Siti Web Elementor di luglio 2021
Pubblicato: 2021-08-11In questo periodo particolarmente caldo dell'anno, non abbiamo risparmiato una goccia di sudore nella nostra missione di trovare fantastici siti web da guardare. Perlustrando gli angoli più remoti del mondo, siamo riusciti a raccogliere i siti Web più ben progettati, unici e diversificati a cui ispirarti.
La nostra raffinata selezione comprende dieci nuovi siti Web di otto paesi diversi, distribuiti in quattro continenti. E, per la prima volta, siamo entusiasti di annunciare che abbiamo un vincitore dal Giappone. È particolarmente eccitante per noi perché abbiamo scoperto una cultura completamente nuova del web design.
Scopri come accompagnare l'utente in un viaggio e raccontare una storia utilizzando le animazioni o come suscitare emozioni di calma o eccitazione attraverso vari schemi di colori. E impara a usare sottilmente icone, emoji e tipografia per trasmettere la tua filosofia.
Dai video frenetici ai siti incentrati sullo scrollytelling, a quelli che trasudano eleganza: li abbiamo tutti, quindi preparati per la tua dose mensile di ispirazione.
10
Grafite
di Kenji Matsuo

Siamo entusiasti di dare il via a questa top 10 con il nostro primo vincitore dal Giappone. Originario di Osaka, Graphity è uno studio di design specializzato in branding, web e graphic design, film e illustrazioni. La loro filosofia: progettare divertimento e valore per la felicità di tutti i soggetti coinvolti. Questa è la prima volta che presentiamo un sito web giapponese e ne siamo molto entusiasti.
Il sito si apre con una sezione hero a tutta larghezza che mostra sullo sfondo i loro lavori, oltre a uno schema di punti sullo sfondo che dà l'illusione dei quaderni di web design punteggiati a cui i designer sono così affezionati. Inoltre fa sembrare lo sfondo non invasivo e non distrae da altri elementi. Nella parte inferiore della sezione dell'eroe, c'è una striscia di notizie che punta al loro blog, che è un altro ottimo metodo non distraente per evidenziare notizie o promozioni.
Il loro menu della barra laterale è efficiente e creativo e include tre riferimenti alle pagine più importanti. Sopra di essi è presente anche un pulsante ad hamburger, che apre un pop-up più ampio che ricorda molto le strutture del mondo della stampa dove è presente una griglia chiara.
Lo scorrimento fa entrare lo spettatore in una sorta di gioco in cui scopre ogni volta qualcosa di nuovo, che si tratti delle sue opere, dei suoi servizi o di altre caratteristiche importanti.
Per evidenziare ulteriormente la loro natura amante del divertimento, si può guardare la loro homepage e le pagine di Filosofia. La parte inferiore della home page funziona come una pila di carte impilate durante lo scorrimento verso il basso. Quasi tutto ricorda il mondo dei giochi con un occhiolino al mondo reale. Nella loro pagina Philosophy, il carattere è molto diverso da quello visualizzato sul sito e mostra qualcosa di molto umano. Inoltre, il testo stesso è pieno di umorismo che può essere correlato.
Nel complesso, il sito Web di Graphity mostra un linguaggio molto professionale. È molto preciso e molto dettagliato (fino alla routine quotidiana degli stagisti).
Design e sviluppo: Kenji Matsuo
Tema: Ciao
Plugin: componenti aggiuntivi Happy Elementor, componenti aggiuntivi Premium per Elementor, intestazione adesiva per Elementor
09
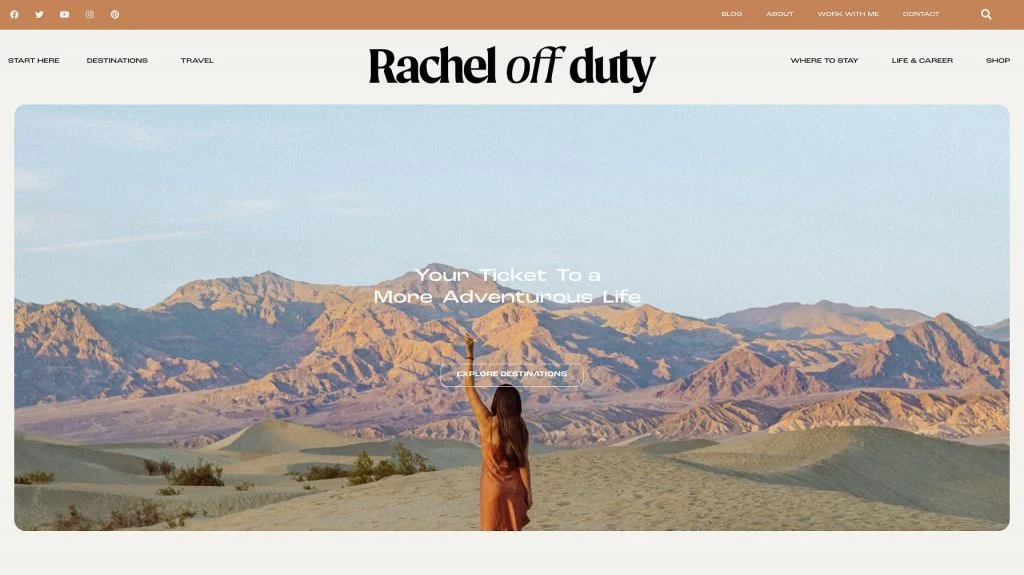
Rachel fuori servizio
di Lexie Hadley / ThaiFolk Studio

