Thrive Architect vs Elementor Pro: qual è il plug-in per la creazione di pagine migliore?
Pubblicato: 2019-08-01Thrive Architect ed Elementor Pro sono due dei plugin per la creazione di pagine premium più popolari per WordPress. Utilizzati collettivamente su oltre mezzo milione di siti , questi plug-in consentono a chiunque di progettare facilmente siti WordPress attraenti e ad alte prestazioni senza competenze di codifica .
In questo post, confronterò Thrive Architect ed Elementor Pro in modo da poter vedere quale (se presente) plug-in è giusto per te.
Ogni plug-in verrà giudicato in base alla sua interfaccia e all'esperienza di modifica , al tipo di modelli ed elementi disponibili, all'effetto sulla velocità di WordPress , al costo totale e alle opzioni di supporto .
E solo per divertirti un po', puoi indovinare quale plugin ho usato per creare questo post? Ci sono diversi indizi lungo il percorso e alla fine troverai la risposta (niente barare!).
Ciao!
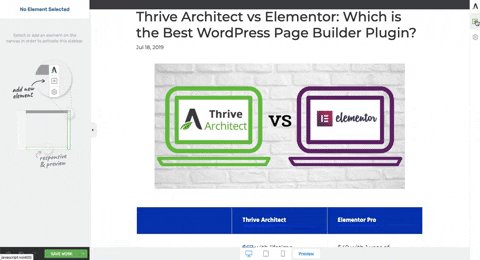
 |  | |
|---|---|---|
Prezzo (licenza per sito singolo) | $ 97 con 1 anno di aggiornamenti | $ 49 con 1 anno di aggiornamenti |
Utilizzato su quanti siti (luglio 2019) | 240.711 | 396.166 |
Modifica trascina e rilascia | ||
Modelli di pagina di destinazione pre-progettati | 439 | 141 |
Modelli personalizzati | ||
Disponibile versione gratuita | ||
Design reattivo | ||
Elementi/Widget | 42 | 76 |
Modifica del frontend WYSIWYG | ||
Compatibile con Woocommerce | ||
Tabelle personalizzate | ||
Moduli personalizzati | ||
Widget globali | ||
Progettista di temi | ||
Servizio Clienti | Illimitato per 1 anno | 24 ore su 24, 7 giorni su 7 per 1 anno |
Aggiornamenti | Illimitato, per sempre | 1 anno |
Velocità | Più veloce di Elementor Pro | Più lento di Thrive Architect |
Perché sono qualificato per confrontare questi plugin
Uso WordPress per progettare e gestire i miei siti e quelli dei clienti dal 2013 e ho acquistato e utilizzato sia Thrive Architect che Elementor Pro.
Ecco entrambi i plugin attivi sulla mia dashboard di WordPress in questo momento:


Divulgazione completa: ho molta più esperienza nell'utilizzo di Thrive Architect (dal 2015) rispetto a Elementor Pro (dal 2018) ed è da un po' di tempo che è il mio editor visivo preferito.
Ecco la mia dashboard di amministrazione per entrambi i plugin:

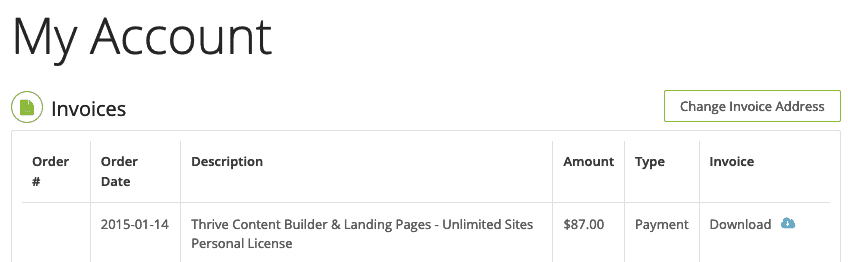
La mia fattura Thrive Architect. Quando ho acquistato il plugin nel 2015, si chiamava Thrive Content Builder. E riceve ancora aggiornamenti gratuiti (ne parleremo più avanti)

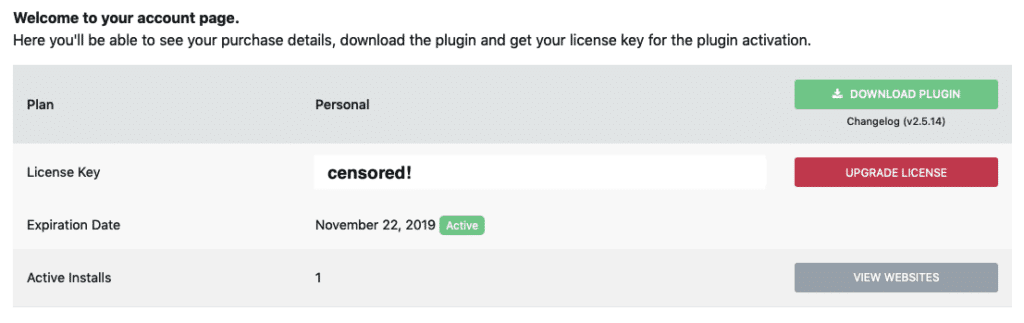
Dashboard del mio account Elementor Pro. No, non puoi vedere la mia chiave di licenza!
Nell'interesse di una revisione equa, sottopongo entrambi i plug-in a un insieme uguale di criteri di test .
I criteri di giudizio
Le aree principali che confronterò e recensirò sono:
La prima cosa è la prima: Thrive Architect ed Elementor Pro e molto simili
Siamo realisti, non stiamo confrontando mele e arance qui. Più come diverse varietà di mele.
Come ho scritto nella mia carrellata dei migliori plugin per la creazione di pagine di WordPress, Elementor e Thrive Architect sono entrambi molto simili in termini di funzionalità e usabilità. Rispetto agli altri plugin disponibili (gratuiti e premium), sono entrambi i migliori della categoria.

La modifica di un post in Thrive Architect ed Elementor è un processo simile: inizia facendo clic sul pulsante nella dashboard del tuo post
Detto questo, ci sono diverse differenze chiave tra i due plugin che potresti non essere in grado di notare se stai solo sfogliando le pagine di vendita.
Quale plugin offre la migliore esperienza di editing frontend?
Entrambi i plugin hanno una barra laterale di modifica frontend molto simile.
Ma mentre Elementor ha un unico layout della barra laterale sia per l'aggiunta di nuovi widget che per la configurazione di quelli scelti, Thrive Architect ha due barre laterali : una per i nuovi widget e una per apportare modifiche.
In pratica: si presenta così:

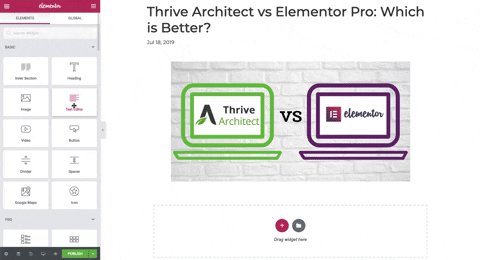
Editor frontend di Elementor, con barra laterale singola a sinistra

