Il perché e il come delle superstar del markup dei dati strutturati (#smx #22C)
Pubblicato: 2022-06-12Perdonami mentre indosso i miei pantaloni da ragazza grande per questo vortice di dati strutturati con diamanti neri che sta per accadere.
 Amo i dati strutturati. Sul serio. Potrebbe essere il mio argomento SEM preferito e sono davvero entusiasta di trovarmi in una stanza piena di superstar di Schema.
Amo i dati strutturati. Sul serio. Potrebbe essere il mio argomento SEM preferito e sono davvero entusiasta di trovarmi in una stanza piena di superstar di Schema.
La sessione è moderata da Elisabeth Osmeloski (@elisabethos, Director of Audience Development, Third Door Media, Inc.) e ci sono tre relatori che presenteranno.
L'agenda promette esempi di come ognuno abbia "utilizzato efficacemente i dati strutturati per migliorare la visibilità della ricerca per articoli, film, prodotti, informazioni sulle attività commerciali locali e altro ancora".
Ok, presentazioni a parte, arriviamo al punto.
Evan Sandhaus, Lead Architect, Semantic Platforms, NY Times (@kansandhaus) è il primo a parlare di Embedded Data e rNews, una forma di markup semantico che ha creato per il settore delle notizie. È Lead Architect per Semantic Platforms (NY Times Company; parte del team di ricerca e sviluppo). Woah. Questo è un titolo...
Una storia di fondo di Semantic Markup di Evan:
Tutto è iniziato con un problema: le persone non chiamavano le stesse cose le stesse cose, e senza consenso su come chiamare le cose le lingue non sono poi così utili. Quindi la sua azienda ha iniziato a cercare un modo per formalizzare un database di lingua: il suo linguaggio di markup si chiamava rNews. Allo stesso tempo Google lanciava Schema.org; oggi Schema.org e rNews lavorano insieme.
Anche oggi coprirà:
Perché abbiamo bisogno della semantica e cos'è la semantica
Lo standard dei dati strutturati
Vantaggi dello standard SD
Perché è importante incorporare HTML strutturato nei documenti
La risposta, come per tutte le cose importanti, inizia con Justin Bieber.
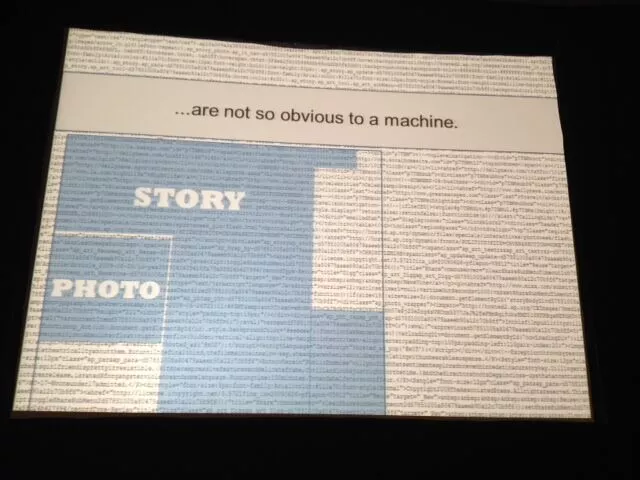
Evan ci mostra un articolo di notizie su Justin Bieber e sottolinea cosa ha senso per gli spettatori umani (immagine con didascalia, corpo del testo, titolo, ecc.) e come noi umani siamo in grado di analizzare il significato perché siamo – beh, umani. Quindi mostra come i ragni/la tecnologia vedono la pagina e come non sono in grado di analizzare il significato/implicazione semplicemente leggendo/scansionando intuitivamente la pagina:

HTML è uno standard per esprimere il modo in cui le cose dovrebbero apparire; non necessariamente cosa significano le cose . Un risultato alla base di ciò è che i risultati della SERP non sembrano "carini" come quelli con markup che consentono alle SE di trarre conclusioni sul significato e l'implicazione.
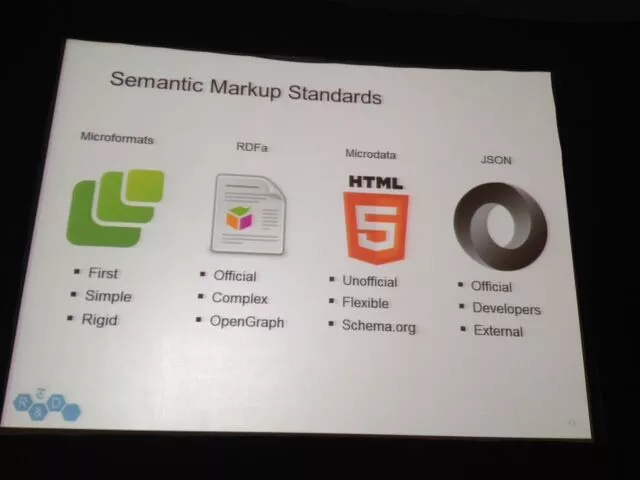
4 Tipi standard di markup semantico

