Velocizza il tuo sito del 70% | 5 modi rapidi per migliorare la velocità della pagina
Pubblicato: 2021-10-17Uno degli aspetti più importanti della SEO è la velocità del tuo sito web. Va di pari passo con il contenuto del tuo sito web.
Sebbene i tuoi contenuti siano importanti per indirizzare traffico organico al tuo sito, la velocità del tuo sito assicura che i visitatori rimangano sul tuo sito web per visualizzarli.
Se il caricamento del tuo sito web richiede molto tempo, vedrai il tuo pubblico rimbalzare su un altro sito.
I siti Web più lenti possono solo offrire una brutta esperienza utente.
Non importa quanto siano unici e perspicaci i tuoi contenuti, non otterrai traffico se il tuo sito impiega un'eternità per caricarsi. Ecco perché l'ottimizzazione del sito è importante quanto l'ottimizzazione dei contenuti.
Ma molti SEO e proprietari di siti Web spesso trascurano la velocità della pagina.
Se hai appena iniziato potresti pensare di aver creato un sito di nicchia con contenuti accattivanti che sembrano belli. Tutto sembra perfetto a parte la velocità del tuo sito.
Ma non dovrebbe importare, giusto? Dopotutto, hai dedicato così tanto tempo alla progettazione del tuo sito Web e alla creazione di contenuti accattivanti che alcuni secondi di ritardo non dovrebbero infastidire i tuoi consumatori.
È qui che perdi il tuo cliente.
Il tuo pubblico non starà bene ad aspettare un paio di secondi in più per caricare correttamente il tuo sito. Come potrebbero sapere che hai scritto l'articolo più bello se il tuo sito impiega un'eternità a caricarsi?
La velocità della pagina è un fattore di ranking di Google molto importante. Tanto che Google ha creato PageSpeed Insight per i creatori di contenuti per analizzare e migliorare la velocità del loro sito.
Non importa quanti sforzi e soldi metti per perfezionare la tua strategia SEO, se non presti molta attenzione a migliorare la velocità della tua pagina non sarà fruttuoso.
Perché la velocità è importante per il tuo sito web?

La velocità del tuo sito web può avere un'influenza significativa sull'esperienza dell'utente. La velocità della tua pagina, oltre ai tuoi contenuti, ha un impatto significativo sul ranking delle tue SERP.
Se vuoi che i tuoi contenuti si posizionino in alto nelle SERP di Google, devi garantire una buona esperienza utente. Perché se c'è una cosa che sappiamo per certo su Google, dà la priorità all'esperienza dell'utente rispetto a qualsiasi altra cosa.
Google vuole che i suoi utenti abbiano un'ottima esperienza di ricerca. E il modo migliore per farlo è fornire i migliori risultati di ricerca in base alla pertinenza e all'autorità dei siti web.
In questo giorno ed età di "Right Swipe", la soglia dell'attenzione umana è ora scesa al di sotto di quella di un pesce rosso.
Le persone non vogliono restare a lungo, che si tratti di un appuntamento su esca o di un sito Web a caricamento lento. Quindi, a meno che tu non riesca a riparare il tuo sito a caricamento lento, non aspettarti molto traffico organico in arrivo.
