Che cos'è una Splash Page? Definizione, esempi e altro
Pubblicato: 2021-12-24Potresti avere familiarità con una pagina di destinazione, che è il luogo in cui atterrano i nuovi clienti. Ma hai sentito parlare del termine "splash page" ? Se sei un web designer, non dovresti perderti questo articolo. Ti spiegheremo di cosa si tratta esattamente e ti forniremo alcuni consigli utili per creare una splash page allettante per il tuo sito web.
Articoli correlati:
- 19+ migliori costruttori di pagine di destinazione (GRATIS + a pagamento)
- Oltre 11 incredibili suggerimenti per ottimizzare la pagina di destinazione
Che cos'è esattamente una splash page?
Una splash page è un'introduzione di un'azienda al suo sito web. Non è una landing page, ma piuttosto un'ampia finestra utilizzata per la promozione di un servizio o prodotto, per divulgare una promozione o per veicolare l'informazione, prima che un utente possa accedere al web e vedere il resto delle pagine del sito. Questa pagina di solito ha un singolo messaggio e un link di uscita.
Prendi come esempio la splash page di garrisonfootwear. Il sito utilizza una splash page per presentare ai visitatori i prodotti dell'azienda-calzatura. Una volta che qualcuno fa clic su "Scopri di più", verrà indirizzato alla prima pagina del sito con maggiori dettagli sull'attività.
La splash page di Football.com consente loro di fare il possibile e offre ai visitatori del proprio sito un'esperienza di navigazione memorabile.
Splash page vs. Landing page: quali sono le differenze
Per prima cosa, capiamo prima cosa è una landing page. È un sito Web autonomo creato appositamente per il marketing e la pubblicità. Come luogo in cui atterrano i tuoi nuovi potenziali clienti, quindi, può fare loro una profonda prima impressione. Concentrati sulla qualità della tua pagina di destinazione poiché le prime impressioni sono durature.
Una pagina di destinazione può aiutarti ad aumentare le tue conversioni catturando l'attenzione dei visitatori e inducendoli immediatamente ad agire come iscriversi o effettuare un ordine. Un design della pagina di destinazione ben personalizzato pertinente all'obiettivo generale della tua attività e completo di funzionalità, la tua attività può fare enormi progressi.
La somiglianza tra una landing page e una splash page risiede nelle loro caratteristiche e nel loro scopo. Tuttavia, spesso li confondiamo perché entrambi aiutano a catturare immediatamente l'attenzione. Scopriamo le differenze in base alle seguenti caratteristiche:
Lunghezza e compagnia
La lunghezza di una pagina di destinazione può variare; ciò che conta è come coinvolgere i visitatori con un design adatto alla tua attività. mentre, una splash page riguarda solo il saluto e deve essere breve. Una landing page è sempre un sito autonomo e una splash page non deve necessariamente esserlo.
Durata della creazione
Perché le splash page dovrebbero essere il più brevi possibile e ci vogliono solo pochi minuti per crearle. Al contrario, per creare landing page, il processo è più lungo e richiede più tempo. Fortunatamente, un costruttore di pagine di destinazione intuitivo e di alta qualità può aiutarti a farlo per non più di un'ora.
Di quali elementi avrai bisogno in una splash page?
Una tipica splash page include elementi visivi di alta qualità, una copia minima (ma importante!) e un invito all'azione (CTA).
Immagini di alta qualità

Le splash page presentano immagini di alta qualità per attirare l'attenzione dei visitatori. Questi elementi visivi sono in genere la prima introduzione del tuo sito web; quindi, dovrebbero essere in linea con il marchio, esteticamente piacevoli e pertinenti agli interessi del tuo pubblico. Se non ti concentri su questo, i visitatori lasceranno il tuo sito prima di esplorare la tua home page o i tuoi contenuti.
Le immagini di sfondo, la fotografia del prodotto, il video o l'animazione possono essere le tue immagini. Tieni presente che il video o l'animazione possono rallentare il tempo di download e gli utenti con un blocco annunci abilitato non possono vederlo.
Copia minima (ma importante!).
Dovresti mantenere la tua copia breve e orientata all'azione. I tuoi visitatori vengono scoraggiati dal leggere i paragrafi del testo prima di accedere al tuo sito; è raro che facciano clic sul pulsante Indietro e cerchino i tuoi prodotti.
Dovresti utilizzare una splash page che spieghi chiaramente un'offerta che i tuoi visitatori non possono ottenere dalla tua home page o dai tuoi contenuti.
Un invito all'azione (CTA)

