Thrive Architect Review (2022) – Il miglior Page Builder di WordPress?
Pubblicato: 2022-04-10Al giorno d'oggi, professionalmente la maggior parte delle persone non può fare a meno di un sito web. Tuttavia, la maggior parte non ha nemmeno le capacità per creare siti complessi, ben progettati e funzionali. La soluzione: i page builder di WordPress e in questa recensione di Thrive Architect, ti presenteremo uno di questi.
Per molto tempo, la creazione di un sito Web ha significato scrivere migliaia di righe di codice, ma non è più così. Anche se puoi ancora intraprendere il percorso di codifica, ci vuole molto più tempo per imparare o denaro per assumere uno sviluppatore.
I page builder di WordPress ti offrono un modo semplice per progettare un sito tramite strumenti di trascinamento della selezione e avviare rapidamente le cose. Sebbene ci siano varie opzioni, questo pezzo esaminerà Thrive Architect e ti aiuterà a decidere se è la soluzione giusta per te.
Andiamo a farlo!
Recensione di Thrive Architect: cos'è Thrive Architect?
Thrive Architect è uno dei migliori plugin per landing page di WordPress che ti consente di creare contenuti e layout per un sito Web WordPress. Fa parte della suite Thrive Themes di strumenti WordPress e un tipo di editor WYSIWYG (What You See Is What You Get). Ti consente di personalizzare gli aspetti visivi del tuo sito e migliora anche la funzionalità dei vari elementi del sito web.
Ha anche 276 modelli di pagina di destinazione integrati tra cui scegliere e altre funzionalità di generazione di lead. Ciò ti consente di prototipare le tue pagine più rapidamente e aiuta anche con il marketing del tuo sito web.
In poche parole, l'architetto Thrive unisce estetica, funzionalità e promozione del sito Web in uno. In questo modo, chiunque può creare facilmente un sito aziendale o un blog, esprimere le proprie idee ai potenziali clienti e assicurarsi che il sito funzioni correttamente.
Per aiutarti a capire come ti aiuta a farlo, analizzeremo ora in modo più approfondito le funzionalità di Thrive Architect e come usarle.
Lavorare con Thrive Architect
Bene, ecco come iniziare con questo generatore di pagine di WordPress.
Installazione
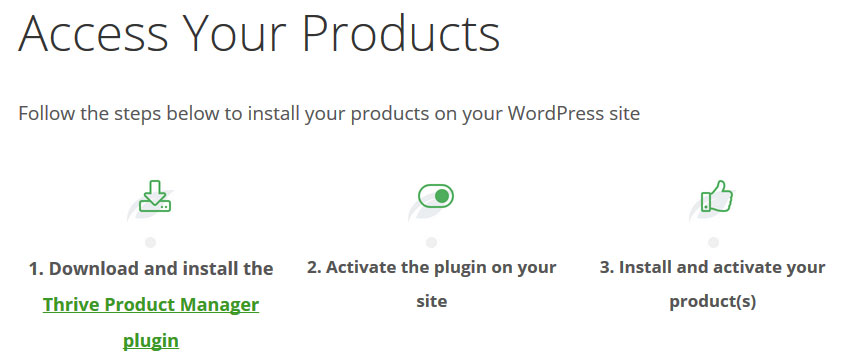
Dopo aver acquistato Thrive Architect, la prima cosa che devi fare è installare il plug-in Thrive Product Manager. Troverai un link per questo nella dashboard del tuo membro dopo aver effettuato l'accesso. Fai clic per scaricare il software.

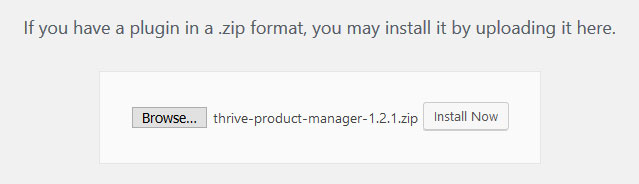
Successivamente, puoi installarlo sul tuo sito tramite Plugin> Aggiungi nuovo e il pulsante Carica plug -in in alto. Usa semplicemente il pulsante Sfoglia , vai al file scaricato e premi Installa ora in seguito.

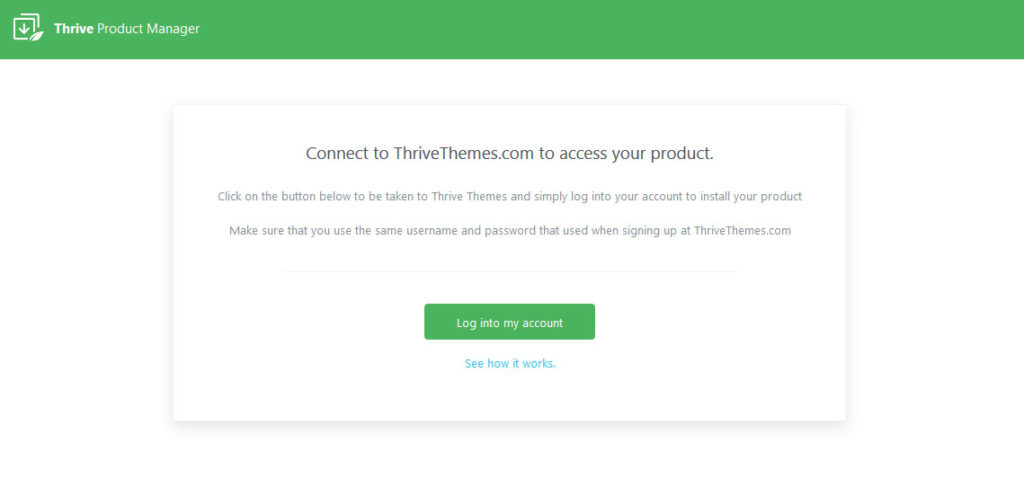
Non dimenticare di attivare una volta terminato. Questo ti darà una nuova voce di menu chiamata Product Manager nella dashboard di WordPress. Un clic su di esso ti porta qui.