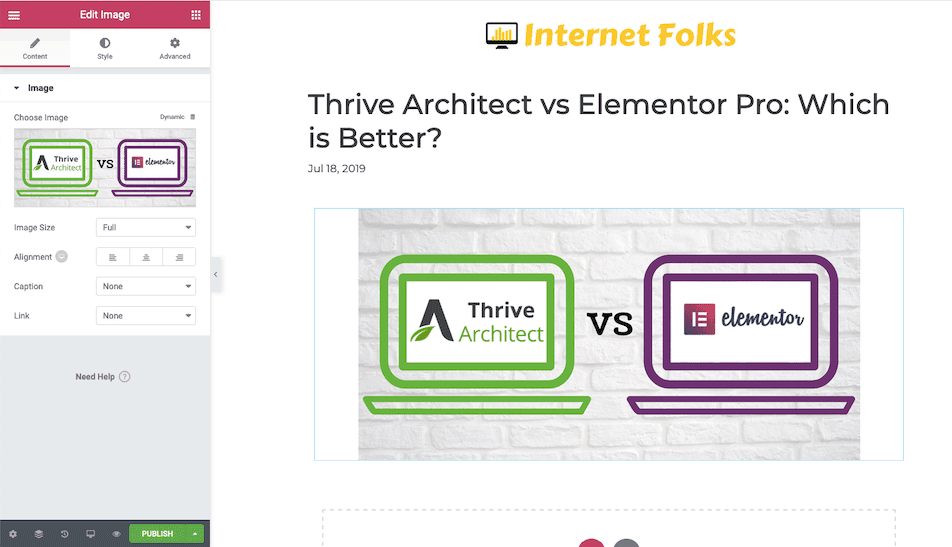
Thrive Architect frontend editor con 2 barre laterali: quella a destra per aggiungere nuovi elementi e la barra a sinistra per la configurazione
È importante ricordare che la barra laterale destra di Thrive si nasconde automaticamente durante la modifica sulla pagina, quindi non è troppo d'intralcio.
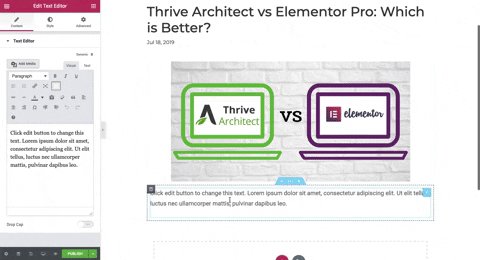
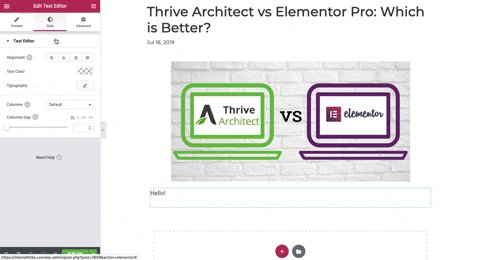
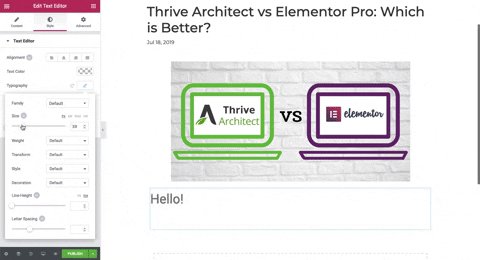
Per darti un'idea di quanti clic sono necessari per aggiungere una modifica a un nuovo elemento, dai un'occhiata a come aggiungo una singola riga di testo in entrambi gli editor:

Aggiunta e ridimensionamento del testo in Elementor Pro
È difficile dirlo solo dalle GIF, ma l'aggiunta di una casella di testo e il ridimensionamento del testo hanno richiesto 8 secondi in Thrive Architect (sotto), ma quasi 12 secondi in Elementor (sopra). Il ritardo è arrivato perché ho dovuto fare clic sulle opzioni di modifica, mentre Thrive apre automaticamente l'editor a sinistra quando viene selezionato un elemento.

Aggiunta e ridimensionamento del testo in Thrive Architect
Hai notato come la barra laterale destra su Thrive si nasconde automaticamente quando non è in uso? Personalmente, penso che l'uso intelligente di 2 barre laterali renda Thrive Architect molto più efficiente ed è notevolmente più veloce modificare i contenuti .
D'altra parte, preferisco il design minimalista di Elementor e il riquadro di modifica dall'aspetto più moderno. C'è anche un'utile funzione in cui puoi eseguire alcune attività (come eliminare un elemento) con un clic con il tasto destro del mouse.
Detto questo, dichiarerò Thrive il vincitore di questo round perché è più facile e veloce aggiungere elementi e configurarli dal frontend.
La migliore esperienza di editing frontend: Thrive Architect
per la sua esperienza di modifica sulla pagina più rapida e l'intuitivo sistema a doppia barra laterale
Modello ed elementi
Un buon plug-in per la creazione di pagine deve avere una gamma di modelli ed elementi pre-progettati, pronti per essere trascinati e personalizzati. Risparmiare tempo e velocizzare la progettazione è uno dei principali punti di forza degli editor visivi.
Quindi, come si confrontano Thrive Architect ed Elementor Pro quando si tratta delle selezioni di widget e dei modelli predefiniti?
Qual è la differenza tra modelli, elementi e widget?
Un modello o un modello di contenuto è una pagina di destinazione completamente progettata per una pagina specifica, come una pagina di vendita o persino una home page. I modelli di pagina utilizzano più elementi insieme, semplificando la configurazione di una pagina attraente senza doverla creare da zero.
Elementi e widget sono singoli elementi costitutivi per ogni pagina. Ad esempio, puoi trascinare un elemento di testo su una pagina per aggiungere del testo o utilizzare un elemento immagine per aggiungere un'immagine.
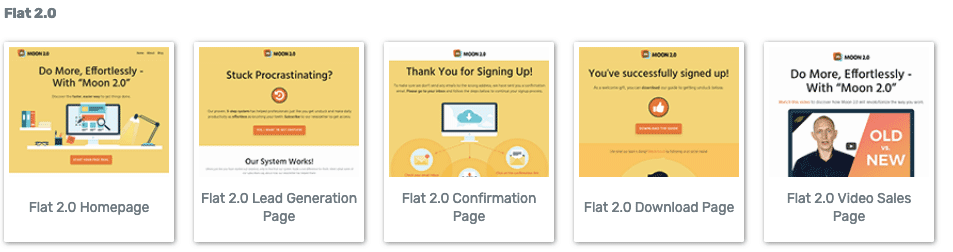
I migliori modelli di landing page: Thrive vs Elementor
Secondo le pagine di vendita, Thrive Architect ha 276 modelli di contenuto , mentre Elementor Pro ha oltre 300 modelli . Non c'è molta differenza lì.
Ma il volume da solo non parla di qualità. Diamo un'occhiata alla gamma di modelli e al loro aspetto.
L'esperienza di utilizzo di un modello di contenuto è abbastanza diversa in entrambi i plugin. Analizzerò entrambi di seguito.
Come utilizzare i modelli di contenuto di Elementor Pro
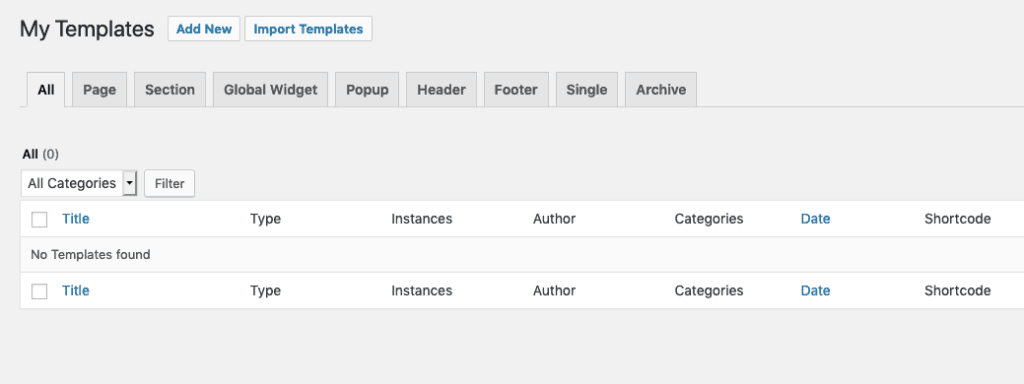
Puoi accedere alla libreria dei contenuti di Elementor dalla barra laterale della dashboard di WordPress accedendo al menu del modello.

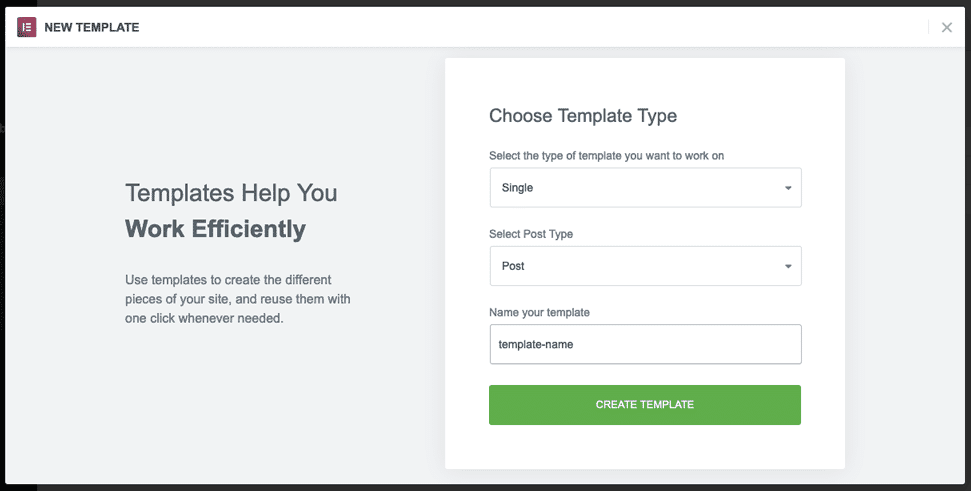
Dalla dashboard del modello , puoi aggiungere un nuovo modello a seconda dell'uso che ne farai (ad esempio un post, una pagina o un archivio).