Rachel è una consulente di viaggio e blogger, che offre consigli sui luoghi in cui è stata. Il suo target di riferimento è: "donne ambiziose, avventurose (o aspiranti all'avventura!)". I suoi consigli e le sue guide includono qualsiasi cosa, dai luoghi da visitare, ai luoghi in cui soggiornare, alle guide pratiche e ai consigli sulla vita e sulla carriera. La sensazione immediata che si ha è quella di una giovane donna dallo spirito libero che si è prefissata l'obiettivo di vedere il mondo e condividere la sua esperienza, e il suo sito web lo dimostra.
Dato che è una blogger, ci sono molti contenuti (pagine e post) e poiché i lettori trascorrono molto tempo a leggere i suoi post, sono stati scelti colori rilassanti per rendere la lettura più confortevole.
Inoltre, per rendere la lettura meno noiosa, ci sono sottili effetti di animazione che rendono il testo un po' più vivo. Anche le immagini (o meglio, i loro bordi) sono state smussate tramite archi circolari per offrire un'esperienza di lettura più confortevole.
Le immagini sono chiaramente di Rachel e la loro scelta è molto buona. Si può avere la sensazione di avventura e comfort allo stesso tempo. Vedere Rachel sorridere in una risaia terrazzata o accarezzare una balena può far sentire l'impulso di viaggiare, mentre le immagini di comodi letti, sedie e divani creano la sensazione che mentre il viaggio è un'avventura, non è affatto scomodo.
La pagina Inizia qui definisce lo scopo del sito Web, ma racconta anche una storia (tramite scrollytelling) e quella storia è ulteriormente rafforzata con l'animazione di aeroplani di carta.
Design e sviluppo: Lexie Hadley / ThaiFolk Studio
Tema: Ciao
Plugin: componenti aggiuntivi premium per Elementor, componenti aggiuntivi essenziali per Elementor
08
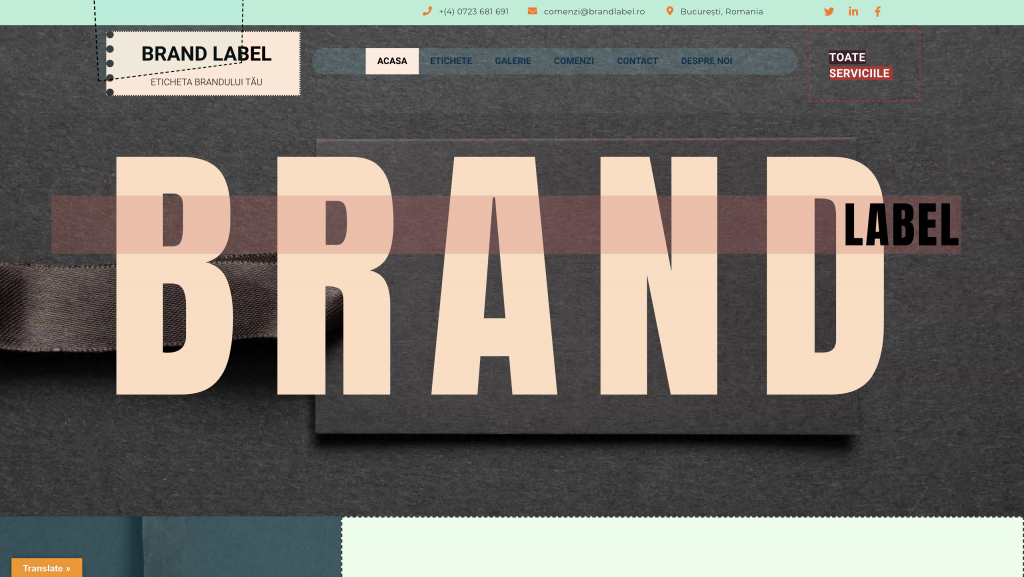
Etichetta del marchio
di Eugen Mischiu

Brand Label è un'azienda produttrice di etichette con sede a Bucarest, in Romania. Da oltre 15 anni è specializzata nella fornitura di una vasta gamma di etichette di abbigliamento di alta qualità. Il loro senso dello stile e l'aspirazione a creare etichette di alta qualità possono essere chiaramente visti nella loro galleria e nella gamma di prodotti (e materiali) che offrono e il loro sito Web non fa che rafforzare questo senso.
Fin dall'inizio, la sezione dell'eroe della home page imprime le idee di stile, sartoria e qualità tutte in una volta. Il logo del marchio utilizza un'animazione giocosa della traccia del mouse sotto forma di una linea tratteggiata (un motivo che appare in tutto il sito Web) per alludere chiaramente al modello di cucito delle loro etichette.
Al centro della sezione Hero, il nome del marchio è visibilmente indicato a caratteri grandi e in grassetto e dietro di esso, l'immagine di un'etichetta. La brillante combinazione di colori pastello produce un'atmosfera rilassante e allegra, per un argomento altrimenti poco interessante.
La sezione dell'eroe offre inoltre un menu a comparsa (sul lato opposto del logo animato, ma in qualche modo complementare e simmetrico). Il menu è molto ben realizzato, con colori che si vedono in tutto il sito web, linee tratteggiate e tipografia in grassetto. Inoltre, il pulsante è appiccicoso e sempre visibile durante lo scorrimento verso l'alto o verso il basso, consentendo una migliore navigazione.
Il sito utilizza un plug-in di traduzione che consente all'utente di passare a una delle tre lingue, aumentando così sostanzialmente il pubblico di destinazione. Infine, in basso, è presente un ampio piè di pagina che incorpora un form per facilitare la comunicazione.
Progettazione e sviluppo: Eugen Mischiu
Tema: Ciao
Plugin: WooCommerce, Traduci WordPress
07
Artigianato multimediale
di Ramón Kayo

