SMX Liveblog: cosa dovrebbero fare i SEO avanzati per il SEO mobile
Pubblicato: 2022-06-12In questa sessione sulla SEO mobile avanzata, ascolteremo un gruppo di esperti:
- Cindy Krum, CEO, MobileMoxie (@suzzicks)
- Michael Martin, Senior SEO Manager, Covario (@mobile__martin)
- Maile Ohye, Senior Developer Program Engineer, Google Inc. (@maileohye)
- Jim Yu, CEO, Brightedge (@jimyu)
Maile Ohye: risultati di ricerca su smartphone, canali di acquisizione mobile, opt-in mobili e altro ancora
I siti Web vengono visualizzati nelle SERP nell'ambiente mobile, ma anche le app. Le app installate verranno visualizzate come completamento automatico nella casella di ricerca. Inoltre, possono prendere un risultato mobile per una ricerca e aprirlo all'interno di un'app, ad esempio un risultato IMDB su un telefono su cui è installata quell'app. Questo viene fatto per migliorare l'esperienza dell'utente. Tuttavia, affinché funzioni, sono necessari collegamenti profondi all'interno dell'app e la mappatura nella mappa del sito.
Recentemente Google ha appena lanciato il suo badge di reindirizzamento difettoso per i risultati che hanno trovato siti difettosi nei risultati. Questo è un badge che NON vuoi! Questo dice all'utente che il sito su cui stanno per fare clic potrebbe avere problemi con esso.
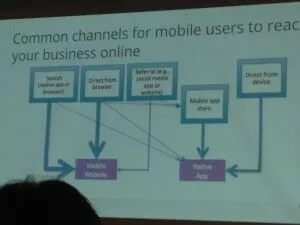
Canali di acquisizione mobile 
Chiedere download di app non è la cosa migliore da fare subito: è meglio per i clienti pronti per la relazione!
Migliorare l'esperienza utente dell'app è molto simile alla SEO web:
- Buon contenuto o servizio
- Aspetto di ricerca allettante
Ottimizzazione della pipeline di ricerca mobile
Esistono due bot principali: entrambi sono Googlebot, ma uno è specifico per iPhone.
Quando sviluppi un sito web per dispositivi mobili, desideri segnalare ai motori di ricerca la relazione che hai tra gli URL desktop e gli URL mobili.
- RWD
- Servizio dinamico
Google esegue la scansione dei dispositivi mobili proprio come fanno i desktop. Eseguiranno la scansione di un sito desktop alla ricerca di URL mobili e quindi eseguiranno nuovamente la scansione utilizzando il crawler di iPhone.
Il contenuto dell'URL mobile è raggruppato con il contenuto dell'URL desktop
- Segnali di indicizzazione consolidati
- La versione desktop è la principale fonte di contenuto
- Viene utilizzato il titolo del desktop
Alcuni segnali dalla pagina desktop sono incorporati nelle classifiche mobili. L'esperienza dell'utente è così importante. Assicurati che la tua versione mobile sia ottimizzata per il completamento delle attività. Mentre fai SEO mobile, ricorda che la SEO desktop è ancora importante!
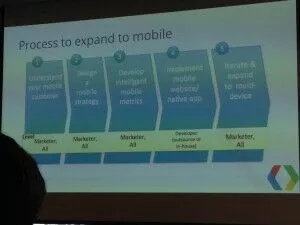
Processo per costruire una strategia mobile 
- Comprendi il tuo cliente mobile
- Progetta una strategia mobile
- Sviluppa metriche mobili intelligenti
- Implementa sito Web mobile/app nativa
- Itera ed espandi a più dispositivi
Google ha una lista di controllo per il miglioramento del sito web mobile. Hanno anche uno strumento di test UX nella velocità della pagina. Hanno appena lanciato 25 principi di progettazione di siti per dispositivi mobili e hanno informazioni per aiutare a modificare la configurazione del sito per dispositivi mobili all'interno di Google Developers. C'è anche un'area per l'indicizzazione delle app.