Questi modelli possono anche costituire la base del tuo tema WordPress (vedi di più sulla funzione di creazione di temi di Elementor di seguito).

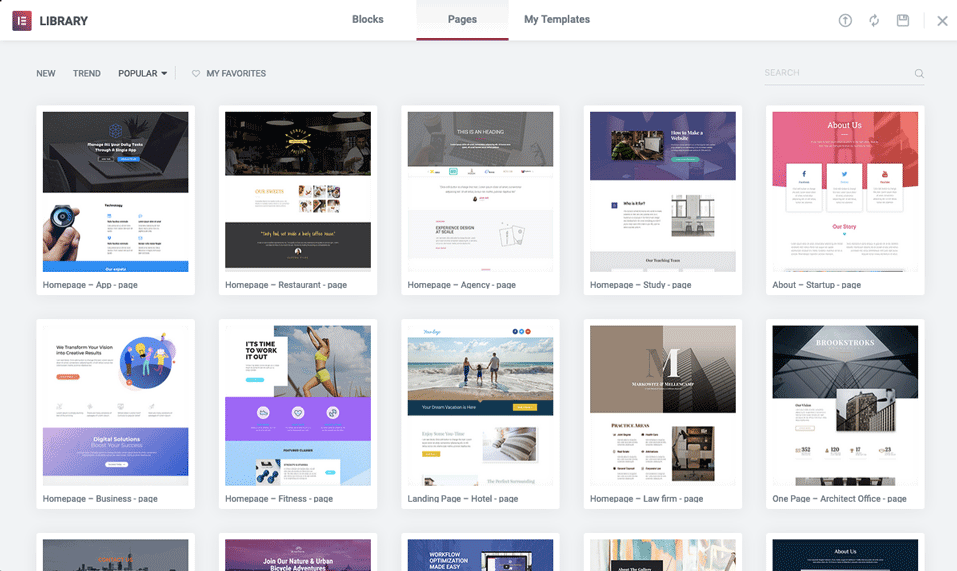
Nella libreria di modelli di Elementor Pro, ho contato 141 modelli di pagina , ma ci sono anche molti modelli che chiamano "blocchi". Questi non sono modelli di pagina completi, ma puoi metterli insieme e salvare il tuo modello personalizzato .

Dopo aver selezionato un modello, vieni indirizzato alla finestra di modifica di Elementor dove puoi personalizzarlo utilizzando l'interfaccia normale.
Puoi anche fare clic sull'icona della cartella dall'editor per accedere alla libreria dei modelli.

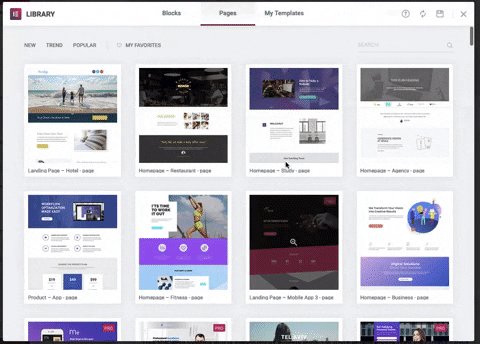
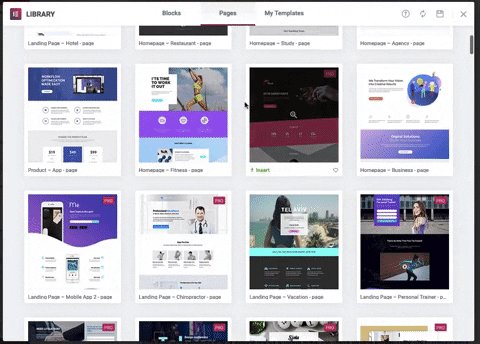
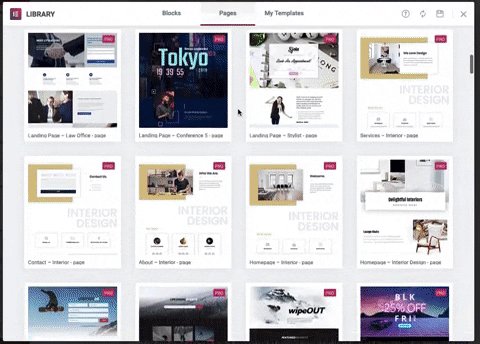
Come utilizzare i modelli di contenuto di Thrive Architect
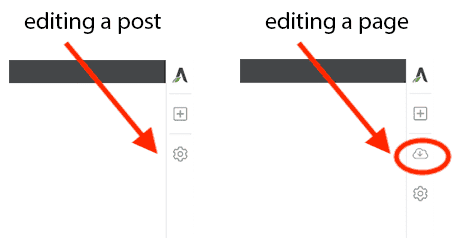
È molto più facile accedere ai modelli completi di pagina di destinazione di Thrive dall'interfaccia di modifica principale. Ma c'è un limite. Puoi utilizzare i modelli solo sulle pagine di WordPress, non sui post . Inoltre, non puoi utilizzare i modelli come parte del design del tuo tema WordPress.
Per accedere al modello della pagina di destinazione, aggiungi una nuova pagina e avvia Thrive Architect.
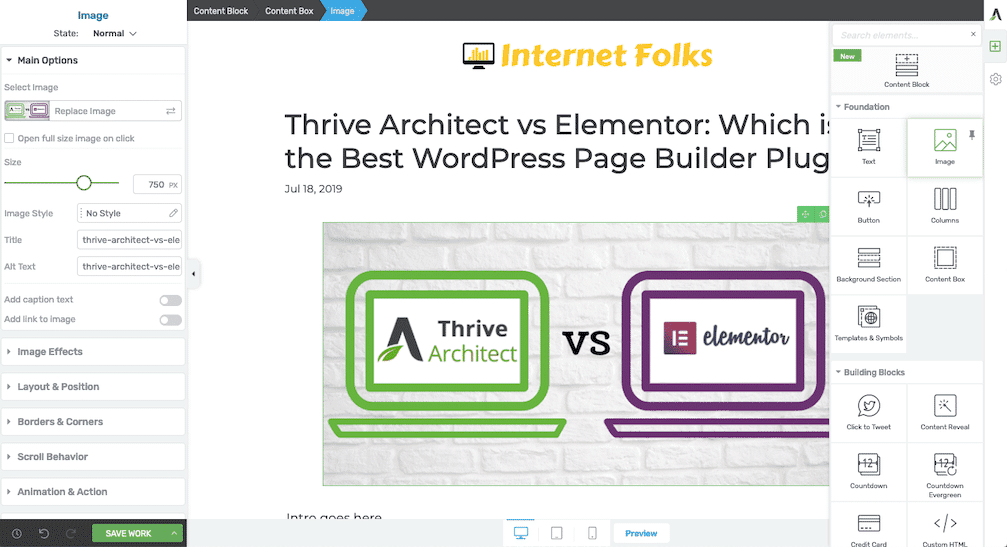
Noterai un'icona aggiuntiva sulla colonna di modifica a destra che avvia il selettore del modello.