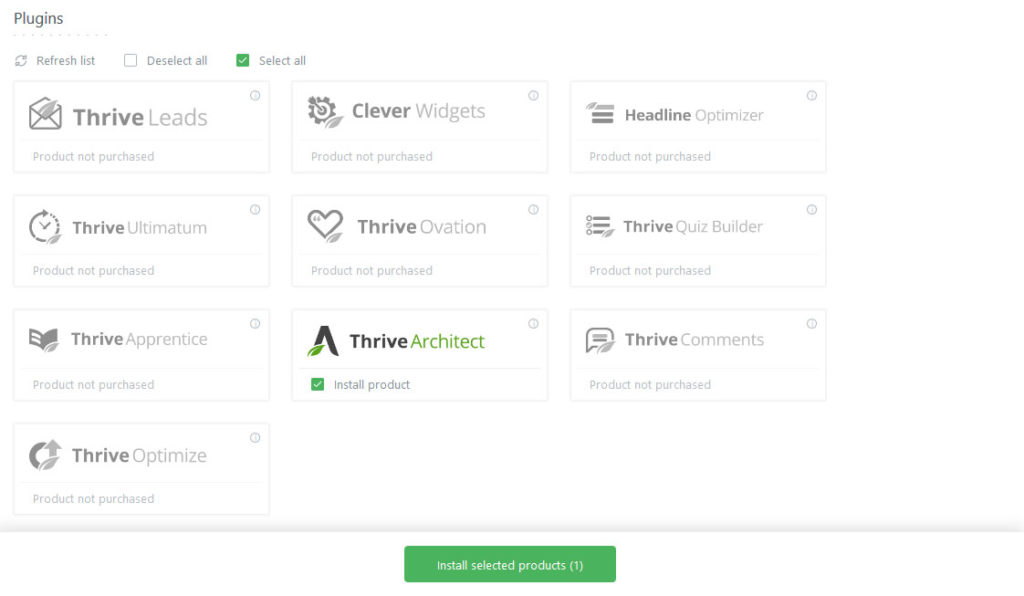
Usa il grande pulsante verde per accedere al tuo account (lo farà automaticamente se hai effettuato l'accesso al sito in precedenza). Quindi, dall'elenco visualizzato, contrassegna i prodotti che desideri installare e premi Installa i prodotti selezionati in basso.

Il product manager si occuperà del resto per te. Una volta terminato, sei pronto per utilizzare Thrive Architect.
Utilizzo dei modelli di pagina
Puoi creare una pagina in due modi diversi. Il primo utilizza un modello di pagina pre-progettato, il secondo parte completamente da zero. Se vuoi sfruttare i modelli, ecco come farlo.
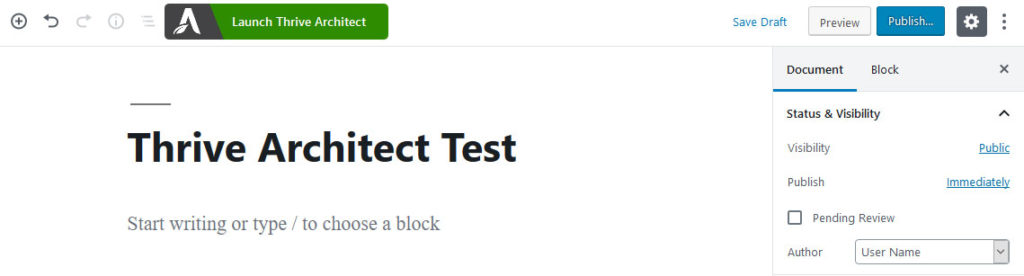
Innanzitutto, crea una nuova pagina. Puoi farlo nel solito modo tramite Pagine> Aggiungi nuovo . Inserisci un nome come fai di solito, quindi fai clic sul nuovo pulsante Avvia Thrive Architect in alto.

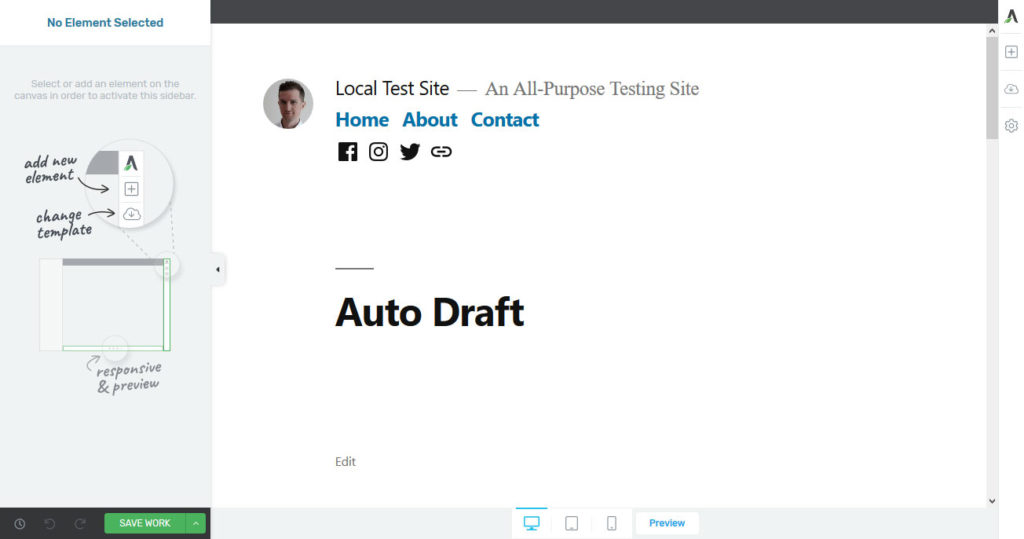
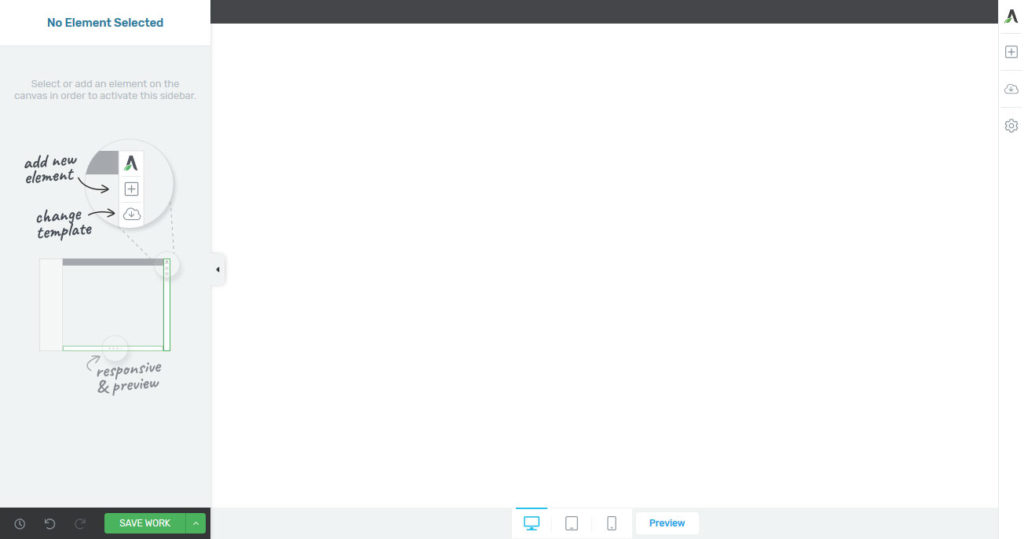
Questa opzione aprirà una nuova finestra con una serie di nuovi strumenti di modifica.