Un CTA consente ai tuoi clienti di agire all'istante e quindi di tornare a ciò per cui erano qui, come la tua home page o i contenuti. Inoltre, da qualche parte nella tua splash page, assicurati di avere anche un'opzione di uscita.
Un'opzione di uscita consente ai visitatori di atterrare sul tuo sito senza dover inviare i loro indirizzi e-mail. Se richiedi alle persone di inserire il loro indirizzo e-mail o di fare clic su un'altra offerta, lasceranno il tuo sito senza intraprendere alcuna azione.
Le cose che visualizzi sulla tua splash page possono variare in base al tuo obiettivo. Puoi anche aggiungere la verifica dell'età per accedere al tuo sito Web, avvisi sui contenuti sensibili, requisiti per la migliore esperienza utente sul tuo sito (come attivare l'audio, utilizzare Flash Player, eseguire su un browser specifico e molti altri).
Puoi anche chiedere loro di inserire la loro e-mail in cambio di un codice sconto, di accedere a un download di contenuti, di iscriversi al tuo blog o newsletter, informazioni su una vendita o un evento a tempo limitato o l'annuncio di nuovi prodotti.
Come creare una splash page?
Per progettare e impostare una splash page per il tuo sito web, dai un'occhiata ai seguenti suggerimenti:
Usa sovrapposizioni o popup invece di una splash page completamente separata
Un overlay o un popup lightbox mostra la tua splash page nella parte superiore della pagina selezionata dal tuo visitatore. Li aiuta a capire che sono nel posto giusto e, se non sono interessati, possono lasciare la splash page.
Rendi reattivo il design della tua splash page
I dispositivi mobili costituiscono oltre il 50 percento di tutte le visualizzazioni di pagine Web: assicurati che la tua pagina iniziale funzioni per tutti gli ospiti del tuo sito. Collabora con i tuoi designer o scegli un modello reattivo nel tuo costruttore di siti per garantire che la larghezza dello schermo di ogni visitatore sia adattata alla tua splash page.
Aiuta i tuoi utenti ad arrivare dove vogliono

Assicurati che il visitatore completi il tuo CTA o annulli la disattivazione, indirizzalo alla pagina che inizialmente desiderava navigare. Il tuo cliente non vuole essere reindirizzato alla tua home page mentre sta leggendo un articolo sul tuo blog.
Mantieni la semplicità

Semplifica la tua splash page per fornire una migliore esperienza utente e garantire tempi di caricamento più rapidi. Per fare ciò, dovresti portare la tua copia e CTA direttamente al punto, utilizzare JavaScript semplice e ridurre al minimo l'uso di video, animazioni e plug-in sulla pagina.
Tieni d'occhio l'analisi


Quando la tua splash page inizia a funzionare correttamente, è il momento di monitorare i risultati per sapere se funziona bene o meno per il tuo sito web. In base al tuo obiettivo, puoi monitorare la frequenza di rimbalzo, il tempo trascorso sulla pagina, la percentuale di clic e gli invii dei moduli.
Se dopo aver incluso una splash page, ma le tue prestazioni non migliorano o peggiorano, potresti non avere un incentivo adeguato, informazioni preziose o un'esperienza utente reattiva.
Qual è lo scopo di una splash page?
Anche se il potere delle splash page sembra insignificante, possono essere incredibilmente utili. In base al tuo obiettivo, una splash page può essere:
Caricamento veloce

Una splash page ha pochissime informazioni. Ti consente di catturare immediatamente l'attenzione dei visitatori e fornire le tue informazioni.
Serve come esibizione

Può anche fungere da esibizione o portfolio del tuo lavoro migliore. In questo modo puoi mostrare la qualità del tuo lavoro e lasciare una prima impressione profonda sui tuoi visitatori.
Consente ai visitatori di scegliere
In una splash page, i tuoi visitatori possono selezionare la lingua o la tecnologia del sito se il tuo sito web aziendale ha alcune versioni,
Ti permette di ricevere feedback
Solo dando un'occhiata a quali splash page hai creato hanno aiutato le prestazioni della tua attività, puoi ottenere le preferenze dei tuoi potenziali clienti.
Splash page migliori 10 esempi per la tua ispirazione
1. Zara