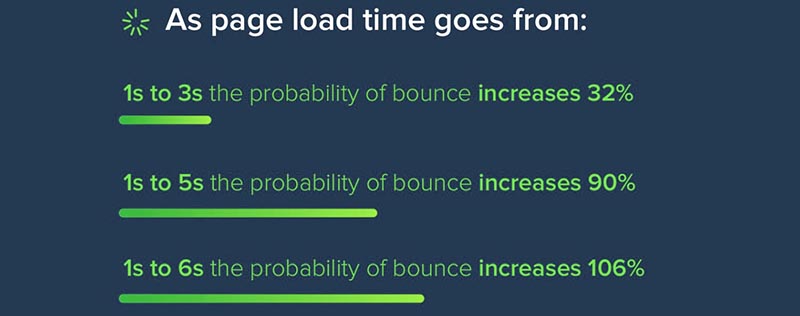
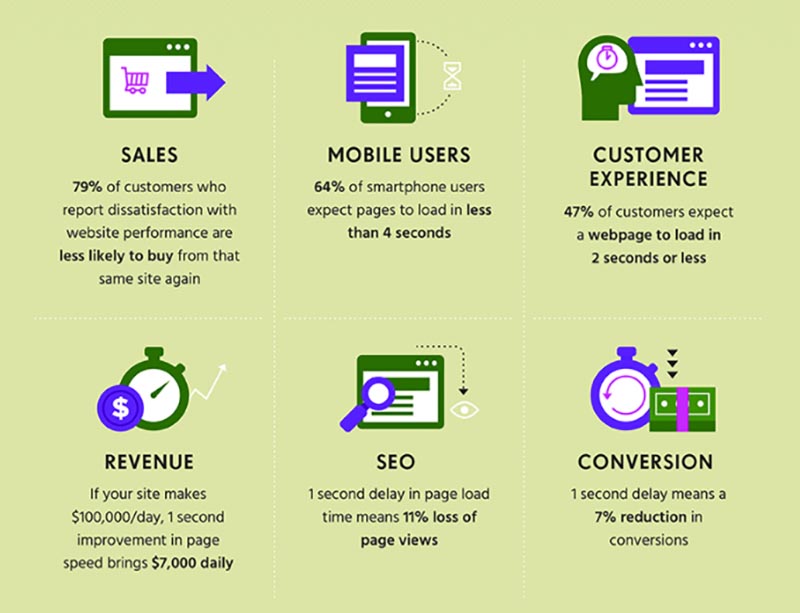
Un ritardo di un secondo nel tempo di caricamento della pagina può comportare:
- 24% visualizzazioni di pagina inferiori
- 16% di calo della soddisfazione del cliente
- 7% in meno di conversioni
- 13% Aumento della frequenza di rimbalzo

Puoi utilizzare titoli accattivanti per invogliare il tuo pubblico di destinazione, ma avrai solo pochi secondi per convincerlo a rimanere sul tuo sito web dopo aver cliccato sul tuo link.
Cercheranno un'alternativa più veloce del flash se vedono lo spinner di caricamento in corso per più di 2 secondi.
Ogni secondo in più che il tuo sito impiega per caricarsi avrà un impatto negativo sulla tua capacità di coinvolgere i visitatori e fare vendite.
E se questo non è abbastanza per cambiare i tuoi pensieri sulla velocità della pagina... Google ha iniziato a retrocedere i siti Web più lenti spingendoli verso il basso nelle SERP.
Quindi, se vuoi posizionarti in alto nelle SERP e aumentare le conversioni, devi caricare rapidamente il tuo sito web.
Perché la velocità mobile è importante nella SEO

La tecnologia dell'informazione ha fatto molta strada negli ultimi 20 anni. Il passaggio dai computer desktop agli smartphone tascabili ha rappresentato un cambio di paradigma.
Puoi avere tutte le informazioni di cui hai bisogno in movimento. Gli smartphone non sono più solo il tuo strumento di comunicazione. C'è così tanto che puoi fare con uno smartphone.
Il fatto che possiamo eseguire ricerche su Google istantaneamente, dice molto su come ci siamo adattati a questo cambiamento e diventando sempre più dipendenti da esso.
Gli smartphone sono diventati più ampiamente disponibili e accessibili alle persone, anche nelle località più distanti.
E non sono solo gli utenti di tutti i giorni ad aver abbracciato questo approccio mobile first. Le aziende multimiliardarie stanno rimodellando i loro modelli di business per includere un'esperienza mobile first.
Indicizzazione mobile first
Google è stata una delle numerose aziende ad adottare una strategia mobile first.
Il numero di ricerche da dispositivo mobile nei soli Stati Uniti era di 177,8 milioni nel 2016. Le ricerche da dispositivo mobile e desktop sono state in gran parte testa a testa fino alla metà del 2018. Il numero di ricerche da dispositivi mobili è in costante aumento.
Tuttavia, all'inizio del 2020, il numero di ricerche da dispositivi mobili ha registrato una crescita sbalorditiva di quasi 211 milioni.
Google ha analizzato la tendenza di ricerca e ha deciso di passare all'indicizzazione mobile-first nel 2019. Ciò significa che i siti con prestazioni migliori sui dispositivi mobili avranno maggiore priorità nei risultati di ricerca.
Poiché la maggior parte degli utenti di Ricerca Google ora utilizza un dispositivo mobile, l'ottimizzazione del sito Web per gli utenti che effettuano ricerche da dispositivi mobili è diventata fondamentale per il successo.