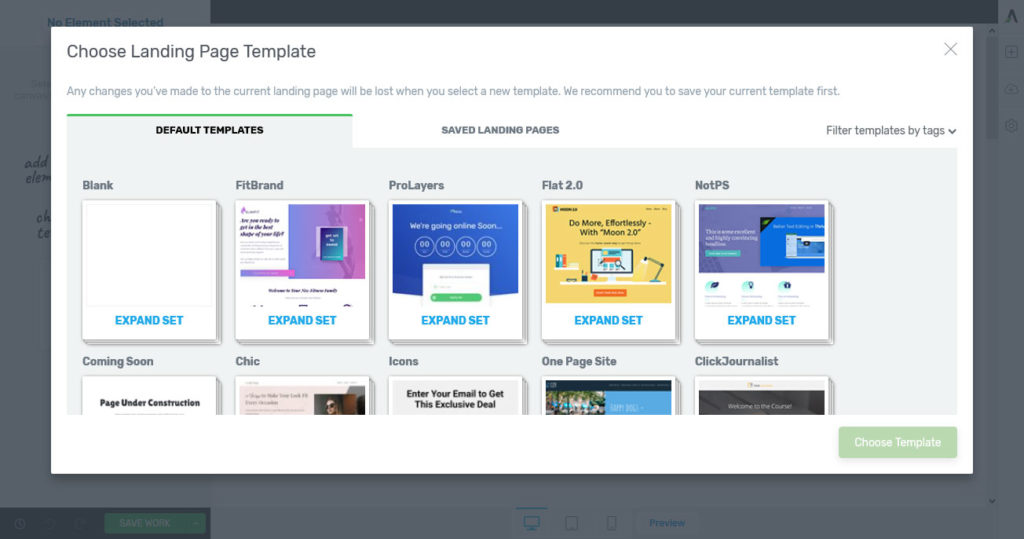
Sul lato destro, la seconda voce di menu che sembra una nuvola, è l'opzione per cambiare il modello di pagina. Quando si fa clic su di esso, si apre il seguente menu.

Qui trovi set di modelli per tutti i tipi di scopi e in molti design diversi. Fare clic su qualsiasi set per espanderlo e vedere il tipo di modelli che contiene. Questo potrebbe essere per una pagina di destinazione, una pagina di conferma, una home page, un'area di contenuti o altro.
Nota che le pagine di ogni confezione hanno un design coerente. Inoltre, ci sono anche modelli vuoti che utilizzeremo in seguito. Infine, puoi anche filtrare i modelli per tag nell'angolo in alto a destra.
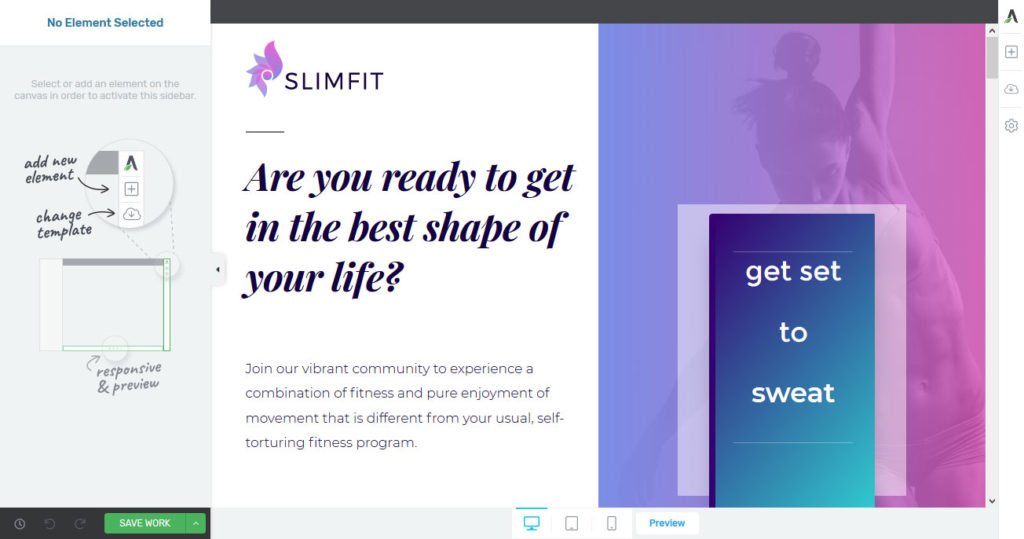
Cerca per un po' di tempo per trovare quello più adatto alle tue esigenze. Una volta deciso, fai semplicemente clic sulla tua scelta e quindi premi Scegli modello in basso. Successivamente, Thrive Architect lo renderà disponibile nell'area di modifica dove potrai adattarlo alle tue esigenze.

Modifica del modello
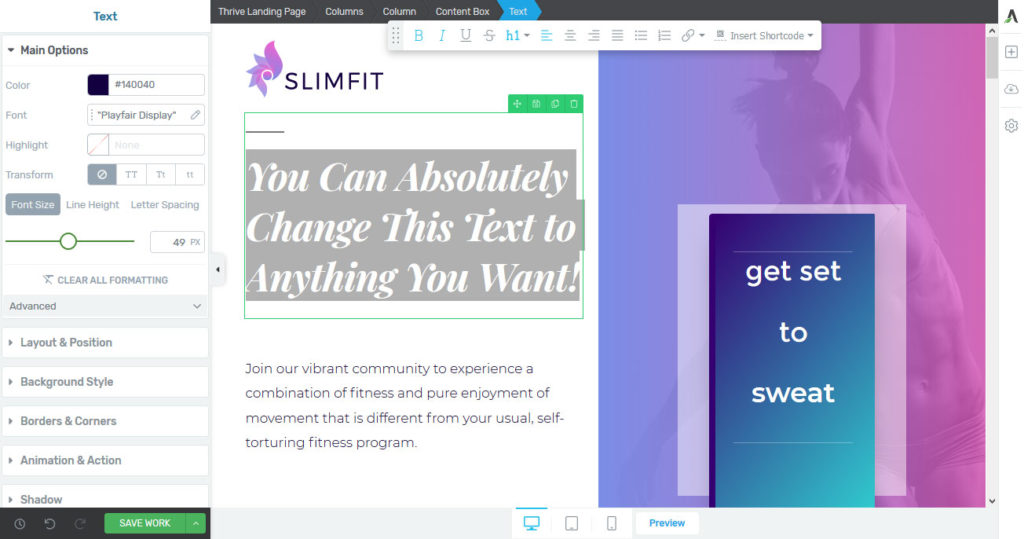
Come per tutto in Thrive Architect, i modelli sono costituiti da diversi elementi come intestazioni, testo, pulsanti, icone e altro. Se desideri apportare modifiche a qualcuno di essi, fai semplicemente clic sull'oggetto in questione.
Ad esempio, puoi fare clic in qualsiasi campo di testo per modificarne il contenuto.

