro di progettazione al livello successivo. Personalmente, non vedo l'ora di vedere altre tecnologie AI in arrivo nel 2023.
8. Tendenza dei designer di crescita
Negli ultimi anni, il settore UX ha svolto un ruolo importante nella creazione di fidelizzazione e entrate tra i prodotti digitali. A nostro vantaggio, i clienti e le parti interessate hanno notato che la cattiva esperienza utente influisce negativamente sulle aziende.
Dopo i recenti rapidi cambiamenti nell'intero settore IT, molte aziende sono state costrette a ridimensionarsi. In una situazione del genere, la disciplina del design si adegua concentrandosi maggiormente su una più ampia strategia di prodotto, tattiche di crescita, marketing e ottimizzazione del tasso di conversione. Ecco perché sono stati portati sul tavolo una nuova tendenza del design UI UX e un ruolo completamente nuovo: il Growth Designer.
Uno dei vantaggi più significativi di un Growth Product Designer è l'adattamento del prodotto alle esigenze dei clienti alla luce dei limiti dei clienti aziendali, in particolare nel mondo delle startup e delle piccole aziende guidate dai prodotti.
Il Growth Designer ha esperienza in UI/UX (compresi animazione e design dell'interazione), ma ancora di più con lo sviluppo del prodotto, gli esperimenti, le prospettive strategiche e le tattiche di business che trasformano i progetti creati in veri e propri investimenti aziendali. Come incrocio di alcuni ruoli separati che abbiamo al giorno d'oggi, i Growth Designer sembrano essere fiorenti e più vantaggiosi per i clienti. Penso che sia giusto affermare che in termini di tendenze del design UI UX, il 2023 sarà sicuramente un anno di Growth Designers!
9. Tendenza dei contenuti video
La lettura è la chiave per aumentare le metriche di coinvolgimento degli utenti? Beh, sfortunatamente no. Leggere è uno sforzo e di questi tempi le persone sono stanche degli sforzi. Hanno bisogno di informazioni sempre più velocemente. Quindi ecco che arriva la tendenza dei contenuti video!
Breve, informativo, ma divertente. Quando scorriamo velocemente i video, il nostro cervello riceve una dose di dopamina e ne vuole di più. Questo è il motivo per cui i contenuti video svolgono un lavoro straordinario nel mantenere alti i tassi di coinvolgimento e creare abitudini.
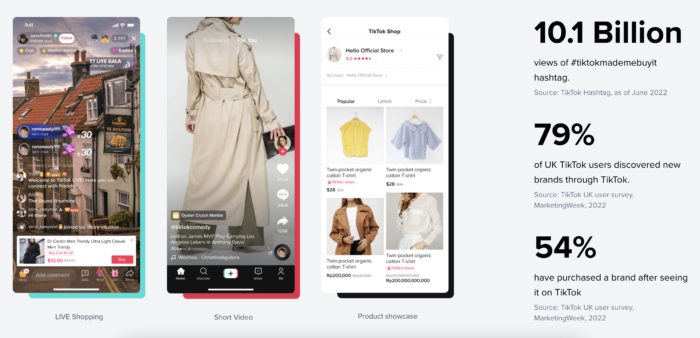
Può sembrare che non inventeremo nulla di nuovo. Dopotutto, conosciamo tutti Tiktok o Reels su Instagram. Tuttavia, ritengo che il potenziale dei contenuti video continui a crescere. Di recente, Amazon ha annunciato l'introduzione dello "shopping TikTok". I prodotti devono essere presentati come video verticali invece che come foto.

Sembra un esperimento che potrebbe portare a una significativa conversione di acquisto. D'altra parte, forse l'anno prossimo vedremo un prodotto nuovo di zecca con contenuti video come caratteristica principale? Mi aspetto che i contenuti video rimarranno una tendenza di design nel 2023, ma anche negli anni a venire. Rimanete sintonizzati!
10. Interfacce utente vocali e conversazionali nell'e-commerce
Con l'immensa crescita del valore di mercato dei chat e dei robot vocali negli ultimi anni, possiamo osservare sempre più modi di implementare tali tecnologie nella progettazione e nella strategia del prodotto.
Molti studi hanno dimostrato che le persone stanno diventando più aperte all'interazione con i bot e tendono a scegliere servizi e piattaforme di e-commerce con il supporto dei bot nel servizio clienti. Da qui il rapido emergere delle tendenze di progettazione di UX e UI relative alle interfacce utente vocali e conversazionali (VUI e CUI) nell'e-commerce.
A seguito della crescente popolarità degli assistenti vocali o delle integrazioni di chatbot, possiamo aspettarci che questa tecnologia si evolva e apporti ancora più valore. Il design conversazionale, che si concentra sulla creazione di un'interazione simile a quella umana con un computer, sembra essere un modo alla moda di implementare i robot per la comodità degli utenti e il vantaggio commerciale.
Nel 2023, potremmo vedere piattaforme che utilizzano l'interfaccia utente conversazionale basata su chat per creare un'esperienza cliente conveniente. Il miglioramento e l'integrazione dei bot con l'apprendimento automatico può anche comportare la possibilità di personalizzazione, che potrebbe essere ampiamente utilizzata nel commercio elettronico e nei settori della produttività e della salute.