Quando si crea un'app
- Usa i link diretti
- Elenca gli URL canonici nella mappa del sito
- Esperienza gratuita con il primo clic dai risultati di ricerca
Asporto
- Implementa le migliori pratiche SEO tecniche
- Segnala le relazioni desktop/mobile
- Risolvi i problemi di reindirizzamento
- Mobile first non significa solo mobile
- Crea collegamenti diretti all'interno dell'app nativa
- Concentrati sull'esperienza dell'utente
- Soddisfare tutte e 5 le fasi del processo
Cindy Krum: velocità della pagina mobile
Krum scompone i segnali di ranking dei dispositivi mobili: Google afferma esplicitamente di utilizzare l'annotazione bidirezionale, implementare il reindirizzamento a un m. sottodominio, per evitare contenuti non funzionanti e per avere una velocità di pagina rapida. Inoltre, Google indica :
- nessuno scorrimento laterale
- rendering above the fold ottimizzato
- necessario JS in linea
- CSS necessario in linea
- Senza il flash
- Selettori CSS efficienti
- Caricamento differito di JS
Poi elabora questi importanti fattori...
La comprensione varia: User-agent
Questo è un segnale esplicito che dice a Google di inviare il crawler mobile. Se non lo usi, potrebbero comunque capirlo, ma impiegheranno più tempo per trovare, scansionare e indicizzare. Rendilo facile su Google.
Contenuto rotto
Google non vuole contenuti non funzionanti. Ciò significa che non dovresti avere elementi come flash, popup, effetti al passaggio del mouse, scorrimento laterale, dimensioni dei caratteri minuscole, pulsanti minuscoli, contenuto specifico del dispositivo e pagine lente. Queste cose aumenteranno la tua "frequenza di rimbalzo mobile".
Velocità della pagina
Perché la velocità della pagina è importante? È importante per i dispositivi mobili perché se hai una pagina lenta può danneggiare il crawler, il che significa che non otterranno tutti i contenuti e scansioneranno meno contenuti durante la loro visita. Danneggia anche l'esperienza dell'utente. Se non funziona su dispositivi mobili tramite WiFi, è peggio su 3G. Le persone non apprezzano i contenuti lenti sui dispositivi mobili. Hanno aspettative più elevate sui contenuti mobili e non ti riducono il tempo per i siti lenti.

 reattivo
reattivo
Mentre in teoria, sembra fantastico che un progetto funzioni su tutte le piattaforme, ma la realtà non è sempre l'ideale. Richiede una codifica aggiuntiva e può rendere ingombrante una versione e rallentarla per uno o tutti i dispositivi. Il problema 22 è che Google preferisce il design reattivo. Tuttavia, preferiscono anche la pagina veloce. Uno non è sempre disponibile con l'altro.
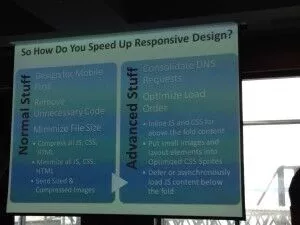
Come velocizzare il design reattivo? Progetta prima per i dispositivi mobili e rimuovi il codice non necessario e riduci al minimo le dimensioni dei file di tutti gli elementi della pagina. Quindi, consolida le richieste DNS e ottimizza l'ordine di caricamento.
Michael Martin: la differenza dei risultati della ricerca mobile
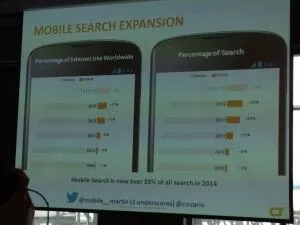
L'espansione della ricerca mobile aumenta ogni anno.
 Nel 2014 la ricerca mobile supera il 33% di tutte le ricerche. Con 1 ricerca su 3 effettuata su un dispositivo mobile, la ricerca mobile sta diventando più importante che mai.
Nel 2014 la ricerca mobile supera il 33% di tutte le ricerche. Con 1 ricerca su 3 effettuata su un dispositivo mobile, la ricerca mobile sta diventando più importante che mai.