Inoltre, se lo fai, le opzioni di formattazione appariranno sulla sinistra. Qui puoi modificare il design di un particolare elemento, come dimensioni, carattere, bordo, layout, posizione sullo schermo o colore di sfondo. Se hai mai lavorato con Elementor, troverai rapidamente la tua strada poiché l'interfaccia è molto simile.
Inoltre, per gli elementi di testo, hai opzioni per apportare modifiche in linea nella parte superiore. Ciò include trasformarli in intestazioni, modificare l'orientamento del testo, renderne parti in grassetto e altro ancora.
Con tutti questi, i cambiamenti appaiono all'istante. In questo modo, puoi giocare con qualsiasi elemento finché non trovi un design che ti piace. Inoltre, puoi aggiungere più elementi (tramite il simbolo più a destra) che funzionano allo stesso modo. Altro su quello di seguito.
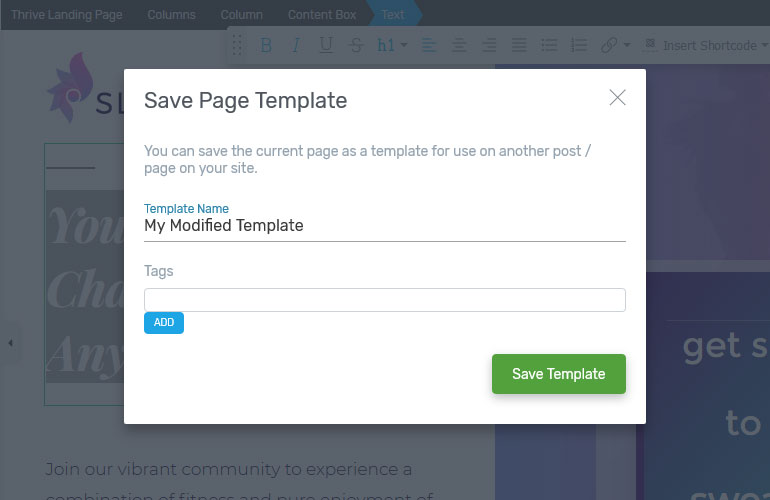
Queste opzioni ti consentono di modificare completamente il design del modello di pagina di destinazione a tuo piacimento. Puoi anche salvarne una versione particolare tramite il pulsante Impostazioni sul lato destro.

In questo modo, se necessario, puoi ripristinare una versione precedente. Infine, nella parte inferiore dello schermo, trovi le opzioni per visualizzare il design in dimensioni tablet e telefono e visualizzarlo in anteprima sul tuo sito.
Progetti di costruzione da zero
Se non trovi un modello adatto a te o se vuoi occuparti dell'aspetto del tuo sito, creare una pagina da zero è l'opzione migliore.
L'inizio è lo stesso di prima. Aggiungi una nuova pagina o un post, assegnagli un nome e modificalo con Thrive Architect. Qui, attieniti al design del tuo tema per migliorarlo o scegli uno dei modelli di pagina vuota. O ti fornirà una tela per lo più vuota con cui lavorare.

Impostazione dello sfondo
Un primo elemento comune da utilizzare è la sezione di sfondo. Puoi selezionarlo dall'elenco di elementi sul lato destro. Scorri fino a quando non lo vedi o usa la funzione di ricerca in alto. Un clic inserisce l'elemento nella pagina. In alternativa, puoi anche trascinarlo nel tuo design.

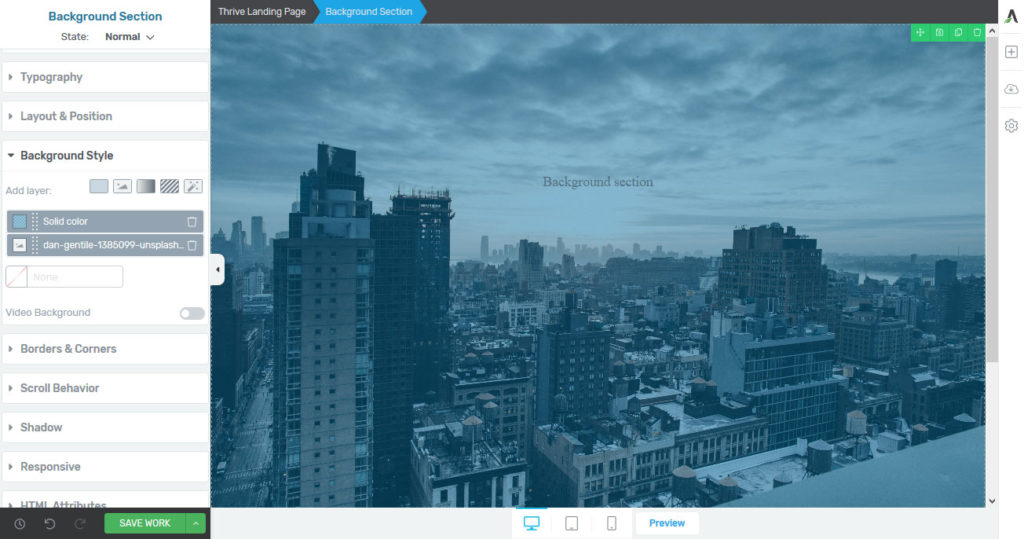
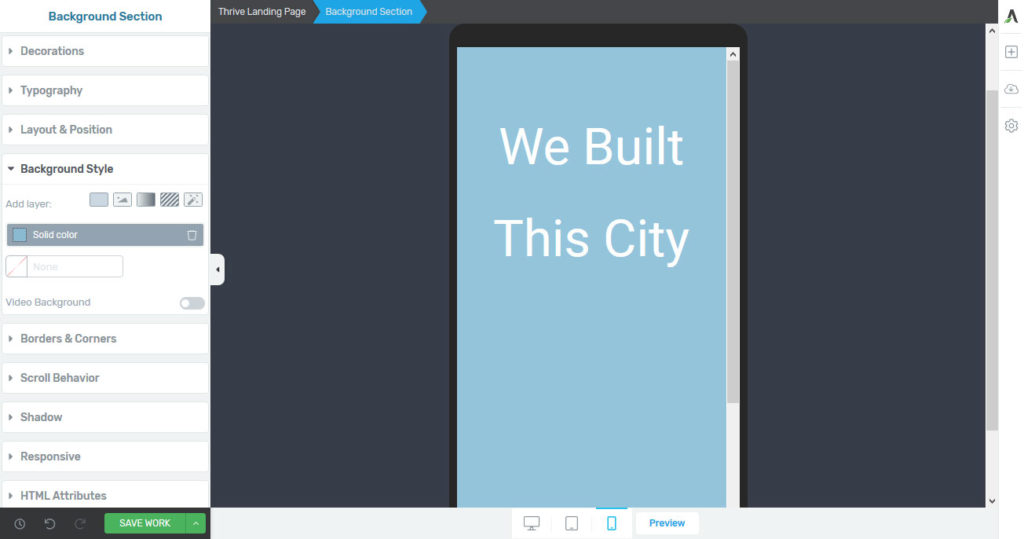
Per creare un'immagine eroe, ecco come configurarla:
- Opzioni principali : attiva le impostazioni per allungare lo sfondo per l'intera larghezza e altezza dello schermo.
- Stile sfondo : scegli se visualizzare un colore solido, un'immagine, una sfumatura o un motivo. Puoi anche utilizzare diversi livelli, ad esempio per sovrapporre un'immagine, controllare i loro punti di ancoraggio e altro ancora.