Come marchio di moda, Zara offre straordinarie immagini sul marchio. Fatta eccezione per l'avviso sui cookie di quasi tutti i siti Web, c'è una copia minima, che contribuisce a renderla visivamente impressionante. Inoltre, per ottimizzare l'esperienza di acquisto, il sito Web richiede di fare clic sulla lingua e sulla posizione.
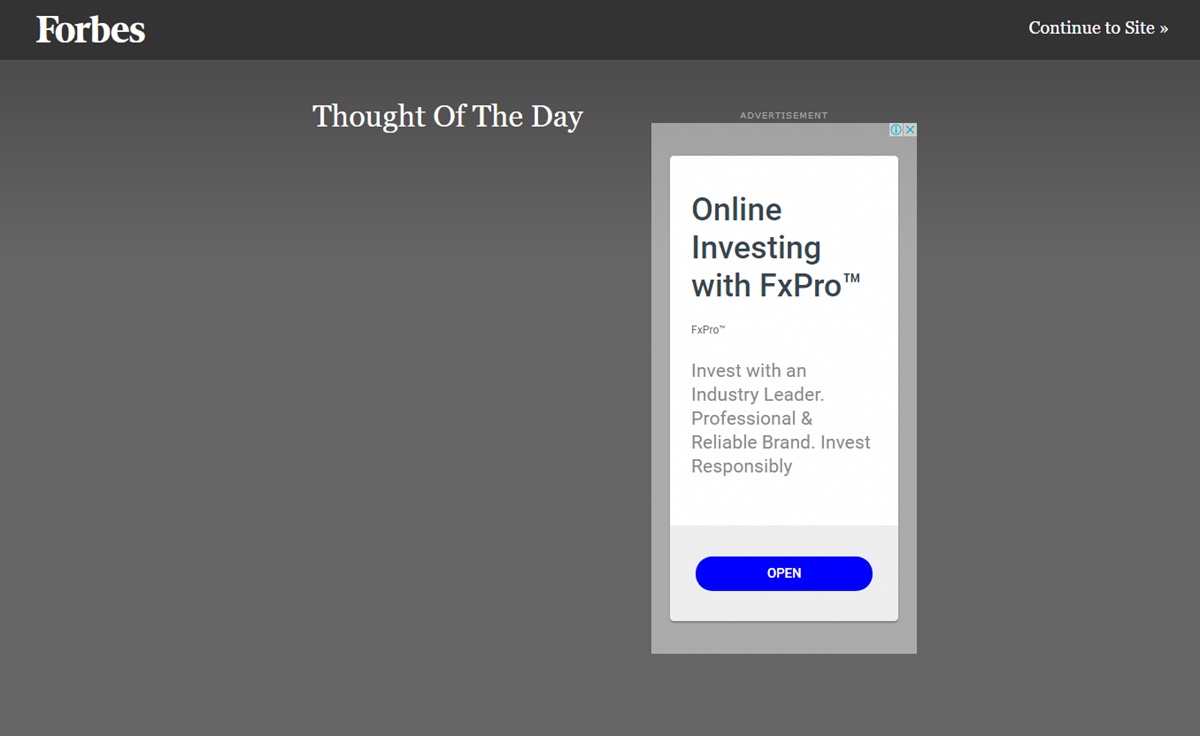
2. Forbes