Ecco alcune statistiche che potrebbero far luce sull'importanza della ricerca mobile:
- Il 30% delle ricerche da dispositivo mobile si basa sulla posizione .
- Il 75% dei possessori di smartphone utilizza la Ricerca Google sui dispositivi mobili per esigenze immediate
- L'88% degli utenti che utilizzano la ricerca locale visita un negozio correlato entro una settimana
- Le ricerche da dispositivo mobile " Vicino a me " sono cresciute del 136%
- Google elabora 3,5 miliardi di ricerche al giorno
- Il 46% delle ricerche di prodotti inizia su Google
Se il tuo sito impiega più di 3 secondi su dispositivi mobili, è necessario fare qualcosa.
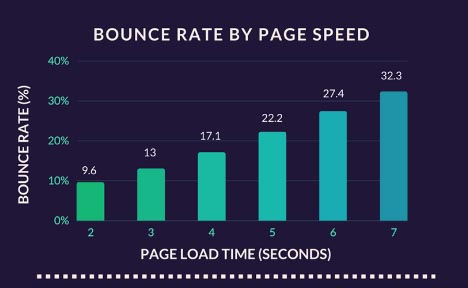
Gli utenti si aspettano che i siti Web vengano caricati in due secondi o meno. I siti Web che impiegano più di 3 secondi per caricarsi possono vedere una frequenza di rimbalzo del 40 percento. Ciò può influire negativamente su qualsiasi attività commerciale online.
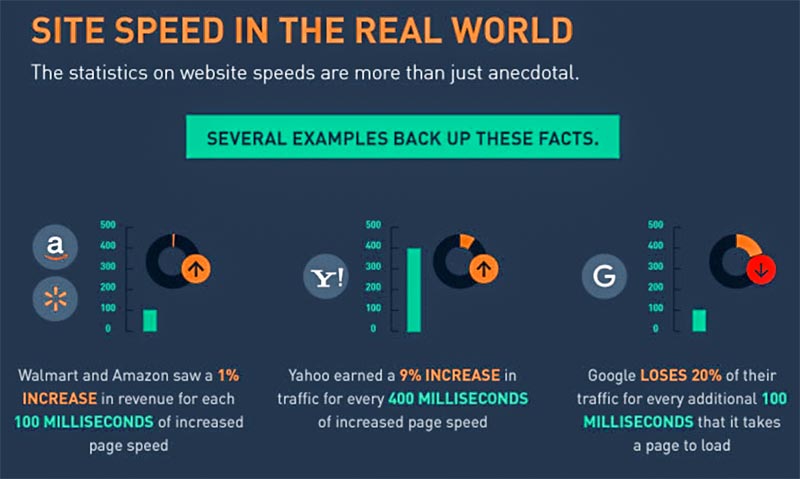
In particolare, se gestisci un e-commerce o vendi una sorta di prodotti o servizi sul tuo sito, ogni 100 ms di caricamento in più può causare un calo del 4,42% dei tassi di conversione.
Dopo che Google ha annunciato l'indicizzazione mobile-first, la velocità del sito mobile è diventata più importante che mai.
Un sito Web mobile veloce non solo fornisce una migliore esperienza utente per gli utenti mobili, ma è anche in cima alle SERP. E il posizionamento in alto è essenziale per aumentare la tua visibilità online.
In che modo la velocità del sito influenza la conversione

I siti Web che richiedono troppo tempo per essere caricati di solito hanno tassi di conversione scadenti. Le velocità del tuo sito influenzano pesantemente la tua conversione e le visualizzazioni di pagina.
Un sito web più veloce avrà una frequenza di rimbalzo bassa e un CTR organico elevato.
Quando si tratta di una buona esperienza utente, la velocità del tuo sito web è fondamentale. Più velocemente si carica la tua pagina web, maggiori sono le possibilità di conversione.
Gli utenti con intento informativo e transazionale di solito vogliono trovare le risposte alla loro query di ricerca senza indugio. Quindi, comprensibilmente, la velocità è una delle principali preoccupazioni per questi utenti.