Aggiunta di elementi in cima
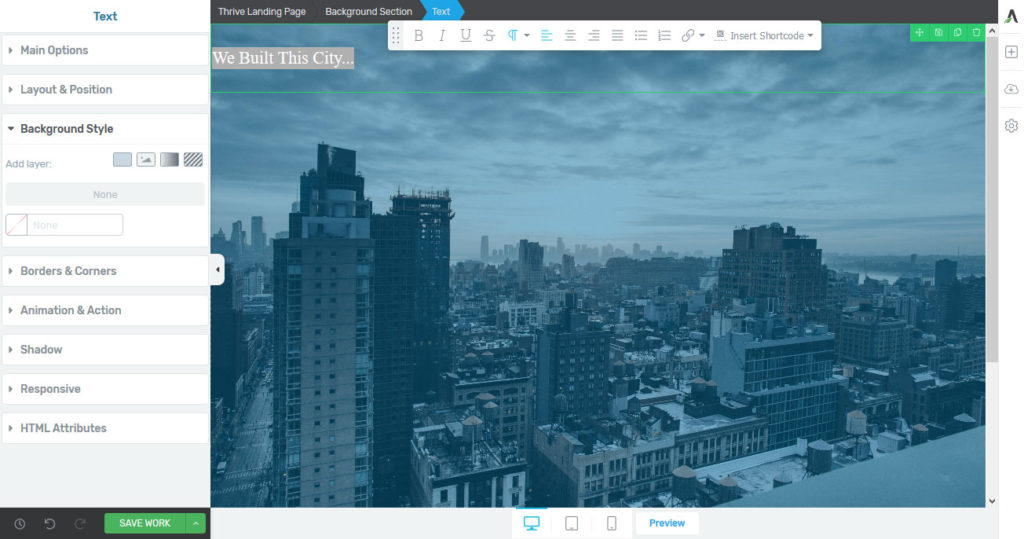
La cosa interessante è che ora puoi posizionare altri elementi all'interno dello sfondo. Ad esempio, seleziona semplicemente un elemento di testo da destra e trascinalo in alto.

Naturalmente, anche questo elemento è completamente modificabile come descritto sopra. Tuttavia, mentre puoi apportare modifiche al testo stesso, in molti casi ha molto più senso apportare modifiche all'elemento padre. In questo caso, la sezione sullo sfondo.
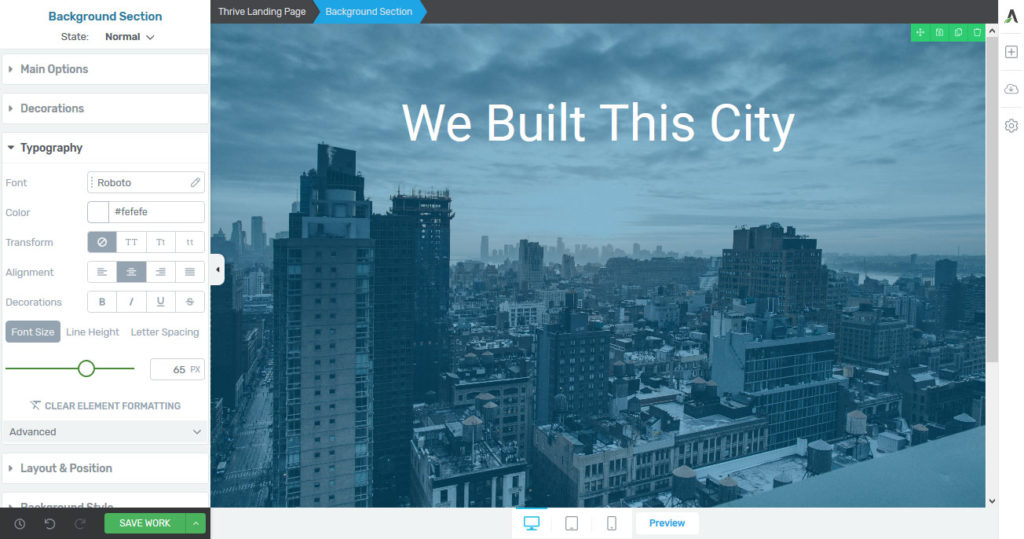
Quindi, se desideri applicare un colore, un carattere o un orientamento del testo diversi, è meglio fare clic sulla sezione dello sfondo, andare su Tipografia e apportare le modifiche lì.
Come mai? Perché quando lo fai, le stesse regole si applicheranno a qualsiasi altro testo che potresti aggiungere alla stessa sezione. In questo modo, non devi modificare ogni elemento ma puoi definire regole più globali.