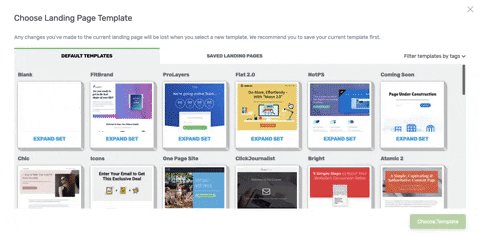
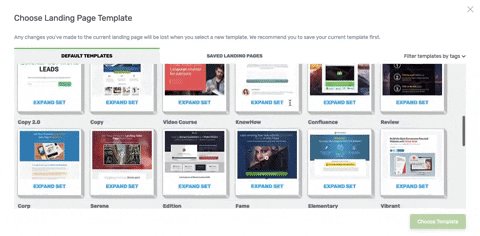
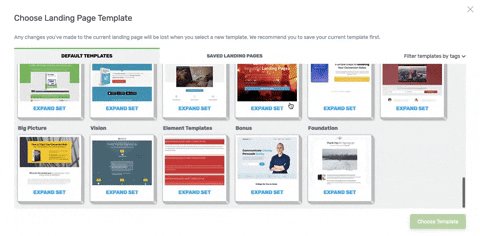
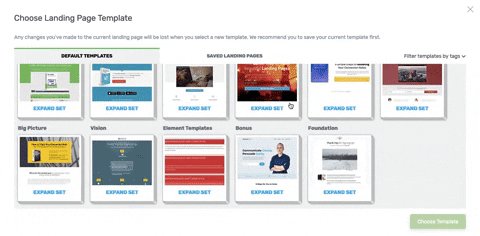
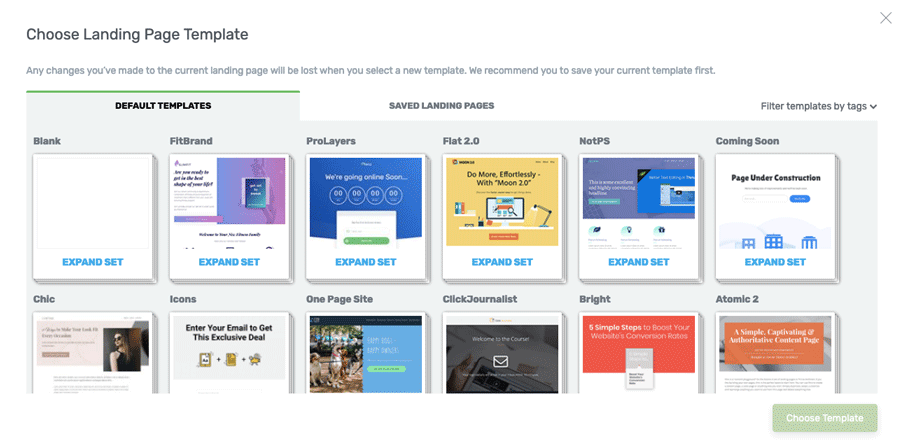
Dopo aver fatto clic sull'icona del modello (che, per qualche motivo, è una nuvola con una freccia giù al suo interno), puoi sfogliare i modelli di pagina di destinazione predefiniti.


Ogni modello è raggruppato per stile e facendo clic su uno stile di pagina verranno visualizzati i modelli disponibili.


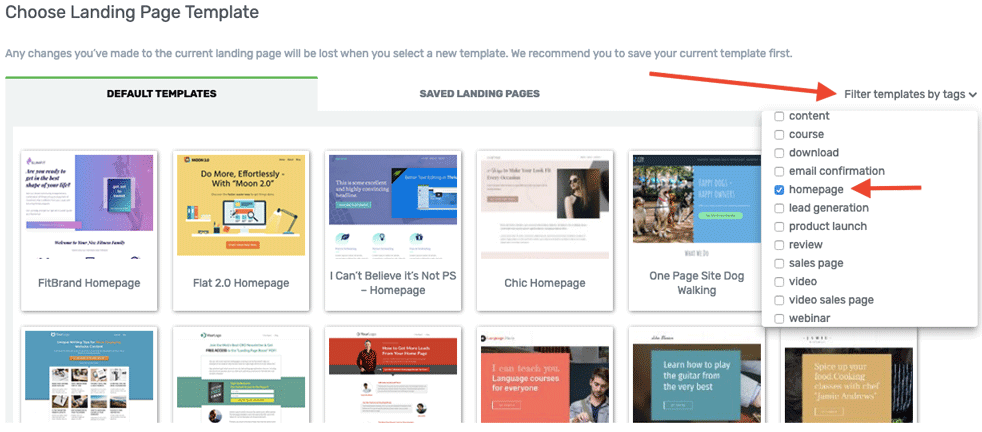
Puoi anche filtrare per tipo di pagina (es. homepage) se conosci il tipo di pagina che stai progettando. Ciò consente di risparmiare un sacco di tempo.

Ho contato e, al momento della stesura di questo, ci sono 439 modelli di pagine di destinazione in Thrive Architect . Come Elementor Pro, Thrive Architect ti consente di salvare i tuoi modelli personalizzati .
In termini di design, sia Thrive Architect che Elementor Pro hanno un sacco di attraenti modelli di landing page, ma penso che Elementor Pro abbia il vantaggio grazie ai modelli disponibili su tutti i tipi di post e pagine e l'opzione aggiuntiva di utilizzare i modelli per creare parte di il tuo tema WordPress.
I migliori modelli di pagina di destinazione: Elementor Pro
per il suo editor di modelli flessibile che funziona su post, pagine e altri tipi di pagina e modelli di temi
Gli elementi migliori: Thrive vs Elementor
Passando agli elementi, c'è molta sovrapposizione di funzionalità tra i due plugin.
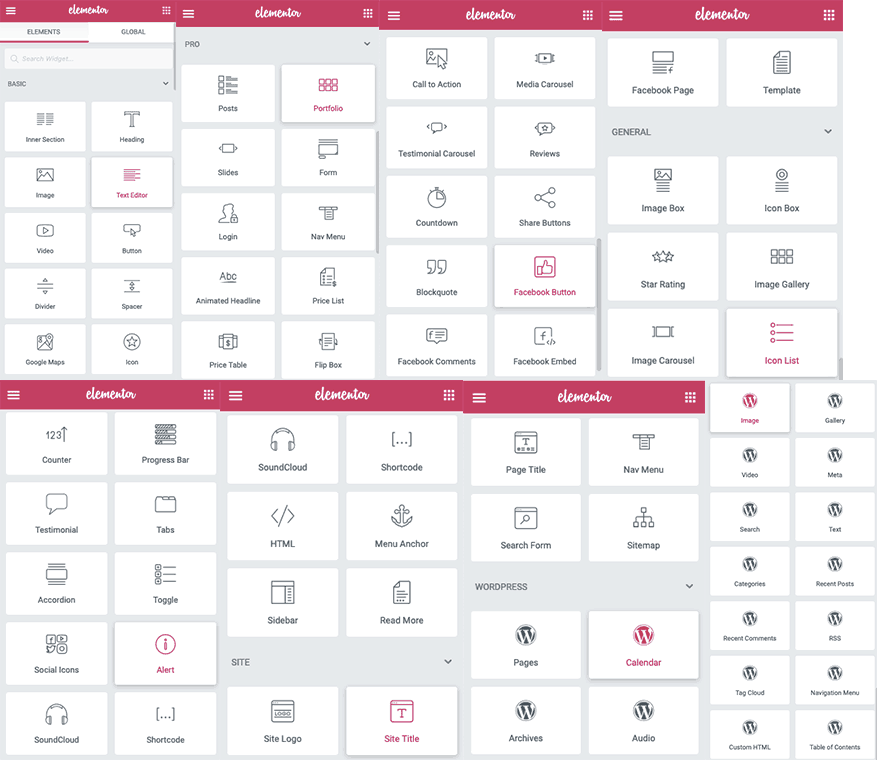
Ecco uno screenshot combinato di ogni singolo elemento Elementor Pro:

Conto 76 elementi unici in Elementor Pro .
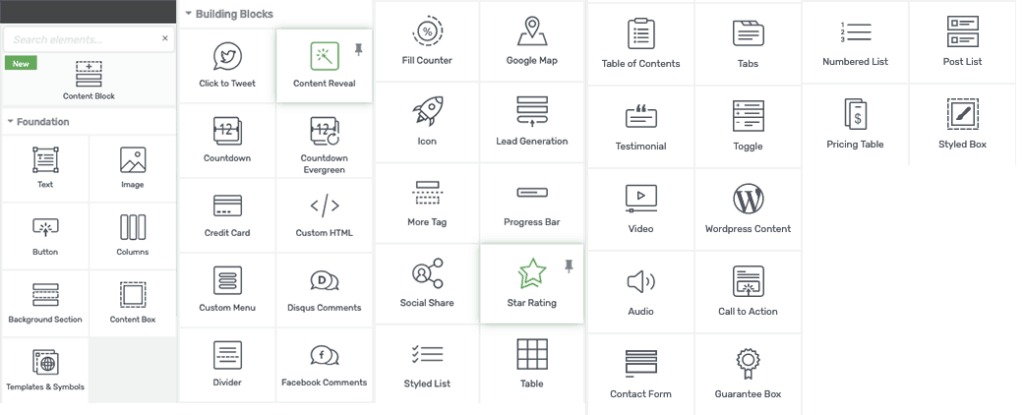
Per fare un confronto, ecco tutti gli elementi di Thrive Architect:

Conto 42 elementi unici in Thrive Architect .
Entrambi i plugin hanno una buona gamma di elementi, ma Thrive ha in particolare quanto segue che manca a Elementor:
- Tabelle
- Moduli di contatto
Se prevedi di aggiungere tabelle e/o moduli di contatto al tuo sito WordPress e non desideri utilizzare plug-in aggiuntivi, Thrive Architect è il miglior editor visivo.
Thrive Architect Content Blocks vs Libreria di blocchi Elementor Pro

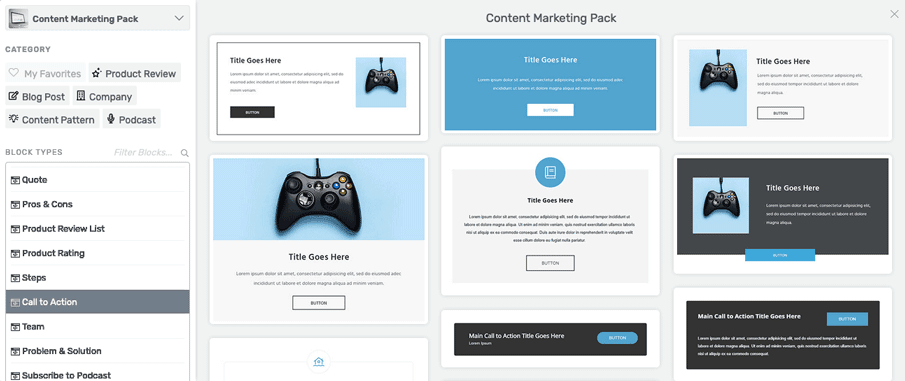
Thrive Architect viene fornito con una funzionalità relativamente nuova chiamata Content Blocks , che è un po' come a metà strada tra elementi e modelli.
In breve, i Blocchi di contenuto sono mini modelli pre-progettati per le diverse sezioni che potresti desiderare sulla tua pagina, come inviti all'azione, pro e contro, citazioni e caselle di abbonamento (puoi leggere di più su di loro qui). Al momento della stesura di questo, ho contato 61 blocchi di contenuto in Thrive Architect.
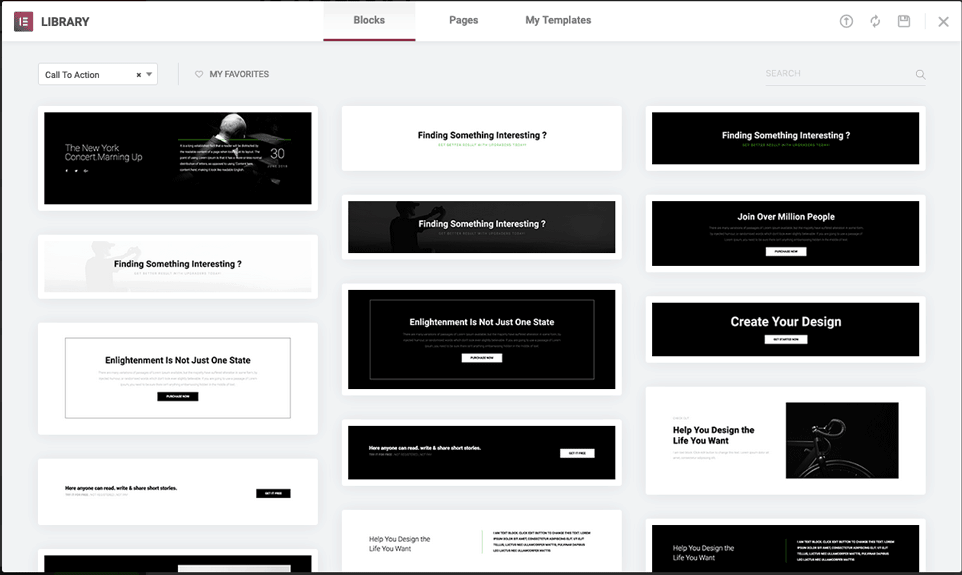
Elementor Pro ha anche una gamma di blocchi nella sua libreria. Ci sono molti più blocchi Elementor di quelli offerti da Thrive, ma molti dei design sono molto simili tra loro. Tuttavia, per i principianti che non vogliono fare troppa personalizzazione da soli, Elementor rende più facile progettare ciò di cui hai bisogno.
Preferisco anche l' estetica del design degli elementi di Elementor, che ai miei occhi sembrano un po' più moderni e professionali.

È difficile definire un vincitore in questa categoria, perché Elementor vince per estetica e gamma, ma la sua mancanza di elementi funzionali come forme e tavoli lo delude davvero.
I migliori elementi: Thrive Architect
per la sua più ampia gamma di elementi funzionali, inclusi tavoli e moduli di contatto
In che modo Thrive ed Elementor influiscono sulla velocità della pagina di WordPress?
La velocità del sito Web è un grosso problema per la maggior parte di noi, in particolare per chiunque utilizzi un hosting WordPress economico.
Per testare le prestazioni di Thrive Architect ed Elementor Pro, ho creato landing page simili utilizzando entrambi i plugin. Entrambe le pagine sono su questo sito Web, quindi posso garantire che le condizioni di hosting sono identiche (sto usando l'hosting CloudWays e il tema GeneratePress Premium).
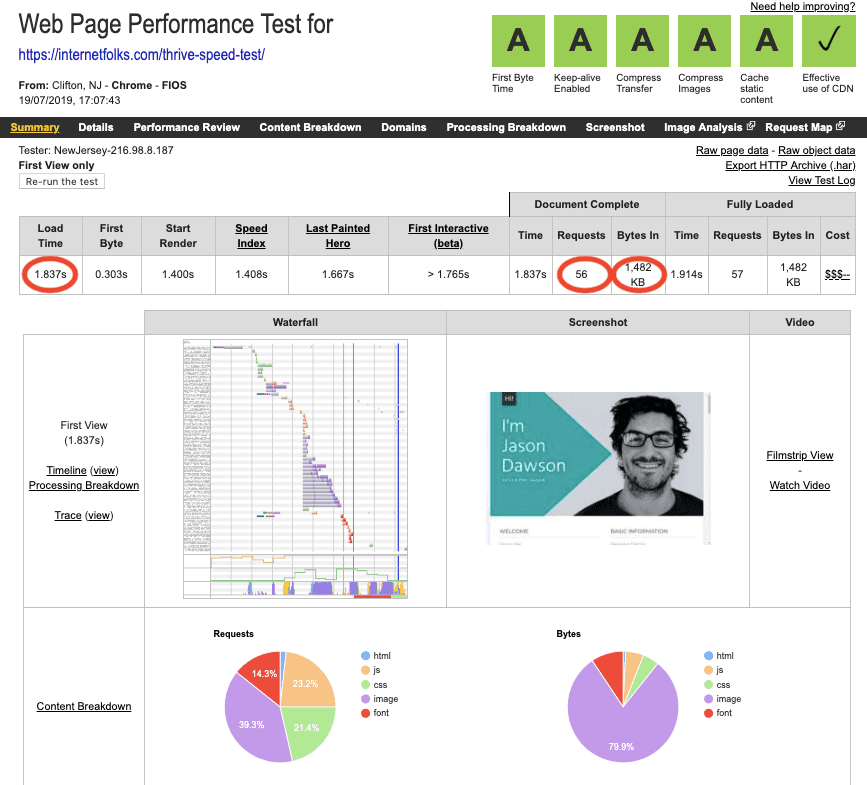
Entrambe le pagine di destinazione utilizzano modelli di portfolio predefiniti con le immagini di stock con cui sono state fornite. Sto usando WebPageTest per misurare la velocità e le prestazioni di caricamento della pagina.