Un recente studio sul comportamento dei consumatori mostra che quasi il 43% degli acquirenti si aspetta che i siti web vengano caricati in meno di 2 secondi. E se un sito impiega più di 3 secondi per caricarsi, il 40% degli utenti rimbalzerà e passerà al sito successivo.
Ecco come Google percepisce la velocità della pagina:
- Meno di 1 secondo = perfetto
- 1-3 secondi = sopra la media
- 3-7 secondi = media
- 7+ secondi = molto scarso
Se il caricamento del tuo sito web impiega più di 3 secondi, stai già perdendo metà delle tue entrate a causa del 70% in meno di conversione. Stai perdendo entrate, lead e, soprattutto, nuovi clienti.

Molti proprietari di siti Web non si rendono nemmeno conto dell'importo delle entrate e dei clienti che stanno perdendo. Alla fine, quando Google analizza il tuo sito e vede una frequenza di rimbalzo elevata, declasserà automaticamente e spingerà il tuo sito Web in basso nei risultati di ricerca.

Man mano che scorri la pagina dei risultati di ricerca, la tua visibilità online diminuisce, con un conseguente minor numero di clic.
E per coloro che decidono di rimanere, i tempi di caricamento lenti potrebbero scoraggiarli dal tornare in futuro, quindi perderai il valore del marchio e non sarai in grado di acquisire clienti abituali.
Secondo un recente sondaggio, oltre il 73% degli acquirenti online non ritornerebbe su un sito con prestazioni scadenti o pagine rotte.
Questo stesso sondaggio ha anche suggerito che quasi il 41% degli utenti condividerebbe la propria esperienza utente negativa con gli amici o online e il 52% dei consumatori ha indicato che il caricamento veloce della pagina è un fattore decisivo per la fedeltà al proprio sito.
Come la velocità del sito web influenza la visibilità

Ne abbiamo già discusso più e più volte. Il tuo ranking di ricerca dipende dalla velocità del tuo sito web. Poiché la velocità della pagina è diventata un fattore di ranking diretto, può anche influenzare la facilità con cui gli utenti possono trovare i tuoi contenuti in primo luogo.
Quando Google ha lanciato l'indice mobile-first a metà del 2019, è diventato più chiaro che Google preferisce i siti Web ottimizzati per i dispositivi mobili. Con l'indice mobile-first, Google ha iniziato a classificare tutti i risultati di ricerca in base alle versioni mobili delle pagine.
Poiché il numero di ricerche da dispositivi mobili continua a crescere in modo sbalorditivo, è nell'interesse di Google personalizzare i risultati di ricerca per dare la priorità agli utenti mobili.
Gli utenti mobili preferiscono non aspettare molto per il caricamento di un sito Web poiché cercano informazioni immediate o effettuano un acquisto. Questo è il motivo per cui Google predilige i siti ottimizzati per i dispositivi mobili e che si caricano rapidamente. I siti che si posizionano in cima alle SERP sono generalmente reattivi e si caricano entro 2 secondi.
L'esperienza utente è sempre stata un fattore di ranking, sebbene in precedenza fosse considerata esclusivamente l'esperienza desktop. Anche se l'esperienza mobile di un sito è stata negativa, ha comunque avuto la possibilità di posizionarsi in prima pagina.
Questo non è più il caso.
Dopo che Google ha lanciato l'indicizzazione mobile-first, le pagine sono ora indicizzate e classificate nelle SERP a seconda della pertinenza, dell'autorità e dell'esperienza mobile di un sito web.
Ma in che modo la velocità della tua pagina influisce sulla tua visibilità online?
In realtà è piuttosto semplice... i siti web più lenti sono generalmente relegati in fondo ai risultati di ricerca. Più basso è il ranking del tuo contenuto nelle pagine dei risultati dei motori di ricerca, meno visibile è per gli utenti.
Quindi, se vuoi migliorare il ranking delle SERP e aumentare la visibilità, non c'è alternativa alla velocità della pagina. Devi assicurarti che il tuo sito web offra un'esperienza utente semplice e veloce indipendentemente da qualsiasi browser o dimensione dello schermo.
Come aumentare la velocità del sito web

Migliorare la velocità della tua pagina è molto più facile di quanto potresti pensare. La semplice ottimizzazione on-page può aiutarti a migliorare la velocità del tuo sito web del 70%.