Inoltre, le UI abilitate alla voce rendono finalmente possibili specifici contesti di utilizzo. Consentono agli utenti di utilizzare i sistemi senza usare le mani o la massima attenzione, ad esempio guidando, esercitandosi o cucinando. Inoltre, tali interfacce potrebbero essere più accessibili per le persone con disabilità o gli anziani, per i quali l'utilizzo dell'interfaccia utente tradizionale potrebbe essere troppo impegnativo.
Pertanto, non ci chiediamo più se i bot verranno utilizzati in futuro. Nel 2023, ci troviamo di fronte alla domanda su come possiamo utilizzarli per creare un'esperienza utente eccezionale.
11. Tipografia: nuovo eroe principale nel web design
La tipografia è stata uno degli elementi principali del design dell'interfaccia utente sin dall'inizio, quindi non sorprende che da qualche tempo possiamo osservare progetti in cui questo aspetto gioca un ruolo importante nella creazione dell'intero livello visivo.
La tipografia ben utilizzata può adattarsi a qualsiasi situazione, marchio o stile. Può essere elegante o aggressivo e accattivante. La tipografia si adatta perfettamente a molti settori, quindi non c'è da stupirsi perché è diventata una delle tendenze più significative del design dell'interfaccia utente per il 2023 . Il suo utilizzo può essere visto soprattutto da marchi di moda, studi di design, studi di architettura, istituzioni culturali e marchi sportivi. Credo che nei prossimi mesi, ancora più industrie raggiungeranno l'uso creativo della tipografia nei loro progetti.

Qual è la ragione dietro l'ascesa della tipografia come protagonista nelle tendenze del web design nel 2023? Molti designer, precedentemente coinvolti nella progettazione di libri o loghi, stanno trasferendo la loro precedente esperienza nel mondo digitale. Il loro set di competenze consente loro di guardare al design del sito web in modo diverso, da una prospettiva un po' più artistica e analogica.
Parlando dell'evoluzione del design, vale anche la pena comprendere l'influenza del modernismo sull'uso della tipografia audace. I designer modernisti dell'inizio del XX secolo hanno indicato una direzione completamente nuova nella tipografia per le generazioni future, indipendentemente dalla loro specializzazione. Se vuoi maggiori informazioni sulla tendenza tipografica del 2023, assicurati di familiarizzare con le opere di Massimo Vignelli e Josef Muller-Brockmann in primo luogo. Oppure basta leggere “The New Typography” di Jan Tschichold – per scoprire come le figure più importanti della storia del design si sono avvicinate ai loro progetti.
Non sei ancora un appassionato di siti Web basati sulla tipografia? Cerca di saperne di più sul processo creativo dietro composizioni tipografiche complicate ma armoniose ed esteticamente gradevoli, ad esempio, dai libri sul design modernista. Le conoscenze acquisite in questo modo potrebbero consentirti di guardare alla tendenza del design grafico tipografico in modo leggermente diverso alla prossima occasione.
12. Il futuro della scrittura UX
L'importanza dell'UX Writing è in continua crescita. Un anno fa, trovare offerte di lavoro per UX Writers era una lotta, poiché ce n'erano solo poche. Ad oggi, sempre più persone si rendono conto dell'importanza di creare un testo ben ponderato e potente per le interfacce utente, in quanto può avere un impatto reale sull'esperienza e sul coinvolgimento dell'utente, nonché sulle conversioni a lungo termine.
Quando si parla di scrittura UX, non possiamo dimenticare i progressi della tecnologia, poiché sempre più strumenti basati sull'intelligenza artificiale, come Wordtune o Lex, sono in aumento. Ciò, a sua volta, mette in dubbio il futuro degli autori di UX, se verranno aiutati o sostituiti completamente. Uno di questi strumenti che ha recentemente suscitato emozioni tra UX Writers e designer, in generale, è ChatGPT, un chatbot contestuale basato sull'intelligenza artificiale sviluppato da OpenAI. Consente agli utenti di chiedere al chatbot di rispondere alle loro domande o di eseguire un'attività a loro piacimento. Lo strumento può essere utilizzato per varie attività, incluso aiutarti a pensare in modo creativo creando stringhe di testo o persino interi articoli che potrebbero guidare la tua ispirazione.
Molti concordano sul fatto che è inevitabile che gli strumenti basati sull'intelligenza artificiale siano qui per restare e diventare ancora più avanzati con il tempo, dato che il numero di utenti di ChatGPT ha superato il milione in poco meno di cinque giorni. Pertanto, invece di preoccuparsi di essere sostituiti sul mercato da una potente IA, è meglio concentrarsi su come tali strumenti possano essere di valido aiuto nel lavoro quotidiano di un UX Writer. Chat GPT può essere utile, tra molti altri casi d'uso, per generare più opzioni linguistiche per diversi elementi nelle interfacce utente, come suggerimenti o messaggi di errore, e portare all'ottimizzazione dell'esperienza utente del prodotto.
Le principali tendenze del design UI / UX nel riepilogo del 2023
Riassumendo le previsioni dei nostri esperti di UI e UX, possiamo sicuramente affermare che il 2023 sarà all'insegna della creatività e delle idee pronte all'uso per quanto riguarda il design del prodotto, l'interazione con l'utente e il web e l'intuitività. Come afferma una delle designer più famose, Lorinda Mamo: "Ogni grande design inizia con una storia ancora migliore" , ci auguriamo che il 2023 ti permetta di immergerti in tante grandi storie!