In quanto rivista economica, Forbes presenta articoli originali su finanza, industria, investimenti e marketing. La sua splash page include la promozione di un prodotto. Ha anche una copia minima in modo che i tuoi visitatori non si sentano sopraffatti. Se sei interessato a questo contenuto, fai clic su "apri", altrimenti fai clic su "Continua al sito".
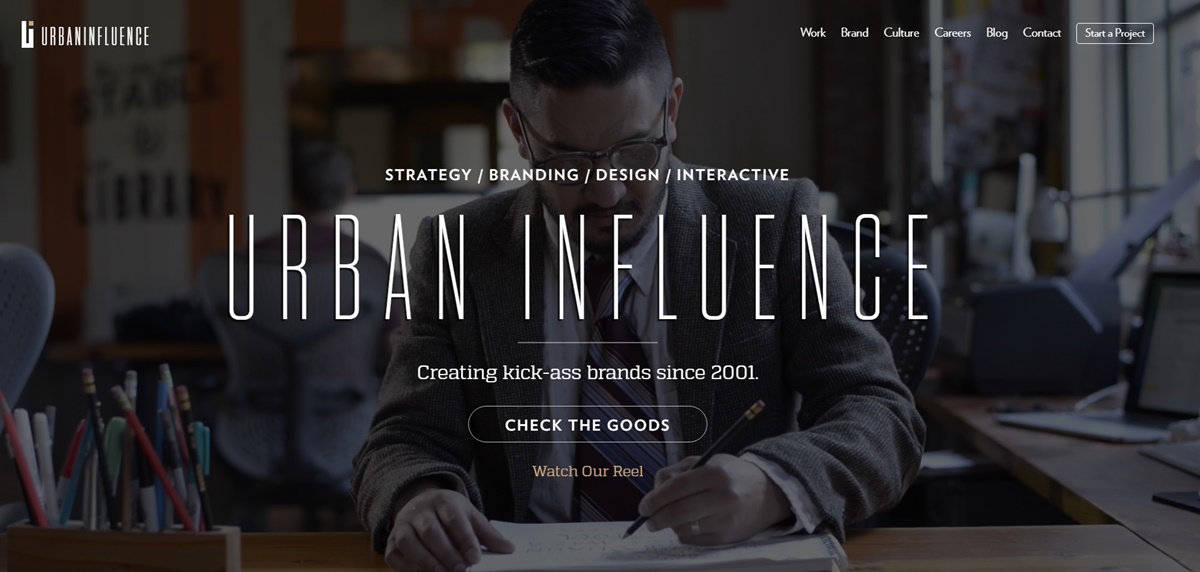
3. Influenza urbana

Urban Influence è un premiato marchio di Seattle incentrato su strategia, branding, design grafico, web design, video e interattivo. La sua splash page è sbalorditiva con la prima introduzione all'attività, incorporata con video in modo che i visitatori del tuo sito si sentano ipnotizzati e rimangano sul tuo sito più a lungo.
4. CoLoft

CoLofts è un luogo per professionisti creativi che sperano di far parte di una comunità in crescita. Situato nel centro di Edmonton, vicino alla MacEwan University, CoLofts offre spazi di vita e di lavoro unici in un quartiere vivace e dinamico. Se vuoi trovare un posto per la tua attività, le diverse dimensioni e forme degli uffici non ti deluderanno. I visitatori del loro sito rimarranno profondamente colpiti dalla sua splashing page che enfatizza il loro marchio.
5. Femme Fatale Parigi

Questo studio creativo francese è specializzato in direzione artistica, sviluppo web creativo, animazione e motion design. La semplice splash page è molto potente in quanto fa sapere a qualsiasi visitatore del proprio sito che tipo di studio è.
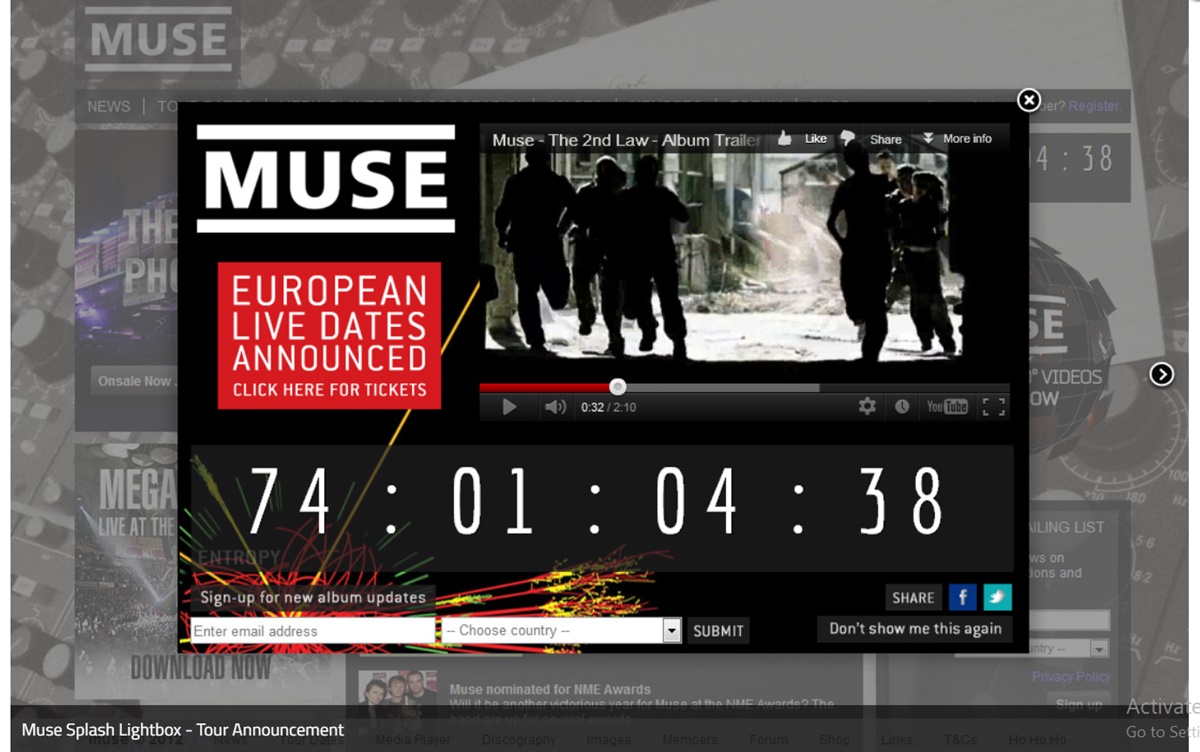
6. Musa