La pagina del portfolio di Thrive Architect è stata caricata in un rispettabile 1.837 secondi , con 56 richieste e 1.484 byte (circa 1,5 MB).
Ora la pagina di prova di Elementor:

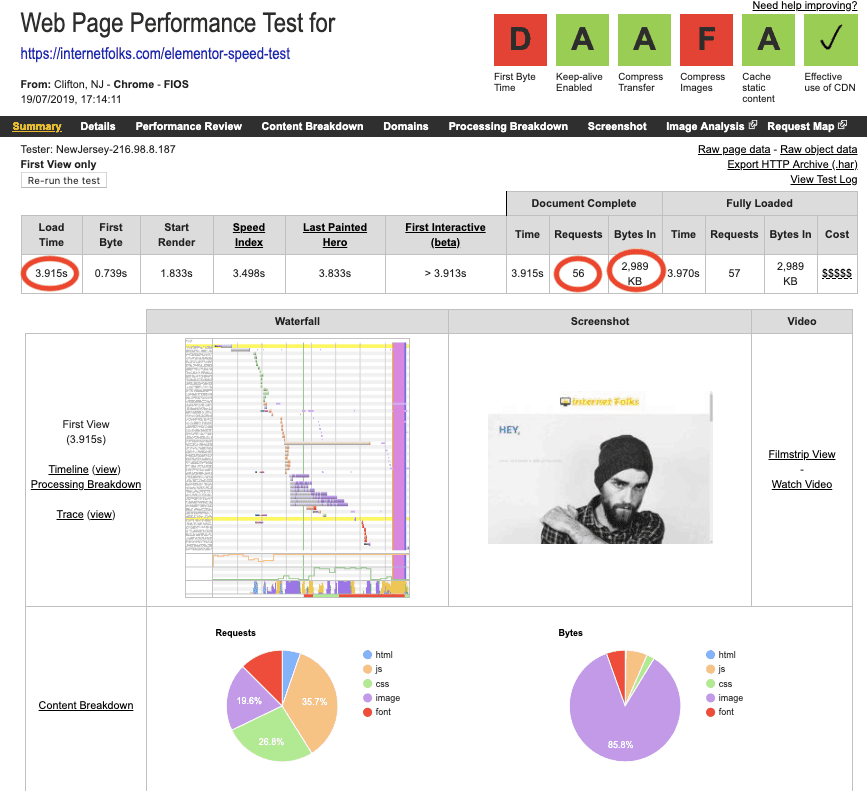
La pagina del portfolio di Elementor Pro è stata caricata in 3.915 secondi , con 56 richieste e 2.989 byte (quasi 3 MB).
In apparenza, Elementor Pro sembra molto lento, ma credo che sia principalmente dovuto al fatto che la pagina del modello contiene file immagine molto più grandi.
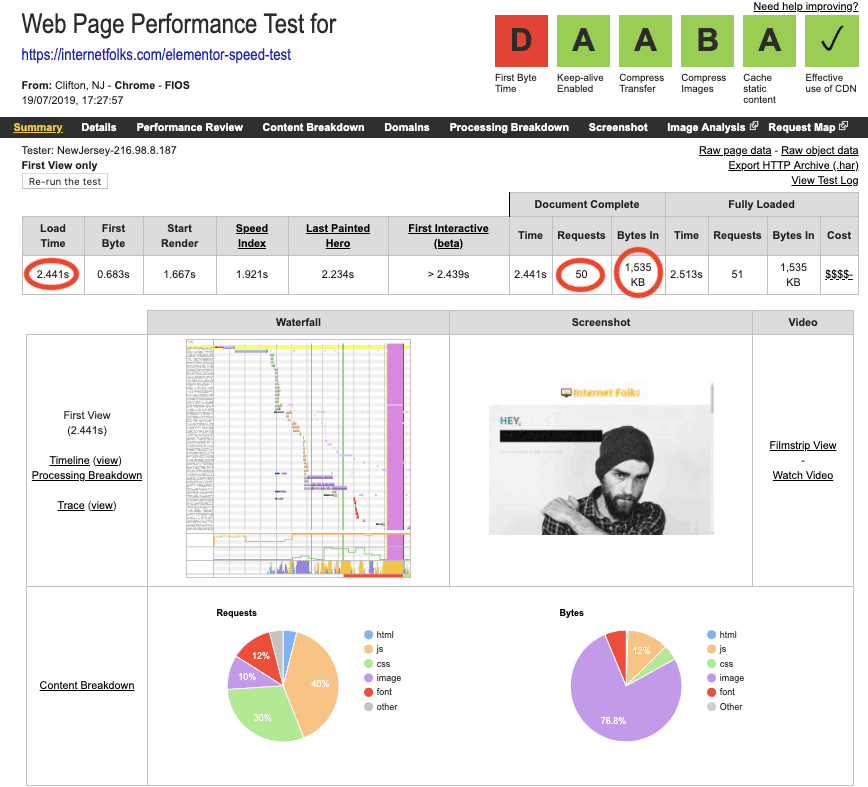
Per rendere il test un po' più equo, ho eliminato alcune immagini dalla pagina di test di Elementor e l'ho scansionato di nuovo:

Ora la pagina Elementor è stata caricata in 2.441 secondi , con 50 richieste e 1.535 byte (circa 1,5 MB).
Con entrambe le pagine Thrive Architect ed Elementor di circa 1,5 MB, posso escludere la dimensione della pagina come problema.
Allora perché Elementor Pro sta rallentando la mia pagina WordPress? Ho pensato che potesse essere perché ho perso la barra finale dell'URL quando l'ho incollato in WebPageTest (causando un reindirizzamento aggiuntivo), quindi l'ho eseguito di nuovo ma ho comunque ottenuto un tempo di caricamento di circa 2,5 secondi.
Per cercare di restringere il problema, ho creato 3 pagine di prova con una sola riga di testo: 1 nell'editor standard di WordPress, 1 in Thrive Architect e 1 in Elementor Pro.
Ecco i risultati:
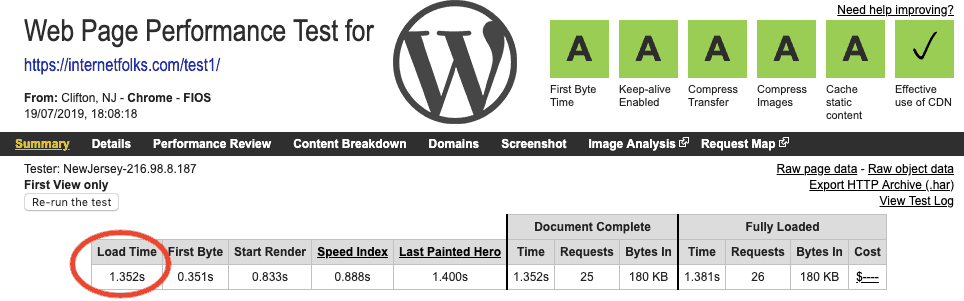
Risultati del test di velocità del generatore di pagine di WordPress
L'editor standard di WordPress è il più veloce

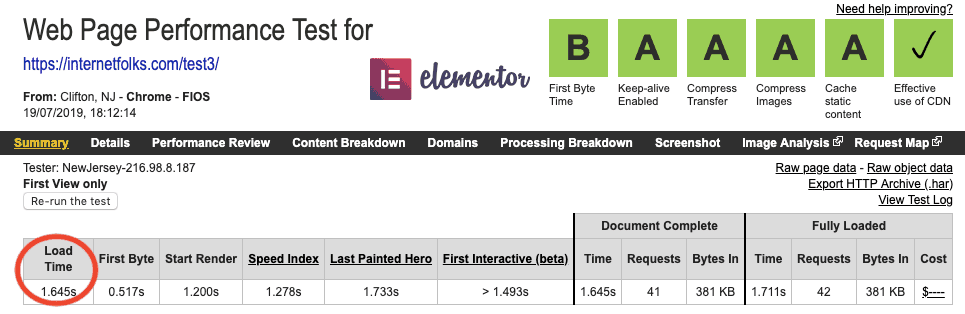
Tempo di caricamento = 1.352 secondi
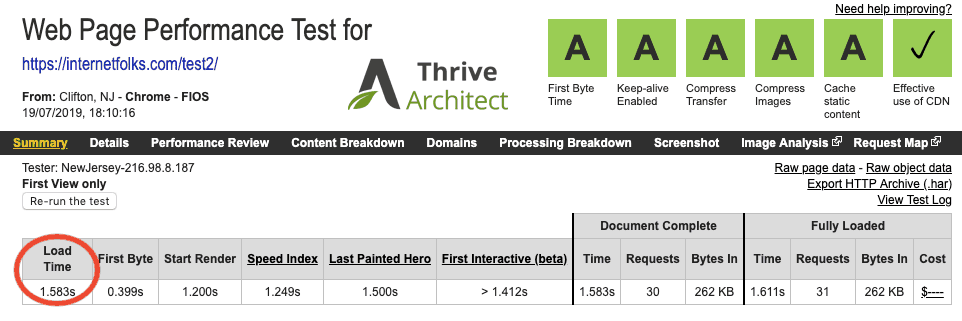
Thrive Architect è al 2° posto