Questo è un principio importante da tenere a mente per il tuo lavoro di progettazione. È lo stesso modo in cui affronteresti le cose quando scrivi CSS.
Aggiunta di più elementi
Con questi due passaggi hai già creato una pagina rudimentale. Ora è il momento di aggiungere altri elementi! Ecco alcune delle opzioni tra cui puoi scegliere:
- Bottoni
- Colonne
- Scatole di contenuto
- Conti alla rovescia
- Menu personalizzati
- Google Maps
- Inviti all'azione
- Elenchi di messaggi
- Tabelle dei prezzi
- Testimonianze
Funzionano tutti come descritto sopra. Trascinali e rilasciali dove vuoi che appaiano, riempili con il tuo contenuto personalizzato e configurali con le impostazioni.
Non sei limitato a nulla quando crei una pagina su Thrive Architect. Diventa creativo e prova diversi design per ottenere il miglior risultato per il tuo sito. Inoltre, ricorda di salvare regolarmente il tuo lavoro!
Regolazione del design mobile
Nessun generatore di pagine di WordPress degno di questo nome può fare a meno di funzionalità estese per il design reattivo mobile in questi giorni. In che modo Thrive Architect affronta questo argomento?
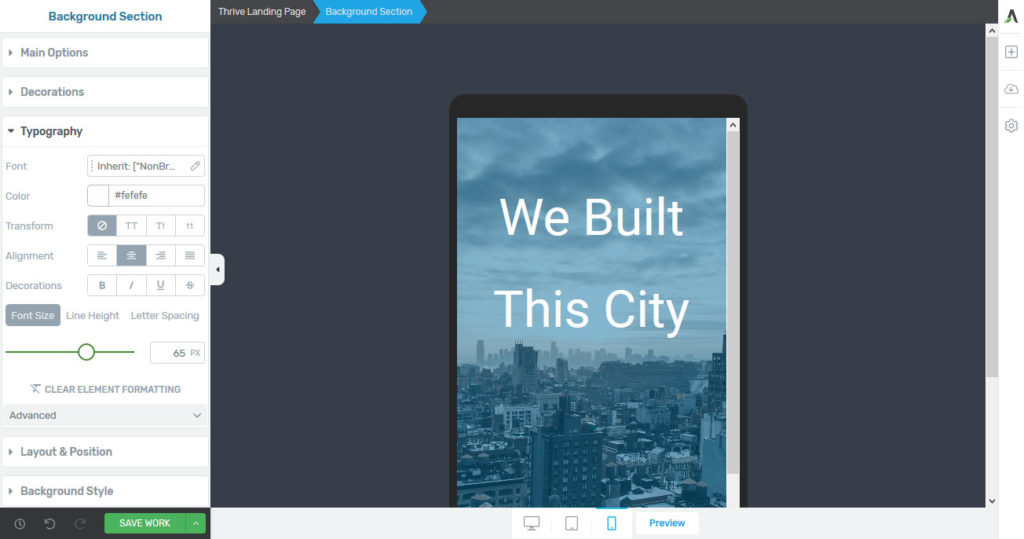
Innanzitutto, nella parte inferiore dello schermo, puoi sempre visualizzare il tuo lavoro attuale in formato tablet o telefono.

Questo ti dà una buona impressione su come apparirà la pagina per gli utenti mobili. Inoltre, per ogni elemento della pagina, hai la possibilità di cambiarne la configurazione a seconda del dispositivo su cui appare.
Ad esempio, supponiamo che tu abbia impostato un'immagine di sfondo per uno dei tuoi elementi che non desideri caricare su dispositivo mobile.
Per disabilitarlo, cambia semplicemente le dimensioni del telefono, vai su Stile di sfondo e disabilitalo lì. Quindi non apparirà più su schermi più piccoli.

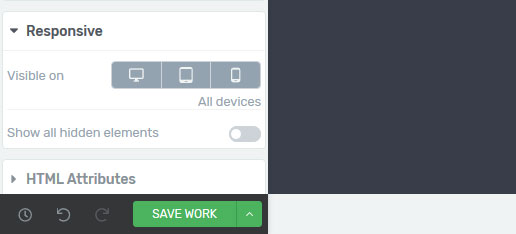
Lo stesso funziona per le dimensioni dei caratteri, la posizione del testo, ecc. Inoltre, in Reattivo puoi anche disattivare completamente gli elementi per determinate dimensioni dello schermo.

Utilizza queste opzioni per garantire che i tuoi utenti mobili abbiano un'esperienza positiva in termini di design e prestazioni.
Funzionalità di generazione di piombo
Thrive Architect non è solo un page builder ma anche un software di lead generation. Oltre ai modelli di pagine di destinazione, viene fornito con una serie di funzionalità che ti aiutano a commercializzare il tuo sito.
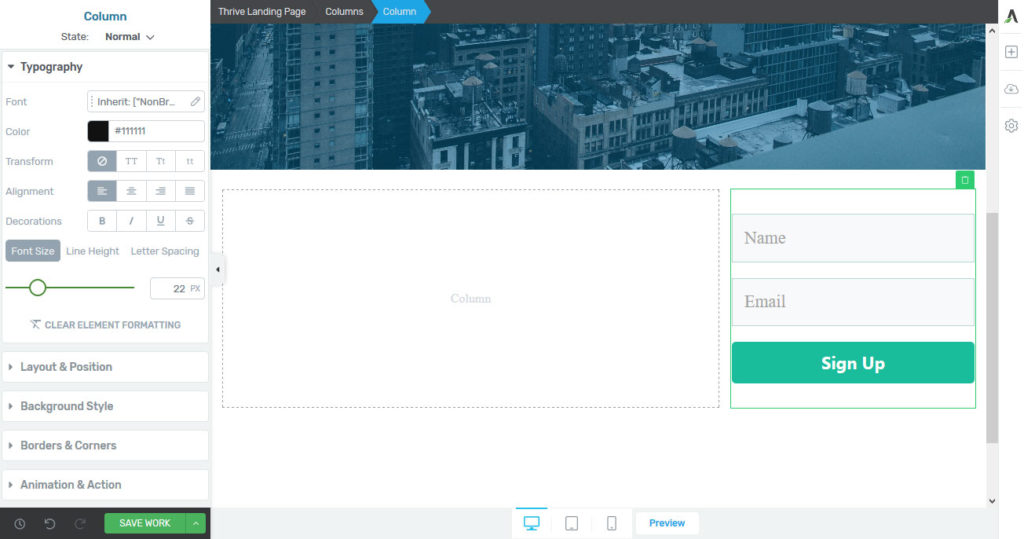
Moduli di iscrizione
La soluzione più semplice in quest'area sono i moduli di iscrizione via e-mail. Li trovi come Lead Generation negli elementi della pagina.

Trascina e rilascia i moduli dove vuoi e quindi connettiti al servizio di posta elettronica di tua scelta. Puoi farlo tramite la connessione API o modulo HTML. Thrive Architect supporta un gran numero di servizi di email marketing pronti all'uso.

Puoi anche modellare le tue forme nel modo sopra indicato. Inoltre, trovi questi tipi di moduli nei modelli di pagina di destinazione.
A proposito, se non stai utilizzando Thrive Architect, puoi utilizzare altri plugin per la creazione di elenchi.
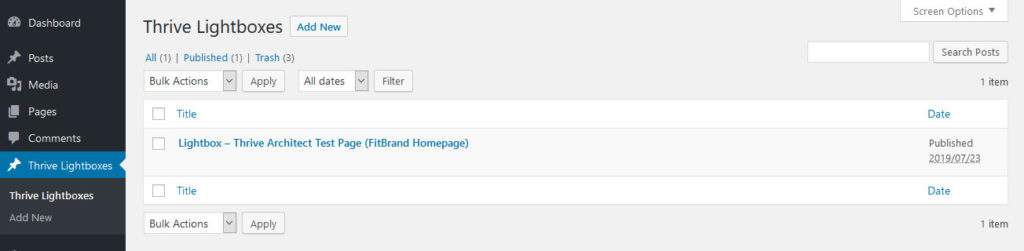
Scatole luminose prospera
Oltre a quanto sopra, Thrive Architect viene fornito con Thrive Lightbox. Questa funzionalità ha una propria voce di menu all'interno del back-end di WordPress.

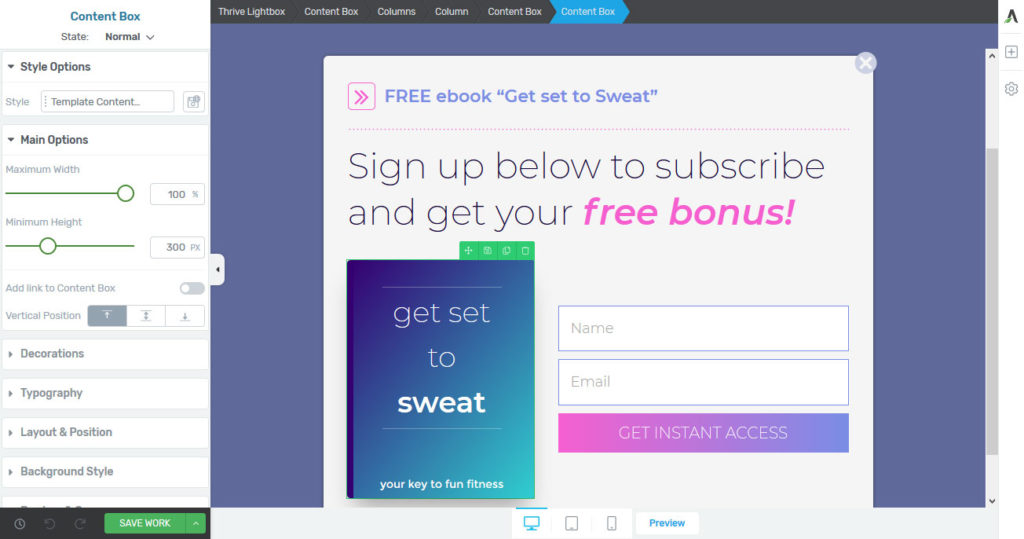
Qui puoi creare popup nello stesso modo in cui crei pagine con Thrive Architect.

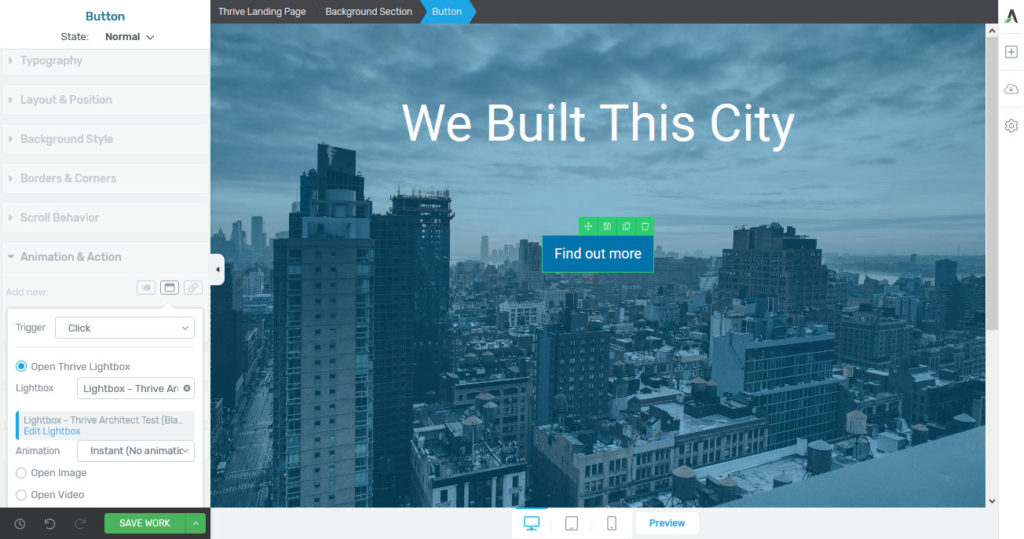
Quindi, devi definire quando e dove compaiono. Per questo, ci sono due diverse opzioni. Il primo è associare un popup a un elemento della pagina.
Ad esempio, quando crei un pulsante con un invito all'azione, in Animazione e azione , puoi configurare che un clic su di esso attiverà la visualizzazione della lightbox.

Puoi anche definire il trigger quando un determinato elemento appare nella finestra dell'utente e puoi anche scegliere il modo in cui apparirà (zoom, zoom out, slide in, ecc.).
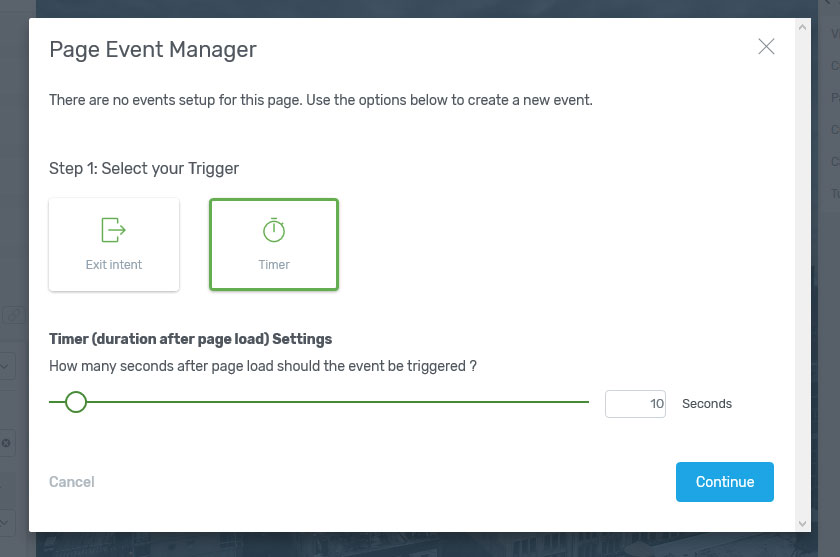
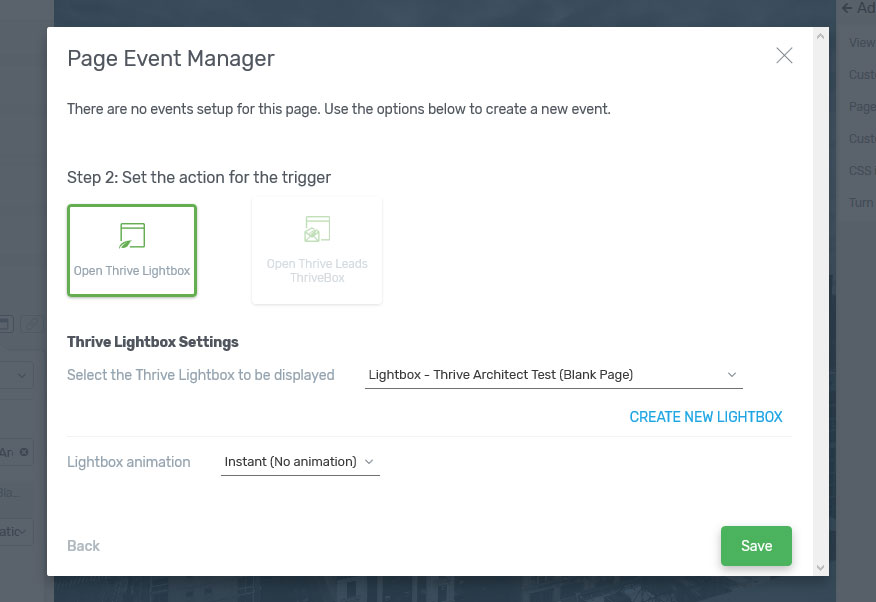
La seconda opzione per attivare i popup sono gli eventi della pagina. Li trovi in Impostazioni > Impostazioni avanzate > Eventi pagina . Qui puoi configurare per mostrare gli annunci interstitial dopo un certo tempo o quando rileva l'intento di uscita.

Anche per questa opzione puoi configurare diverse animazioni per il loro aspetto.

Una volta salvata, la generazione di lead viene impostata sul pilota automatico. Naturalmente, puoi anche applicarli a pagine di destinazione pre-progettate.
Pro e contro di Thrive Architect
Bene, ora che abbiamo trattato le funzionalità di base di questo generatore di pagine di WordPress, parliamo dei vantaggi e degli svantaggi dell'utilizzo di Thrive Architect.
Professionisti
- Builder facile da usare : il page builder è molto adatto ai principianti. Un video tutorial ti aiuta a cogliere i concetti di base e tutto il resto è piuttosto semplice. Anche senza aiuto, è semplice capire la maggior parte delle cose mentre costruisci le tue pagine.
- Nessun blocco del contenuto : il blocco è un problema comune associato a molti page builder. Una volta disabilitati, le tue pagine spesso finiscono zeppe di codici brevi e diventano inutilizzabili. Ripulire questo pasticcio richiede tempo. Thrive Architect non ha questo difetto e le tue pagine manterranno il loro formato anche se smetti di usarlo.
- Varietà di modelli : il generatore di pagine viene fornito con una vasta raccolta di modelli che puoi utilizzare come punti di partenza per crearne uno tuo. Sono organizzati in set e puoi facilmente trovarne uno adatto alle tue esigenze.
- Ottimi strumenti di marketing : sebbene ci siano molti page builder là fuori, Thrive Architect è quello più focalizzato sui marketer. Offre modelli di landing page, eventi di pagina, popup e altro e si integra anche con tutti gli altri strumenti di Thrive.
- Prezzi interessanti : come vedrai di seguito, a differenza di altri costruttori di pagine, Thrive Architect può essere un vero affare.
contro
- Nessun modello di post sul blog : Thrive ha una miriade di fantastici modelli di pagina di destinazione, ma non offre lo stesso per i post del blog. Molte persone vorrebbero progettare e controllare il proprio blog nello stesso modo in cui fanno le loro pagine di destinazione.
- Barra laterale disordinata : le impostazioni degli elementi contengono molto, con conseguente scorrimento non necessario. Forse ci sarebbe un modo migliore per organizzare questa parte dell'interfaccia.
Confronto dei prezzi
Thrive è noto per offrire valore a un prezzo equo e aiuta a confrontarlo con importanti costruttori sul mercato. La licenza per sito singolo costa $ 67 e ti offre 12 mesi di supporto che puoi rinnovare in seguito. Tuttavia, ottieni sempre aggiornamenti illimitati. Ci sono anche opzioni per una licenza per cinque siti ($ 97) e puoi iscriverti a un abbonamento Thrive per $ 19 al mese. Quest'ultimo ti dà anche accesso ai loro temi e ad altri plugin.
In contrasto con quanto sopra, Elementor (leggi la nostra recensione su Elementor Pro) varia da $ 49 a $ 179 per un anno di supporto e aggiornamenti, Beaver Builder (leggi la nostra recensione su Beaver Builder) inizia a $ 99 all'anno e Divi (leggi la nostra recensione sul tema Divi) costa $ 89/anno o $ 249 per una licenza a vita. Quindi, Thrive Architect è da qualche parte verso l'estremità inferiore del pacchetto ed è l'unico che offre aggiornamenti illimitati.
Pensieri finali
I costruttori di pagine sono maturati in potenti suite di software. Danno a molti non sviluppatori la possibilità di costruire siti e progetti complessi che altrimenti sarebbero fuori dalla loro portata. C'è anche un'intera sottosezione di sviluppatori che sono passati all'utilizzo di questi tipi di plug-in per uno sviluppo più rapido del sito.
Thrive Architect è un popolare contendente in questo settore. Sopra, abbiamo esaminato le caratteristiche principali del plugin. Hai visto come utilizzare modelli predefiniti e creare il tuo design da zero. Abbiamo anche esaminato le opzioni di progettazione mobile e le funzionalità per la generazione di lead. Infine, abbiamo valutato i pro ei contro e confrontato i prezzi del programma con altri page builder.
Ottieni il plugin Thrive Architect
Alla fine di questa recensione di Thrive Architect, dovresti avere una buona idea se vale la pena provare o meno il plugin.
Personalmente, ho trovato il plug-in un software a tutto tondo che trova un buon equilibrio tra ricchezza di funzionalità e facilità d'uso. Anche se a volte può essere un po' più spoglio rispetto ad altri contendenti, non ti travolge. Insieme al prezzo interessante, lo consiglierei a chiunque cerchi un solido plug-in per la creazione di pagine.
Qual è il tuo generatore di pagine WordPress preferito e perché? Fatecelo sapere nella sezione commenti qui sotto.