Con un conto alla rovescia stimolante, innesca aspettative. Viene eseguito il conto alla rovescia di un prodotto, un evento o un webinar. Inoltre, il video del trailer dell'album porta più entusiasmo per l'imminente uscita; quindi, è più probabile che i fan si iscrivano agli aggiornamenti. Prima di aggiungere un video, puoi considerare di eseguire alcuni test di carico per assicurarti che il sito funzioni senza intoppi ed evitare qualsiasi rallentamento.
Inoltre, il suo popup consente ai visitatori di rinunciare facilmente toccando "non mostrarmelo più".
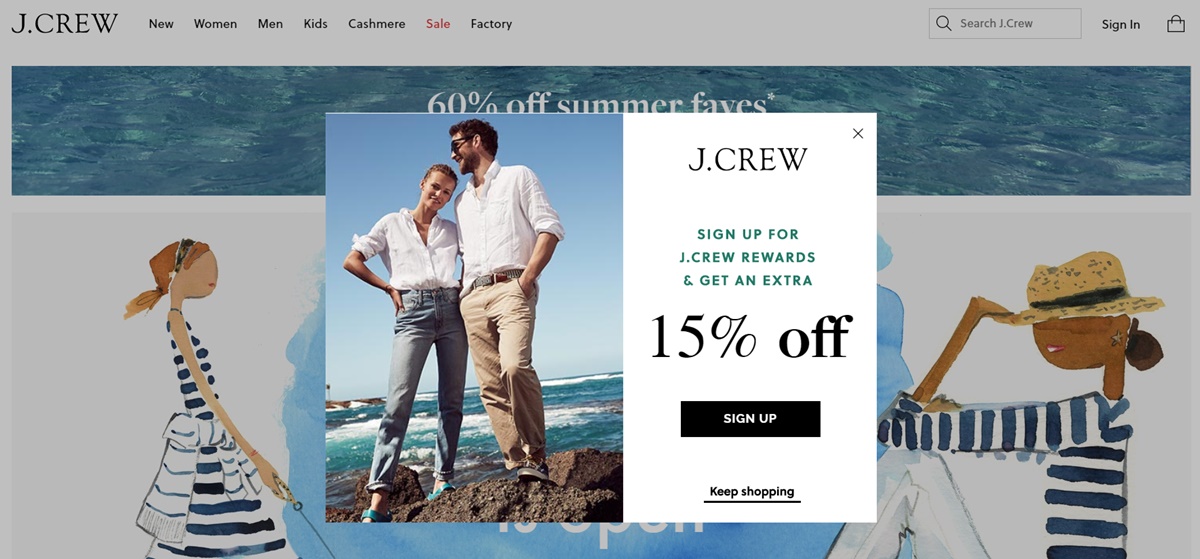
7. J. Equipaggio