Tempo di caricamento = 1.583 secondi
Elementor Pro è il più lento

Tempo di caricamento = 1,645 secondi
Non c'è molto in esso, ma Thrive Architect è più veloce di Elementor Pro, principalmente perché aggiunge meno byte e richieste alla pagina.
Sembra che un editor visivo ti rallenterà sempre più dell'editor integrato di WordPress. Puoi sempre provare plugin come WP Rocket (la mia recensione qui) o perfmatters (la mia recensione qui) per aiutare WordPress a caricarsi più velocemente.
Il migliore per la velocità della pagina: Thrive Architect
per aggiungere un minor numero di richieste di pagina e byte alle pagine
Prezzo, supporto e aggiornamenti
Diamo un'occhiata a come si confrontano Thrive Architect ed Elementor in termini di costi, come gestiscono le richieste di assistenza clienti e l'accesso agli aggiornamenti dei plug-in.
Plugin con il miglior rapporto qualità-prezzo: Elementor Pro vs Thrive Architect
Elementor Pro costa da $ 49 per una licenza per sito singolo . Tuttavia, questo ti dà accesso al supporto e agli aggiornamenti solo per 1 anno. Alla fine di quell'anno, dovrai rinnovare la licenza per continuare a ricevere gli aggiornamenti .
Thrive Architect costa da $ 97 per una licenza per sito singolo o è disponibile come parte di Thrive Suite per $ 299 all'anno (o $ 99 al trimestre). Se non stai utilizzando nessuno degli altri plugin di Thrive, ottenere Architect da solo è costoso.
Vale la pena abbonarsi alla Thrive Suite?
A differenza di Elementor Pro, Thrive Architect è realizzato da un'azienda che produce anche altri plugin e temi WordPress popolari, Thrive Themes.
Se hai bisogno anche di alcuni degli altri plugin o temi prodotti da Thrive, l'opzione con il miglior rapporto qualità-prezzo che offrono è Thrive Suite per $ 299/anno, che ti dà accesso al supporto, agli aggiornamenti e ai plugin e temi disponibili.
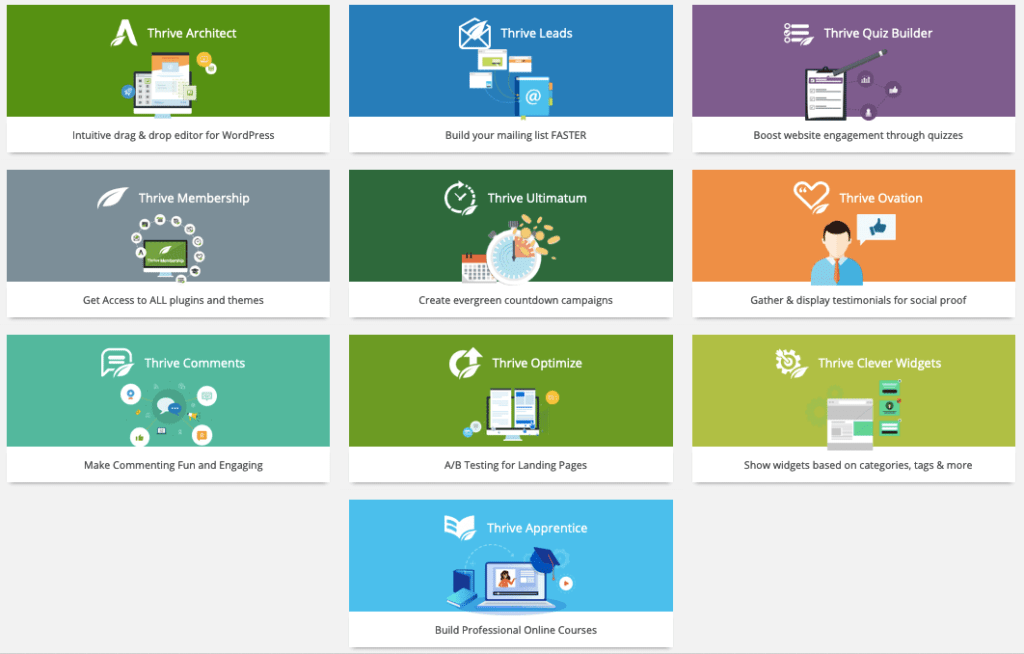
Ecco un elenco dei diversi prodotti offerti da Thrive Themes:
- Thrive Architect - editor visivo/plug-in per la creazione di pagine
- Thrive Leads - plugin per la creazione di elenchi
- Thrive Quiz Builder - plugin per quiz
- Thrive Optimize - Plugin di test A/B
- Thrive Apprentice - plug-in del corso
- Commenti prosperi - plug-in per i commenti
- Thrive Clever Widgets - contenuto correlato e plugin per widget
- Thrive Ultimatum - plug-in di marketing per scarsità (mi sembra molto losco, non lo consiglio)
- Thrive Ovation - plugin per prove sociali/testimonianze
- Tema del generatore di temi prosperare

Dovresti solo utilizzare un paio di questi plugin per ottenere molto valore dall'opzione $ 99/trimestre. Ho ricontrollato e, se annulli la tua iscrizione, puoi comunque utilizzare tutti i plugin e i temi , anche se non riceverai più aggiornamenti.
Miglior prezzo: Thrive Architect
se desideri utilizzarlo su più siti e/o utilizzare altri prodotti di Thrive Themes
La migliore assistenza clienti
Entrambi i plugin offrono 1 anno di assistenza clienti come standard, quindi che tipo di supporto otterrai effettivamente?
Assistenza clienti Thrive Architect
In passato, il forum di supporto di Thrive era aperto a tutti i membri. Mi è piaciuta questa opzione perché spesso potresti trovare la risposta alla tua domanda semplicemente navigando nel forum. Ora, il forum di supporto è privato e dovrai creare un ticket di supporto per il tuo problema (nessuna funzione di chat).