Non hai bisogno di alcuna conoscenza tecnica per velocizzare il tuo sito web. Puoi semplicemente seguire queste istruzioni e preparare il tuo sito Web per gli utenti mobili.
Migliorare la velocità della tua pagina avrà un impatto positivo sulla SEO generale e porterà più traffico organico al tuo sito. Oltre a migliorare la posizione della tua SERP, puoi anche aumentare la conversione e coinvolgere i visitatori del tuo sito web.
La parte migliore di velocizzare il tuo sito è che non dovrai spendere un centesimo per strappare questi vantaggi. Tutto ciò di cui avrai bisogno è la giusta combinazione di strumenti SEO e plugin per iniziare.
1. Analizza la velocità del tuo sito web
Prima di iniziare a ottimizzare le nostre pagine, dobbiamo capire cosa sta causando il rallentamento del nostro sito Web e come sta attualmente funzionando il nostro sito Web. Il caricamento del tuo sito può richiedere più tempo a seconda di molti componenti della tua pagina.
Il primo passo è analizzare le singole pagine e correggere ogni componente uno per uno. Ci sono alcuni incredibili controlli della velocità del sito Web che analizzano il contenuto e forniscono suggerimenti basati sul rapporto per caricare più velocemente una pagina.
Ecco i nostri strumenti di test della velocità del sito Web preferiti che ci hanno aiutato a migliorare la velocità della nostra pagina:
- Insight sulla velocità della pagina
- GTMetrix
- Strumenti Pingdom
Se stai cercando di ottimizzare i tuoi contenuti per Google, devi analizzare le tue pagine web utilizzando gli strumenti di PageSpeed Insights. Esegue test dettagliati delle prestazioni e fornisce suggerimenti per le aree che necessitano di miglioramenti.
GTMetrix e Pingdom forniscono anche tipi simili di rapporti di ottimizzazione sulla pagina. Aiutano anche con soluzioni oltre a capire i problemi.
Fai un elenco dei componenti delle tue pagine che devono essere migliorati. Se la tua pagina sembra funzionare in modo identico in tutti questi strumenti, c'è un problema che deve essere risolto.
Vedrai alcuni termini comuni in tutti questi strumenti e ci saranno suggerimenti per migliorare la velocità del sito web. Esamina tutti i suggerimenti e correggi quelli che influiscono davvero sulla velocità della tua pagina.
Questi rapporti non riflettono necessariamente il rendimento del tuo sito web nel mondo reale. Questo è qualcosa da tenere a mente durante l'ottimizzazione del tuo sito web. Dovresti cercare una velocità della pagina più elevata piuttosto che un punteggio perfetto in questi strumenti.
2. Installa un plug-in di memorizzazione nella cache (abilita la memorizzazione nella cache HTTP del browser)
Sì... un plug-in di memorizzazione nella cache è un must quando si esegue un sito Web. L'abilitazione della memorizzazione nella cache HTTP del browser può cambiare drasticamente le prestazioni e il caricamento del tuo sito Web.
Il lato tecnico della memorizzazione nella cache potrebbe essere complesso, ma l'idea generale è semplice.
Ogni volta che si fa clic su una pagina Web, il browser invia una richiesta al server. Il server deve quindi recuperare tutti i file multimediali, il contenuto, generare l'intestazione e il piè di pagina, ecc.
L'intero processo avanti e indietro potrebbe richiedere molto tempo e caricare il tuo server.
Tuttavia, se la memorizzazione nella cache HTTP del browser è abilitata su un sito Web, il server potrebbe ricevere informazioni in un batter d'occhio e fornirle ai browser Web.
Una volta che visiti un sito Web, i file statici di quel sito rimangono sul tuo computer per un po'. Non importa quanto sia veloce la tua connessione Internet, recuperare i file dal tuo disco rigido sarà sempre più veloce che recuperarli da un server remoto.
In parole povere, la memorizzazione nella cache crea la copia del sito Web richiesto che aiuta il browser a caricare quel sito Web più velocemente.
La memorizzazione nella cache può rendere il caricamento del tuo sito Web estremamente veloce, il che porta a punteggi SEO migliori, conversioni più elevate, un aumento del ranking delle SERP e, soprattutto, una migliore esperienza utente.
Per abilitare la memorizzazione nella cache HTTP del browser, utilizzare i plug-in WP Rocket o W3 Total Cache. Utilizziamo WP Rocket da un po' e l'esperienza è stata fantastica!