Le foto reali mostrano i prodotti di alta qualità degli articoli di abbigliamento J. Crew, informandoti sullo scopo della sua offerta: 15% di sconto. Inoltre, il suo testo invitante - "Unisciti alla troupe" (basato sul nome del marchio) sembra esilarante e unico.
Un'altra cosa da imparare da questo sito Web è che consente un facile opt-out per gli ospiti del tuo sito. J. Crew ha un collegamento di uscita in più punti; possono sentirsi soddisfatti perché possono fare acquisti senza dover inserire la loro e-mail.
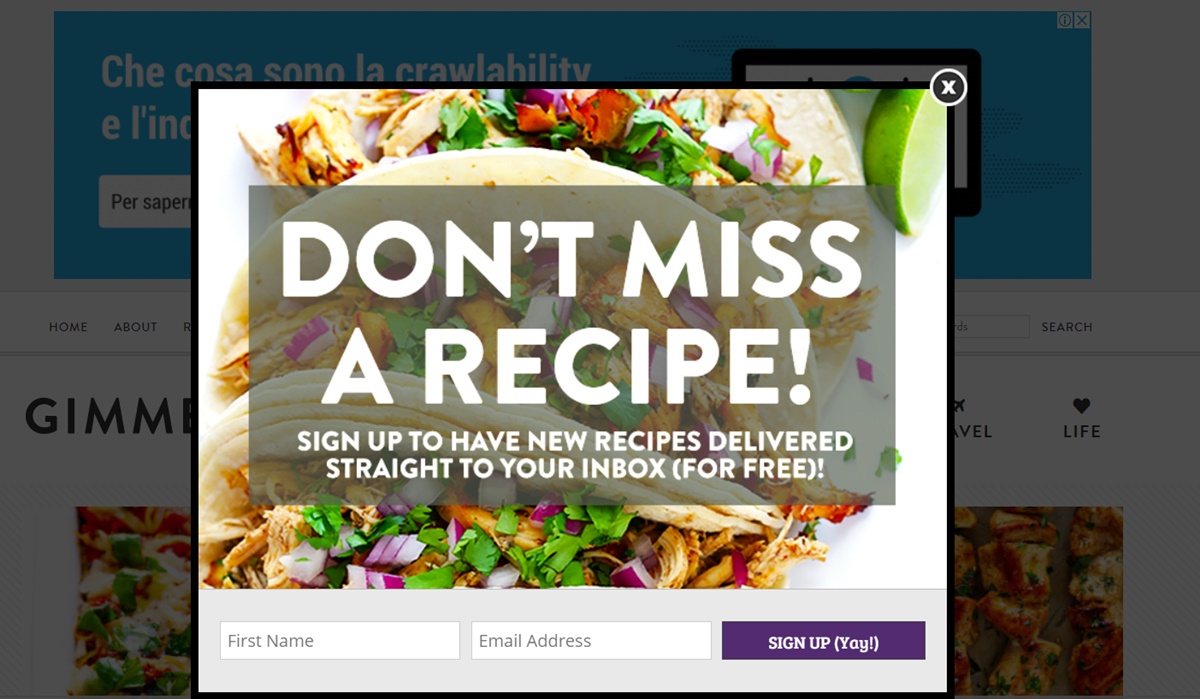
8. Dammi un po' di forno

Per questo blog di cucina, questa immagine di insalata appetitosa è così adatta e può attirare l'attenzione degli utenti sin dal primo sguardo. Dispone inoltre di una copia chiara e diretta al punto. Tutti possono capire il loro messaggio: se ti iscrivi con il tuo nome e la tua email, riceverai nuove ricette.
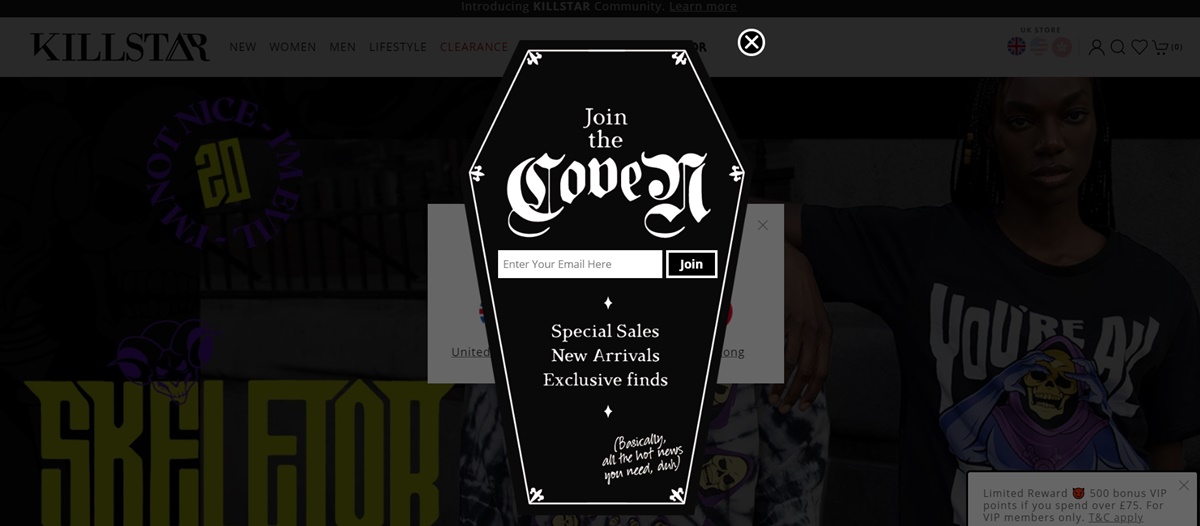
9. KILLSTAR