La differenza nei risultati di ricerca per dispositivi mobili : qual è la differenza nei risultati di ricerca per:
Termini generici: varianza del 58% nei risultati da desktop a mobile
Termini localizzati – 73% di differenza
L'evoluzione del mobile è passata da .mobi a m. al design reattivo al servizio dinamico.
Per affrontare la velocità e l'usabilità, è meglio iniziare con le informazioni sulla velocità di pagina di Google. Questo ti dà un buon punto di partenza.
Successivamente, desideri identificare le parole chiave per dispositivi mobili e puoi utilizzare il pianificatore di parole chiave di Google per gli utenti mobili.
Dalle parole chiave vuoi scoprire l'intento utilizzando i dati disponibili come lo stock di prodotti disponibili nelle vicinanze, il numero più alto di prodotti e servizi, recensioni, video e interazioni con i prodotti, clicca per chiamare e posizioni.
Anno dopo anno, quali sono i numeri che dimostrano buoni risultati di responsive design:
- Il traffico SEO mobile può aumentare con il design reattivo – 81%
- Le classifiche mobili aumenteranno di 1
- Le conversioni aumentano del 23%
Osservando i risultati mobili medi senza SEO anno dopo anno:
- Traffico mobile 75%
- Le classifiche mobili sono aumentate 1
- Conversioni 17%
Risultati di pubblicazione dinamici/adattivi:
- Traffico mobile 167%
- Classifiche mobili +3
- Conversioni 82%
Dynamic sta battendo la media del design reattivo o non sta facendo nulla. Il design dinamico è la strada da percorrere per ottenere i migliori risultati.
Approfondimenti attuabili avanzati:
- Rwd per scalabilità e dinamica per le pagine hub
- Dinamico/adattivo dovrebbe essere utilizzato se l'intento mobile è sig. diverso dal desktop
- Mobile SEO può essere applicato al servizio dinamico
Jim Yu: Errori comuni di ricerca su dispositivi mobili
I dispositivi mobili stanno superando di 10 volte il desktop e la quota di smartphone è di circa il 23% per il traffico di ricerca. I fattori di anking sono abbastanza diversi per la ricerca mobile rispetto a quella desktop. Infatti, il 62% delle parole chiave ha ranking diversi sulle due piattaforme.
Esistono diversi approcci per implementare un sito mobile, di cui si è già parlato. Reattivo, dinamico e un sito separato. Brightedge ha riscontrato differenze minime di prestazioni tra i tipi di ambienti. Quindi hanno scavato più a fondo e hanno scoperto che la maggior parte degli errori è apparsa per quelli con siti Web mobili separati. Il 72% degli attrezzi di un sito separato è stato eseguito con errori, mentre solo il 30% dei siti dinamici presentava errori.
Cosa succede quando hai un'implementazione errata? Brightedge ha riscontrato una differenza di due posizioni che significa un'opportunità di traffico persa da smartphone del 68%.
Cosa conta davvero per il tuo approccio seo mobile?
1. Implementazione errata: lo smartphone sta diventando sempre più importante
2. Manutenzione continua: hai configurato tutto correttamente ma con ogni versione del sito Web, la configurazione deve essere verificata di nuovo.
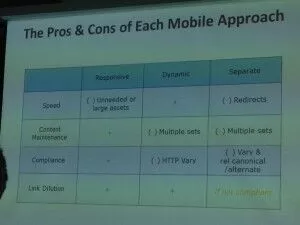
 Ci sono pro e contro per ogni tipo di implementazione che devi considerare quando sviluppi il tuo ambiente mobile.
Ci sono pro e contro per ogni tipo di implementazione che devi considerare quando sviluppi il tuo ambiente mobile.
Riepilogo
• La quota della voce da smartphone è del 23% e cresce del 50% l'anno
• I dispositivi mobili stanno superando di 10 volte il desktop
• Il 62% delle parole chiave ha un ranking diverso
• Le variabili di classifica stanno diventando più complesse
• C'è una leggera differenza di rango tramite dispositivo mobile
• Implementazioni errate possono influire notevolmente sui risultati