Media Craft è una società di gestione sociale con sede a San Paolo, in Brasile. Il loro portfolio include contenuti pubblicitari molto belli. L'azienda è giovane (in termini di età dei dipendenti) e la mentalità giovane è decisamente visibile sul loro sito web.
Il sito Web di una pagina presenta un colore rosa molto, molto brillante. E con slogan come "contenuti fantastici per persone incredibili", afferma chiaramente il suo pubblico di destinazione: la generazione più giovane.
Ma il motivo color rosa non è l'unica cosa che supporta la loro atmosfera. Il design alla moda include una sezione dell'eroe con l'animazione dell'intestazione e una faccina sorridente rosa (c'è anche un'emoji lungo la linea) che rafforza il fatto che si tratta di un'agenzia di social media. La tipografia è alla moda, chiara ma per niente noiosa. Inoltre, ci sono effetti al passaggio del mouse che si aggiungono alla giocosità del sito Web introducendo cambiamenti di colore interattivi (dal rosa al bianco e viceversa).
Un'altra caratteristica degna di nota sono le immagini del team all'interno del widget di scorrimento di Elementor. Qui viene utilizzato un filtro tricolore per creare chiaramente un senso di movimento/sfocatura allo scopo di risaltare e focalizzare l'attenzione del lettore sulle immagini e sul testo che le accompagna.
Ma, con tutto il design divertente e giocoso, il team adotta un approccio pratico per mostrare il proprio lavoro. Mostrano il loro lavoro nel mockup del telefono/computer per una dimostrazione molto reale di ciò che offrono.
Progettazione e sviluppo: Ramon Kayo
Tema: Ciao
06
Panettiere di marca
di Anton Weber

Dalla Germania, abbiamo Brand Baker, un'agenzia di marketing digitale incentrata su Facebook che fornisce servizi di marketing digitale, pianificazione, progettazione e sviluppo di strategie digitali e altro ancora. Secondo loro “affrontiamo il nostro mondo in continua evoluzione con la flessibilità necessaria, apprezziamo le caratteristiche individuali del nostro team e condividiamo l'incessante voglia di perfezione”.
Il loro sito Web è fedele alla loro visione di flessibilità in quanto incarna sia elementi classici che nuove tendenze. L'icona di scorrimento animato invita giocosamente l'utente a scorrere e godersi la storia animata che ha creato (qualcosa che vedremo di nuovo, più avanti).
Durante lo scorrimento, l'utente incontra una delicata animazione di testo di grandi dimensioni e video di accompagnamento pertinenti per ogni sezione, presentati in una griglia unica e non uniforme. Ogni sezione è inoltre separata dall'uso di colori diversi per il testo, questa composizione, quindi, produce un flusso dinamico e una chiara gerarchia.
Design e sviluppo: Brand Baker
Tema: Ciao
Plugin: Element Pack, Rank Math SEO PRO, Editor classico

05
SFG Tirolo
di Raum 15

SFG Tirol è una galleria di pietre e piastrelle dall'Austria. I loro servizi includono la creazione di concetti su misura (fornendo consulenza sulla scelta delle piastrelle) e l'implementazione di tali concetti con piastrellisti interni. Sebbene si tratti di un sito Web di tipo aziendale, conserva elementi creativi e toni delicati.
Il motivo delle piastrelle è diffuso in tutto il sito Web sotto forma di forme geometriche (principalmente quadrati). Un ottimo esempio di ciò è visibile nella pagina Chi siamo e nella pagina Ispirazioni. La pagina Chi siamo utilizza un mosaico di immagini e testi, appositamente posizionati in modo tale da dare l'illusione delle tessere. La pagina Ispirazione, d'altra parte, utilizza la galleria di Elementor con un effetto di animazione per mostrare le foto in quadrati quasi perfetti, che ancora una volta danno l'illusione che le tessere vengano posizionate proprio di fronte a te.
I colori del sito web sono il verde delicato e il grigio. Si può ottenere il senso della natura guardandolo, e forse, questo è progettato per aiutare il lettore a creare l'associazione di un'azienda rispettosa dell'ambiente.
C'è un buon uso dell'opzione di posizione fissa dell'immagine, per creare un effetto in cui, scorrendo verso il basso, un'immagine rimane fissa, mentre l'ambiente circostante scorre via. Questo crea la sensazione di guardare attraverso il buco della serratura in una casa che, forse, è una connessione che il sito web sta cercando di stabilire nella mente del lettore: piastrelle = casa.
La navigazione sul sito è ben fatta. È molto facile da navigare. C'è una chiara gerarchia. Le immagini sono reali (non immagini stock), di alta qualità e chiarezza per mostrare i servizi e i prodotti dell'azienda e disposizione amichevole (guarda questi sorrisi!). La pagina dei contatti è molto personale e comprende un modulo molto dettagliato riempire.
Progettazione e sviluppo: Raum 15
Tema: Ciao
Plugin: Autoptimize, Borlabs Cookie, Intestazione e piè di pagina, Reindirizzamento, WP Mail SMTP
04
Somos Avocado

Somos Avocado è uno studio creativo gestito da due giovani donne: Alazne e Cris. L'obiettivo principale è il design o, più specificamente, il "buon design". Il loro desiderio è fornire il tipo di design che comunica e serve a uno scopo. Design basato sull'ascolto, la comunicazione e le relazioni a lungo termine con i propri clienti. Il loro sito web incarna questo approccio non generico al design.
Fin dalla prima impressione della sezione degli eroi, è chiaro che apprezzano l'unicità. Impiegano caratteri unici su uno sfondo artistico con un effetto di animazione sovrapposto. Fin dall'inizio, senti la loro classe e creatività.
Ma il carattere bianco su sfondo nero non è unico. Quello che hanno fatto è una transizione molto ben eseguita. Se scorri verso il basso, vedrai come il design cambia dai colori neri, al grigio, a più colorati, espandendo l'idea che ognuno è unico e che non esiste una soluzione, ma più di questo, che possono offrire qualsiasi design .
Ci sono emoji sparsi dappertutto nel testo e quando vai alla pagina Informazioni, puoi vedere le figure Lego nell'immagine di Alazne e Cris. Questo mostra chiaramente che mentre le ragazze sono professioniste, non sono prive di carattere (divertente e giocoso) con cui, forse, vorrebbero infondere un senso di familiarità e conforto.
Design e sviluppo: Somos Avocado
Tema: Ciao
Plugin: CookieLawInfo, Sticky Header per Elementor
03
chiave internazionale
di Doodle + Codice

Key International è una società di investimento e sviluppo immobiliare con sede a Miami, USA, con oltre 30 anni di esperienza. L'obiettivo principale del sito Web è evidenziare il portafoglio diversificato dell'azienda, trasmettendo al contempo un senso di prestigio e alta classe.
Per aiutare in questo, i fatti di proprietà rapida vengono visualizzati in una scheda che viene presentata all'utente mentre passa con il mouse sopra ogni singola scheda. Ciò ha dato al visitatore una rapida occhiata a ciascuna proprietà senza dover caricare una pagina completa.
Inoltre, nelle pagine dei dettagli delle proprietà, mostrano ogni proprietà utilizzando le migliori fotografie e rendering tramite la galleria ACF, il dispositivo di scorrimento e i campi immagine. Per mostrare sempre la posizione della proprietà, hanno implementato una barra laterale adesiva che mostra sempre queste informazioni verticalmente mentre l'utente scorre la pagina verso il basso. Infine, abbiamo utilizzato le condizioni di visualizzazione dinamica per mostrare o nascondere diverse aree di contenuto in base al contenuto disponibile.
Il sito web è un buon esempio di design minimalista. Le informazioni sono focalizzate, il design è pulito e non c'è confusione inutile. Ma il design minimalista non significa che sia semplice. Il sito Web fornisce un senso di prestigio attraverso la combinazione di colori dorati e le icone delicate.
Design e sviluppo: scarabocchio + codice
Tema: Ciao
Plugin: campi personalizzati avanzati, tipi di post personalizzati, skin personalizzata Ele, elementi aggiuntivi di Elementor, extra per Elementor
02
BVM Beratung
di Millefoglie

BVM Beratung è una società di consulenza e servizi con un focus sulle NPO e ha raggiunto una posizione di leadership nei paesi di lingua tedesca con oltre 3.000 progetti. L'industria della consulenza richiede un sito Web professionale, di tipo aziendale, ma il fatto che lavorino con NPO richiede una sorta di familiarità e comfort, e questa dualità è mostrata nel design del sito web.
L'industria della consulenza richiede un sito Web professionale, di tipo aziendale, ma il fatto che lavorino con NPO richiede una sorta di familiarità e comfort e questa dualità è mostrata nel design del sito Web.
Fin dall'inizio, questa dualità mostra. Da un lato, la combinazione di colori e le immagini in bianco e nero danno un senso più professionale, ma ci sono elementi di giallo (per evidenziare punti importanti). Inoltre, per fornire ulteriormente un senso di divertimento, il sito Web invita l'utente a interagire con esso. Una grande freccia gialla indica la parola Scroll, invitando l'utente a iniziare la storia del sito. L'intero sito web riguarda lo scrollytelling.
Durante lo scorrimento, vengono visualizzate le animazioni della freccia Lottie, che puntano a un testo appena apparso (all'interno di un cerchio, che qui è un motivo ripetuto). La storia è iniziata. Man mano che l'utente continua a scorrere, vengono visualizzate più animazioni, che puntano a più testo, lo evidenziano e sottolineano la storia di questo consolare per organizzazioni senza scopo di lucro.
La lingua del sito web è molto coerente in tutto il sito web. Dà l'impressione di completezza e professionalità. Dal motivo ripetuto del cerchio, alla tipografia complementare e ai colori nero, bianco, grigio e giallo.
Design & Sviluppo: Millefoglie
Tema: Ciao
Plugin: Elementor Block per Gutenberg, Accordion Blocks, Adminimize, Crocoblock JetEngine, Crocoblock JetSmartFilters, Condizioni dinamiche, MouseWheel Smooth Scroll
01
Gruppo Grafico
di Alfonso Caravaca e Belen Lorca

Grupo Graphic è un'agenzia pubblicitaria spagnola che si occupa di qualsiasi cosa, dalla pubblicità esterna (su cartelloni pubblicitari e simili), alla pubblicità sui media, allo sviluppo web, al design grafico e al marketing digitale. L'obiettivo del loro sito Web è mostrare chiaramente il loro lavoro e il loro spirito creativo.
Il sito Web inizia con un video molto colorato e frenetico. Il video mostra chiaramente le loro capacità ed è, forse, diretto al loro target di riferimento delle giovani generazioni. Le immagini cambiano rapidamente, così come i colori per fornire un senso di fretta o movimento. Si potrebbero anche tracciare somiglianze tra il video e una discoteca.
Scorrendo verso il basso, gli elementi principali del design diventano più chiaramente visibili. Il carattere è grassetto san's serif. Più grande del solito previsto. Viene fornito insieme a gif di meme (il nostro preferito è del maestro della commedia francese — Louis de Funes) e del loro lavoro. Tutto in questo sito Web è grande, dal testo alle immagini, ai pulsanti e tutto è all'interno di una griglia a scatola.
C'è del testo in esecuzione che separa le sezioni con lettere molto grandi (in nero) che richiama alla memoria il testo in esecuzione sui canali di notizie che trasmettono urgenza e importanza. C'è un movimento costante sul sito Web e non c'è un momento di noia quando lo si visita.
Progettazione e sviluppo: Grupo Graphic
Tema: Ciao
Plugin: plugin Jet di Crocoblock (motore, filtri intelligenti, elementi), cache LiteSpeed, Yoast SEO, Permalinks Manager Pro