Questi sono solo strumenti che ti permettono di dire "c'è una cosa in questa cosa chiamata questo". IE: Questo è un titolo. Non spiega cos'è un titolo; qual è l'implicazione di un titolo: cosa significa "titolo"; perchè importa.
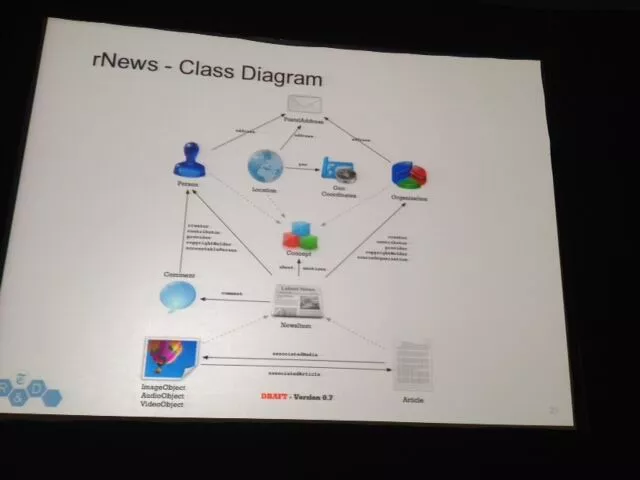
Cos'è rNews??
rNews è un modello di dati. Sviluppato per la pubblicazione di metadati leggibili dalla macchina in documenti Web (IE: titolo, sottotitolo, tag, creatore).
È un insieme di implementazioni suggerite.

rNEWS esprime le caratteristiche sintattiche di un documento di notizie, ma esprime anche i dettagli sottostanti di un articolo di notizie. Come tutti i markup semantici, aiuta i motori di ricerca e i social network a comprendere meglio il significato dei contenuti.
Ambito di rNews: è stato proposto per la prima volta nel 2010, quindi implementato su nytimes.com nel settembre 2011.

Perché il markup semantico?
1) Superiore algoritmico: aiuta le SE e i social network a comprendere i tuoi contenuti per fare ipotesi sui tuoi contenuti e quindi generare collegamenti che sembrano belli nelle SERP e nei feed social.
2) Supporto degli strumenti superiore (ricerca verticale, commenti, piattaforme, gestione dei diritti: tutti possono utilizzare questi dati semantici)
3) Migliore analisi: ecco tutte le visualizzazioni di pagina che hai ottenuto sul markup semantico incorporato in una pagina che consente al tuo team di ricerca di guardare tutte le pagine del tuo sito in modo olistico.
Schema.Org e rNews sono amici
Schema è stato introdotto più o meno nello stesso periodo di rNews: invece di cercare di competere con Schema, rNews lavora e collabora con rNews.
_____________________
Warren Lee, SEO Manager, Adobe (@seocubed) è il prossimo a parlare di Schema in Adobe e di considerazioni strategiche su quale schema dovresti seguire/lavorare.
Informazioni su Warren: è entrato in Adobe come SEO interno; ha aiutato a portare Adobe da tutto il team SEO esterno a tutto interno. 11 anni nella ricerca e 15 anni nel digitale. Adobe si avvicina a Schema con una mentalità "Come facciamo, gestiamo, ottimizziamo e monetizziamo il nostro prodotto con Schema".

Warren offrirà tre esempi di casi di studio su come (Adobe) usano Schema (ma ribadisce anche che lo Schema con cui andrai dipenderà al 100% dalla tua attività, dai tuoi obiettivi e da ciò che vuoi realizzare).
Strumenti di markup semantico
Assistente per il markup dei dati strutturati e Strumento per l'evidenziazione dei dati di Strumenti per i Webmaster di Google
Tre tipi di dati strutturati e per cosa usarli
Markup degli eventi
- Snippet e collegamenti a siti
- Non pensato per la pubblicità
- Può includere il titolo dell'evento, la data e il luogo dell'evento
- Aumenta il CTR
Recensioni di markup
- Con le recensioni, la voce del cliente è un ottimo modo per muovere i clienti attraverso la canalizzazione del ciclo di acquisto
- Test includendo recensioni effettive nella meta descrizione v. utilizzando una meta descrizione controllata
- Considera l'impatto regionale (ES: le recensioni in Giappone possono essere utilizzate più come piattaforma di reclamo che come piattaforma di lode)
- Considera l'impatto per settore
- Utilizza lo strumento di test dei dati strutturati (sempre TEST!!)