Forum di supporto di Thrive Architect
Se necessario, puoi accedere al forum di supporto per porre domande di prevendita. Thrive, tuttavia, non ti aiuterà con il codice personalizzato.
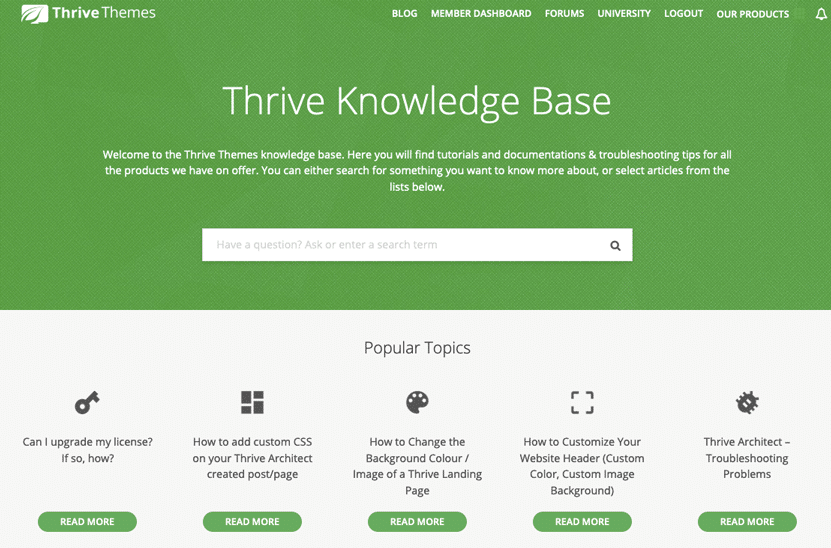
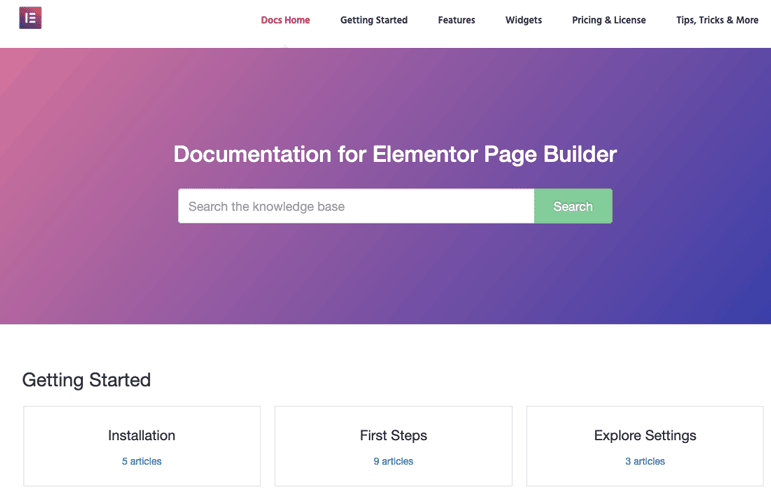
C'è un buon volume di articoli e tutorial della knowledge base per aiutarti a iniziare.

Assistenza clienti Elementor Pro

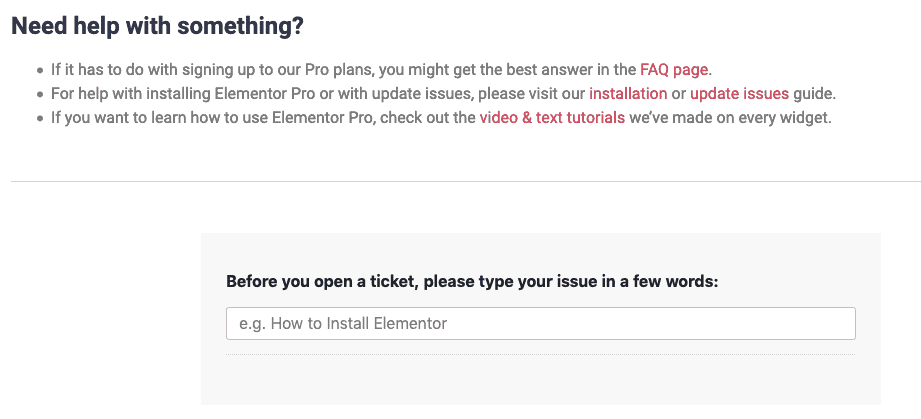
Pagina di supporto di Elementor
Il supporto di Elementor funziona più o meno allo stesso modo di quello di Thrive. Ti incoraggiano a guardare i loro tutorial ove possibile, quindi puoi creare un ticket di supporto per domande specifiche.

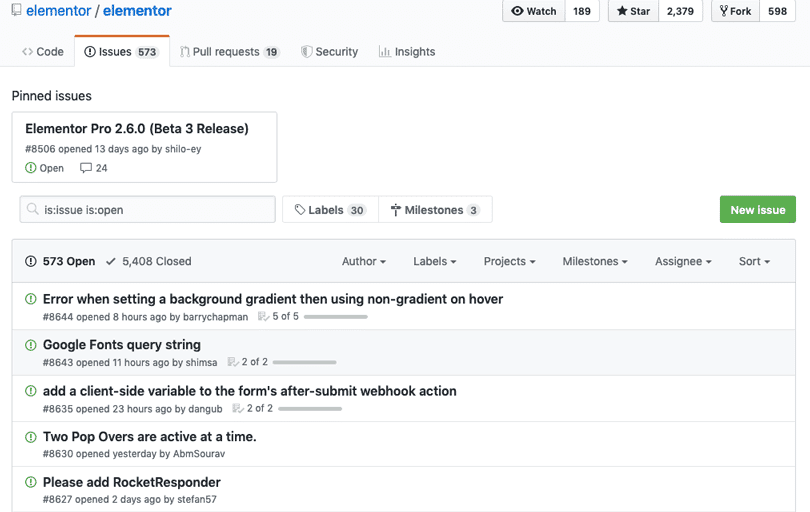
Gli utenti di Elementor Pro ricevono supporto premium , che è solo via e-mail (nessuna funzione di chat). Il supporto copre solo le funzionalità di Elementor esistenti e non si estende a codice personalizzato, CSS o problemi di sviluppo. Se sei un utente più avanzato, dovrai registrare un nuovo problema su Github per ricevere assistenza.

Miglior supporto: è un pareggio!
Entrambi i plug-in offrono ticket di supporto basati su e-mail per 1 anno per utenti premium, tutorial di buona conoscenza ma nessun aiuto per il codice personalizzato.
Funzionalità aggiuntive a cui prestare attenzione
Hai visto come Thrive Architect ed Elementor si confrontano sulle loro caratteristiche principali, ma ci sono alcune caratteristiche aggiuntive degne di nota che sono uniche per ciascun plugin. A seconda delle tue esigenze, questo potrebbe aiutarti a cambiare la tua decisione in un modo o nell'altro.
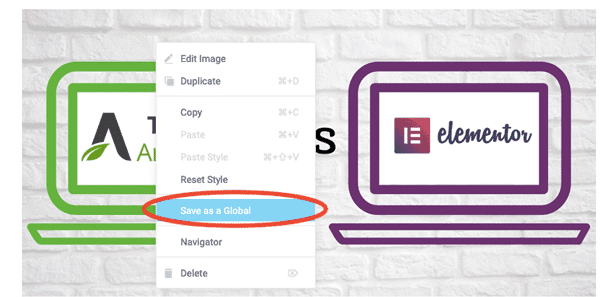
Widget globali

Elementor ha una caratteristica speciale che potrebbe renderlo la scelta migliore rispetto a Thrive Architect: i widget globali .
In sostanza, un widget globale è qualsiasi elemento o gruppo di elementi su qualsiasi pagina o post sul tuo sito Web che viene modificato in un unico posto per apportare modifiche ovunque contemporaneamente . Questa funzione ti farà risparmiare un sacco di tempo di modifica se la usi per creare contenuti a livello di sito, come una CTA o una casella di abbonamento e-mail.
D'altra parte, Thrive Architect non dispone di una funzionalità widget globale . Il più vicino che puoi ottenere è utilizzando la funzione di intestazione e/o piè di pagina globali, ma sono disponibili solo sulle pagine di destinazione, non sui post.
Costruttore di temi
Un'altra caratteristica che Elementor ha che manca a Thrive è il suo Theme Builder . Lanciato in un aggiornamento del 2018, Theme Builder di Elementor Pro ti consente di personalizzare visivamente le funzionalità di WordPress come intestazioni, piè di pagina e pagine di archivio (dove vengono visualizzati i post del tuo blog). È fondamentalmente lo stesso della modifica del contenuto della pagina in Elementor, ma ora puoi usarlo per progettare modelli di contenuto del tema.
Thrive Themes lancerà presto un Theme Builder autonomo, ma è ancora in versione beta al momento della stesura di questa recensione e non è chiaro se sarà disponibile come parte di Thrive Architect o solo per i membri.
Le migliori funzionalità extra: Elementor
per il generatore di temi e i widget globali
Verdetto finale: Thrive Architect o Elementor Pro sono i migliori?
È stato un lavoro difficile confrontare questi due plug-in per la creazione di pagine: entrambi hanno così tanti meriti e, ad essere onesti, andrai bene con entrambi. In definitiva, si tratta di ciò per cui hai bisogno di un generatore di pagine. Ecco un riepilogo di come ogni plug-in si accumula per diversi casi d'uso.
PS Nel caso te lo stia ancora chiedendo, ho usato Thrive Architect per modificare questo post (lo puoi dire perché ho usato il widget della tabella nella parte superiore del post!).
Di quale generatore di pagine visive hai bisogno?

Thrive Architect è il migliore per:

