Caso di studio di Core Web Vitals: come migliorare i tuoi punteggi e aumentare la SEO
Pubblicato: 2022-04-27Nel maggio 2021, abbiamo esaminato l'inclusione da parte di Google di Page Experience come nuovo fattore nell'algoritmo di ranking del suo sito Web e tre segnali di ranking dell'esperienza utente specifici e misurabili all'interno di Page Experience, chiamati Core Web Vitals .
Le metriche di Google Core Web Vitals sono quindi diventate una parte importante di una checklist SEO tecnica e di progettazione web efficace e completa.
Ciò significa che è fondamentale adottare misure di progettazione del sito Web e SEO che migliorino la velocità di caricamento delle pagine, l'interattività del sito e la stabilità visiva delle pagine Web con lo stesso approccio disciplinato che adotti ai contenuti, alle strategie di collegamento, alle parole chiave e altro ancora.
Molti siti Web, incluso il nostro, hanno registrato riduzioni del traffico organico dopo l'aggiornamento dell'algoritmo.
Diamo un'occhiata a come ci concentriamo sul miglioramento delle nostre metriche di Core Web Vitals e come la nostra risposta sta dando i suoi frutti nel tempo.
Core Web Vitals e SEO: una rapida revisione
Queste tre metriche riflettono le prestazioni delle tue pagine web in termini di velocità di caricamento della pagina, interattività e stabilità visiva. Parte del Chrome User Experience Report (CrUX) del tuo sito web, sono espressi come:
- Largest Contentful Paint (LCP): misura la velocità di caricamento della pagina come il tempo impiegato dal contenuto principale di una pagina per completare il rendering sullo schermo dell'utente
- First Input Delay (FID): misura l'interattività in termini di tempo tra il momento in cui un utente fa clic, tocca o interagisce in altro modo e il momento in cui il browser inizia a elaborare quell'input
- Cumulative Layout Shift (CLS): misura la stabilità visiva in termini di spostamenti imprevisti dei layout dei contenuti visivi
PageSpeed Insights di Google analizza e segnala i risultati e fornisce dati e specifiche sui punteggi delle prestazioni su dispositivi mobili e desktop e sui miglioramenti necessari per aumentare le prestazioni .
Il senso dietro l'attribuzione del valore SEO a queste metriche di performance è abbastanza chiaro: fanno parte della qualità complessiva dell'esperienza che il tuo sito web offre nel corso dell'interazione dell'utente con le tue pagine.
Core Web Vitals riporta i punteggi come Scarso, Necessita di miglioramento e Buono. Le pagine passano se il 75% o più di traffico misura sotto le soglie per LCP, FID e CLS.
È importante notare che, come fonte di dati, CrUX utilizza il 75° percentile dei dati degli utenti di Chrome negli ultimi 28 giorni. Ciò significa che le interazioni di altri browser non vengono prese in considerazione nei rapporti Core Web Vitals. Significa anche che dovresti aspettarti ritardi tra i miglioramenti delle prestazioni del tuo sito web e i punteggi più alti nei rapporti Core Web Vitals.
Google offre risorse per conoscere gli elementi vitali e come migliorarli, ma qui ci sono alcune aree importanti su cui puoi concentrarti per apportare miglioramenti CWV rapidi e significativi che dovrebbero tradursi in più traffico e miglioramenti SEO generali:
- Ottimizza immagini e video
- Riduci JavaScript
- Immagini di caricamento pigro che cadono sotto la piega
- Precarica eroi, font web e altri elementi chiave
- Concentrati sulle prestazioni mobili
In che modo HubSpot aiuta a migliorare le metriche critiche delle prestazioni del sito Web?
- Minimizza automaticamente Javascript e CSS
- Esegue l'ottimizzazione dell'immagine di base (non sostituisce l'ottimizzazione manuale, ma aiuta)
- Ospita i file sulla veloce Content Delivery Network (CDN) di HubSpot
Caso 1: Miglioramento degli elementi vitali Web principali di un cliente
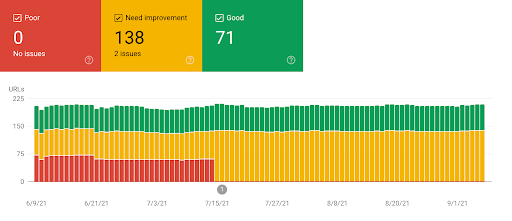
Di seguito è riportato uno scatto del rapporto di un cliente per le metriche sul rendimento delle pagine mobili su Google Search Console . È facile vedere quando il segno dei 28 giorni è passato a molti miglioramenti, portando a zero il numero di pagine con punteggio "scarso".
 Puoi anche vedere in che modo le fluttuazioni del traffico web possono influire sui punteggi , poiché alcune pagine con un punteggio "buono" sono passate nell'intervallo "necessita di miglioramento". Tuttavia, le ottimizzazioni hanno dato i loro frutti e il lavoro continua a spingere più pagine Web di questo cliente nella gamma di prestazioni "buone".
Puoi anche vedere in che modo le fluttuazioni del traffico web possono influire sui punteggi , poiché alcune pagine con un punteggio "buono" sono passate nell'intervallo "necessita di miglioramento". Tuttavia, le ottimizzazioni hanno dato i loro frutti e il lavoro continua a spingere più pagine Web di questo cliente nella gamma di prestazioni "buone".

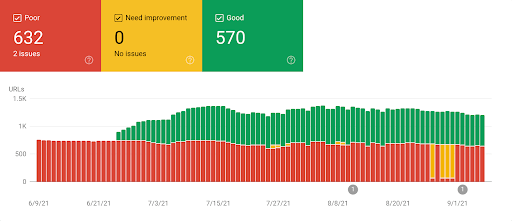
Di seguito è riportato un rapporto sulle prestazioni desktop per lo stesso sito. Nota come il rendering delle pagine Web da parte dei computer desktop può effettivamente portare a prestazioni peggiori. Detto questo, è più importante concentrarsi sui dispositivi mobili , poiché queste sono le metriche che Google misura per i risultati SERP.

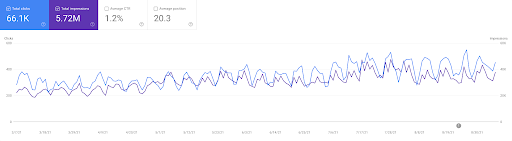
È facile vedere il passaggio dal rosso al verde nella dashboard dei rapporti... ma come si traducono i miglioramenti del punteggio nel traffico del sito web? Di seguito, puoi vedere che il traffico del sito era in aumento e a giugno è diminuito. Ma gli sforzi di ottimizzazione successivi hanno avuto un impatto chiaro e misurabile sul traffico del sito e continuano a crescere:

Caso 2: Gruppo Weidert
Il nostro sito Web ha registrato un calo significativo del traffico con l'aggiornamento dell'algoritmo di Google di giugno 2021 e attualmente stiamo lavorando per correggere il calo migliorando le prestazioni della pagina. Innanzitutto, uno sguardo al rendimento delle pagine mobili in Google Search Console:
 In particolare, la maggior parte delle nostre pagine con un punteggio "buono" sono pagine mobili accelerate (AMP), quindi è importante che questa funzione sia attivata per il tuo sito e in particolare per il tuo blog.
In particolare, la maggior parte delle nostre pagine con un punteggio "buono" sono pagine mobili accelerate (AMP), quindi è importante che questa funzione sia attivata per il tuo sito e in particolare per il tuo blog.
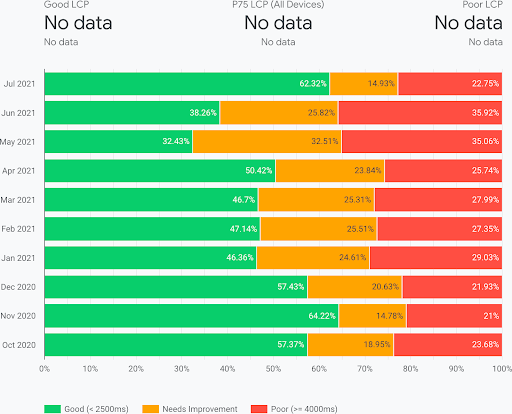
Di seguito, puoi vedere l'impatto dei continui miglioramenti sul punteggio LCP del nostro traffico mobile confrontando maggio e giugno con luglio...

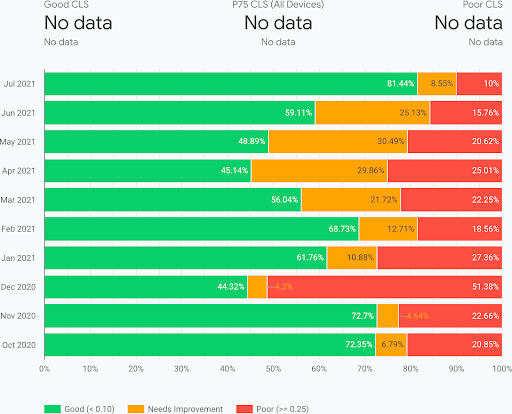
… così come il nostro punteggio CLS:

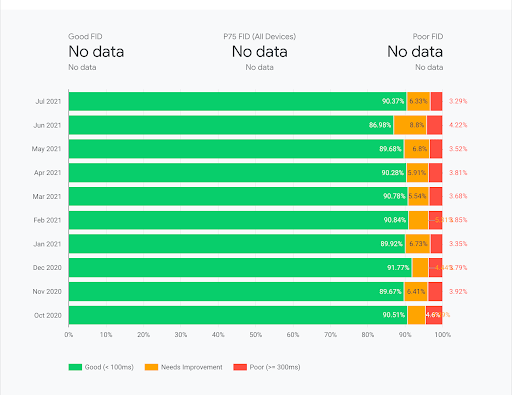
E dobbiamo ancora incontrare un sito ospitato da HubSpot che riscontra problemi con le prestazioni del FID (sebbene quel calo di giugno sia chiaramente visibile):

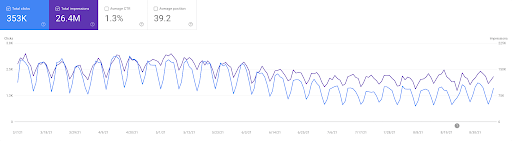
Ma ancora, come si traducono queste metriche in traffico? Il grafico seguente mostra che i nostri sforzi hanno arginato la marea e stiamo lentamente facendo progressi verso i livelli di traffico precedenti:

Per un sito web grande e profondo come quello del Gruppo Weidert, tornare indietro e ottimizzare pagina per pagina può essere un'attività di manutenzione a lungo termine. Quindi è ancora più importante, andando avanti, creare nuovi contenuti seguendo le migliori pratiche attuali per migliorare la velocità delle pagine e le prestazioni interattive per la migliore esperienza utente possibile .
Miglioramento continuo in SEO
L'obiettivo principale dell'aggiornamento dell'algoritmo di Google del 2021 è che dovrebbe promuovere una migliore esperienza utente in generale premiando i siti che offrono esperienze misurabili correlate con la permanenza e l'interazione degli utenti , piuttosto che abbandonare i siti Web per frustrazione a causa del caricamento lento, del lungo ritardo di input e dello spostamento elementi della pagina.
Inutile dire che le prestazioni eccellenti del sito Web saranno sempre un obiettivo in movimento e le prestazioni della posizione SERP continueranno a tenere i marketer all'erta. Ma con una guida solida e un approccio disciplinato, puoi apportare miglioramenti reali che aumentano sia la quantità di traffico verso il tuo sito web che la qualità dei lead generati da quelle visite. La nostra SEO Survival Guide è un ottimo punto di partenza. Fare clic sul collegamento in basso per accedere alla guida e scaricare la propria copia da portare con sé o condividere con i colleghi.