Markup della paternità
- Hcard è bello da avere ma…. La paternità è più importante di quanto tu possa pensare (ha valore oltre il CTR)
- Se non stai pagando per il prodotto, allora "tu sei il prodotto"
- Il grado dell'autore è un fattore di ranking
Warren ti incoraggia decisamente a usare re=author (non sprecare questa opportunità!)
In che modo miglioreranno la pertinenza dei loro attuali algoritmi di ranking? Warren pensa a G+ come a un motore che aiuta Google a valutare l'autorità dell'autore. Pensa che ci siano ottime possibilità che diventi più un fattore di ranking su tutta la linea.
___________
Chris Silver Smith, Presidente, Argent Media (@si1very) dà il via alla sua presentazione con tre motivi per cui dovresti usare i dati strutturati:
Tre motivi per utilizzare i dati strutturati?
Se hai bisogno di fare un caso al tuo CEO, questa è la tua sezione!
1) Consente ai motori di ricerca di interpretare in modo più accurato i contenuti del sito. Rende il messaggio/significato che stai cercando di trasmettere in modo cristallino.
2) Può migliorare le tue inserzioni SERP, renderle più attraenti e fargli occupare più proprietà immobiliari. Il CTR può migliorare del 15-50% con i Rich Snippet.
3) Può aumentare il numero di collegamenti per SERP. Logicamente avere più link per SERP = maggiori probabilità di clic. Google in realtà chiama questa implementazione dello Schema un "Bonus" per te; se chiamano è un "bonus" probabilmente dovresti capitalizzarlo.
Cosa cercano i ragni
1) Markup di Schema.org
2) Marcatura OpenGraph
3) Titolo e Meta Descrizione
4) Se Google non trova alcun markup semantico, eseguirà la scansione della tua pagina e proverà a dedurre la propria descrizione... il che non è l'ideale.
Usa contemporaneamente il markup OpenGraph e Schema.org!
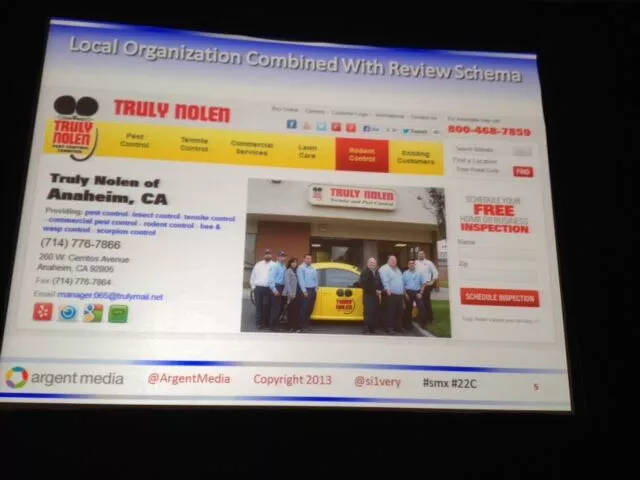
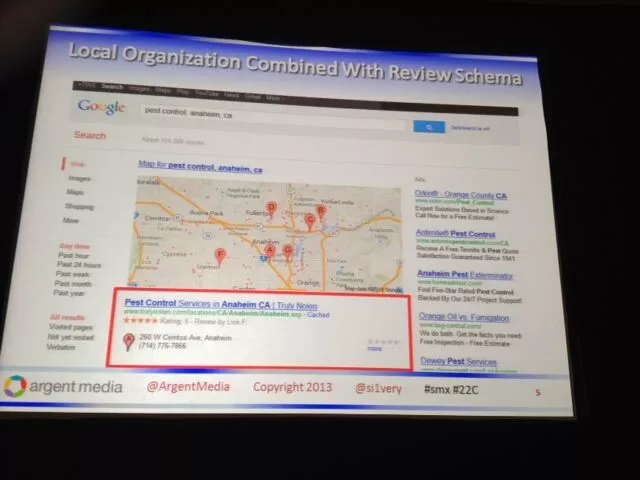
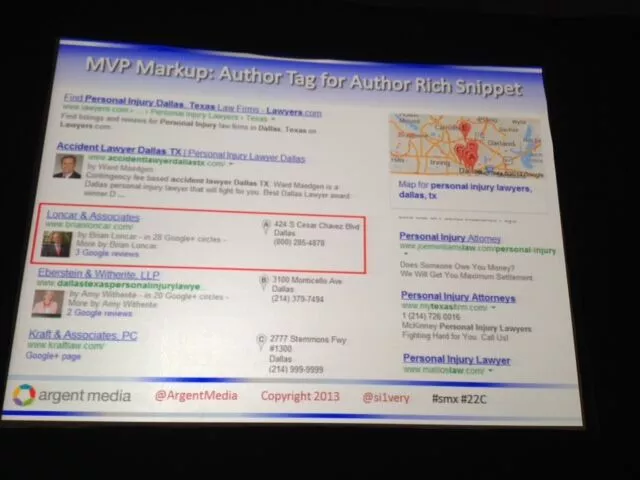
Esempio del mondo reale: organizzazione locale combinata con schema di revisione:


Usa sempre lo strumento di test dei dati strutturati! Controlla le tue ipotesi. Ti mostrerà se hai implementato correttamente il markup dell'autore e controllerà anche qualsiasi altro markup dello schema che potresti avere.
Il più grande consiglio dell'anno per la SEO: il tag dell'autore!
Per implementare devi avere una pagina G+ associata al tuo sito web e poi devi usare il tag autore rel=author:

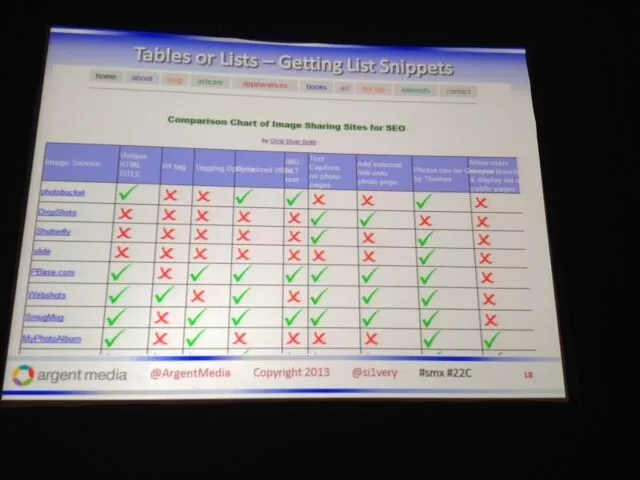
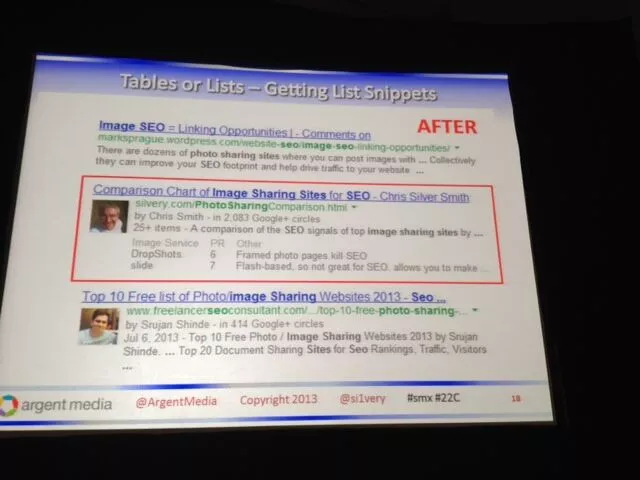
Anche le tabelle o gli elenchi possono ottenere Schema.
Ottimo esempio di una pagina con un grafico di confronto e di come tale grafico può essere visualizzato nelle SERP con Schemac

Markup semantico di Twitter
Carte Twitter – dev.Twitter.com/cards
Aggiungi i metadati delle carte di Twitter alle pagine >> convalida le tue carte >> quindi verranno visualizzate entro un giorno o due (abbastanza velocemente)
Considerazioni finali sugli strumenti del pannello:
Se non riesci a programmare, usa lo strumento Evidenziatore di dati. Se PUOI fare il markup, fai il markup! Lo strumento evidenziatore è fragile e
Rapporti sui dati strutturati di Strumenti per i Webmaster di Google
(Questo è in grassetto perché è stato menzionato con enfasi da tutti i relatori)