3. Ottimizza le tue immagini
Di solito sono le nostre grandi immagini non ottimizzate a gonfiare il nostro sito Web ed è responsabile della velocità della pagina più lenta. Alla gente piace vedere immagini piuttosto che parole stipate su uno sfondo bianco.
Questo è il motivo per cui abbiamo immagini tra un grande corpo di testo per renderlo più facile e rilassante per i nostri utenti. Combinare un testo di grandi dimensioni con un'immagine è stata una pratica comune tra i blogger.
Ma avere troppe immagini può rallentare il tuo sito web, soprattutto quando non sono ottimizzate.
L'ottimizzazione delle immagini è diventata una componente chiave della SEO on-page. Garantire immagini di alta qualità nel giusto formato, dimensione, dimensione e risoluzione mantenendo la dimensione più piccola possibile può far caricare il tuo sito Web abbastanza velocemente.
Puoi ottimizzare manualmente le tue immagini o utilizzare un plug-in per farlo per te.
Il modo migliore per comprimere un'immagine manualmente è utilizzare Photoshop. Puoi ottenere la giusta dimensione, dimensione e, soprattutto, ridurre la dimensione del file mantenendo la qualità. Con Photoshop puoi scegliere tra diversi formati di immagine.
Google di solito consiglia formati di immagine di nuova generazione come WebP o AVIF che forniscono una migliore compressione dell'immagine. Ma se non riesci a ottenerlo sul tuo sito, puoi semplicemente usare JPEG. (I file PNG non sono molto comprimibili)
Puoi anche utilizzare i plugin per eseguire la compressione all'interno del tuo sito. Ecco alcuni plugin per la compressione delle immagini che consigliamo:
- Smussato
- TinyPNG
- Ottimizzatore di immagini EWWW
- ShortPixel
La parte migliore di questi plug-in di compressione delle immagini è che puoi ottimizzare in blocco le immagini già esistenti sul tuo sito web. Puoi utilizzare uno qualsiasi di questi plugin per iniziare a ottimizzare le tue immagini.
A proposito, il nostro preferito è Smush.
4. Abilita LazyLoad
Il caricamento lento di tutti i file multimediali consente al tuo sito Web di caricare immagini solo quando un utente scorre verso il basso fino a un'immagine specifica. Sostituisce tutte le altre immagini con un'immagine segnaposto o uno spazio vuoto.
Ciò può ridurre notevolmente il tempo necessario al caricamento di un sito Web e migliorarne le prestazioni.
La maggior parte dei siti Web che si posizionano in alto sui motori di ricerca di solito hanno il caricamento lento abilitato. Ciò fornisce una migliore esperienza utente migliorando la velocità della pagina senza interrompere la pagina.
La maggior parte dei motori di ricerca, incluso Google, di solito consiglia ai siti di utilizzare il caricamento lento. Ci sono molti plugin disponibili per abilitare il caricamento lento sul tuo sito.
Puoi semplicemente usare wp-rocket, che può aiutarti con la memorizzazione nella cache e abilitare il caricamento lento sul tuo sito. Altri plugin possono causare la rottura delle tue immagini o creare un buffer sul tuo sito.
Tuttavia, wp-rocket è compatibile con il resto degli altri plugin e funziona in modo eccellente per il caricamento lento.
5. Usa una CDN (Content Delivery Network)
sì, sì, sì, tecnicamente questa non è una tecnica di ottimizzazione on-page. Ma la CDN è probabilmente uno dei componenti principali per aumentare la velocità del sito web.
Una rete di distribuzione di contenuti, CDN è una rete di server dislocati in tutto il mondo che vengono utilizzati per fornire contenuti dal tuo sito Web o dall'applicazione mobile alle persone in modo più rapido ed efficiente, in base alla loro posizione geografica.
Le CDN trasferiscono il contenuto più vicino all'utente per ridurre al minimo la latenza e migliorare l'esperienza dell'utente. Garantisce agli utenti la migliore esperienza su un sito Web caricando il contenuto a una velocità fulminea.
Puoi utilizzare Cloudflare CDN che viene fornito con altre funzionalità aggiuntive. Puoi anche integrare il tuo account Cloudflare con wp-rocket.
In che modo la velocità del sito web influisce sul business e sulle conversioni