In qualità di azienda di abbigliamento e stile di vita con un tocco di oscurità, KILLSTAR crea la sua splash page in modo molto inquietante come proposta di valore: ha la forma di una bara. "Unisciti alla congrega" è divertente e unico; contribuisce anche alla sua identità di marca.
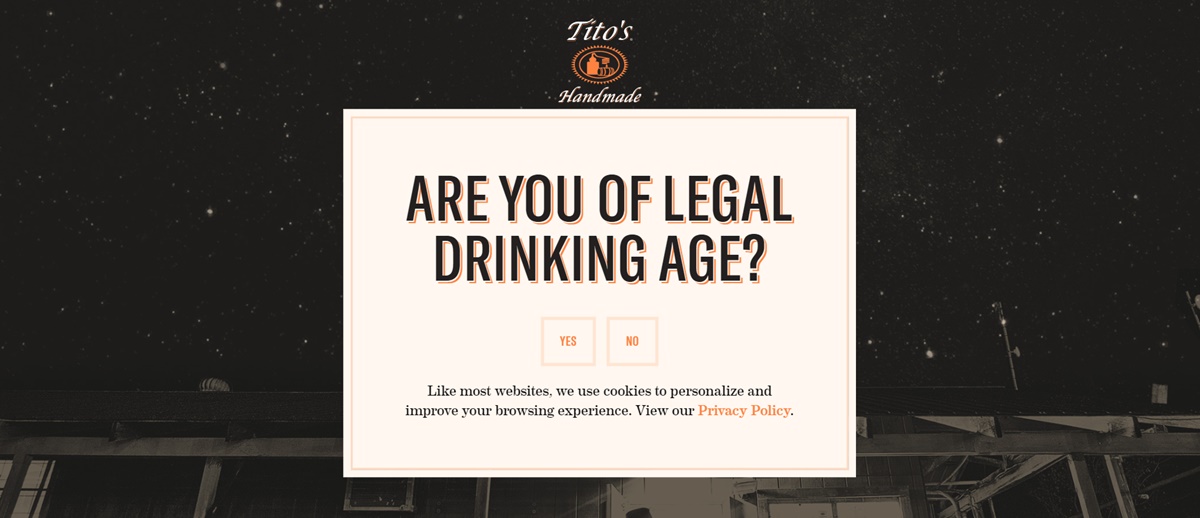
10. Di Tito

L'uso del logo, dei colori del marchio e dei caratteri di Vodka si aggiunge a un aspetto di classe sulla splash page di Tito. La copia è anche dritta al punto con un messaggio semplice e breve.
Poiché ha contenuti soggetti a limiti di età, non è facile rinunciare; quindi, gli utenti non possono saltare oltre questa pagina
Riepilogo
Per riassumere, ti abbiamo chiarito che cos'è una Splash Page , ti abbiamo rivelato i migliori siti Web che possiedono una splash page impressionante. Ci auguriamo che dopo questo articolo tu sappia come crearlo e adattarlo correttamente al tuo pubblico. E, cosa più importante, gli ospiti del tuo sito avranno un'esperienza utente piacevole.
Ora che hai la tua splash page attiva e funzionante, potresti voler ottimizzare la tua pagina di destinazione per indirizzare più traffico e aumentare il tasso di conversione. Per farlo, assicurati di controllare il nostro post qui: 11+ incredibili suggerimenti per ottimizzare la pagina di destinazione e aumentare la conversione.
Ci auguriamo che la tua splash page aiuti il tuo sito web ad avere prestazioni migliori e ad attirare più visitatori.
